ヘッダーレイアウトがトップメニューの時のロゴ画像サイズについてまとめています。
結論はこちらです。(修正しました。)
Cocoonのヘッダーレイアウトは、大別すると、以下2種類があります。
- センターロゴタイプ (ブログタイトルが真ん中。)
- トップメニュータイプ (ブログタイトルが左端にきて、メニューと並ぶ。)
「センターロゴタイプ」のときは、ロゴ画像サイズが極端なサイズでない限り、自然と上手くいきます。
以下の記事の目次の6番に、数種類のヘッダーサンプルを載せました。
そこにロゴ画像サイズも記録してあります。ご参考までに。

それでは、トップメニューのロゴ画像サイズを見ていきましょう。
トップメニューのロゴ画像サイズ
以下のスレッドの質問者の方とまったく同じサイズ(400 x 80 pixcel)にして、提示されているコードをコピペすると、うまくいきました。
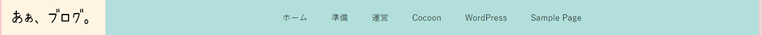
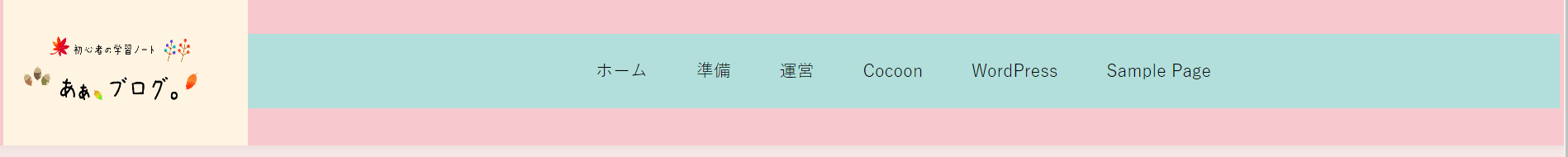
サンプル画像です。

トップメニューの見た目
コードは以下に貼りました。
1.WordPress画面の左にある、ハケマークのアイコンから[カスタマイズ]をクリック。

2.[追加CSS]をクリック。

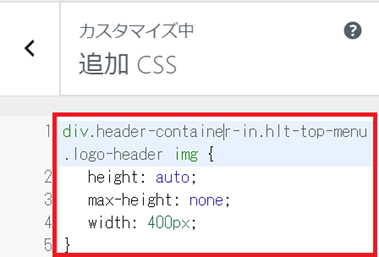
3.先ほどのフォーラムページに、以下のコードがありますので貼り付けます。
div.header-container-in.hlt-top-menu .logo-header img {
height: auto;
max-height: none;
width: 400px;
}

4.[公開]ボタンを押します。
そして、ロゴ画像を設定します。
設定場所は、[Cocoon設定] > [ヘッダー]タブ > [ヘッダーロゴ画像]セクションです。
私は以下のサイズを作ってしまっていたので、そのまま使いました。コードが無くてもまぁ大丈夫でした。ただ、上記のコードを一緒に使うと、少し大きく表示されて見やすかったので一緒に使っていました。

Edge・Chromeの場合(満足!):

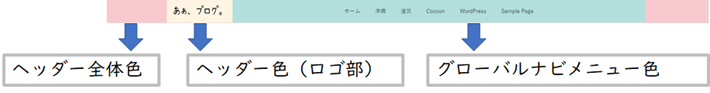
トップメニューヘッダーの色設定
以下のように100%表示だとあまり分からないですが、両端にうっすらとピンクが見えますね。

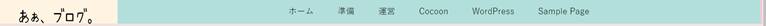
100%表示
縮小表示すると、こうなります。

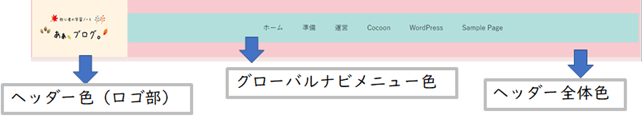
動作確認のために、ヘッダー全体色・ヘッダー色(ロゴ部)・グローバルナビメニュー色すべてに違う色を設定しました。(ヘッダー全体色(#f7c9ce)・ヘッダー色(ロゴ部)(#fff4e1)・グローバルナビメニュー色(#b2dfdb)を使用。)

1色・2色にすることももちろん可能ですし、その方がおすすめです。
サイト背景色と合わせるのも良いと思います。
トップメニュー(小)のロゴ画像サイズ
トップメニュー(小)にすると、メニューバーの高さが細くなります。
使用したロゴ画像のサイズ(さっきと同じです):376 x 113 px

PC表示↑は、ロゴがちょっとずれている感じになります。
縮小はされているのですが、ピッタリな感じがしません。
そこで、ロゴ画像の高さを自分で42 pxに調整しました。
ロゴ画像サイズ:136 x 42 px


「あぁ、ブログ。」が真ん中にきて、ピッタリになりました。
長いタイトルも同じです。42 pxにするとピッタリ。

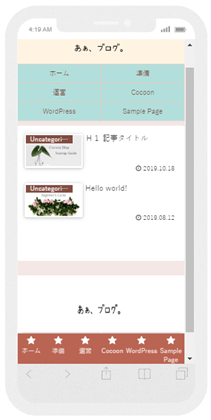
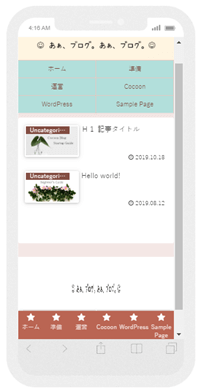
それぞれの携帯表示がこちら。


「ずれ」ですが、もっと高さのあるロゴ画像を使うと更にハッキリと分かります。
609 x 156 pxのロゴ画像を使ってみます。

半分がメニューの高さから飛び出しています。
同じ画像でも、トップメニュ(小)ではなく、普通のトップメニューにすると、自動調整されてピッタリです。

トップメニュー+ヘッダー高さ
おまけです。トップメニューを選んで、ヘッダーに高さをつけるとこうなります。(120に設定しています。)

しっかりと色の配色を考えれば、キャラメルっぽくできたり、どこかの国の国旗みたいにできそうですね。やっている人いないですけどね・・・笑。

ロゴ画像の関連記事
ロゴ画像の作り方はこちらにまとめています。「透過」オプションにチェックをいれるのをお忘れなく。
ロゴ画像にアイコンやイラストを追加したい場合は、こちらの透過画像の合成ソフトがおすすめです。
おわりに
以下のヘッダーレイアウトの記事を書いたときに、トップメニュー(小)のロゴ画像の仕上がりがイマイチだなと思って、この記事を書きました。
ヘッダー画像サイズを調べたときと同じく、Google拡張機能 Page Rulerを使ったら、適切サイズがすぐに分かりました。以下の記事の目次4番に導入方法と使い方を書いています。他の場面でもけっこう重宝しています♪。

トップメニューの下に画像を入れる方法も書きました。
ヘッダー画像の準備が楽になります!

![[Cocoon] ロゴ画像サイズ ~ トップメニュータイプの場合](https://blogstudynotes.com/wp-content/uploads/2019/11/0EYE-64-living-2583035_1000.jpg)










コメント