Adéla HolubováによるPixabayからの画像
「パンくずリスト」とは、ブログ記事が、どのメニューの記事かを示すリンクメニューです。

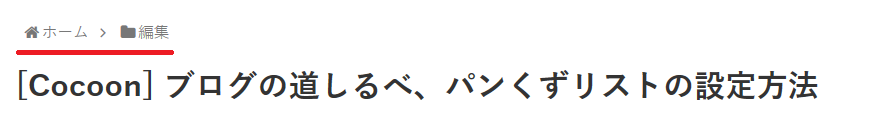
以下の赤線の部分です。場所は4か所から選べます。非表示にもできます。

該当のメニューやホームをクリックすれば、リンクで移動できるわけです。
メニューの階層も分かりますね。
Cocoonの初期設定では、メインカラムの1番下に設置されています。

自分でやらなくても、できていた!
当記事では、パンくずリストを表示する場所を変えたい、もしくは非表示にしたい場合の手順をまとめています。
パンくずリストの設定手順
1.[Cocoon設定]をクリック。

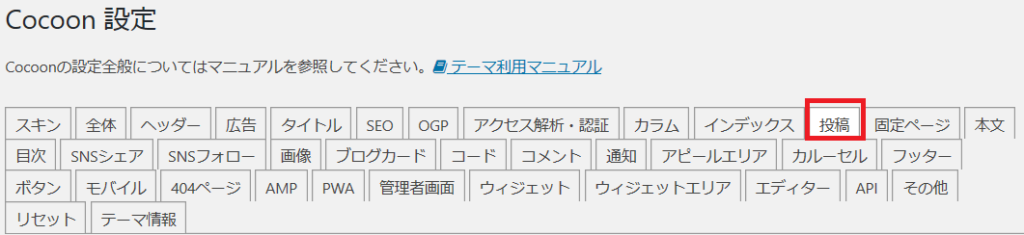
2.[投稿]タブをクリック。

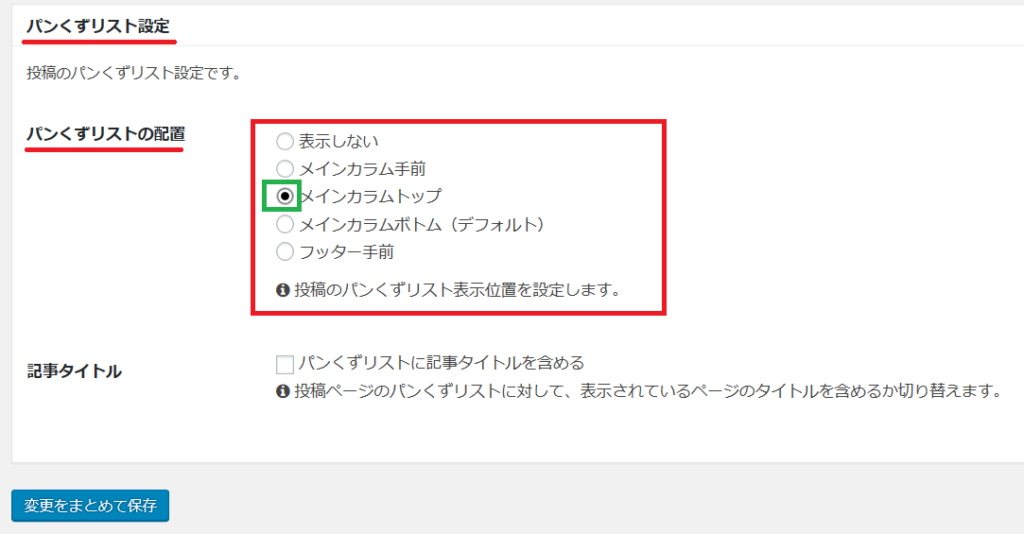
3.最後までスクロールすると、[パンくずリスト設定]というセクションがあります。
[パンくずリストの配置]で、お好みのオプションをチェックします。

非表示にしたい場合は、[表示しない]をチェック。
表示する場合は、以下の4か所から選べます。
メインカラム手前

メインカラムトップ

メインカラムボトム

フッター手前

上下の違いと、記事がある「メインカラム」と別にパンくずリスト用のセクションができるかの違いですね。
4.[変更をまとめて保存]をクリック。
固定ページ用パンくずリスト

「固定ページ」用のパンくずリストは、別に設定する場所があります。
[Cocoon設定]から、[固定ページ]をクリックすると、先ほどと同じ[パンくずリスト設定]が表示されます。お好みでオプションを選んで、[変更をまとめて保存]をクリックです。

パンくずリストの名前の由来
どうして「パンくずリスト」?
何ともホッコリする「パンくずリスト」という名前の由来は、グリム童話のヘンゼルとグレーテルだそうです。
親から山奥に捨てられたら「家に戻れない」と泣く妹を安心させるために、兄が考えた「家に戻る作戦」からきています。1回目に捨てられたときは、「小石」で大成功、家に戻れました。2回目は「パンくず」をちぎって捨てていき、道しるべにしようとしたのですが、小鳥に食べられてしまいます。
迷い込んだ森で、「お菓子の家」にたどりつきました。悪い魔女がいて、あやうく食べられてしまうところでしたが、妹の機転により、魔女を退治。お菓子の家にあった宝石を家に持ち帰り、家族で幸せに暮らした、という物語でした。
「パンくず」のときは、厳密に言えば「戻れてない」のですが、家よりも良いところに行かれたから選ばれたのかしら。

むずかしいIT用語が多いなかで、このネーミングは遊び心があって楽しいですね~。
パンくずリストの色を変更したいときの方法を以下の記事でまとめています。





コメント