Katzenfee50によるPixabayからの画像
Cocoonには、以下8つのヘッダーレイアウトの種類があります。
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
[Cocoon設定]の[ヘッダー]セクションに[ヘッダーレイアウト]という項目があります。
ドロップダウンリストから好きなレイアウトを選択できます。

それぞれ、どんな感じに見えるかを画像でご紹介します!
テスト中のロゴサイズと設定
テストに使ったロゴ画像です。大きさは、371x140 px。


ヘッダーの高さは未入力(デフォルト)で、
キャッチフレーズの表示は無しにしています。
スキンは無しです。
グローバルメニューの幅が分かるように、色(#b2dfdb)をつけています。
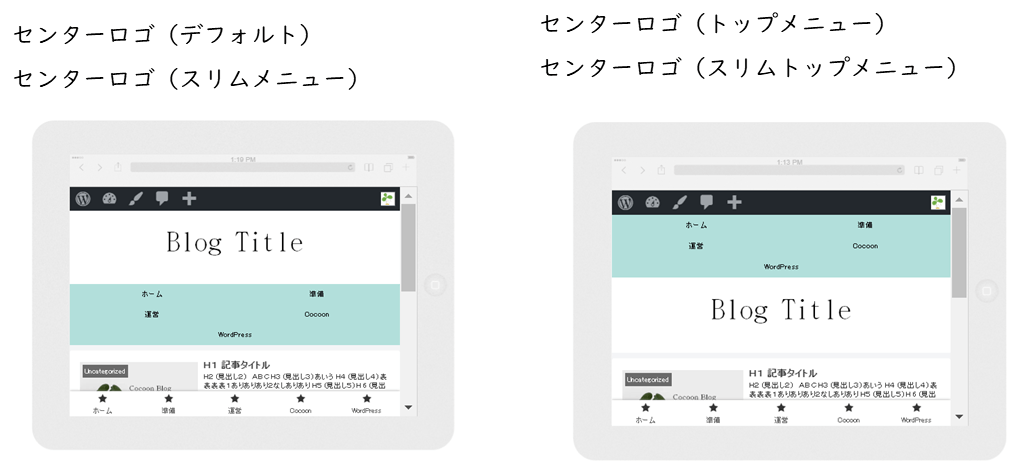
PC表示
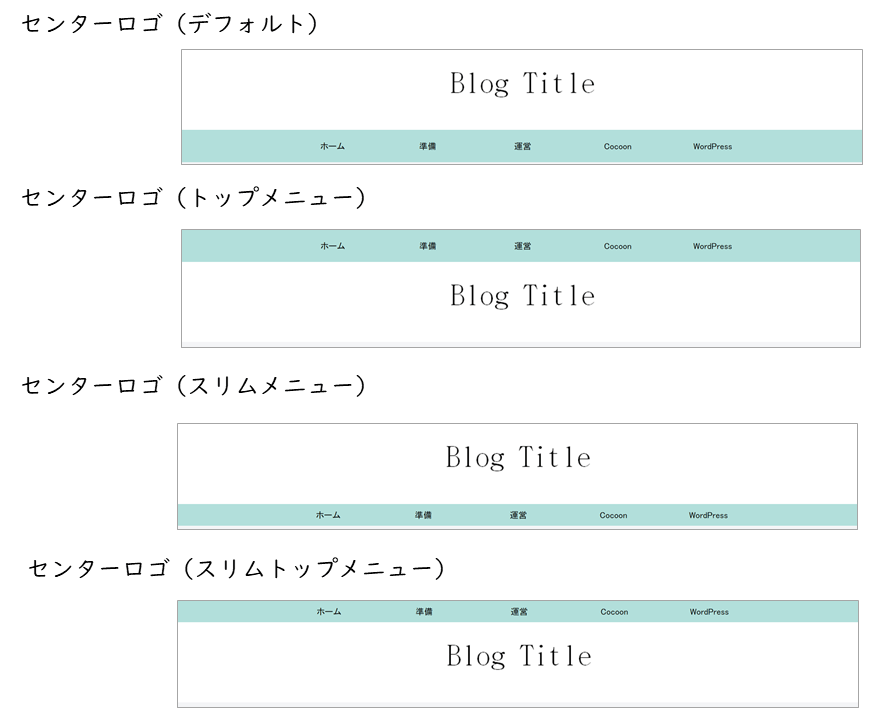
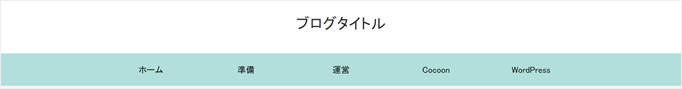
「センターロゴ」タイプ:
- ロゴが真ん中にきて、下にメニューが表示されます。
- 「センターロゴ(トップメニュー)」にすると、メニューが画面最上部にきます。
- それぞれに「スリムメニュー」があり、グローバルメニューの高さが細くなります。

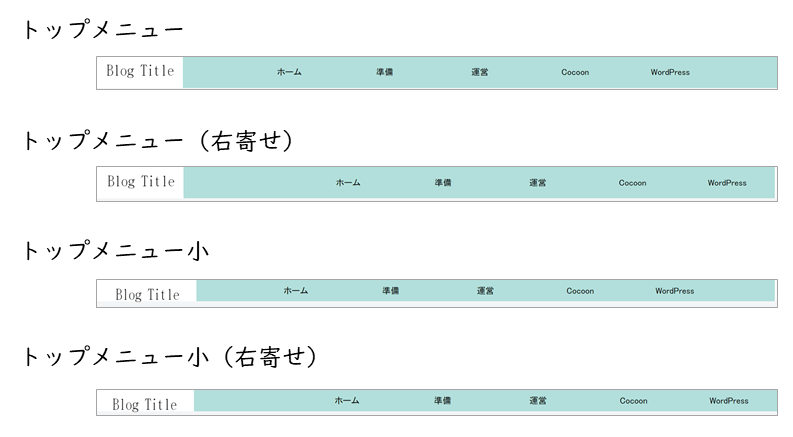
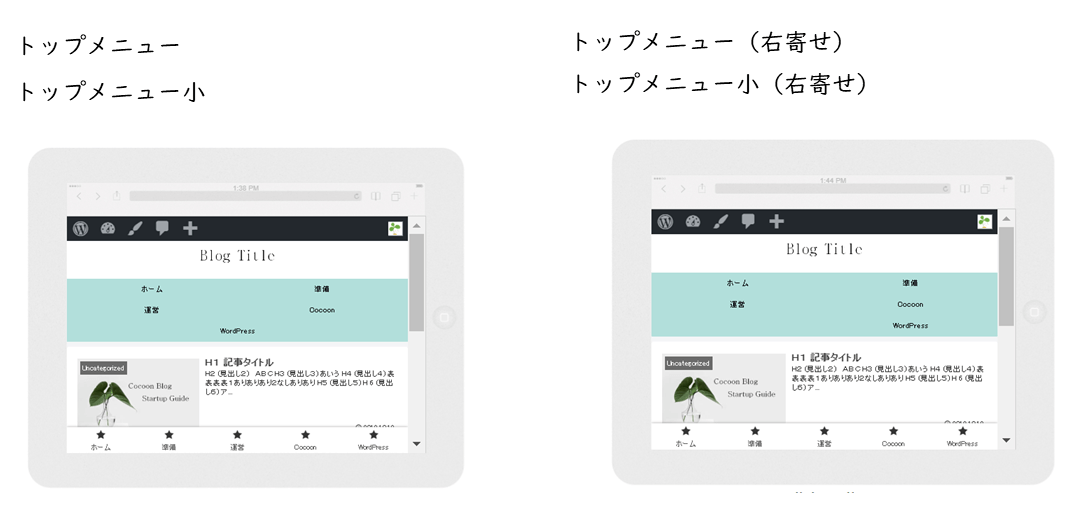
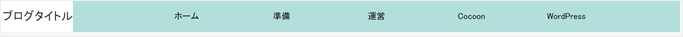
「トップメニュー」タイプ:
- ロゴとメニューの両方がトップに並んで配置されます。
- 「右寄せ」を選ぶと、メニューアイテムが右に寄ります。
- それぞれに「小」オプションがあり、グローバルメニューの高さが細くなります。


トップメニュー小を使う場合、ロゴ画像の高さをもうちょっと低くするほうが良さそうですネ。
その後、トップメニューのときのロゴ画像サイズについてまとめました。
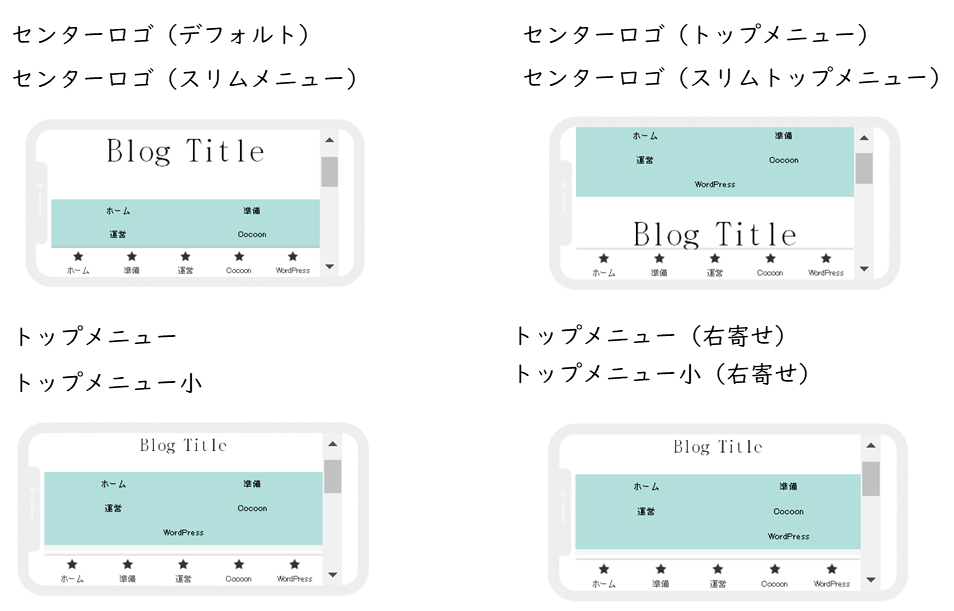
携帯とタブレット表示
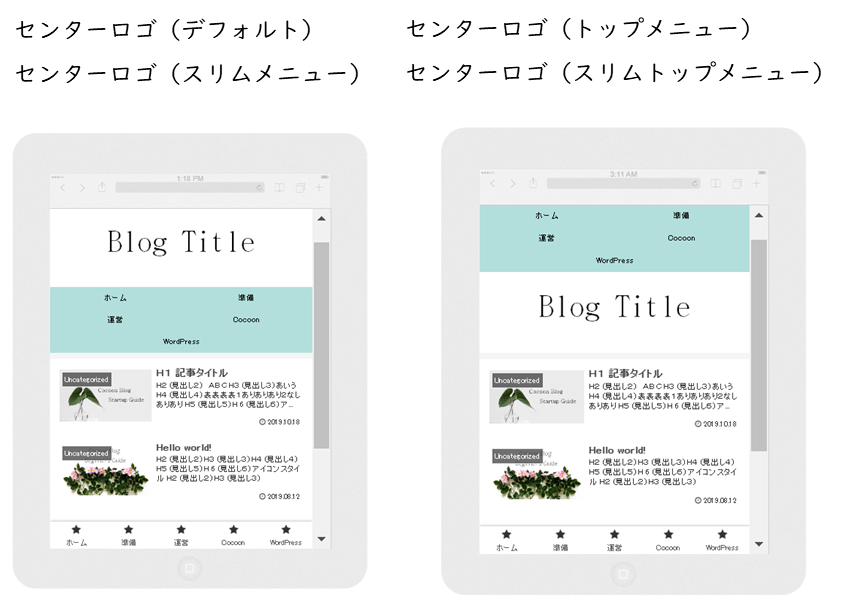
携帯とタブレット表示は、「8種類」ではなく、実質「4種類」になります。
「スリムメニュー」・「小」オプションの結果に大きな違いが出ないためです。(私の肉眼では違いが分かりませんでした。)
また、「トップメニュー」では、メニューが上にくるのかなと思っていましたが、ロゴが上にきます。そして「センターロゴ」のときよりも、ロゴのサイズが小さくなることが分かりました。
携帯タテ表示

携帯ヨコ表示


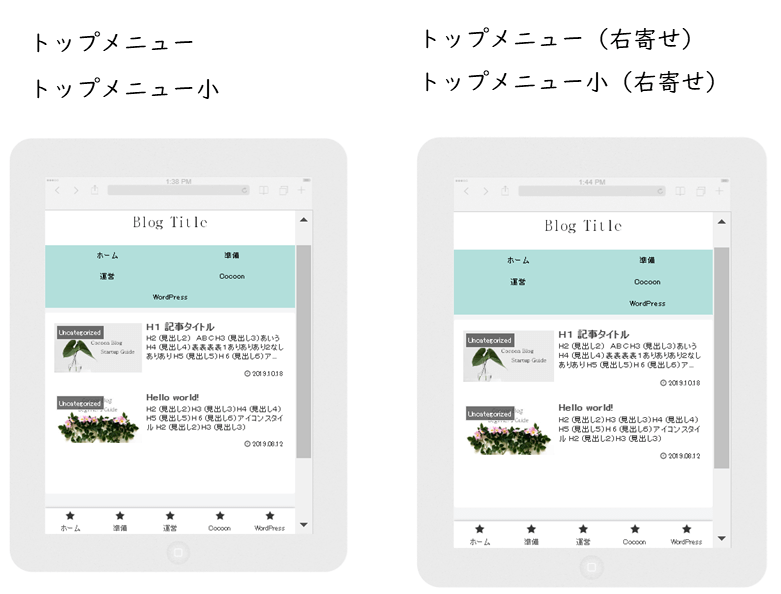
「トップメニュー」と「トップメニュー右寄せ」の違いは、5つ目のメニュー項目の位置です。
上の例では、WordPressメニューの位置をご覧ください。
メニューアイテムの数が偶数だと、変化無しでした。
タブレットのタテ表示


タブレットのヨコ表示


ロゴ画像を使わない場合
「ロゴ画像」を使わなくても、すべてのオプションを利用できます。見た目は基本的には変わらないのですが。

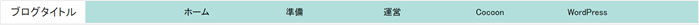
PC表示の「トップメニュー」と「トップメニュー(右寄せ)」だけは、ロゴ画像のがいいかもと感じました。


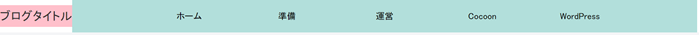
チョット、「ブログタイトル」の部分がきつそうですよね。右寄せも同じです。
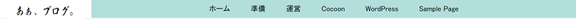
ただ、「小」にすると、以下の様に少し余白が入ります。

色の変更
以下の色を変えることができます。
- グローバルメニュー
- ヘッダー部分
- ロゴ部分
- 文字の色
すべて、[Cocoon設定]の[ヘッダー]タブでそれぞれ設定できます。

今回のテストでは、グローバルメニューにみどり色(#b2dfdb)をつけています。
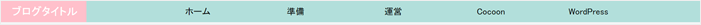
ヘッダー部分の色をピンクにするとこんな感じに。文字の色も変えられます。

「ロゴ部分」に色をつけると、「ロゴ部分」だけ色が付きます。

背景画像の追加
センターロゴレイアウトの場合は、背景画像を追加できます。
ヘッダー部分に画像を追加する方法やサイズについては、以下の記事にまとめています。
トップメニューレイアウトでは、背景画像を追加できない仕様になっています。
以下のフォーラムページで確認できます。
ヘッダーレイアウトをトップメニューにすると、背景画像が反映されない
トップメニューレイアウトで画像を入れたい場合もありますよね。アピールエリアにヘッダー画像を入れるカスタマイズ記事を書いてみました。
メニューのバランス調整策

以下のように、1つのメニューだけが飛び出しているように見えるとチョット気になりますね。

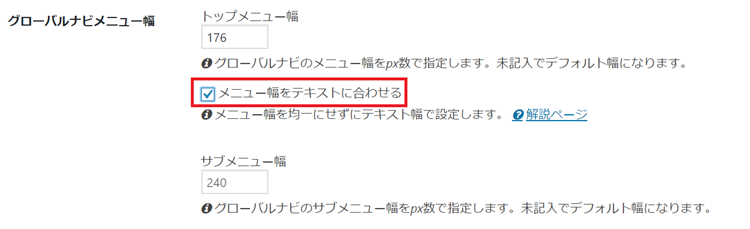
対応策①:[Cocoon設定]>[ヘッダー]をクリック。
一番下の[グローバルメニュー幅]セクションで[メニュー幅をテキストに合わせる]にチェックを入れます。

メニュー項目の幅が「テキスト幅」になるため、以下のように1段でおさまるように!

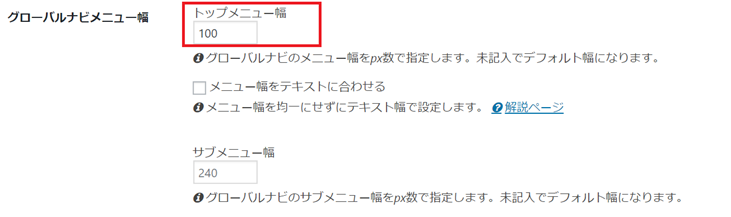
対応策②:[Cocoon設定]>[ヘッダー]をクリック。
一番下の[グローバルメニュー幅]セクションの[トップメニュー幅]の値を小さくします。初期設定は176幅になっています。最小値は100です。

トップメニュー幅は1つ1つのメニュー項目の幅です。
小さくすれば、間隔がつまるので、2段になっているメニューが1段になるかもしれません。(あまりにも多すぎると、無理ですけどネ。また、メニュー項目名が長い場合は「対策①」がおススメです。)
おわりに
アイキャッチ画像に入れた「美しい配置」は、サルワカさんの以下の説明から引用させていただきました。
レイアウトは「パーツを美しく配置する」というデザインの要素の1つなわけです。
引用元:レイアウトとは?意味を分かりやすく解説 (サルワカさんのブログ)

美しいヘッダーにしたい!
記事中でもリンクしたのですが、以下の記事でヘッダーカスタマイズについて書いています。ロゴ画像と背景画像のバランス調整が難しいと感じられる方に参考になると思います。
画像を使うのが好きなので、1カ月に一度、季節に合わせてヘッダーを変更しています。そのスクショを以下の記事で紹介しています。(該当セクションに飛びます。)

![[Cocoon] ヘッダーレイアウトの種類](https://blogstudynotes.com/wp-content/uploads/2019/10/0EYE-57-floral-decoration-4174637_1000.jpg)












コメント