Elena ChukovskayaによるPixabayからの画像
ブログのヘッダー作りで、
「ロゴの位置にこだわりたいデザイン」や
「真ん中にロゴを入れたくないデザイン」ってありますよね。

そういうとき、ヘッダー画像とロゴ画像で調整するのが難しいなと感じています。(不可能では無い・・・ですが。)
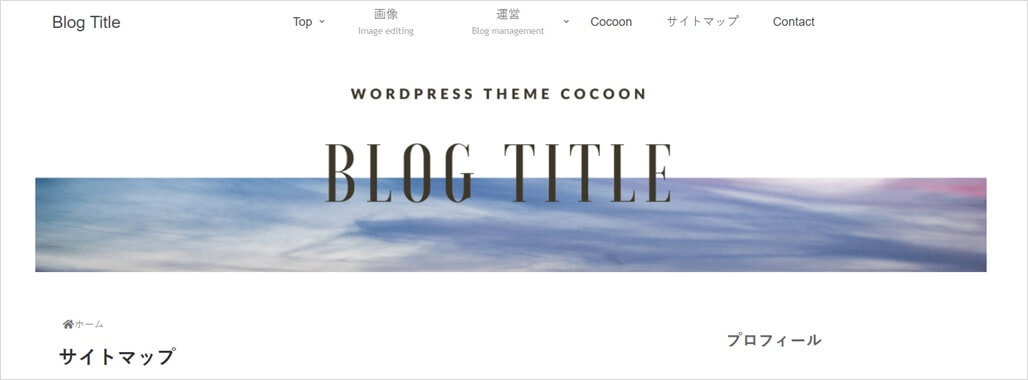
例えばこういうときです。
・ロゴの位置にミリ単位でこだわりたい。

・右端・左端にデザインを入れたい。

・画像でイメージを打ち出したい。(画像にはブログタイトルを入れたくない。)


トップメニューを使うので、タイトルは上部に表示できます。(逆に言えば、ブログタイトルを画像に入れると、2か所で表示されます。)
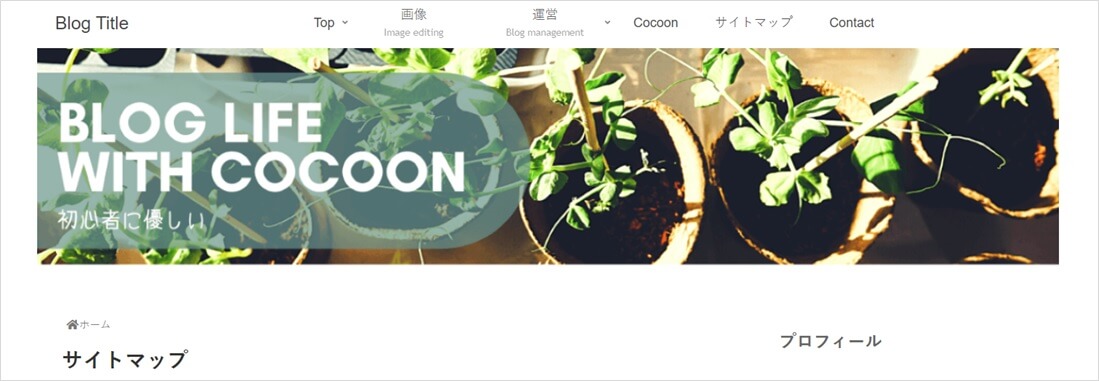
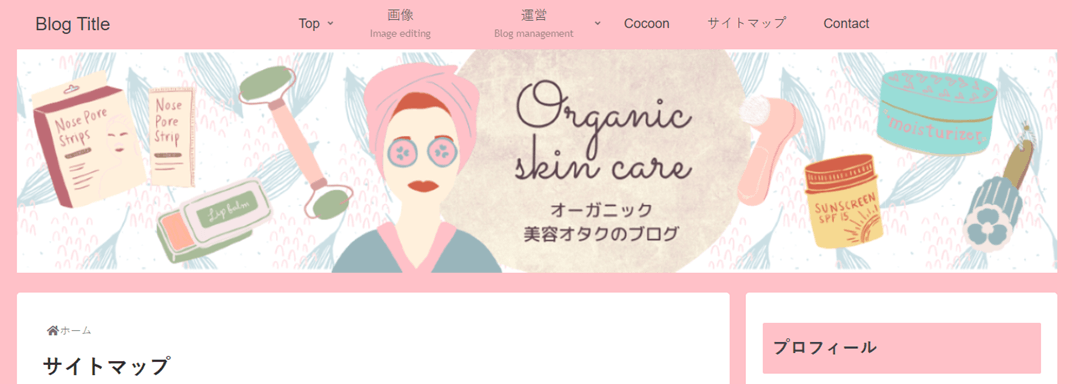
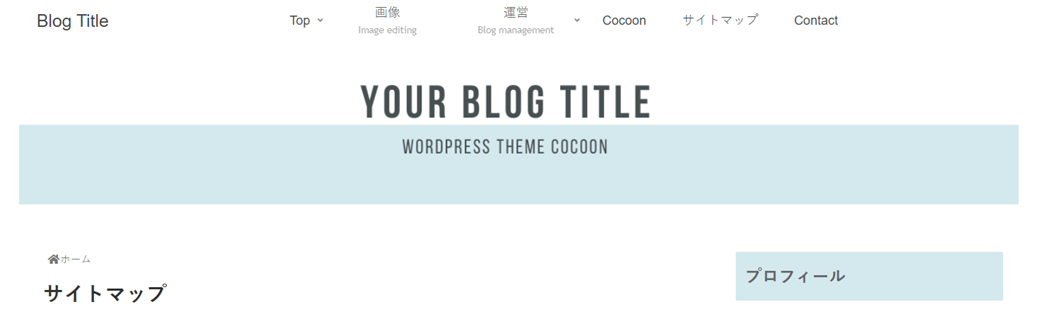
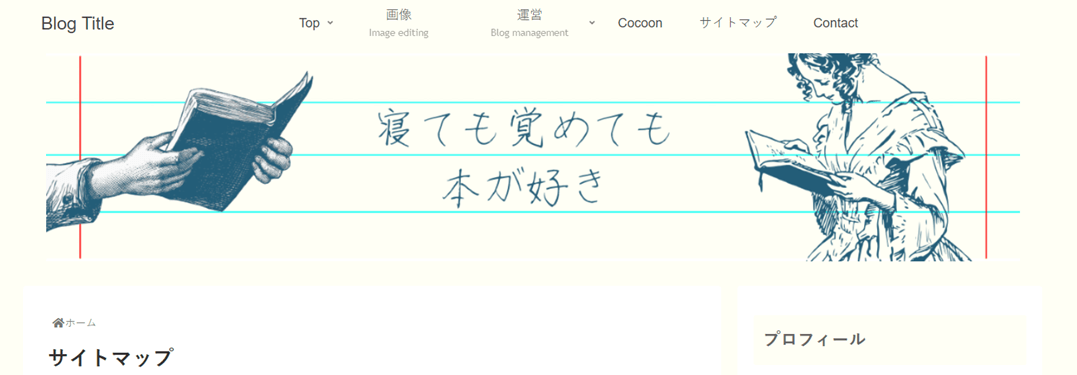
これも、次も、サンプルです。Canvaのデザインを使用しました。
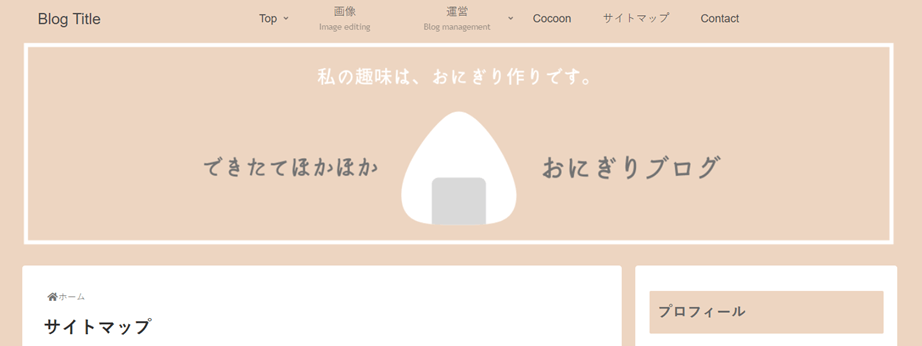
・ブログタイトルを真ん中に詰め込みたくない(大きく、のびのび配置希望)。

これらは、普段の「ヘッダー画像&ロゴ画像」だとやりにくいデザインです。

そんなときにおススメの簡単解決法。
・Cocoonのトップメニューを利用する、そして、
・アピールエリアにヘッダー画像を入れる

そうすると、3つ問題があったのですが、フォーラムと綾糸さんのサイトに解決策がありました!
問題①
携帯表示で、画像の左右が切れる。(本来の使い方ならば、ボタンがアップになるのでOKなのですが。)
解決策:アピールエリアをモバイルで非表示にするコードがある。(あれはんどろさんより。)
参考リンク:[解決済] モバイル版のみアピールエリアを非表示にしたい
問題②
アピールエリアでボタンを非表示にしても、小さい白い四角が残る。
解決策:消せるコードがある。(かうたっくさんより。)
参考リンク:アピールエリアのボタンを消して画像からリンクしたい
問題③
画像の縦横比の調整が難しい。
解決策:画像の縦横比・サイズを保つコードがある。(綾糸さんサイトより。)
参考リンク: アピールエリアの(背景)画像

みなさま、ありがとうございます・・・!
これら3つのページに答えが書いてありますので、コードがパっと分かる方は上記のリンクを参考にしましょう。
サンプルや画像サイズの情報に興味がある方は、当記事のデモを参考にされてくださいませ。
画像のサイズ
私のおススメは横幅1260px。
そして、中央1024pxを抜かれても自然なデザインだと便利。
高さは、200~800 px内になります。(アピールエリアの対応サイズ。)
なぜ横幅1260px?
ちょうどそれが表示される範囲で、メインカラムとサイドバーをカバーする大きさだからです。

見た目のバランスに安定感があり自然だなと思いました。

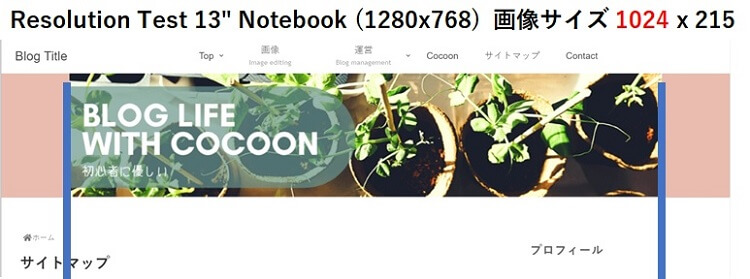
Resolution Testで見たところ、デバイスサイズが大きくなっても同じでした。

画像サイズを1260pxより小さくするとどうなるの?
例えば、1024pxの画像にすると、10インチと12インチのデバイスでは、ピッタリになります。
でも13インチデバイス以上はすべて、メインカラムとサイドバーをカバーしきれなくなります。


PCでは、ほとんどのサイズで、1260px以上が良いということになります。
1260px幅の問題点
おススメなのですが・・・画像サイズを1260pxにすると。
小さいデバイス(10インチと12インチ)の表示が、デザインによっては非常にイマイチになります。

解決方法です。
私のおススメは以下2つのどちらかです。
方法①
1260px以上の画像サイズで、左右切れてもいいデザインにする。デザインによっては、自然に実現可能です。
方法②
1024pxのデバイスでも、アピールエリアヘッダーを非表示にする。(方法は後述。)
解決方法①
1260 px以上のサイズ内で、真ん中1024pxを抜かれても自然なデザイン。
12インチサイズも自然なヘッダーになっていますね。

「1024pxデバイスでヘッダー画像を非表示にする」方法はコードの数値を変えるだけです。手順のセクションで後述します。
アピールエリアをヘッダーに
手順です。

まずは画像を準備してください。
画像の準備はCanvaがおススメです!
以下に、使い方のコツや基本機能を紹介する記事を書きましたのでよろしかったらぜひ!
画像の準備
1.画像を作成。(推奨サイズ:横幅1260px、高さ:200~800。)
2.用意した画像をメディアライブラリにアップロードします。
コピーするコード
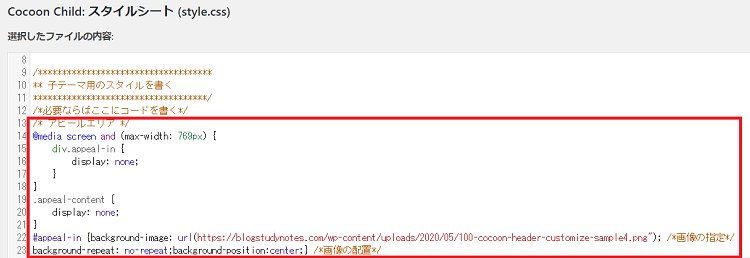
以下のコードをコピーして、とりあえず、どこかにに貼り付けてください。赤字部分を自分仕様にする必要があるからです。
/* アピールエリア */ @media screen and (max-width: 769px) { div.appeal-in { display: none; } } .appeal-content { display: none; } #appeal-in {background-image: url("https://blogstudynotes.com/wp-content/uploads/2020/06/0HO-June-header.jpg"); /画像の指定/ background-repeat: no-repeat;background-position:center;} /画像の配置/
赤字部分の説明
①「769px」の部分
中央1024pxを抜かれると不自然になる画像を使う方は、769を1200に変更。
中央1024pxを抜かれても自然な画像を使う方は、数値変更無し。そのままでOKです。
ここで指定したサイズ以下のデバイスでは、アピールエリアが非表示になります。
② 画像のURLの部分
必ず変更が必要です。
メディアライブラリにアップロードした画像のURLをここに貼り付けてください。尚、例でいれている画像URLは消してください。
画像のURLの確認方法。
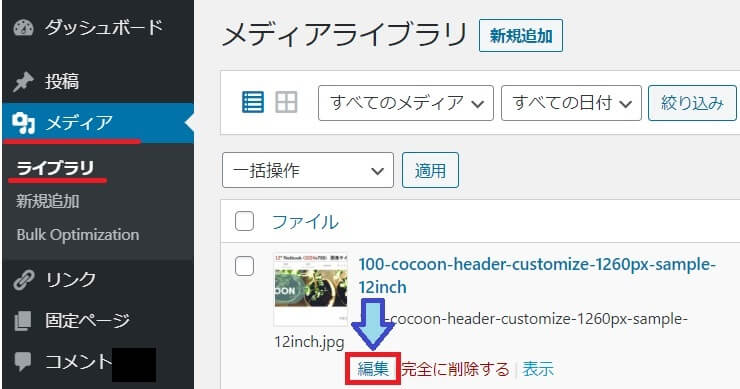
1.[メディア] > [ライブラリ]をクリック。
2.該当ファイルの[編集]をクリック。

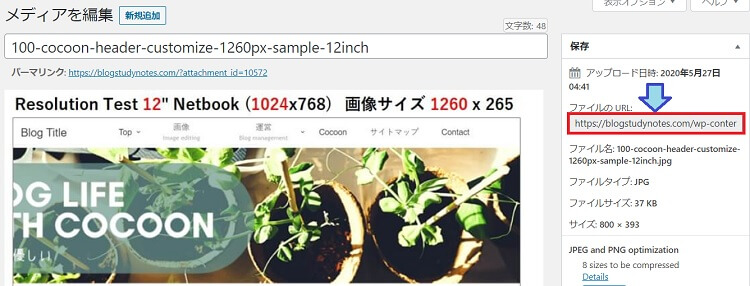
3.[ファイルのURL]にある文字列をすべてコピー。

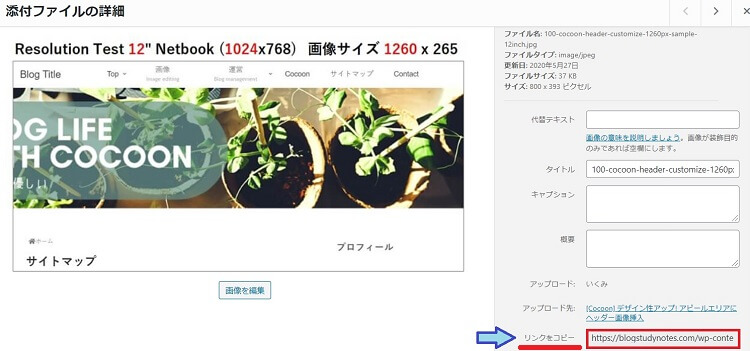
メディアライブラリで、リスト表示でなかった場合、以下の場所にURLがあることもあります。

4.それを、先ほどの赤字部分に貼り付けます。引用符を消さないように注意しましょう。(サンプルの画像URLは消します。)

自分仕様にしたコードすべてをコピーしてください。
/* アピールエリア */ @media screen and (max-width: 769px) { div.appeal-in { display: none; } } .appeal-content { display: none; } #appeal-in {background-image: url("https://blogstudynotes.com/wp-content/uploads/2020/06/0HO-June-header.jpg"); /画像の指定/ background-repeat: no-repeat;background-position:center;} /画像の配置/
コピペする場所
自分仕様にしたコードを以下の場所に貼り付けます。
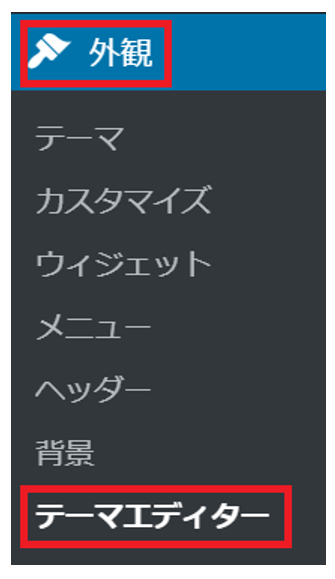
1.[外観]メニューから[テーマエディター]を選びます。
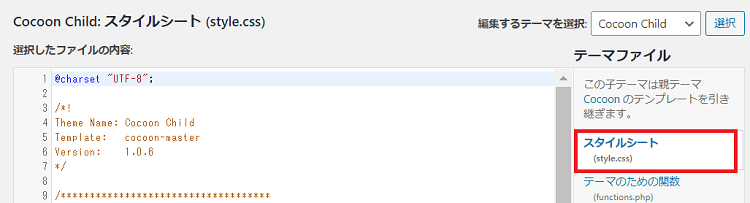
2.右サイドの[スタイルシート]をクリック。

3.[子テーマ用のスタイルを書く]とあるセクションの[必要ならばここにコードを書く]とある下に貼り付けます。

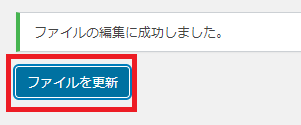
4.記述エリアの下にある[ファイルを更新]ボタンをクリック。正しく記述できていると、以下のようなメッセージがでます。
アピールエリアの設定

あと一息です!アピールエリアの設定を調整します。
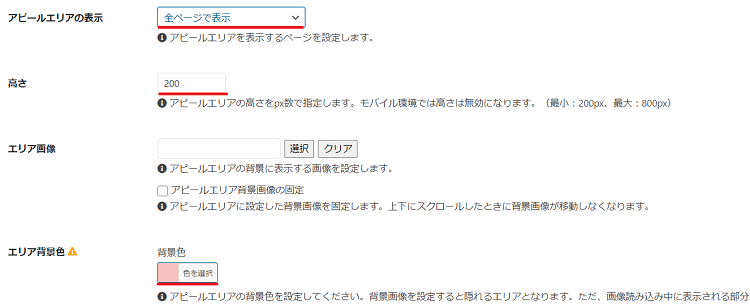
1.[Cocoon設定] > [アピールエリア]をクリック。赤線で示した3つの設定をしていきます。

2.[アピールエリアの表示]で、お好みの表示設定をします。(以下の選択肢があります。普段のヘッダーよりも、選択肢がありますね。)
- 全ページで表示
- フロントページのみで表示
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示
注:「表示しない」以外を選びます。
3.[高さ]に、自分が用意した画像の高さの数値を入力。
4.お好みで、[背景色]を設定。
5.[保存]をクリック。

できあがりです!お疲れさまでした!
色の調整
使用した画像に合わせて、[サイト背景色]や[サイトキーカラー]で色を変更して、更に見た目を整えられます。
そのときに、画像で使われている色と合わせるとしっくりきます。
画像内の色のカラーコードを簡単に取得できるツールがありまして、最高に便利でおススメです。クリックするだけでコードが分かります。以下の記事で紹介しています。
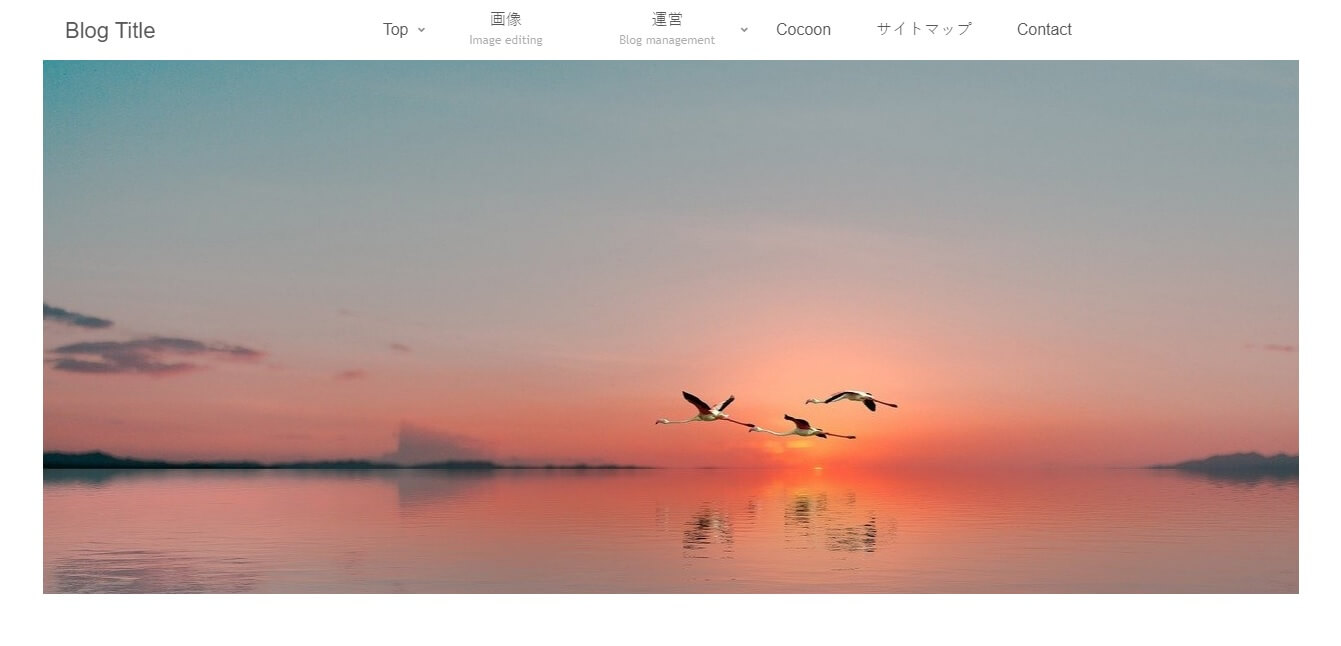
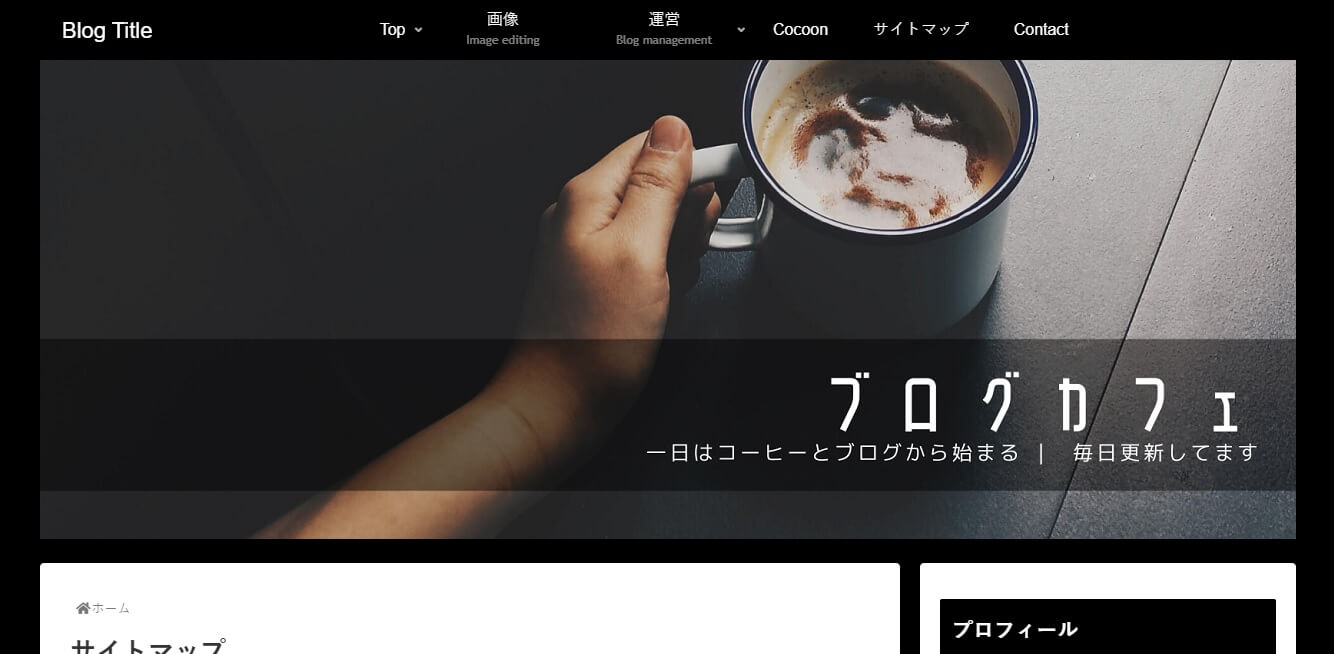
サンプル

この方法が効果的なデザインのサンプルです。
ことばもデザインも何もいれたくない・・・という素晴らしい写真を使うときも便利。

サイドのバランスがかっこいいデザイン。

ロゴ画像にするには大きすぎるとき。

これは、普段の方法でも割と簡単かも★。でも気に入ったので。笑。

ロゴ位置へのこだわりが強いとき。

ノートの罫線に入れるなど、普段は至難の業。

この方法だと、1枚の画像内で制限なくデザインできるので、だいぶ表現力やデザイン性がアップする気がしませんか?
デメリット
この方法を使うと、アピールエリアをアピールエリアとしては使えなくなります。
解決・・・にはなりませんが。
代替案は、「通知エリア」か「CTAボックス」を代わりに使うことです。
両方とも機能的には同じです。リンクと一言を表示できます。
ただ、通知エリアはアピールエリアに比べると見た目が地味です。また、一緒に使うと、トップメニューバーとアピールエリアヘッダーの間に入ることになります。
ということで、私のおススメは「CTAボックス」です。アピールエリアに負けないインパクトがある見た目です。こんな感じです。

そして何気に・・・CTAボックスは、アピールエリアよりも画像の準備が簡単です。縦横比に変化がないし、PC・モバイル両方で何ともいい具合に表示されます。
しかもウィジェットなので、表示設定はアピールエリアよりも柔軟です。
設定方法は以下のわいひらさんのサイトにあります。
一応、通知エリアの設定方法のページも載せておきます。
おわりに
ヘッダーを仕上げるときに以外と難しいのが、ヘッダー画像に対するロゴの位置。
普段の方法でもできるものもありますが、ロゴ位置の調整が難しいのです。
ヘッダー高さや、キャッチフレーズの有無でもまた、背景とロゴのバランスが変わります。
また、ちょっとだけロゴの色味やサイズを変えたい・・・ときに、ロゴ画像の作り直しに戻らないといけないので中々根気がいる作業になります。
真ん中に持ってこないといけないのが窮屈に感じることもあります。
ヘッダー画像とロゴ画像は、なかなかの初心者泣かせと言えるでしょう。
もしよろしかったら、この方法を試してみてくださいませ。
完全自由に、好きなよ~に、画像を1枚準備するだけ!!
色やサイズを変えたければ、編集画面でどんどん変更すればいいだけ!!!
サンプルのデザインは、ほとんどすべてCanvaで作成しました。テンプレートそのままのものがほとんどです。(ことばやサイズは変更していますが。)
そのまま使うと、誰かとかぶっちゃったら・・・と思われるかもしれませんが。
すごい数あるので、中々ないと思います。
この広い世界で、全く同じテンプレートを、同じことばで、同じようにヘッダーにしている人を見つけたら!
かぶったことに落ち込むのではなく、その奇跡を信じて、「友だちになりましょう」とメッセージしてみるほうが良いです。きっと気が合うはずです。

この記事は、記念すべき100記事目です。
やったー!!!

![[Cocoon] デザイン性アップ! アピールエリアにヘッダー画像挿入](https://blogstudynotes.com/wp-content/uploads/2020/05/100-cocoon-appeal-area-header-customize.jpg)












コメント