和紙・梅Cの背景画像は、無料イラスト・BOXカーサさんのイラスト
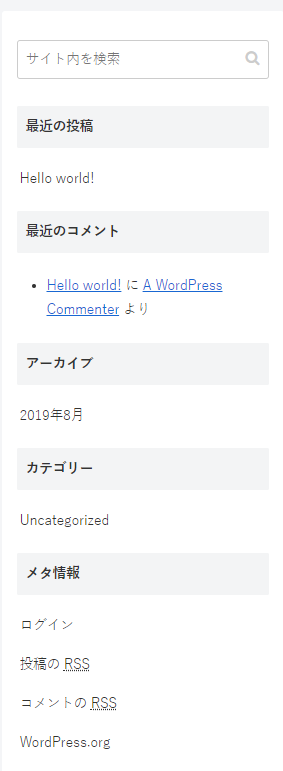
Cocoonブログを立ち上げると、サイドバーの初期設定は以下のようになっていると思います。(最新版は内容は異なりますが、方法は同じです。)

ここに、自分が欲しい項目だけを表示させる方法を説明します。
この項目は、「ウィジェット」と呼ばれています。
サイドバー以外でも、お好みの機能をもつウィジェットを様々な場所に表示させられます。
表示箇所の選択肢を以下の記事でまとめています。
「メタ情報」とは?
初期設定でサイドバーに設置されている「メタ情報」。
バージョンによっては無いようですね。
読者には必要ないので非表示にしてOKです。
手順は次のセクションです。次のセクションにジャンプ。

詳しく知りたい方は、続きをお読みくださいませ。
「メタ情報」とは、『データの付帯情報』だそうです。
以下のサイトに、説明がありました。頻繁にお世話になっています。
例えば、ワードファイルの「メタ情報(付帯情報)」として、
- 作成者
- 作成した日時
- サイズ
が挙げられていました。
『データ本体』に関する情報ということになりますね。
ブログ(データ本体)の「付帯情報」って、ものすごくイロイロとあると思いますが、初期設定では、以下がリストされていました。
- ログイン
「ログイン」をクリックすると、WordPressの管理画面へのログイン画面になります。読者にはいらないですね。 - 投稿のRSS
「RSSリーダーアプリ」を利用する場合に必要となるデータです。 - コメントのRSS
同上。 - WordPress.org
ワードプレスの公式サイトへのリンクです。WordPressで作られたブログ、という情報になると思いますが、表示させておく必要はないですね。
「投稿のRSS」と「コメントのRSS」は、読者が使えるブログ情報と言えます。
でも、RSSボタンは他にも表示できる場所がありますので、メタ情報に無くても大丈夫です。
RSSリーダーアプリに自分が好きなサイトを登録すると、更新情報を受け取れたり、広告表示無しで読めたりするそうです。
このRSS情報はフォローボタンで設定できます。以下の記事の目次の2番にあります。
サイドバーの項目を削除

非表示にする方法から説明します。
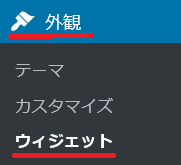
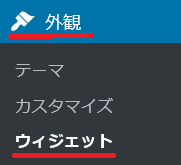
1.[外観]>[ウィジェット]を選択。

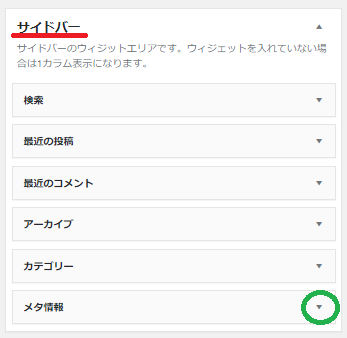
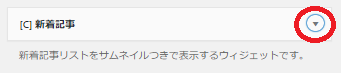
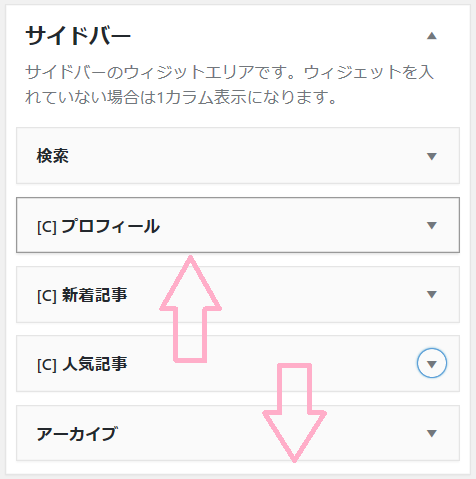
2.右サイドにある[サイドバー]セクションで、非表示にしたい項目の▼マークをクリック。

例として、[メタ情報]を削除します。
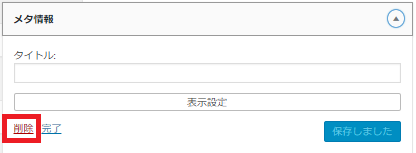
3.[削除]をクリック。これだけです。保存ボタンはありません。プレビューで見ると、[メタ情報]が消えているはずです。

消えない場合は、ページをリフレッシュしたり(F5ボタン押下)、新しくページを開いて確認しましょう。

「削除」とありますが、気が変わって、また表示したいと思ったら追加できますので、ご安心を。
すべての項目を削除すると何も無いように見えますが、項目(ウィジェット)を追加すると、表示されます。方法は次のセクションです。
上記のように、必要回数、「非表示にしたい項目(ウィジェット)」の[削除]ボタンを押していきます。
私は、「最近のコメント」「最近の投稿」「カテゴリー」も非表示にしました。
[カテゴリー]は、残している方も多いですよね。お好みで。
サイドバーの項目を追加

好きな項目を表示させる方法です。
1.[外観]>[ウィジェット]を選択。

2.左サイドに、30種類以上のウィジェットの選択肢がありますね。追加したい項目の▼マークをクリック。
例として、[新着記事]を追加します。

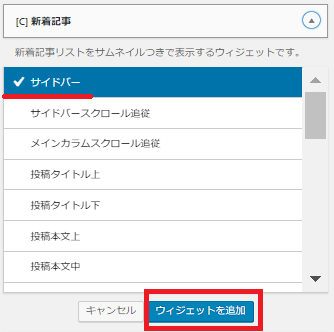
3.[サイドバー]を選択して[ウィジェットを追加]をクリック。

4.以下のようになります。項目がサイドバーセクションに移動していますね。
お好みで設定を変更・確認したら、[保存]をクリック。

かなり細かく設定できます。落ち着くまでは初期設定のままでよろしいと思います。(一応、設定の説明は後述しています。)
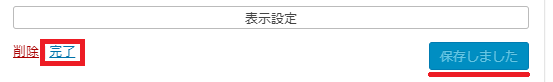
5.ボタンが「保存しました」になっていたら、[完了]をクリック。これでできあがりです。

同じ方法で、必要回数、「表示したい項目」の[ウィジェットを追加]ボタンを押していきます。
私は、「人気記事」「プロフィール」「アーカイブ」などを追加しました。

もっといろいろな項目があるので、勉強を続けます!
何を入れて良いか分からない間は、読者としての自分が便利だと思っていた項目を入れておくと良いと思います。
「プロフィール」ウィジェットについては、以下でまとめています。
「タグクラウド」ウィジェットについては以下でまとめています。
「サイドバー追従エリア」に表示させている目次ウィジェットについては、以下でまとめています。
他、便利なウィジェットの情報は、わいひらさんの以下のページにまとまっていますよ!
ウィジェットの表示順
項目(ウィジェット)の削除と追加を終えたら、サイドバーで表示する順番を決めます。
動かしたい項目をドラッグで上へ・下へ、好きな場所に動かします。
ここで表示されている順番で、ブログに表示されます。

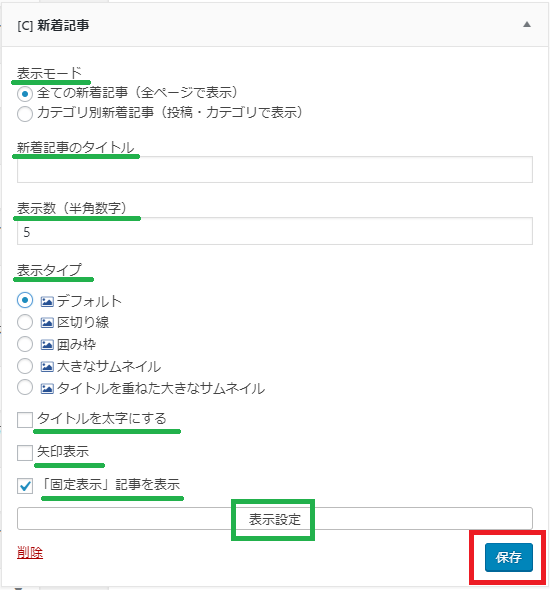
新着記事の詳細設定
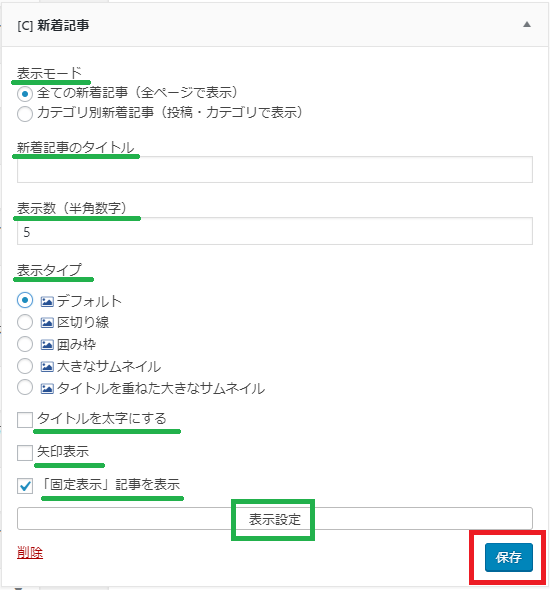
例として、[新着記事]の詳細設定部分だけ説明しますね。

表示モード:
[全ての新着記事] ブログの新着記事が全ページで表示されます。カテゴリーは関係ありません。
[カテゴリ別新着記事] カテゴリーページで、そのカテゴリーの新着記事が表示されます。Top(ホーム)のページでは、「新着記事」項目が非表示になります。

記事数が少ない間は特に、初期設定通り「全ての新着記事」のがおススメです。
新着記事のタイトル サイドバーに表示されるときの項目ラベルです。自分でオリジナルのラベルにしたい場合に入力します。空欄だと「新着記事」になります。
表示数(半角英字) 新着記事を何記事表示したいかの設定です。半角で数を設定。
表示タイプ デフォルト、区切り線、囲み枠、大きなサムネイル、タイトルを重ねた大きなサムネイルがあります。表示例が以下です。

各表示タイプにプラスして、「矢印」と「太字」を追加できます。以下はデフォルトに追加した例です。
最後の、[「固定表示記事」を表示]というオプションは、「ブログのトップに固定」機能を使っている記事を「新着記事」セクションでもトップに表示させるかどうかの設定です。
超優秀:表示設定ボタン
初期設定では、サイドバーを表示しているページ全てで、設定したウィジェット(項目)が表示されます。
ですが、
各ウィジェットを特定のカテゴリーやページで非表示にする、もしくは
特定のページだけで表示する、という細かい設定ができるようになっています。
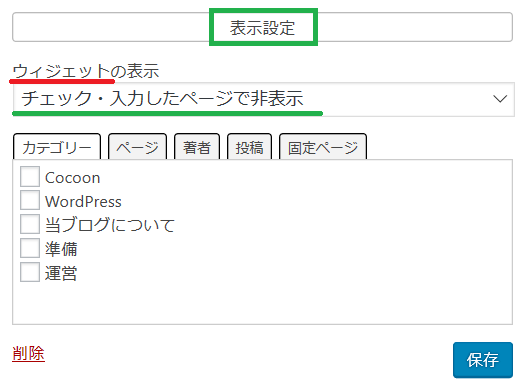
[表示設定]ボタンを押してみると以下のようになります。

全ページでなく、特定のページだけで表示させたい場合。
[ウィジェットの表示]で[チェック・入力したページで表示] を選択。
![[Cocoon] ウィジェットの表示設定使用例](https://blogstudynotes.com/wp-content/uploads/2020/03/89-SNS-follow-button3.png)
表示したい対象に合わせて、適宜タブを選びます。(カテゴリー、ページ、著者、投稿、固定ページから選べますね。それぞれクリックして選択肢を見てみましょう。)
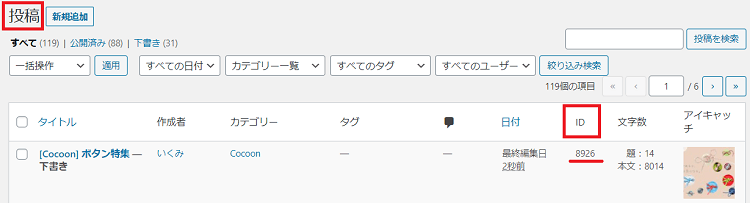
投稿ページの場合は、[投稿]タブで、投稿IDを入力します。
投稿IDは編集画面のURL内、もしくは、投稿一覧ページの表に載っています。

固定ページのIDは[固定ページ] > [固定ページ一覧]で同様にチェックできます。
カンマ区切りで、複数ページのID入力もできます。

しばらくは初期設定で良いと思いますが、ある程度ブログが育ったら、こんな事もできるんだと覚えておきましょう。
本当に便利です!
おわりに
アイキャッチで使った「脇を固める」という表現は、能の世界から発生したそうです。
素晴らしい作品を作るには、主役だけがスゴイのではダメで、優秀な「脇役陣」の存在が欠かせないという意味が由来だそうです。
今では一般的に、主役やリーダーをサポートするというような意味で使われますね。何かがうまくいくように万全の体制を築く、というイメージもあります。
ブログの主役は記事のコンテンツ、本文ですね。

それを支える「サイドバー」に、優秀ウィジェットを布陣しましょう!!
Cocoonでは、サイドだけでなく、ウィジェットを出せるエリアがたくさんあります!
以下の記事でまとめてあります。
再度になりますが、他のウィジェット情報の記事はこちらです。
「プロフィール」ウィジェット
「タグクラウド」ウィジェット
「目次」ウィジェット
他、便利なウィジェットの情報は、わいひらさんの以下のページにまとまっていますよ!

![[Cocoon] サイドバーの内容を決める・設定方法](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE-40-cocoon-sidebar-settings.png)











コメント