engin akyurtによるPixabayからの画像
WordPressが初期設定で4サイズ、Cocoonが6サイズ自動生成しています。
それぞれに、大切な役割がありました。
注:オリジナル画像のサイズによって、自動生成される画像の枚数は変動します。
自動生成画像について説明

WordPressで1枚画像をアップロードすると、
その画像が、
複数の異なるサイズで自動生成されます。
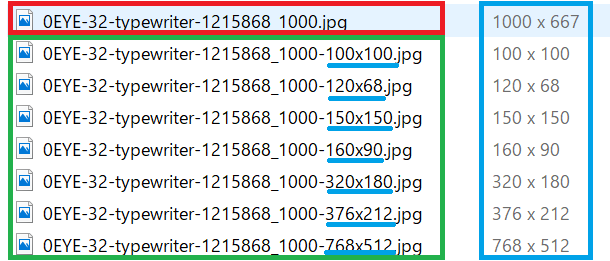
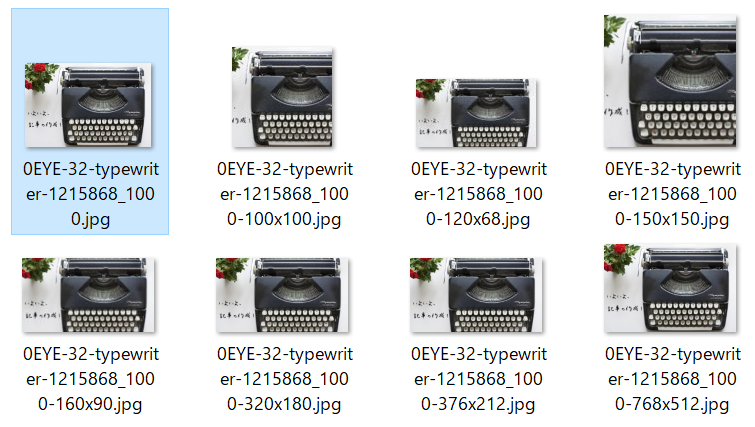
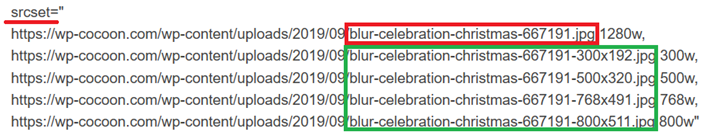
画像で確認してみましょう。赤枠にあるのが、私がアップロードした「オリジナル画像」です。

緑枠にあるのは、「自動で生成された画像」です。
自動生成分の画像ファイル名には、サイズ情報が記されていますね。
画像で見ると、こんな感じ。


自動生成される画像は、3種類に大別できます。
私は、1番のWordPressによる画像の自動生成を無効にしています。初期設定のままだと、上の例に、更に3枚追加されます。
テーマによる自動生成画像の枚数やサイズは、各テーマで異なります。
それでは、もう少し詳しくまとめます。
興味がある方はおつきあいくださいませ。
WordPressによる自動生成 ~ ユーザーが自由に設定できる3サイズ
この3枚は、ユーザーが自由にサイズ設定できます。
または、この3枚の自動生成を止めることもできます。
自動生成を止める方法は下の記事の目次2番にまとめています。
お好みのサイズを設定しておくと、
投稿画面で、[画像サイズ]ドロップダウンリストを使えます。
自分が設定したサイズで画像を挿入できるわけです。
このようなリストです。
![自動生成画像 理由 [画像サイズ]ドロップダウンリスト](https://blogstudynotes.com/wp-content/uploads/2019/09/image-4.png)
自動生成を無効にすると、このドロップダウンリスト機能が使えなくなります。
ただし無効にしても、以下2つの画像サイズ調整機能は使えます。
(画像を選択すると、%切替ボタンが右サイドバーにあらわれます。クリックでサイズ変更可能。青マルはその画像上にでてきます。ドラッグでサイズ調整できます。)



私は、[画像サイズ]ドロップダウンリストを使わない派なので、この3サイズの自動生成は無効にしています。
WordPressによる自動生成 ~ 768幅
768幅は、phpファイルの設定を変えると自動生成を止められるという情報があります。
でも。
768幅の自動生成画像をFTPで削除すると、画像が非表示になるケースが出ました。
ちなみに768幅は、オリジナル画像の大きさが、768幅以上のときに自動生成されます。(テストで確認。)
Cocoonテーマによる画像の自動生成について
Cocoonテーマは、6サイズ生成しているそうです。
以下はフォーラムからの内容で、まずは5サイズ(100, 150, 120, 160, 320)幅の使用用途の説明。
100px 管理画面記事リスト一覧のサムネイル
150px ページ送りナビ、Facebookバルーン
120px 新着・人気記事ウィジェット・ページ送りナビ・関連記事ミニカード
160px 関連記事デフォルト・関連記事4列
320px デフォルトサムネイル・関連記事3列*太字は私がつけました。
引用元 https://wp-cocoon.com/community/cocoon-theme/自動画像生成につきまして。/
プラス、もう1サイズ。
「376幅」の自動生成画像が多かったので、この幅について、フォーラムで質問しました。ご返信いただいた内容が以下です。
「376幅」というのは、カラム幅に合わせて最適なサムネイル幅を算出した画像サイズだと思います。
実際の表示サイズが376pxなのに対し、実際の画像が320pxだと画像引き伸ばす形で表示することになります。
そうなると、画像が粗くなってしまうので、ピッタリサイズに出力されるようにCocoon側で計算して画像サイズを割り当てています。
ただし、ピッタリサイズだったとしても、スマホで見た場合は、粗く見えてしまう場合があるのでその場合は、「Retinaディスプレイ対応」機能があります。
そうすると、サイズが倍の画像が作られるケースもあります。*太字は私がつけました。
引用元 https://wp-cocoon.com/community/cocoon-theme/テーマによる画像自動生成について
(注意:上の説明によると、376幅は『算出した画像サイズ』ということなので、オリジナル画像の大きさによって、変動するということだと思われます。)
その使用用途のお返事がこちら。
全てのトップページ、カテゴリページに限らず、タグページやアーカイブページのような、全てのインデックスページに適用されます。
引用元 https://wp-cocoon.com/community/cocoon-theme/テーマによる画像自動生成について
確かに、トップページのブログカードの幅、376幅になっています。
説明を読んだときに、私はこんな風に思いました。(間違っていました。)

WordPress管理画面のメディアライブラリ用で使われる100px以外の5サイズは、「記事トップのアイキャッチ画像」に必要なサイズで、記事内画像には、自動生成分いらないってことなのね!(間違い。)
だよね~。記事内のスクショ画面が「人気記事」とかに表示されないもんね。
いいえ。記事内画像に対する自動生成分の画像にも大切な役割がありました。
*わいひらさんの返答を抜粋して引用、太字は私がつけました。
・閲覧端末サイズによって、レスポンシブで適切に表示される画像としても使われる
・画面サイズに合わせて最適な画像が表示されるように設定が準備されています。
引用元 https://wp-cocoon.com/community/cocoon-theme/テーマによる画像自動生成について
この「最適な画像が表示される設定」は、『imgタグのsrcset属性のコード』(引用元同上)でなされるそうです。そのコード例も送ってくださいました。これをみると、オリジナル画像にプラスして、自動生成分もリストされているのが分かります。

なるほど!テーマによる自動生成分はすべて、必要!!!
記事内画像にも必要!
そのsrcset属性についての説明リンクも送ってくださいました。当記事のポイントに関わる部分を抜粋して引用させていただきます。[ ]の小さいタイトルは私が追加しました。
[srcset属性の説明]
この要素はブラウザのスクリーン要件(幅、高さ、ピクセル密度)に応じて、異なる画像を読み込む事ができる[メリット]
引用元 https://qiita.com/C058/items/643a9ff2d23dfe3a0b37
ウィンドウサイズに合わせて画像を切り替える

コードっていろんなことができるんですね~。
1つ利口になった気分です。
私がこだわっちゃった理由
画像の自動生成枚数や用途について、すごく「知りたい」と思った理由は、
「自動生成画像」に「未使用」になる画像があるなら、FTPソフト(FileZilla)で削除したかったからです。
「すべて必要」と分かったので、削除しないことにします。テストで一部削除した分は戻そうと思います。
削除したかった理由は、「サーバーにあるデータが少ない方が、ページスピードがあがるのかな?」と誤解していたからです。
それも、間違っているということをわいひらさんに教えていただきました。サーバー容量を圧迫していなければ、データ量はページスピードに影響しないだろうとおっしゃっていました。
自動生成分を削除してしまうと、オリジナルの画像が表示されることで、ページスピードにはむしろ逆効果と考えられるそうです。

私はチョットこだわってしまいましたが、理解してまとめたらスッキリしました~。記事の更新に邁進したいと思います。

フォーラム、投稿するのすご~く緊張でしたが、勉強させていただいて良かったです。
ありがとうございました!






コメント
すごく読みやすいし、参考になりました。Wordpressの方は消したらコードが減ってスッキリです。ありがとうございます。
茶茶子さん、コメントありがとうございます!励みになります。すてきなお名前・・・お茶がお好きなんですね^^。