
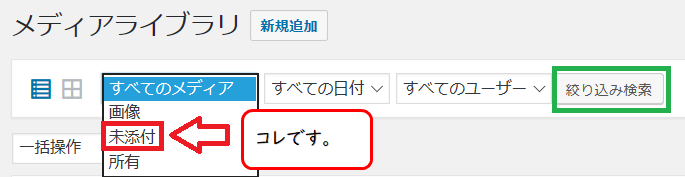
いけずだと思うラベルは、[メディアライブラリ]画面にある[未添付]です。

この画面で「未添付」を選んで[絞り込み検索]をしたら、「使われていない画像」がフィルタリングされる、と思うのが自然かと思います。
そして、使われていない画像を削除したいと思いますよね。
しかし。
これでフィルタリングしても、「使用されている画像」も結果に含まれる!ということを必ず覚えておきましょう。
つまり、その下にある[完全に削除する]一括機能と一緒に使ってはいけません!
![WordPress[メディアライブラリ]画面の[完全に削除する]ラベル](https://blogstudynotes.com/wp-content/uploads/2019/08/30image-management2-4.png)

絶対にダメです。お気をつけて。
・・・と、随分赤字を使いましたが、「未添付でフィルタリングして削除」さえしなければ、特に害はありません。
「未添付」になる画像があっても、ブログ表示には問題ないので、そのままでも大丈夫です。
でもちょっと気になるぞ、と言う方はおつきあいくださいませ。
- 使用しているのに「未添付」にされる画像を理解。
- 使用している画像を「未添付」にしない管理方法。
- 効率的な画像管理をするためにできること。
どんな画像が「未添付」になるの?
使っていても、未添付扱いになる画像の種類はこちらです。
ブログ全体に関わる画像すべて
- ファビコン
- プロフィールアイコン
- ブログタイトルロゴ
- ヘッダー画像
- 背景画像
- ホームイメージ
- フッターロゴ
記事内で使っているのに未添付になる画像
- 吹き出しのアイコン
- 「アップロード先」が未設定の画像

こんなにたくさん!
「未添付」になる画像の共通点
「未添付」になる画像すべてに共通していたのが、
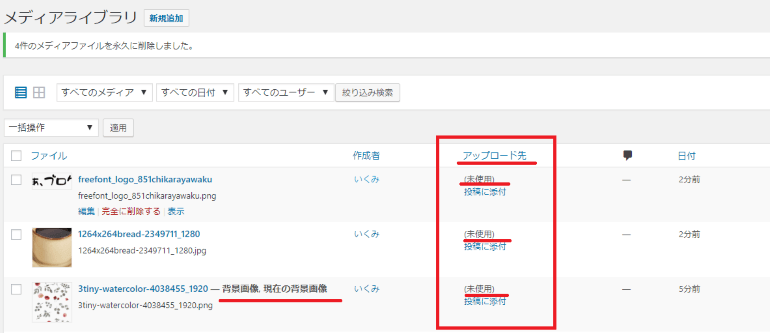
アップロード先が(未使用)になっているということです。

この3つの画像はテスト環境のブログで、すべて「使用している」画像です。
「アップロード先」が「未使用」になっています。
この例だと実は当然で、「アップロード先」には「記事のタイトル」が入るので、ブログ全体に関わる画像は、すべて「未使用」になってしまうんです。
背景画像だけは、「現在の背景画像」というメッセージがファイル名の横にあり、「使用中」であることを認識してくれています。
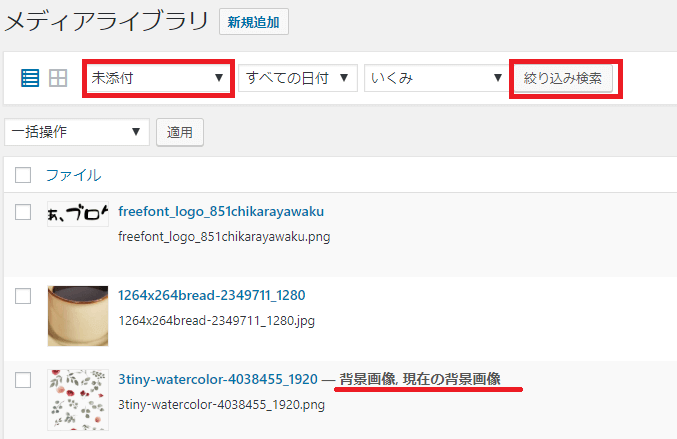
それでも、「未添付」で絞込検索をすると、背景画像も含めてすべて「未添付扱い」になってしまいます。
以下の画像は[未添付]で絞り込み検索をした結果です。


このポイントは覚えておきましょう。
記事で使ってるのに未添付?

それも、アップロード先が(未使用)になっているからです。
これは「画像の挿入方法」と関係しています。
基本的には、記事内に挿入した画像は、以下のように挿入先のタイトルが表示されますが、挿入方法によっては[未使用]となります。

アップロード先に自動でタイトルが表示される画像の入れ方
- 投稿画面から画像をアップロード
アップロード先が「未使用」になる画像の入れ方
- メディアライブラリから画像をアップロード
どちらも正しい方法です。画像はメディアライブラリに表示されますし、サーバーにも保存されます。ブログでも表示できます。
ただ、メディアライブラリ画面から画像をアップロードした場合は、[アップロード先]が自動では表示されません。そこだけ違いがでます。
タイトルをアップロード先に
「未使用」のままにしておいても、間違えて削除しないようにすれば問題ありませんが、気になる場合は[アップロード先]に記事のタイトルを追加できます。
1.[メディア]>[ライブラリ]をクリック。

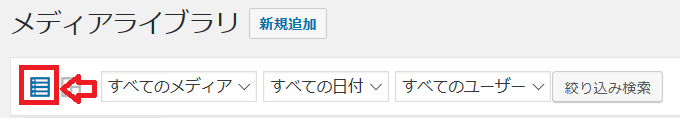
1-1.リスト表示になっていなかったら、リスト表示のアイコンをクリック。

2.未使用になっているファイルの[アップロード先]にある[投稿に添付]をクリックします。
![WordPressメディアライブラリの[アップロード先]-[投稿に添付]](https://blogstudynotes.com/wp-content/uploads/2019/08/30image-management8-14.png)
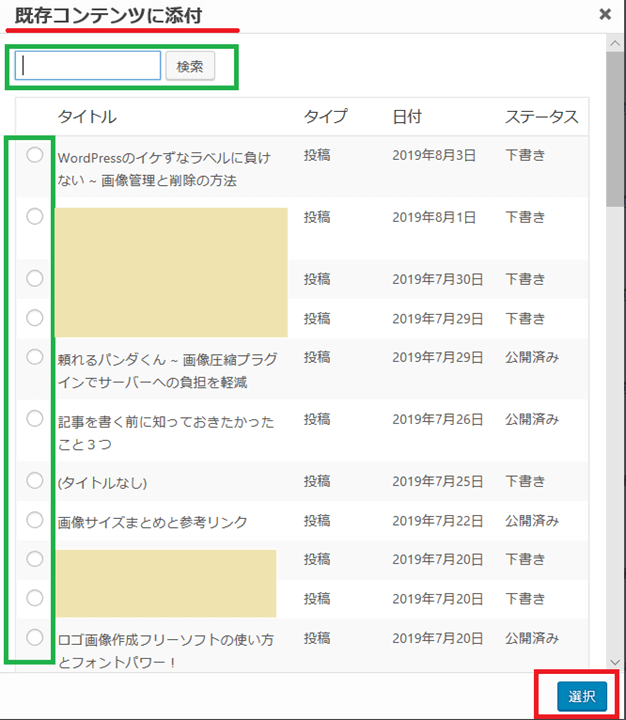
3.以下のような画面になります。

3-A.該当のタイトルにチェックを入れて[選択]をクリックで完了。古い記事は、右側のスクロールバーを使って探せます。
3-B.どの記事で使われているか忘れたときや記事数が多すぎて探すのが大変な場合は、画像のファイル名をボックスにコピーして[検索]をクリック。すると該当記事が表示されます。
![WordPressメディアライブラリの[アップロード先]を設定する手順](https://blogstudynotes.com/wp-content/uploads/2019/08/30image-management10-15.png)
チェックを入れて、画面下にある[選択]をクリックで完了です。
記事のステータスは下書き・公開済みのどちらでも大丈夫です。
コピペで画像挿入すると自動で名前がつけられます。image.pngからimage-1.pngというように番号が増えていくのですが、月初めにリセットされて、もう一回image.pngからスタートします。
ということで、月ごとのフォルダに同じ名前の画像ができあがります。
例えばimage-1.pngで検索すると、該当の記事タイトルが複数表示されるかもしれません。「何月の」image-1.pngを検索したかを元に記事を特定しましょう。
記事内で未使用の画像は?
「アイコン」画像や「ヘッダー」、「背景」など、ブログ全体に関わる画像は記事内では使っていませんね。
「記事で使っていない画像」も、同じ方法で「アップロード先」を指定しておくと、「未添付」になりません。
吹き出しのアイコン画像も同じです。
こうして「アップロード先」にタイトルを設定しておくと、「未使用・未添付」だと誤解してメディアライブラリで削除してしまうことは防げます。
[アップロード先]設定は手動更新

[アップロード先]設定の弱みもご紹介しておきます。
この[アップロード先]は一切自動で更新されません。
ご紹介した、投稿画面からの画像アップロード時だけが例外です。
その後はすべて手動更新です。
(メディアライブラリ画面から挿入した場合は、最初から手動更新。)
一旦「記事A」がアップロード先に指定されると、その後あなたが、「やっぱりやめた!」と記事内で画像を削除しても、アップロード先は「記事A」の表示のままになります。
つまり何が不便って、「本当は未使用になったのに、使っているように見える画像もでてくる」ということです★。
解決策は簡単ですね。
記事内で画像を削除したら、その画像を[メディアライブラリ]でも削除すれば、この問題は防げます。
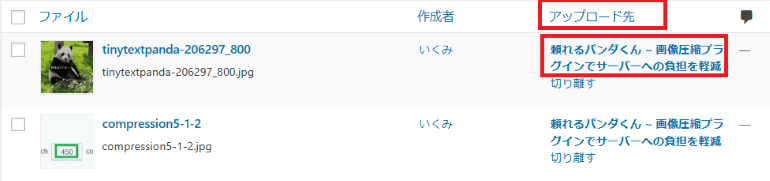
後でまた使う可能性があるから、[メディアライブラリ]からは削除したくない、という場合は、以下の[切り離す]をクリックします。すると、ステータスが「未使用」になります。
![WordPressメディアライブラリの[アップロード先]を未使用にする手順](https://blogstudynotes.com/wp-content/uploads/2019/08/30image-management11-11.png)
何ともアナログ的な手動更新ですが、1記事に画像が数枚の方は、苦もなくできると思います。
だけど私のように、10枚超えは当たり前みたいな場合、「手動更新を頑張れ」では済まないですよね~。

面倒くさい・・・。
分かります。ということで、異常に画像が多い場合の管理方法を模索中です。
役に立つようなことを思いついたら記事にしようと思います。
未だに模索中★。
効率的な画像管理のために
画像を削除したり、差し替えたりするときに、ファイル名ですぐ分かるようにしておくと作業効率が上がります。
ファイル名は英数字で
初期に日本語のファイル名をつけて画像をアップロードしたら、
a84f08830d8749ba0cb14b7ee83ff40f.jpg
という名前に変換されました。

ファイルの特定が難しくなります。
ダブルバイト文字(日本語・ローマ字入力)でファイル名をつけると、上の例のように、自動でファイル名が変換されます。
直接入力の英数字でファイル名をつけましょう。
ファイル名に独自のIDを
記事トップのアイキャッチ画像
アイキャッチ画像は、誤って削除したときの影響範囲が大きいです。(経験者。)
なので、記事トップのアイキャッチ画像のファイル名は必ず「0EYE」から始めるようにするとか、目立つ工夫をすると良いです。
そうすると、削除プラグインを使うときなども、0EYEから始まる画像は絶対に消さない!ということができます。
例:0EYE-30-how to use xyz.jpeg (30記事めのアイキャッチ画像。)
吹き出しアイコンにもID
吹き出しも、影響範囲大です。いろんな記事にちらばっているので、修正が面倒です。ファイル名の最初に0BAなどIDをつけることをおススメします。baloonのBAをイメージしました。もちろん、お好みで。
ブログ全体の画像ファイルにもID
これは、うっかり削除しても、指定場所が1か所ずつなので、まぁそんなに苦労はしませんが、一応。ファイル名の頭に0HOとかどうでしょう。Homeの略です。「全体」みたいなイメージで。プロフィールアイコンとかロゴとかですね。

以下はものすごく画像を多く使う場合。
そうでなければ飛ばして大丈夫です。
記事内画像に記事番号ID
記事内で使う画像は、たとえば30記事目だったら、全部ファイル名を「30」から始めるとか、同じキーワードやパーマリンクの文字列から始めるなどすると。
不要画像を記事毎にチェックしたりするときに便利です。
もしくは。
「画像」には、「タイトル」と「説明」をつけることができるので、それを有効利用できます。
「タイトル」と「説明」は、[メディアライブラリ]画面で、自分が画像を検索したいときに参照される情報です。
つまり、キーワードや記事タイトルを入れておけば、その文言を使って自分がメディアライブラリ内で画像検索できるわけです。
画像が増えてくると、「やっておくと便利だったかも・・・」と感じます。(画像がとても多い場合。)
この2項目は[メディアライブラリ]から入力できます。
以下の記事の目次4-2番にまとめています。
おわりに
「手動でステータス管理をする」「ファイル名を工夫する」ということは、自分が間違える可能性がでます。
誤操作を防ぐための情報をまとめましたが、「削除」するときは、やっぱり、気を付けてくださいね。
ユーザーとしては、「未添付・未使用の判定機能」がまだ完全でないなら、ラベルは、

「未添付」「未使用」と言いきらないでほしい・・・
とは思います。
「未添付かも!」くらい自信が無さげな様子なら、みんな自分で確認しようと思うでしょう。
今のラベルだと、それを信じて涙を飲んだ方がいてもおかしくないですよネ。
誤解で被害が出る可能性があるときに、確実ではないのに言い切る、分かってるみたいに言うのは、やっぱりちょっと、いけずだな、と思うのであります。
好きでもないのに好きな素振りと似てますね。

だまされたらダメですよ!





コメント