Myriam ZillesによるPixabayからの画像

当記事では、自分のパソコンに保存してある画像を表示させる方法について説明します。
大きくは以下の2種類があります。
注:細かい手順にすると、数ステップあります。
- 画像の挿入方法による違い。
- 記事内の画像の挿入手順
- 画像に追加できる情報・リンク設定・サイズ調整・位置調整
- 複数画像を並べて表示する方法・画像と文章を並べる機能・カバー機能の紹介。
- アイキャッチ画像の挿入手順
挿入方法による違い
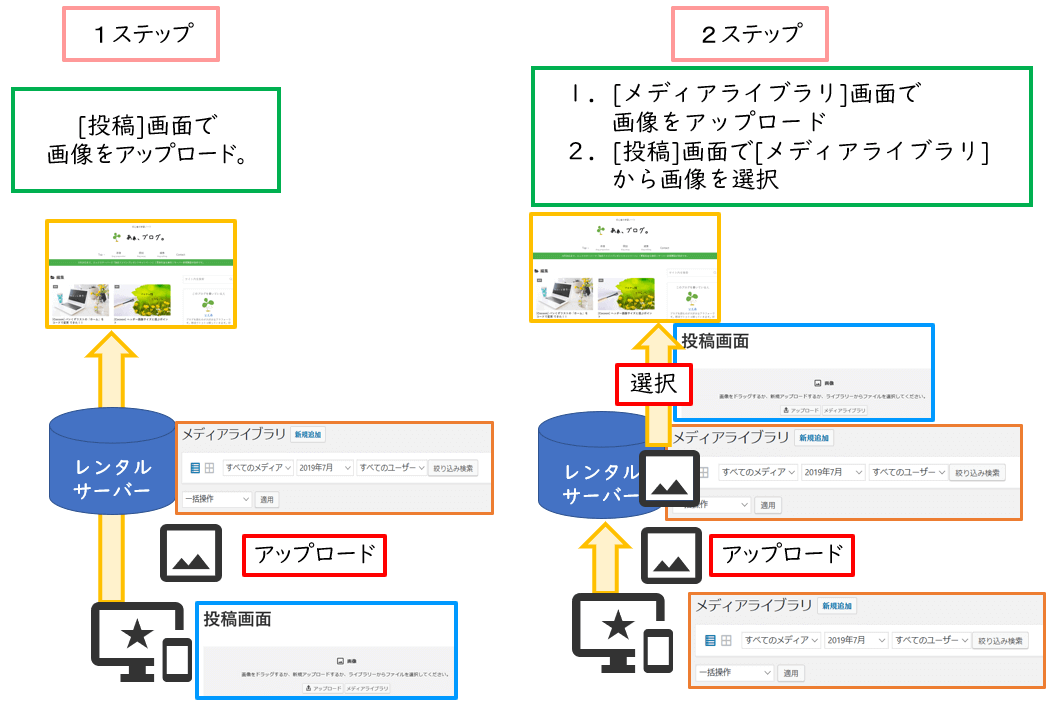
図で示した1ステップ2ステップのどちらで画像を挿入しても、ブログでの表示は同じになります。
1つだけ異なる点があります。(画像管理の方法 ~ WordPressのいけずなラベルに負けないをすでに読んでいただいた方は、スキップしてくださいね。)
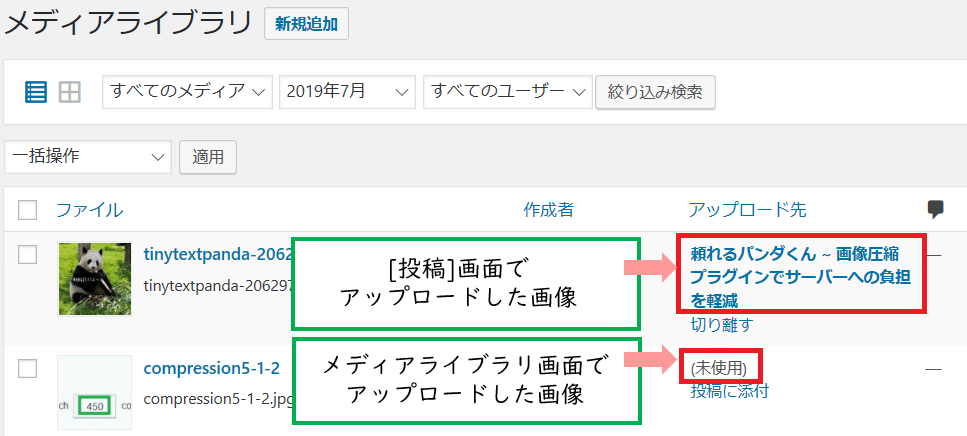
どちらの画面から作業しても、アップロードした画像は、すべて[メディアライブラリ]画面にリストされます。
その際、[メディアライブラリ]画面での[アップロード先]の表示に、以下のような違いがでます。
1行目の画像は、[投稿]画面から画像をアップロードしました(1ステップ)。この方法だと、アップロード先に記事のタイトルが表示されます。
2行目の画像は、[メディアライブラリ]画面で画像をアップロードしてから、[投稿]画面で画像を選択、という2ステップの方法で記事に挿入しました。そうすると[アップロード先]の情報が(未使用)となります。使っているんですけどね。
「未使用」とあるからと言って、むやみに消してしまうということをしなければ害はありません。
「未使用」の画像が「使用中」であることもある、と覚えておけば、そのままでも大丈夫です。
気になる方はもう少し詳しくまとめておりますので以下の記事をお読みくださいませ。

ではそれぞれの挿入手順です。
画像の挿入手順
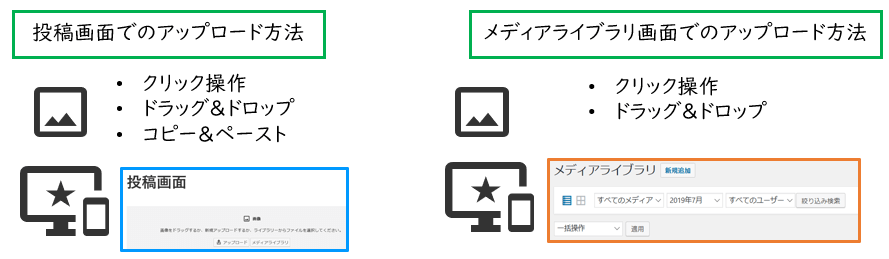
[投稿]画面からでも[メディアライブラリ]画面からでも、画像をアップロードする方法は、更に数種類あります。順番に説明します。

どれでも大丈夫です。
投稿画面から画像を挿入
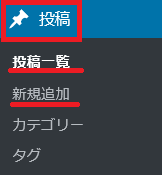
まずは、投稿画面を開いてください。
下書き中の投稿は[投稿一覧]から選択、新規の投稿画面は[新規追加]をクリックです。

クリック操作で挿入
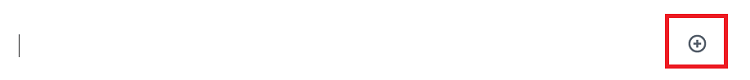
1.投稿画面でブロックの中をクリック。
左にカーソルが出て、右にプラスサインが出ます。
プラスサインをクリック。

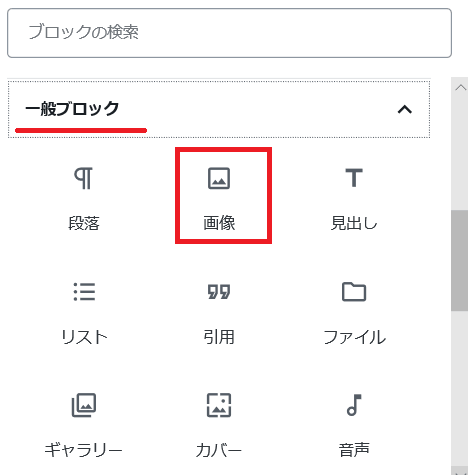
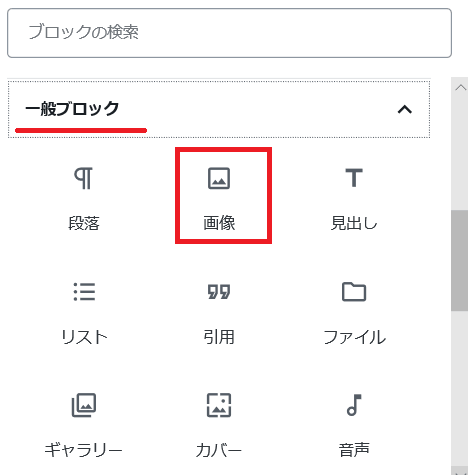
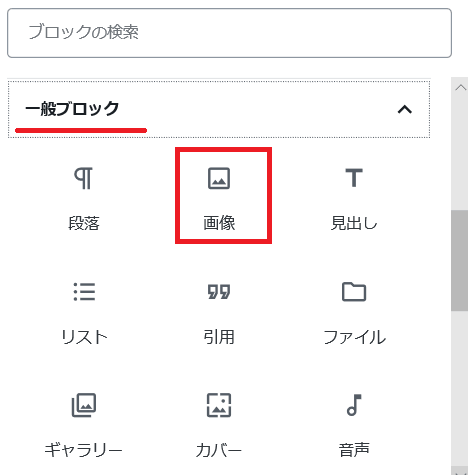
2.[よく使うもの]か、スクロールして[一般ブロック]から[画像]アイコンをクリック。

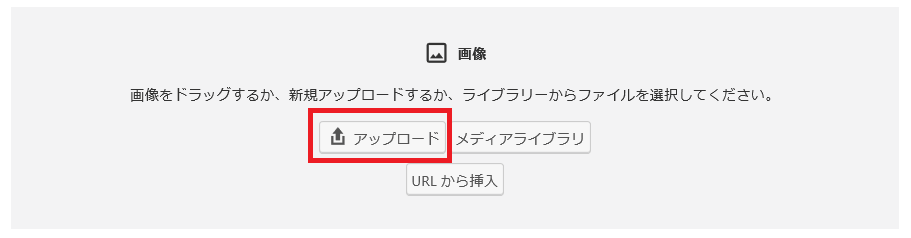
3.[アップロード]をクリック。

4.保存してある場所から、挿入したい画像を選択して完了です。
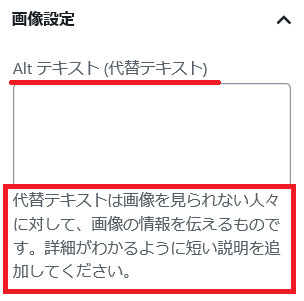
すると、サイドに[画像設定]が表示されていますね。このAltテキスト(代替テキスト)は、入力する方が良いそうです。

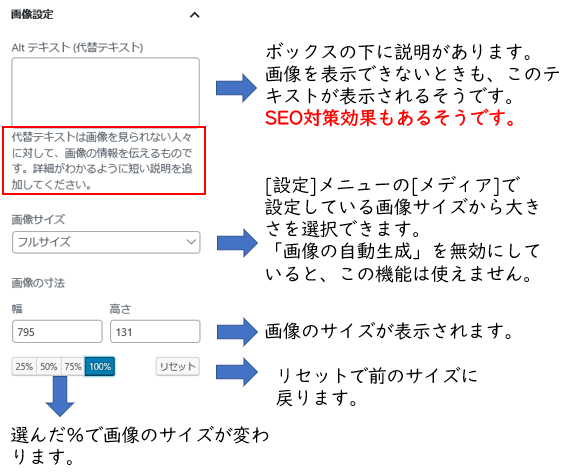
入力ボックスの下に説明があるように、画像が見られない方々に画像情報を伝えることができるそうです。また、画像が表示されないときに変わりにこのテキストが表示されます。
SEO対策にもなるそうです。(ただ、長すぎると、スパム扱いされてしまったりするそうです。簡潔に入力しましょう。)
下にスクロールすると、画像のサイズを調整できるオプションやリンク設定があります。オプションの種類については後述しています。
ドラッグアンドドロップで挿入
1.挿入したい画像を保存してあるフォルダを開いて、WordPressの投稿画面と並べます。
2.画像をドラッグ&ドロップして完了。(複数選択も可能。)
![[WordPress] 画像の挿入方法(ドラッグ&ドロップ)](https://blogstudynotes.com/wp-content/uploads/2019/08/31image-insertion8-26.png)

挿入後に画像をクリックすると、先ほどの[画像設定]が表示されます。[Altテキスト(代替テキスト)]を入力すると良いですね。
コピペで挿入
1.ペイント画面やパワーポイント画面などから、挿入したい画像をコピー(Ctrl+C)します。
2.[投稿]画面で、画像を挿入したいブロックをクリック。貼り付け(Ctrl+V)て完了。

画像「ファイル」ではありません。ペイント画面やパワーポイント画面で編集して、「ファイル保存していない状態の画像」です。
私はスクリーンショットはほぼこの方法で挿入していました。数が多すぎてファイル保存が面倒だったのです・・・★。

挿入後に画像をクリックすると、先ほどの[画像設定]が表示されます。[Altテキスト(代替テキスト)]を入力すると良いですね。
メディアライブラリ画面から挿入
1.[メディア]メニューの[新規追加]をクリック。
![[WordPress] 画像のアップロード(メディアライブラリから)](https://blogstudynotes.com/wp-content/uploads/2019/08/31image-insertion9mediaadd-1.jpg)
2ーA.クリック操作:[ファイルを選択]をクリックして画像を選択。
2-B.ドラッグ&ドロップ:保存場所のフォルダから点線内にドラッグ&ドロップ。
![[WordPress] 画像のアップロード(メディアライブラリから)](https://blogstudynotes.com/wp-content/uploads/2019/08/31image-insertion10-29.png)
どちらの場合も複数選択可能です。上限は30MBです。アップロードはこれで完了。
3.記事内に挿入するステップ 投稿画面でブロックの中をクリック。
左にカーソルが出て、右にプラスサインが出ます。
プラスサインをクリック。

4.[よく使うもの]か、スクロールして[一般ブロック]から[画像]アイコンをクリック。

5.[メディアライブラリ]をクリック。
![[WordPress] 画像の挿入方法](https://blogstudynotes.com/wp-content/uploads/2019/08/31image-insertion12-30.png)
6.挿入したい画像にチェックを入れて、緑枠の情報は任意で入力。[選択]をクリックで完了。

緑枠の情報は、入力しなくても大丈夫なのですが、SEO的には、「代替テキスト」は入れる方が良いらしいです。
「タイトル」もSEOに良いというサイトもちょっとありました。一般的には「代替テキスト」に比べたら重要ではないとされているようです。
「キャプション」は画像下に表示されます。お好みで。
「説明」は自分用のメモです。
項目についてもう少し後述しています。
画像の設定

何もしなくても挿入さえすれば画像は表示されます。代替テキストは入れましょう。あとは「こういう事ができるのか~」と知っておくのは良いと思います。
挿入した画像を投稿画面でクリックしてみてください。
右サイドに様々な情報がでます。

[Altテキスト(代替テキスト)]は大切。これから設定するようにしたいと思います。
画像サイズ調整オプション
[画像サイズ]のドロップダウンメニューと[画像の寸法]の%表示のボタンでサイズを調整できます。

クリックして動きを確認してみてくださいね。ただし「画像の自動生成」を無効にしていると、[画像サイズ]機能の方は使えません。
画像の自動生成については、記事を書く前に知っておきたかったこと3つの目次の2番をご参照ください。
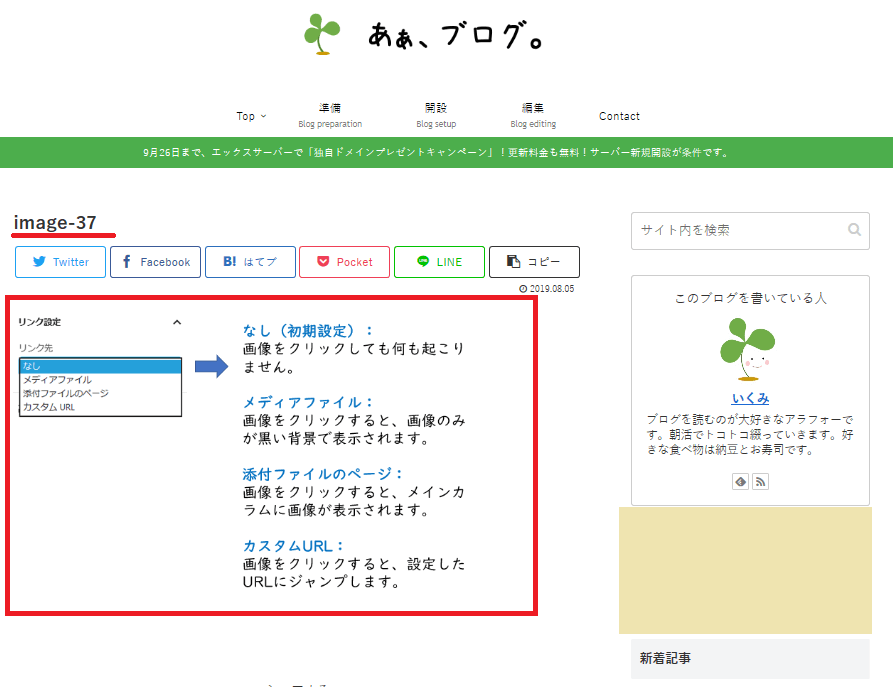
リンク設定
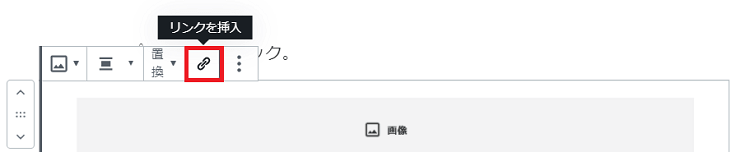
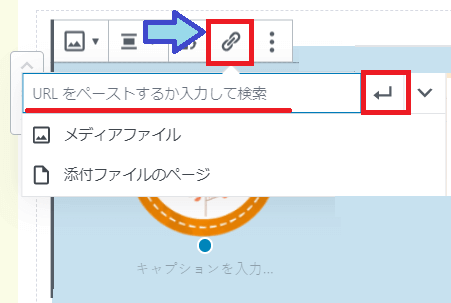
挿入した画像をクリックすると、上にメニューが出ます。
リンクのアイコンをクリック。

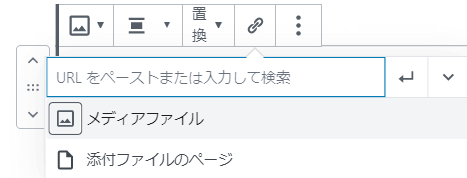
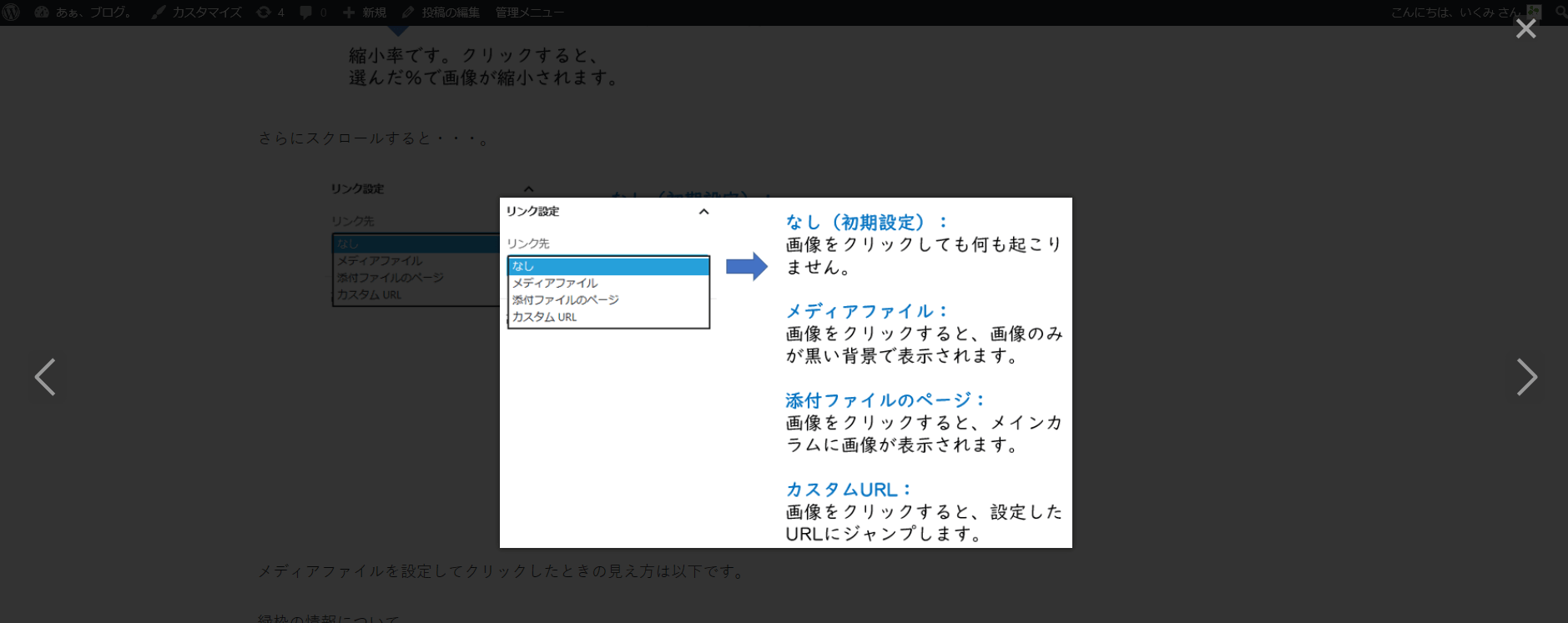
すると3つオプションが出ます。

どれも設定をしない場合、読者が画像をクリックしても何も起こりません。そのままでも大丈夫です。
URL設定
一番上のURLボックスにURLをコピペすると、画像をクリックしたときに、そのURLに移動します。URLをコピペしたら、右の矢印をクリックです。
これを設定すると、読者がその画像をクリックしたときに、指定したURLに飛びます。
[メディアファイル]を設定してある画像を読者がクリックしたときの見え方:
実際に以下の画像に設定してあります。
黒い背景で画像のみ表示されます。
[添付ファイルのページ]を設定してある画像を読者がクリックしたときの見え方:
読者目線で考えるとやや不便に感じました。上の[メディアファイル]だと、閉じたいときに×をクリックすればいいだけなので簡単。でもこのオプションだと、[戻る]ボタンを使うことになります。
実際に以下の画像に設定してあります。(ブラウザの戻るボタンで戻れます。)
手動サイズ調整とキャプション
手動のサイズ調整
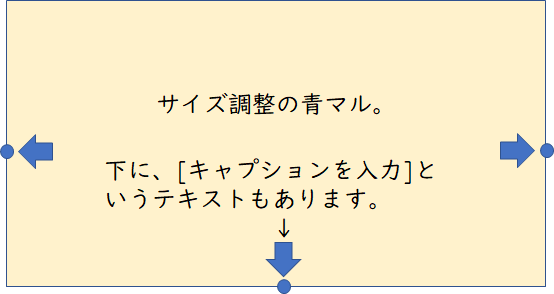
挿入した画像をクリックすると、青い丸が3か所に表示されます。
ドラッグしてサイズ調整できます。

キャプション
画像をクリックすると、画像下に[キャプションを入力・・・]と出ます。(上の画像に、[キャプションを入力…]というキャプションを入れています。
画像の説明を入力できます。
メディアライブラリ画面から設定

[メディアライブラリ]画面からも情報を追加できます。
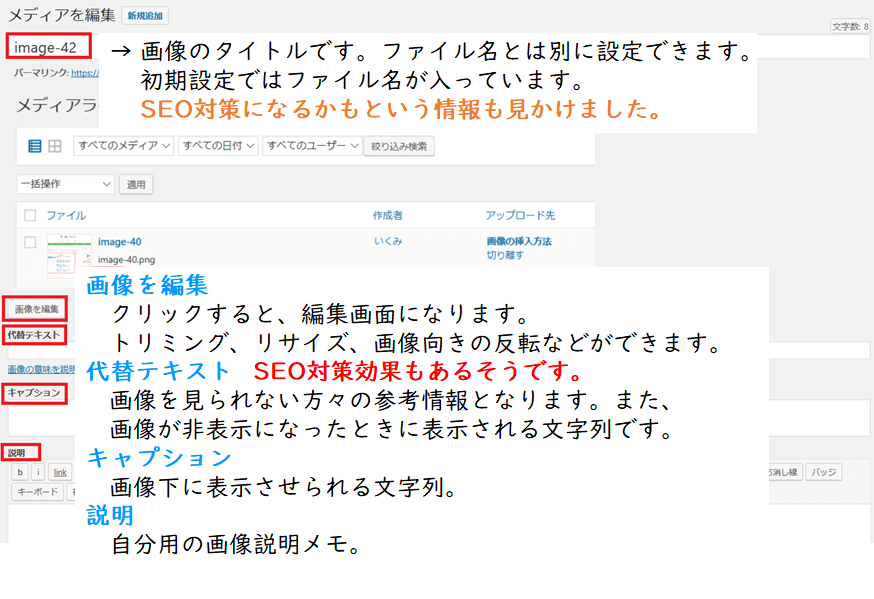
内容はほぼ同じですが、[タイトル]と[説明]の2項目が投稿画面とは違います。
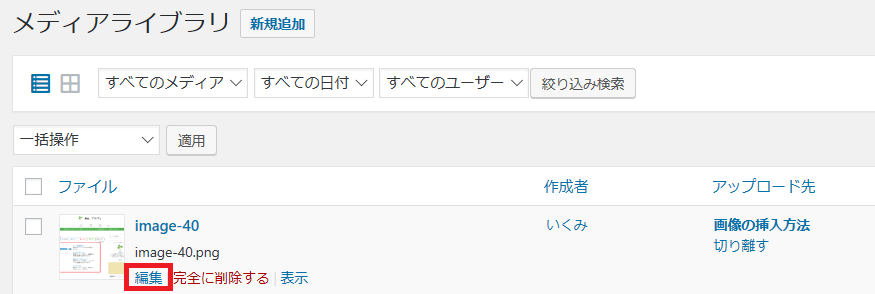
1.[メディアライブラリ]画面でリストされている画像ファイルにマウスを近づけると、ファイル名の下に[編集]というオプションがでるのでクリック。

2.以下のような画面になります。
[タイトル]:画像ファイル名とは別に付けられる、画像のタイトルです。SEOにも良いというサイトもあったので、「完全画像最適化」を目指す場合は利用してみると良いかもしれません。でも「関係ない」という情報のがチョット優勢でした。本当の所は私には分かりません。
また、この[タイトル]の情報は、メディアライブラリ内で自分が画像検索するときに参照される情報です。つまり、ここにキーワードや記事タイトルを入力しておくと、後でその文言で画像検索ができます。
[画像を編集]ボタンは、私は、自分のパソコンで編集するほうが簡単だなという感想。
[代替テキスト][キャプション]は、[投稿]画面で入力するほうが便利だと思います。文脈を見ながら設定できますね。
[説明]は自分用のメモです。これも、[タイトル]と同じく、「あの画像はどこだっけ・・・」となって、メディアライブラリ内を検索するときに参照される情報です。例えば[説明]に「画像の挿入」などのキーワードや記事タイトルを入れておけば、後でその文言で自分が検索できます。

[タイトル]と[説明]がメディアライブラリ内の検索用文字列にできる、というのは結構便利。メディアライブラリの「絞り込み機能」はあんまり多機能ではないです。でもこの2項目を工夫して管理すれば、「特定の記事で使った画像のみ」を表示させられますよね。
ただ、チョット面倒なんですケドね★。
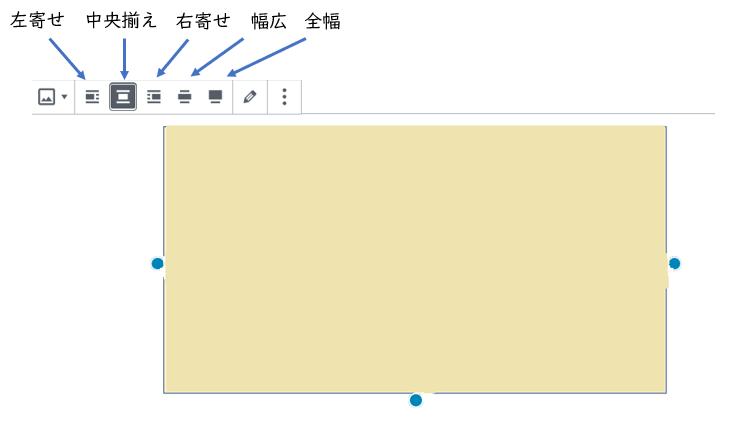
位置(左・中央・右揃えなど)
挿入した画像をクリック選択すると、左上に位置を調整する選択肢がでます。お好みで使いましょう。

[左寄せ][中央揃え][右寄せ]が、メインカラム内での画像の位置です。
[幅広][全幅]は、位置&サイズという感じですね。この機能を2つのサイズで試したのですが、画像サイズによっては違いが出ないのと、どんな時にこれらを使うと効果的なのかも分からないため、私は使っていません。ちょっと試して、使いたい機能かどうか見てみてくださいね。
画像表示オプション

更に、画像の表示方法を変化させられるオプションがあります!
- 複数画像を並べる
- 文章を横にそえる
- カバー機能
最初の共通ステップ
1.投稿画面でブロックの中をクリック。
左にカーソルが出て、右にプラスサインが出ます。
プラスサインをクリック。

2.[よく使うもの]か、スクロールして[一般ブロック]から[画像]アイコンをクリック。

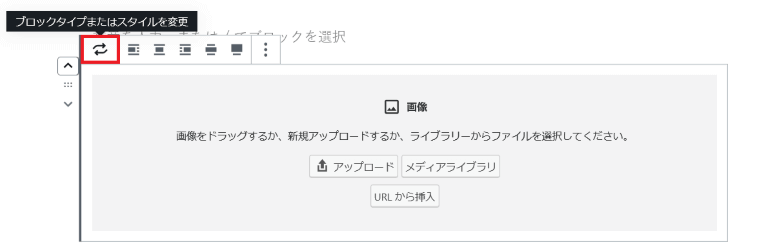
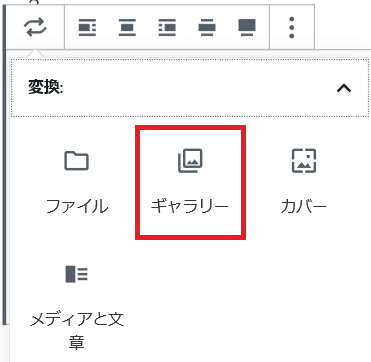
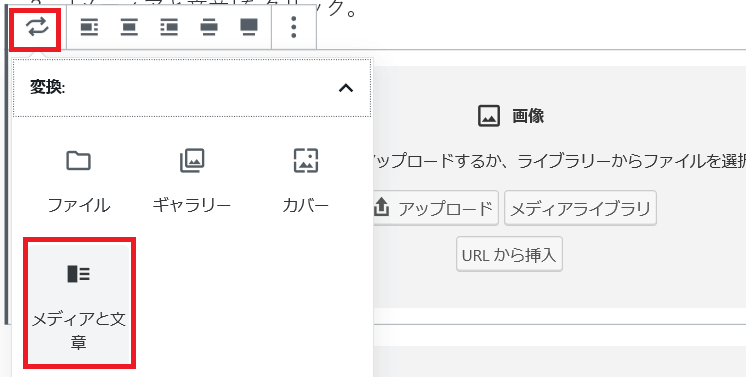
3.一番左端の、[ブロックタイプまたはスタイルを変更]というアイコンをクリック。

複数画像をギャラリーで
最初の共通ステップの後に
4.[ギャラリー]をクリック。

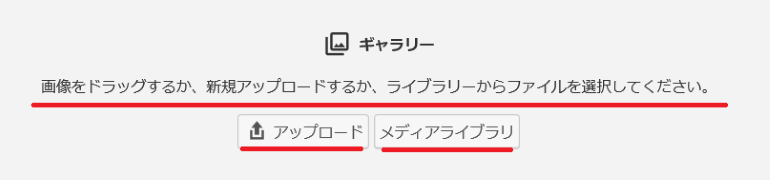
5.画像をドラッグするか、[アップロード]ボタンから新規でアップロードするか、[メディアライブラリ]ボタンでアップロード済みの画像を複数枚選択。

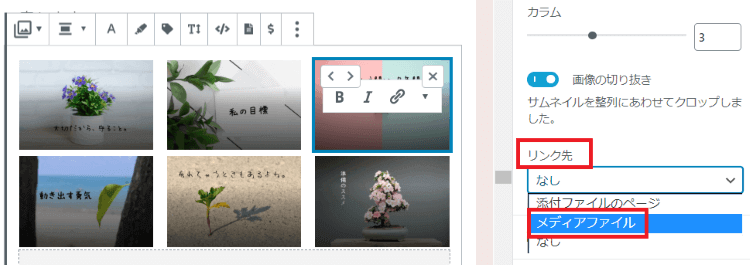
6.[リンク先]を[メディアファイル]に設定します。1枚に設定すると、全部に反映されます。

できあがり例です。クリックすると、1枚1枚順番に拡大してみることができます。(拡大せずに、ただ並べておきたい場合は、上のステップ6を無視してください。)
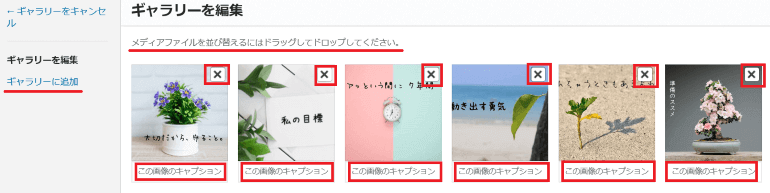
順番や枚数を変更したいとき:
できあがったギャラリーの画像をクリックすると左上に鉛筆マークのアイコンが表示されます。

鉛筆アイコンをクリックすると編集画面になり、枚数を増やしたり減らしたり、キャプションをつけたり、並び順を変えたりできます。([メディアライブラリ]から画像を選ぶ場合は、最初にこの画面になります。)

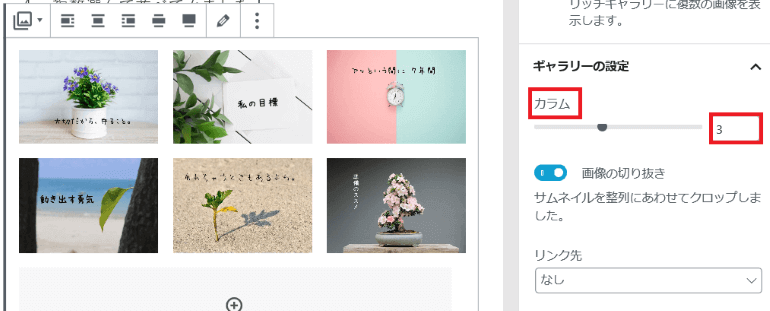
カラム数を変更したいとき:
できあがったギャラリーの画像をクリックすると、右サイドに[ギャラリーの設定]が表示されます。[カラム]の数字を変えれば、何列で並べるかを設定できます。

画像の横に文章を書く
最初の共通ステップの後に
4.[メディアと文章]をクリック。

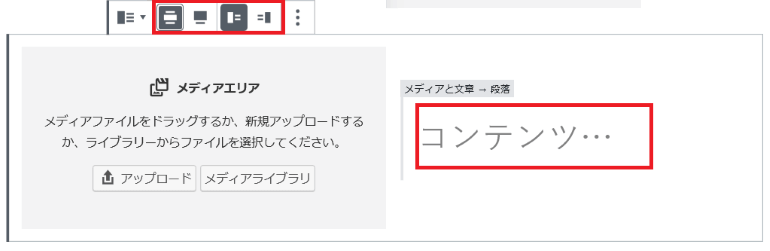
5.[コンテンツ]という部分に文章を入力できます。

上にアイコンが4つありますね。左から、[幅広][全幅][メディアを左に表示][メディアを右に表示]です。お好みで選択しましょう。
使用例

ここに文章を入力できます。
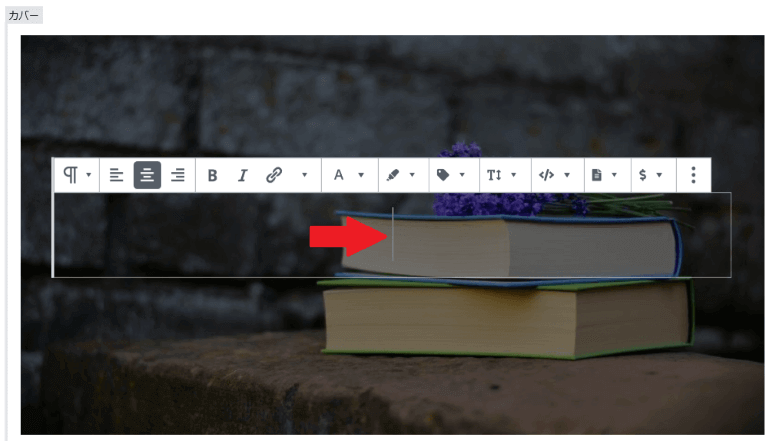
カバー機能
使用例です。
「カバー」機能を使うと、画像を背景にして文字を入力できます。
投稿画面で画像に入れる文字を編集できるんですね。でもうす暗くなってしまうんですね。
最初の共通ステップの後に
4.以下で[カバー]をクリック。

5.お好みの方法で画像をアップロード。以下のようになります。カーソルが出るので文字を入力します。

アイキャッチ画像の挿入

記事トップの画像です。
基本は同じです!
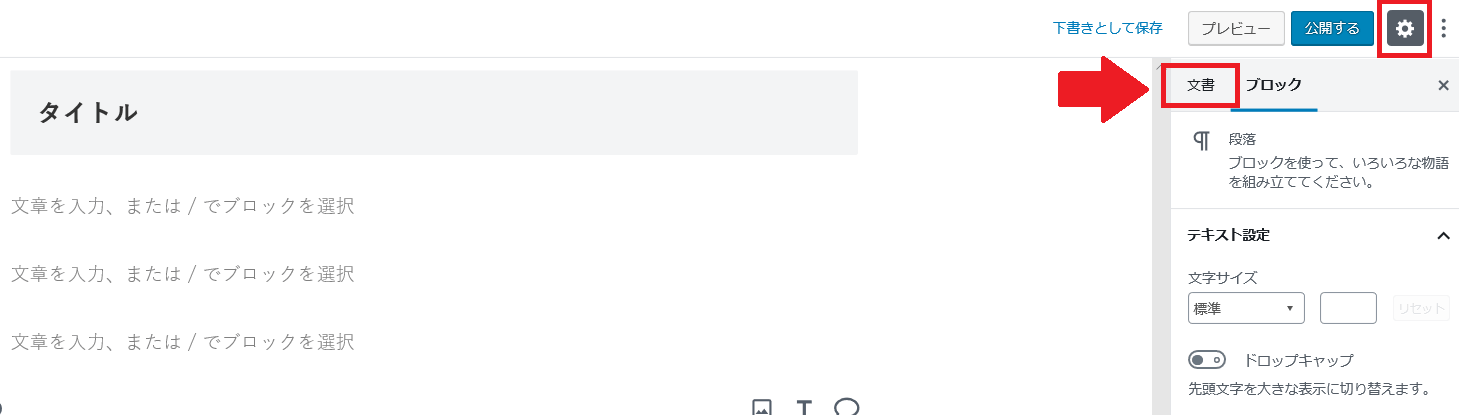
1.[投稿]画面の右サイドにある[文書]タブをクリック。(サイドに何もない!と思ったら、[公開する]ボタンの横にあるお花のアイコンをクリックしてください。)

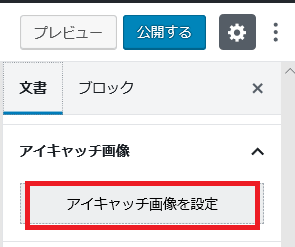
2.少しスクロールすると、[アイキャッチ画像を設定]というボタンがあります。クリック。

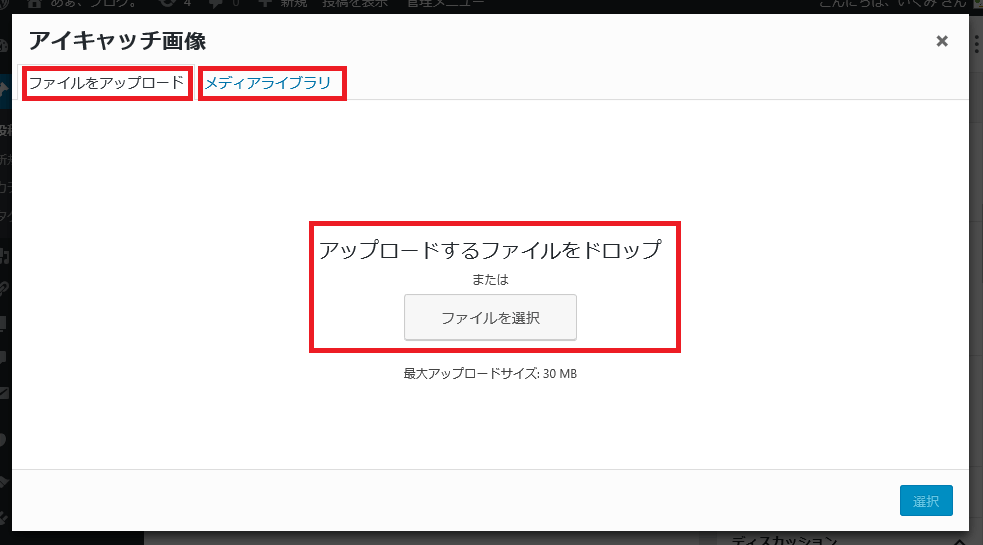
3.画像ファイルを新規でアップロードする場合は[ファイルを選択]をクリック。ドラッグ&ドロップも可能です。
画像がアップロード済みだったら、[メディアライブラリ]タブをクリックして画像を選択します。

4.いずれの方法でも、画像を選んで、[代替テキスト]などの情報をお好みで入力します。[選択]をクリックで完了です。
おわりに
画像の挿入は、最初から簡単にできてしまった分、逆に何も学んでいなかったことが分かりました。

画像が多いため「最適化」していく作業も大変ですが、少しずつ更新していこうと思います。
奥が深いですねぇ・・・。
画像挿入方法は、2000文字くらいで書けるかなと思ったのですが、全然無理でした★。
でも1番勉強になった記事でもありました。


![[WordPress] 画像の挿入・リンク設定・サイズ調整・表示機能](https://blogstudynotes.com/wp-content/uploads/2020/08/0EYE800-31-WordPress-how-to-insert-images.jpg)




![[WordPress] 画像の挿入方法](https://blogstudynotes.com/wp-content/uploads/2019/08/31image-insertion13-32.png)













コメント