1.改行の重要性。
2.画像をアップロードする度に、複数サイズで画像が自動生成されるということ。
3.画像圧縮のプロ、パンダくん。
これらのポイントを気にするようになってから修正し始めたのですが、長文記事が多かったので、修正作業に意外と時間がかかりました。

簡単なことなので、最初から気にかけておくと時間の節約になります。
改行の重要性
たくさん改行するほうがいいです。
理由は「携帯表示」です。
パソコン画面で見たときに、「改行しすぎ?」と思うくらいでいいみたいです。
お好みですが、長くても3文くらいで改行すると良いかなというのが私の印象です。
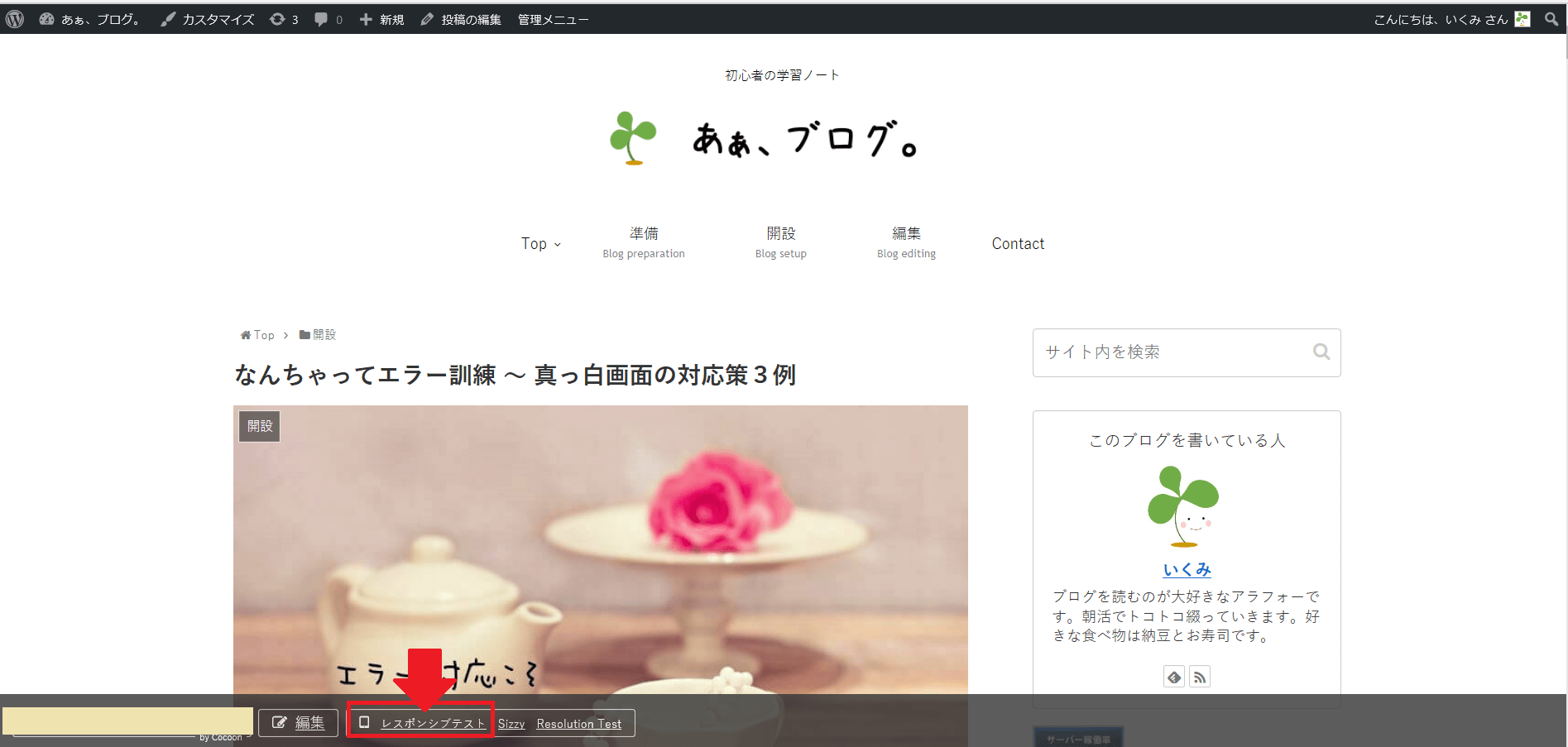
これは携帯表示の確認をすると実感できると思います。

もちろん、自分の携帯で確認することもできますね。
携帯表示で見ると、改行していない段落が、黒いかたまりのように見えて読みづらくなってしまいます。
・・・と思って、トップブロガーさんのブログを読んでみると、やっぱり相当改行されていることに気が付くと思います。

修正作業で改行だけしていくの、けっこう退屈でした。
最初から知っていれば、改行すればいいだけなので、楽ちんですよね。
画像の自動生成
どんな方法で画像を挿入しても、初期設定のままだと、同じ画像が複数のサイズで自動生成される仕組みになっています。
「WordPress」と「テーマ」の両方が、画像を複数サイズで自動生成しています。

なんで?
WordPressが複数サイズの画像を生成する理由は、「投稿画面で、複数サイズの画像を選べるようにするため」です。
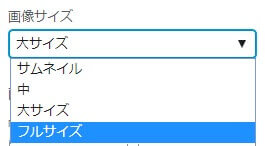
初期設定のままで画像を挿入すると、投稿画面のサイドバーに以下のような選択肢が出ます。
(挿入する画像サイズによって、この選択肢の数は変わります。)

この機能を提供するために、画像が複数サイズで生成されるんですね。
でも、この機能が無くても、投稿画面内で簡単に画像のサイズは調整できます。
(挿入した画像をクリックで選択すると、画像のはしっこに、青い丸が表示されます。マウス操作で青マルを動かすとサイズが変わります。)

なので、この機能、私は全然使っていませんでした。
私は使っていませんでしたが、この機能のメリットもあります。
元の画像サイズがイロイロでも「常に同じサイズ」にして挿入できるので、統一感がでます。
(常に同じサイズの画像を準備すれば、やっぱりこの機能が無くても良いとはいえ、便利にしようとしてくれている機能ですね。)
以下のサイトはこのオプションを有効利用されている例や、このオプションの使用方法が書かれています。

リンクの情報も参考に、数記事書きながら、自分が使いたい機能かどうか試してみましょう。
この機能を使わない場合は、自動生成された複数サイズの画像も使われないままになります。
ということで、私は「WordPressによって自動生成される複数サイズの画像はいらない」と判断し、自動生成されない設定をすることにしました。
以下は手順です。
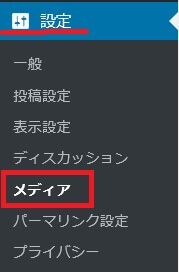
1.WordPress画面で[設定]>[メディア]メニューをクリック。

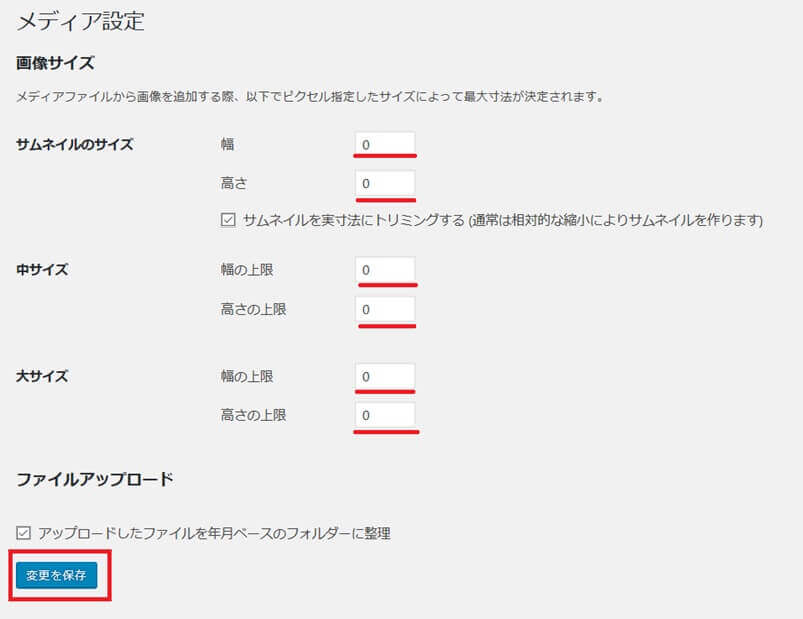
2.以下の画面で、数値をすべて0にして、[変更を保存]をクリック。


これだけ!簡単ですね!
「テーマによって自動生成される画像はそのまま」にしましょう。
テーマが画像サイズを自動生成する理由は、画像が表示される位置によって必要なサイズが異なるからです。(「新着記事」など。また、デバイスのサイズによっても必要なイメージが異なるため、レスポンシブ対応に使われることもあるそうです。)ということで、ブログ表示に必要です。

自動生成分の画像には大切な役割があります。
以下はCocoonフォーラムからの関連記事です。
画像を圧縮してくれるパンダくん

ブログに使う画像は、圧縮しましょう!
圧縮とは、画像の容量を少なくする、ということです。(「縦・横のサイズ」は変わりません。)
ブログの表示スピードに関わるため、画像ファイルは圧縮して利用するほうがいいそうです。
画質も少し変わってしまうはずですが、かなりの目利きでない限り違いは分からないと思います。
何より、「画質」より「表示スピード」を気にする読者のが多いと思いますので、画像を使うときは圧縮しましょう。
画像ファイルを圧縮する方法
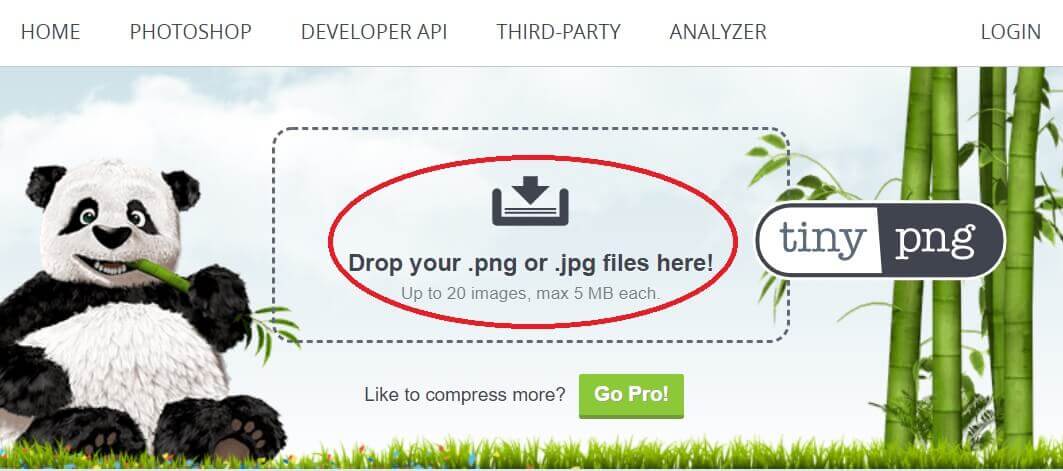
以下のパンダくんサイトがおススメです。登録手続きなし、無料、本当に簡単です。

ビックリするくらい簡単で、できあがりも早いです。
画面中央に画像をドラッグアンドドロップするだけで、圧縮が始まります。
複数ファイルを一気に圧縮することも可能。20ファイルまでOKです。

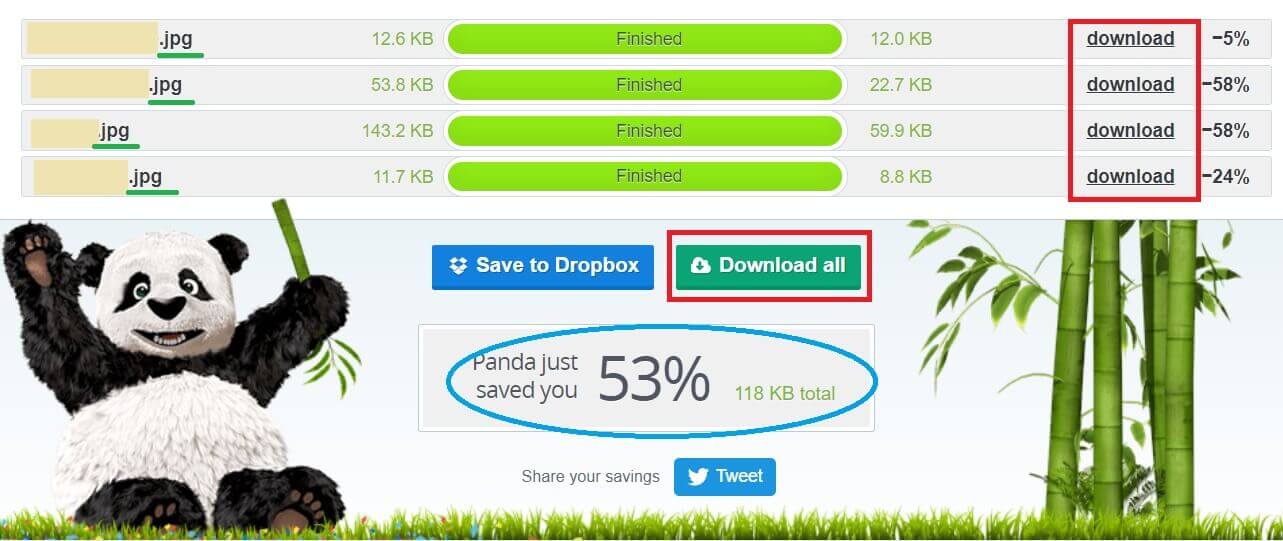
以下のように[Finished]とメッセージがでたら、[download]をクリック。
複数一気にダウンロードしたい場合、[Download all]も使えます。.zipファイルになります。

自分のパソコンに保存します。

パンダくんが万歳してくれるのがかわいいです。
容量を53%も減らしてくれました!
これで、「画像の圧縮」ができました!
圧縮された画像をWordPress画面にアップロードして記事に挿入すればOKです。
ただし、アップロードする前に圧縮するのが面倒!という場合や、すでにアップロードしてある画像を圧縮したい場合。

画像圧縮プラグインを使うと便利です!
すでに挿入されている画像を圧縮してくれたり、アップロードするタイミングで圧縮してくれるので(設定次第)便利ですね。プラグインの名前は、Compress JPEG & PNG imagesです。
登録手順を以下の記事でまとめました。
おわりに

記事を書く前に知っておくと便利な3つのポイントでした。
- 改行は大切!
- 画像は自動で複数生成されるけど、いらない場合は生成されないように設定できます!
- 画像は圧縮して使いましょう。パンダくんのサイトとプラグインが便利です!
このポイントを最初に知っておくと、後々の「修正作業の時間」をカットできます。
私は長文記事も画像も多いので、割と早く気が付いたにも関わらず、結構面倒でした。

新しい記事に取り組みたい・・・。
皆様は、賢いスタートとなりますように!!










コメント