CooperSharonによるPixabayからの画像
Cocoonの初期設定では、フッターのクレジット表記が以下のようになっていると思います。


ピリオドが気になる・・・!
私は特に、ブログタイトルが句点で終わっているせいで、ちょっと変にみえました。
このピリオドは、フッター設定から直すことができます。
ということで、当記事では、以下のフッター設定をご紹介します。
- クレジット表記を変更する方法
- フッターにメニューを表示させる方法

両方とも同じ画面で簡単に設定できます。
[Cocoon] フッターの設定
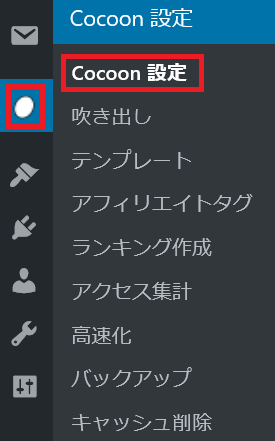
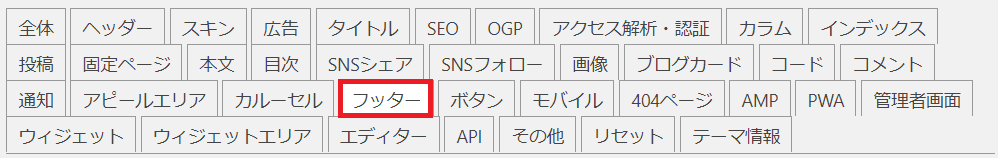
1.[Cocoon設定]で[フッター]を選択します。


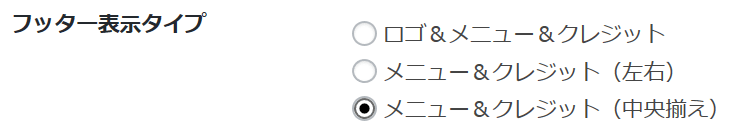
2.[フッター表示タイプ]で好きなオプションを選びます。フッターにメニューを表示させることができます。

逆に言うと、「メニュー」をフッターに表示させたくない場合は、[フッターナビ(サブ不可)]のチェックを外しておけばOKですね。
メニューを非表示にして、ロゴとクレジット表記だけにしたり、クレジット表記だけにすることもできるということです。
次のセクションで、それぞれのオプションの見え方を紹介しています。
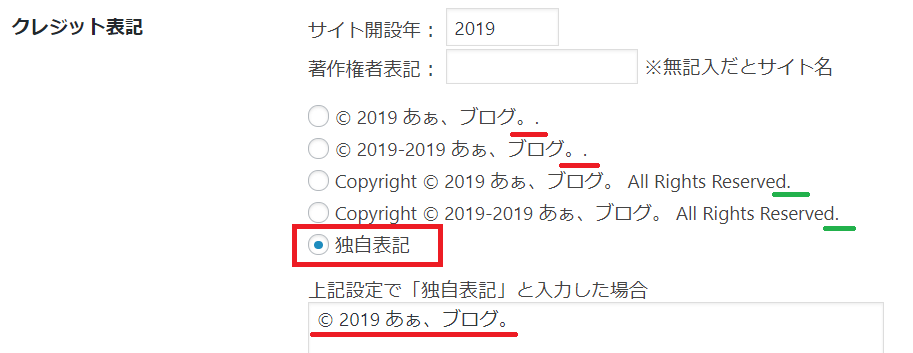
3.[クレジット表記]で、好きなスタイルを選びます。ここでピリオドを消すことができます。

私は[独自表記]を選択して、上の様に設定しました。
私のブログタイトルには句点があるので、最初の2つだとちょっと変にみえてしまい、3つ目と4つ目は携帯表示で見るとちょっと長いなと思ったからです。
表記の方法は、以下のWikipediaの内容を参照しました。
万国著作権条約に基づく著作権表示には、次の3つの表示が必要である。
引用元 https://ja.wikipedia.org/wiki/著作権表示
©(丸の中にC、丸C、マルシー)の記号 (symbol ©)
著作権者の氏名 (name of the copyright proprietor)
最初の発行の年 (the year of first publication)
順序は定められておらず、この順序でなくてもいい。慣習的に「©」を最初に書くことが多いが、氏名と年の順序はさまざまである。
「ピリオド」の存在が気になったのですが、Wikipediaの英語版の例と、大企業ホームページのクレジット表記をいくつか参照した結果、必要性は無いと判断しました。
「著作権者」も[著作権者表記]で自由に設定できるようになっています。私は初期設定のまま(ブログタイトルになる)にしました。
4.[変更をまとめて保存]をクリックします。

あっという間にできました!
フッターにロゴ画像を表示
フッターにロゴを表示させたい場合は、先ほどの[フッター表示タイプ]で[ロゴ&メニュー&クレジット]を選びます。
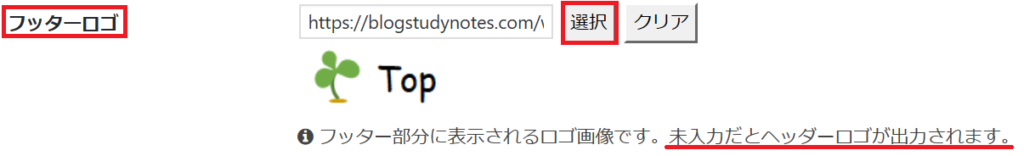
そして、その下の[フッターロゴ]で画像を選択します。

備考① [ロゴ&メニュー&クレジット]を選んで、ここで画像を指定しないと、ヘッダーロゴ画像がフッターで使用されます。ヘッダーロゴ画像のサイズが大きいと、フッターで表示されたときに、つぶれているように見えてしまいます。
そのため、このオプションを選ぶときは、フッター用のロゴ画像を作るのがおススメです。
備考② [ロゴ&メニュー&クレジット]を選んで、ここで画像を指定せず、ヘッダーロゴにも画像を使っていない場合は、ブログタイトルがテキストでフッターに表示されます。
[ロゴ&メニュー&クレジット]を設定したときの見え方の例です。
(この例で使用した画像サイズは128 x 51ピクセルです。)
![Cocoonフッター設定 [ロゴ&メニュー&クレジット]のパソコン表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-136-1024x54.png)
![Cocoonフッター設定 [ロゴ&メニュー&クレジット]の携帯表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-135.png)
ロゴ画像なしの表示例
[メニュー&クレジット(左右)]を選ぶと、ロゴ画像の設定は不要で、以下のように見えます。
![Cocoonフッター [メニュー&クレジット(左右)]のパソコン表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-141-1024x35.png)
![Cocoonフッター設定 [メニュー&クレジット(左右)]の携帯表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-129.png)
当ブログで使用しているのは[メニュー&クレジット(中央揃え)]です(表示例は当ブログのフッターをご覧ください)。
「左右」と「中央揃え」の携帯表示は同じ見え方でした。
おわりに
「フッター」も、最初の頃に設定するのにおススメです。
簡単で、パッとできて、見た目もシャキッとするので満足感が高いです。
ロゴ表示しなくてOKなら、画像の準備も必要なし!
良い靴は、良いところに連れてっていってくれる、という言い伝えがあります。

ブログのフッターも、お手入れしたいですね!
Give a girl the right shoes and she can conquer the world.
きちんとした靴を女の子にあげてごらんなさい、世界征服だってできちゃうわよ。
Marilyn Monroe マリリン・モンロー

お次は、「パンくずリスト」の設定はいかがでしょう。Cocoonを使っていると、実はもう表示されていますが、場所をお好みで変えられますよ!こちらに記事にしています。
フッターが左・中央・右の3パーツに分かれている部分は「ウィジェットエリア」で設定します。
ウィジェットエリアのデモページはこちらです。
ウィジェットを追加する方法は以下の記事にまとめています。「サイドバー」用にしてありますが、どのエリアにも同じ要領でウィジェットを追加できます。


![WordPress画面のフッター設定[外観]>[メニュー]>[メニュー設定]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-133.png)
![WordPress画面のフッター設定[外観]>[メニュー]>[メニュー設定]で、[フッターナビ(サブ不可)]を選択](https://blogstudynotes.com/wp-content/uploads/2019/05/image-134.png)





コメント