Cocoonでは、すでに10種類の吹き出しが用意されています。
投稿画面から挿入して、すぐに利用できるようになっています。挿入手順は、目次の3番にあります。

自分で用意したアイコンを使いたいときの流れは以下のようになります。
順番に見ていきましょう!
画像の準備 → [吹き出し]オプションとして設定 → 投稿画面で挿入
画像の準備 ~ 160px以上の正方形
「160px以上」の範囲ですが、わいひらさんのサイトで『160px~200pxぐらいの正方形のものがちょうど良いかと思います』とありましたので、その範囲内で準備すると良いですね。
画像サイズが違っても見た目は変わらないみたいです。以下で実験しました。

160 x 160 pixcelです。

194 x 194 pixcelです。
ちなみに私は、200を超えてしまっていたのが4つ程ありました。
一応、以下のサイズは支障なく使えています。

201 x 201 pixcelです。

212 x 212 pixcelです。

230 x 230 pixcelです。

同じく230 x 230 pixcelです。
使えるので良かったです・・・!
アイコンは、私はパワーポイントで作りました。注文しても良いと思いますし、本当に多くの「フリー素材アイコン」もあるので、色々とみてみましょう!
小さいキャラを登場させたいとき
例えば、カタツムリ・ねずみ・アリなど、「小さい」というイメージを強調したいこともあるかと思います。
子どものアイコンなども、小さいほうが雰囲気が出ますね。
ものすご~く委縮しているのを表現したいときも効果的かと思います。
そういう時は、160 x 160 pixcelの画像内でアイコンを小さくして、余白部分を増やせばOKです。

Mom!!! I’m a BIG girl now!

もうちょっと大きくするね。これはテストだからね。
娘がよく言うセリフです。チョット、小さくしすぎました★。
吹き出しアイコンの設定手順
画像の準備ができたら、それを吹き出しアイコンとして設定します。
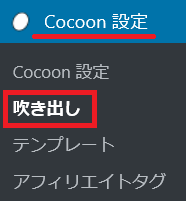
1.[Cocoon設定]>[吹き出し]をクリック。

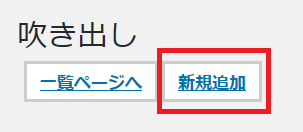
2.一番上の[新規追加]をクリック。

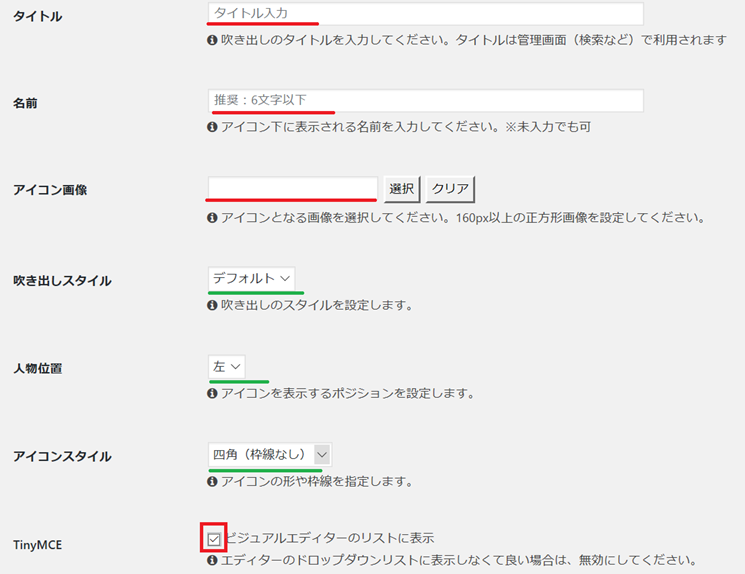
3.設定項目が7つありますね。

タイトル:ここにつけたタイトルが、投稿画面のドロップダウンリストに表示されます。
このタイトルを見て吹き出しを選ぶことになるので、笑顔の吹き出しは「笑顔」、怒っている吹き出しは「怒り」など、分かりやすいキーワードをいれるといいと思います。
更に、複数の表情を用意した方は、よく使う順で番号をつけるのがおススメです。

名前:吹き出しの下に表示される名前です。自分のアイコンにはライター名を入力しておくと良いでしょう(ライター名を覚えてもらうのは大切だと思います)。推奨は6文字以内です。自分以外のキャラは、未入力のままでも良いと思います。投稿画面で編集できるので、文脈に合わせて変更できます。

どうも。いくみです。

武者小路ゆりかです。
←名前が7文字以上になると、2行で表示されます。
アイコン画像:[選択]をクリックして、準備した画像を選びます。
その下にある吹き出しスタイル・人物位置・アイコンスタイルは、投稿画面で挿入するときの「初期設定」を選ぶということになります。投稿画面で自由に変更できます。一番よく使いたいオプションを選んでおくと便利です。
吹き出しスタイルは4種類あります。

デフォルトです。

フラットです。
LINE風は、「人物位置」が「左」だと、「デフォルト」と同じになります。

LINE風+左です。

LINE風+右です。

考え事です。
人物位置は「左」か「右」です。

デフォルトスタイルで、人物位置が左です。

考え事スタイルで人物位置右です。
アイコンスタイル:アイコン周りの枠の形と表示・非表示を選べます。

四角(枠線なし)です。

四角(枠線あり)です。

丸(枠線なし)です。

丸(枠線あり)です。
TinyMCE:ドロップダウンリストに表示させるかどうかの設定です。吹き出しの数が多くないならそのままで良いかと思います。全然使わないアイコンは、チェックを外して非表示にすると便利です。(ドロップダウンリストに載らないだけで、また設定を変えれば使えます。)
4.一番下にある[保存]ボタンをクリック!
これを、必要回数繰り返します。
できたら、新しく投稿画面を開いて確認してみましょう。
投稿画面でアイコンを挿入する手順
投稿画面を開きます。
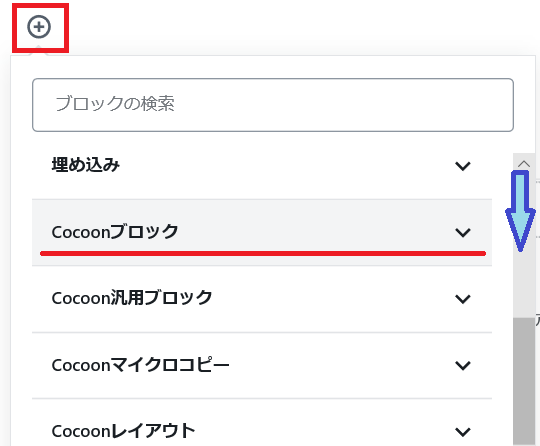
1.新しいブロックで+アイコンをクリック。スクロールバーを下げて[Cocoonブロック]をクリック。

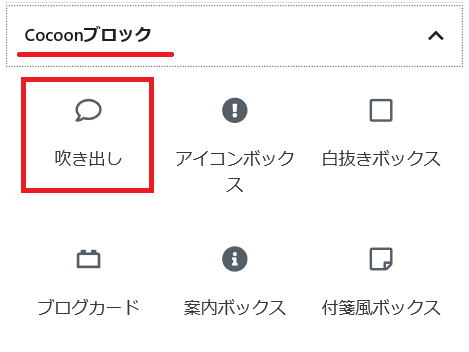
2.[吹き出し]を選択。

1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

ここに、[吹き出し]メニューがリストされていたらクリック。無ければ、ブロックの検索ボックスに吹き出しと入力。メニューが表示されるのでクリック。
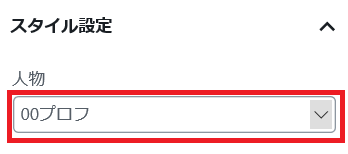
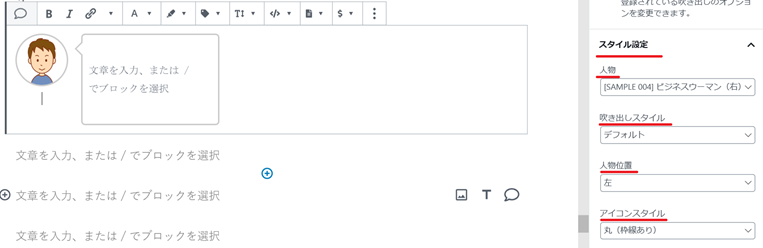
3.以下のように、右サイドに吹き出しの[スタイル設定]が出ます。そこで、吹き出しやスタイルをお好みで選びます。

4.中に文字を入力して完了です!
おわりに
吹き出しを使うと、「おしゃべり」の実演ができますね。
自分の本音とか、率直な感想を書きたいときも、吹き出しにすると人間味が出て良いと思います。
読者の方に「語りかける」感じが普通文より増しますし、目立ちやすくもなります。
いいことだらけ!

Cocoonの名物機能、「吹き出し」の紹介でした!

![45-[Cocoon] 吹き出し画像サイズと設定・挿入手順](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE-45-desktop-3192206_1000.jpg)


コメント