Carabo SpainによるPixabayからの画像
初期設定のトップページは、ブログ全体の記事が新着順で並んでいますね。
それも機能的で分かりやすいので良いと思います。
でも、ある程度記事がたまったら、自分でトップページを作ると楽しいと思います。

トップページ作りは、予想に反して、とても簡単でした!
私がトップページのために新しく学んだりしたことは以下の4つだけです。
- 新着記事のショートコード
- 2カラム・3カラム表示
- 記事タイトルを消すコード
- シェアボタンを消すコード
どういうトップページを作りたいかで必要なことは変わりますが、この4つはトップページ作りに便利なことだと思うので、記録しておきます。
・トップページの作成手順
・トップページ作りに便利なコードとレイアウト
・私のトップページ観察結果
・当ブログのトップページを説明
トップページの作成手順

作る前には、どんなトップページにしたいかを、書きだしてみることをおススメします!
トップページは、「固定ページ」を使って作成します。
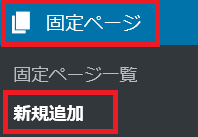
1.[固定ページ]>[新規追加]をクリック。

2.タイトルに、希望のタイトルを入力します。私のおススメは、ブログのタイトルです。
トップページのリンクがコピーされると、以下のようにタイトルが表示されるからです。
3.お好きなように、そのページでトップページを作成します。できあがったとします。
4.[公開する]ボタンを押します。
固定ページなので、そのままだとブログに表示されません。
表示させる設定手順が以下です。
トップページを表示させる手順
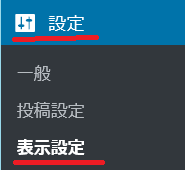
1.[設定]>[表示設定]をクリック。

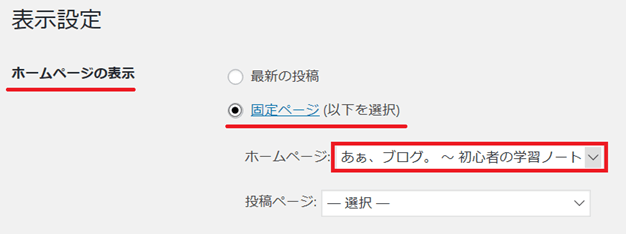
2.[ホームページの表示]セクションで、[固定ページ]をチェック。下のドロップダウンリストで、トップページ用に作成した固定ページを選択します。

3.同じ画面の下の方にある[変更を保存]をクリック。

簡単ですね!では、トップページ作成に便利なテクを見ていきましょう。
新着記事のショートコード
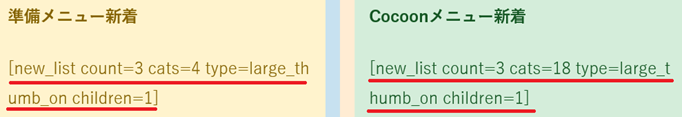
私のトップページの編集画面での見え方はこうです。

赤線を引いた部分が「ショートコード」です。

このショートコードがあるだけで、設定した記事数で、指定したカテゴリーの新着記事を表示してくれます。
初期の頃は「コード」という文字を見るだけでゲンナリしたものですが、この「ショートコード」は、もうお膳立てされている命令文なので、とても簡単です。
「クリック」する代わりに、「コピペ」して「=の後ろにある数字や文字を変更」するだけです。

「コード・・・。」とお感じになった方、お茶でもいれて、深呼吸して読んでください。本当に簡単なんです。
コード中の=の後ろの赤字部分を自分で指定するだけです。
[new_list count=3 cats=4 type=large_thumb_on children=0]
new_list この部分で「新着記事のショートコード」と分かるようになっています。
count=3 表示させる記事数です。私は3記事にしました。お好きな数字をいれます。
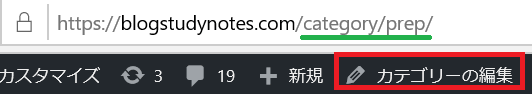
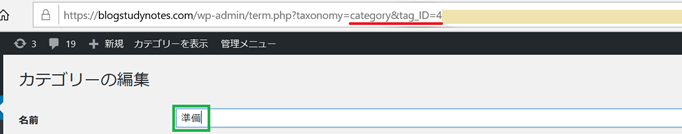
cats=4 カテゴリーページの指定をします。該当のカテゴリーページのIDを自分で調べて、その番号をいれます。allと入力すると、全カテゴリー合同の新着記事になります。
type=large_thumb_on 記事が表示されるときの見た目の種類です。私は、「大きなサムネイルにタイトルを重ねる」を選択しています。全部で5種類の見た目があります。以下のわいひらさんのページで確認して選びましょう。
children=1 子カテゴリの内容を含めて表示する、という意味です。[投稿] > [カテゴリー]画面で、「親カテゴリー」を指定したカテゴリーは「子カテゴリー」になります。私は子カテゴリーが無いので関係ないのですが、そのままにしていました。特に支障は無かったのですが、今回0に変更しました。
設定の詳細・選択肢・表示例は以下のわいひらさんのページにあります。私は目次の2番「オプションを用いたショートコードの書き方」からショートコードをコピーして、値を変更しました。

私は最低限の設定しかしていないのですが、指定できるオプションは、もっとたくさんあります!細かく指定したい方は、上記のページを見てみてくださいね。
「人気記事」を表示させたい場合は、以下をご覧ください。同じ要領で利用できます。
2・3・4カラム表示
2カラムにした結果は、こんな感じです。
画像メニュー新着
Cocoonメニュー新着
並べて表示させたいときに便利なレイアウトですね。
場所の節約にもなります。
4カラムにした結果は、こんな感じです。
手順はこちら。
1.新しいブロックでプラスアイコンをクリック。スクロールバーを最後まで下げると、[Cocoonレイアウト]があります。クリック。
![[Cocoon] レイアウト 2カラム・3カラム表示にする手順](https://blogstudynotes.com/wp-content/uploads/2019/09/image-74.png)
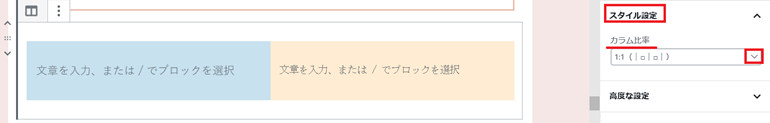
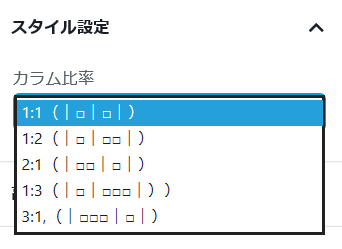
2.お好みで、2カラムか3カラムを選択します。
![[Cocoon] レイアウト 2カラム・3カラム](https://blogstudynotes.com/wp-content/uploads/2019/09/image-75.png)
3.あとは普通に入力したり、画像を入れたり。いつも通りです。
![[Cocoon] レイアウト 2カラム・3カラム画面例](https://blogstudynotes.com/wp-content/uploads/2019/09/image-76.png)

編集画面では「青」と「オレンジ」の背景ですが、実際の画面では「白」になります。
記事タイトルを消すコード
プレビューで見てみると、「記事タイトル」いらないなぁ、と感じられる方もいらっしゃるかと思います。気になる方は。
1.トップページ用の固定ページ編集画面で、スクロールバーを最後まで下げます。
2.[カスタムCSS]というセクションがあるので、以下のコードを貼り付けて保存するだけです。
記事タイトルを消すコード
.entry-title{display:none;}
もちろん、私が知っていたわけはありません。笑。
こちらのサイトで勉強させていただきました。「サイト作り│ブログの運営・ワードプレスのカスタマイズ・ウェブに関するお役立ち情報」というページに飛びます。このサイトには、他にも例えば、新着記事を「横並び」にしたいときのショートコードなどもありましたよ!

ありがとうございました。
SNSボタンを消すコード
SNSシェアボタン・フォローボタンを消すコードは以下のフォーラムページにまとまっています。日付を消すコードもありましたよ。
固定ページで日付、SNSシェア・フォローボタンを消したい | カスタマイズ相談 | Cocoon フォーラム
コードに抵抗がある場合は、シェアボタンの表示を1か所にする、ということもできますね。(この方法だと全ページに適用されますが。)
方法は、シェアボタンの設定([Cocoon設定]>[SNSシェア])で、[メインカラム本文上シェアボタンを表示]を無効にするとできます。
トップページ観察結果
トップページ作成にあたって、色々な企業やブログのトップページを見てみました。
以下のようなタイプがあると思います。(ざっくり。)
1.イメージにフォーカスする ~ 画像をドーンタイプ。
これは私が考えた例ですが、こんな感じ。
- 「コミュニケーションを大切にする」企業が、人が手をつないでいる画像をドーン
- 「サーフィンライフ」についてのブログが、きれいな海の画像をドーン
- 企業のキャラクターや契約している芸能人の方をドーン
つまり、その企業やブログの「テーマ」、「世界観」、「象徴」を全面に出して、イメージ作りをしている感じですね。
2.情報量で勝負 ~ 内容をたくさんリストするタイプ。
ニュースサイトが一番分かりやすい例です。いかに多くの情報があるかを強調する作りです。
3.売りポイントを押す ~ 強みにスポットライトを当てるタイプ。
一押しの記事やおススメ商品を目立たせる作りです。タイミング的に旬のものだったり、永遠不滅の人気商品・記事だったり。企業やブログ全体の、というよりは、一番強いところにフォーカスしているタイプです。
私のトップページの構造
アイキャッチ画像を使って、アイコンとブログを紹介(しばらくして辞めました)。

ブログタイトルとメニューがかなり単純で分かりやすいので、「これは・・・いらないな」と判断しました。気に入ってたので、ココに残しておきます。笑。
現在のトップページはこんな感じになっています。
ヘッダー画像で季節感を出すべく、毎月変更しています。以下が今までのヘッダー記録です。
ヘッダー下に「気まぐれ一言」コーナー。
約4カ月半程毎日更新していました。(多分)毎日変わるものがある、という面白みをもたせるためです。そうしたら、記事を書く時間が無くなり、週3にしましたが、それも無理で、今はホントに気まぐれなタイミングになっております。「毎日更新」の難しさを知りました・・・。
「カテゴリーごとの新着記事とカテゴリーページに移動できるボタン」
各メニューで3記事ずつ、新着記事をリストしています。
「他のメニューや固定ページに移動できるボタン」
ブログ情報のページ、コンタクトフォーム、サイトマップに移動できるボタンも載せておきました。
ボタンは画像を作って、リンク設定で[カスタムURL]を指定できる機能を使いました。
こちらの記事にその機能の紹介があります。該当セクションにジャンプします。
おわりに
ブログのトップページは、「受け付け」みたいな存在だと思います。
どういうタイプにするにしても、探している情報がどこにありそうか、が分かるようにするのは大切かなと思います。
例えば、他社を訪問して受け付けに聞くことって、そういうことですよね。
受け付けの方の対応がすばらしいと、ものすごくイメージアップにつながるものです。
ブログに慣れてきたら、トップページの作成おススメです。

デキる受け付けを目指します!

![[Cocoon] トップページ作成手順と便利なコード](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE800-44-cocoon-how-to-create-top-page.jpg)



















コメント