Marcela LukášíkováによるPixabayからの画像
「リンク」はURLのことです。
クリックすると、そのページへ移動できます。
2種類に大別できます。
内部リンク:自分のブログ・サイトのURL
外部リンク:他のブログ・サイトのURL

「見え方」と「挿入方法」はどちらも同じです。
Cocoonでは、リンクの見た目には以下のタイプがあります。
ラベル無しのブログカードタイプ:
ラベル有りのブログカードタイプ:
テキストタイプ:
URLそのまま
また、「リンク」にはなりませんが、URLをテキスト情報として記載することも可能です。
https://blogstudynotes.com/

それぞれの挿入手順をご紹介します。
以下のリンク設定をお求めの方は、ボタン特集をご覧ください。
- リンクを「ボタン」にしたい。
- リンクを「画像に設定」したい。
ラベル無しのブログカード
1.お目当てのURLをコピー。
2.投稿ページで、新しいブロックに貼り付け。
3.[下書きとして保存]ボタンを押すと、プレビューで確認できる状態になっています。

これだけで、できています!
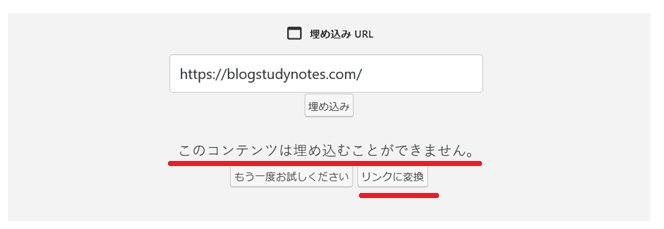
投稿画面上では、URLを入れたとき、こうなるときと、

こうなるときがあります。

「このコンテンツは埋め込むことができません」というメッセージが心配になる方もいらっしゃると思いますが、[リンクに変換]ボタンを押すと、こうなります。(ちなみに、そのままにしておいても、ちゃんと表示されます。)

両方とも、下書き画面の見た目で表示されるわけではありません。
ブログ上では、きちんとブログカードにおさまります。
この方法だと結果は以下のようになります。
ラベル無しのブログカードタイプ例:
ラベル有りのブログカード

上の方法より、こちらがおススメ!
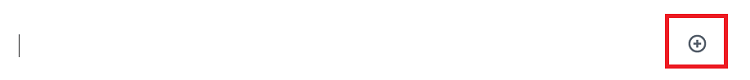
1.投稿画面でブロックの中をクリック。
左にカーソルが出て、右にプラスサインが出ます。
プラスサインをクリック。

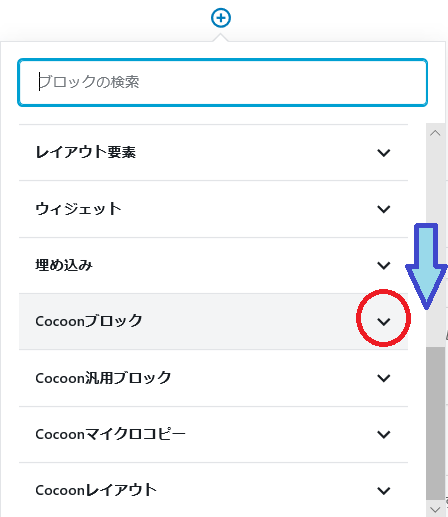
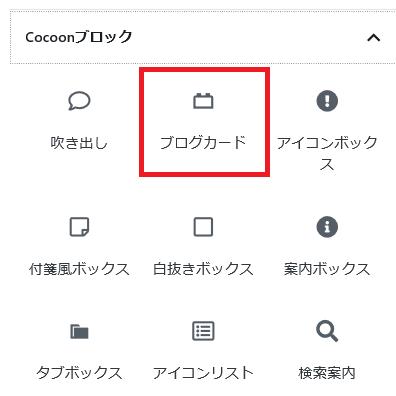
2.スクロールバーを下げて、[Cocoonブロック]のvをクリック。メニューを表示させます。

3.[ブログカード]をクリック。

1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

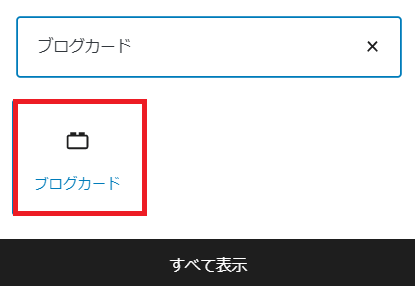
2.ここで、[ブログカード]メニューがリストされていたらクリック。なければ、ブロックの検索ボックスにブログカードと入力してエンターキーを押してください。
3.[ブログカード]をクリック。

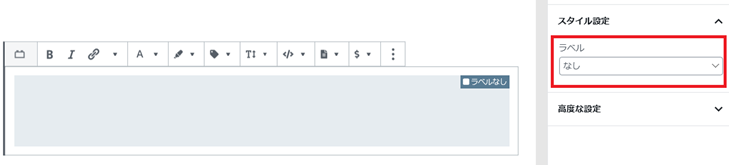
4.こうなりましたね。このブロックを選択した状態だと、右サイドに[スタイル設定]というセクションが表示され、そこで[ラベル]を選択できます。

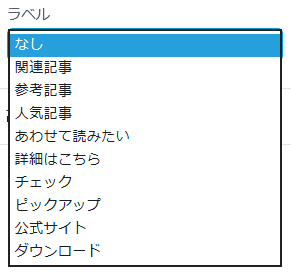
ラベルの種類は以下の9種類です。

5.ラベルを選んだら、ブログカードのボックスに、URLを貼り付けます。
6.[下書きとして保存]ボタンを押すと、プレビューで確認できる状態になっています。
「あわせて読みたい」ラベル使用例:
テキストタイプのリンク
1.お好みのテキストをブロックに入力します。
記事タイトルでも良いですし、キーワードでもOKです。
2.お目当てのURLをコピー。
3.入力しておいた1.のテキストを選択。
4.選択した状態で2.でコピーしたURLを貼り付けます。
右クリックメニューの[貼り付け]か、Ctrl キーを押しながら Vキーを押すとできます。
または、
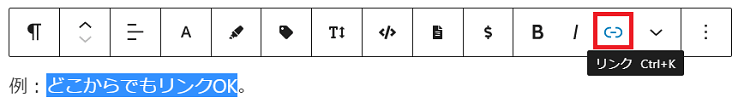
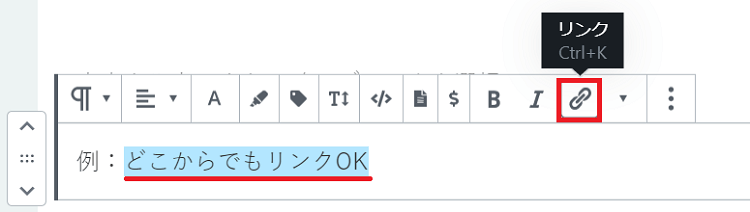
入力したテキストを選択してリンクアイコンをクリック。

こうなりますね。

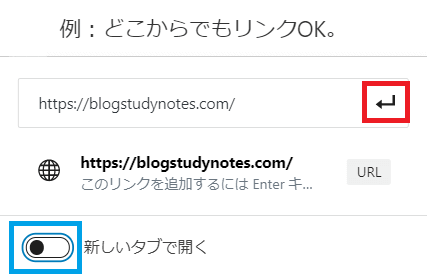
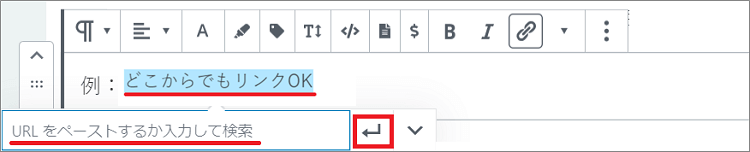
矢印マークをクリックするかエンターキーを押すと設定完了です。
下にある「新しいタブで開く」はお好みで。右にすると「オン」になるので、リンクをクリックしたときに新しいタブでページが開きます。
5.いずれの方法でも、[下書きとして保存]ボタンを押すと、プレビューで確認できる状態になっています。
テキストタイプのリンク例(タイトル以外の言葉を使用):
当ブログの「エラー3部作」:エラー報告・事前策・対応策、公開中です!
テキストタイプのリンク例(記事タイトルを使用):
”HTMLサイトマップの作り方 ~ 正攻法とアナログ法”の目次3-2番で、Cocoonのコピーボタンを有効利用して、記事タイトルのテキストリンクを作る方法を書いています。
URLそのまま
1.新しいブロックにスペースでも文字でもいいので、何か入力します。
2.お目当てのリンクをそのブロックにコピー。(例として、URLの前にスペースを入力してあります。)
これで、URLそのままで、リンクにすることができます。
使用例です。
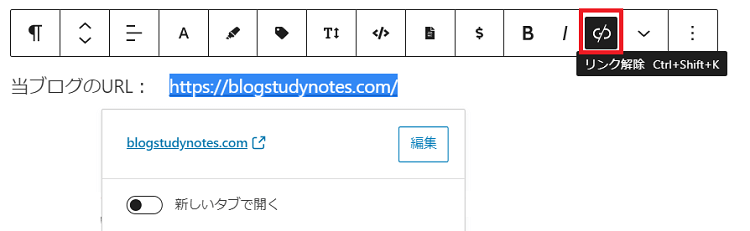
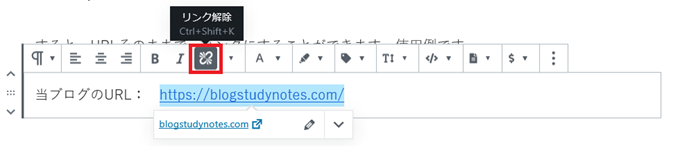
当ブログのURL: https://blogstudynotes.com/
リンクを無効にする方法
何かの事情で、URLを「テキスト」として表示させたいときは、リンクを選択して、リンクアイコンをクリックすれば、ただのテキストに戻ります。


私は、グローバルメニューを変更したことで無効になったURLを記載するときに利用しました。
使用例はこちらの記事にあります: グローバルメニュー名(カテゴリーURL)変更のお知らせと手順
記事内リンク
記事内で、セクションタイトルにジャンプするリンクを作ることもできます。
以下の記事の目次5番で紹介しています。(該当セクションにジャンプします。)
ピンバックとモデレート
内部リンクを貼ったときや、どなたかが、自分のブログを被リンクしてくれたときに。
「新しいピンバックが承認待ちです」「モデレートしてください」というメールがきます。(最初見たときは、何かドキッとしました。)
自分が内部リンクを貼る度にそのメールがくるのは嫌ですよね。ワタシだし・・・ってなります。
その機能をオフにする設定が以下のページに分かりやすくあったので、参考にされてください。通知がきたときの対応も載っています。
初期設定だと、自分が誰かのリンクを貼ったときにも、同じようにピンバックが送られているのですが、それをオフにする設定も上のページにあります。
外部リンクのマナー
ブログを始めるときに、意外と分からなかったのが、リンクに関するマナーです。

外部リンクを挿入するときは、事前にお伺いをたてて、許可をとるのかな・・・?
というのを検索していました。
「ブログ界の公式マナー」みたいのは存在していないようなので(そりゃそうか)、私の理解ですケド、許可なしで大丈夫そうです。
リンクを貼ってもらうことを「被リンク」というのですが、被リンクの数が多いほど、Googleからの評価もあがるそうです。
なので、余程不適切だったり、変な紹介をしない限り、お相手にとってはプラスになることです。
「外部リンクとして挿入したいブログ・サイト」は質が高く、自動的に、読者数も多いブログ・サイトですよね。
そうすると、「リンクを貼っても良いでしょうか」という問い合わせは、おそらく負担になるかと思います。(・・・PVが多いブロガーさんは問い合わせが多いのだろうという予想です。)
ということで、多くの場合お伺いを立てないほうが良いだろうというのが私の推測です。
もちろん、ブログの感想をもらえるのはとても嬉しいので、一報すると喜んでもらえるとは思います。が、1つ1つのリンクにその連絡をしていると、自分自身も大変になると思います。
サーチコンソールで、自分のブログリンクを貼ってくれたサイトは分かるようになっています。以下のサイトに分かりやすく方法がまとまっていますよ!
ただ、サーチコンソールで分かるのは「すべてではない」・・・というコメントも見ました。完璧に調べたい場合、ツールを利用するようです。(種類はイロイロあります。)私はツールを使っていないので「すべてではない」かどうか確認していないのですが。
どんな方法にしても、調べる方法はあるので、もし「リンクをしないでほしい」という事情があれば、お相手があなたにコンタクトをとるのは可能です。
そのようなことは珍しいだろうとは思いますが、そういう意味でもコメント欄かコンタクトフォームは用意しておきましょう。

内部でも外部でも、記事の流れで読者にとって有効な情報をリンクしていきましょう!
更に、以下の記事で、リンクをボタンにする方法や画像に設定する方法などをまとめています。

![[Cocoon] リンクの種類と入れ方 ~ URLの挿入手順](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE-43-cocoon-link-settings.png)











コメント