お探しのアレは、コレでしょうか。

いや・・・
クルクルまわる・・・と思った方は、「カルーセル」をお探しでは。

いや・・・
メニュー下で目立っている・・・と思った方は「おすすめカード」では。

いや・・・
リボンがついている・・・と思った方は、「ナビカード」では。


それぞれザックリと説明しますと。
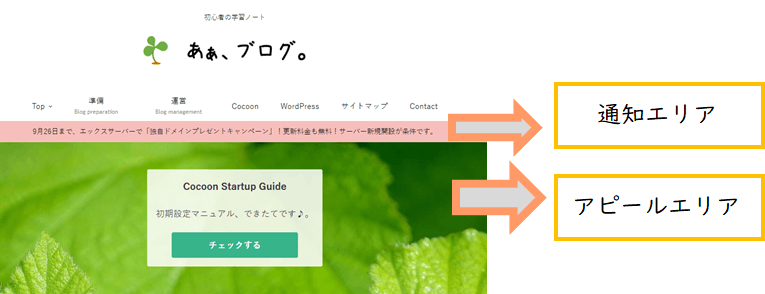
通知エリア:お知らせバー。メッセージとリンクを設定できます。クリックすると、指定したリンクに移動できます。
アピールエリア:ボタン付きで、帯状のお知らせエリア。メッセージとリンクを設定できます。
通知エリアとアピールエリアの使用例(わいひらさんサイトのトップページ)
カルーセル:ブログカードを小さいサイズでたくさん表示させられます。くるくるまわります。
カルーセルの使用例(わいひらさんページ)
おすすめカード:好きなページを選んで、目立つように表示できます。場所も選択できます。投稿記事はもちろん、固定ページやカテゴリーぺージなどにも対応しています。
ナビカード:オリジナルの一覧を作って、場所を選んで表示できます。用意されている「リボン」もかけられます!
おススメカードとナビカードの使用例(当ブログより)
私はナビカードウィジェットを使ってサイドバーに表示させています。
ショートコードだと、以下のように文中にも表示できます。

この5点セット、プロ仕様ですよね~。
初心者感がうすれます。笑。

お探しのアレ、あっていましたでしょうか。
名前が分からないときって、困りますよね。
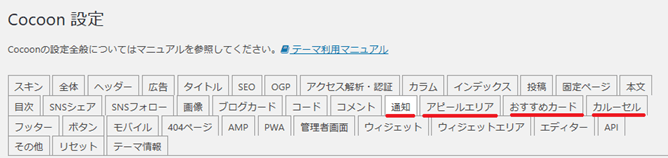
名前さえ分かれば、Cocoon設定にいくと、タブがあるのですぐ設定できます。
ナビカード以外は、仲良く4つ、並んでいます。
(おすすめカードは、Cocoon設定だけではありません。)
ナビカードは、まず「外観>メニュー」でナビカード用のメニューを作った後に、ショートコードか、ウィジェットで表示をさせます。
以下に公式マニュアルより手順ページをリストしました。

設定項目の説明が画像付きで載っていますよ!
通知エリア
アピールエリア
おすすめカード
カルーセル
ナビカード
おわりに
私は「ナビカード」の名前が分からず、検索で「たすき」とか入れて見つけようとしてました★。「リボン」て呼ばれてますね、見つからないはずでございました。
「大切な情報やお得な情報を目立つように・分かりやすく」というのは、ブログ運営でものすごく大切なことですよね。私も修行中です。
Cocoonはそのサポート体制が万全ですね!ぜひ利用してみましょう!

















コメント