ヘッダーは、以下の⾚枠の部分です。背景画像をいれると、ブログの印象が⼤分変わります。


何回テストしたか分かりません・・・!
結論から言います。追記でちょっと長くなりましたが★。
ブログのヘッダー画像におススメのサイズ:
横幅:デバイスによって解像度が異なるため、どのサイズを重視するかで異なります。
最低でも1260pxはあるほうが良いです。個人的には今後、1400px以上にはしていこうかなと思っています。1920px, 2560pxモニターなどもありますので、大きめで良いと思います。
私はしばらく、1260pxくらいの画像を使ってました。それで大丈夫でした。が、1種類だけ、1920pxモニターで見たときに、少し画質が気になりまして。なので、大きめのが良いかなと。チョコっと気になった程度なのですけどね。5月のヘッダー画像横幅は、1480pxでした。1920モニターで見ても全然大丈夫でした。目立つデザインと、気にならないものがあるようです。
縦幅:PCの100%表示でのヘッダー高さの大体2割増しくらいにしておく。
これは、私のテストサイズでのおススメポイントです。
画像を設定したら、レスポンシブテストとResolution Testをクリックして、仕上がりを複数デバイス画面で確認しましょう。(あとで詳述しています。)
PCの100%表示での「ヘッダーエリアのヨコ幅」について
デバイスによってpx数はかなり異なります。
例えば、私の小さいノートPCで測ると、横幅1261 px。
他、大きなモニターで測ったら、1台は1660 px、もう1台は、1900 pxでした。
中には、2560pxのデバイスとかもあります。
大きめのpxにしておくと、画質に影響することはないでしょう。ただ、あんまり高画質にすると、表示の読み込み速度が気になるので、何を重視するかで変わります。
- この数値にたどりつくまでのテスト結果
- ヘッダーサイズ(幅と⾼さ)の説明
- ヘッダーサイズをはかれるツールの紹介
- [Cocoon] 背景画像の設定⽅法
- 画像選びのポイントとヘッダーサンプル
ちなみに、ヘッダーの「レイアウト」については、以下で記事にしています。
サイズテストの結果

縦幅「2割増し」をおススメしている理由です。
テスト1:ピッタリサイズ
まずは、「ヘッダーサイズピッタリの画像サイズ」でテストしました。
私の環境の場合、1261px x 220pxです。
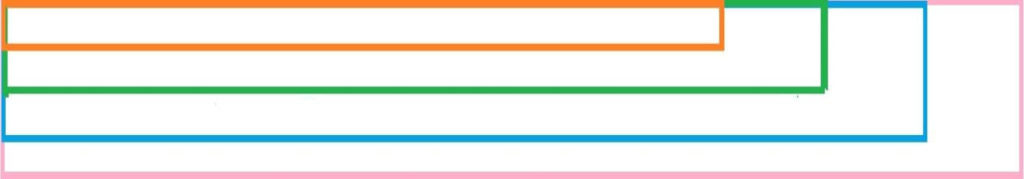
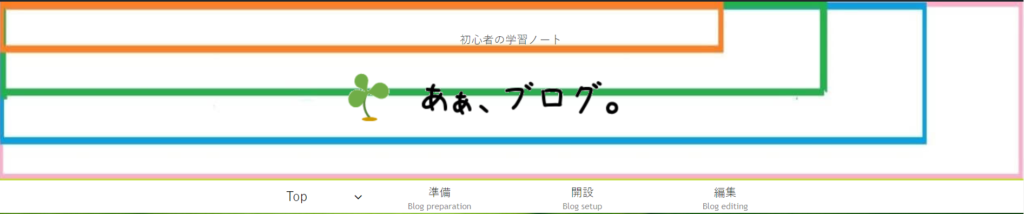
どこまで表示されるかが分かるように、線をいっぱいひいた画像を使用しました。

結果です。すばらしく、ピッタリ!

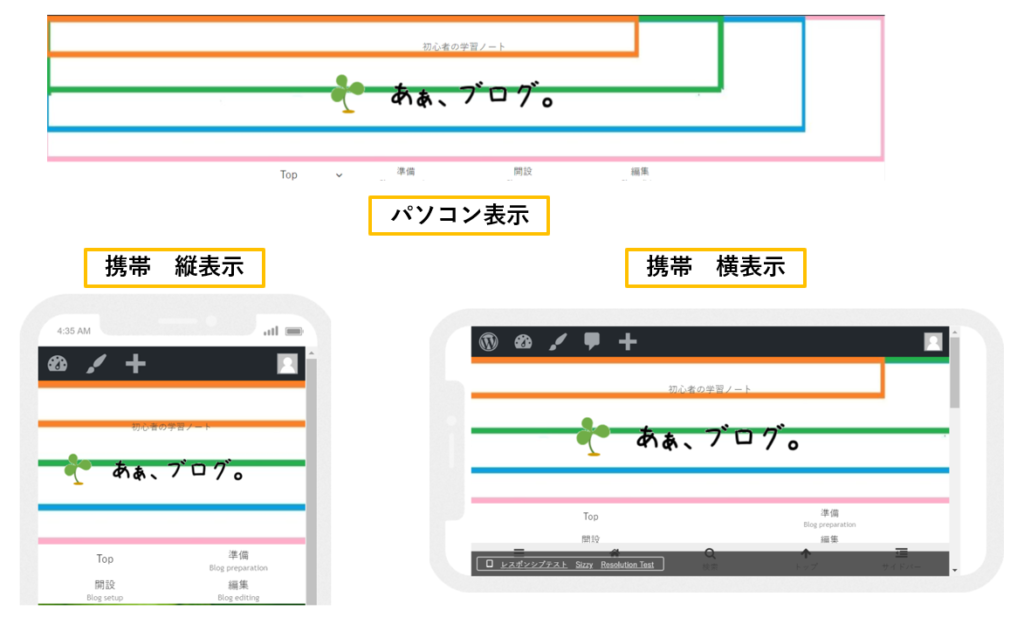
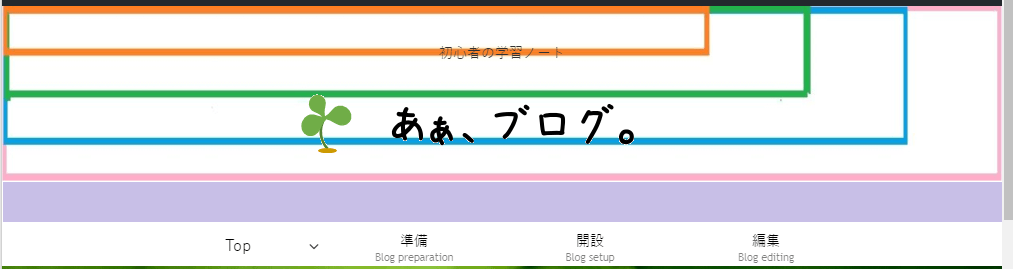
ベストサイズ発見?、と思いきや、iPadの横表示が以下のようになりました。(縦表示はOK。)
ピンクのラインと、グローバルメニューの間に空白ができてしまいました。
ムラサキの長方形はそれを示すために私が加えました。

横幅: 1024px
つまり、iPadの横幅「1024px」にピッタリ合うように、1261pxの画像が縮小表示されているわけですね。縦横比を保って縮小しているため、「縦幅」も短くなり、足りなくなるのです。
縮小率は約20%ですね。
このiPad表示の変化があるため、縦幅は、「ヘッダーの高さ」に20%増ししたサイズで余裕を持たせるのがおススメです。
注:この2割増しは、横幅のpx数値によって変わると思いますので、ご自分が用意された画像で、レスポンシブテストをクリックして、各種デバイスの表示をプレビューで確認しましょう。
あまりに人気の機種なので、iPad表示は考慮したいですよね。
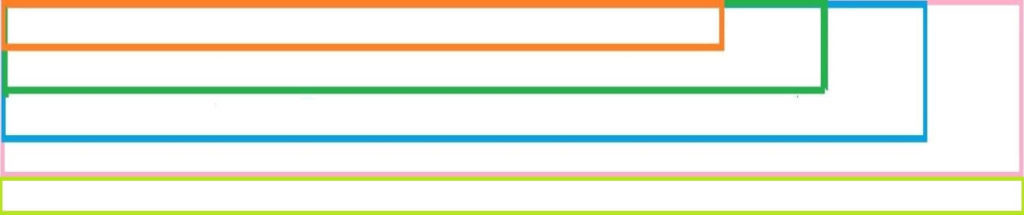
テスト2(縦幅20%増し)
ということで、次のテストサイズは1261px x 264pxです。縦幅を20%増しにしました。
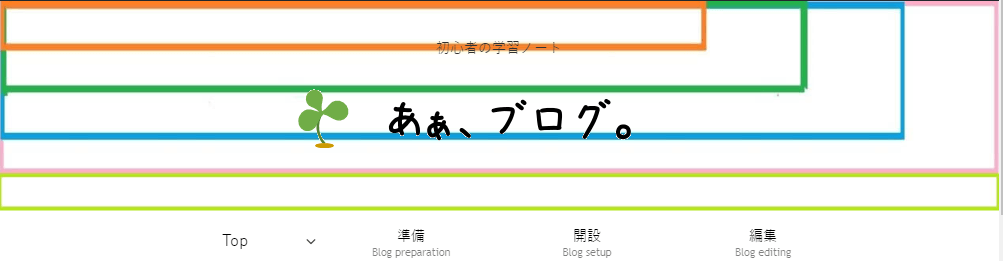
一番下に、黄緑の長方形を加えています。

パソコン表示は変化無しでした。うっすらと黄緑の線が見えますが、それは私の手作業の精度が良くなかっただけでしょう。

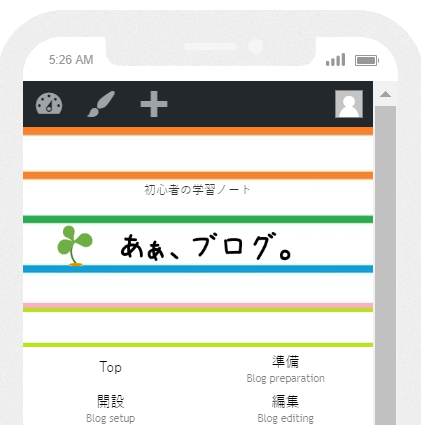
携帯表示は、先ほどリストしたすべての機種で、黄緑の長方形まで表示されました。
1つだけ例を載せます。上と下の画像で、緑と⻘の線を確認すると、サイズ調整されていることが分かります。全く同じ⾒ た⽬にはなりません。

横幅: 375px
さて、iPadの横表示です。

グローバルメニューの上に余白ができません。

OKですね!

ヘッダーエリアのサイズ
ヘッダーの幅は、私の場合は「⾃分のサイトの幅」になります。
ヘッダーの形や位置をカスタマイズで変更している場合は、その範囲を測ることになると思います。
サイズを測る際は、⼀番広い範囲が表⽰されるPC表⽰で確認しましょう(拡大・縮小ズームしていない100%の状態で)。
携帯のサイト幅にあわせて画像を選ぶと、PC表示したときに画像が拡大されすぎてイメージと違ってしまう可能性があ ります。
PC幅に合わせておけば、携帯表示したときに、左右がきれるだけで、画像が変なサイズに拡大されたりしません。
使用するデバイスによって、見え方は変わります。
そんなにものすごい誤差にはならないと思うので、とりあえずは、自分が持っているPCサイズでしっくりくる画像を設定しましょう。もしくは、高解像度対応にしておくと良いかなと思います。
ヘッダー部分の測定にはGoogle Chromeの拡張ツールPage Ruler Reduxを使用しました。(後述。)
ヘッダーの高さは?
ヘッダー高さは、[Cocoon設定] – [ヘッダー]タブにある、[高さ]・[高さ(モバイル)]で数値を設定できます。
当記事のテスト中はPCも携帯表示も220pxに設定していました。
ヘッダーエリアを測る方法
Google拡張機能 Page Ruler Reduxというツールが便利です。
「Chrome」でサイト表示して使用する機能です。
インストール方法
1.以下のリンクをクリック。
2.[Chromeに追加]ボタンをクリックします。
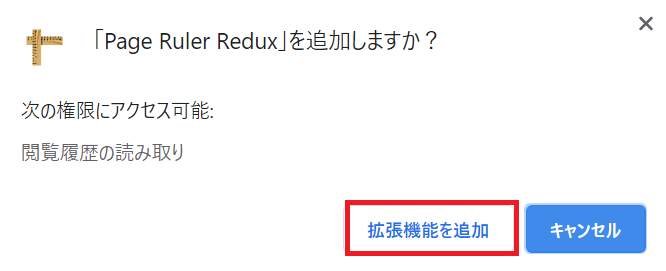
3.すると以下のメッセージが出ますので、[拡張機能を追加]をクリック。

4.インストールできると、アドレスバーの右に、以下のようなアイコンがでます。

使い方
1.測定したいサイトをChromeで表示します。
2.先ほどのアイコンをクリック。
3.サイトの上にマウスをもっていくと、ポインタがプラスサインになります。
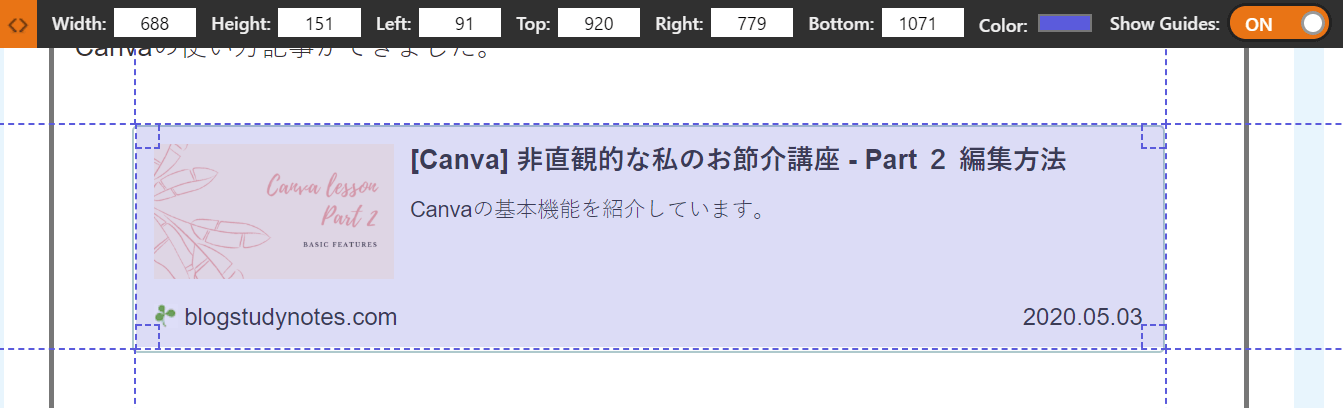
測りたいエリアをドラッグで選択します。選択しているエリアのサイズデータが黒いバーに表示されます。以下の例では、「ブログカード」部分を測定しています。

4.終了したいときは、再びアイコンをクリックです。
適切な画像サイズを確認したら、好きな画像のお気に⼊り部分を切り取って編集できますね!
Cocoon ヘッダー画像を設定
1.[Cocoon設定]をクリック。

2.[ヘッダー]タブをクリック。

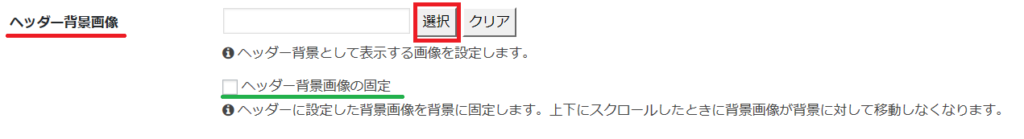
3.少しスクロールすると、[ヘッダー背景画像]セクションがあります。[選択]をクリックして画像を追加します。緑の下線をひいたオプションはお好みで。

4.[変更をまとめて保存]ボタンをクリックすればできあがり!
ヘッダーサンプル・選び方

選んだ画像に合わせて、「キャッチフレーズ」を⾮表⽰にしたり、ロゴ画像の変更をし たりしています。
すべてのパターンに共通しますが、テスト中に私が設定した高さは220です。もっと高くすると、画像選びは簡単になると思います。
当記事のテストでは、私のPCのpx数に合わせた画像を利用しています。
そのため、横幅はそのままで大体1260 pxを使用。
縦幅は、220pxに設定してテストし2割増し(220 x 1.2 = 264)にしました。
以下の記事にも、ヘッダーのサンプルを載せました。
選ぶポイント1
「柄なし」「ほぼ無地」はかなり簡単。
例:空や海、砂、⽯、布素材、紙素材、⾦属の素材 などなど。

ヘッダー画像のサイズ 1271 x 274 にリサイズ
ロゴ画像のサイズ 370 x 90
作者:Free-PhotosによるPixabayからの画像
ファイル名:beach-691242_1920.jpg
選ぶポイント2
「パターン柄」や「全体柄」も簡単。
例:⽔⽟、チェック、1⾯の花や葉っぱ などなど。

選ぶポイント3
余白が多い画像も簡単。
例:被写体の数が少ない画像。(「真ん中」や「ロゴ部分」があいている画像。)

ヘッダー画像のサイズ 1283 x 281 にリサイズ
ロゴ画像のサイズ 355 x 60
作者:Yevheniia TsybulenkoによるPixabayからの画像
ファイル名:flowers-3956074_1280.jpg
選ぶポイント4
「ひき」の画像。
パノラマサイズで気に⼊るものがあれば、縦横⽐がヘッダーに似ているので、バラ ンスをとるのが簡単になると思います。でも、画像選びが簡単とは⾔えないデス。
例:被写体との距離がある写真。航空写真、パノラマ写真にも多い。

ヘッダー画像のサイズ 1264×268 にリサイズ
ロゴ画像のサイズ 370 x 90
作者:Jill WellingtonによるPixabayからの画像
ファイル名:pathway-2289978_1280.jpg
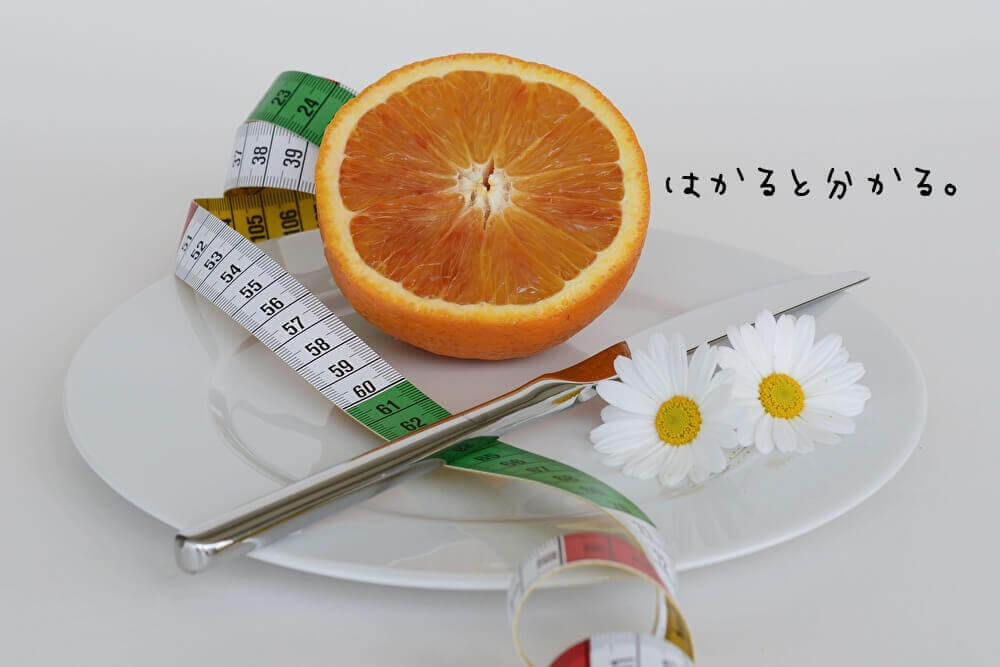
選ぶポイント5
「アップ」や被写体が多い場合は、「ロゴスペース」だけは確保!
例:いろいろ。

ヘッダー画像のサイズ 1264×264 にリサイズ
ロゴ画像のサイズ 355 x 60
作者:kinga strzelczykによるPixabayからの画像
ファイル名:bread-2349711_1280.jpg
おわりに
私にとって、「ヘッダー画像サイズ」と「背景画像サイズ」の記事は、リベンジです。
WordPressを開設した初⽇に、「簡単だろう」と思って⼿を付けたのがヘッダー画像と背景画像だったのですが、「適切 なサイズ」が分からなくてホントに時間を無駄にしました。

涙のスタート。
ただでさえWordPress開設で疲弊していて、夫婦史に残るケンカの後でヘロヘロだったときで、判断⼒も鈍っていまし た。縦横⽐が全然ちがう画像をアップしてはガッカリの⾒た⽬を繰り返していました。
「簡単だろう」とイメージしたのは、⼦どものアルバムを作ったりするソフトと同じような操作でできるのかなと思って しまったからです。
アルバムソフトは、ドラッグ&ドロップやコピペ、マウス操作だけで、すごく簡単に思い通りの⾒た⽬になるんですよ ね。でも、ウェブサイトの画像設定というのは、操作⾯ではアルバムソフトのような柔軟性はないということが分かりま した。⾃分でちゃんと、どんな⼤きさの画像をどこに置くというのをどこかのファイルに数値で書くのだと思います。
もちろんコードが書けなくても、WordPressやテーマで⽤意されているオプションで設定できます。
その時に重要なのが、画像サイズを把握して、元々すてきな画像を選ぶこと。

そうすれば、⼗分満⾜な結果になると思います!
あの⽇の⾃分に⾒せたい記事の「⼤物2つ」を書き終わり、ちょっとスッキリしました・・・。
やはり⼤事なのは内容ですから、あまり⾒た⽬にこだわる必要はないのですが、「書くことないな〜」とか「書きたくな いな〜」なんて感じるとき、⾒た⽬で遊ぶと楽しいですよ。
どれくらい⾒た⽬にこだわりたいかというのは⼈それぞれです。
とにかくどなたかの参考になったら嬉しいです!


ヘッダーのレイアウトについてはこちらで記事にしています。

ヘッダー画像の準備を楽にするためにするやり方を記事にしました!
ミニカスタマイズです。

「画像」は使わず、「色」だけ変更したり、「スキン」を利用して見た目を変える方法も記事にしています。











コメント
すごいためになりました。
wordpress始めたばかりで
ヘッダーのサイズって?
思い始めて色々なサイト見たんですけど
基本的に基礎情報は知ってる体での説明なので
ちんぷんかんぷんなものが多かったのですけど
検証含めた説明がありとても参考になりました。
ひげさん、コメントありがとうございます!
嬉しいお言葉です(^^)。
新しい記事は少ないのですが、もしよろしければ他のページもご利用いただけたら嬉しいです♪。