Marty-artsによるPixabayからの画像

色だけ変える場合、「画像のサイズ」が関係ないのでホントに楽ちんです!
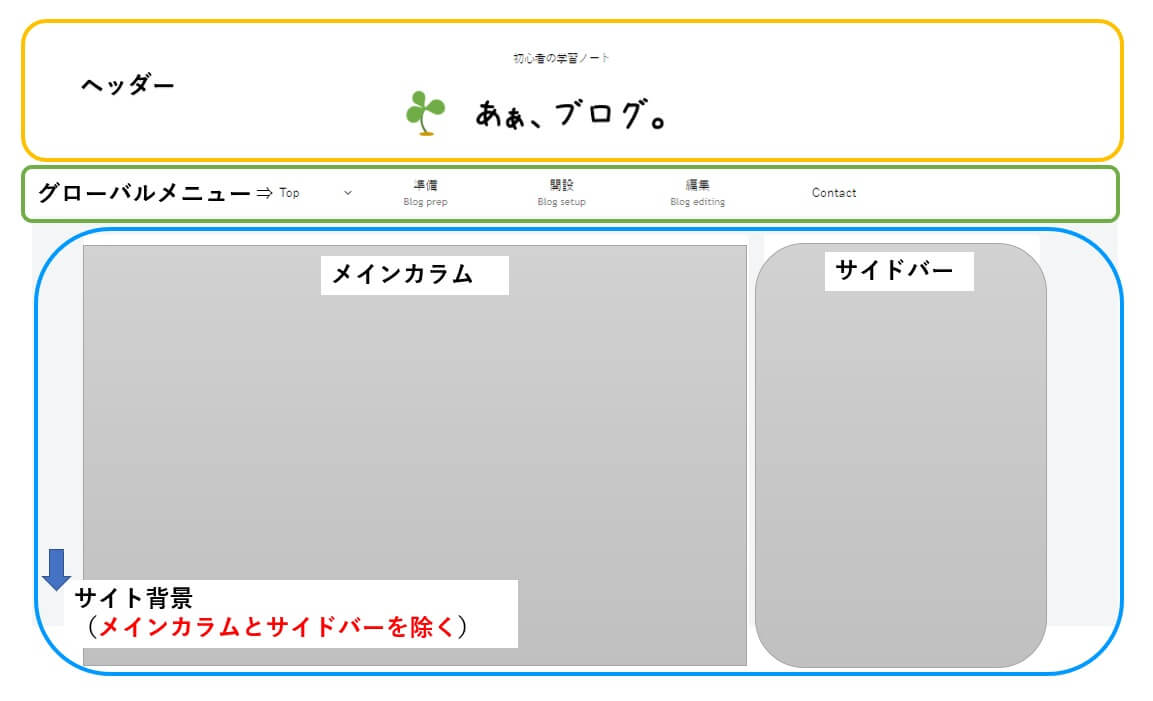
「背景色」の設定は、主に以下の3か所に対してできます。
- ヘッダー部分
- グローバルメニュー部分
- サイト背景部分
図にするとこうなります。

カラーコードをチェックするのに便利なサイトのリンクと、それぞれの色設定手順をまとめています。
カラーコードの参照リンク
色を設定するとき、まずは以下のようなサイトで自分が好きな色の「カラーコード」をコピペしておくのがおススメです。
こちらのサイトも使いやすいです。
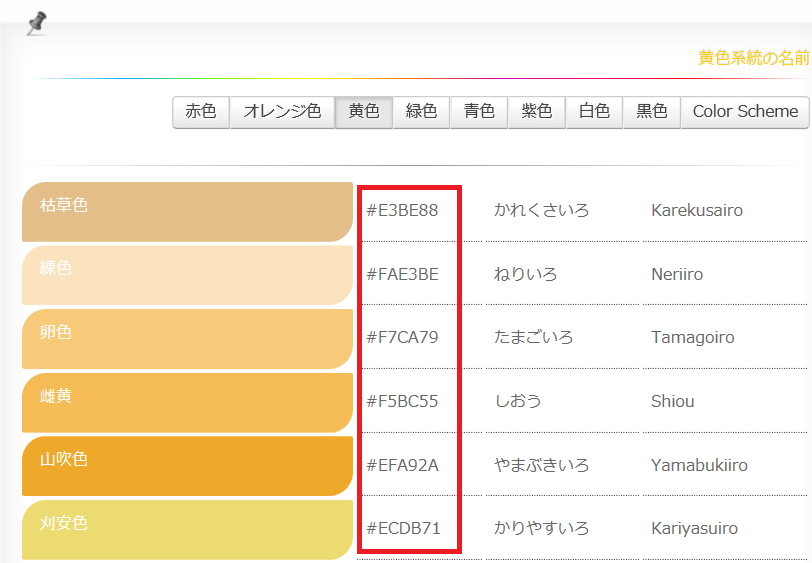
いずれにしても、好きな色を選んだら、「カラーコード」をコピーします。カラーコードは以下の赤枠の中にあるような文字列です。数字が入っていないときもあります。

以下は2つめのサイトにある、「和色大辞典」タブからの画像です。各色の名前の下にコードがありますね。(一段目にしか赤線ひいてないですけど、全色にカラーコードが示されています。)


キレイな色を見るだけでも癒されますが、「色の名前」にもうっとりです。
ポエム!
色の組み合わせ
以下2つのサイトもおススメです。色の組み合わせが見られて便利です。
サイトから好きな色を選ぶ
私は最近、画像編集サイトのCanvaで好きな色を見つけて、グーグルのカラーピックアイドロッパーでそのカラーコードを取得する、という方法も好きです。
このツールは、Canvaでなくとも、Chromeで表示させているサイトで使われている色のカラーコードを取得できる優れものでおススメです!使い方は以下でまとめています。

まずは、一番範囲が広い、「サイト背景色」の設定場所からご紹介します!
サイト背景色の設定
1.[Cocoon設定]をクリック。
![Cocoonサイト背景色の設定手順、[Cocoon設定]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-62.png)
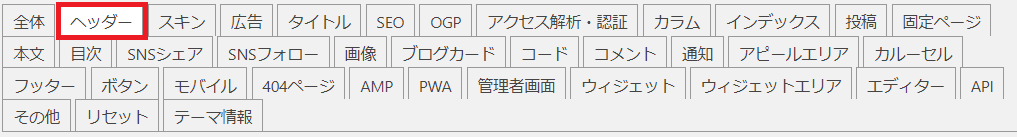
2.[全体]タブをクリック。
![Cocoonサイト背景色の設定手順、[Cocoon設定] > [全体]タブ](https://blogstudynotes.com/wp-content/uploads/2019/06/image-81.png)
3.少しスクロールすると、[サイト背景色]というセクションがあります。
[色を選択]をクリック。
![Cocoonサイト背景色の設定手順、[Cocoon設定] > [全体]タブ> [サイト背景色] > [色を選択]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-85.png)
4.お好みの色を選びます。[色を選択]のとなりにあるボックスに「カラーコード」をコピーする方法が一番簡単だと思います。
もちろん、1番下の色パレットから選んだり、グラデーションになっている画像をクリックして気に入る色を探すこともできます。やり直したいときは、[クリア]をクリックです。
![Cocoonサイト背景色の設定手順、[Cocoon設定] > [全体]タブ> [サイト背景色] > [色を選択]使い方例](https://blogstudynotes.com/wp-content/uploads/2020/08/cocoon-site-background-color.png)
5.[変更を保存]をクリック。
ヘッダーとグローバルメニュー
ヘッダー部分とグローバルメニューの背景色を設定する場所
1.[Cocoon設定]をクリック。

2.[ヘッダー]タブをクリック。

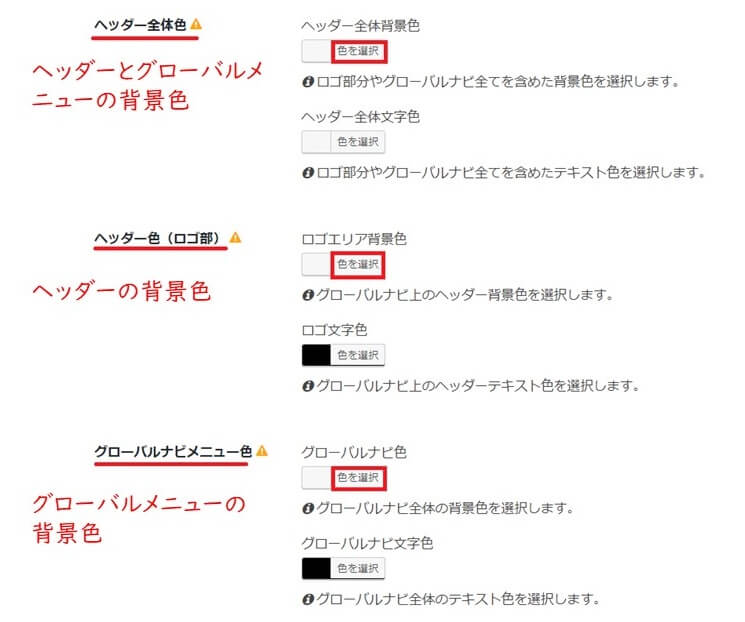
3.少しスクロールすると、背景色のオプションが3つあります。

[ヘッダー全体色] ヘッダーとグローバルメニューを同じ色にするときに、一気に設定できます。
[ヘッダー色] ヘッダー部分の色を設定できます。
[グローバルメニュー色] グローバルメニューの色を設定できます。
各「文字色」も変更できるようになっていますね!
[色を選択]した後の動作・手順は、「サイト背景色」で書いた要領と同じです。
4.[変更を保存]をクリック。
サンプル画像
サイト背景色やメニュー色を変更して毎月違う見た目を楽しんでおります。今までの当ブログの見た目画像を以下のページに残しています。(該当セクションにジャンプします。)
他、以下のような記事にもチョコチョコサンプル画像があります。

「色」だけではなく、「画像」や「スキン」を使ってサイトの見た目を変える方法も記事にしています。
「ヘッダー」についてがこちら。
「サイト背景全体」についてがこちらです。
サイト背景を水玉(ドット柄)にする方法もまとめております。
「スキン」を使う方法がこちら。

見た目を変えられる機能がたくさん!
















コメント