
Cocoonブログで使えるウィジェットエリアのデモペーです。
ウィジェットを表示させられる場所のことです。
そして「ウィジェット」とは、特定の機能をもつ、ブログの構成要素です。
ウィジェットの例:
新着記事ウィジェット:指定した記事数で新着記事を表示。
広告ウィジェット:アドセンスやアフィリエイトなど、指定した広告を表示。
人気記事ウィジェット:指定した記事数で人気記事を表示。
こういったウィジェットを表示させられる「場所(エリア)」が「ウィジェットエリア」です。
「このエリアは」という画像でウィジェットエリアの名前を表示しています。
Cocoonでウィジェットを出せる場所の数は何と、29か所! (2020年3月現在。)
コクーンはウィジェットエリアのオプションが多いので、自分の目的に合わせて最適な場所にウィジェットを表示できますね!
この記事で使用しているエリアは実質25箇所。
| 投稿ページ用 (9か所) |
| 投稿タイトル上 |
| 投稿タイトル下 |
| 投稿本文上 |
| 投稿本文中 |
| 投稿本文下 |
| 投稿SNSボタン上 |
| 投稿SNSボタン下 |
| 投稿関連記事下 |
| 投稿コメントフォーム下 |
| 固定ページ用 (7か所) |
| 固定ページタイトル上 |
| 固定ページタイトル下 |
| 固定ページ本文上 |
| 固定ページ本文中 |
| 固定ページ本文下 |
| 固定ページSNSボタン上 |
| 固定ページSNSボタン下 |
| 共通 (9か所) |
| サイドバー |
| サイドバースクロール追従 |
| メインカラムスクロール追従 |
| コンテンツ上部 |
| コンテンツ下部 |
| フッター左 |
| フッター中 |
| フッター右 |
| フッター(モバイル用) |

『フッター(モバイル用)』は携帯でご覧ください。
『フッター左・中・右』はパソコン表示でご覧ください。
この記事は投稿ページなので、固定ページ用のエリアは表示できませんが、「固定ページ用」のエリアは、「投稿ページ用」エリアでカバーできています。

エリア名の画像にある「投稿」を「固定ページ」と読み替えればOKです。
残るは、以下の4か所だけです。
| インデックスリストページ用 |
| インデックスリストトップ |
| インデックスリストミドル |
| インデックスリストボトム |
| 404ページ用 |
| 404ページ |
インデックスリストは別ページでデモをしています。
404ページは、画像で紹介します。
インデックスリストとは
「カテゴリーページ」や「タグページ」などのことを指しています。
インデックスリストのページで使えるウィジェットエリアは以下です。
| インデックスリストページ用 |
| インデックスリストトップ |
| インデックスリストミドル |
| インデックスリストボトム |
| 共通 |
| サイドバー |
| サイドバースクロール追従 |
| メインカラムスクロール追従 |
| コンテンツ上部 |
| コンテンツ下部 |
| フッター左 |
| フッター中 |
| フッター右 |
| フッター(モバイル用) |
「共通」のエリアは、この投稿ページで表示しています。
インデックスリストページ特有のエリア3か所は、以下のページでご覧いただけます。
404ページとは
「404ページ」は、無効のURLにアクセスがあったときに表示されるページです。
例えば、URLの一部に誤りがあったり、削除したURLにアクセスがあった場合に表示されます。
自分の404ページ画面を見る方法は以下です、引用させていただきます。
自分のサイトに存在しないページの URL を入力してみれば確認ができるはずです。
http://example.com/***
引用元:検索結果ページと404ページにAdSenseを貼るのはポリシー違反!?
「***」の部分を適当に入れる
(ちなみにこのページには、アドセンス広告を出してはいけないことになっています。出ていないことを確認しましょう。)
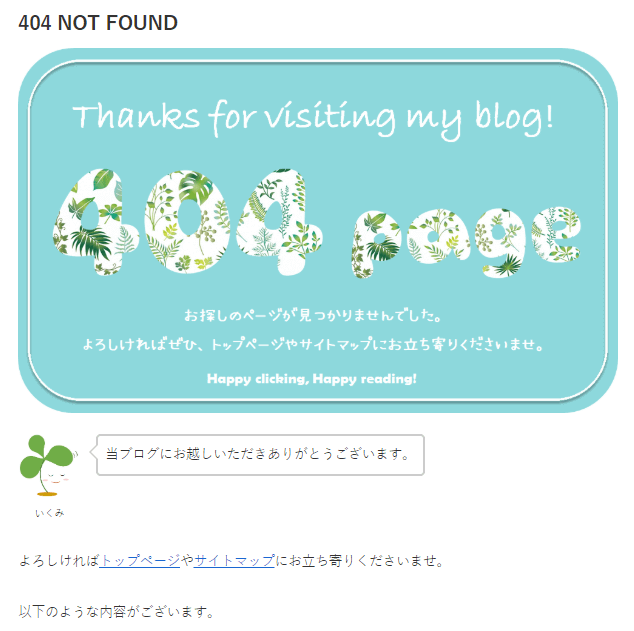
コクーンの初期設定では、404ページは以下のようになっていると思います。

例えば、初期設定の画像を入れ替えて、更に「404ページウィジェットエリア」に「テキストウィジェット」を表示させてみたものが以下です。
初期設定の404ページの画像を変更したいとき:
[Cocoon設定] > [404]タブから、404ページの画像やメッセージを変更することができます。
以下のわいひらさんのサイトに使い方が載っています。
404の数字の模様は、無料イラスト・図案屋さんさんのイラストを使わせていただきました(イラストボックスの紹介記事はこちら:イラストボックス (Illust box)の使い方 ~ 使えば使うほどお得♪)。
そのイラストを404の形に切り取るテクは、以下の記事の目次3番にあります。
企業サイトの404ページ
企業サイトなどの404ページは、けっこうユーモアがあるものもあります。
404ページは、希望のページを見られないときに出るものなので、ちょっとガックリする場面ですよね。
そういうときに、笑いやキレイなデザインを魅せることで、良いイメージにつながります。
余裕がある対応って、安心感につながりますね。
英語のサイトなのですが、ユニークな404ページがリストしてあるサイトです。
こちらは、Canvaの404ページデザイン案がリストしてあるページです。
「投稿関連記事下」
「投稿関連記事下」エリアを使うためには、[Cocoon設定]の[投稿]タブで「関連記事」を表示する設定にしておく必要があります。
「関連記事」の設定について、以下のサイトの紹介ページがとても分かりやすかったです。
追従エリアについて
エリア名の中で、初めて見たときにハテナになるのは「追従」ではないかと思います。
「サイドバースクロール追従」と「メインカラムスクロール追従」があります。
以下のような条件で表示されます。
メインコンテンツよりもサイドバーが短い場合は、「サイドバースクロール追従」エリアが追従してきます。
サイドバーよりもメインコンテンツが短い場合は、「メインカラムスクロール追従」エリアが追従してきます。
引用元: https://wp-cocoon.com/scroll-follow-area/
メインカラムとサイドバーで、どちらかのコンテンツが長い・短いときのが多いですよね。
いつもピッタリと同じ長さになるわけではありません。
そういう時に、終わっていない方のコンテンツがスクロールで流れていく間、先に終わった方の追従エリアが表示されます。
「サイドバー追従エリア」は「目次ウィジェット」でよく使われています。このページでもそうしています。右側サイドに表示されているエリアです。(携帯表示だと、カスタマイズしないと「追従」はしません。普通に表示されます。)

以下の短い記事で、「メインカラムスクロール追従」のデモをしております。最後までスクロールしていただくと、動作を確認できます。
一等地はどこだ?
一番見てもらえるエリアとしてよく挙げられているのは、「記事下」です。
広告のクリックがされやすいというウワサもあります。
広告配置は、色々なアドバイスがありますが、記事下は必ず含まれています。
コクーンの場合、直下の「記事下」は「本文下」になります。

が、その下に更に、4層もあります!
「本文下」の後に
- 投稿SNSボタン上
- 投稿SNSボタン下
- 投稿関連記事下
- 投稿コメントフォーム下
となります。
記事下の主
どこか事務的になってしまいがちな記事下ですが。
さるわかさんのサイトに、記事下の主がいるのをご存知でしょうか。
ナマケモノのイラストがあって、『もっと読んどく?』って言いながら木にぶらさがっています。

そのお誘い、全然断れない・・・。
以下の記事の一番下にナマケモノくんがいます。

回遊率・直帰率の改善に、記事下のそんな工夫もステキだなと思います。
読者の私が好きなエリア
自分が読者のときに好きなエリアは「サイドバー」です。
PCの場合、記事を読みつつチラチラ見られるから効率がいいような。
途中で気になったら新しいタブで開いておく、という動きを私はしています。
「じっくりと読ませる力」に自信がある場合、サイドバー無し、というほうがスッキリしますし、メインに集中できて良いと思いますが、中々その域に達するのは難しい★。
・・・でも、全記事サイドバー無しにすると、下へのスクロール率って上がるのかしら。と思ったり。
イヤやっぱり、読者の自分はサイドバーからの回遊が多いので・・・、使いやすいサイドバーを目指したいなと思います。
携帯表示だと死角エリアになってしまうのが難点ですね。
コクーンのフッター(モバイル)エリアを充実させると、携帯表示の使いやすさをパワーアップできそうです。(私はまだできていないですが★。)
ちなみにトップページは、サイドバー無しのが、今どきっぽい見た目になるなぁという印象。
・・・な~んてことを、コードの知識一切無しに、アレコレ考えて戦略を練られるというのは、楽しいものです♪。
おわりに
コクーンのウィジェットエリアを数えてみたら29か所もあったのに驚きました。

ブロックみたいな・・・♪。
好きな色のブロックを
好きなように積み上げていくように。
自由にブログを作りこんでいけます。
私はまだ使いこなせているとは言えないのですが、エリアがあることを認識しておくと、あ、あのエリア使えるかも、とひらめく時がくるかなと思います。
自由自在にウィジェットを動かして「適所適材」を!
「場所」って大事ですもんね。コード無しでそれができるのは大変ありがたいです。
ちなみに以下は、娘が作ったブロックの作品。

何作ったの?

The whole wide world!!
『全世界。』
お見事。
今は全世界が大変ですが、全世界丸ごと治るといいです★。
ウィルスのせいで、移動も叶わなくなるというのは寂しい。
今年の漢字が「菌」とか「病」になったり・・・なんて思ってしまいます。
これ以上長引きませんように。
つい、暗いことを考えてしまいがちです。笑いたいな~とぼんやり思いつつ、何となくクリックした以下の記事が当たりでした♪。この記事内容とはまったく関係ないですが★、シェアさせていただきます。



![[Cocoon] ウィジェットエリア デモページ](https://blogstudynotes.com/wp-content/uploads/2020/03/0EYE-91-cocoon-widget-area-demo.jpg)
















コメント