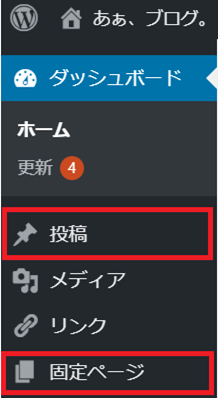
WordPressの管理画面では、以下のように[投稿]と[固定ページ]というメニューがありますね。

その違いについて説明します。
大前提として。

普通の記事は「投稿ページ」で書きます。
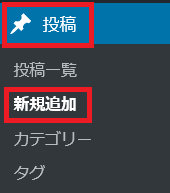
[投稿]メニューの[新規追加]をクリックしてスタートです。

記事の書き方については以下でまとめております、よろしければご参照ください。

では、違いを見ていきましょう。
表示設定の違い
固定ページ:「公開」ボタンを押すだけでは、ブログに表示されない。「表示させる設定」するか、どこかにそのリンクを置く必要があります。
投稿ページ:「公開」ボタンを押しただけでブログに表示される。
固定ページをメニューとして表示させる設定は、以下の目次の3番にまとめてあります。
固定ページを公開している状態でメニューにしていない場合
そのリンクは有効です。
メニューにしたくないけど、存在させておきたい場合は、「公開」ボタンを押して、そのリンクをどこかに置けば読者の方がその固定ページにアクセスすることはできます。
役割の違い
- 固定ページは「記事」ではない。(ショートコードやウィジェットで「新着記事」や「人気記事」を表示させるとき、対象にならない。)そのため、以下の違いもあります。
- 固定ページは「カテゴリーメニュー」に入らない。
- 固定ページに「タグ」はつかない。
- 固定ページは「カルーセル」表示なし。
違い1
一番大きな違いは、固定ページは「記事」ではないということです。そのため、「トップページ・サイトマップ・コンタクトフォーム・プライバシーポリシー」など、特定の役割があるページに使うのが一般的です。プロフィールも固定ページにする方もいらっしゃいますね。
違い2
カテゴリーメニューをクリックすると、そのメニューの投稿記事が表示されますね。このカテゴリーメニューページの中に固定ページを入れることはできないです。
「カテゴリーメニュー」とは、当ブログで言うと、「画像・運営・Cocoon」などで、記事をまとめて入れる箱のようなものです。固定ページは箱に入れるのではなく、「メニュー」や「リンク」として表示することになります。
カテゴリーの設定手順はこちらでまとめています。
違い3
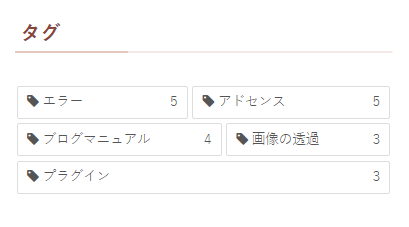
「タグ」は記事につけられる印で、カテゴリーメニューとは異なる視点でグループを作ることができます。記事下に以下のように表示できます。この印は、固定ページにはつけられません。

タグのまとまりをウィジェットで以下のように表示することもできます。(タグクラウドウィジェットを利用。)

タグの設定とタグクラウドの使い方はこちらの記事でまとめています。
違い4
「カルーセル」は、以下のような機能です。カテゴリーメニューのページで、投稿記事をクルクル表示できます。固定ページは対象にはなりません。

使い方はわいひらさんの以下の記事にあります。

多分・・・これだけだと思います。
すごく融通が利くというか、選択肢が豊富です。
例えば、おススメカードやボックスメニュー、ナビカードなどを作るとき、固定ページも選択できます。
また、投稿ページを固定ページのように「メニュー」として表示することもできますので、固定ページにできて、投稿ページにできないことは無いのでは・・・と思います。私はまだ見つけてないです。
使い分けの基準
自分次第ですが、以下の5つは、「固定ページ」で作成する方が多いです。特にオリジナルのトップページを作成する際は固定ページを使うのが基本です。
- トップページ
- サイトマップ
- コンタクトフォーム
- プライバシーポリシー
- プロフィール
ウィジェットの表示設定などで、「固定ページ」「投稿ページ」という選択肢があったり、サイトマップで「固定ページ」「投稿ページ」が分けて表示されたり、広告設定もそうですし、何かと「区切り」として使う場面があります。同じような設定にしたいと思われるものを固定ページにするのも一つの考え方です。
と言いつつ、大抵、固定ページや投稿ページのページ毎のIDを使って設定は調整可能ですので、それも大きな違いではないんですけどね。

Cocoonはいろんな場面で「便利」な設定が満載ですね。
私の場合は、「プライバシーポリシー」を「当ブログについて」というカテゴリーメニューの下に入れたかったので、普通の「投稿ページ」で作成しました。プロフィールもそうすると思います。
コメント欄の初期設定
初期設定だと、コメント欄がある・無いの違いもあります。
初期設定では、固定ページはコメント欄無しになっていて、投稿ページは有りになっています。
コメント欄は読者の方がコメントや質問を残せるスペースで、多くの場合記事の下にありますね。
どちらもコメント表示・非表示の設定を変えられます。
一応、手順は以下です。
投稿ページのコメント設定
投稿ページのコメント欄を非表示にする方法です。[Cocoon設定]の[投稿]タブをクリック。
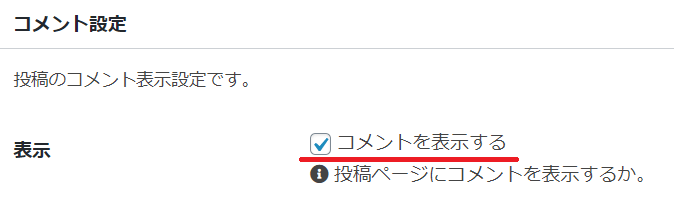
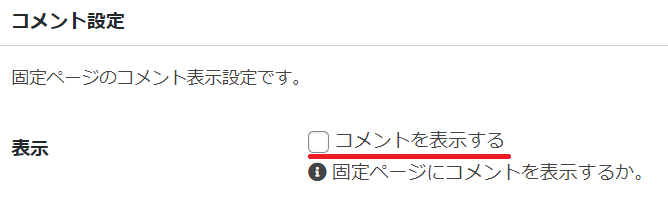
[コメント設定]というセクションまでスクロールダウンしてください。

上の画面は初期設定の状態です。[コメントを表示する]からチェックを外して、[変更をまとめて保存]をクリックすると、非表示になります。
固定ページのコメント設定
固定ページにコメント欄を表示させる方法です。
1.[Cocoon設定]の[固定ページ]タブをクリック。

2.上の画面は初期設定の状態です。[コメント設定]セクションの[コメントを表示する]にチェックを入れて、[変更をまとめて保存]をクリックです。

これだけだと表示されません。
3.WordPress画面の[固定ページ]メニューで[固定ページ一覧]をクリック。
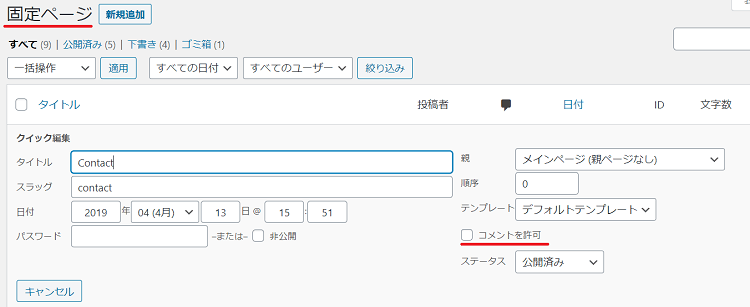
4.コメントを表示させたい固定ページの[クイック編集]をクリック。
5.以下のようになります。右の方にある[コメントを許可]にチェックを入れて[更新]をクリック。

すると、該当の固定ページにコメント欄が表示されます。固定ページ毎にこの設定が必要です。
固定・投稿ページの切替

投稿・固定ページの切りかえ、両方やって、両方同じURLのままでできました。
固定ページから投稿ページ
固定ページで作ったものの、投稿ページのが良かったなと思ったページがありまして。
該当の固定ページの内容を新しく投稿ページにコピペして保存。[URL スラッグ]もコピペして保存しましょう。元の固定ぺージを削除。コピペ保存していた投稿ページを公開。
投稿ページから固定ページ
同じ流れです。
該当の投稿ページの内容を新しく固定ページにコピペして保存。[URL スラッグ]もコピペして保存しましょう。元の投稿ぺージを削除。コピペ保存していた固定ページを公開。
おわりに
ブログをたくさん読んではいたものの、「固定ページ」なんて聞いたことがありませんでした。最初、ナニ・・・ナニが違う?って思いました★。
1年以上経って、全く考えないようになりましたが、やっぱり初期は気になったので、この記事も「あの頃の自分へ」シリーズです。
Cocoonの機能はとてもフレキシブルだなと感じます。
「コメント欄」の表示・非表示は、基本的には初期設定のままが良いと思います。最初はコメントはつかないので、当面デッドスペースのように感じられるかもしれませんが、時間が経つと、ポツポツとコメントをしてくださる方があらわれると思います。本当に嬉しいものです。

![[WordPress] 固定ページと投稿ページの違い](https://blogstudynotes.com/wp-content/uploads/2019/08/0EYE-37-flowers-201563_1000.jpg)






コメント