当記事では、アフィリエイトタグの登録とアフィリエイト広告の挿入手順を説明します。
アフィリエイトタグは、ASPのサイトからコピーします。お目当ての広告を選ぶと、コードが表示されていますね。
「アフィリエイト」とは?というポイントは以下の記事の目次1番で簡単に説明しています。
よく使う案件は「登録」

これをやらなくても、広告は挿入できます。1回しかいれない、と思う広告は登録不要です。
いろんな記事・場所に挿入したい広告に便利な機能です。
アフィリエイトタグを登録

アフィリエイトタグを登録すると、「ショートコード」が割り当てられます。(見た目はこういうの[affi id=7]です。それが、登録した広告を呼び出して表示してくれます。)
そのため、1度設定すれば、ASPサイトから広告リンクをコピペしないで挿入できるようになります。
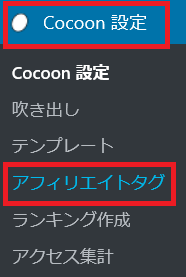
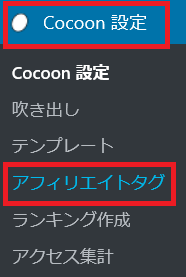
1.[Cocoon設定]で[アフィリエイトタグ]をクリック。

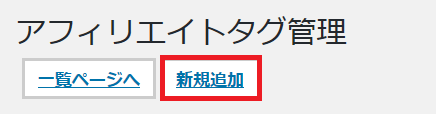
2.[新規追加]をクリック。

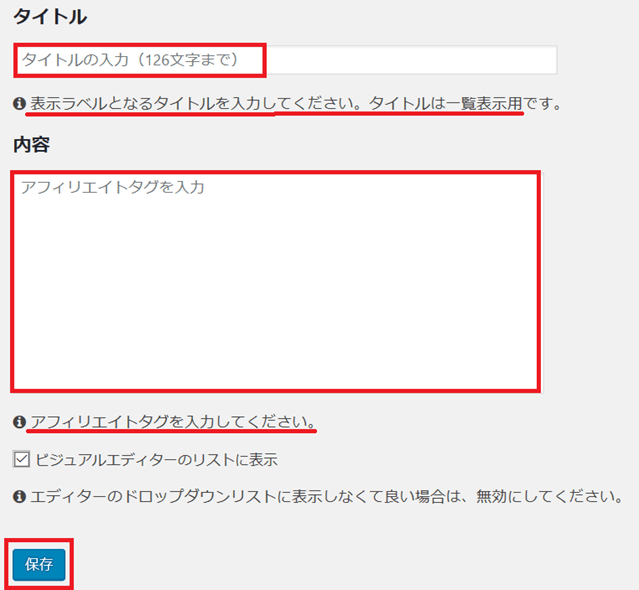
3.以下のような画面になります。

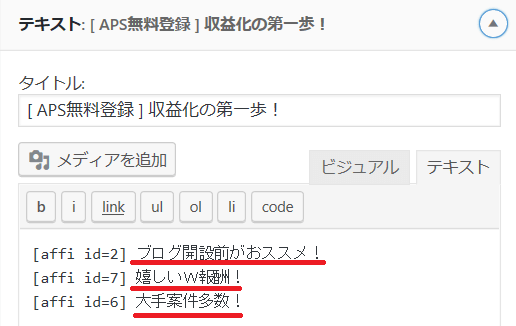
3-1.表示ラベルとなる[タイトル]を入力します。ここで設定したタイトルをドロップダウンリストから選択することになるので、分かりやすい名前をつけましょう。(私はアフィリエイトサービスプロバイダーの名前・商品・サイズもやタイプを簡単に名前に入れました。)
3-2.登録したい広告のアフィリエイトタグをASPのアカウントからコピーして、[内容]のところに貼り付けます。(コピーの方法は各ASPのマニュアルを参照しましょう。)
4.[保存]をクリックでできあがり!挿入方法は次のステップです。

挿入するたびに、ASPのサイトからリンクをコピーしなくてもよくなります。
とっても楽ちん!
[記事内] リストから挿入 ①

ドロップダウンリストで挿入する方法です。
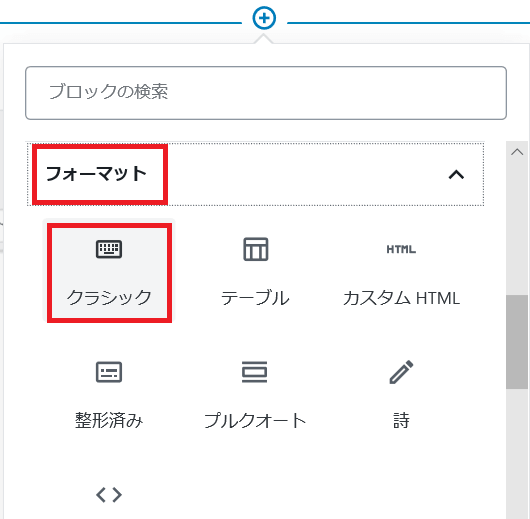
1.新しいブロックで、プラスサインをクリック、スクロールバーを下げて[フォーマット]メニューを表示させます。[クラシック]をクリック。

1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

ここに、[クラシック]メニューがリストされていたらクリック。無ければ、ブロックの検索ボックスにクラシックと入力。メニューが表示されるのでクリック。
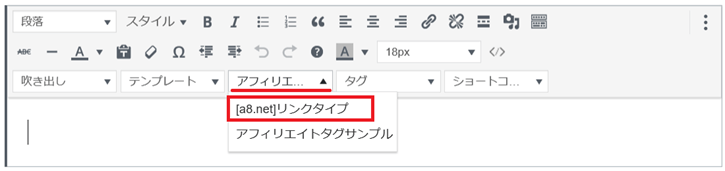
2.最下段の真ん中、[アフィリエ…]をクリックすると、登録したタグがリストされています。選ぶだけ![下書きとして保存]して[プレビュー]で確認してみてくださいね。

[記事内・外・文中] ショートコードで
1.[Cocoon設定]で[アフィリエイトタグ]をクリック。

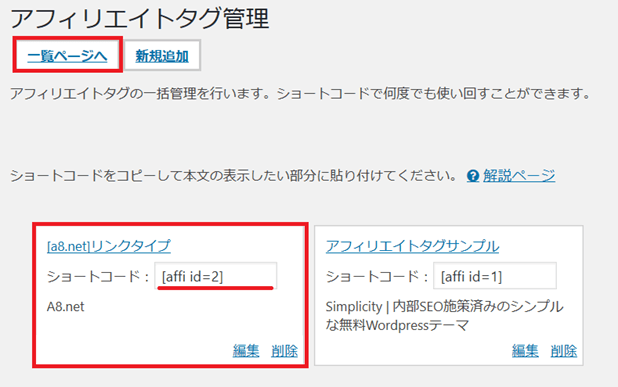
2.[アフィリエイトタグ管理]で[一覧ページへ]をクリック。
登録したアフリエイトタグが表示されます。ショートコード部分をコピー。

2-A.記事内に挿入したい場合
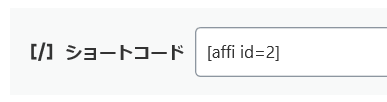
挿入したいブロックに貼り付けます。編集画面では以下のように見えると思いますが、[下書きとして保存]をして[プレビュー]で確認すると、アフィリエイトの広告が表示されています。

2-B.記事外に挿入したい場合
[外観]>[ウィジェット]から、[カスタムHTML]や[広告]、[テキスト]ウィジェットをお好みで選びます。好きな場所に追加して、ショートコードを貼り付ければOK。画像付きの説明は、目次の5番をご覧ください。
2-C. 文中に挿入したい場合
ショートコードを文中に含めます。
例:W報酬が嬉しい[affi id=7]でアフィリエイトに挑戦!
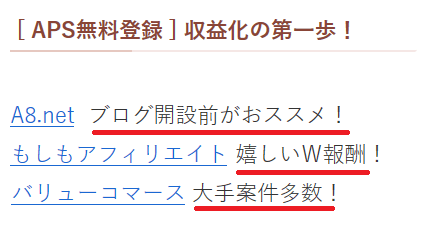
とすると、以下のように表示されます。
例:W報酬が嬉しいもしもアフィリエイトでアフィリエイトに挑戦!

文中に含めるときは、テキストリンクが良いですね。
[記事内] 登録しないで挿入
アフィリエイトタグを登録していない場合の方法です。

1記事にしかいれないものは、登録すると、逆に一覧ページがいっぱいになりすぎるので、そのままがおススメです。
まず、アフィリリンクを入れたい記事の編集画面を開きます。
0.ASPプロバイダーのサイトで、挿入したい広告タグをコピーします。(このステップのタイミングは、後でも良いです、お好きなところで。)
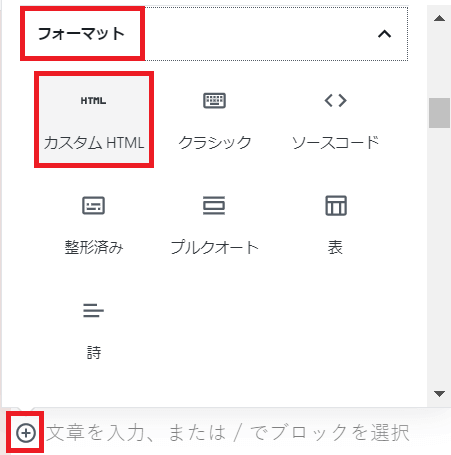
2.プラスサインのメニューから、[フォーマット] > [カスタムHTML]をクリック。

1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

2.ここに、[カスタムHTML]メニューがリストされていたらクリック。無ければ、ブロックの検索ボックスにカスタムと入力。[カスタムHTML]メニューが表示されるのでクリック。
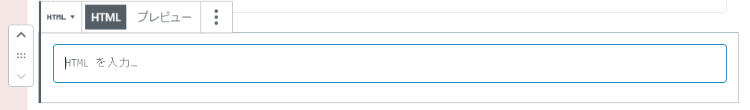
3.以下のボックスに先ほどコピーしたリンクを貼り付けします。(Ctrlキーを押しながらVキーを押します。) [下書きとして保存]をクリックすれば完成です! プレビューで見てみてくださいね。

コードエディタで挿入
上記の方法のが簡単なので、「コードエディタ」を使いたい方対象です。
そうでなければ飛ばしてください。(次のセクションへジャンプ。)
0.ASPプロバイダーのサイトで、挿入したい広告タグをコピーします。(このステップのタイミングは、後でも良いです、お好きなところで。)
1.アフィリリンクを入れたい記事の編集画面を開きます。
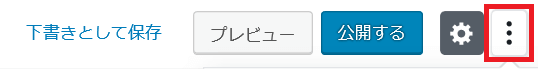
2.画面右上の1番右に、縦にマルが3つ並んでいるアイコンがあります。クリック。

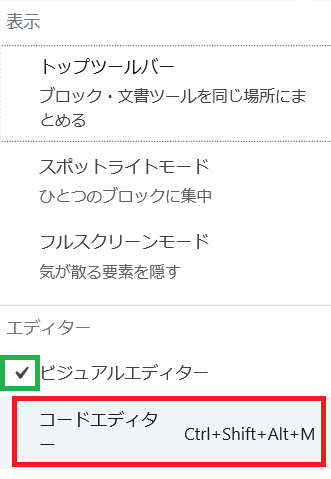
3.この記事をお読みの方は、以下のように[ビジュアルエディター]にチェックが入っているかと思います。[コードエディター]をクリックしてください。

4.表示された[コードエディター]の編集画面に、コピーしてあったアフィリリンクを貼り付けます。[下書きとして保存]をクリックすれば完成です!

プレビューで確認してみてくださいね。
ビジュアルエディターに戻す方法は、上の方法と同じです。縦にマルが3つ並んでいるアイコンをクリックして、[ビジュアルエディター]をクリック。
コピーする「場所」ですが、段落の切れ目が分かりやすいと思います。目印となるような文を書いて、その下に挿入します。
以下の画面では、「例えばこんな感じ。」という文の後に貼り付ける例。
その文の下に貼り付けるだけです。文中の場合は入れたい単語の後に。

例えばこんな感じ。
貼り終わったらビジュアルエディターに戻して、その前後にブロックを追加していつも通りに記事を書けます。
[記事外] 広告タグかショートコード

サイドバーや記事下など、いろいろな場所に挿入できます。
0.挿入したい広告タグ(ASPのサイトから)、もしくは登録した「ショートコード」をコピーします。(このステップのタイミングは、後でも良いです、お好きなところで。)
1.[外観]>[ウィジェット]を選択。

2.左サイドにあるウィジェットから、お好みでどれかを選びます。
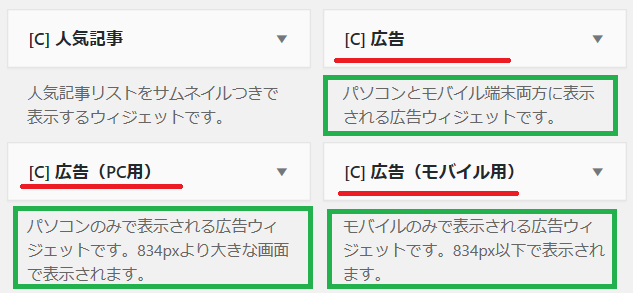
- [カスタムHTML]
- [広告]
- [広告(PC用)]
- [広告(モバイル用)]
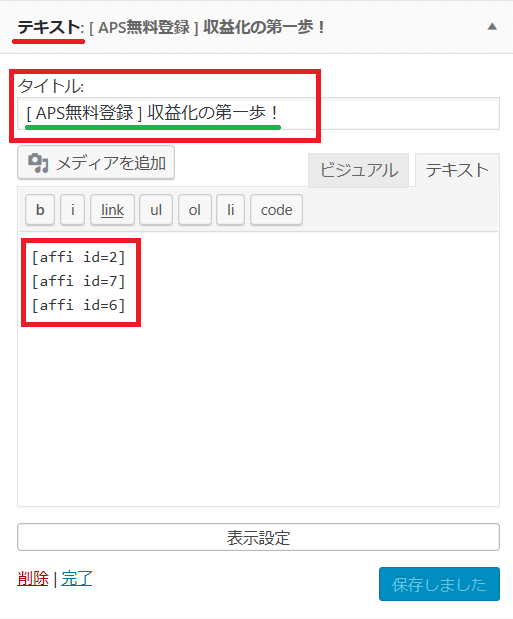
- [テキスト]: 「ショートコード」を使う必要があります。
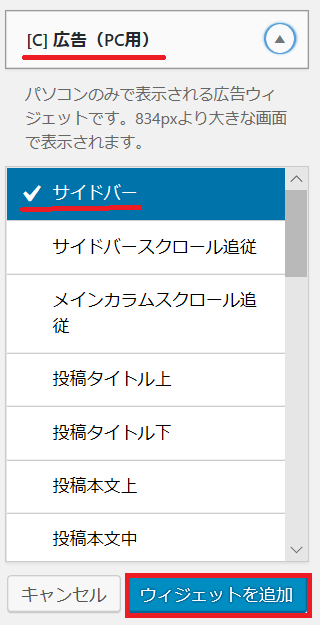
▼をクリックして、配置したい場所をクリック。




Cocoonフォーラムでは、「カスタムHTML」がおススメされていました。
3.例として、[[C] 広告(PC用)]で、[サイドバー]を選びました。

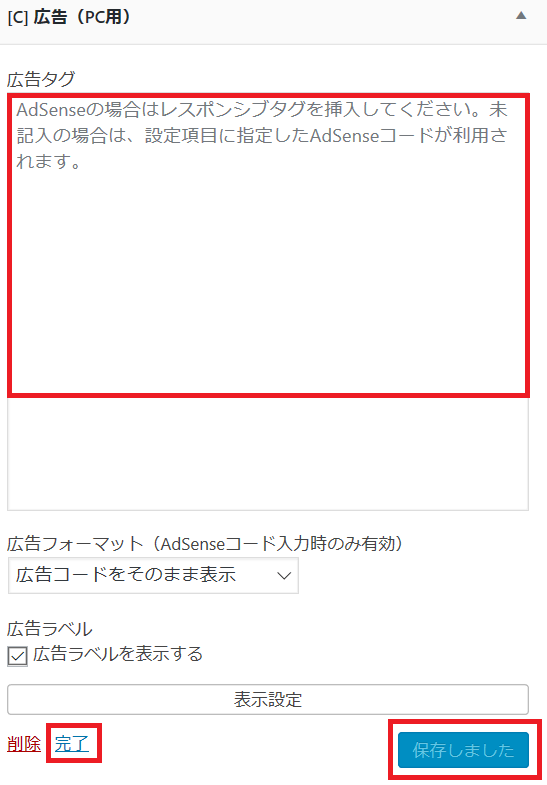
4.広告タグのスペースに、アフィリエイトの広告リンクを貼り付けます。もしくは、登録したアフィリエイトタグのショートコードを貼り付けます。

5.貼り付けたら、[保存]ボタンを押して、[完了]をクリック。プレビューで確認しましょう。
おわりに
ブログでアフィリエイトをする、というのは、自分のセレクトショップを開店するということに例えられると思います。
(「セレクトショップ」は和製英語で通じないそうです。)
「セレクトショップのオーナー」になるなんて、普通はどれだけ資金がいることか。
「ライター」になりたかったら、どれだけ修行が必要か。
ブログってすごいなと思います。

コンセプトや商品を考え中です。
![[Cocoon] アフィリエイトリンクの入れ方](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE-48-invitation-3692791_1031.jpg)

![[Cocoon] アフィリエイトリンクの入れ方](https://blogstudynotes.com/wp-content/uploads/2019/09/0EYE-48-canva.jpg)








コメント