メニューページやタグページでリストされる記事の「列数」と「記事数」の変更方法をまとめています。
2列(カラム)と1列(カラム)の表示例がこちらです。

2カラムにすると、あんまりスクロールしなくてすみますし、もっと賑やかに見えますね!
列数だけでなく、ブログカードの数(記事数)も変更することができます。
ブログカードのカラム数変更

いくみ
ブログカードのカラム(列)数を変える設定はこちら!
1.[Cocoon設定]をクリック。

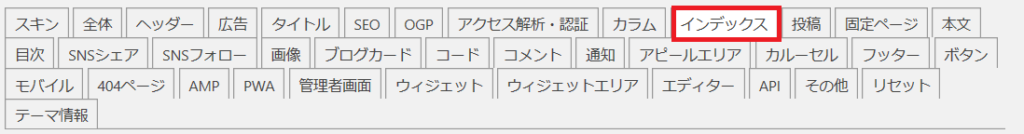
2.[インデックス]タブをクリック。

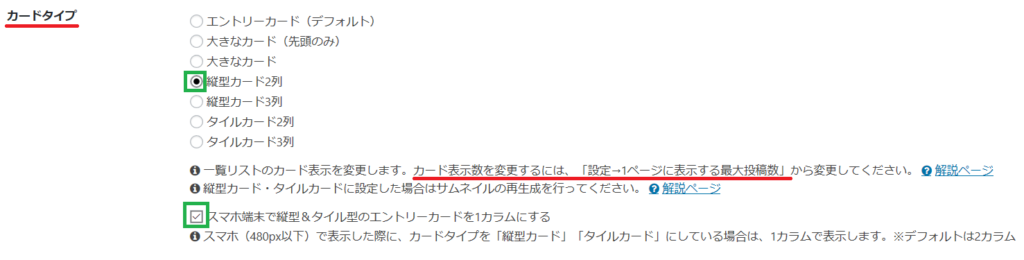
3.ちょっとスクロールすると[カードタイプ]というセクションがあります。
お好みのオプションを選びます。

私は[縦型カード2列]を選びました。[大きなカード]とか、3列もありますね。
携帯表示を1列にできるオプションも選びました。

いくみ
たしかに携帯表示で2列はきつそうですよね。痒い所に手が届くオプションがあって、ありがたいことです。
各オプションの見え方の違いは、わいひらさんの以下のページにあります。
わいひらさんのページの例では、各オプションの違いがハッキリ分かります。
当ブログだと、[縦型カード]と[タイルカード]はあんまり大きく違いは出ませんでした。元々、同じようなサイズのアイキャッチ画像を使用しているためだと思います。(縦型の方が、左右の列の横ラインがそろうな、くらいの違いのみ。)
記事数の変更

いくみ
表示するブログカード(記事)の数を変更したい場合(デフォルトは10記事)は、こちらから設定できます。
1.WordPress画面の[設定]メニューから[表示設定]をクリック。
![記事数の変更手順、[設定]メニュー > [表示設定]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-75.png)
2.[1ページに表示する最大投稿数]の数値をお好みで変更。
![記事数の変更手順、[設定]メニュー > [表示設定] > [1ページに表示する最大投稿数]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-76.png)
3.[変更を保存]をクリック。

いくみ
記事数を増やしていきたいですね!





コメント