「Gutenbergブロックエディター」で記事を編集する方法を紹介します。
・・・ナニ?と思っても大丈夫です。
初期設定のままなら、Gutenbergブロックエディターを使っていることになります。
3記事も書けば、ブロックの動作にも慣れてくると思います。

記事の作成は、初日に唯一大丈夫そうと思ったポイントです。
マウス操作とタイピングのみでOKです。
「旧エディタ」というオプションもあるのですが、当記事では特に触れません。(とっかかりは旧エディタのが簡単に思えても、「ブロックエディタ」のがおススメです。)
ブロックの説明
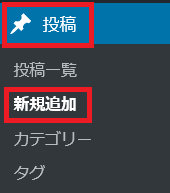
[投稿]メニューの[新規追加]をクリックしてみてください。

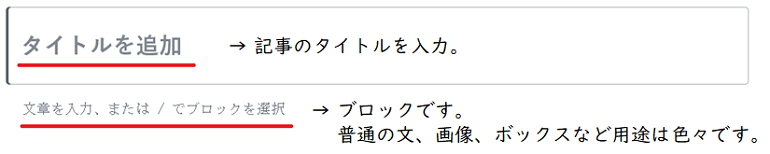
以下のような画面になります。

一番上は、記事タイトル専用のブロックです。
その下にあるのが普通の「ブロック」です。
この普通のブロックに、文を入力したり、画像ファイルや装飾付きのボックスを挿入したりして、記事を作っていきます。
パソコンキーボードの[Enter]キーを押すと、新しいブロックを作れます。

まずは文を入力してみましょう。

ブロックをクリックするとカーソルが現れて、すぐに文章を入力できます。

さて、ブロックの使い方を説明します。
すべては、プラスサインから始まります。
プラスサイン:[ブロックの追加]アイコンです。クリックすると、更にメニューが表示されます。どのような機能を使うかを選べます。
WordPressのバージョンによってちょっと動作が違います。
1.新しいブロックをクリックしてください。

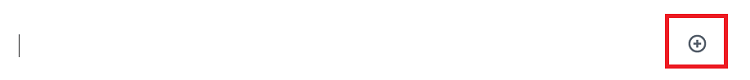
2.以下のように、プラスアイコンが現れます。クリック。

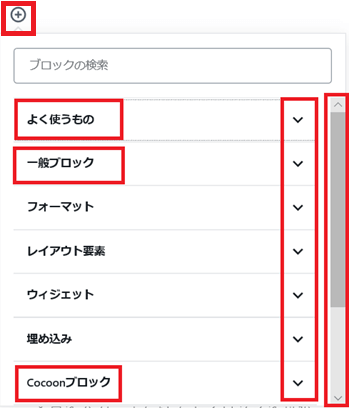
3.vマークは表示・非表示ボタンです。クリックすると、各セクションのメニューを広げて表示させたり、たたんで非表示にしたりできます。
一番右にあるスクロールバーを下げると、更にまだメニューがあります。

1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。


このプラスサインのアイコンが、全ての機能につながるドアなのです。

ここから先は、いかに遊ぶかです。
「プラスアイコン」をクリックして表示されるメニューをイロイロと選んで試してみてください。
何がどこにあるかを覚えるまで、使いにくく感じることもありますが、それも段々と慣れていきます。
「プラスアイコン」の中身のメニューの概要は、以下のサイトが分かりやすいなと思いました。
基本はもちろん、詳しいところも紹介されていて勉強になります。画像付きです。

とにかく早く書きたい・・・。
という場合はですね、プラスアイコンをクリックして、[すべてを表示]をクリック。左側にメニューが表示されます。そのメニュー群の内、[テキストブロック](WordPress5.5より前では[一般]ブロック)と[Cocoonブロック]だけ試せばよいと思います。
ご参考まで、こうするとブロックエディタが使いやすい!と思ったことを以下の記事でまとめております。

慣れてきたら、他のメニューも試したいですね。
文字装飾とボックスの種類
ものすごくたくさんの種類がありますので、わいひらさんの以下のページでチェックするのがおススメです。文字に色をつけたりする動画もあります。
ボックスの種類もたくさんリストされているので、ここで目星をつけて、好きなスタイルを使ってみましょう!
1年やってみて思うのは、あんまり多くの種類を使うよりも、数種類を使いまわすほうが読みやすいかなとは思います。スタイルを減らそう・・・と修正中です。

こんな風に、ハートリストも作れます。
例えば以下の[補足情報]スタイルは、[Fuwari]スキンシリーズを使っている場合のみ使えます。


このスタイルかわいい・・・!
私がよく使うブロック機能

私がよく使うブロックメニューを紹介します。
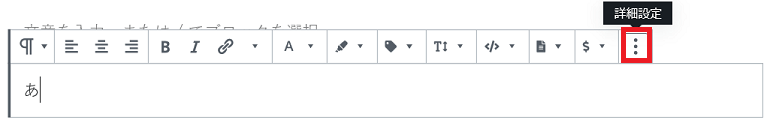
中身があるブロックをクリックすると、以下のようにズラリとアイコンが並んでいます。

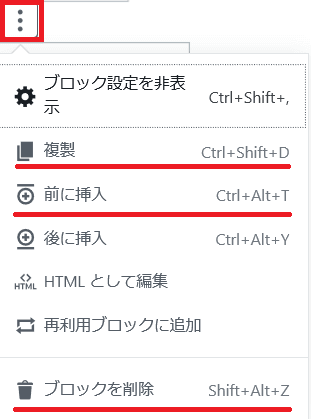
一番右にある、3つの点が縦に並んでいるアイコンをクリックすると以下のようなメニューが表示されます。

私が良く使うのは[複製]、[前に挿入]([後ろに挿入]も同じく)、[ブロックを削除]です。
[複製]:全く同じブロックができます。一言だけ変えれば良い場合などに便利です。
[前に挿入]:クリックすると新しいブロックが前(上の行)に挿入されます。
[後ろに挿入]:クリックすると新しいブロックが後ろ(下の行)に挿入されます。
[ブロックを削除]:ブロックが削除されます。
画面にショートカットキーも表示されていますね。[複製]のCtrl + Shift + Dは良く使うようになりました。それ以外は押しにくくて、クリック操作しています。

あとは、[ブロックの移動]機能もよく使います。
[WordPress5.5以降]
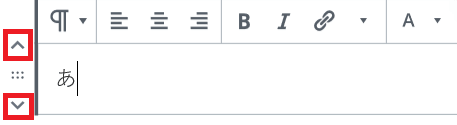
中身があるブロックをクリックすると、以下のようなオプションがでます。
![WordPress5.5 [ブロックの移動]機能](https://blogstudynotes.com/wp-content/uploads/2020/08/32-WordPress-5.5-move-block.png)
^ マークをクリックすると上に、下方向のマークをクリックすると下に移動します。
[WordPress 5.5より前]
中身があるブロックの左辺にマウスをもっていくと、以下のようなオプションがでます。

^ マークをクリックすると上に、下方向のマークをクリックすると下に移動します。
複数のブロックを選択しても、この矢印が出てくるので、かたまりで一気に移動させたい時も使えます!
SEO設定
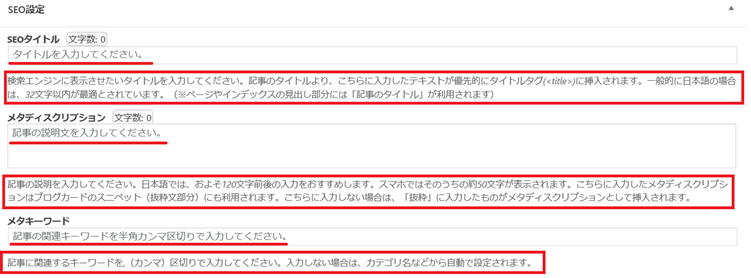
投稿画面を最後までスクロールすると、SEO設定のセクションがあります。
画面内に、非常に分かりやすい説明があります。
説明に従って入力してみましょう。
[メタディスクリプション]というセクションに入れた説明文は、以下のように表示されますので、結構大切だと思います。

面倒な場合は省略可能ですが、自分でできるSEO対策なので、私は入力するようにしています。
下書き保存・プレビュー・公開ボタン

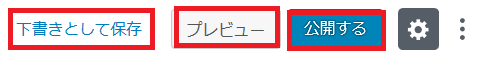
投稿画面の右上にボタンがあります。

記事を書き終わっていない場合は、[下書きとして保存]をクリック。
記事がどんな風に表示されるか確認するには[プレビュー]をクリック。
書きあがって公開したい場合は[公開する]ボタンをクリックですね。
記事を書いたらグーグルに報告
新しい記事を書きました、とか、記事を更新しました、っていうのをグーグルに報告できる機能があります。
平たく言えば、グーグルの検索結果に載せてくれますか?っていうお願いをするわけですね。
インデックス登録の方法
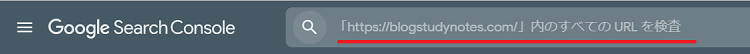
記事を公開したら、そのURLをコピペしてサーチコンソールの画面にいきます。

上部のボックスにURLを貼り付けてEnterキーを押すだけです。
[新記事の場合]
「Googleからインデックスデータを取得しています。」というメッセージの後に、問題が無ければ
「URLがインデックスに登録されていません。」と出ます。
「インデックス登録をリクエスト」をクリックします。
(問題がある場合は、リンクをクリックしてみましょう。)
[更新記事の場合]
「URLはGoogleに登録されています。」というメッセージの下に、「ページを更新しましたか?インデックス登録をリクエスト」というリンクがあるのでクリックです。

これだけ。とても簡単ですね!
本格的に理解したい場合は、以下のグーグル公式ページをお読みください。
上記のページにありますが、注意点としては。
「URL は Google に登録されています」と表示されても、実際にそのページが検索結果に表示されるとは限りません。
引用元:https://support.google.com/webmasters/answer/9012289?hl=ja
インデックス登録をしたけど、検索結果に無いというお悩みがある場合の対策は以下のページにありました。

初期の頃は特に、のらなくても当然・・・という部分はあります。
私は未だに検索結果にあがらない記事、あると思います。
ポリシー違反をしていなければ、「検索結果に載るかどうか」は気にしないほうが良いかと思います。精神衛生上★。
おわりに ~ 直観的のイミ
「直観的に操作できるソフト」というのが流行りだして久しいですね。
WordPressの投稿画面もそう表現されていると思います。
私は直観的ではないらしく、その走りであったと思われるWord2010がでたときは戸惑いました。
もう10年前です。
古き良きOffice 2003&Windows XPの大ファンでした。
職場で2010が導入されたとき、ネガティブサーチをしてしまった自分を覚えています。

Word2010、不便、キライ 検索。
みたいな。笑。
私の解釈ですが、「直観的」って、「メニューが隠れてます」ってことです。
プラス、「文字ラベル」ではなく、「アイコンラベル」だよってことです。
マウスや指をウロウロさせて、とにかくクリック・スワイプ・タップしてみるのが大切なんですよね。
それができる直観的な方々は、どんどん新しい機能を見つけられるんだと思います。
携帯画面の上辺をスワイプすると、あんなにたくさんメニューが出るなんて、私は気が付くのすごく遅かったです。
娘が1歳くらいのときかな、携帯をめちゃくちゃにスワイプしていて、偶然「携帯の懐中電灯機能」を発見しました。(それまで、自分の携帯には無いのだと思っていました。)
最高に便利なGoogle Docsとかを使い始めたのも、遅いほうだったと思います。
9個のマルからなるアイコンの存在に気が付かないし、クリックしてみようという展開にならなかったんですよね~。
「便利アプリ!」とかの文字ラベルだったら、速攻気が付いてクリックしたと思うのですが。
・・・という自分の性質に気が付いたのもブログのおかげで、最近は、超絶シンプルな、よく分からないアイコンでもホバーしてみるというのを心がけております。

「直観力」向上中です!
WordPressはやっぱり、単純に「文字を打って記事を書く」に至るまでに、色々とあったなと思います。
でも、いよいよ、いよいよ、記事の投稿!
楽しみですね!

![[Cocoon] 記事の編集方法 ~ ブロックエディターを使う](https://blogstudynotes.com/wp-content/uploads/2019/08/0EYE800-32-how-to-use-block-editor-Wordpress-Cocoon.jpg)








コメント