Jill WellingtonによるPixabayからの画像
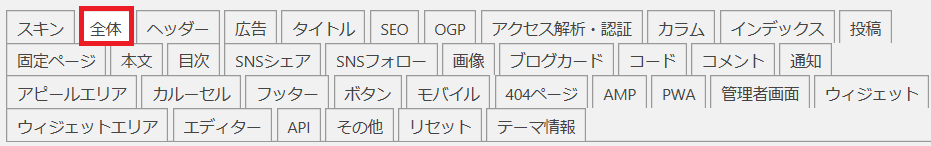
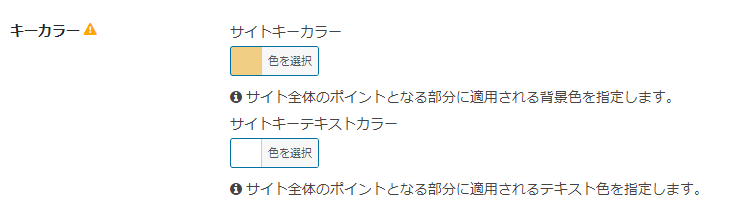
[Cocoon設定]の[全体]タブの1番上に[キーカラー]というセクションがあります。
そこで、[サイトキーカラー]と[サイトキーテキストカラー]を設定できます。
当記事では、どこの色が変わるのかを紹介します。
どこの色が変わる?
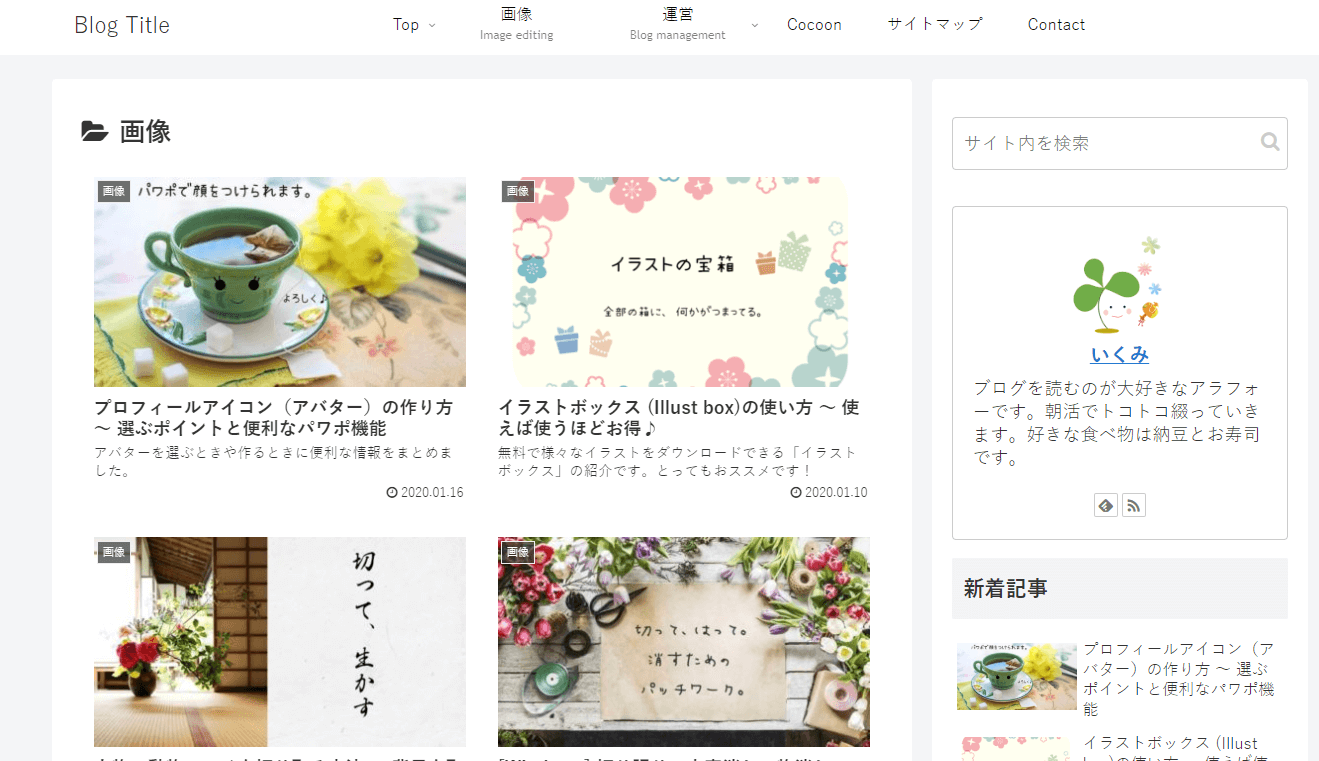
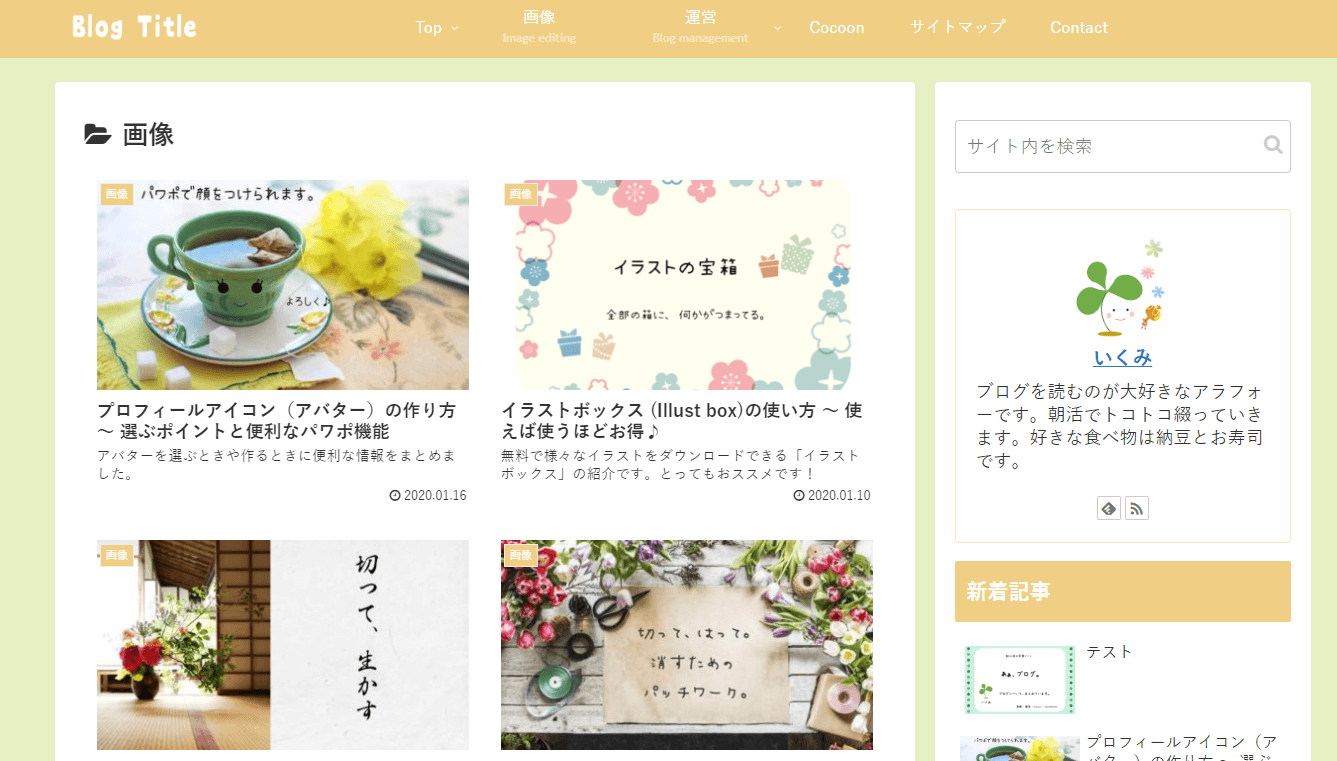
スキンなしで設定した場合です。
初期設定はこちら:


以下のように設定してみます!
サイトキーカラー:オレンジ (#f0cf85)
サイトキーテキストカラー:白 (#ffffff)
サイト背景色:黄緑(#e7f0c3)
*サイトキーカラーだけではなく、サイト背景色もつけました。(「サイト背景」は、ヘッダー・フッター・メインカラム・サイドバー以外の背景エリアです。)
ロゴ画像も設定しました。白い文字画像です。

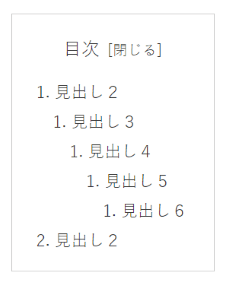
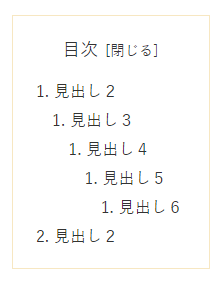
目次の変化


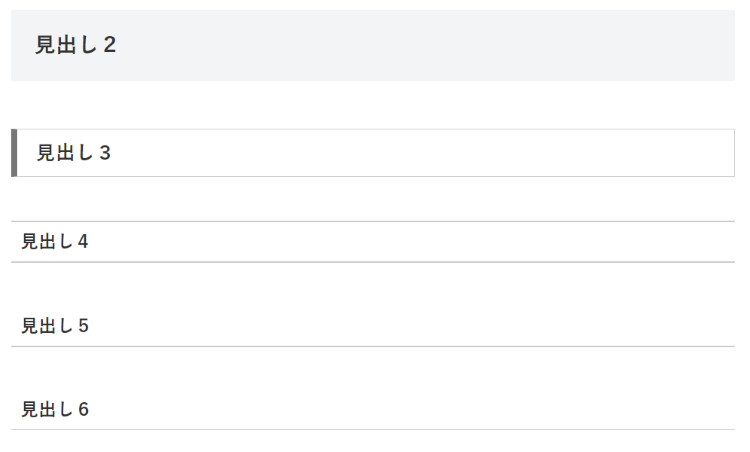
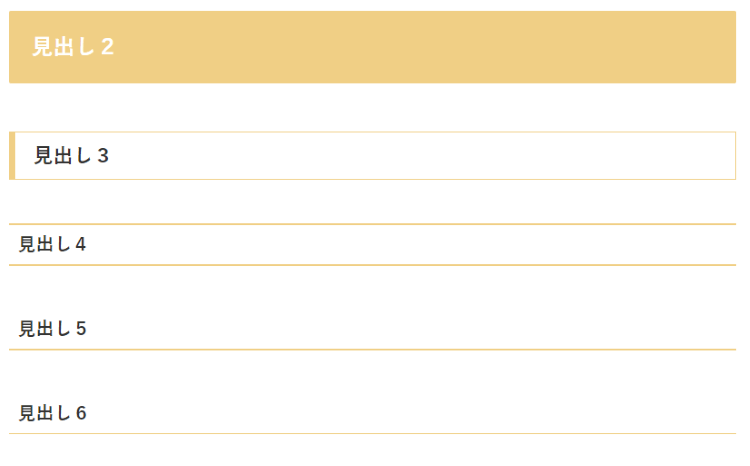
見出しの変化



見出し3~6で、文字が白になると読めなくなりますね。そこはちゃんと「白」を反映しないでいてくれました。ありがたや。
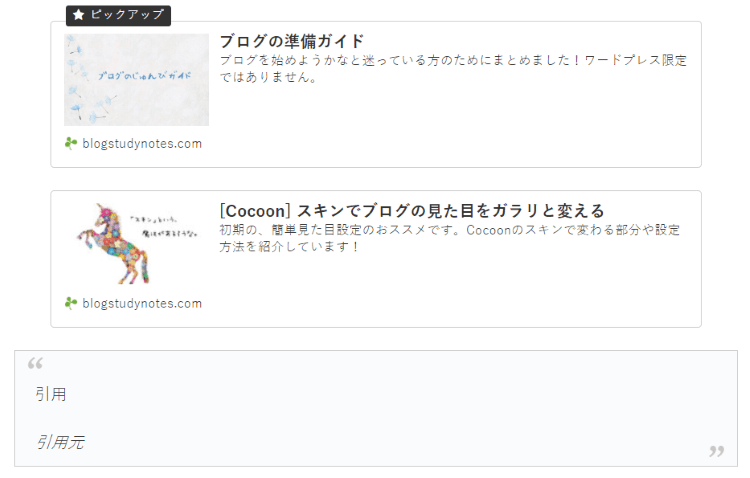
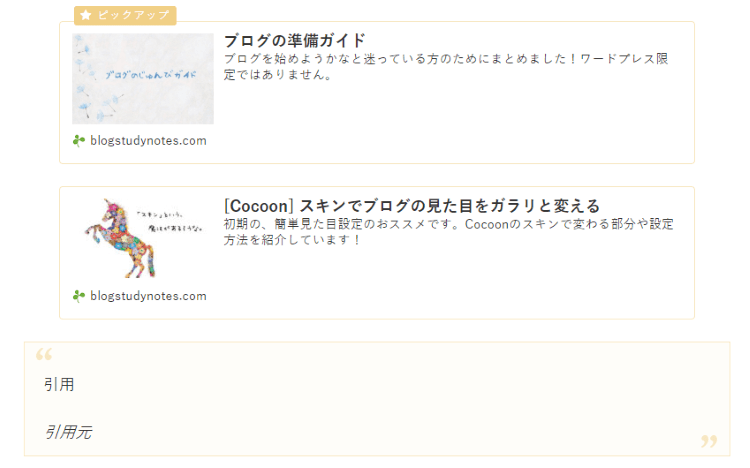
ブログカードと引用スタイルの変化


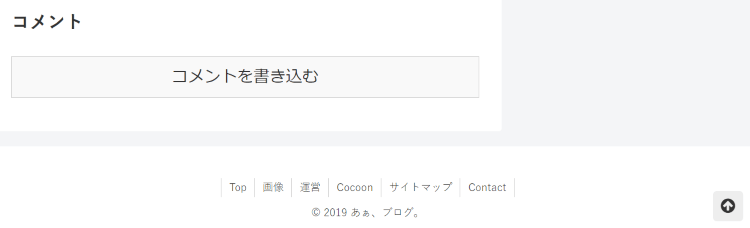
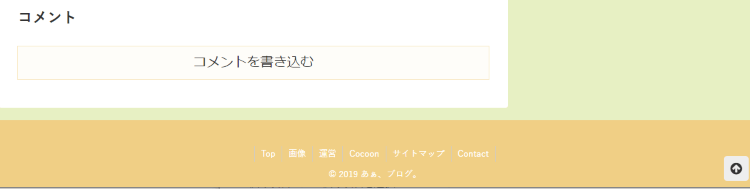
コメント欄とフッターの変化


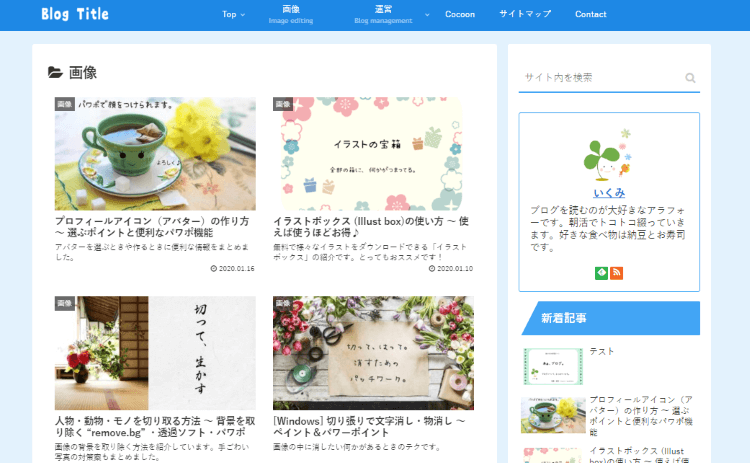
再度、全体の画像です。

フォルダラベル名と、検索ボックスの枠線は変わっていませんね。そこをカスタマイズで変える方法を以下で記事にしています。パンくずリストの色を変える方法も含みました。

この例だと、オレンジの色がうすめなのでグローバルメニューがちょっと読みづらいです。そういう場合は、グローバルメニューテキスト色を変更すればOK。
もしくは、もうちょっと濃い目のオレンジ色にするという方法もあります。
以下のように変更してみました。[ヘッダー]タブの[グローバルナビ文字色]を茶色(#757575 )にしてみました。


「色」の変化で、大分イメージが変わりますね!
サイトキーカラーの設定方法
1.[Cocoon設定]をクリック。

2.[全体]タブをクリック。

3.[色を選択]をクリックして好きな色を選んだり、カラーコードをコピペします。

4.[変更をまとめて保存]ボタンを押してできあがり!
カラーコードや配色のヒント
以下のようなサイトから、先に色を選んでカラーコードをコピペするのがおすすめです。
以下の2つは、どんな色でもある!という感じです。
配色のヒントは以下のサイト2つが本当に便利です!組み合わせのイメージが分かります。
ウェブサイト上にある色のカラーコードを取得するツールもとても便利です!

これはもう手放せません。
以下の記事で紹介しています。
このツールとCanvaを使うととても便利!Canvaの配色センスは最高です。Canvaの使い方も記事にしています。
おわりに
これもまた・・・楽しいですね~。
「色」が作りだす雰囲気はとてもパワフル。例えば、最近追加されたスキンで、Veilnui Simplog (blue)を使うとですね。


さわやか・・・!
初心者ブログが「できる人風」になる気も・・・。笑。
やっぱりスキンは便利だなと思います。
配色とか面倒だなという場合は、プロが作成したスキンを使うと良いですね!
色で遊ぶのが好きな方は、「サイトキーカラー」で変化を見るの、たまらなく楽しいですよ♪。
自分らしさを出してくれる色や、ブログのテーマカラーを考えてみるのもステキだと思います。

サイトキーカラー、コクーンで一番好きな機能かもしれません。
お試しあれ!

![[Cocoon] サイトのキーカラーを画像で紹介](https://blogstudynotes.com/wp-content/uploads/2020/01/79-cocoon-site-key-color_1000.jpg)






コメント