
最初の見た目設定、スキンの使用もおススメです!
当記事では、各スキンの画像をリンクとともにリストしています。
スキンについて説明
Cocoonのスキンを使うと、サイト全体の雰囲気が変わります。

選ぶだけ。変更も簡単!
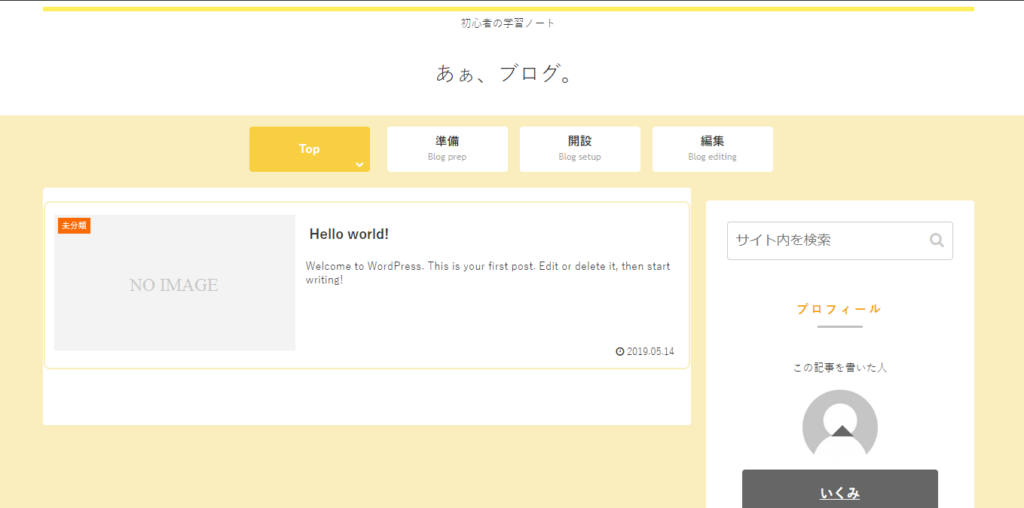
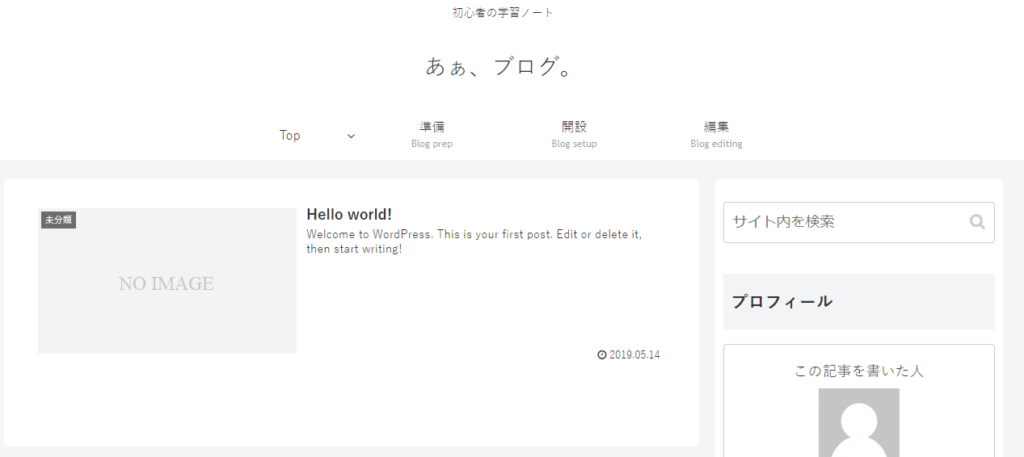
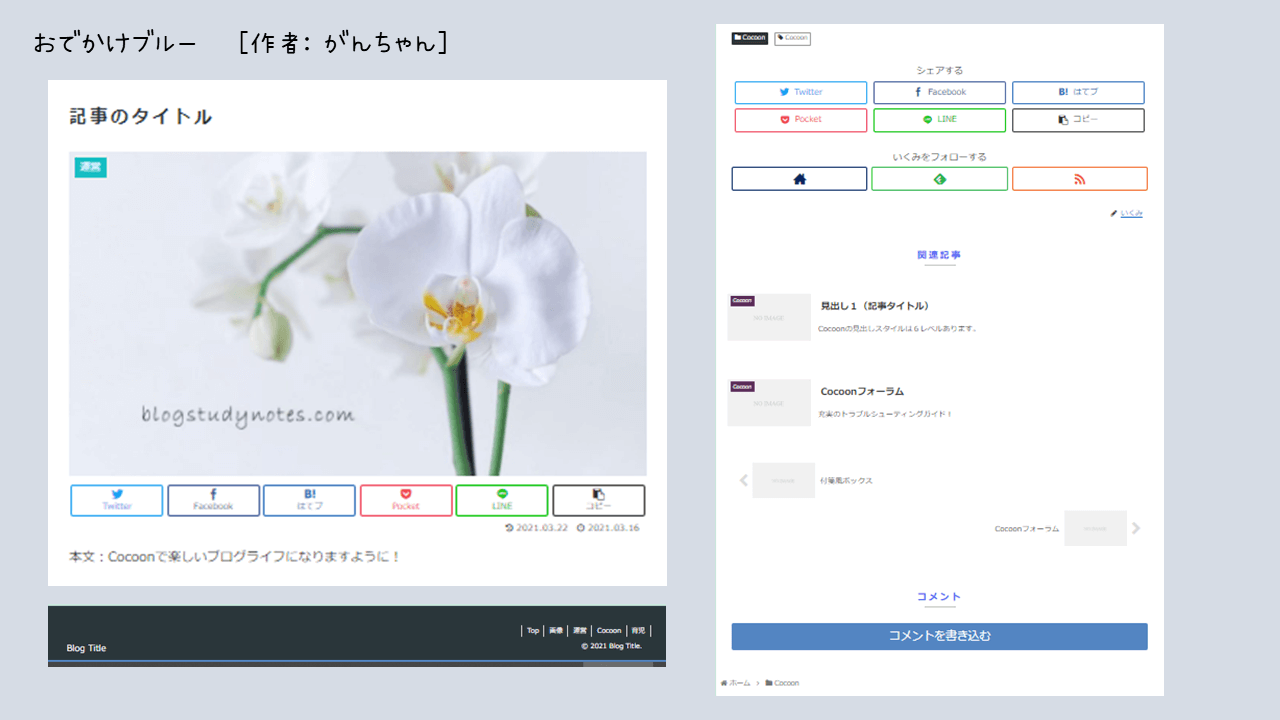
Cocoonの初期設定の見た目はこんな感じです。
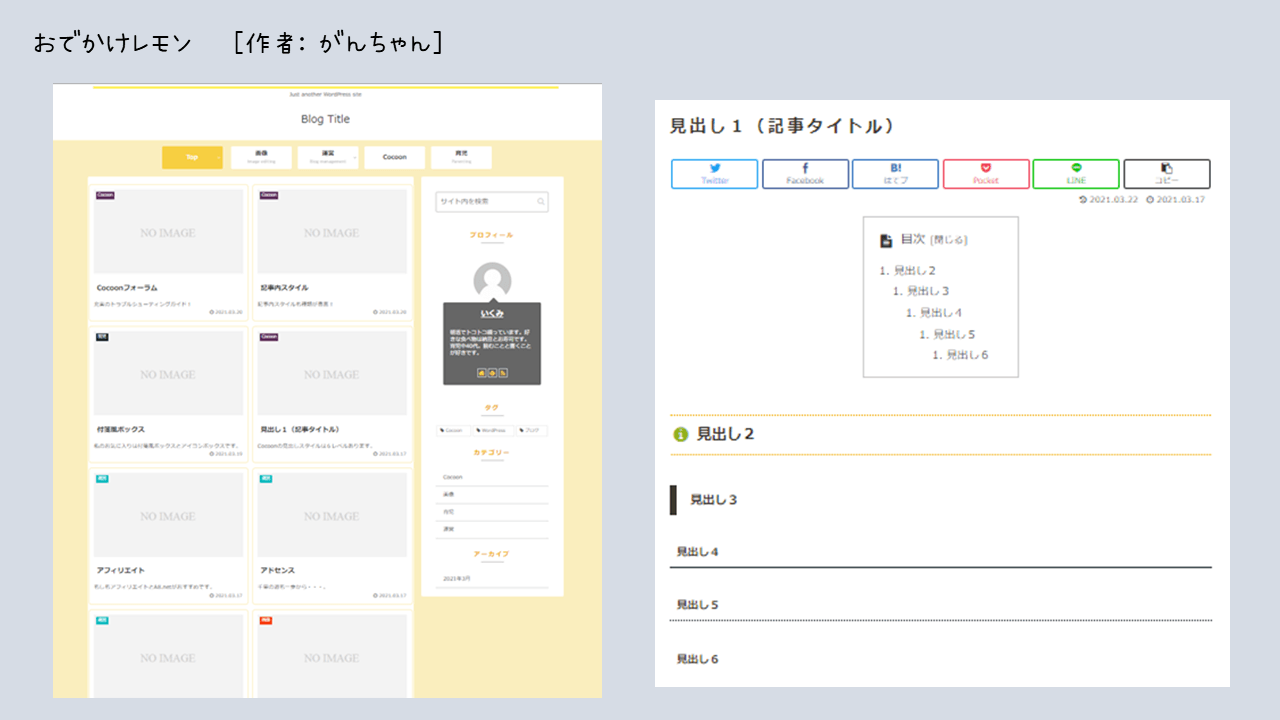
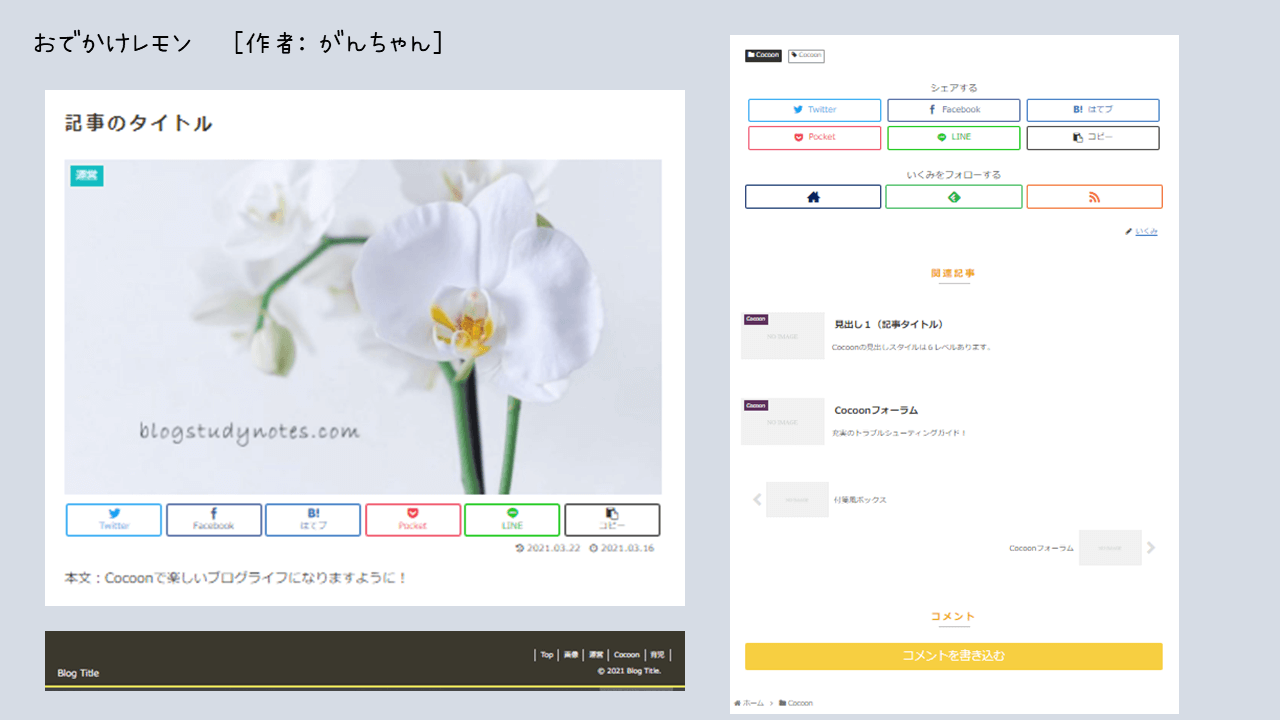
「おでかけレモン」というスキンを使うと、こんな風に。


数クリックで、あっという間に・・・!
魔法?!
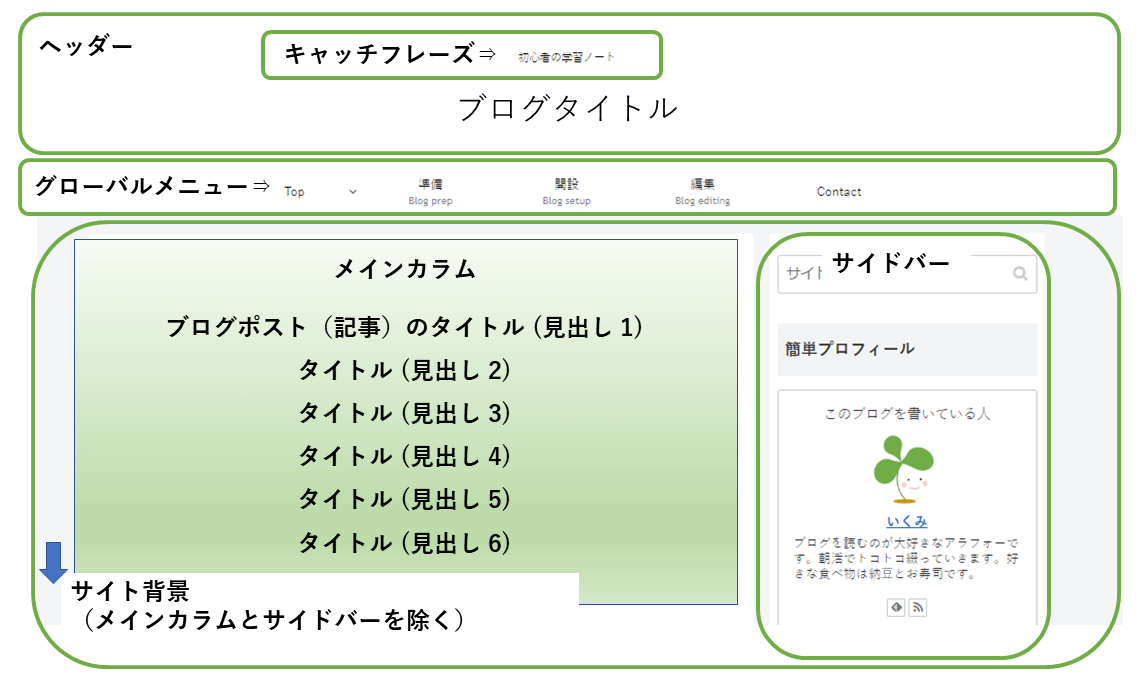
「スキン」機能で変わる主要部分(スキンによっては変化なしの項目もあり):

ブログのヘッダー部分、ヘッダー内のキャッチフレーズ(サブタイトルとも言われる)、ヘッダー下のグローバルメニュー。
そしてその下にある、メインカラムとサイドバー(ざっくりと2対1くらいの割合)、その背景(サイト背景)の色やデザインがスキンで主に変わる部分です。
他にもまだある変身箇所:
- 目次スタイル
- 見出しスタイル
- シェアボタンとフォローボタンの色合い
- フッター部分
- ブログカードの見え方
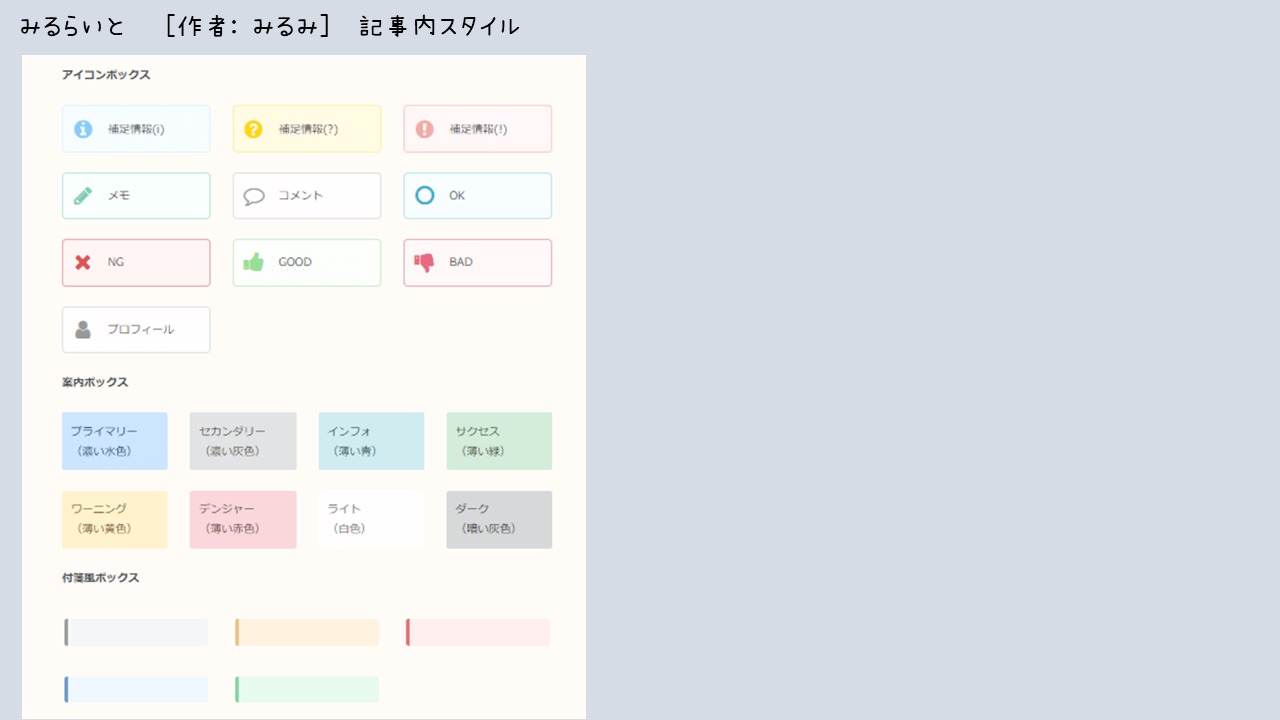
- その他イロイロ(アイコンスタイル、リストスタイル、テーブルスタイル、文字装飾、ページボタンなど、一部のスキンで追加・変更されています)。
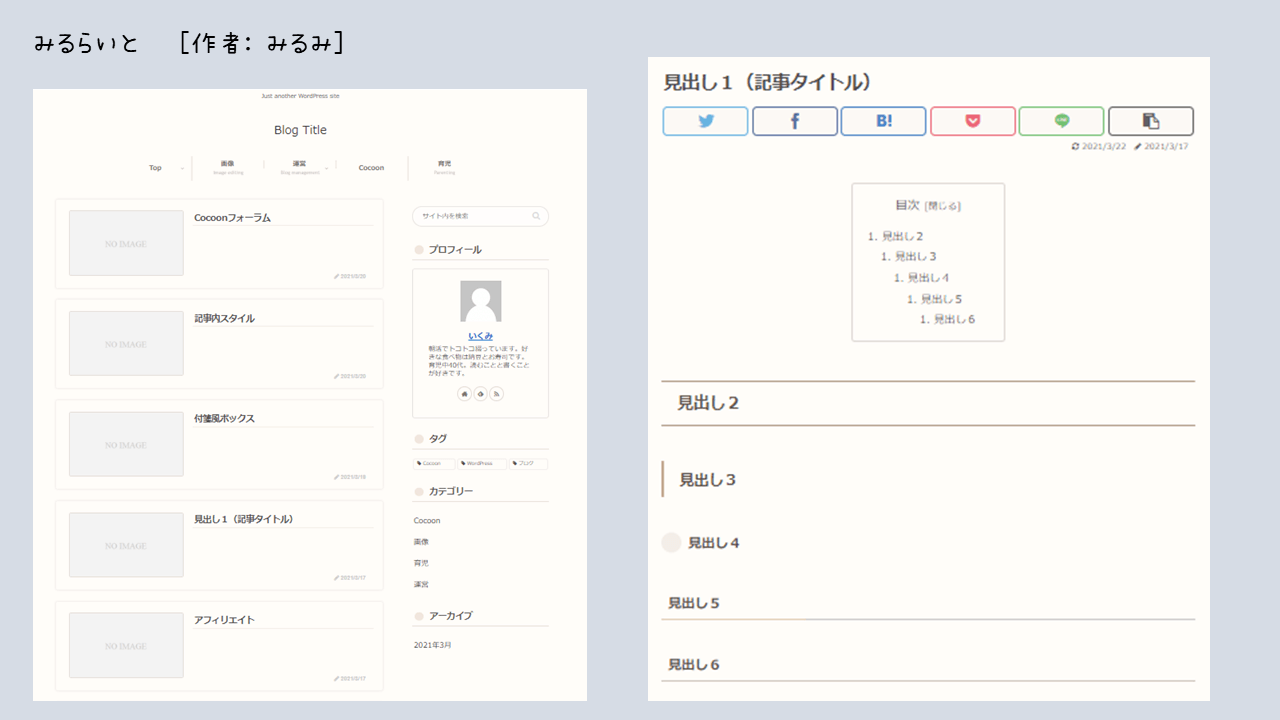
見出しスタイル(H2~H6)の変化は、記事中で確認

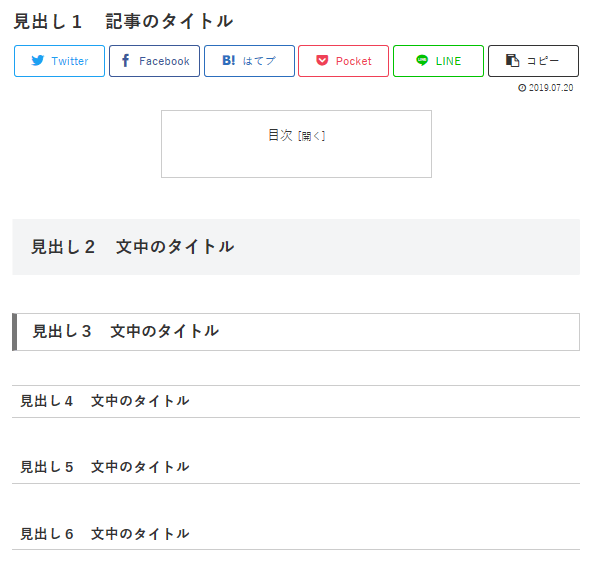
Cocoonの初期設定の見出しスタイルは以下です。

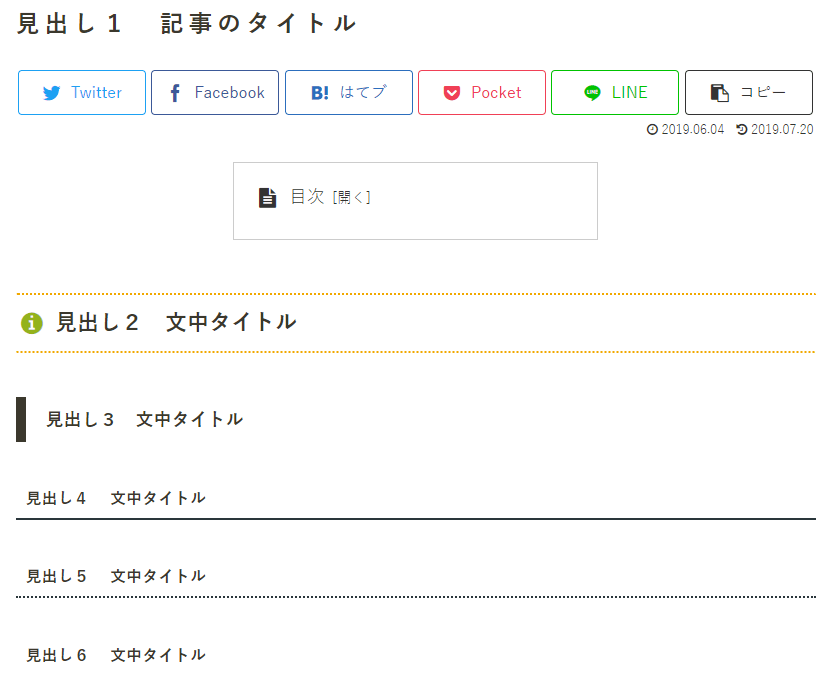
おでかけレモンの見出しスタイルは以下です。
スキンを設定する手順
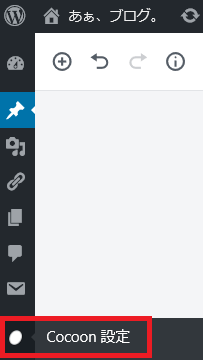
1.WordPress画面の左に並んでいる、Cocoonアイコン(楕円マーク)から[Cocoon設定]をクリック。

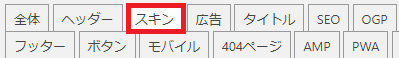
2.[Cocoon設定]メニューの[スキン]タブを選択します。

3.[スキン一覧]で、使いたいスキンをチェックします。
4.[変更を保存]ボタンをクリックします。

これだけ!簡単なのに、すごい変わる!!!
・・・と、設定は超絶簡単。選ぶときのチョコっとアドバイス。
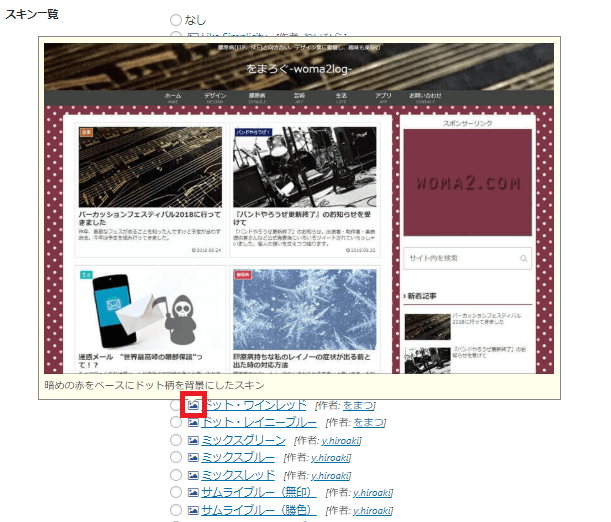
以下はスキン一覧の画面です。

[スキン一覧]の、写真アイコンにマウスを近づけると、上のようにそれぞれのイメージを見ることができます。
その隣にあるリンクをクリックすると、そのスキンを使用している作者さんのサイトにとびます。(複数作成されていると、違うスキンがサイトで使われている場合もあります。)
Cocoon開発者のわいひらさんサイトの「スキン紹介ページ」で、様々なスクリーンショットを見るのもおすすめです。

たくさんあるので、画像とともに分かりやすくリストしました。

画像をクリックすると、拡大表示されます。
左右の矢印を動かすと、画像だけまとめて見られます。
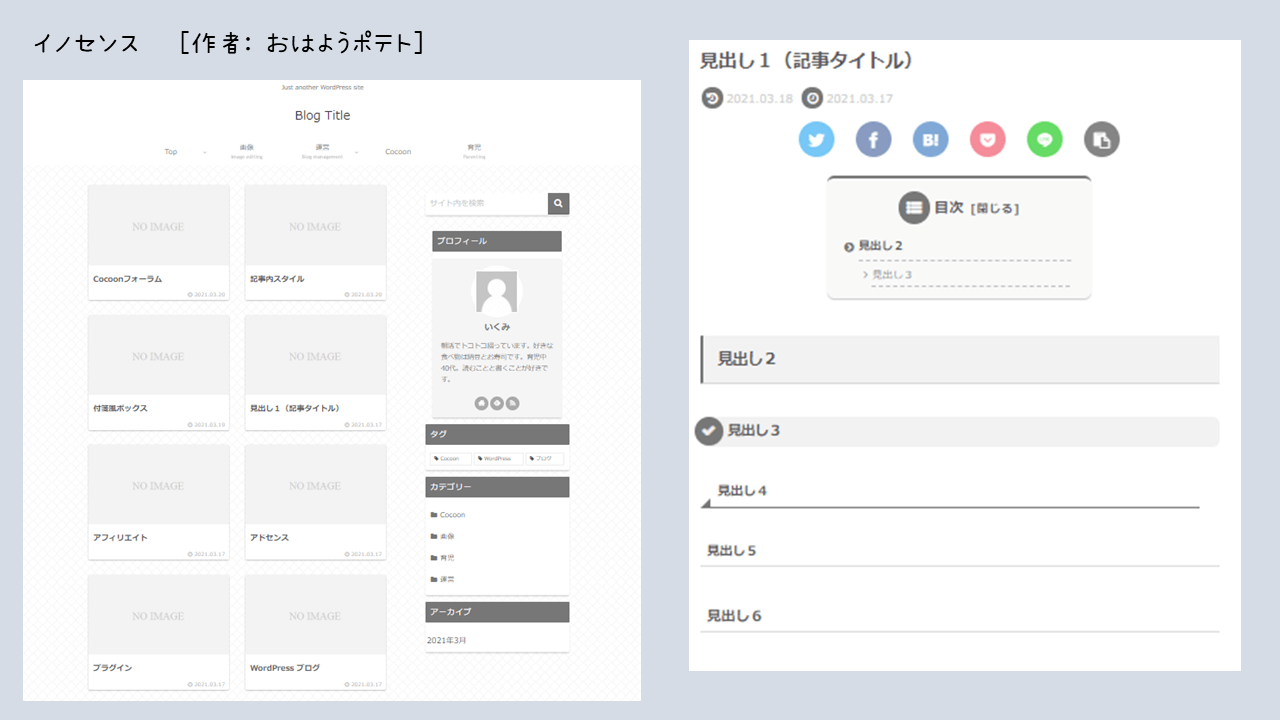
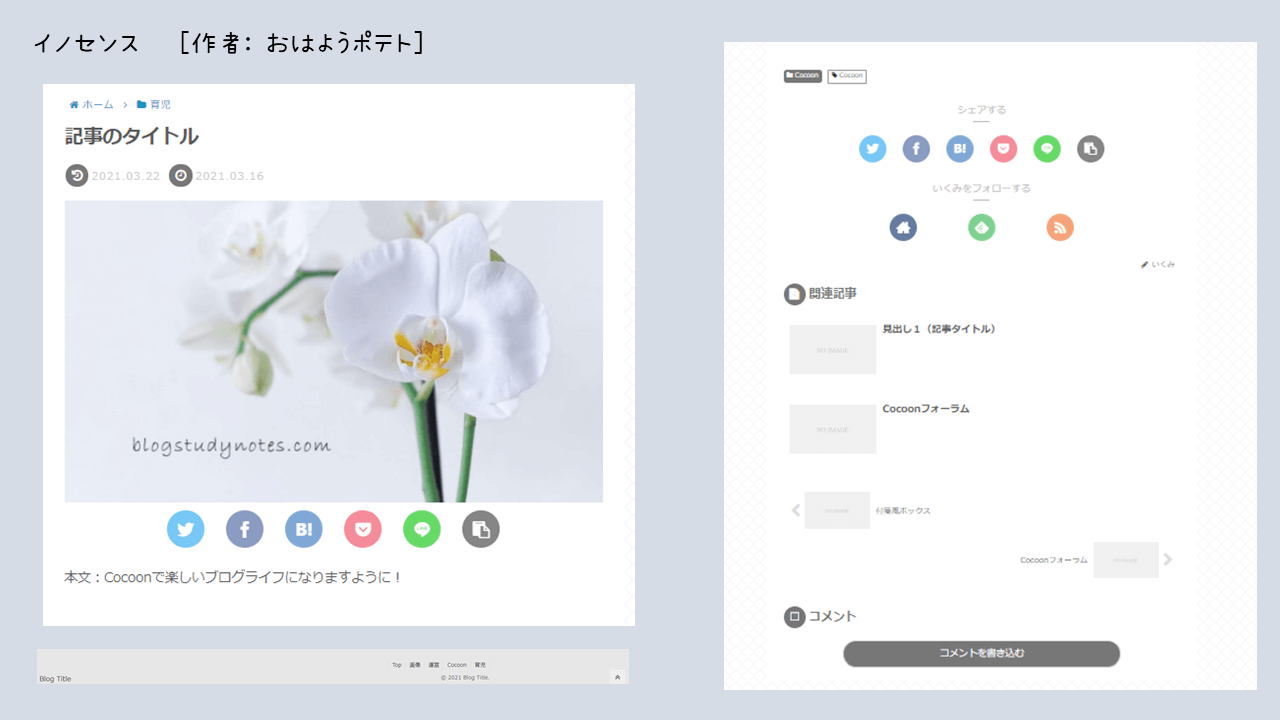
イノセンス
不思議の国シリーズ
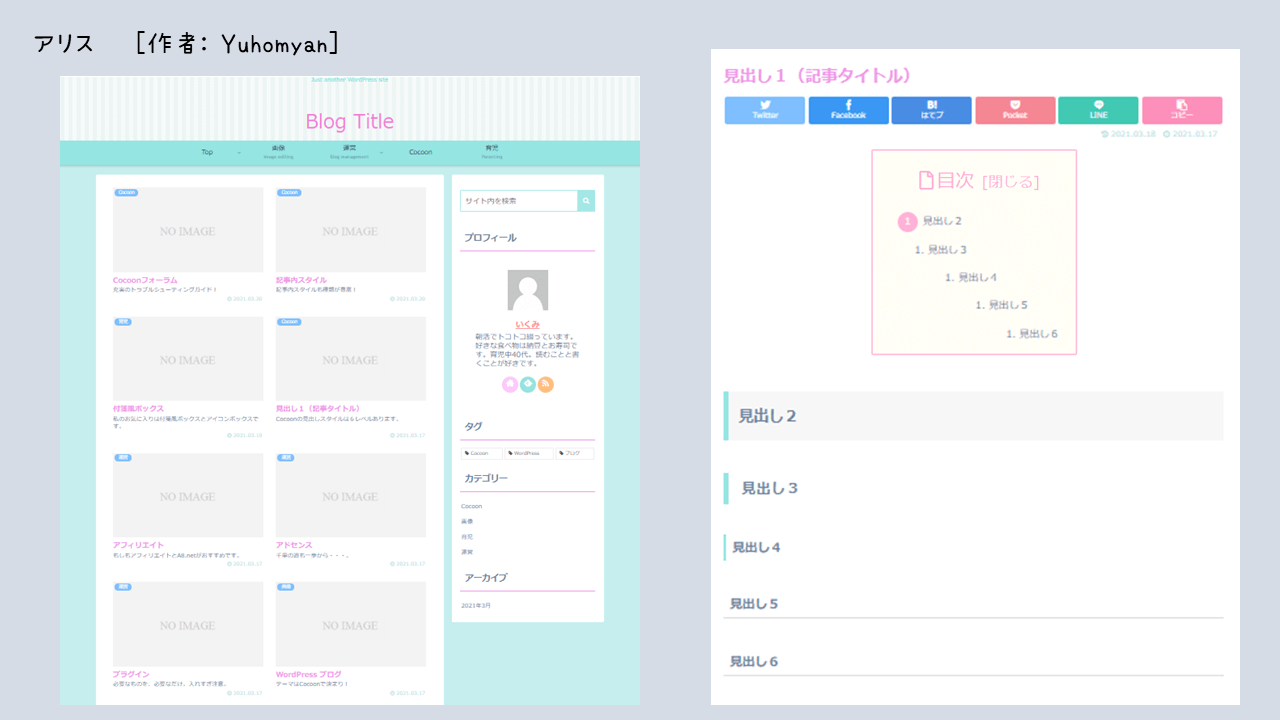
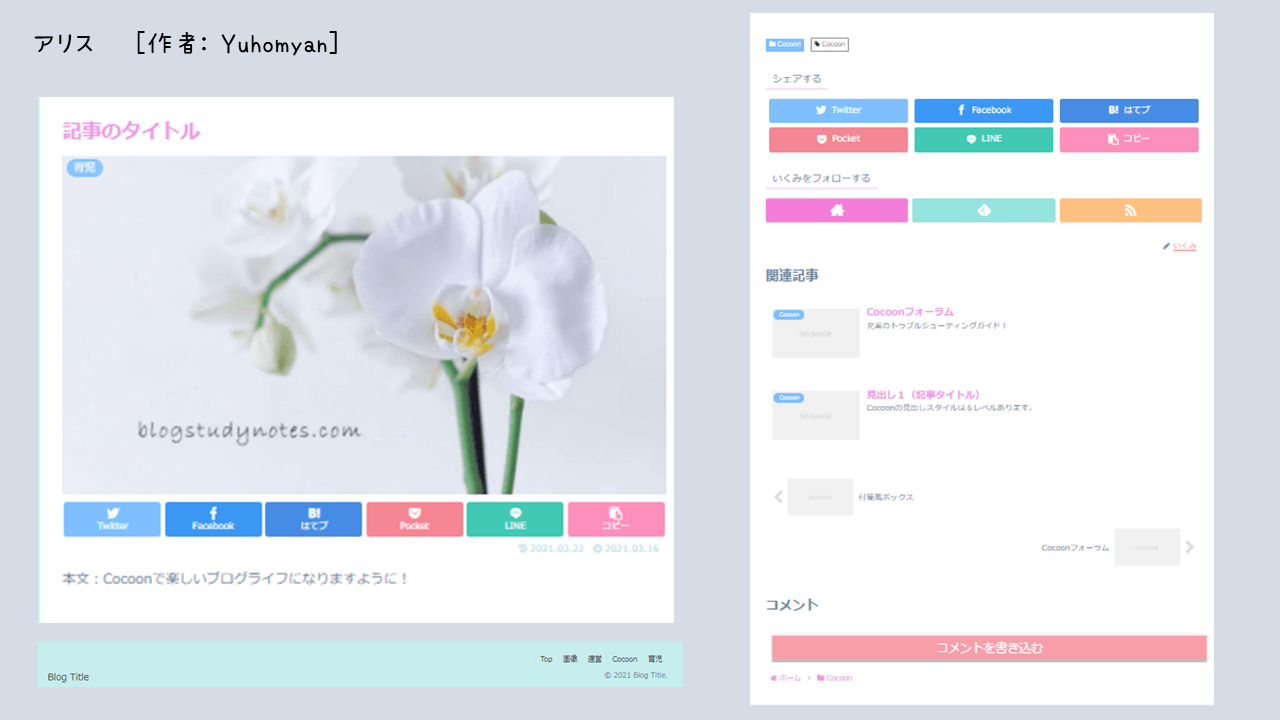
3種:アリス、チェシャ猫、白うさぎ
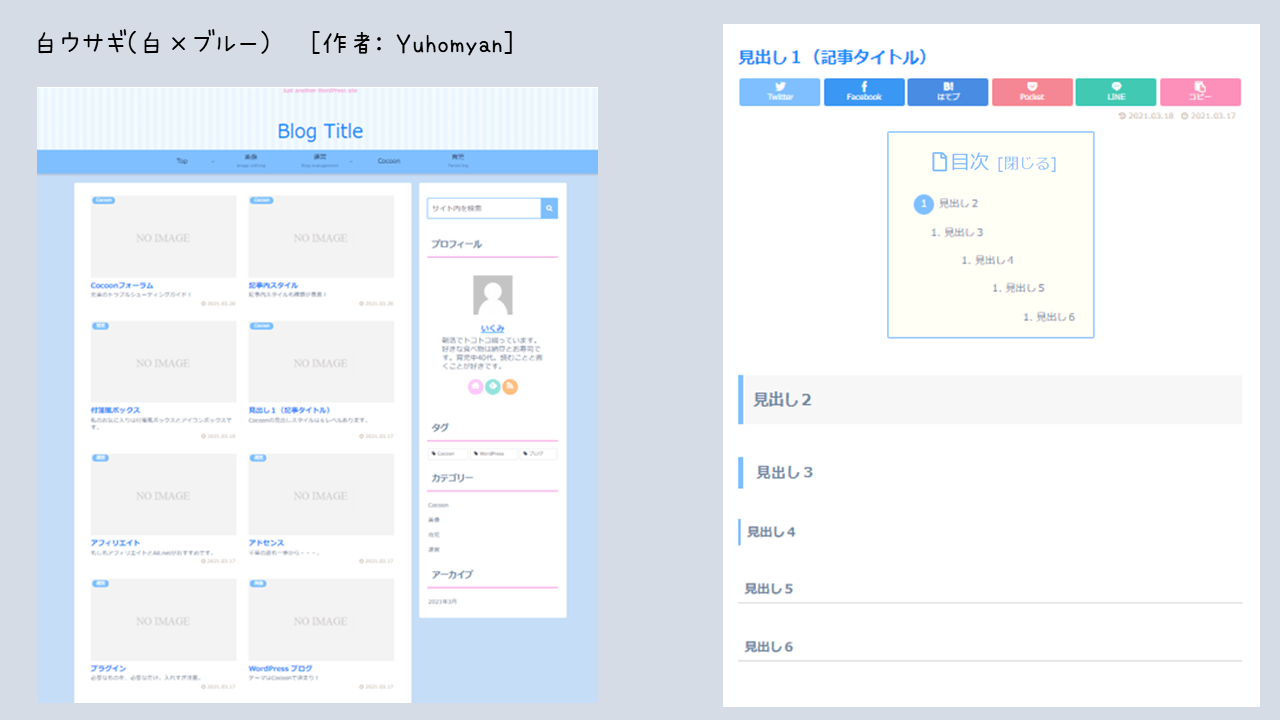
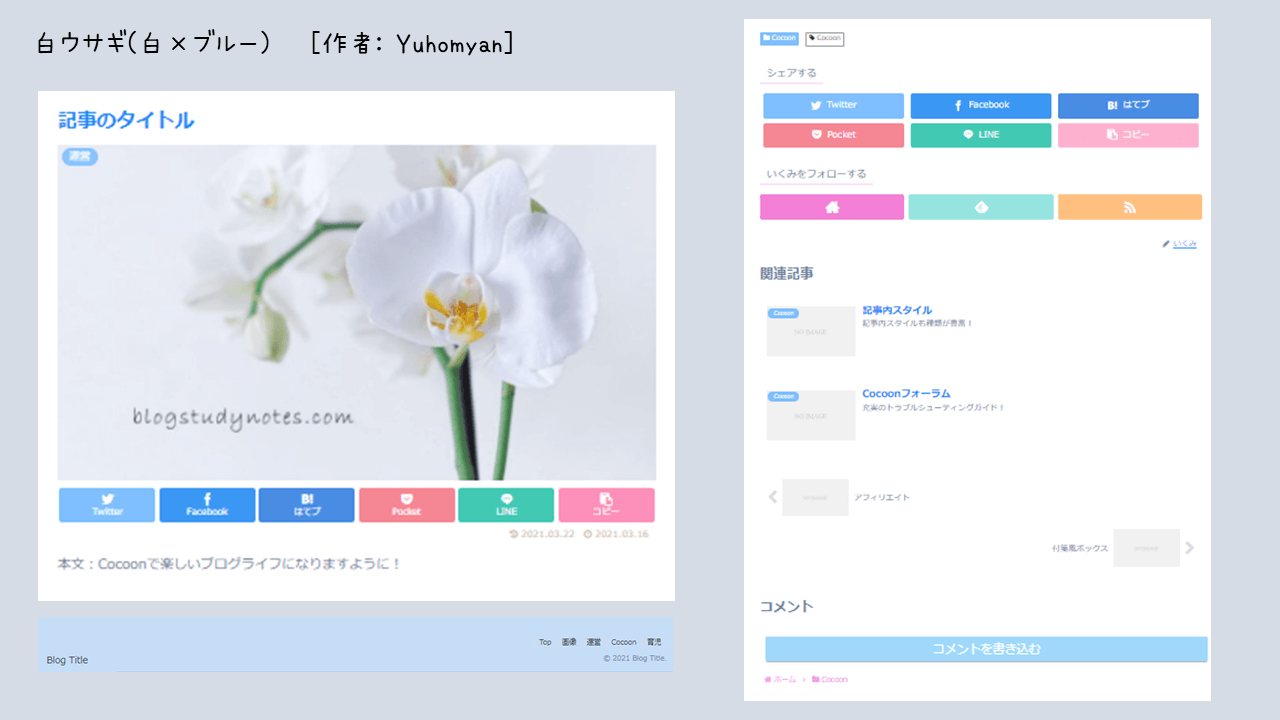
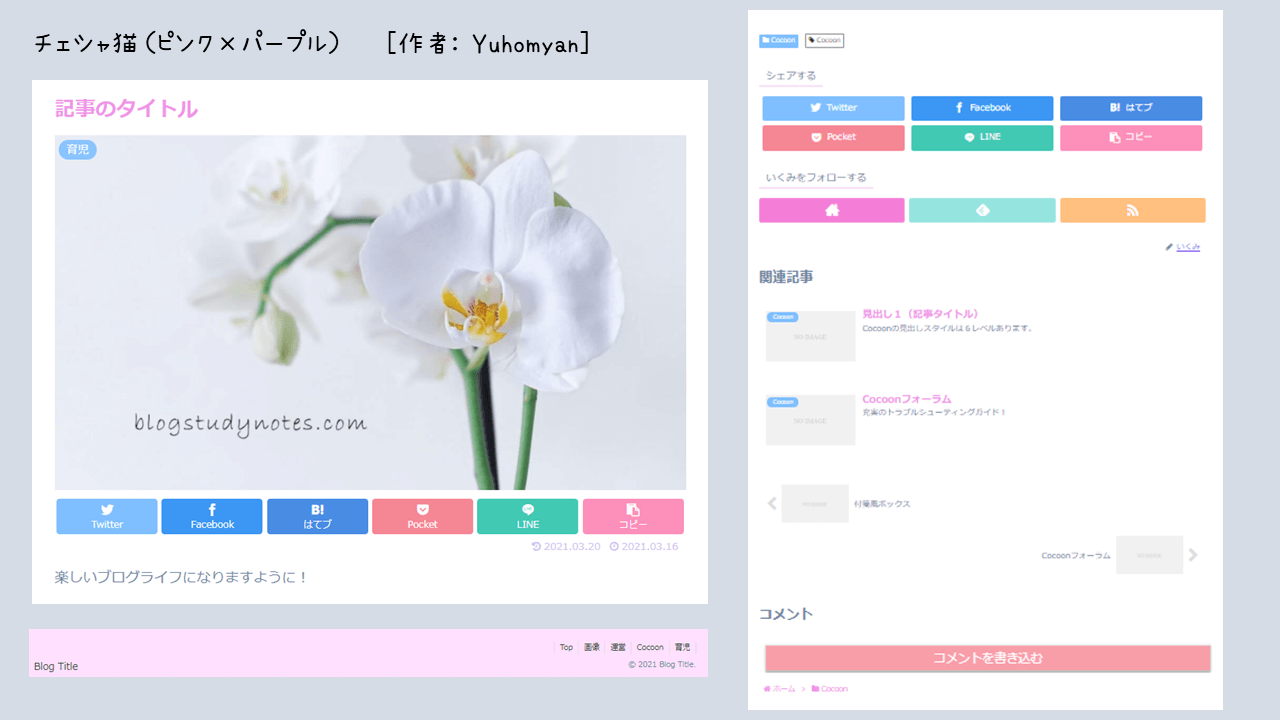
作者のサイト アリス チェシャ猫(ピンク×パープル) 白ウサギ(白×ブルー) [作者: Yuhomyan]
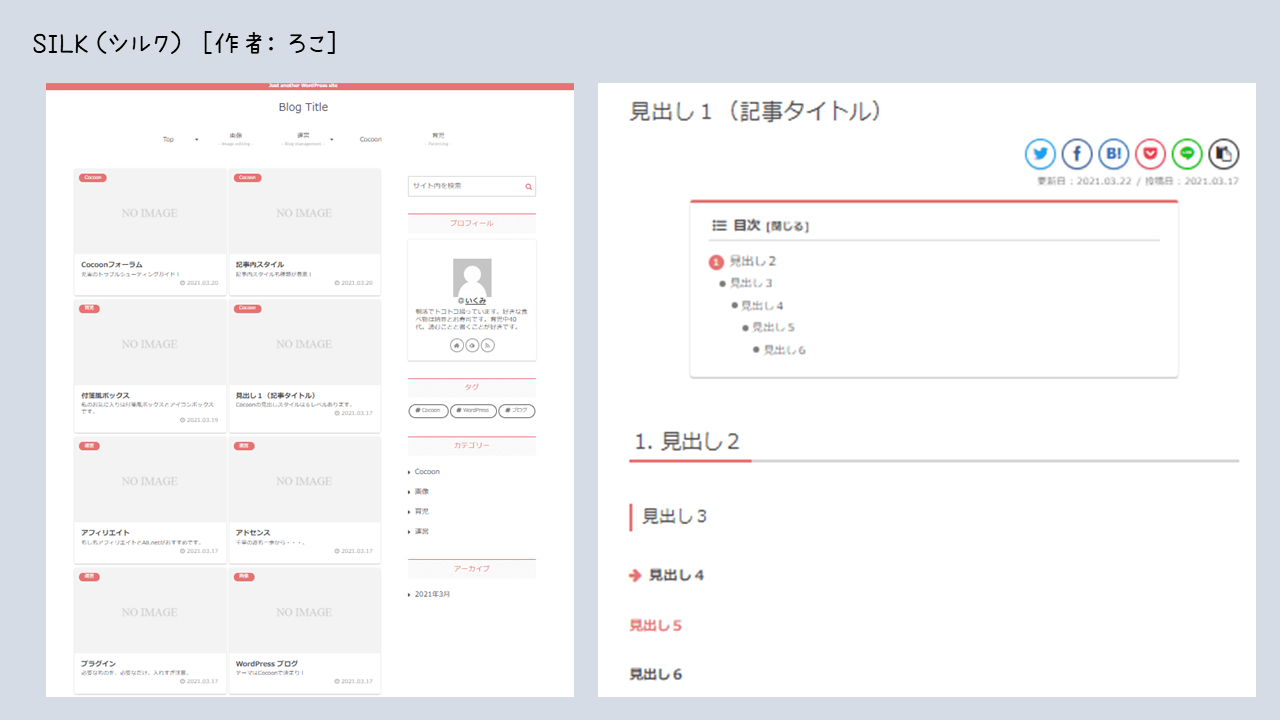
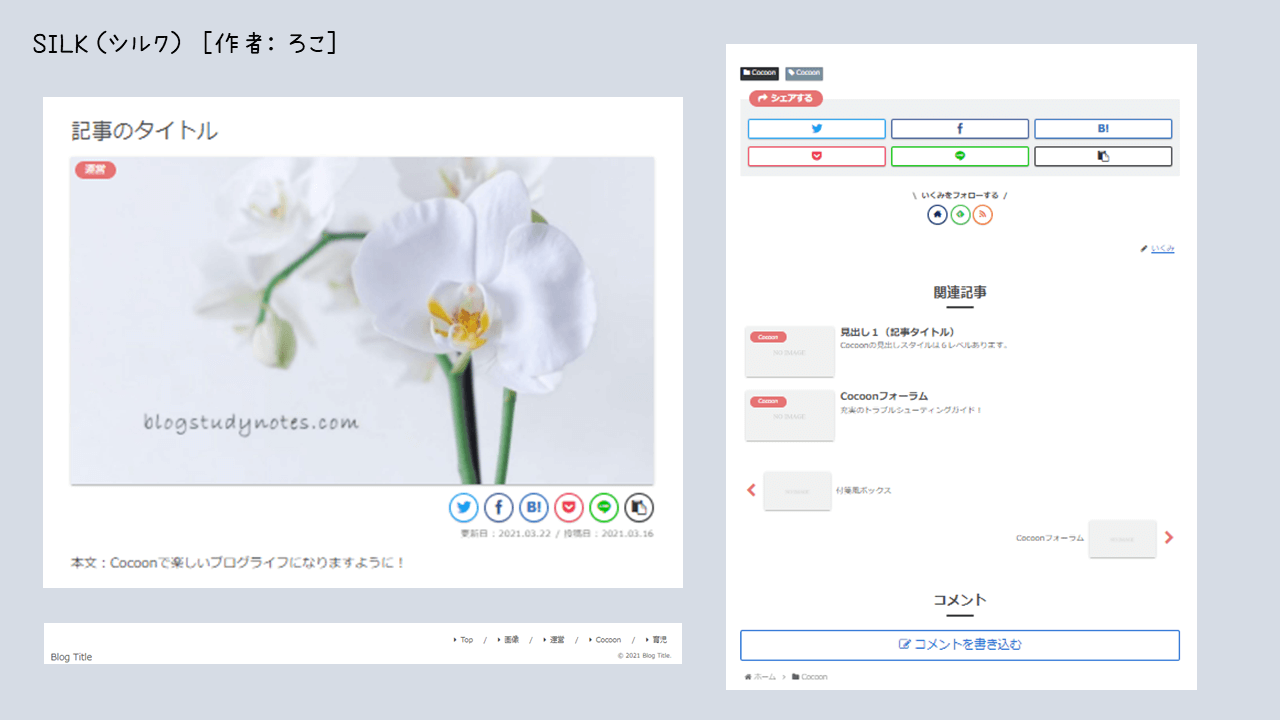
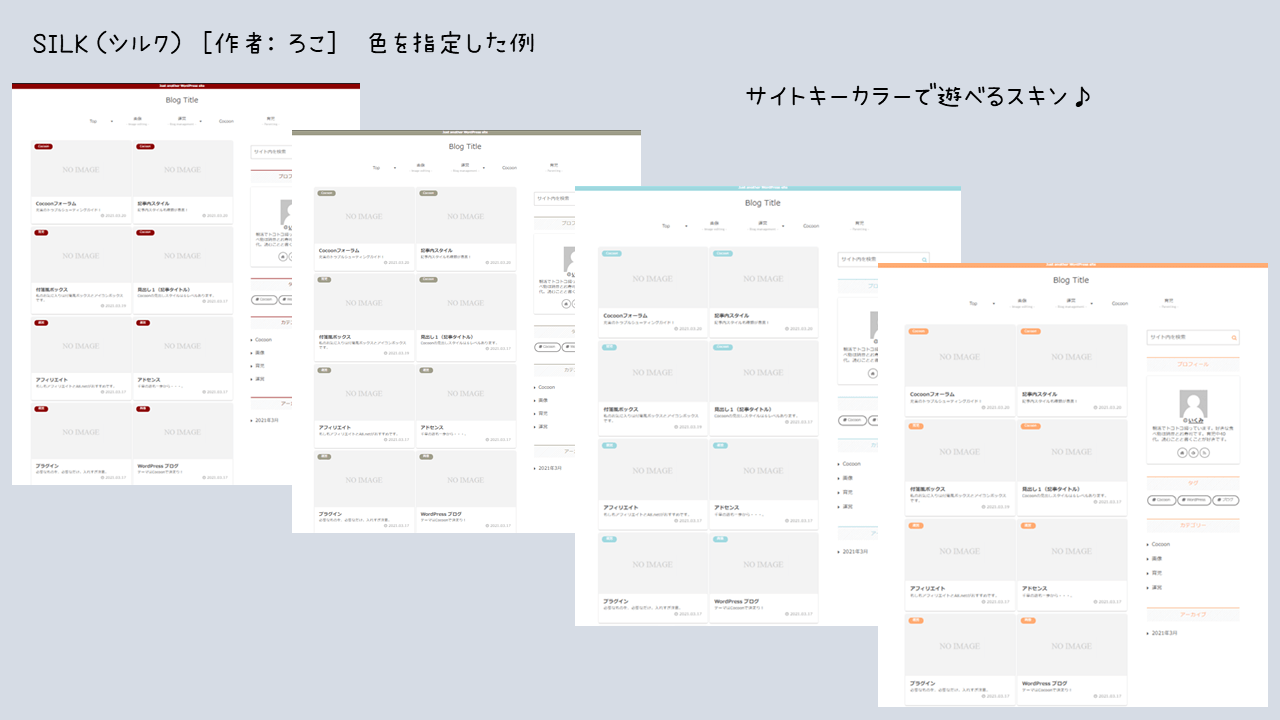
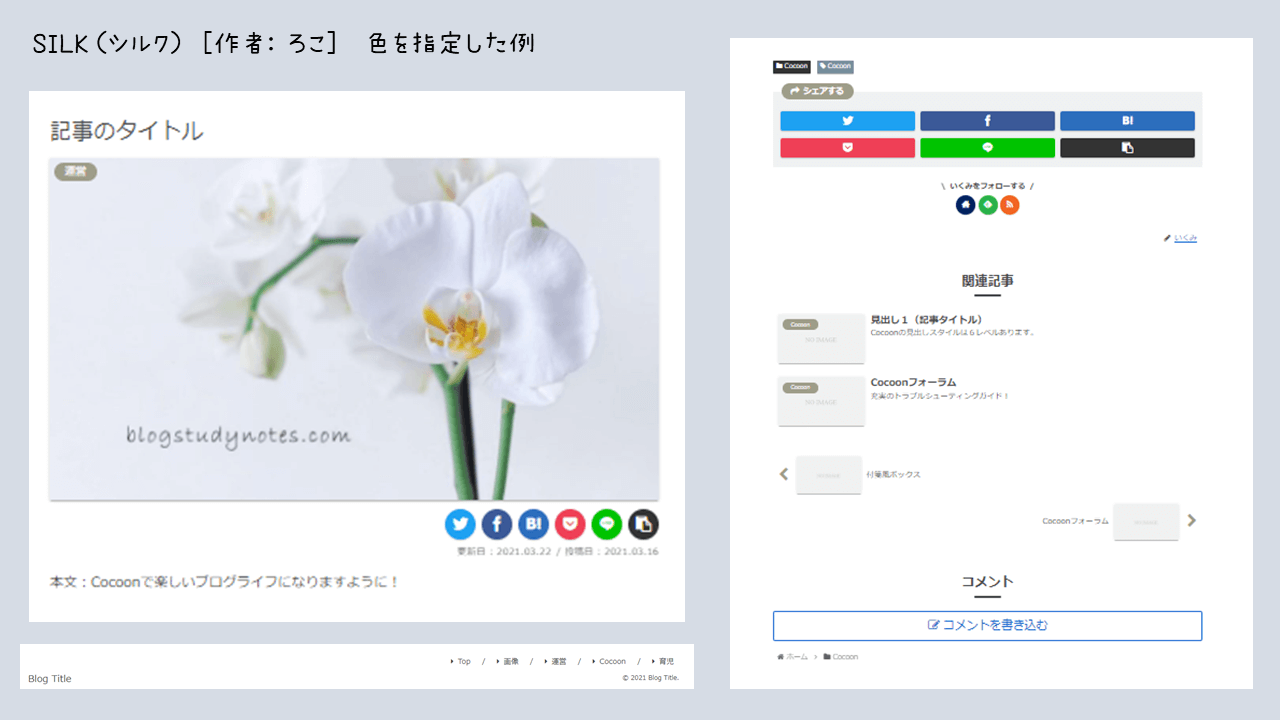
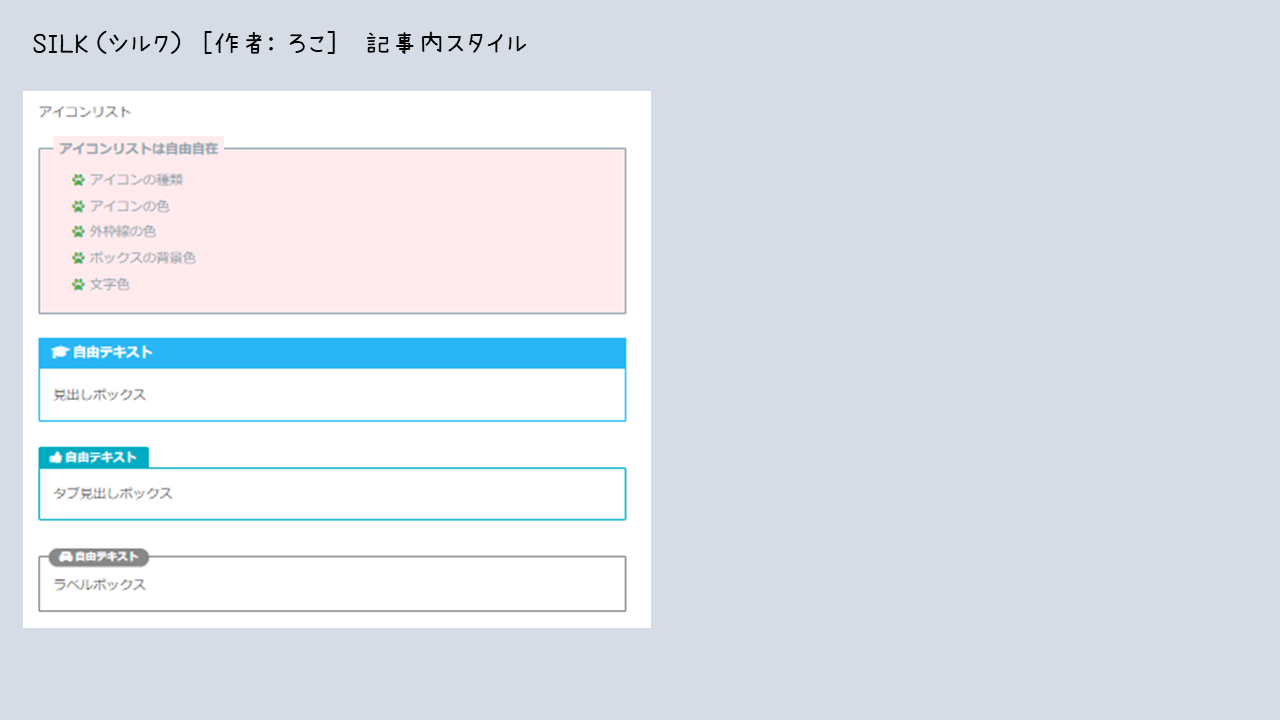
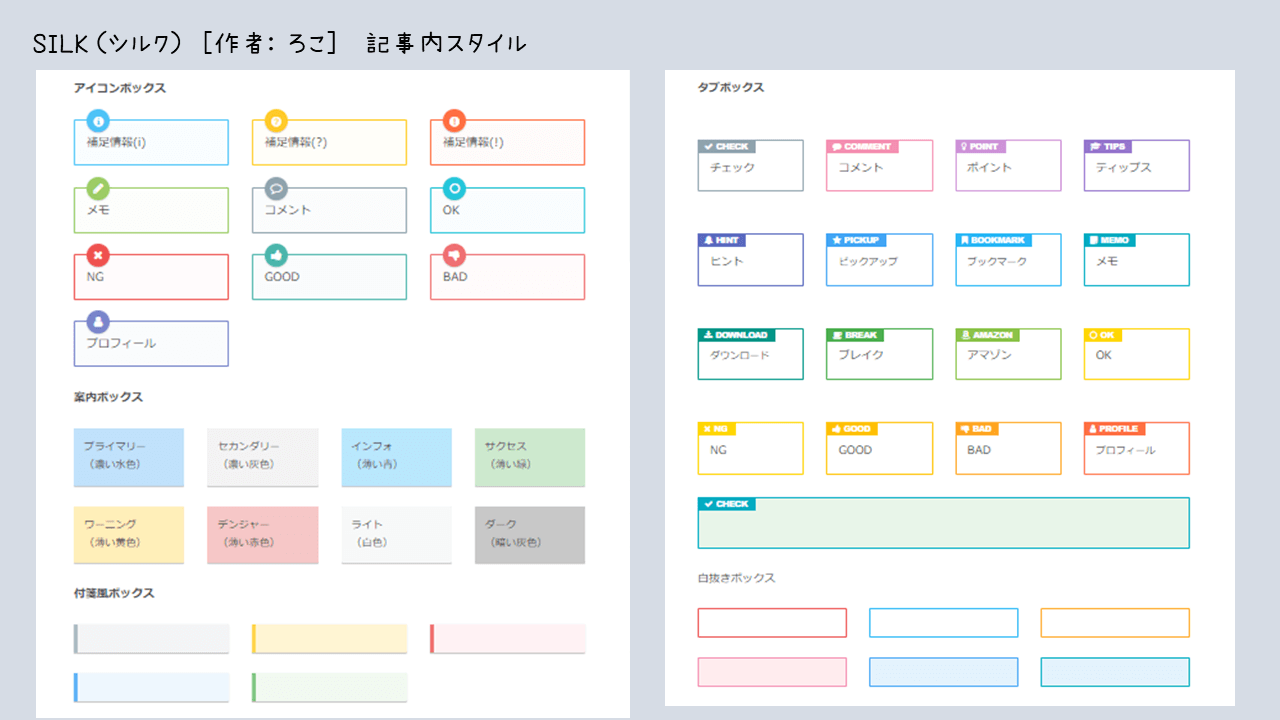
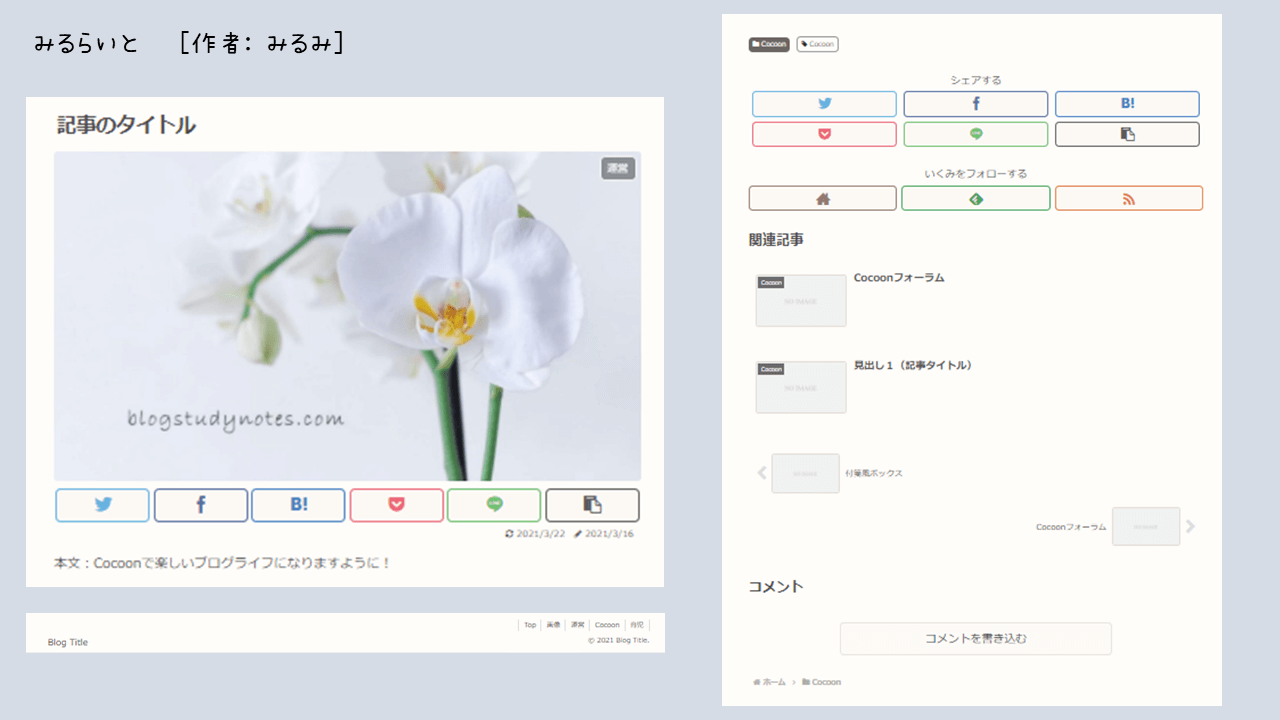
SILK
みるらいと
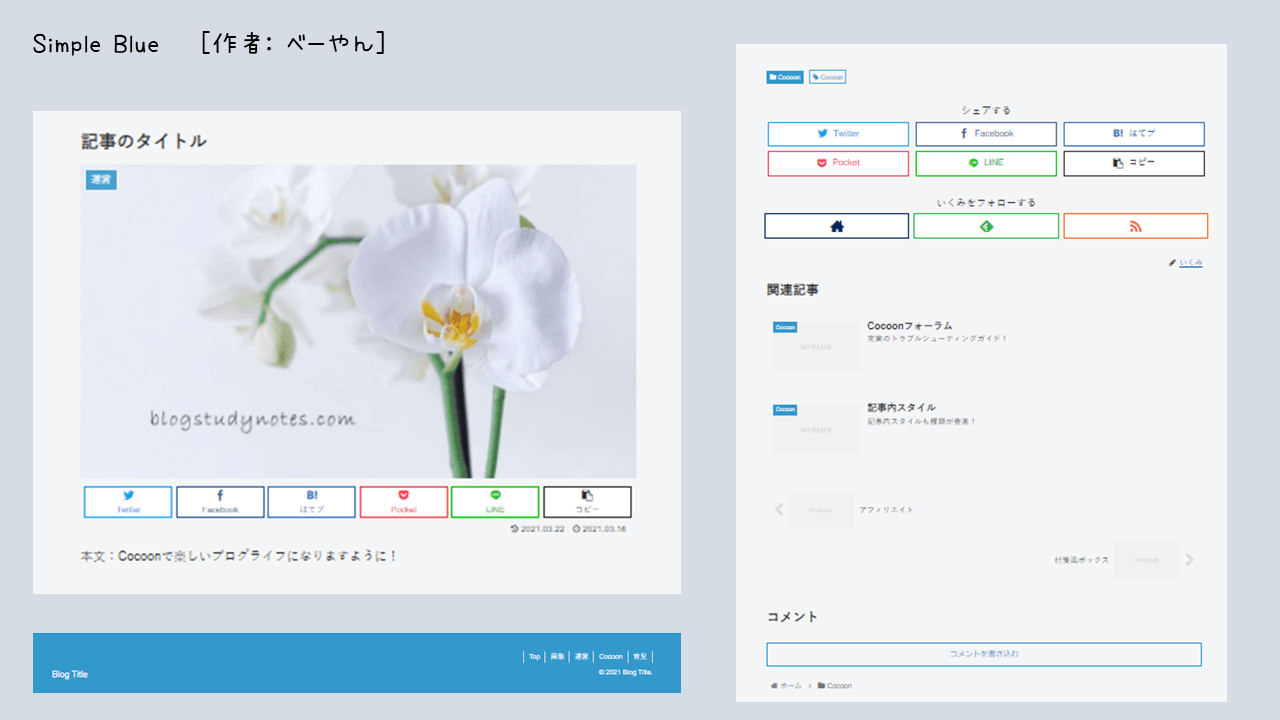
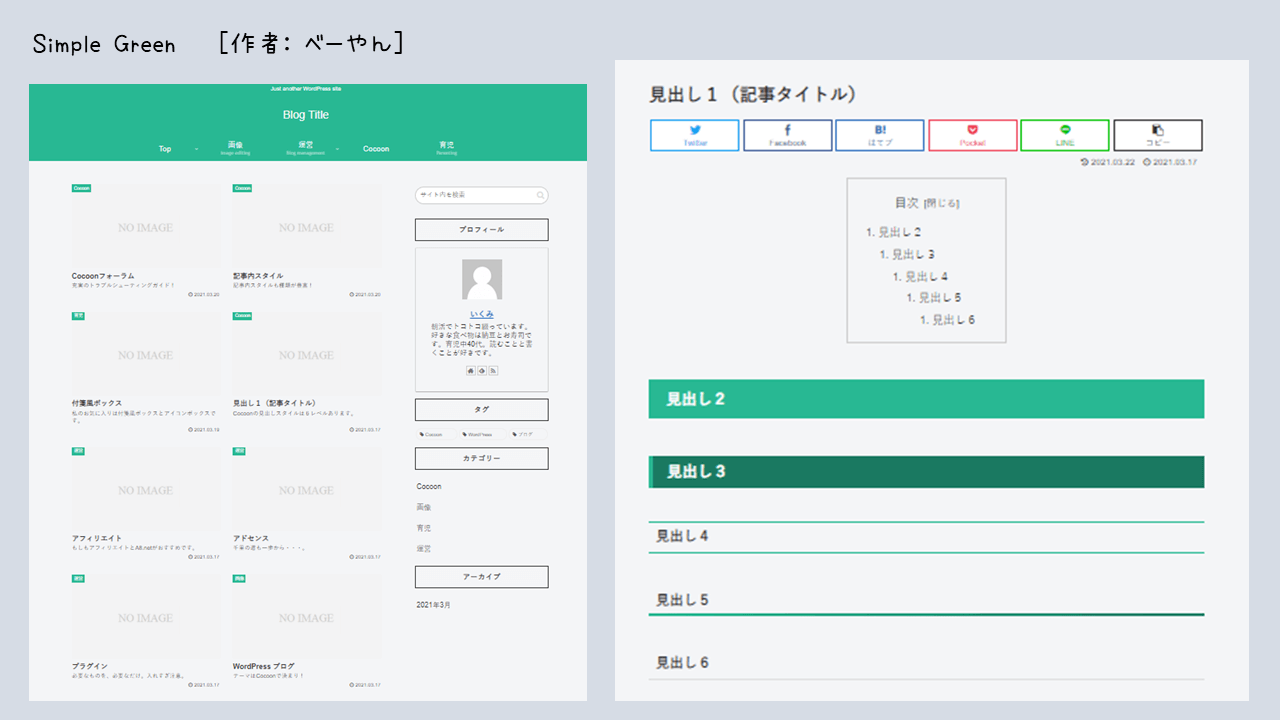
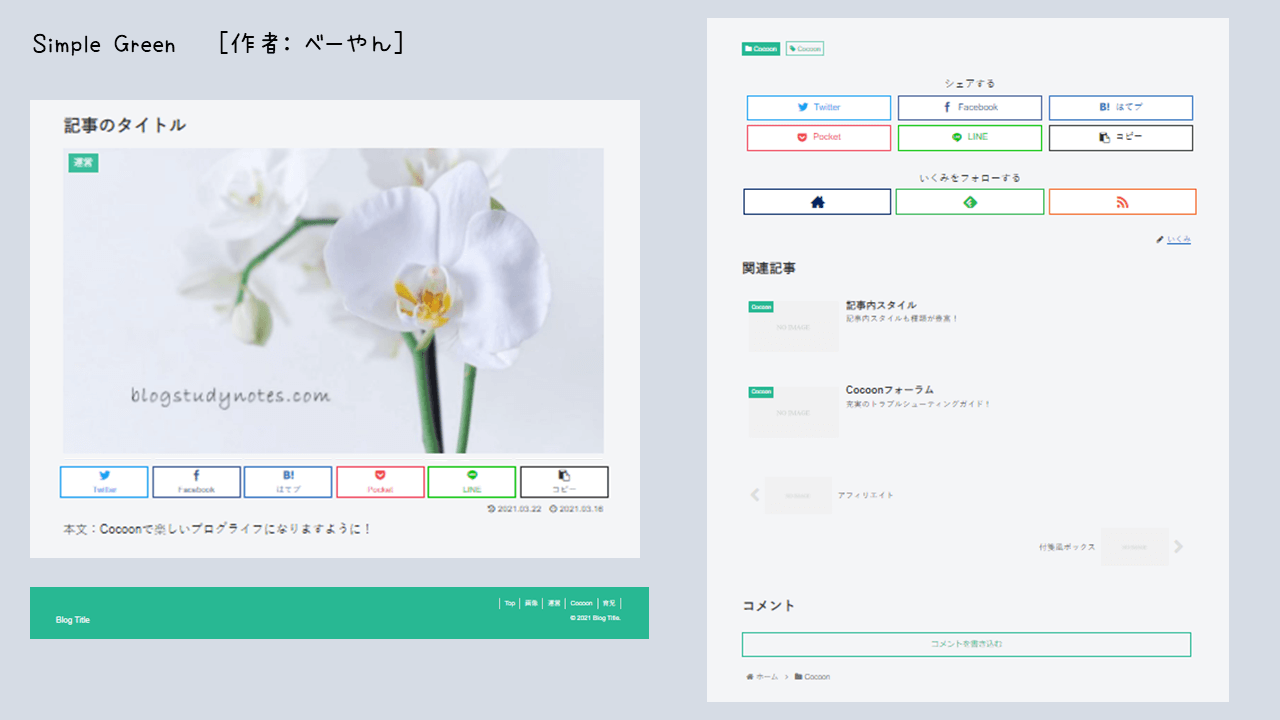
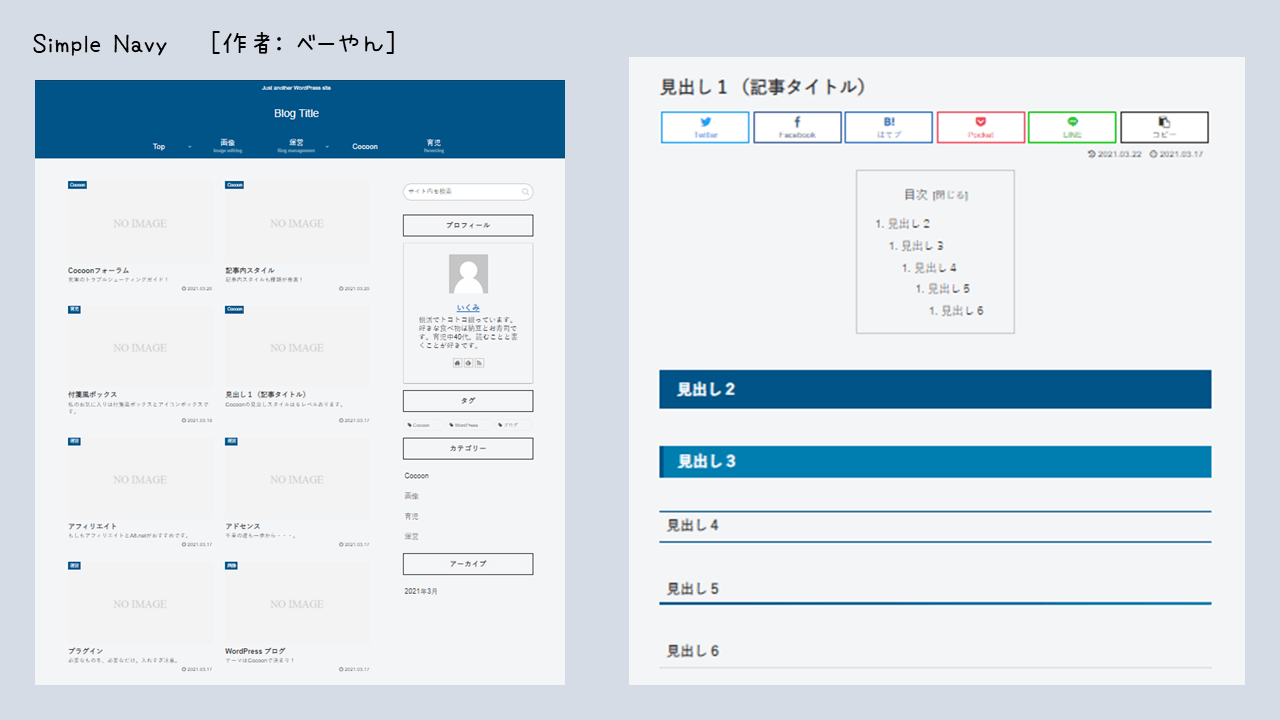
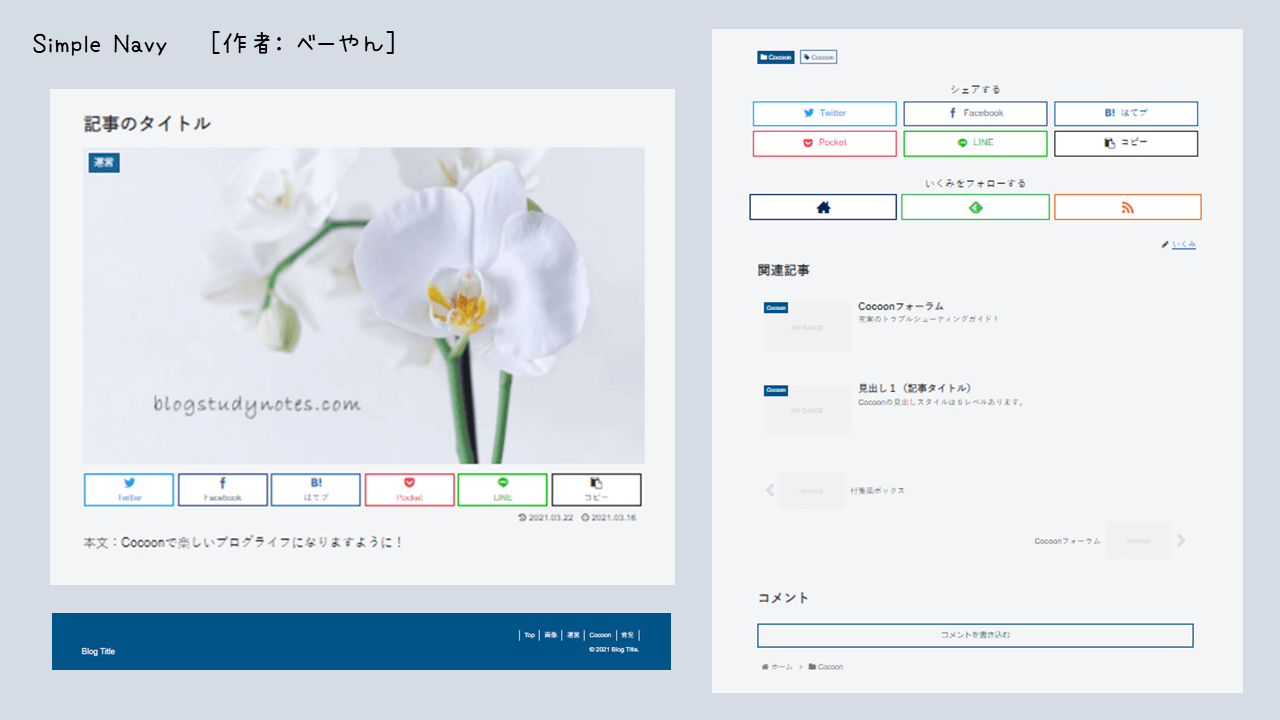
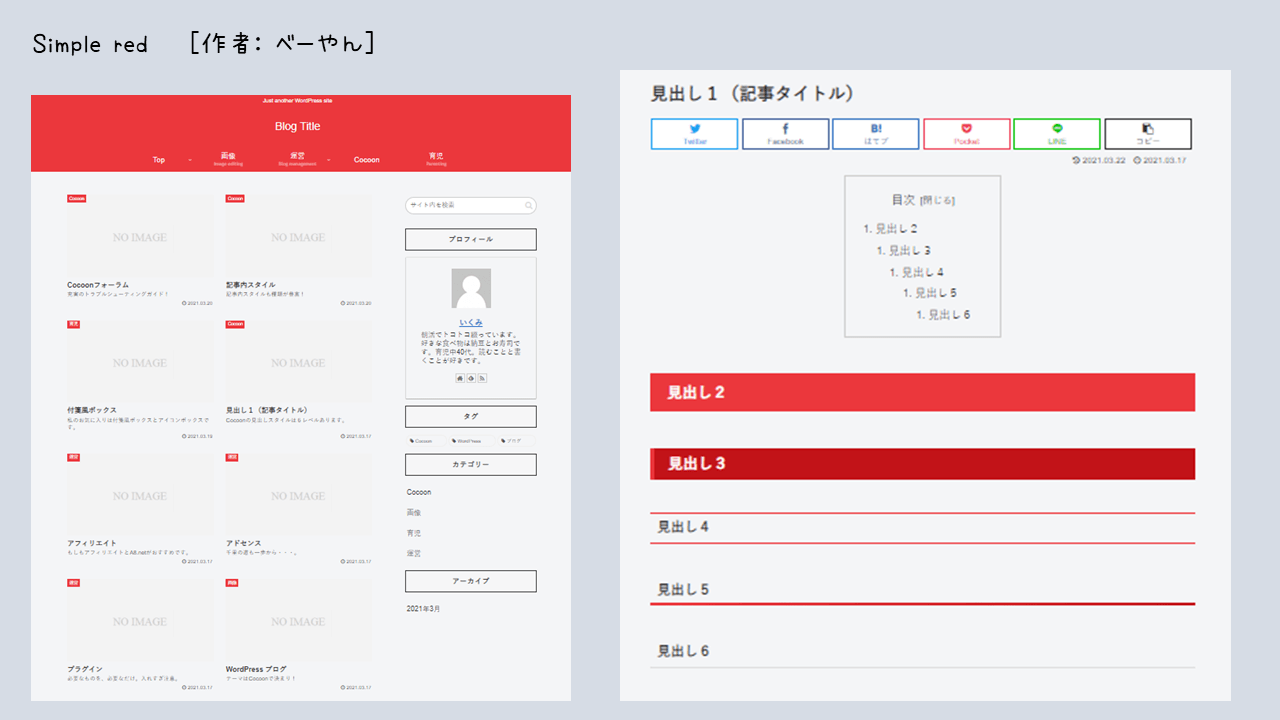
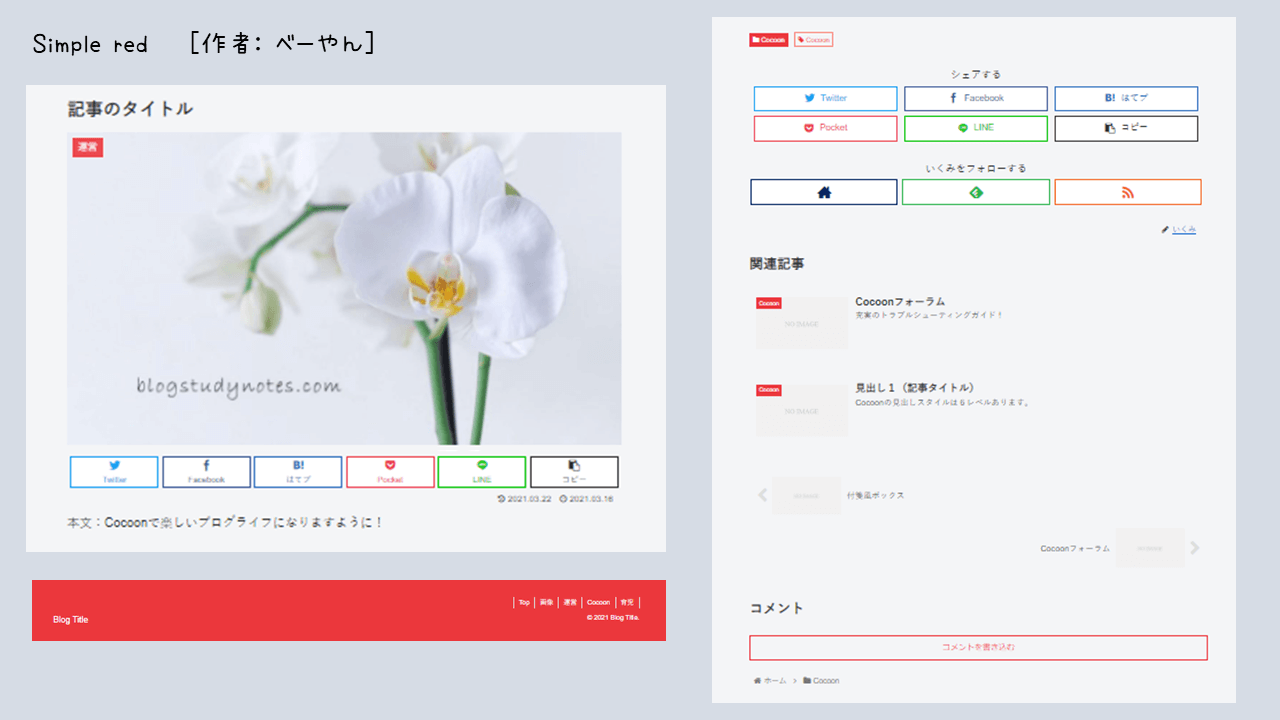
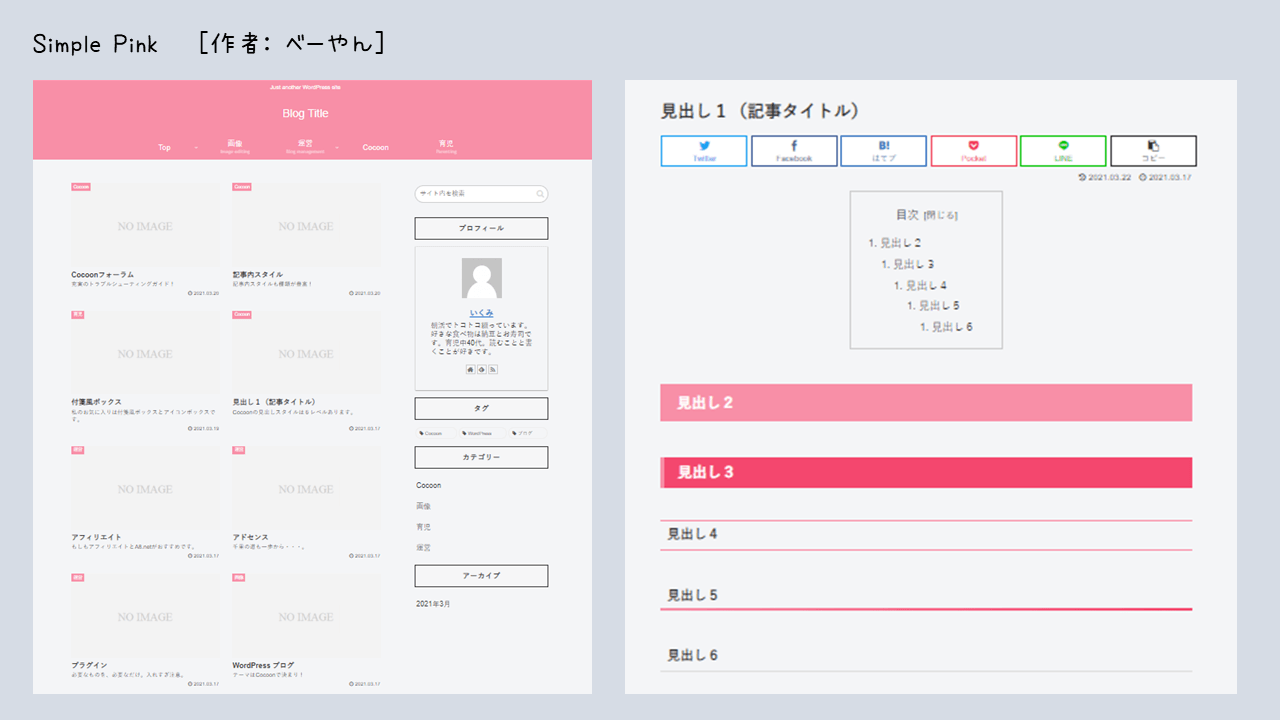
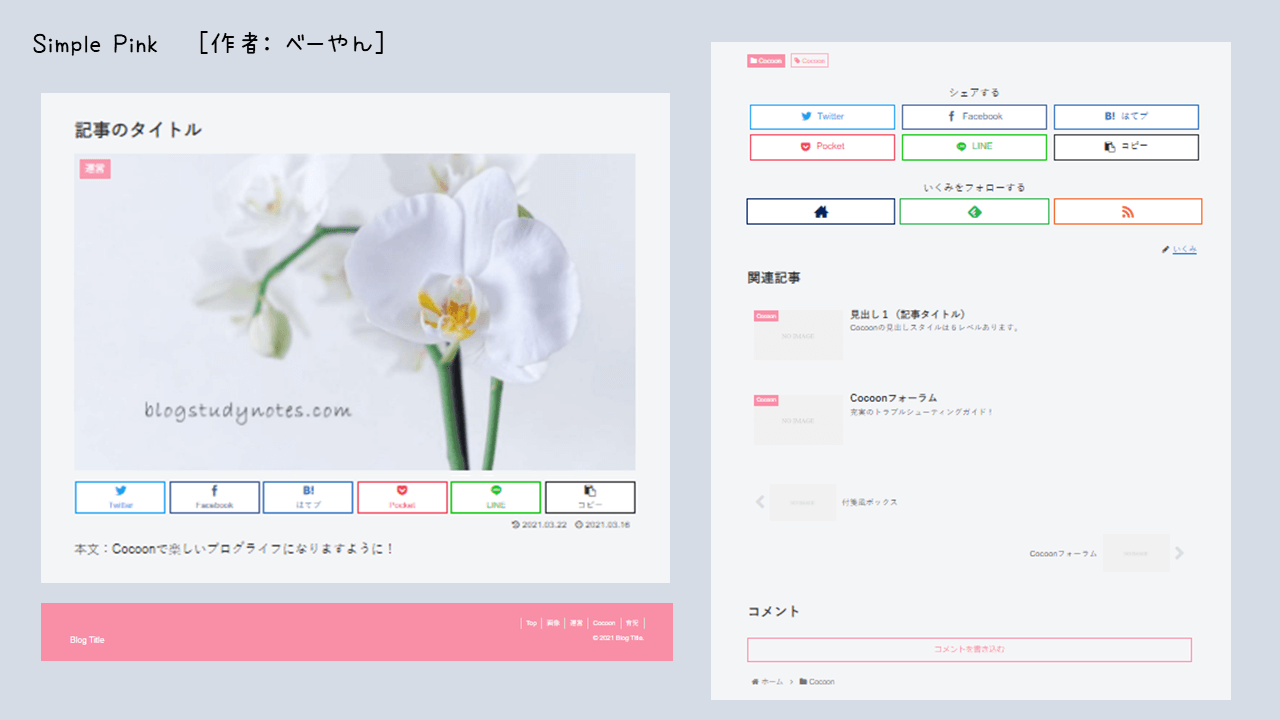
Simpleシリーズ
5種:ブルー、グリーン、ネイビー、ピンク、レッド
作者のサイト Simpleシリーズ [作者: ベーやん]
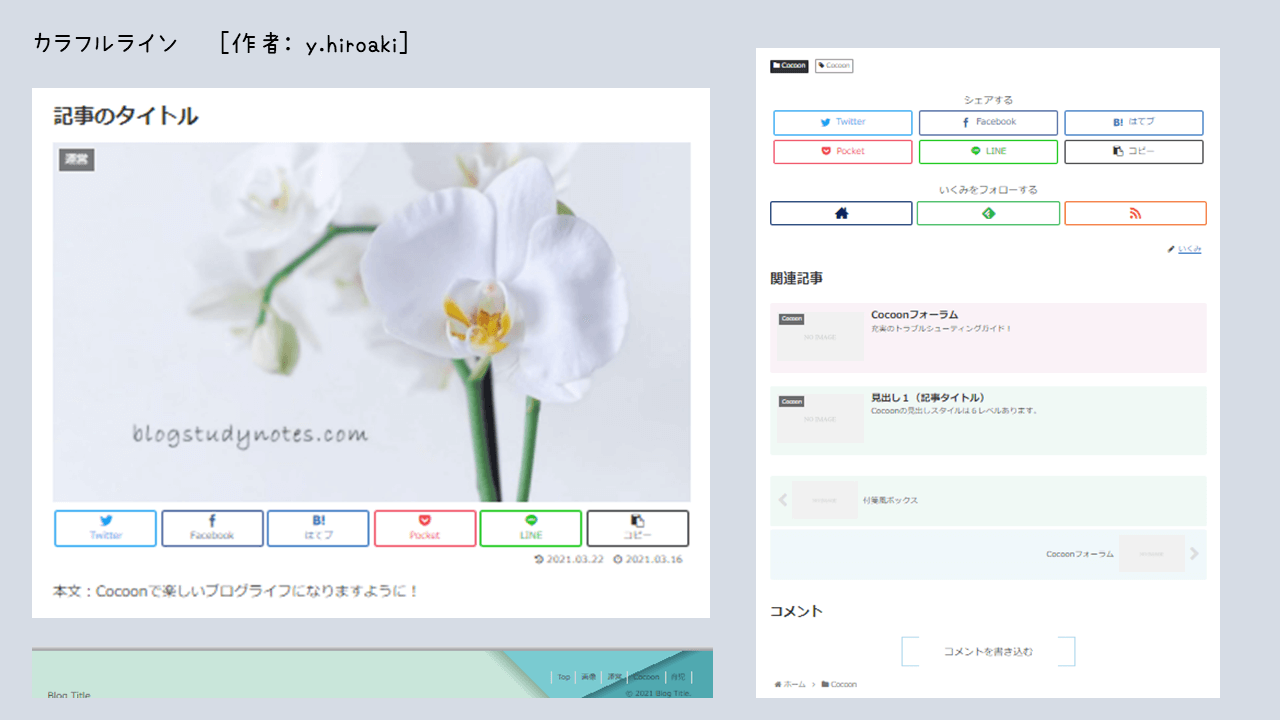
カラフルライン
作者のサイト カラフルライン [作者: y.hiroaki]
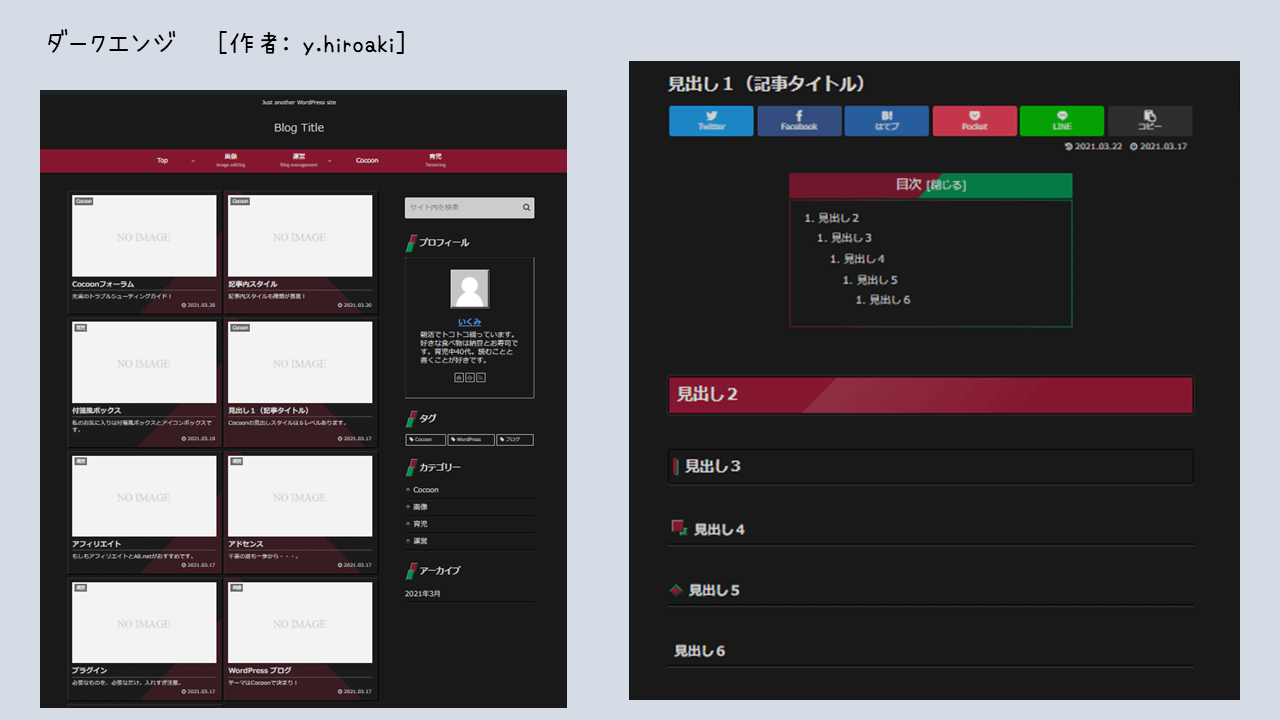
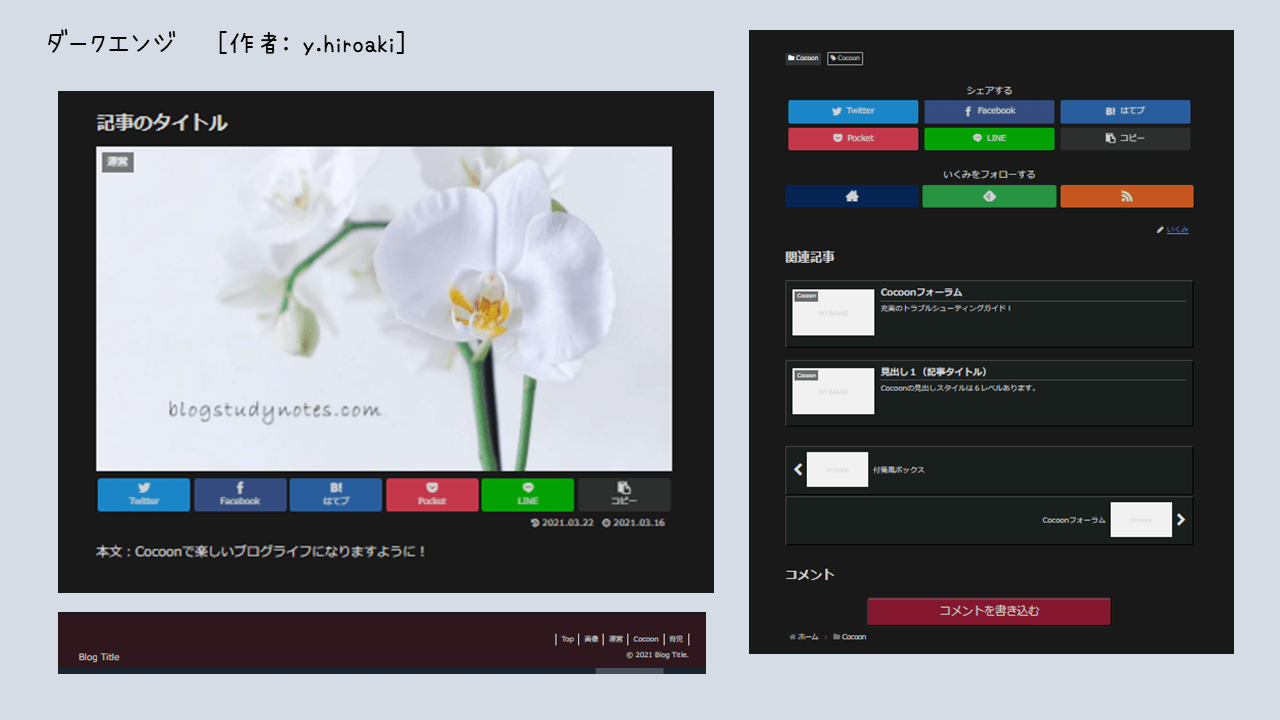
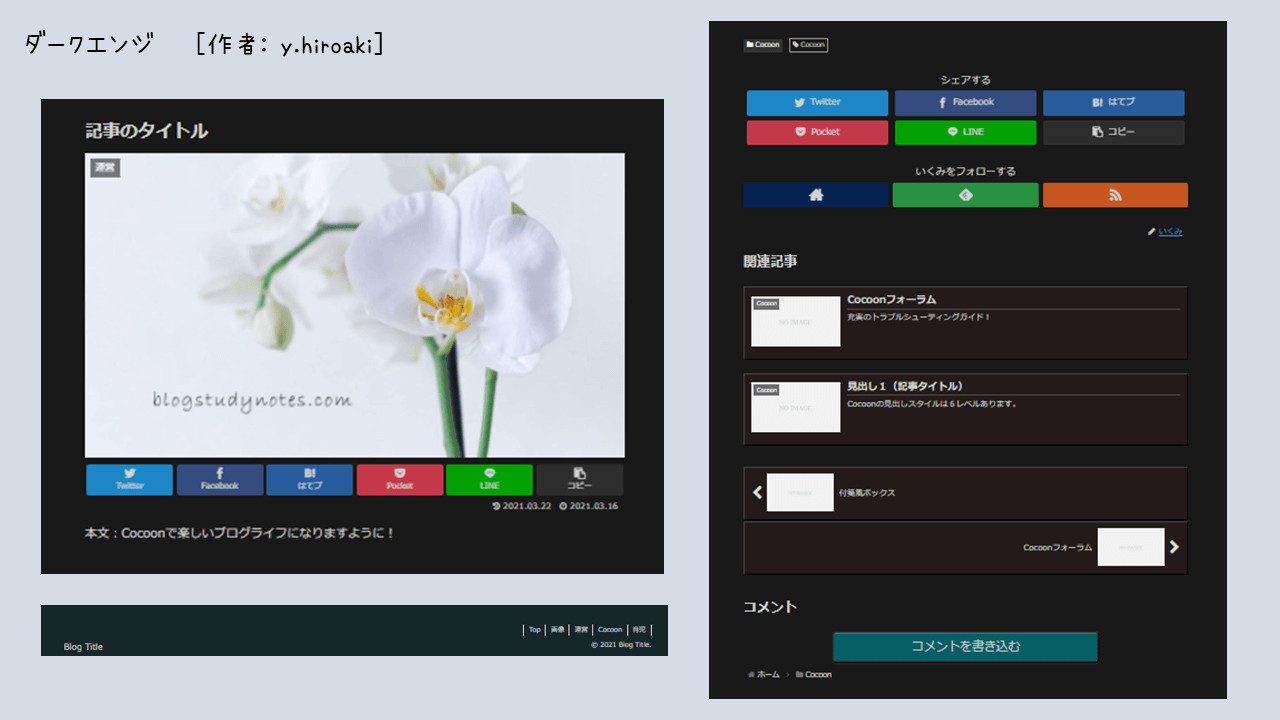
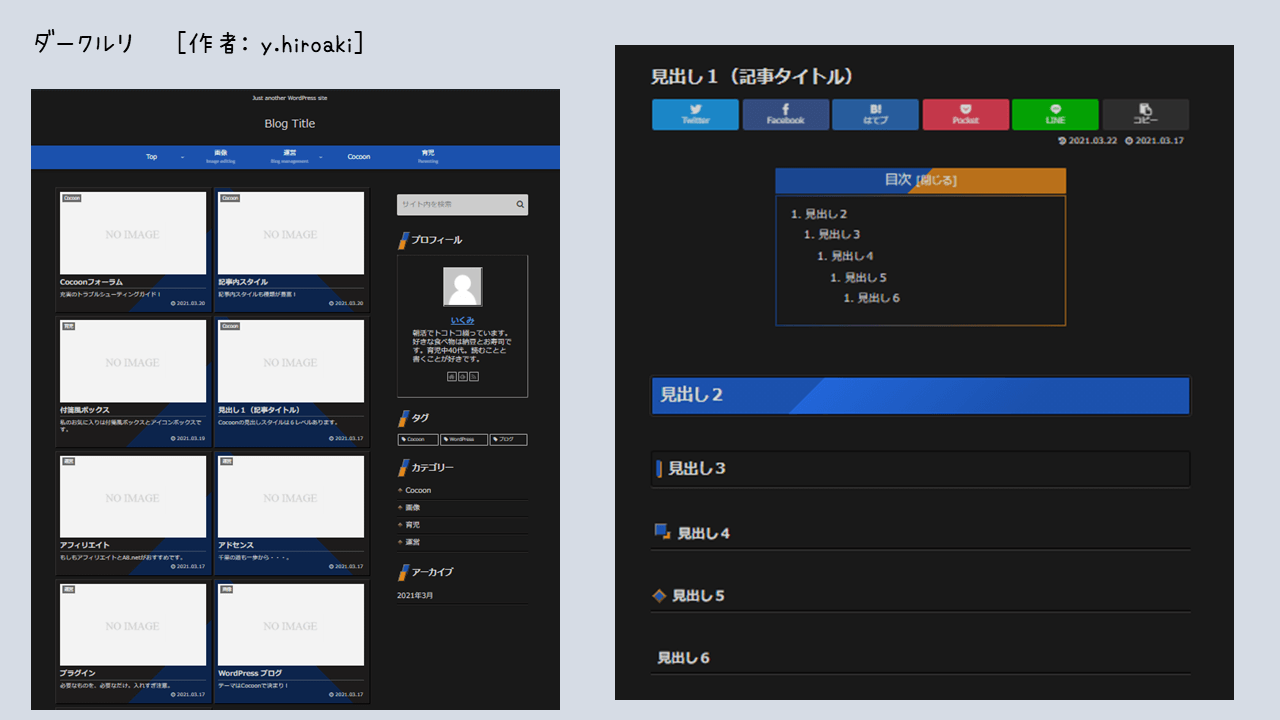
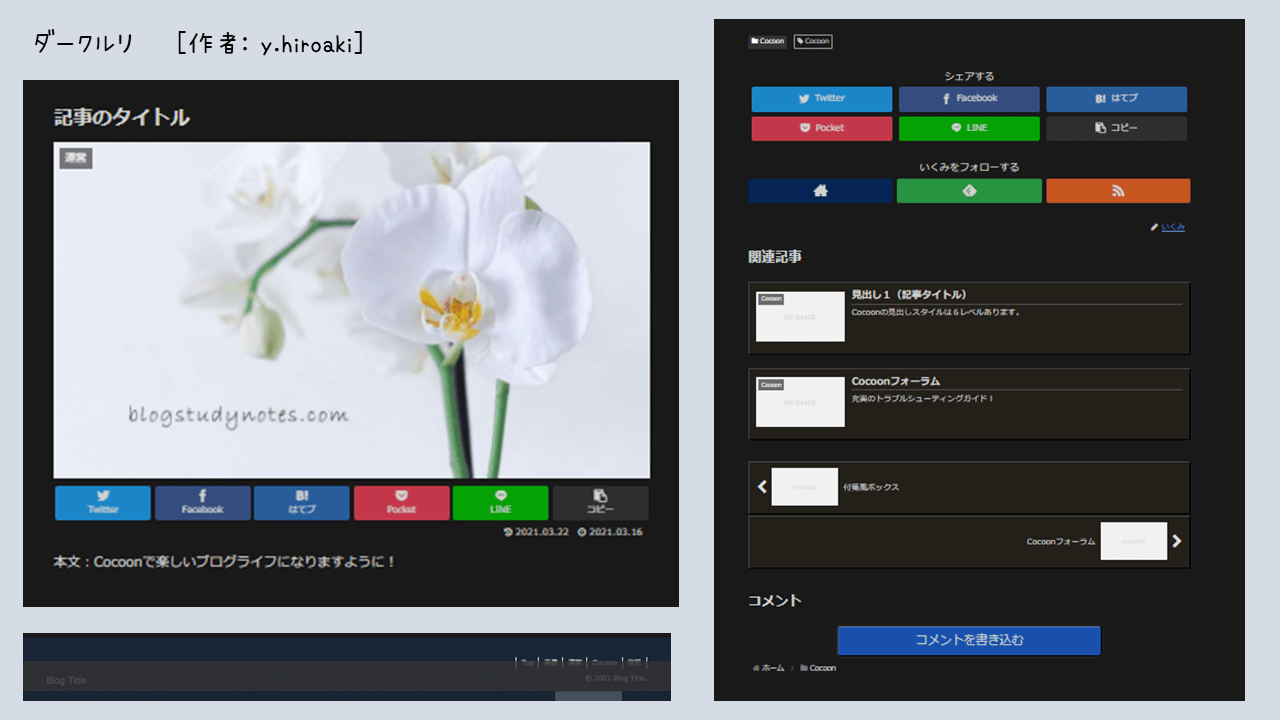
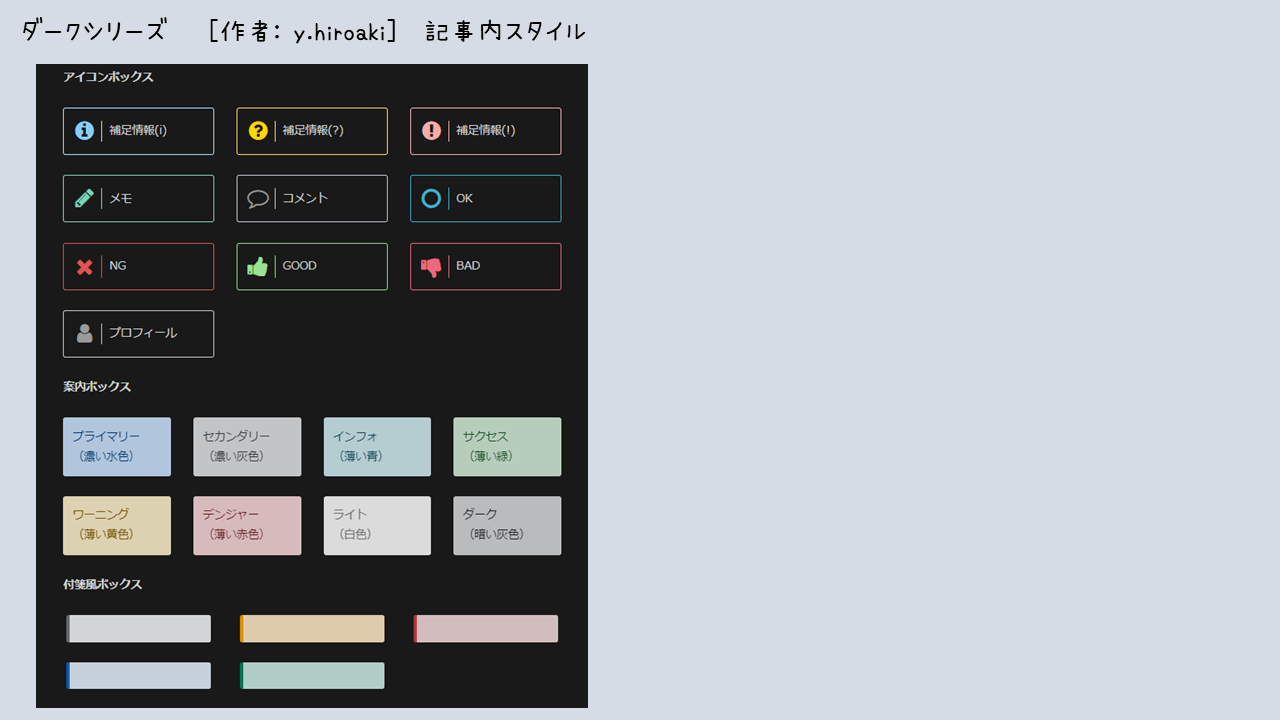
ダークスキンシリーズ
3種:ダークエンジ、ダークルリ、ダークカモノハ
作者のサイト ダークシリーズ [作者: y.hiroaki]
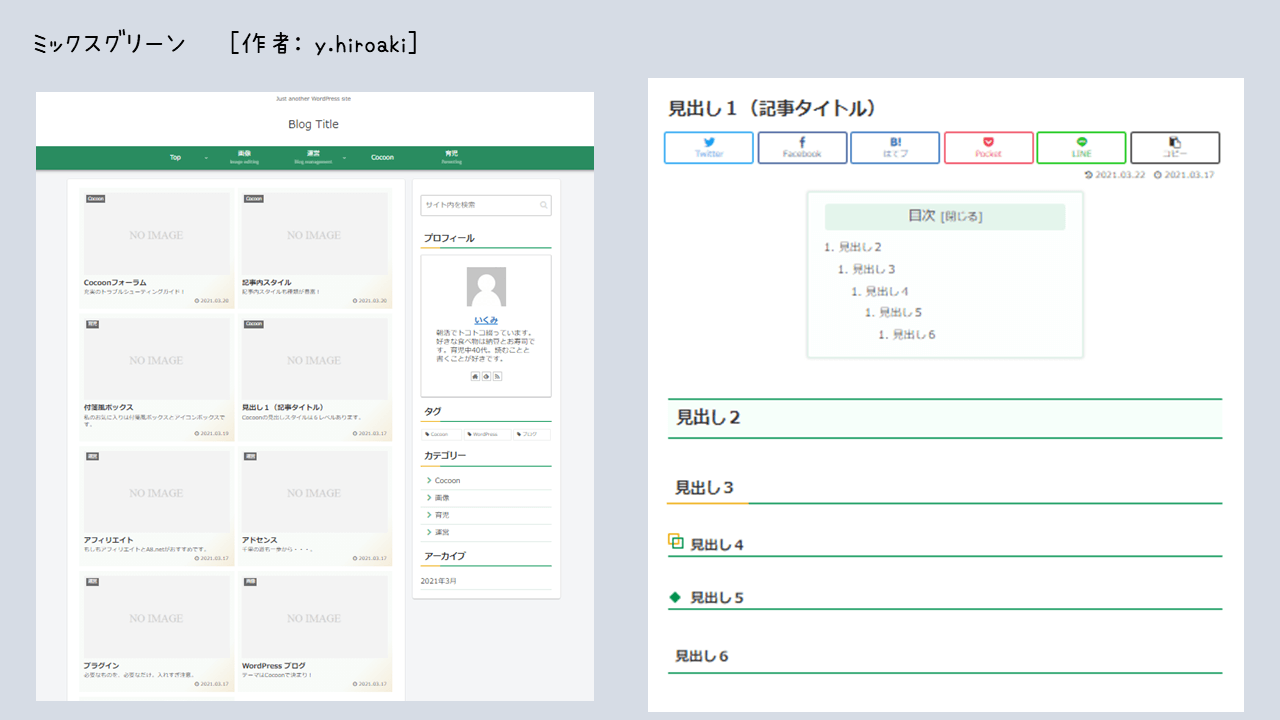
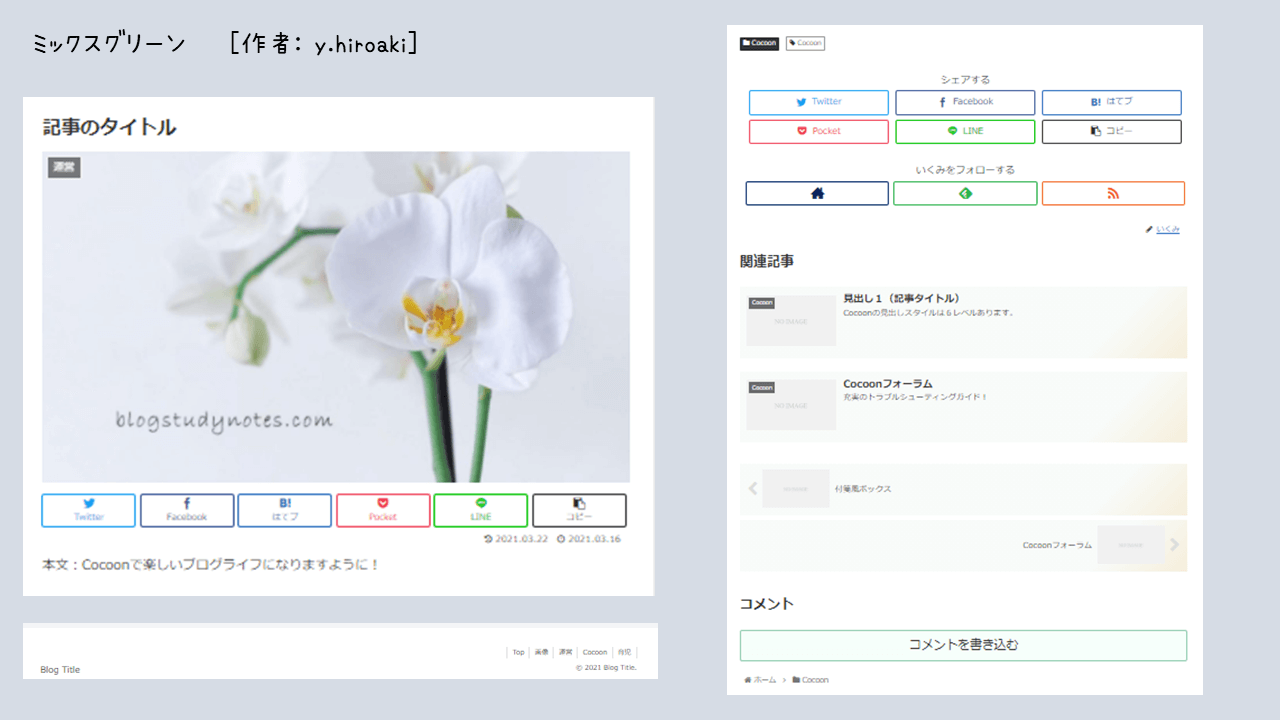
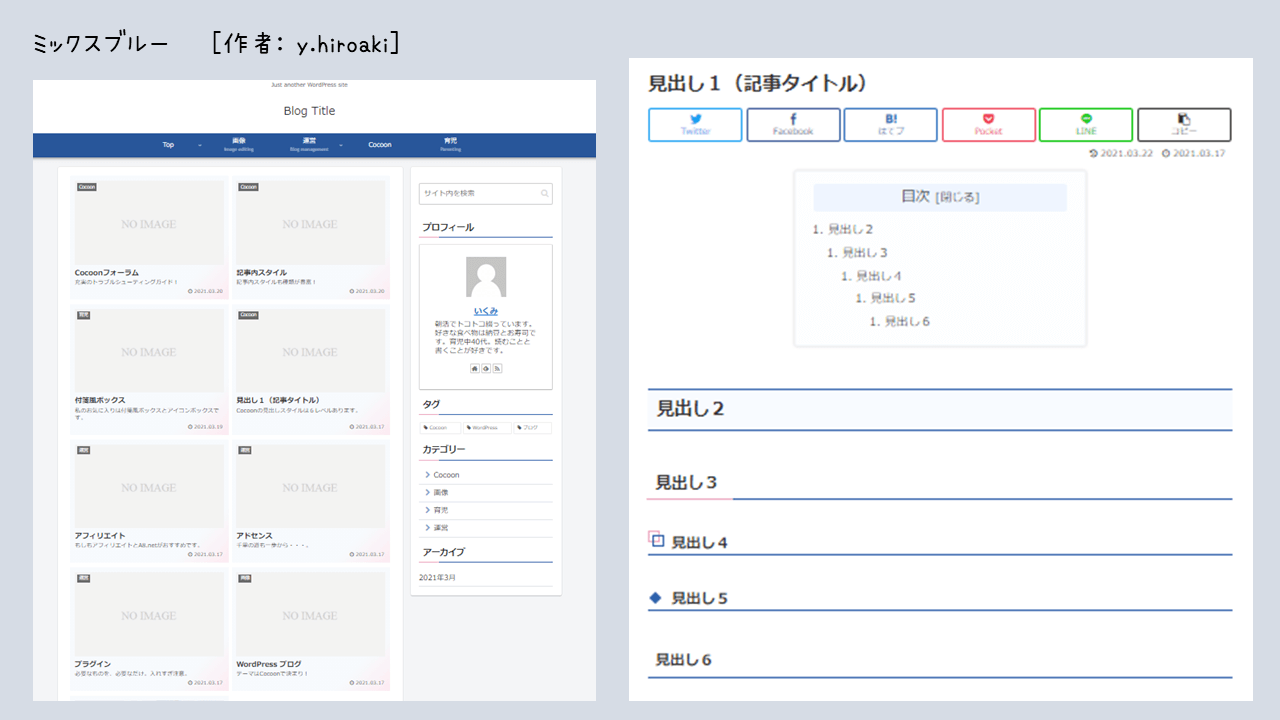
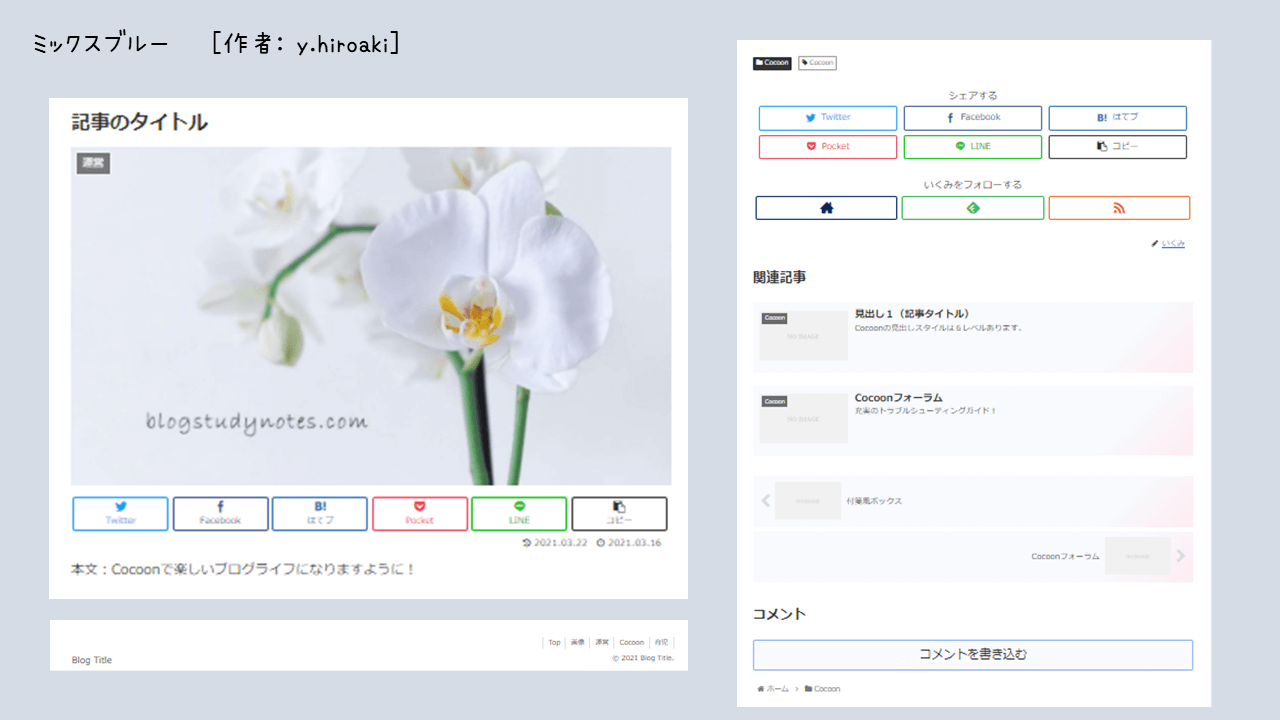
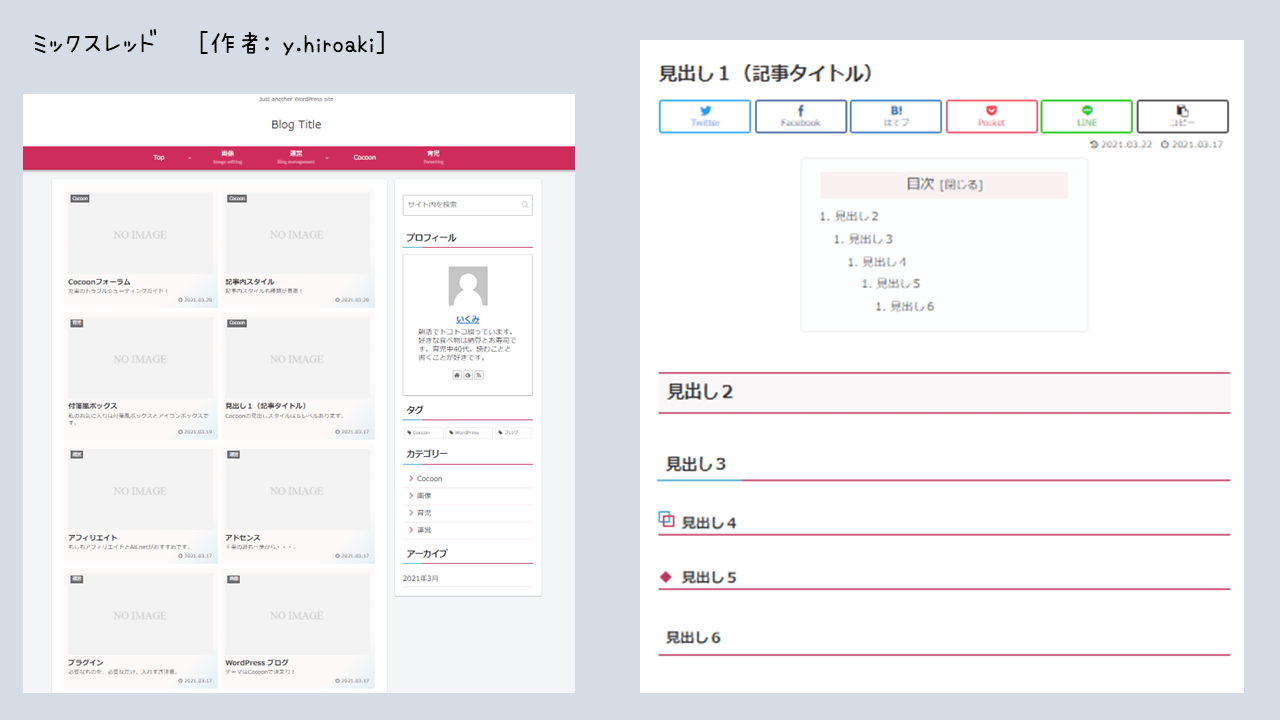
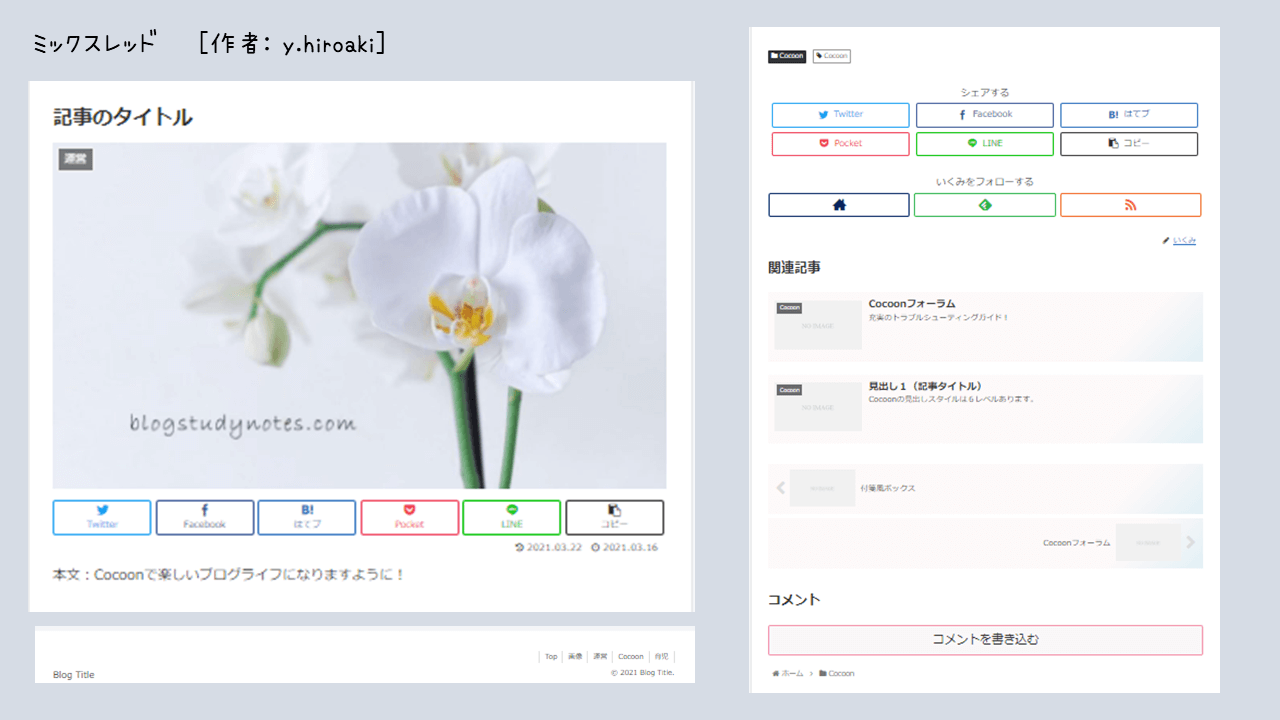
ミックスシリーズ
3種:グリーン・ブルー・レッド
作者のサイト ミックスシリーズ [作者: y.hiroaki]
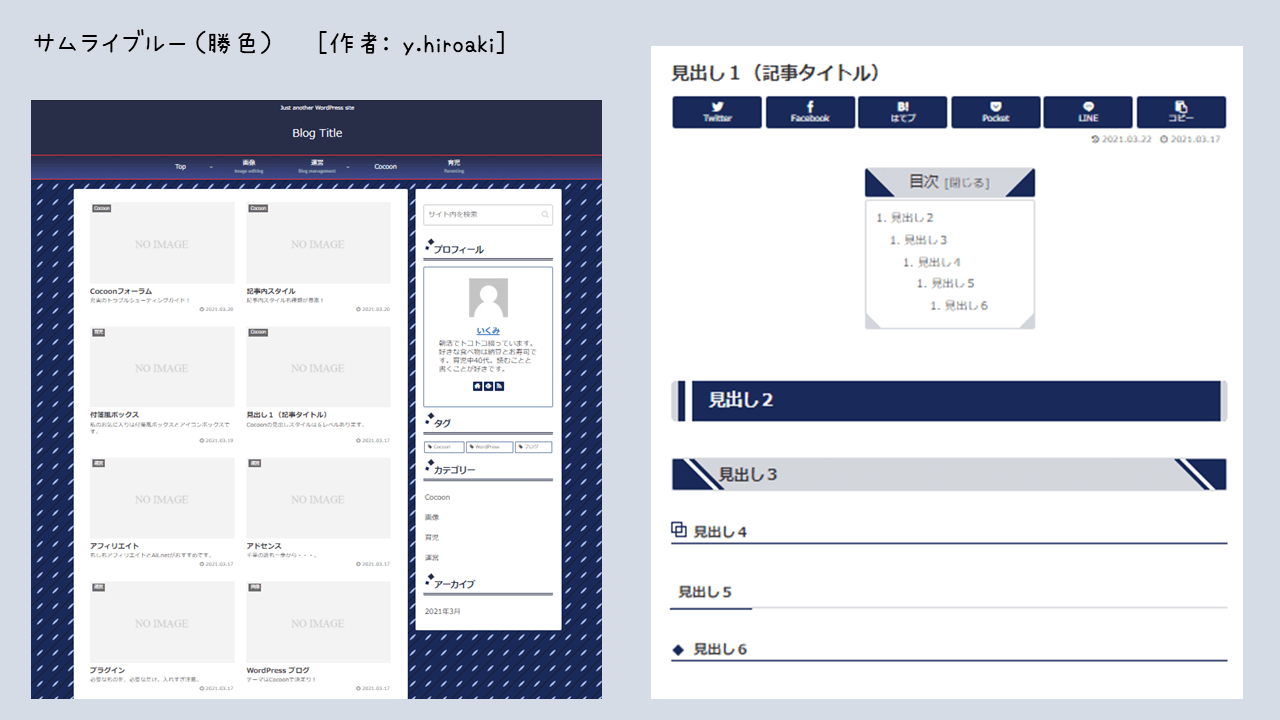
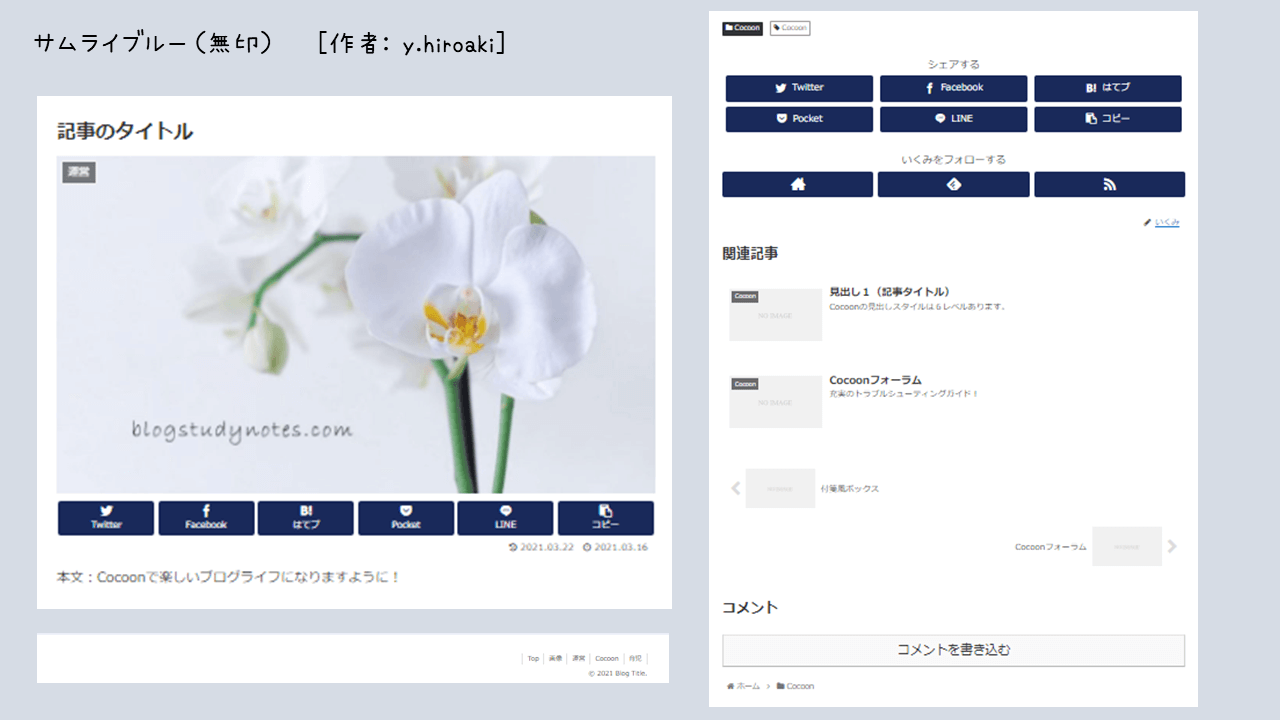
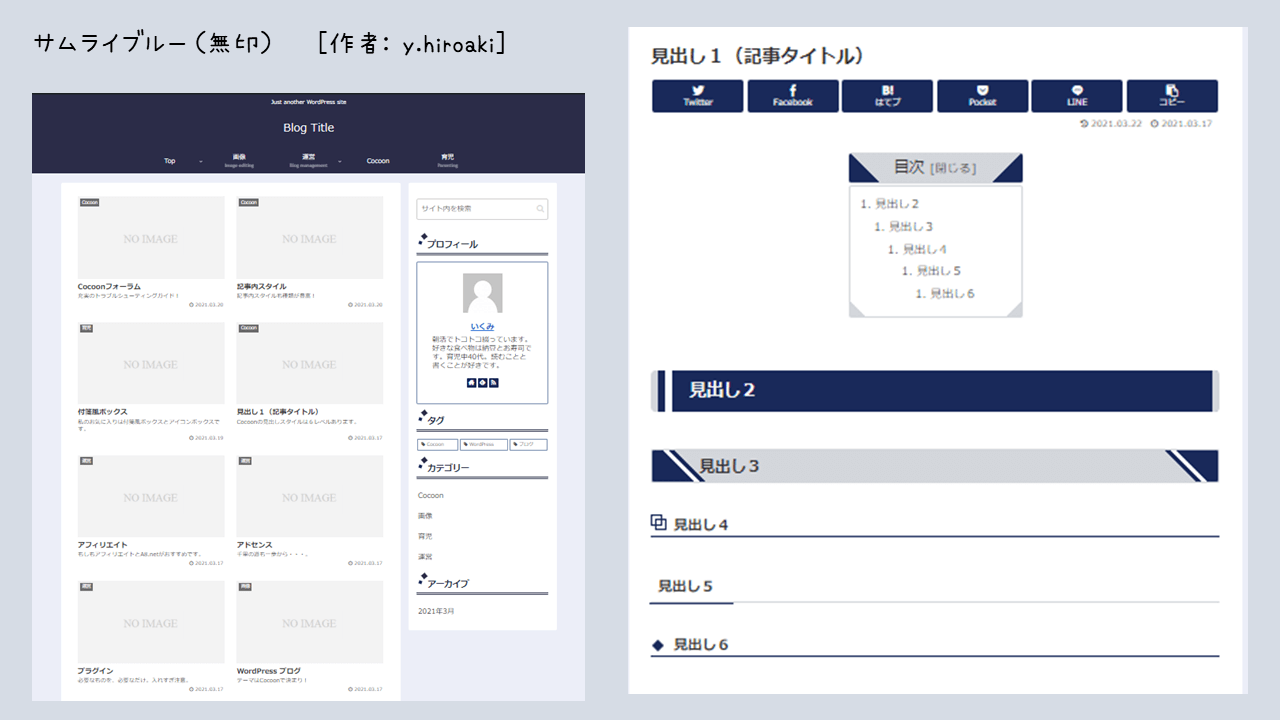
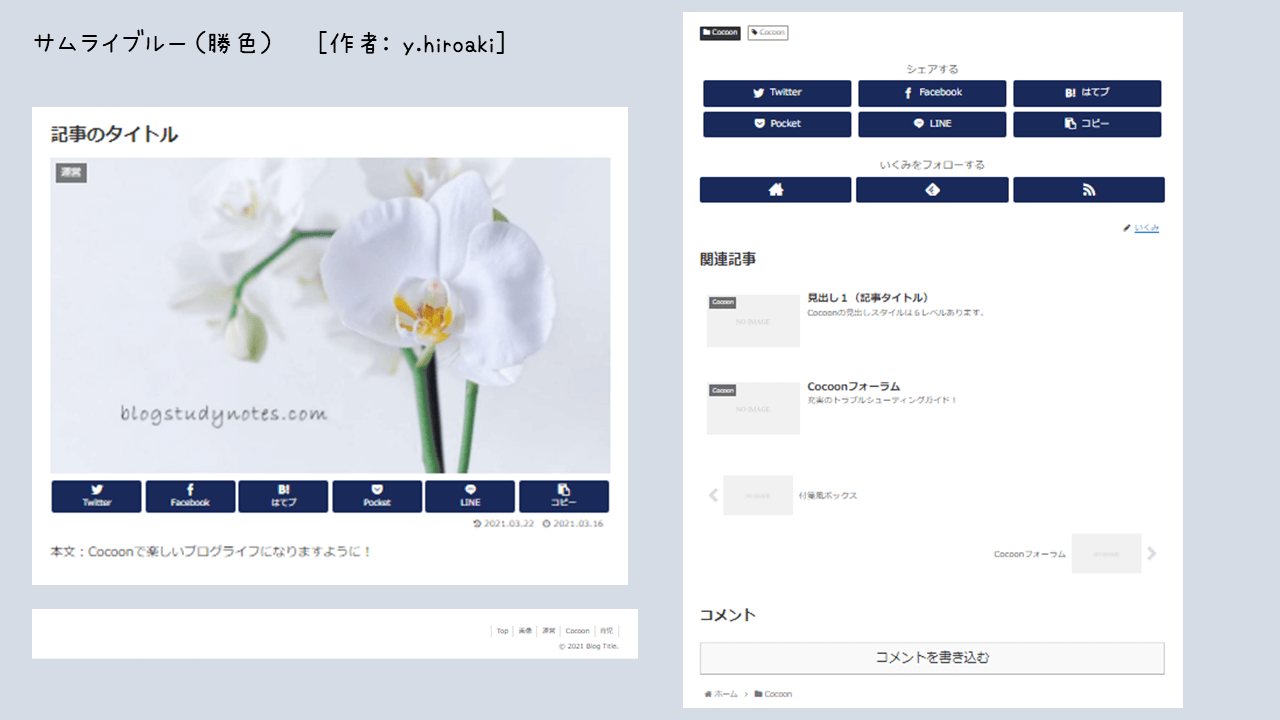
サムライシリーズ
2種:勝色・無印 (別ページ。)
作者のサイト サムライシリーズ [作者: y.hiroaki]
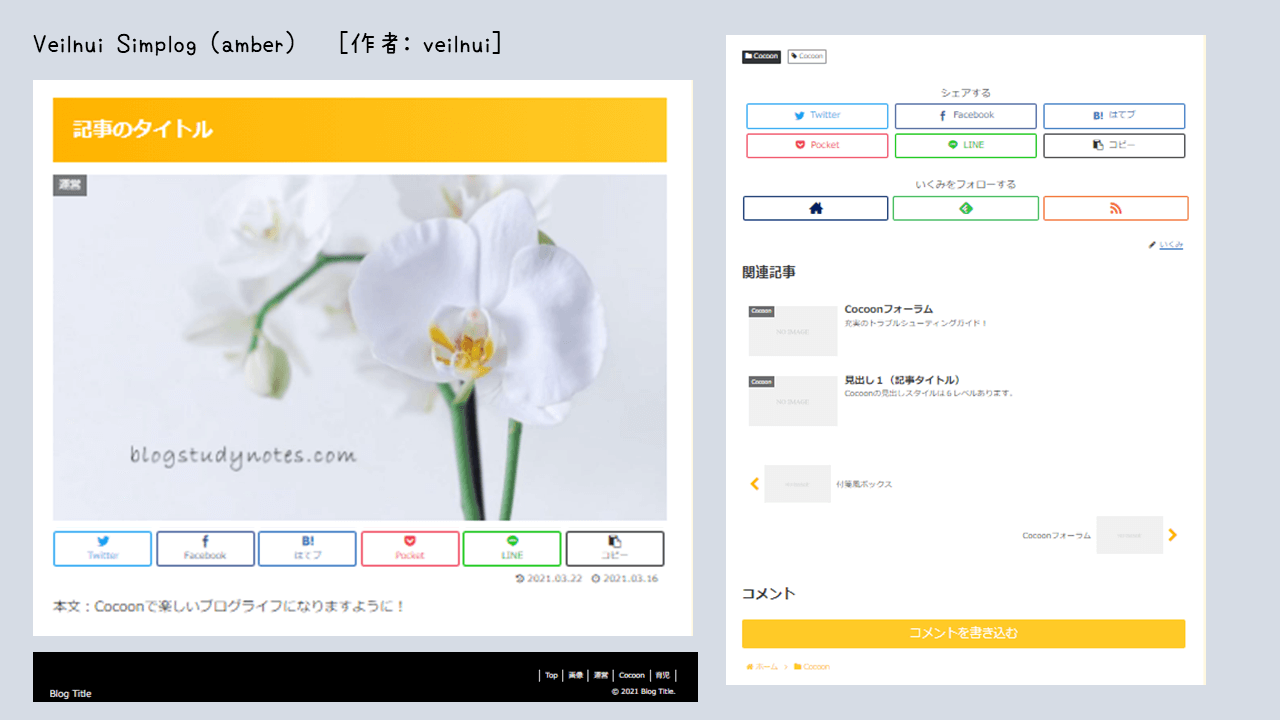
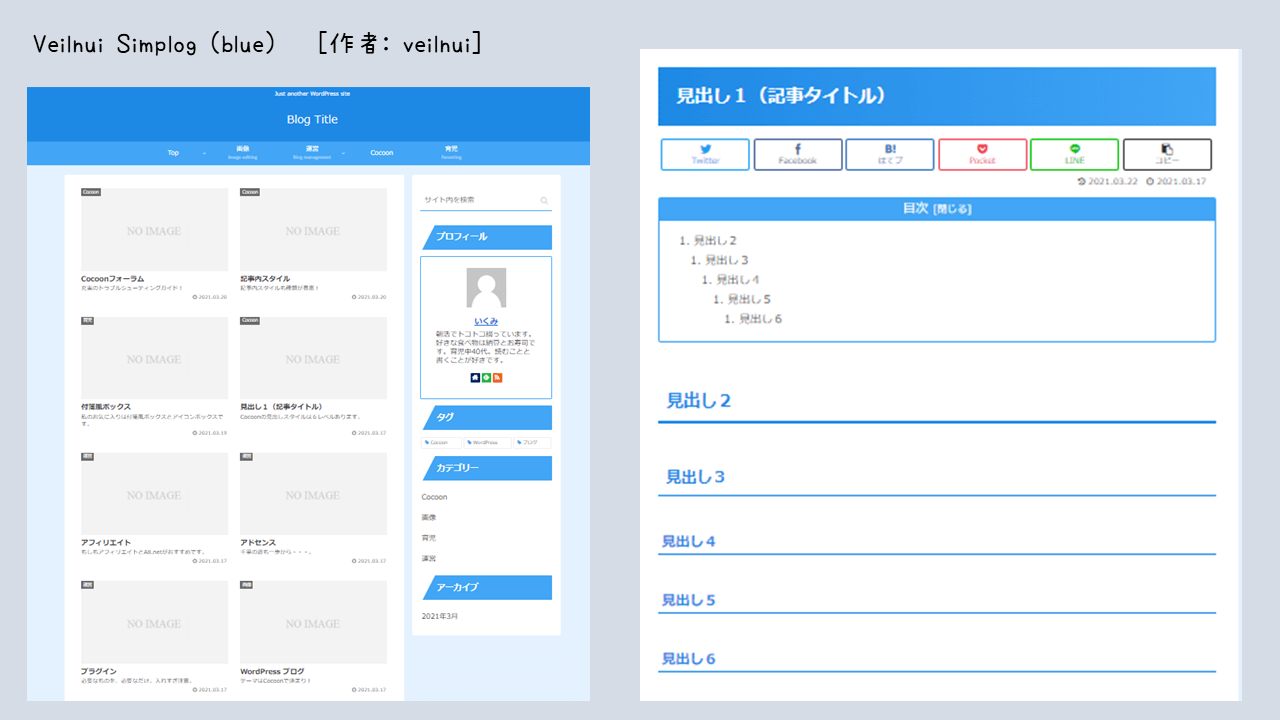
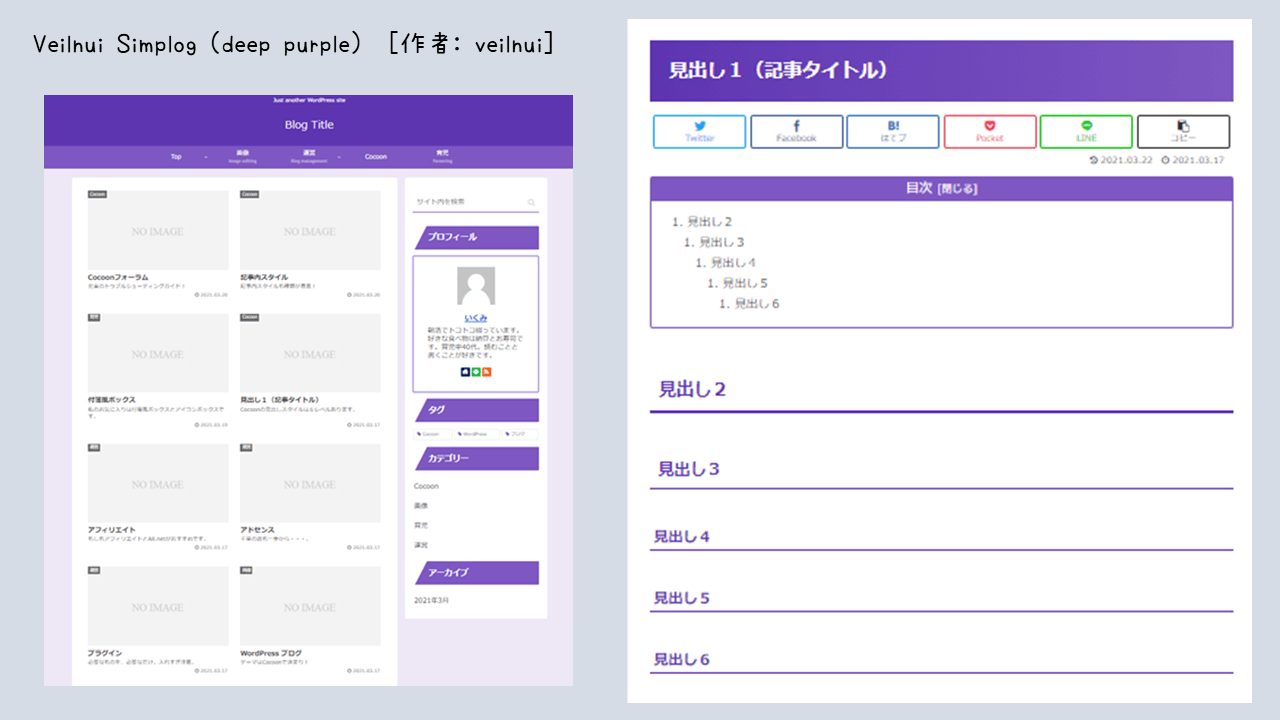
Veilnui Simplogシリーズ
10種+α:amber, blue, brown, deep purple, green, indigo, orange, pink, red, teal
更に、隠れスキンとして他の色もあるそうです。
作者のサイト Veilnuiシリーズ [作者: veilnui]
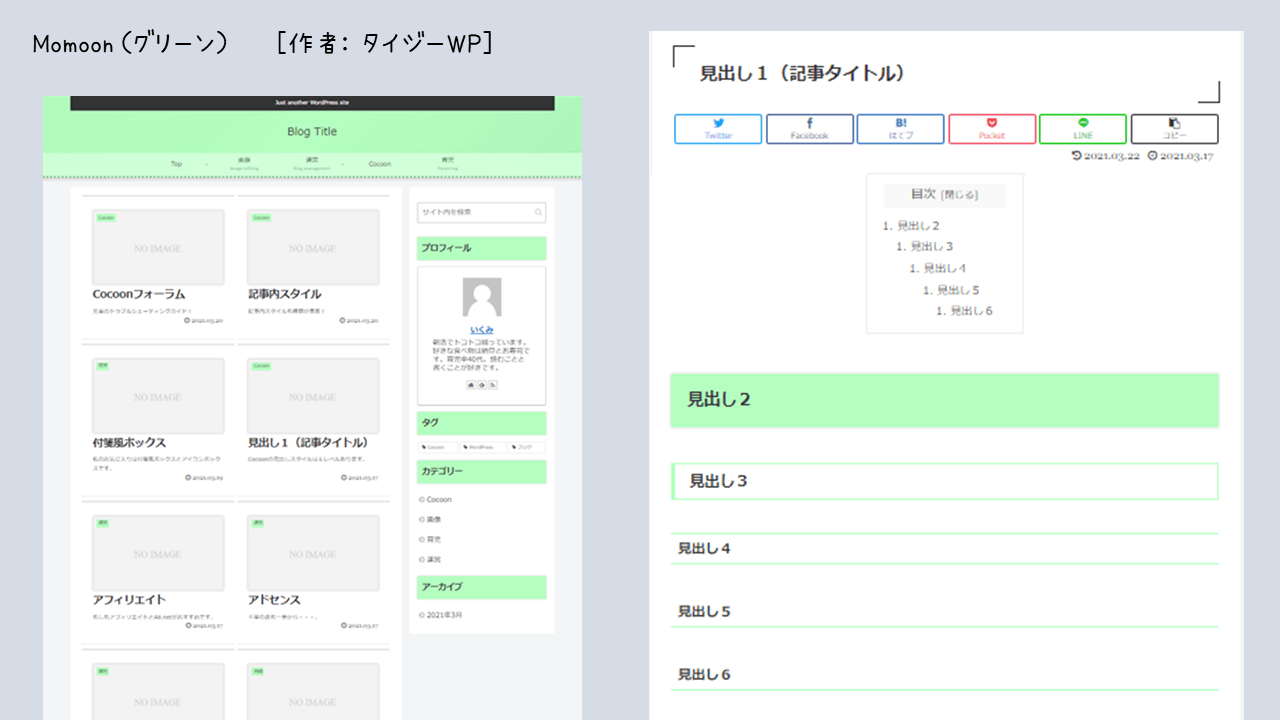
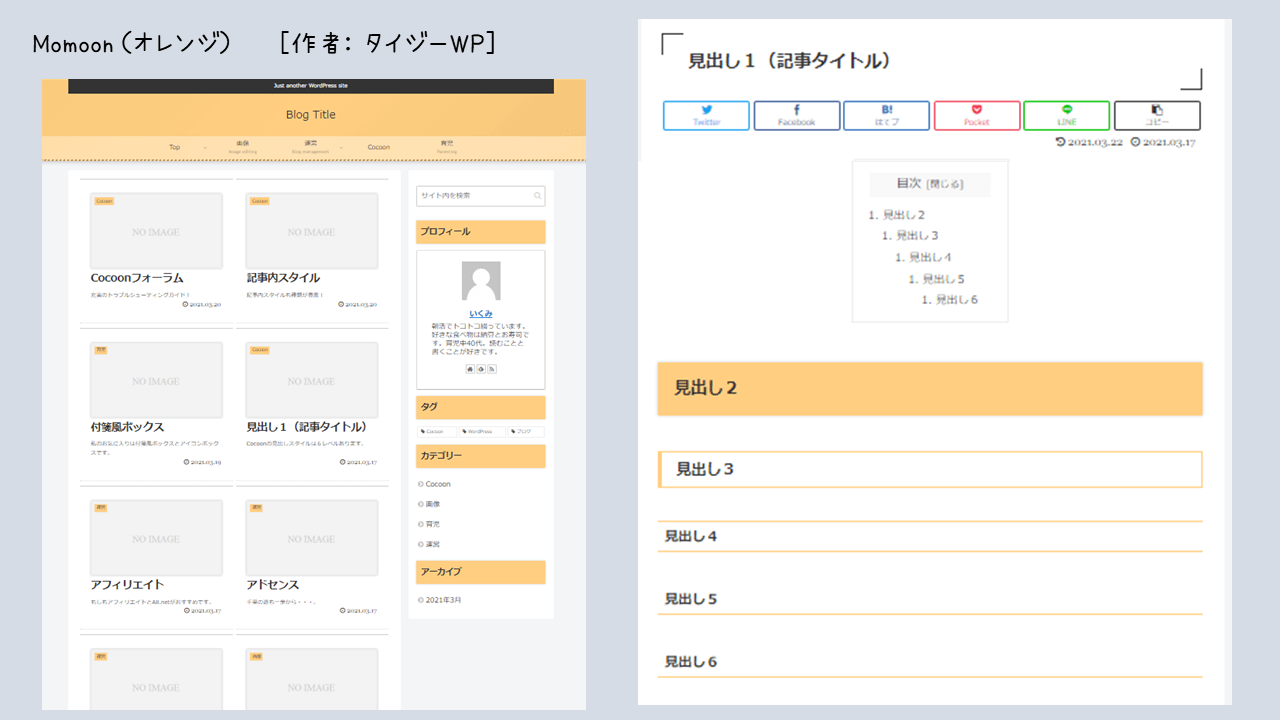
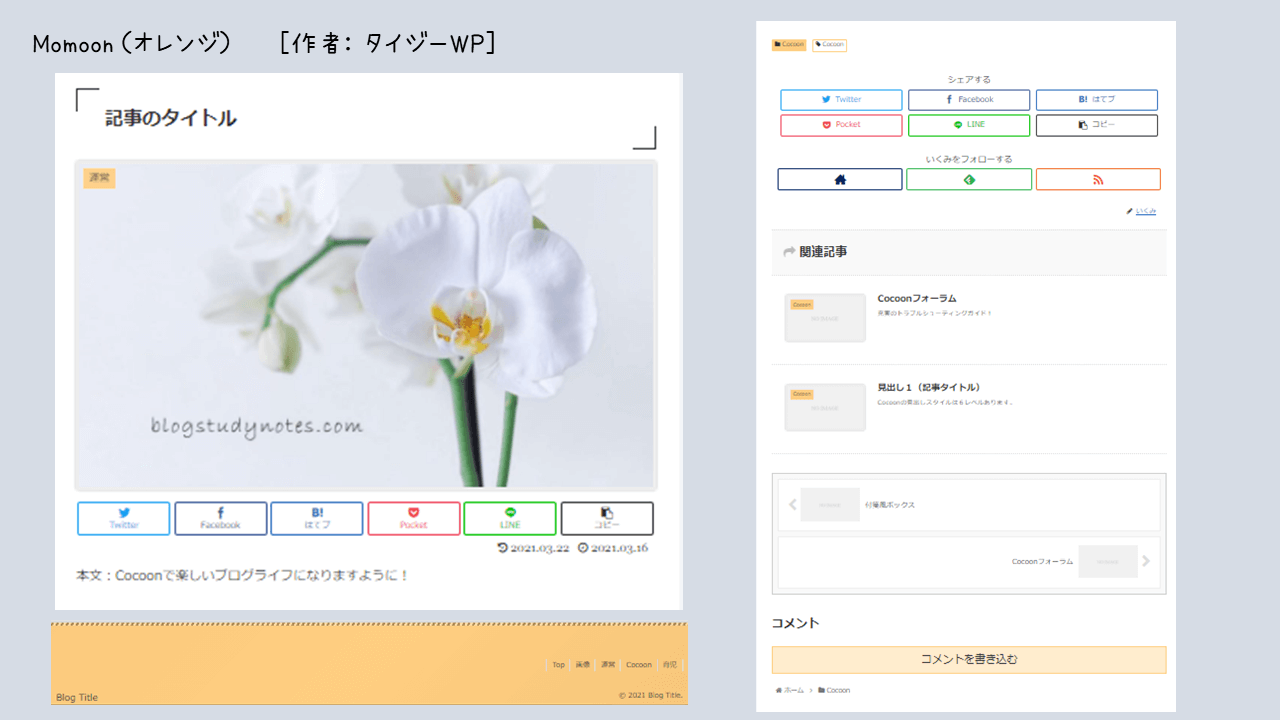
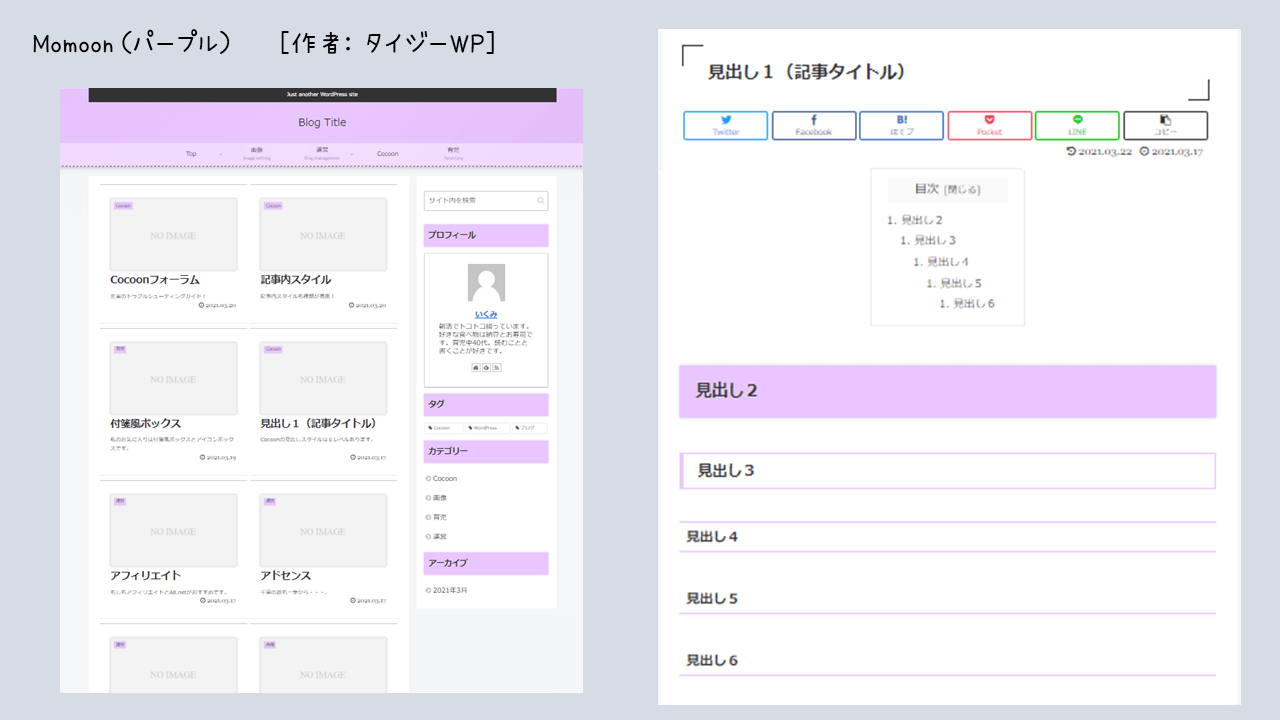
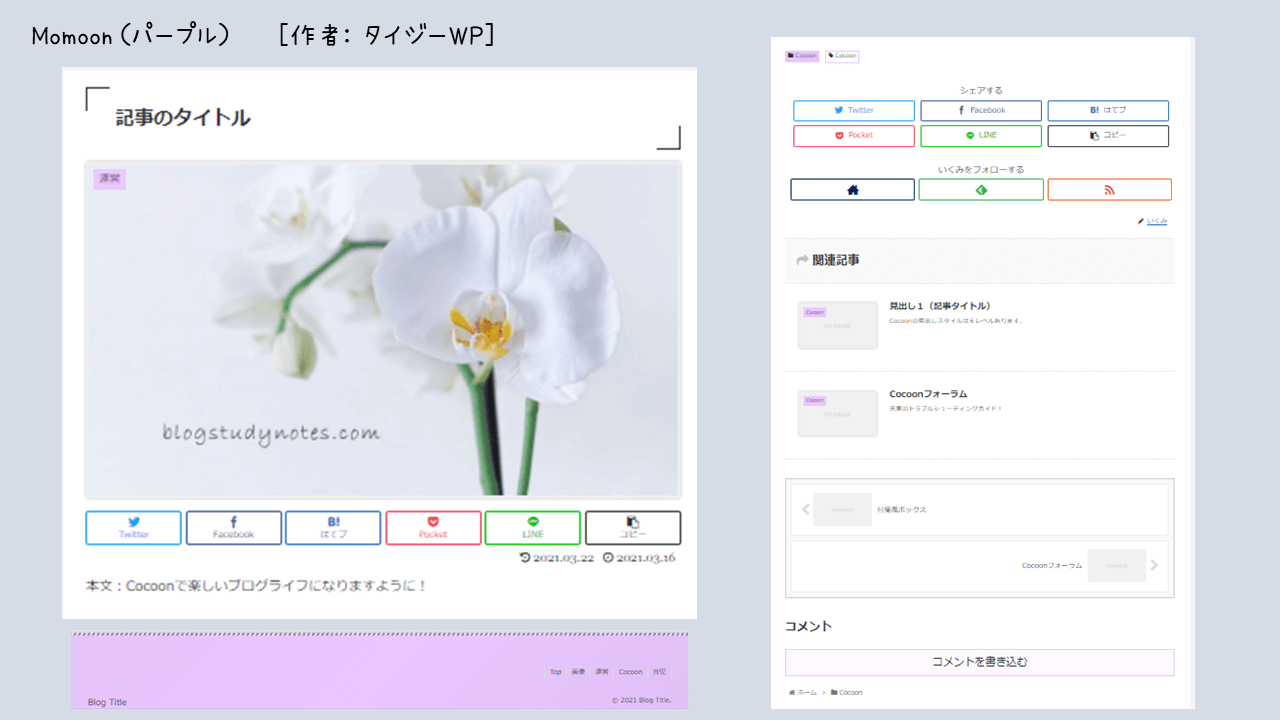
Momoonシリーズ
5種:アクア・グリーン・オレンジ・ピンク・パープル
作者のサイト Momoonシリーズ [作者: タイジーWP]
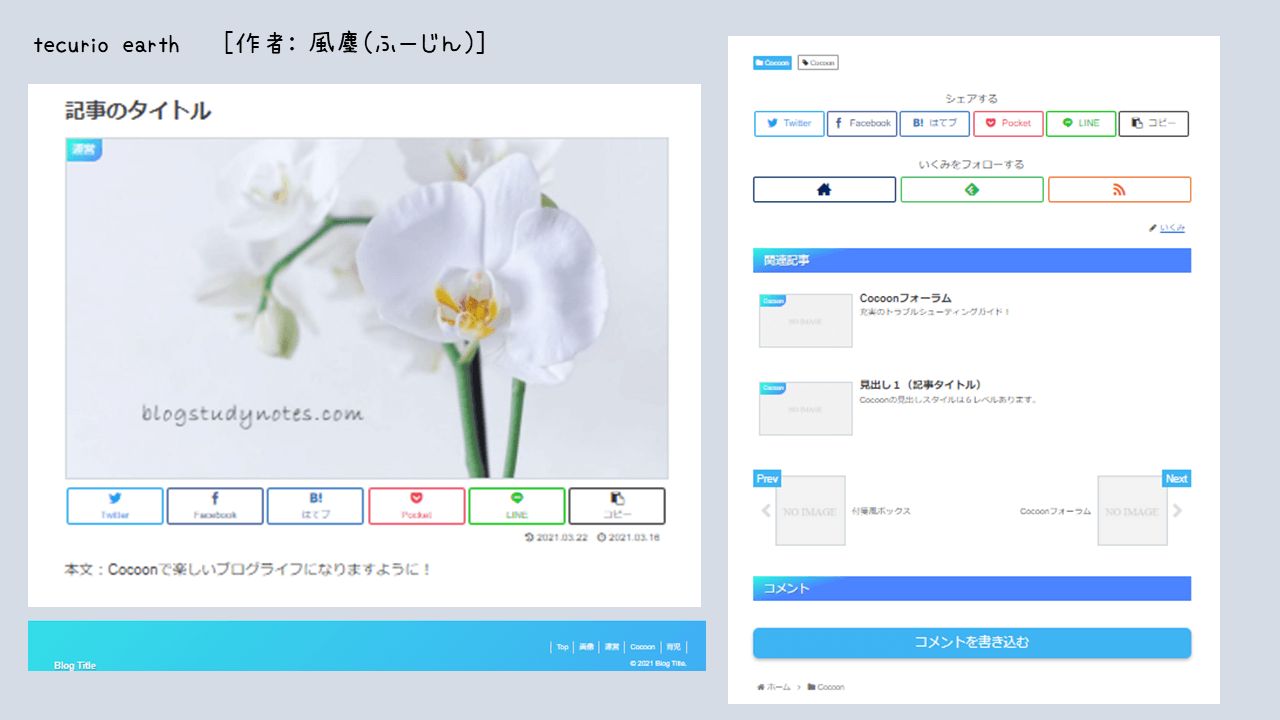
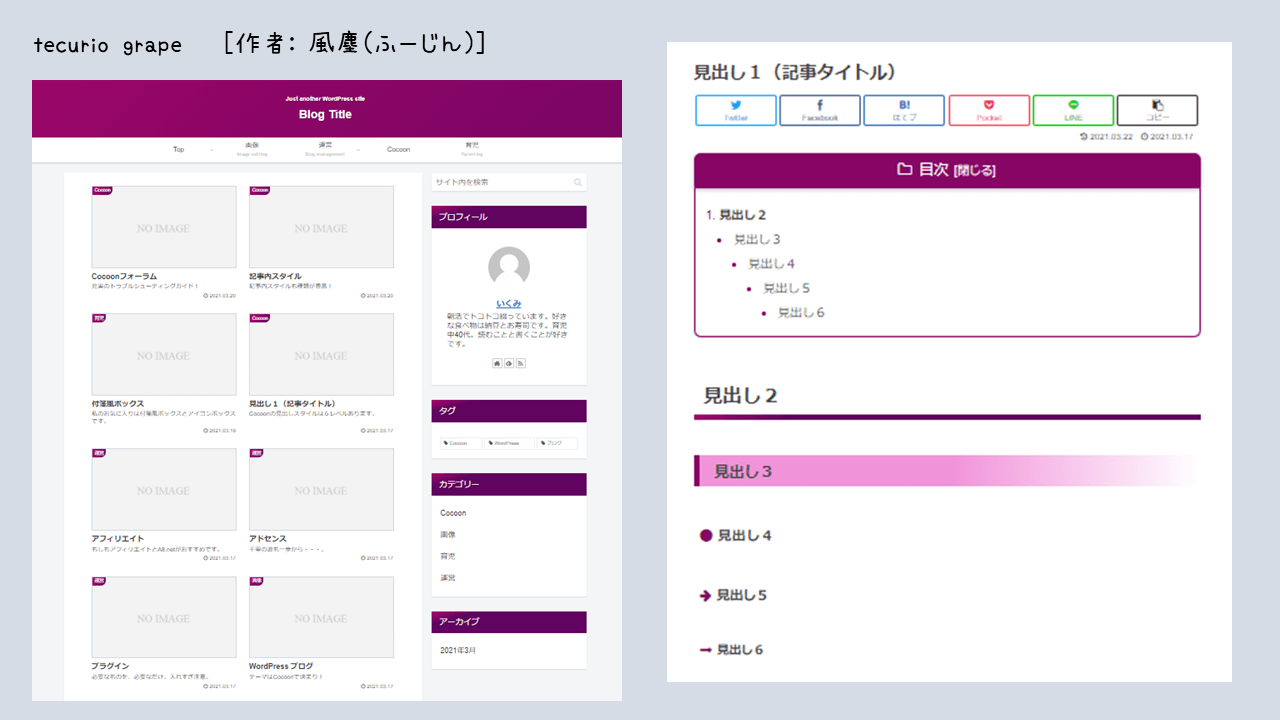
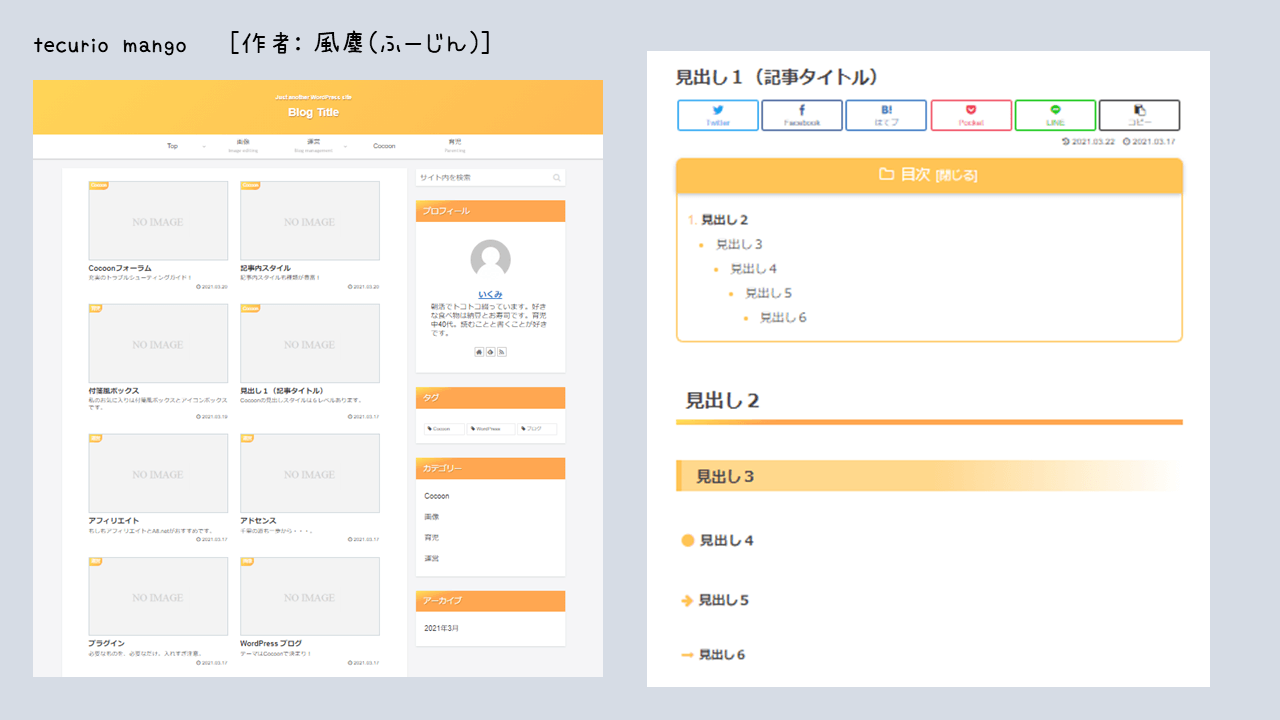
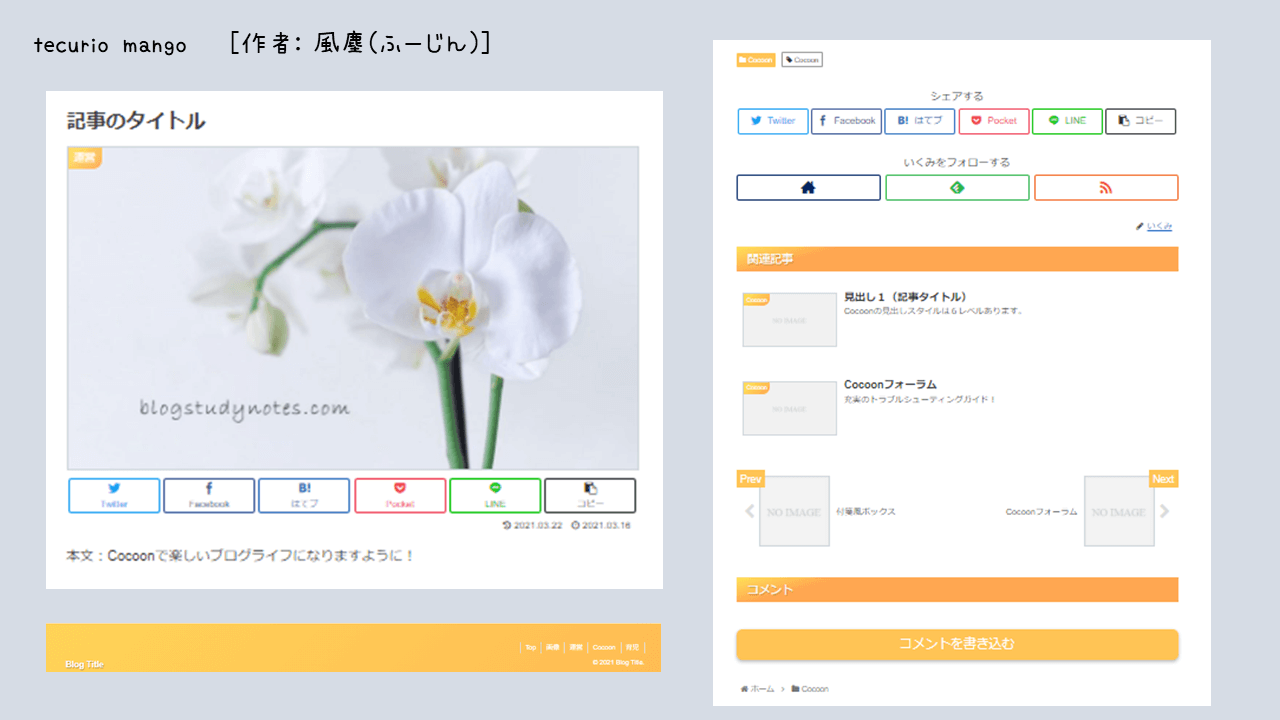
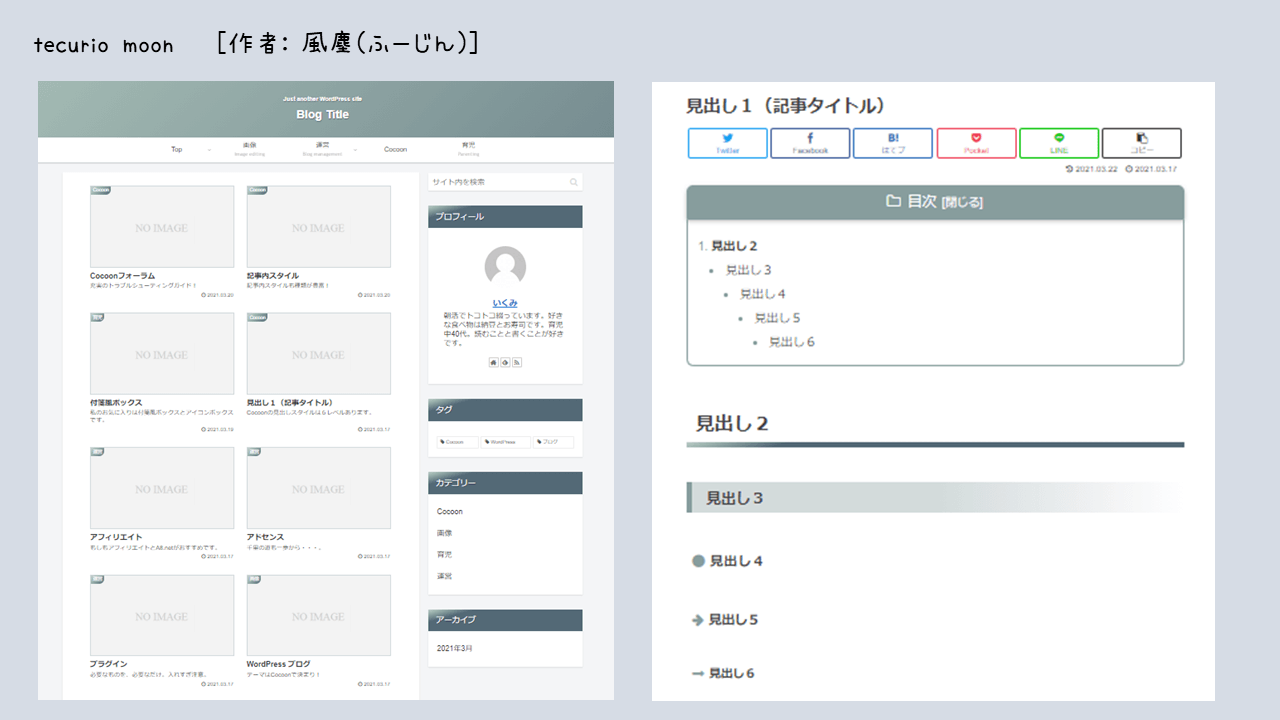
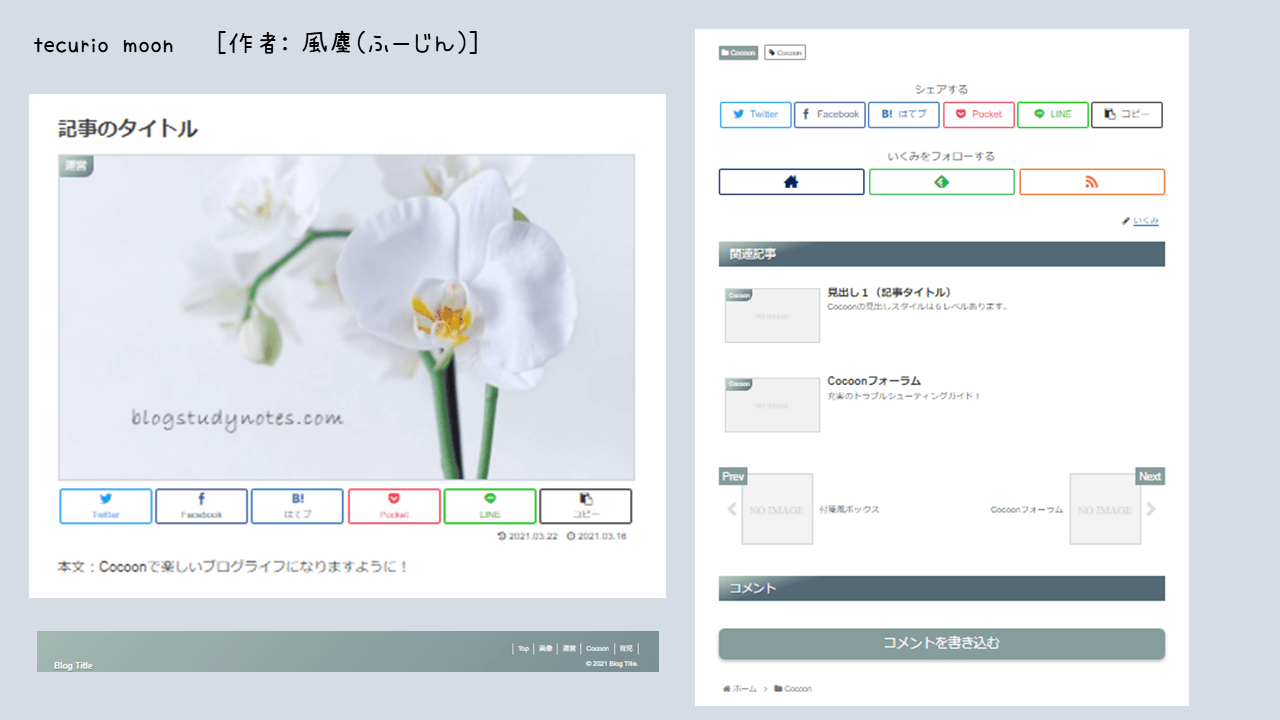
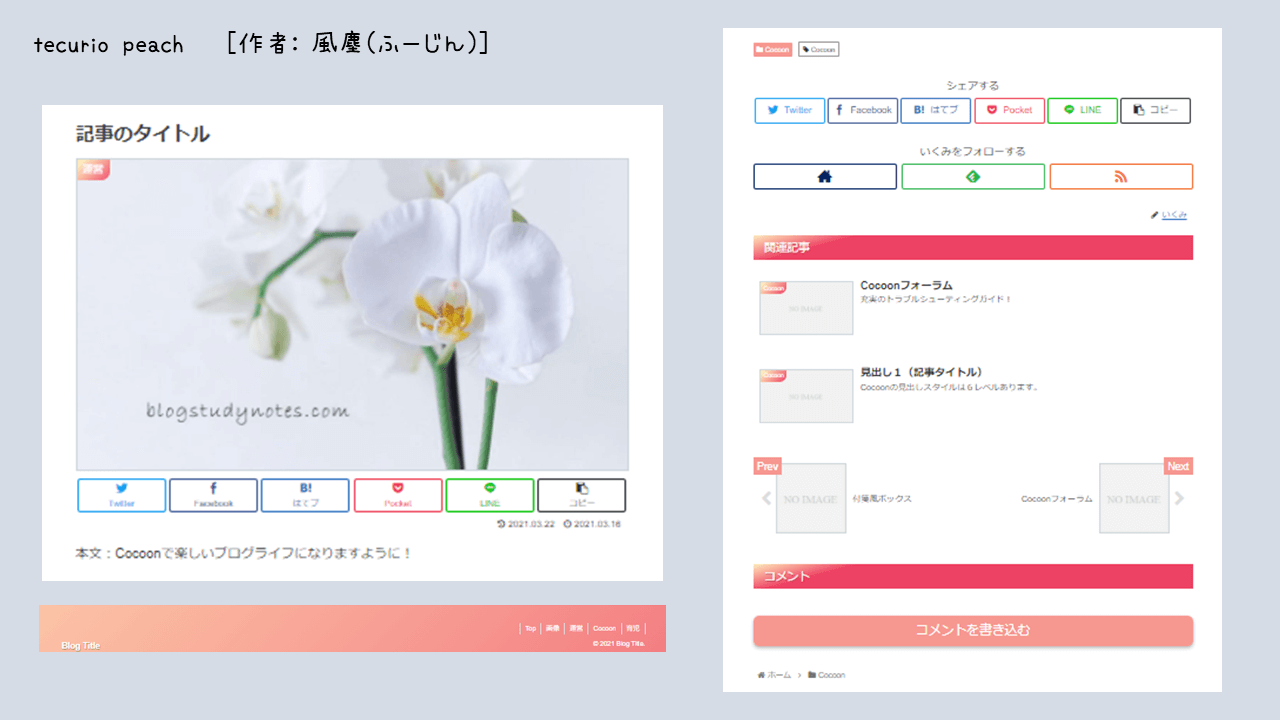
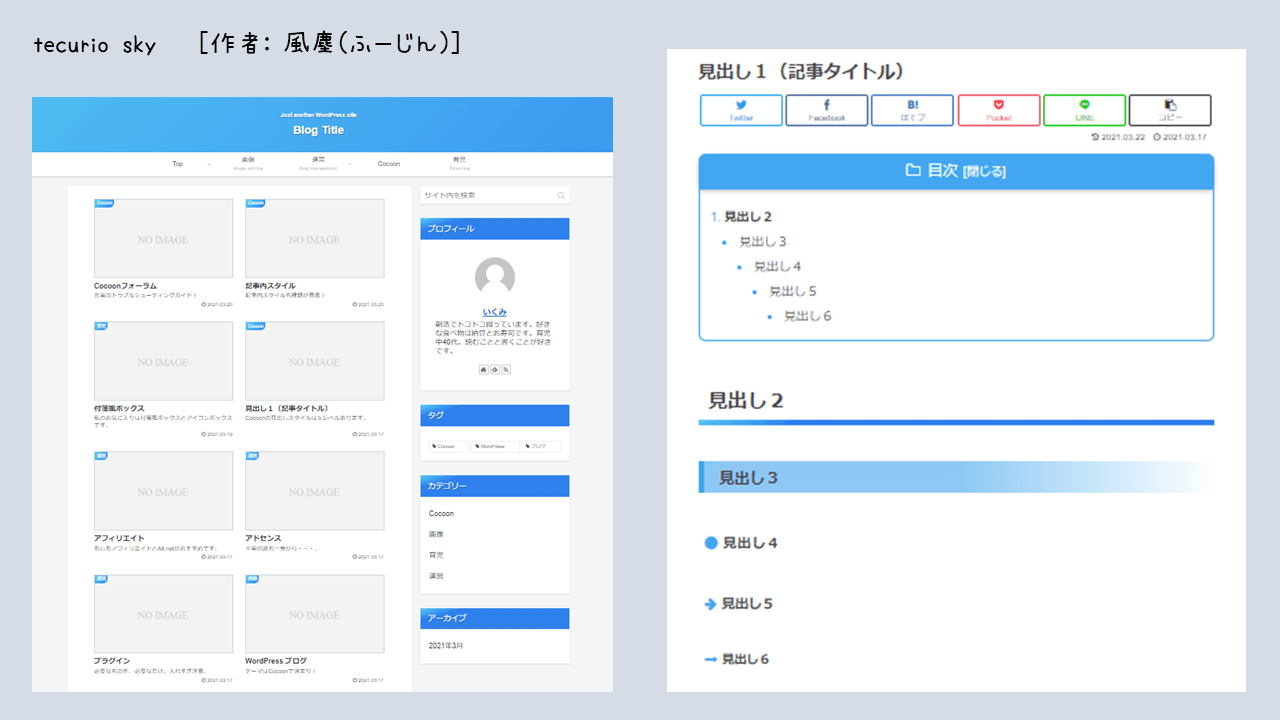
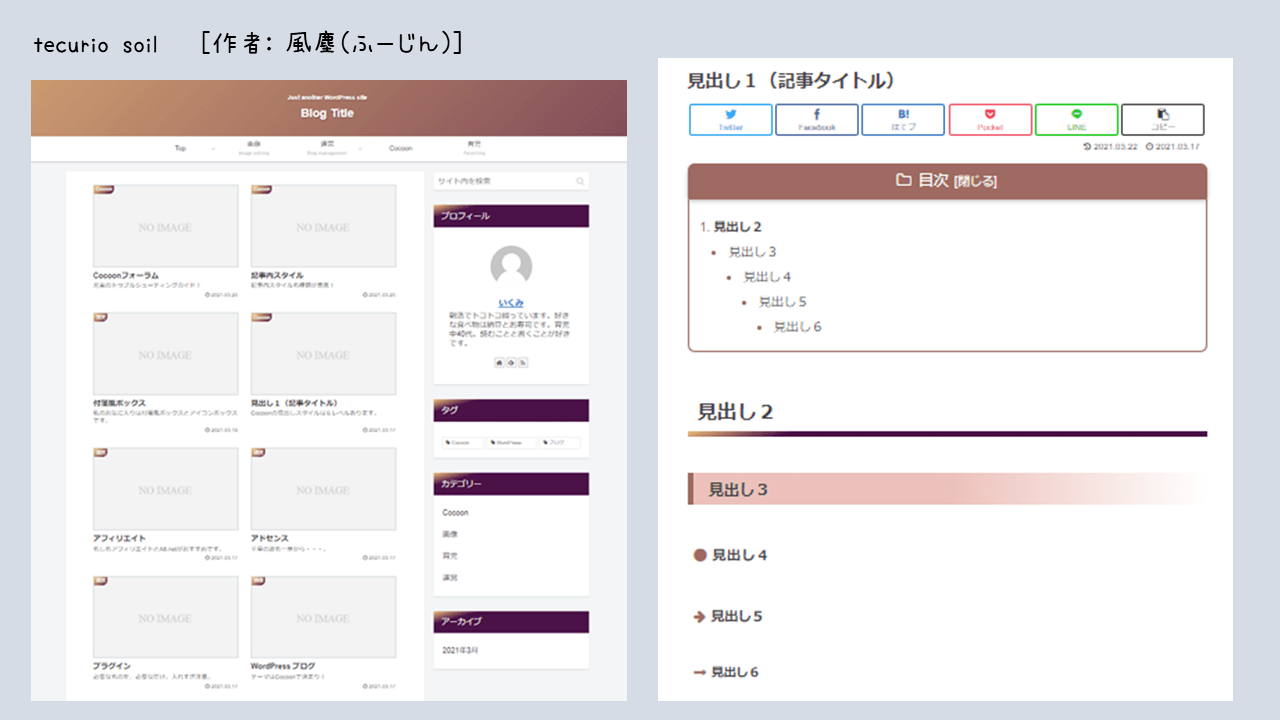
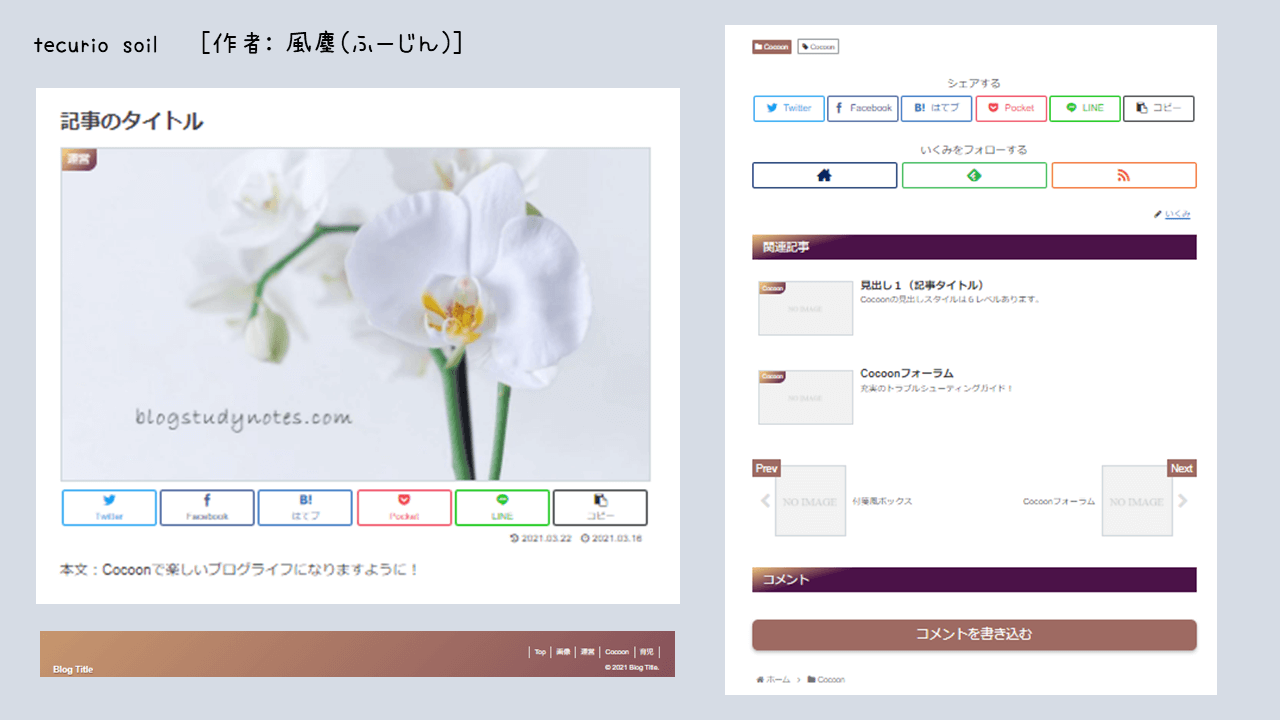
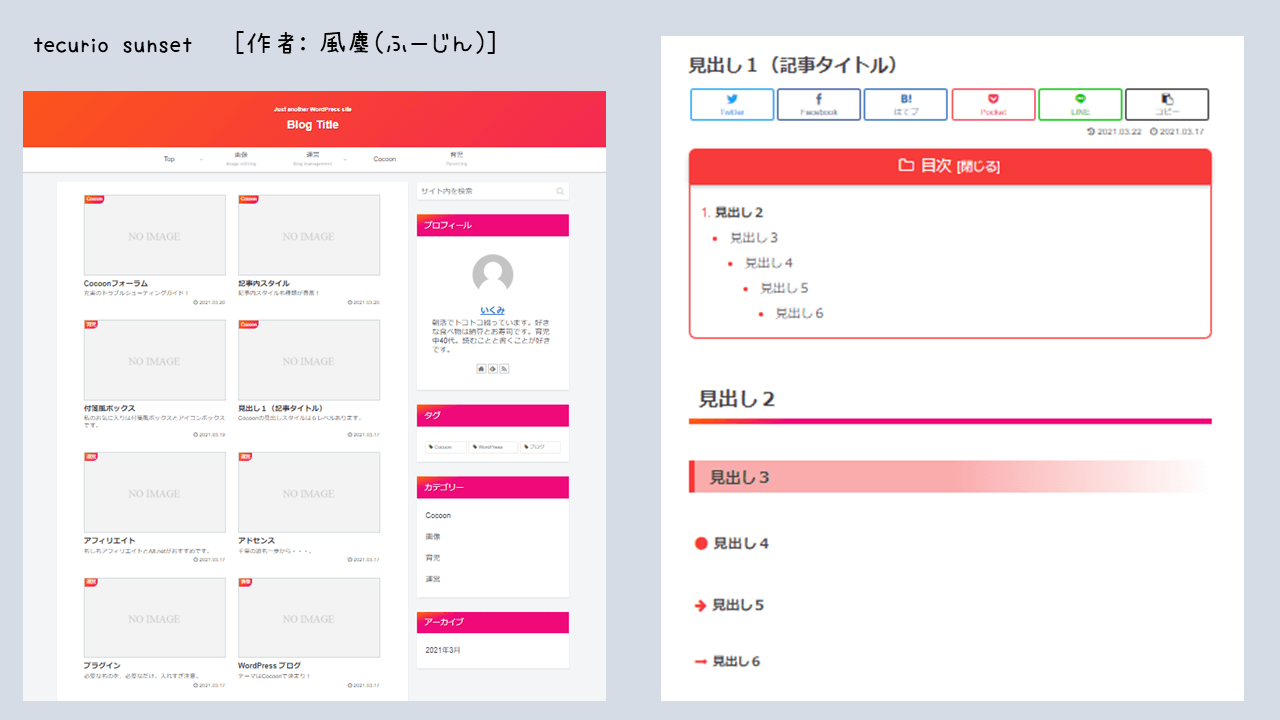
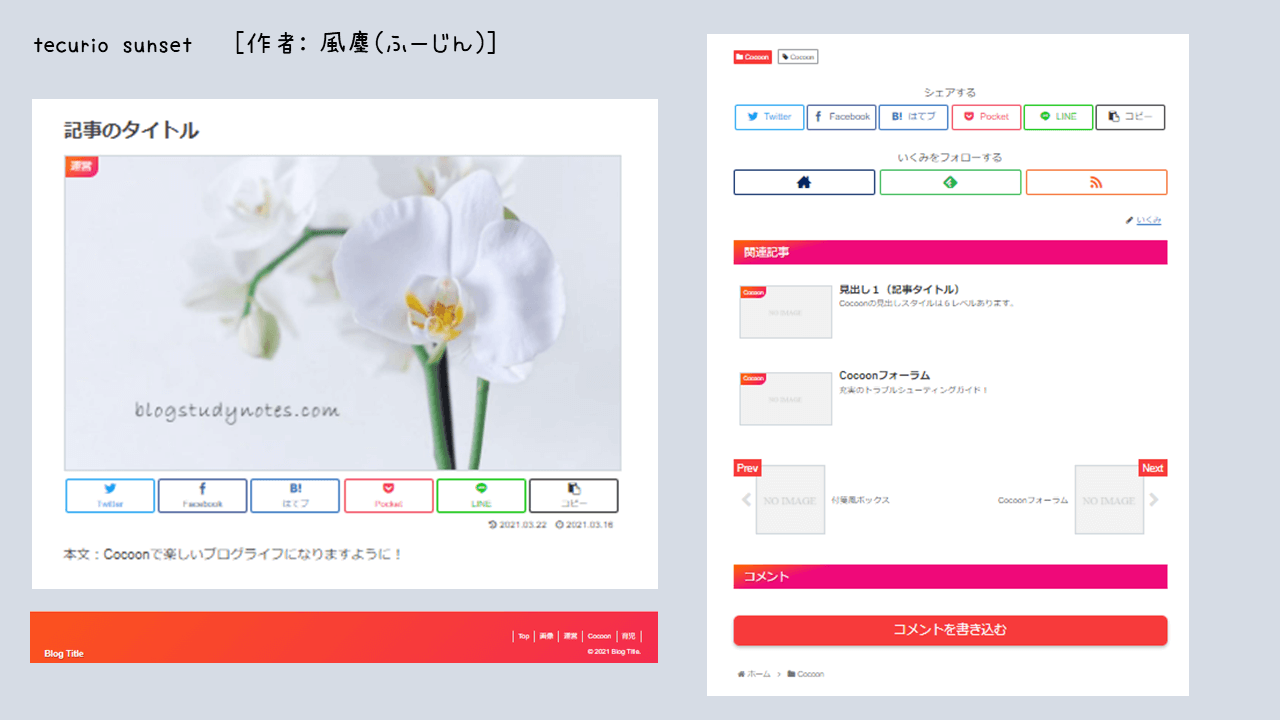
tecurioシリーズ
9種:earth・grape・lime・mango・moon ・ peach ・ sky ・ soil ・ sunset
作者のサイト tecurioシリーズ [作者: 風塵(ふーじん)]
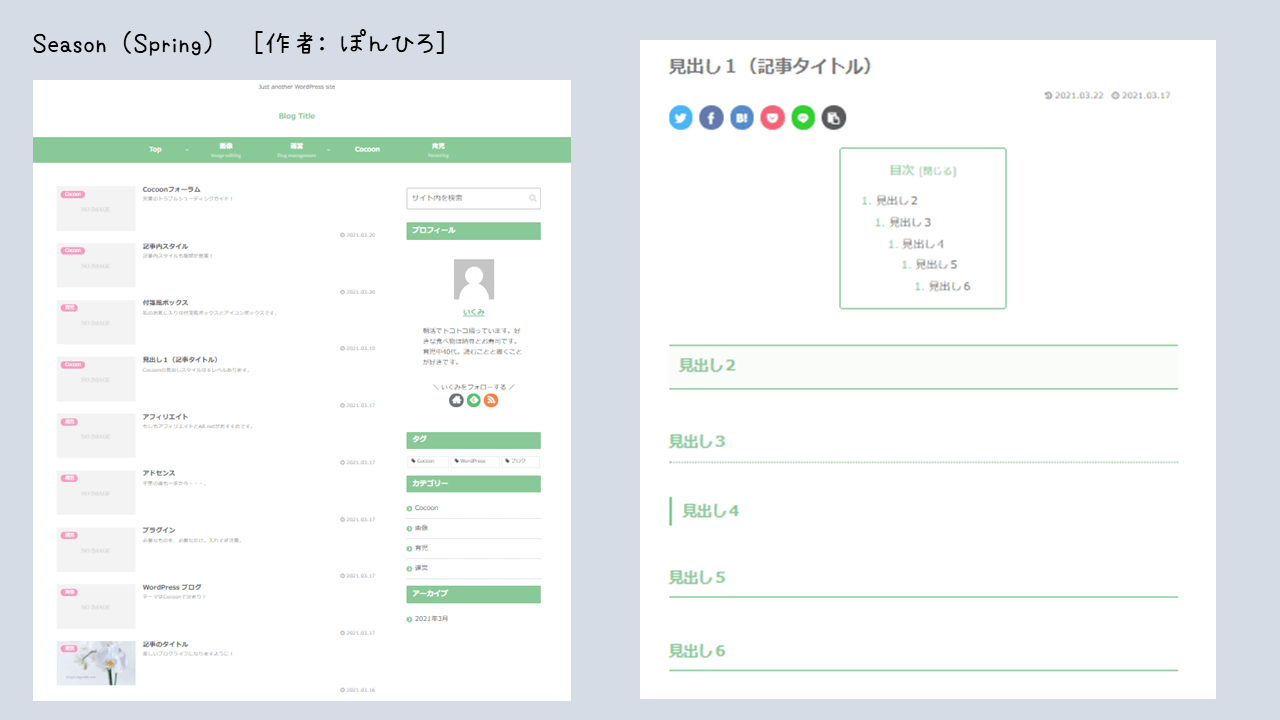
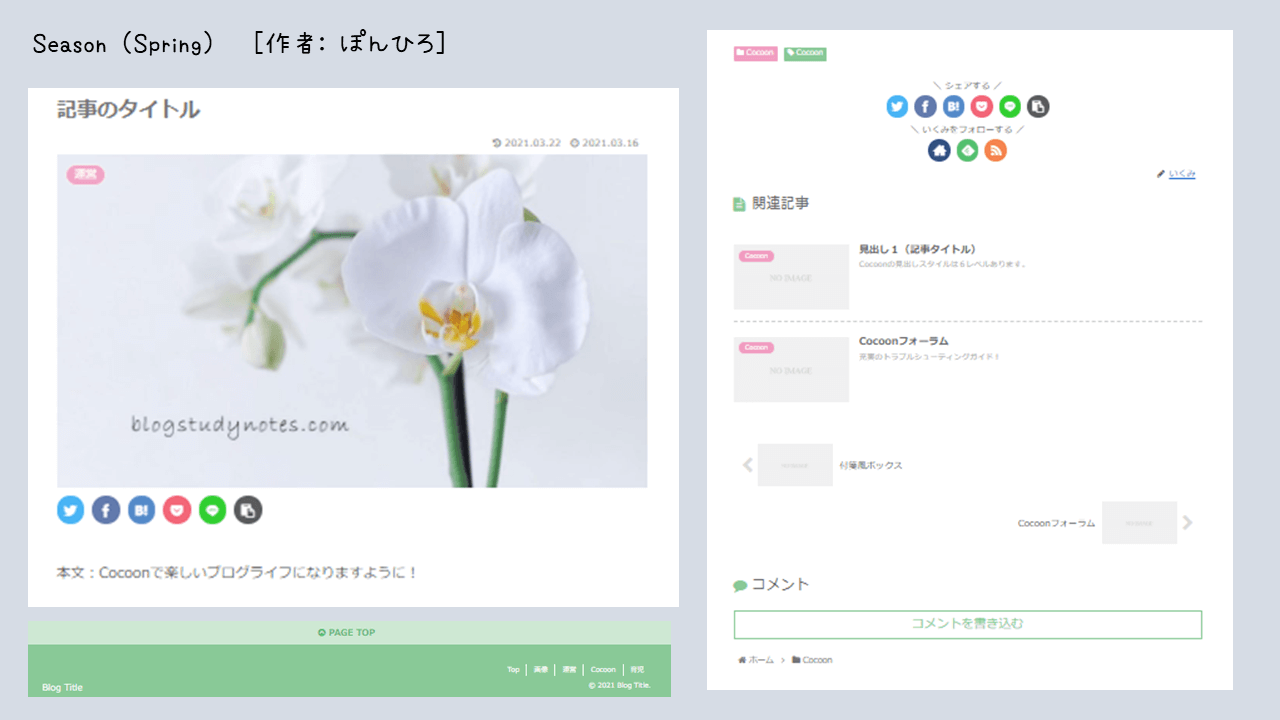
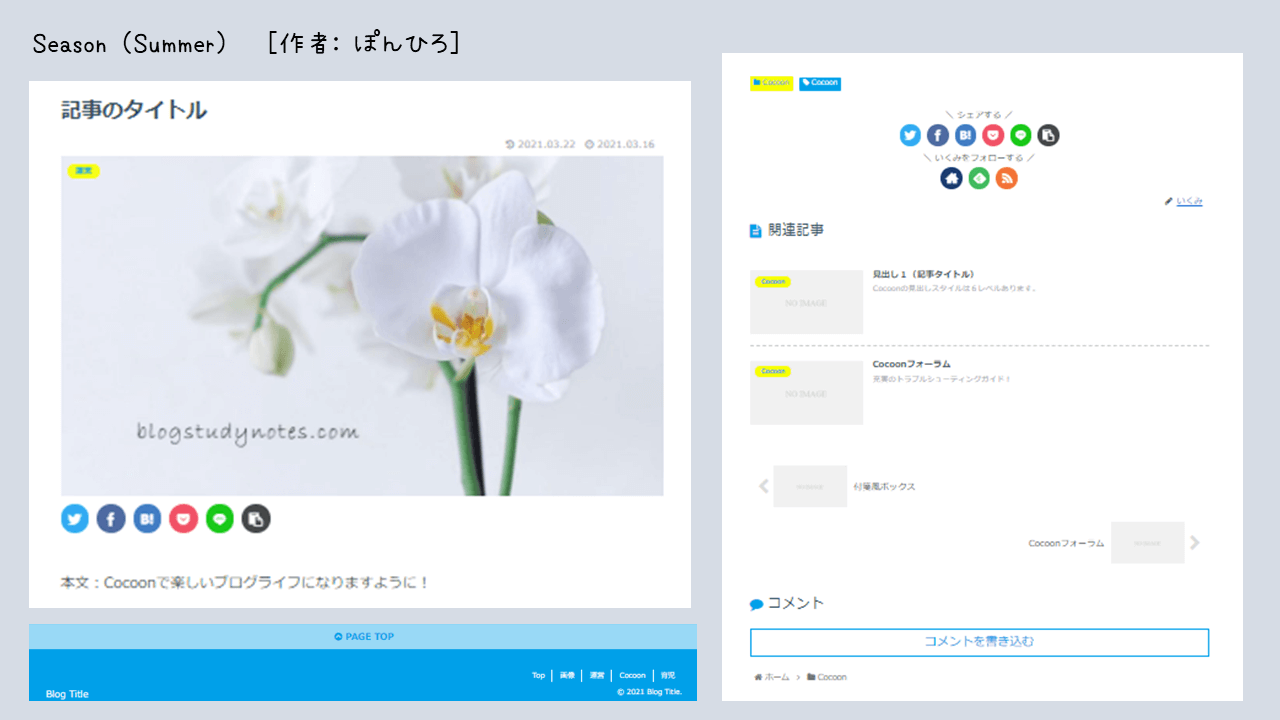
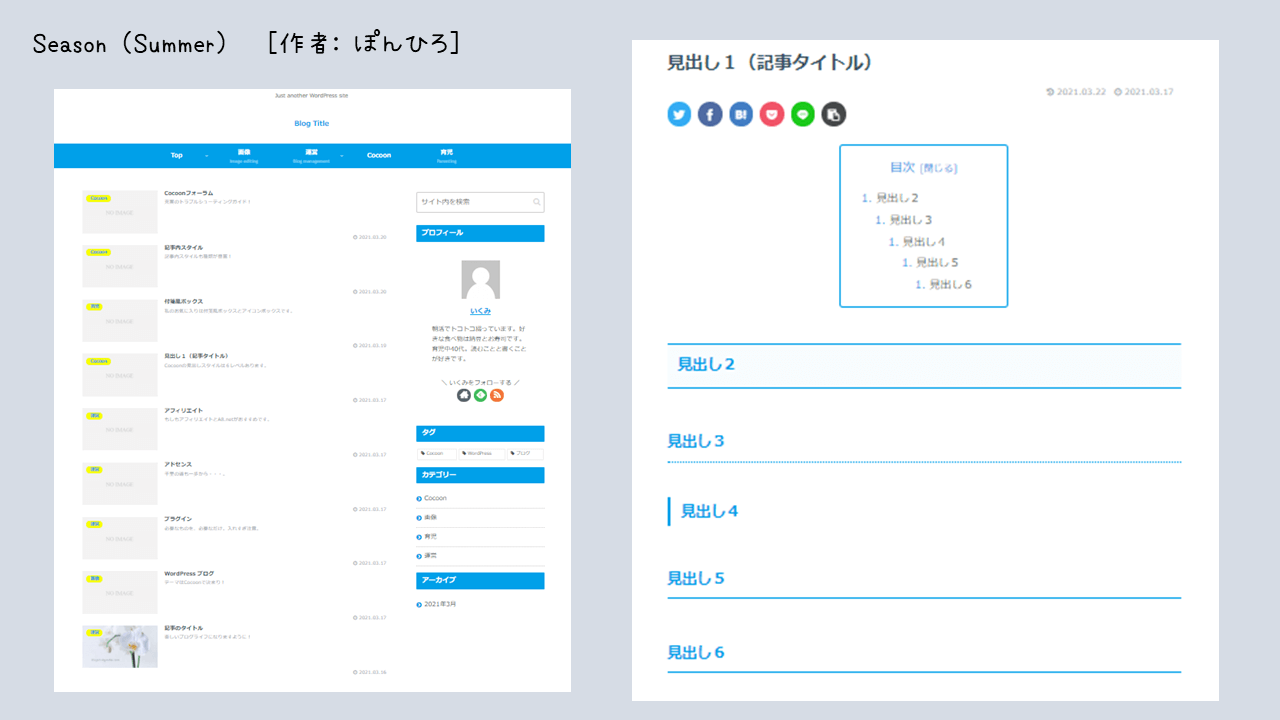
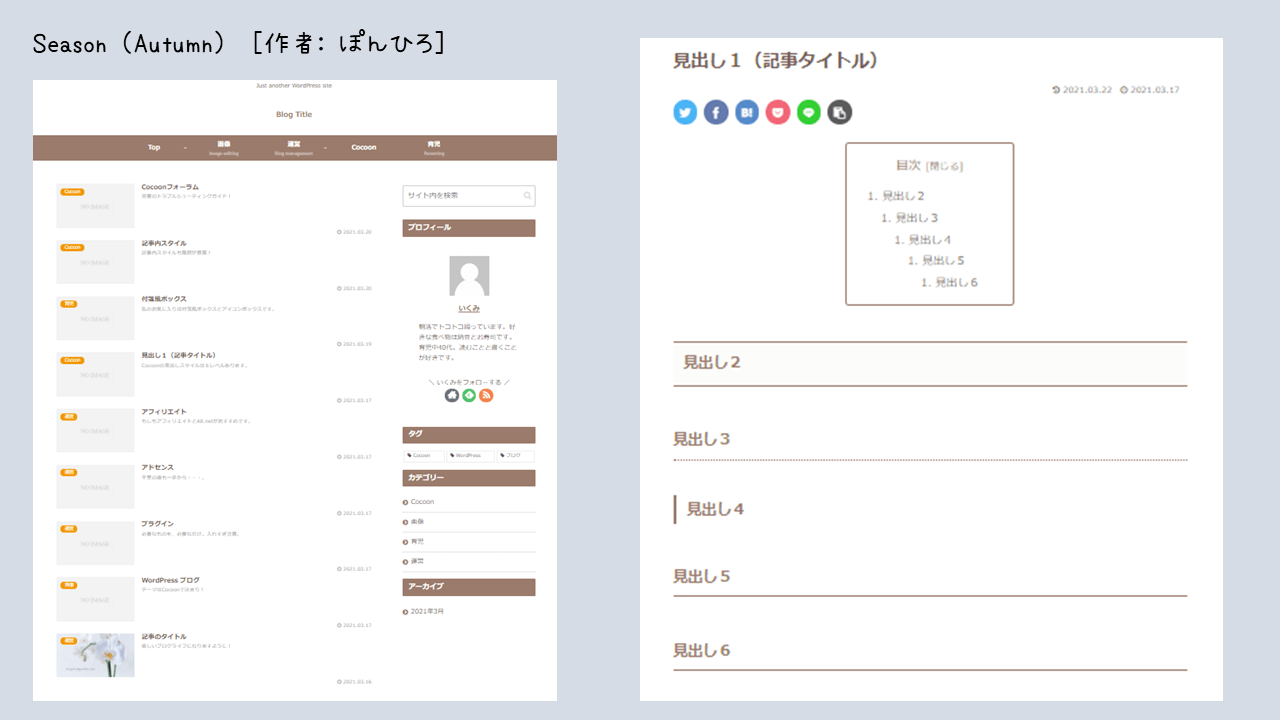
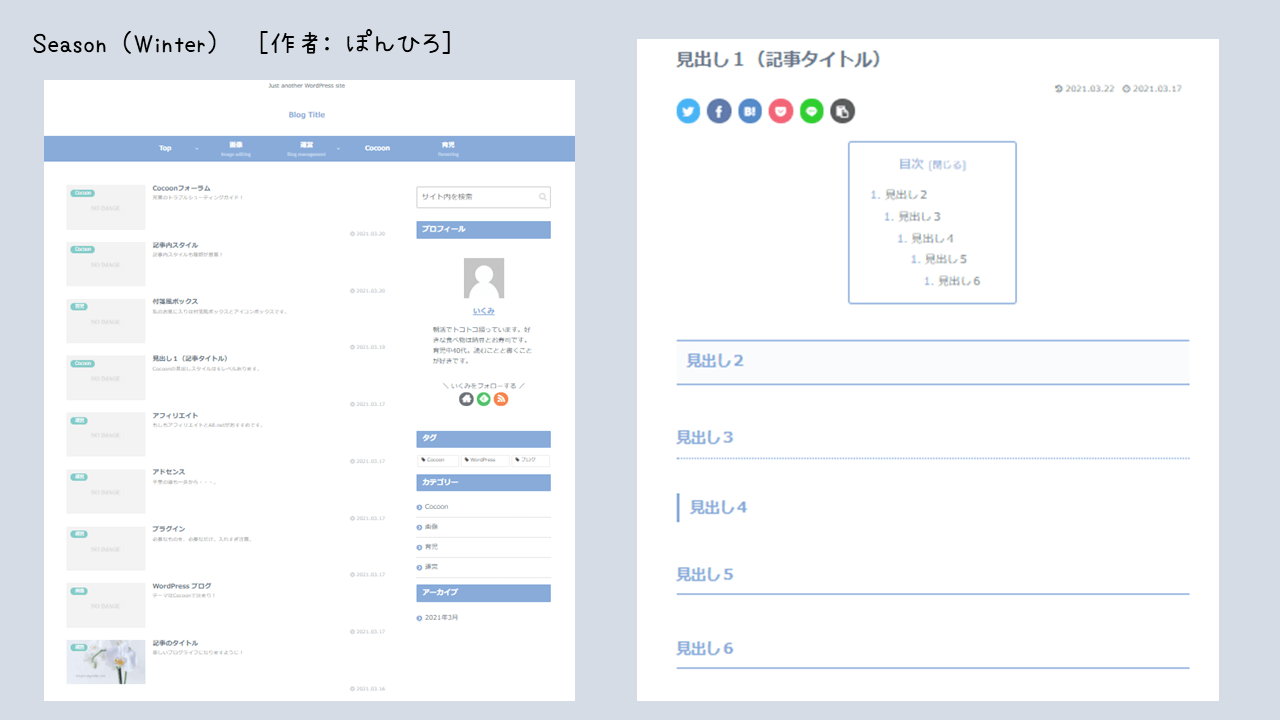
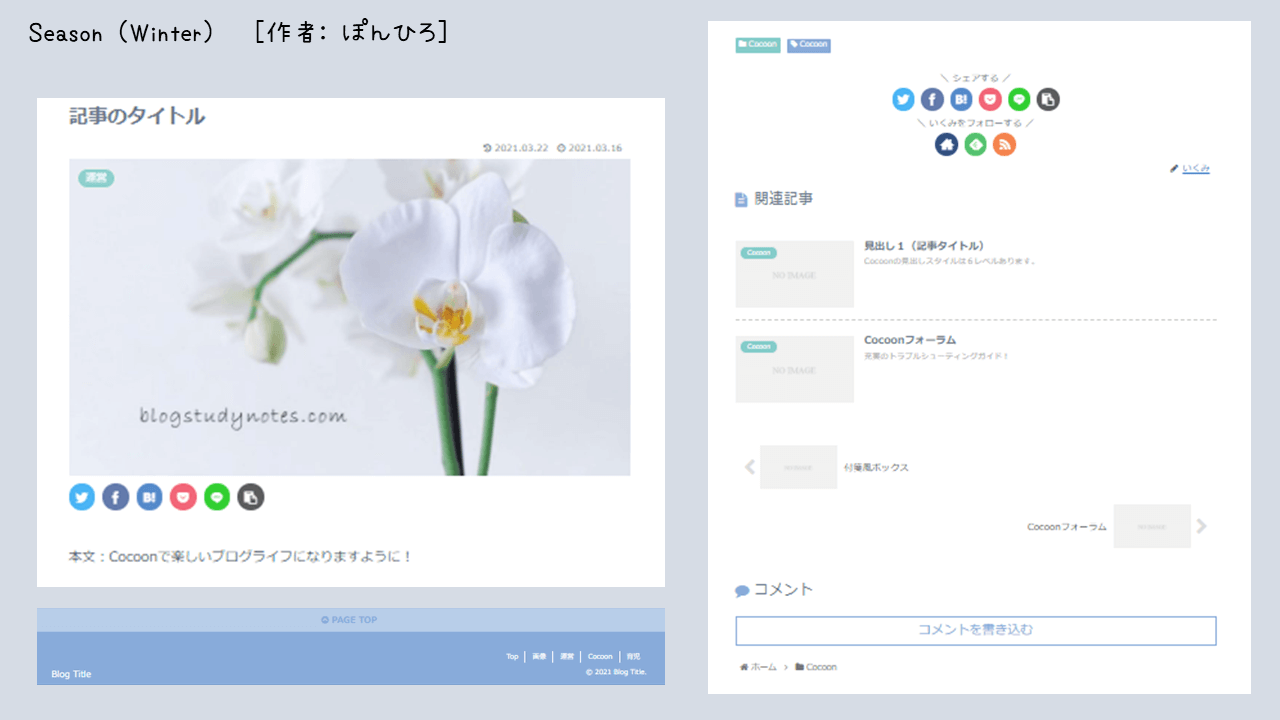
Seasonシリーズ
4種類:Spring, Summer, Autumn, Winter
作者のサイト Seasonシリーズ [作者: ぽんひろ]
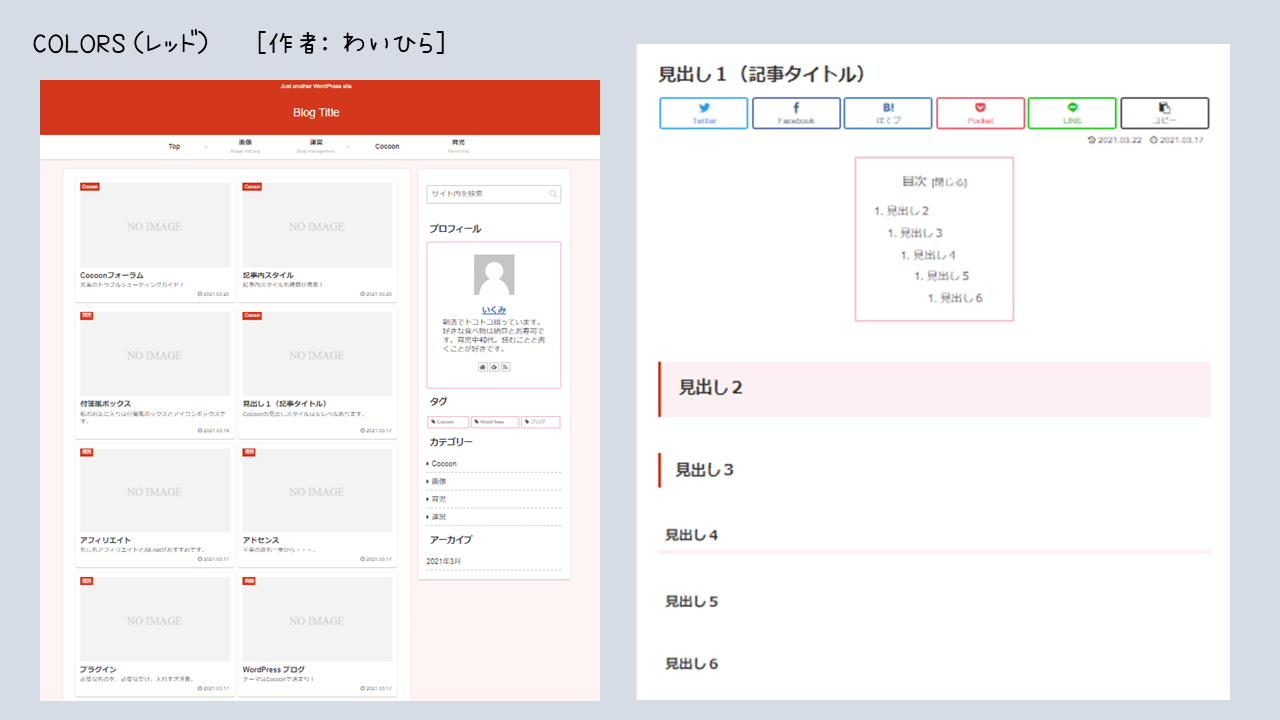
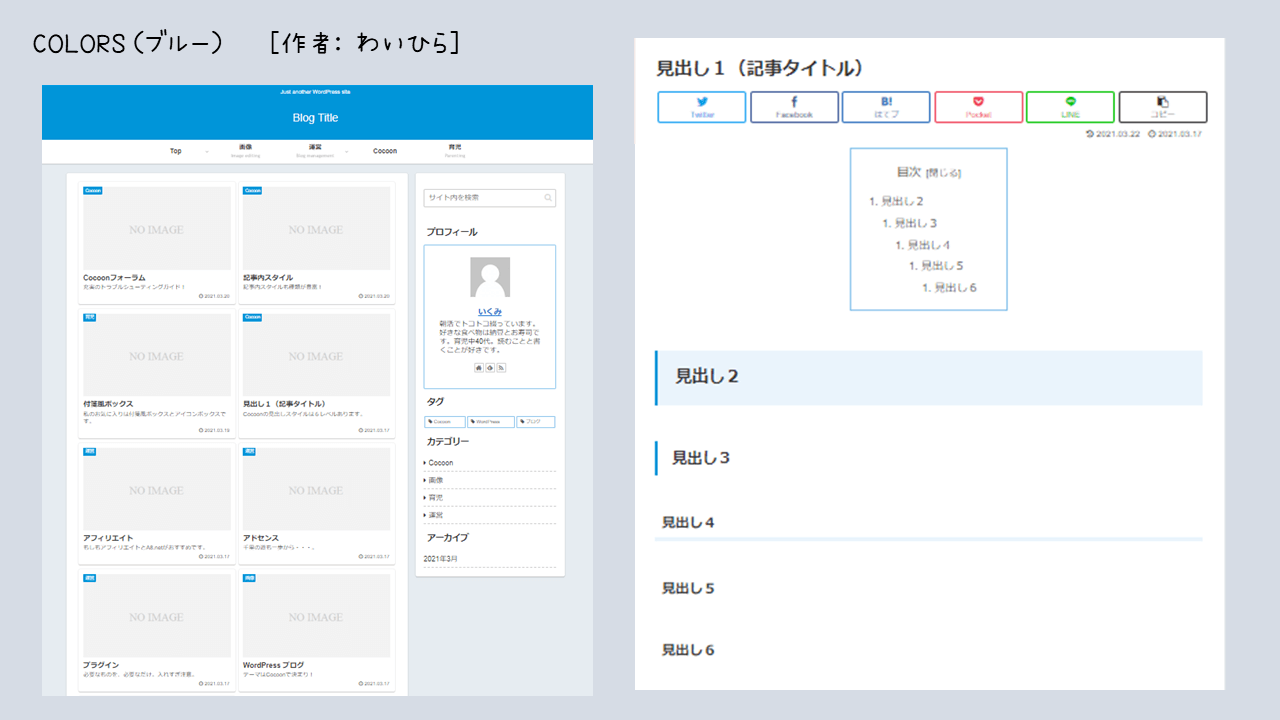
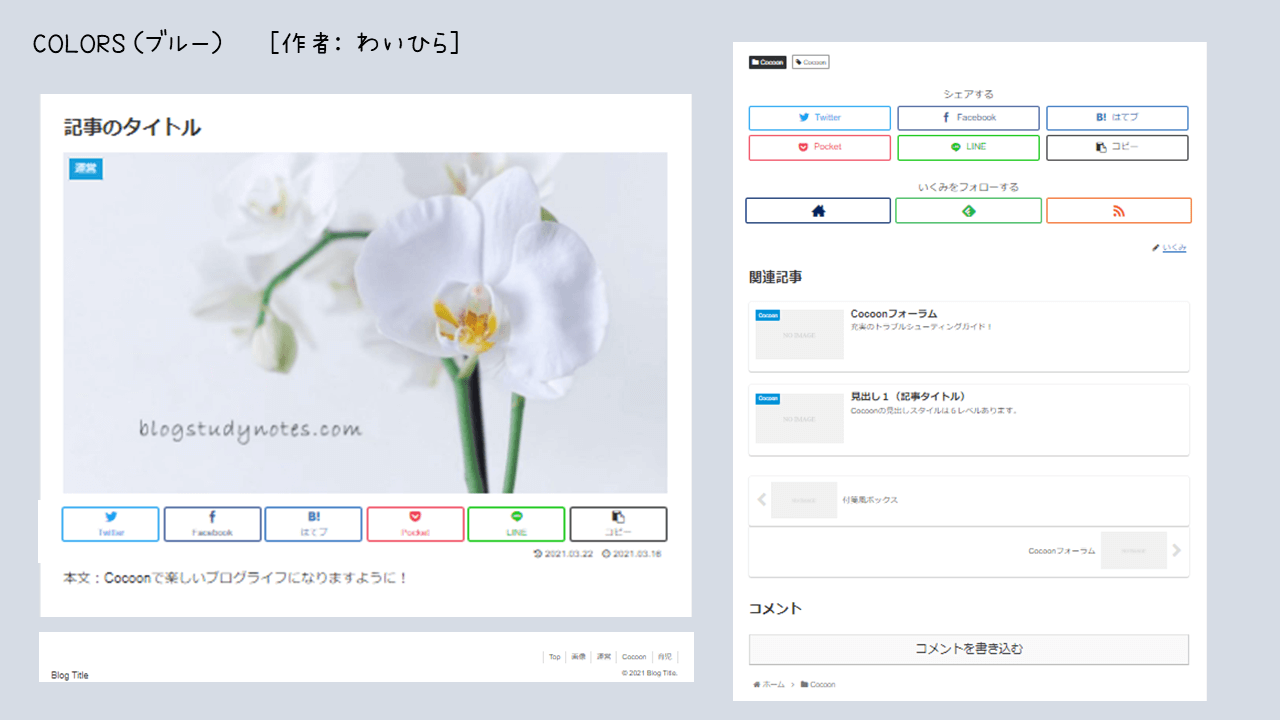
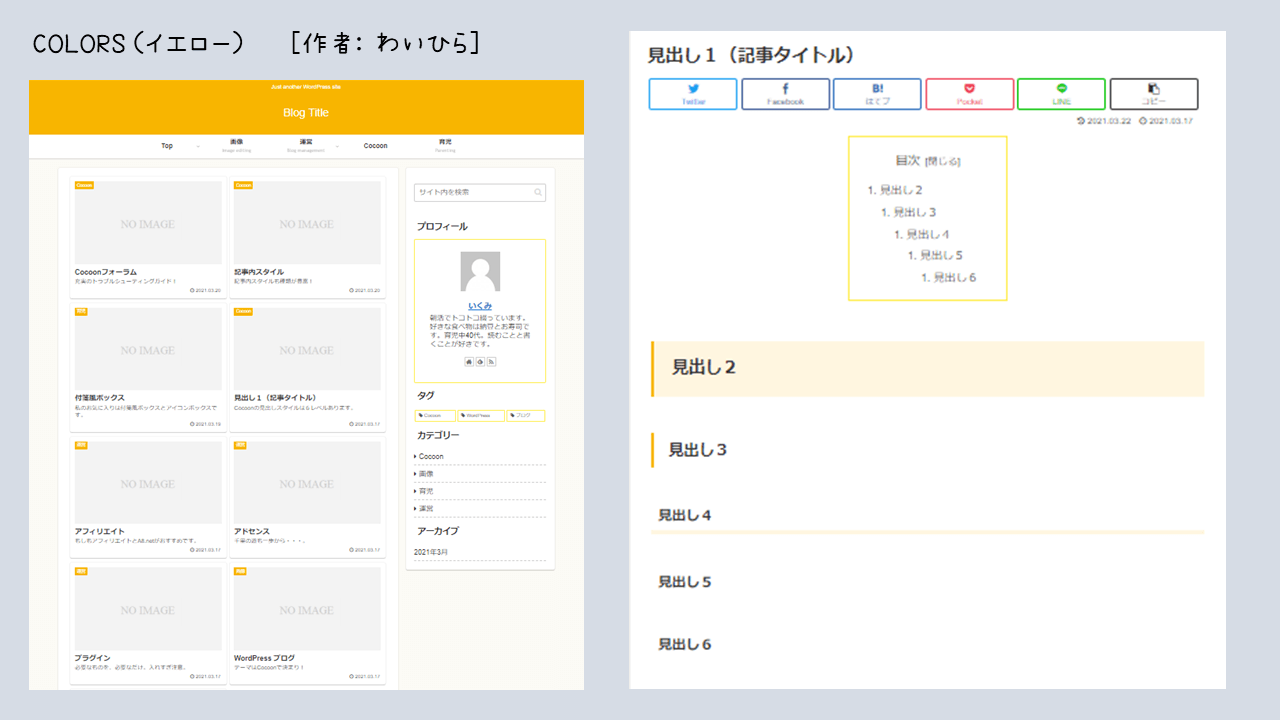
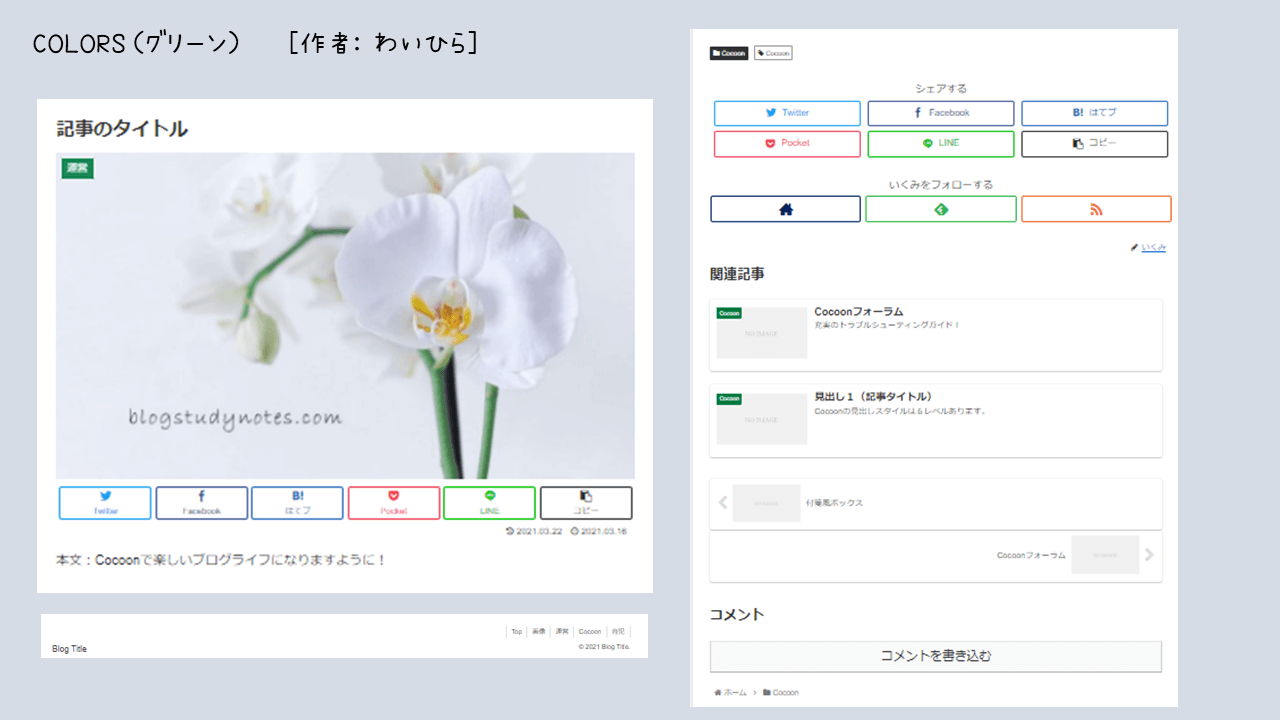
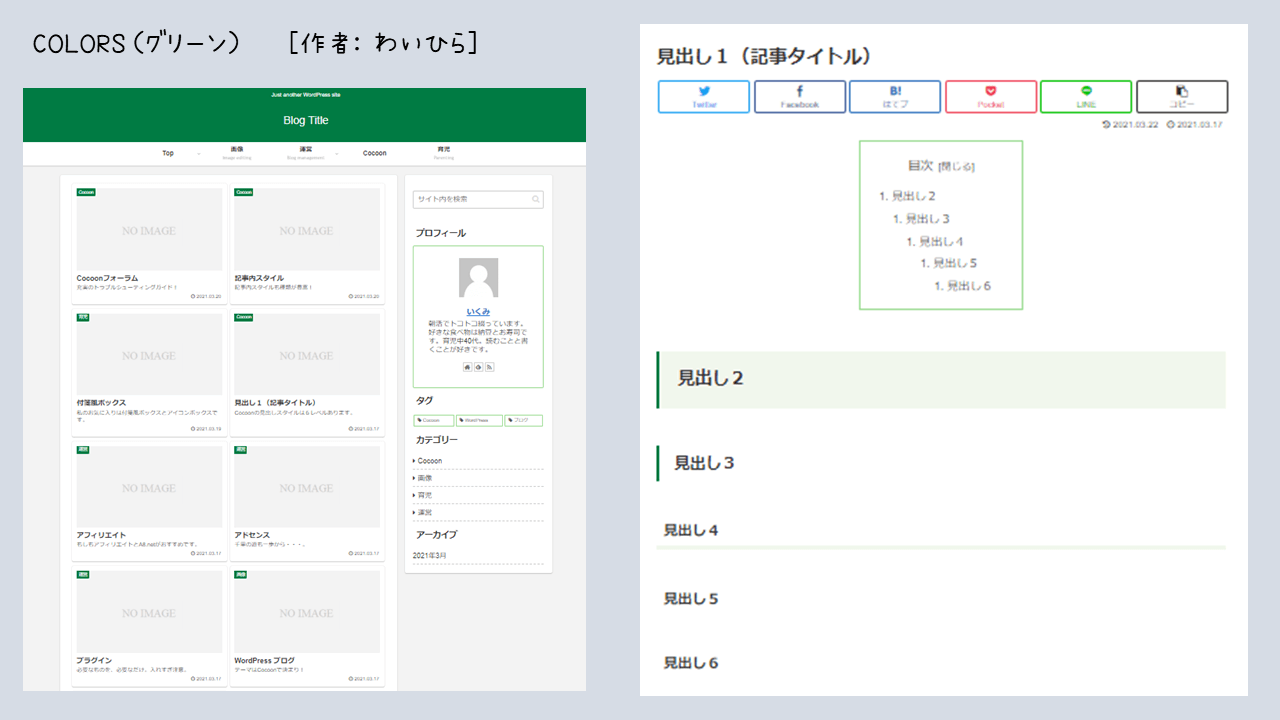
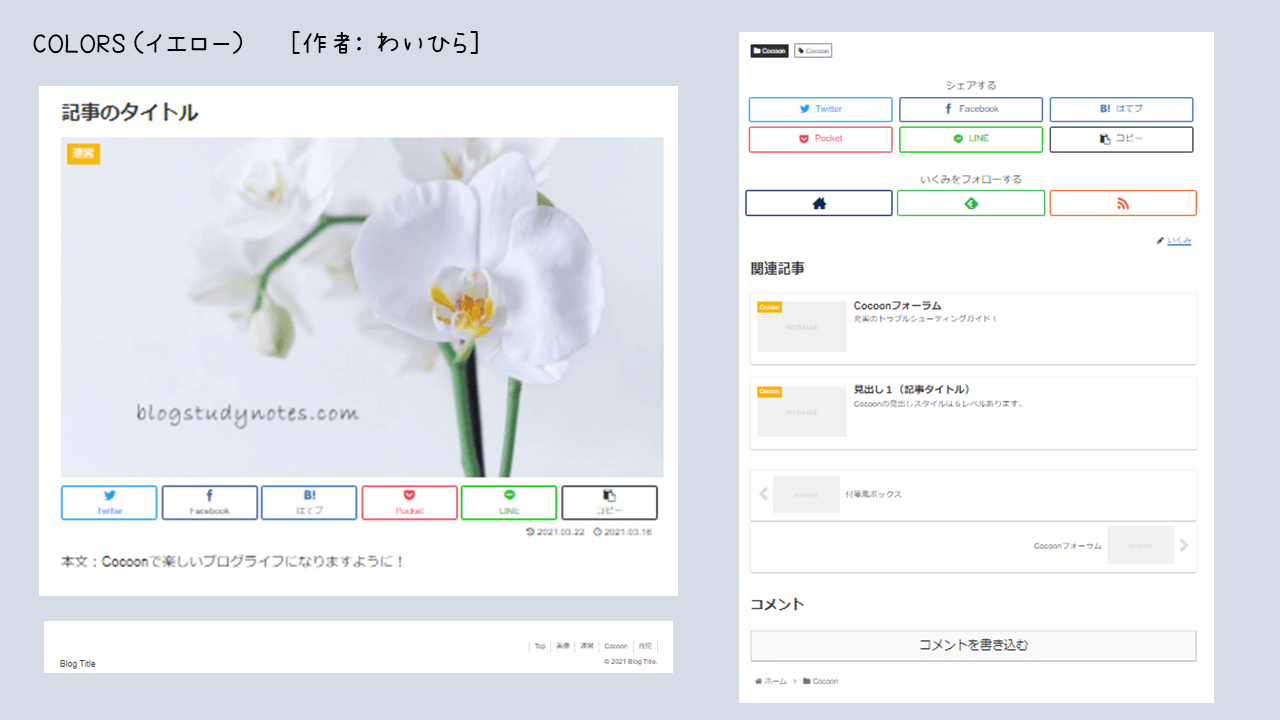
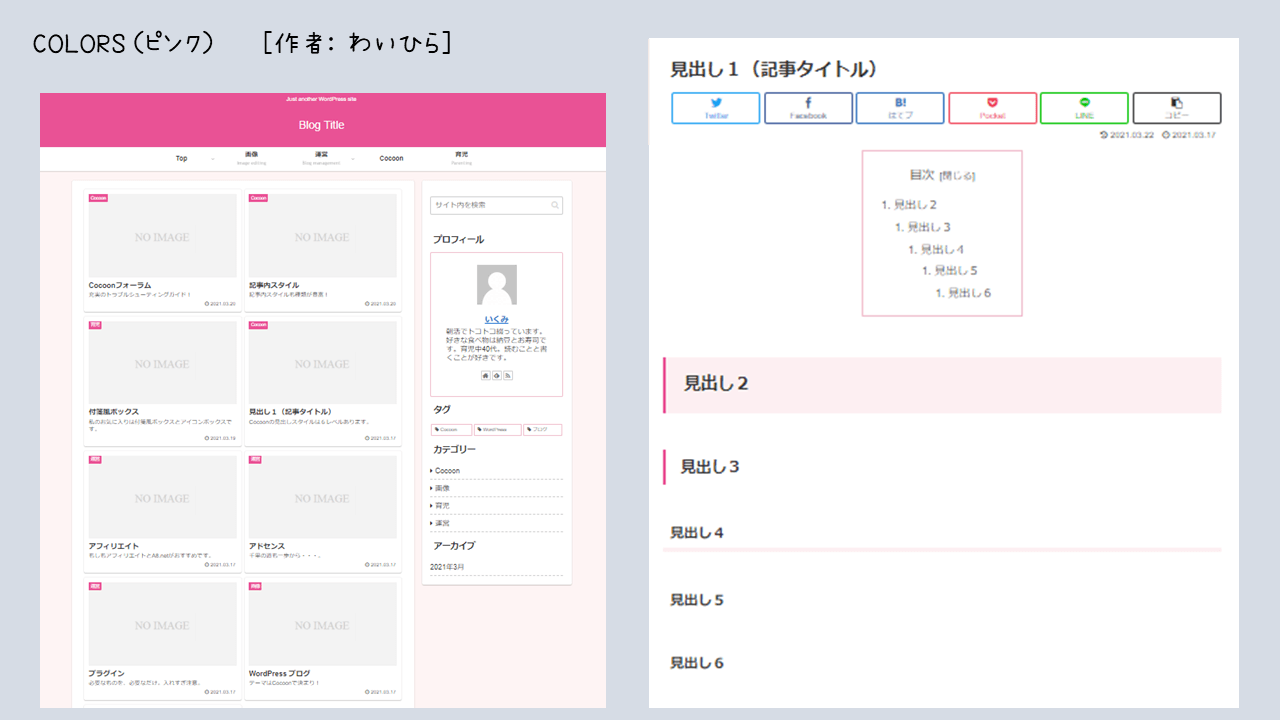
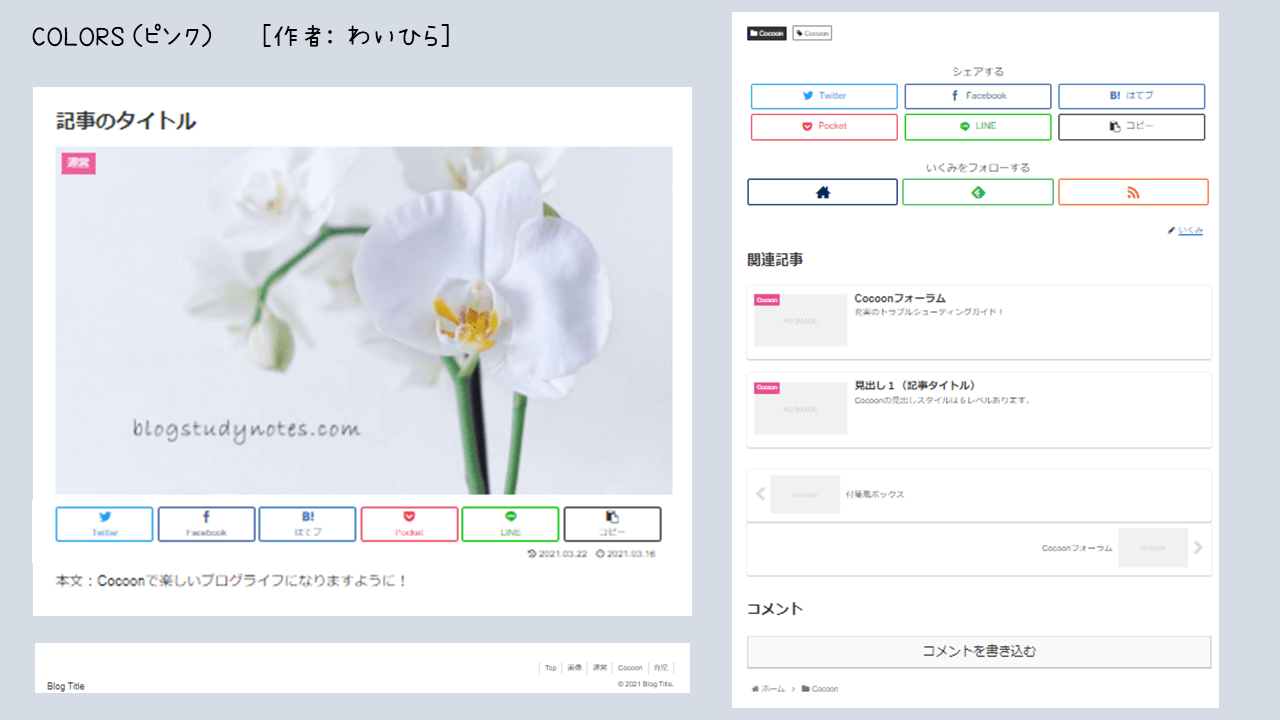
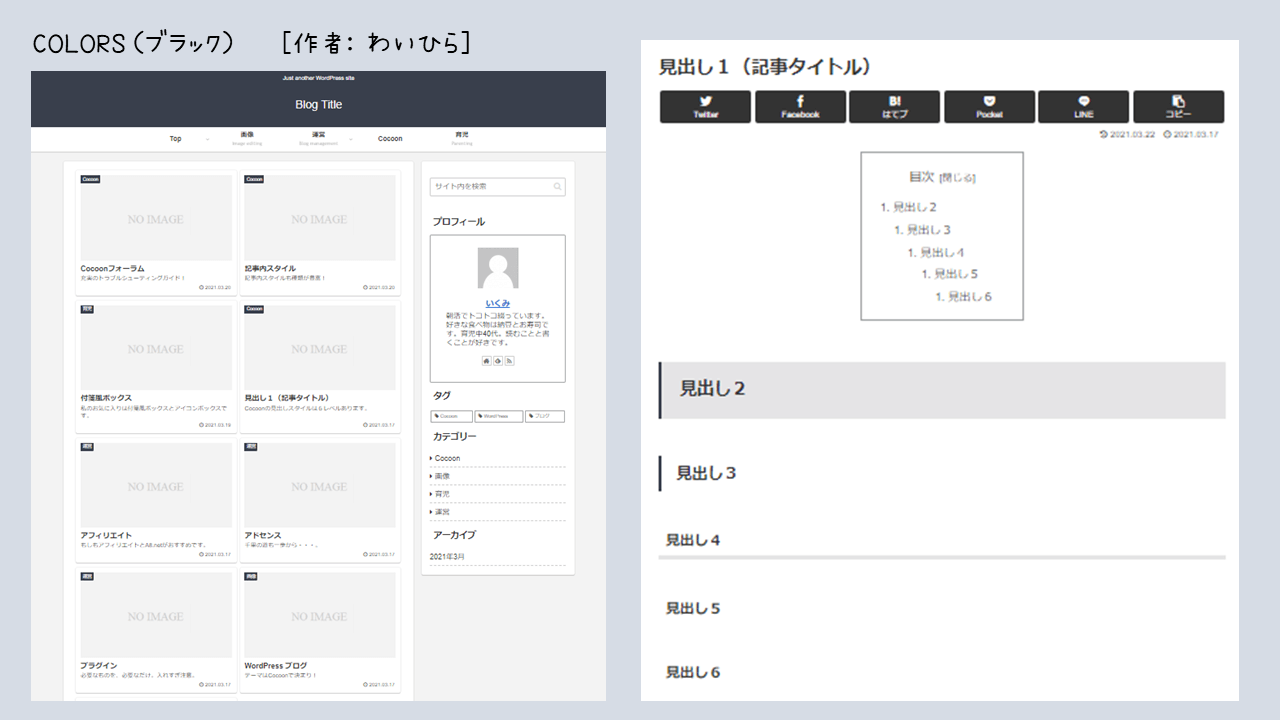
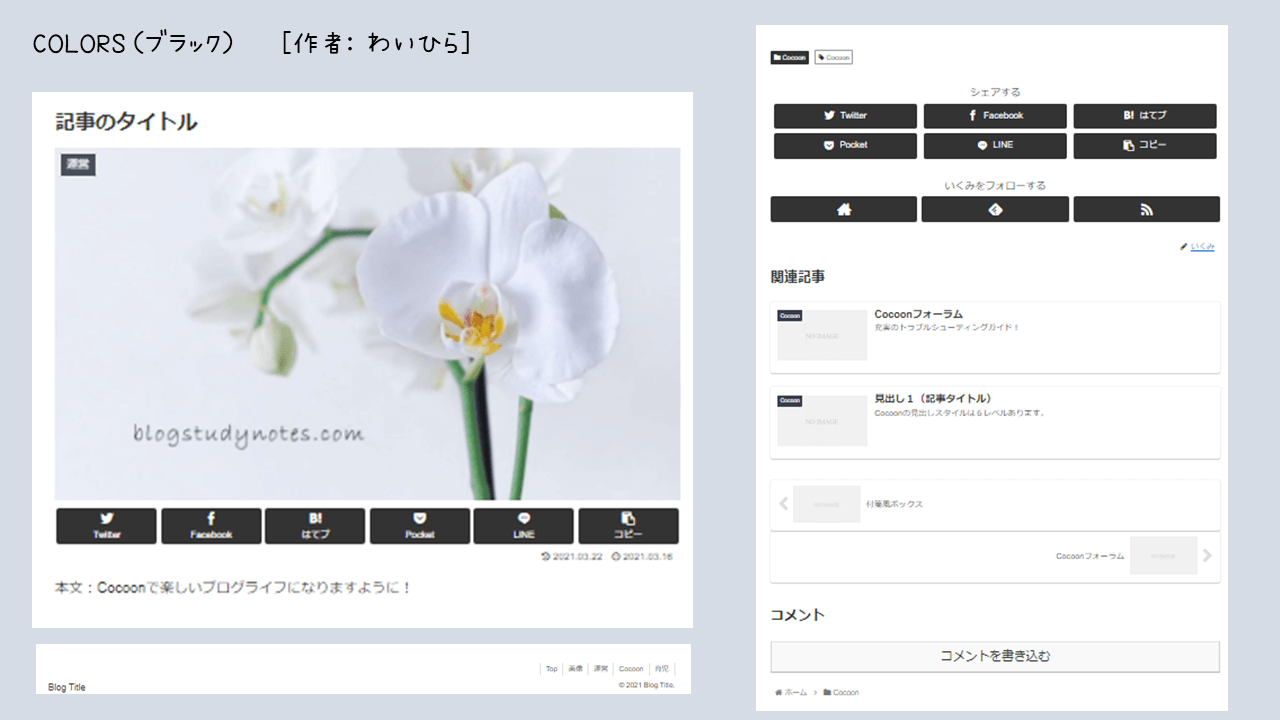
COLORSシリーズ
6種類:レッド・ブルー・イエロー・グリーン・ピンク・ブラック
作者のサイト COLORSシリーズ [作者: わいひら]
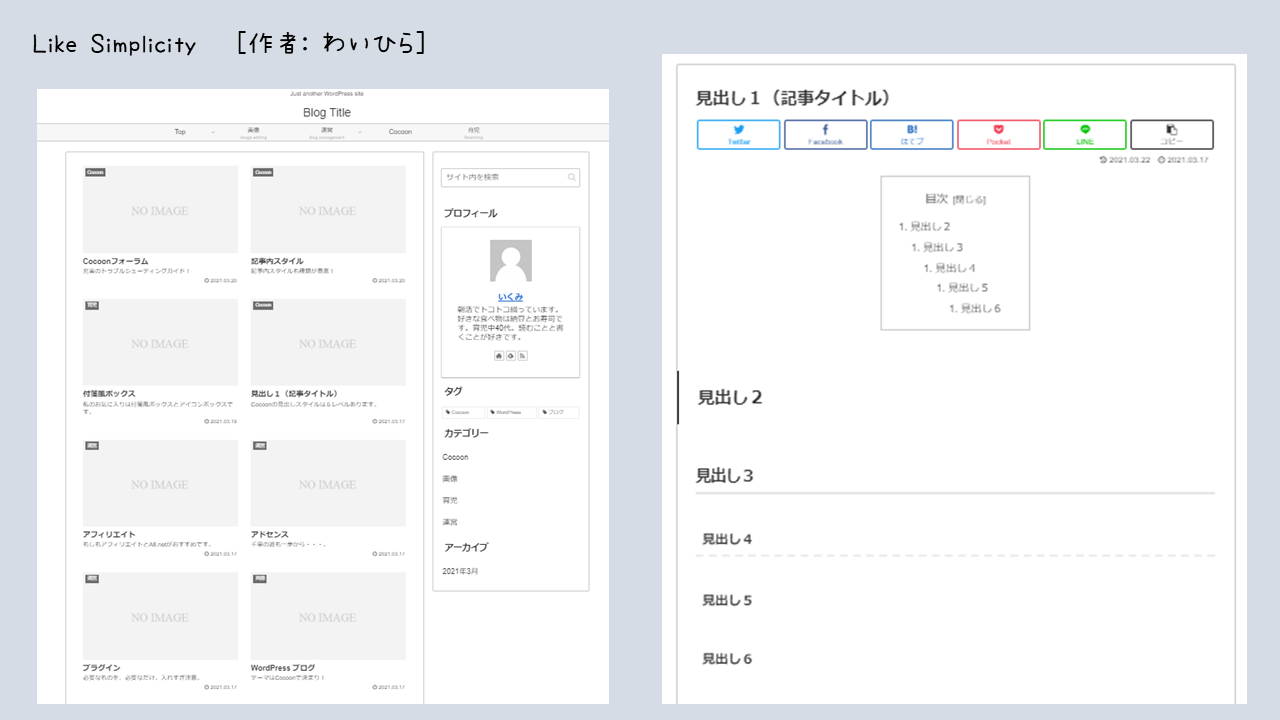
Like Simplicity
作者のサイト Like Simplicity [作者: わいひら]
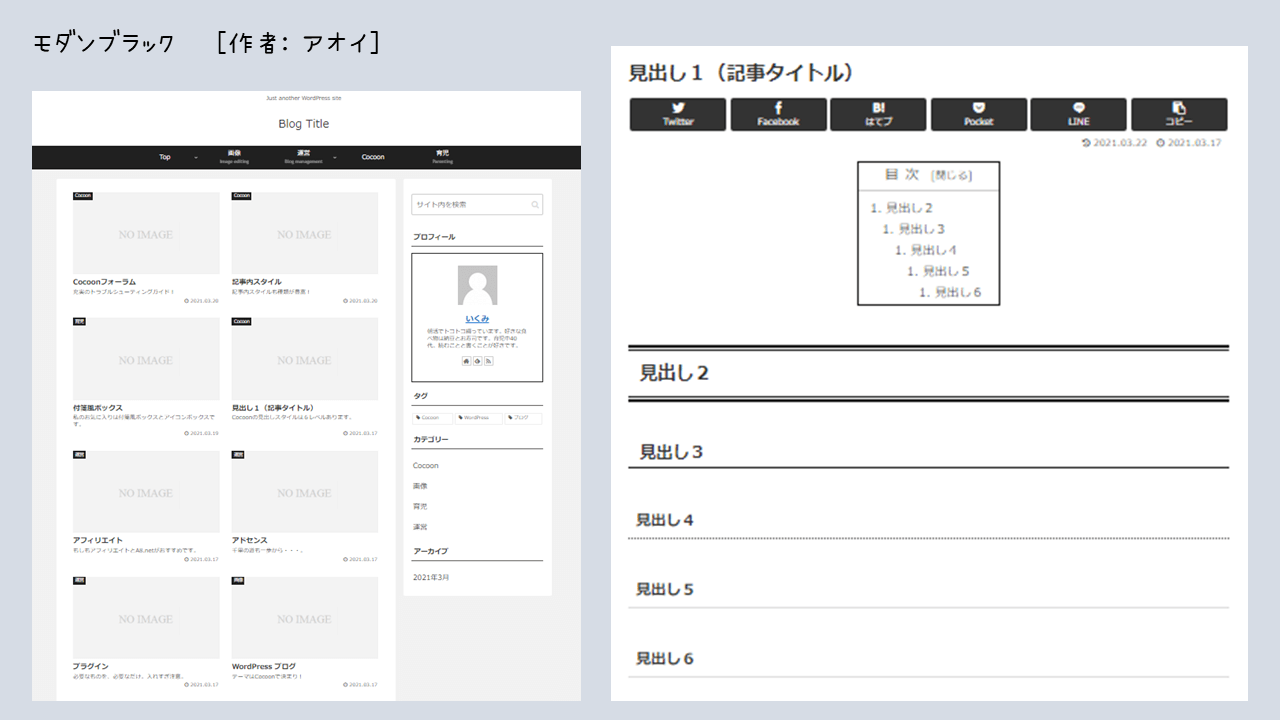
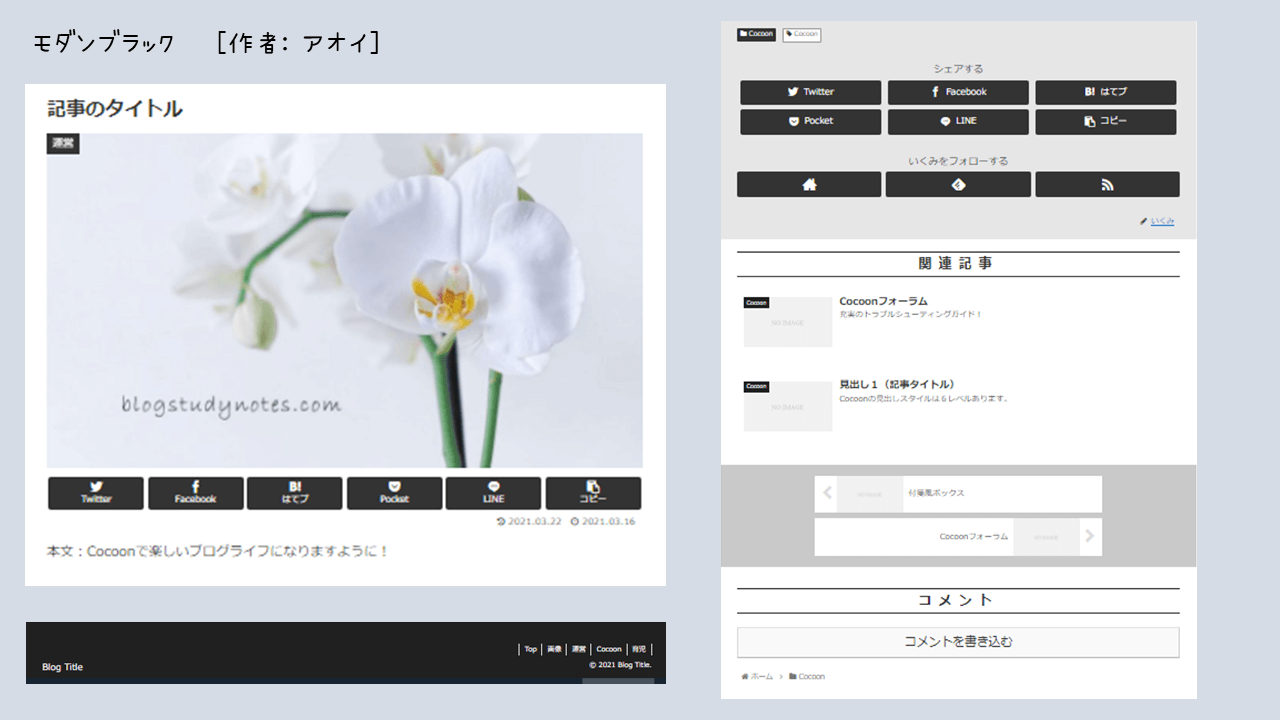
モダンブラック
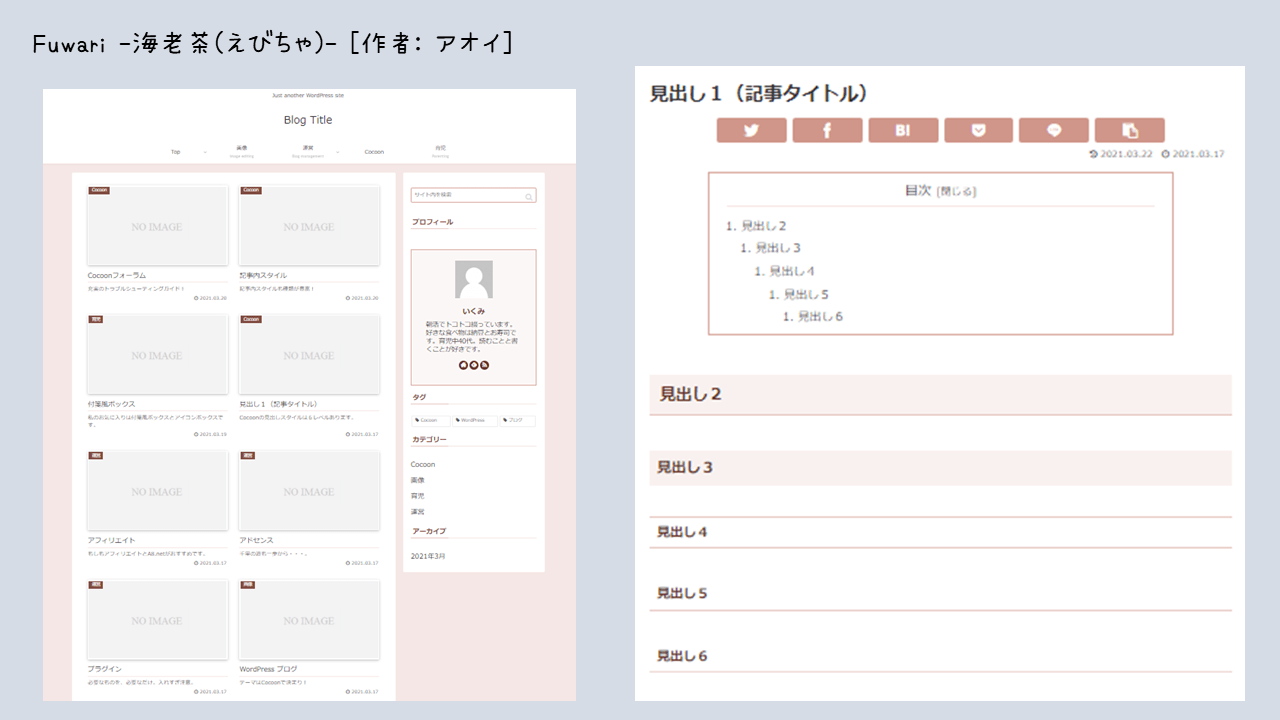
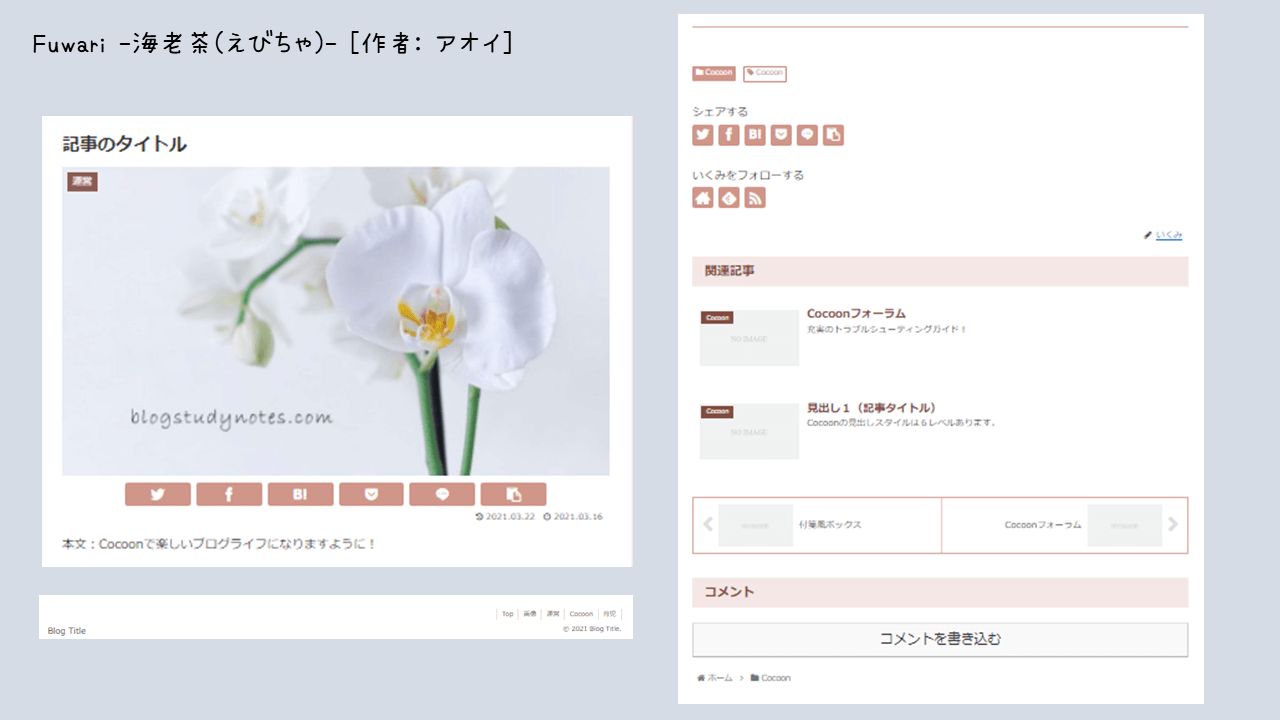
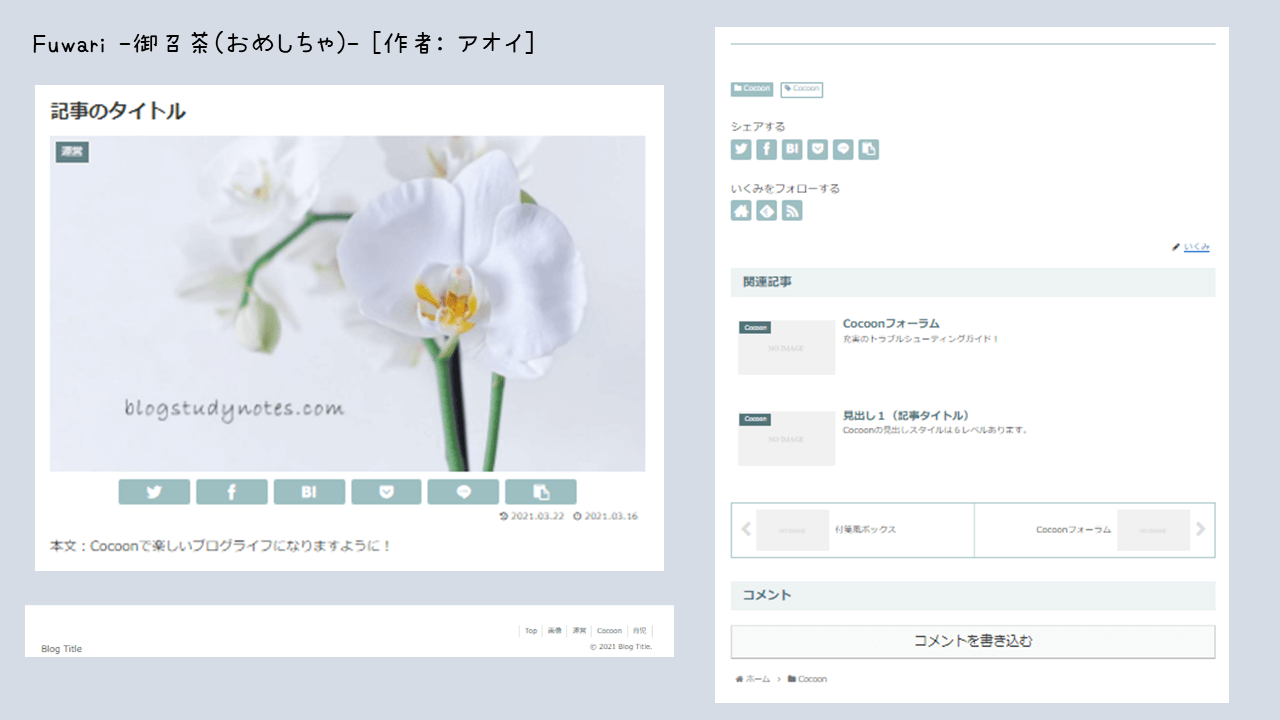
Fuwariシリーズ
4種類:海老茶(えびちゃ)・海松茶(みるちゃ)・褐色(かちいろ)・御召茶(おめしちゃ)
作者のサイト Fuwariシリーズ [作者: アオイ]
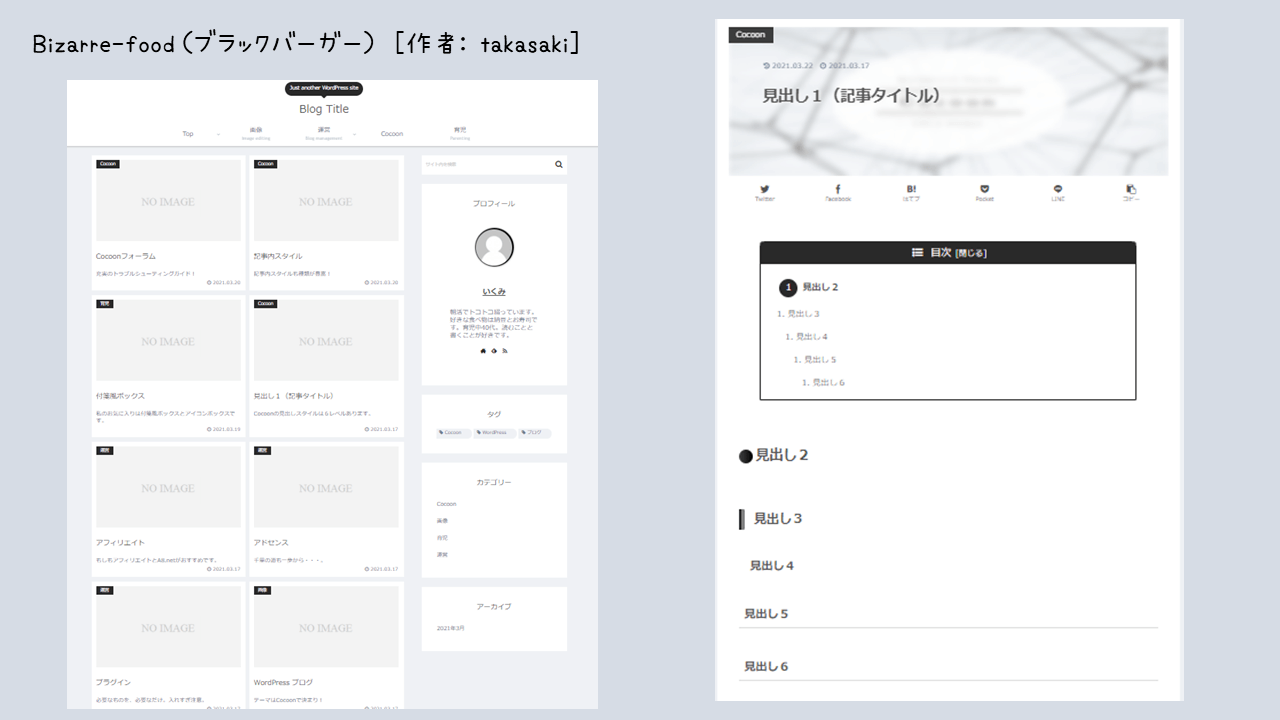
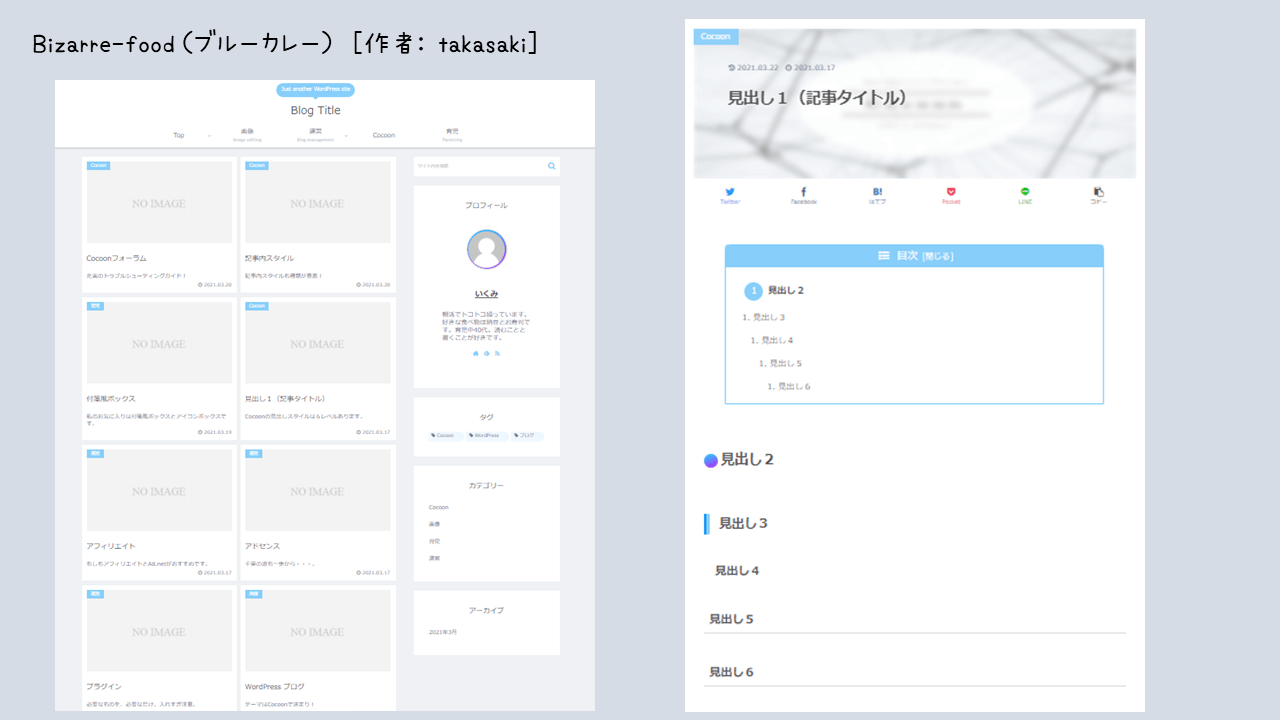
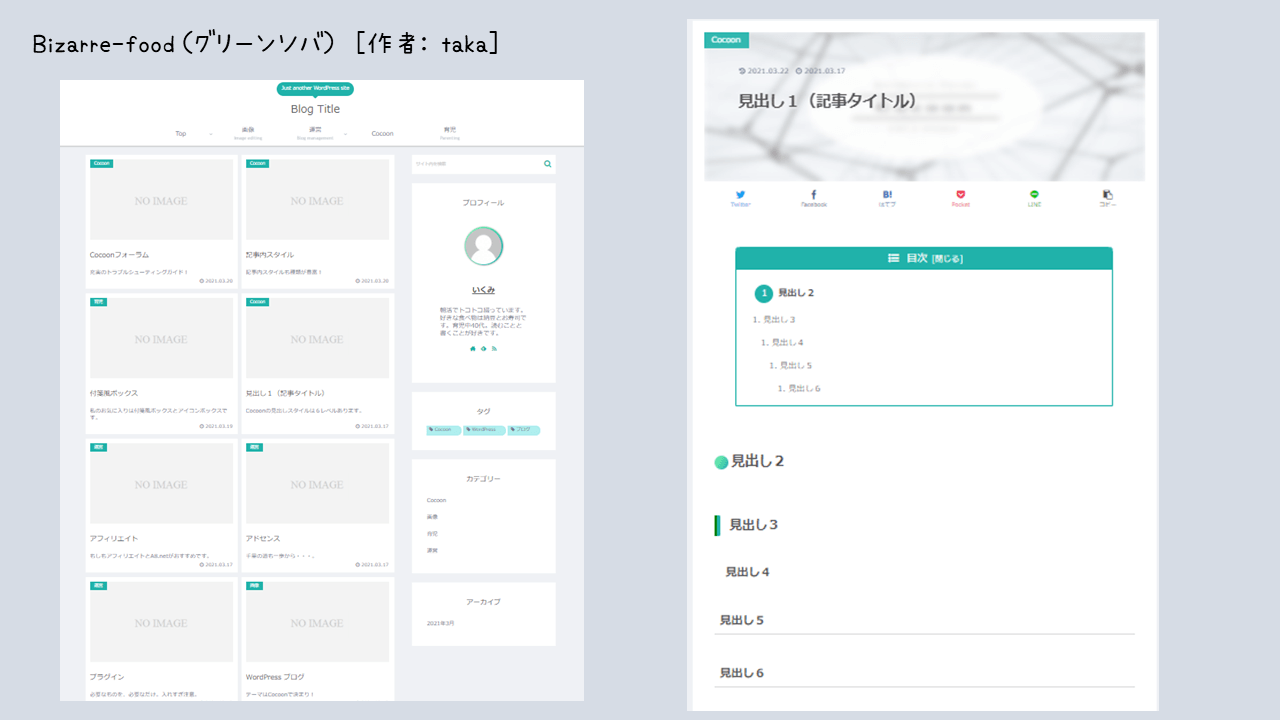
Bizarere-foodシリーズ
5種類:黒・青・緑・ピンク・白
作者のサイト Bizarre-foodシリーズ [作者: takasaki]
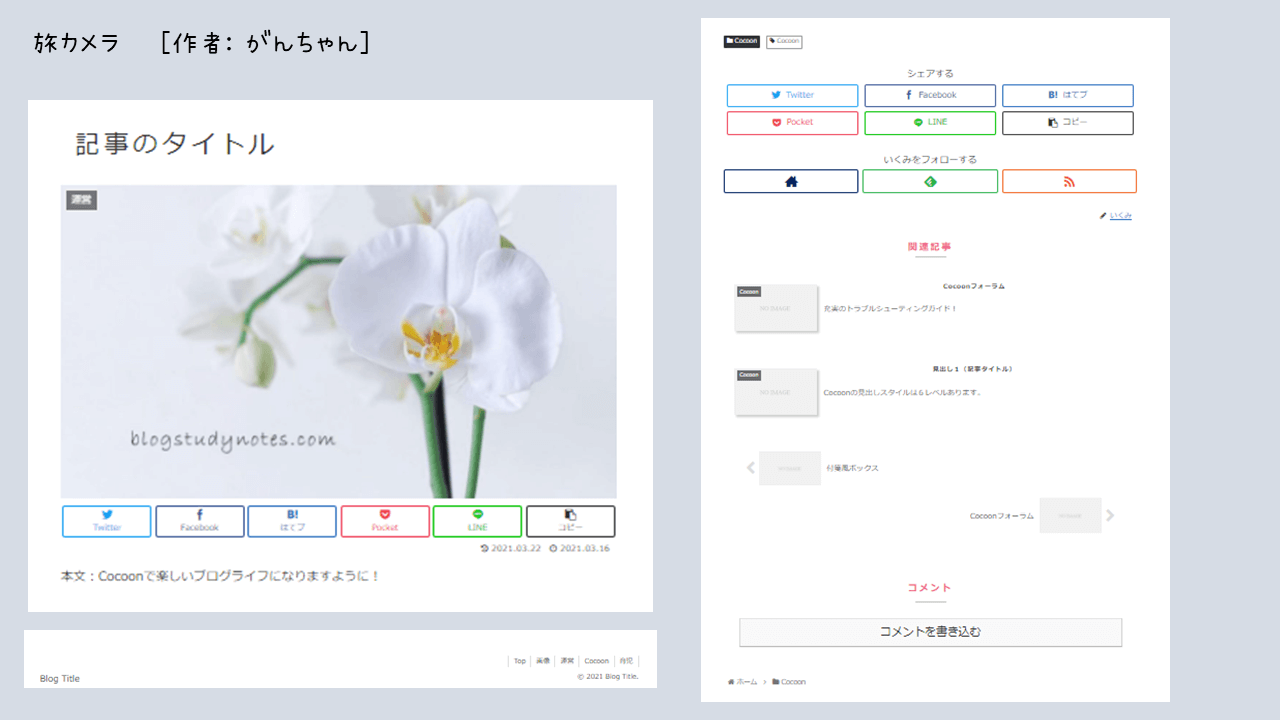
旅カメラ
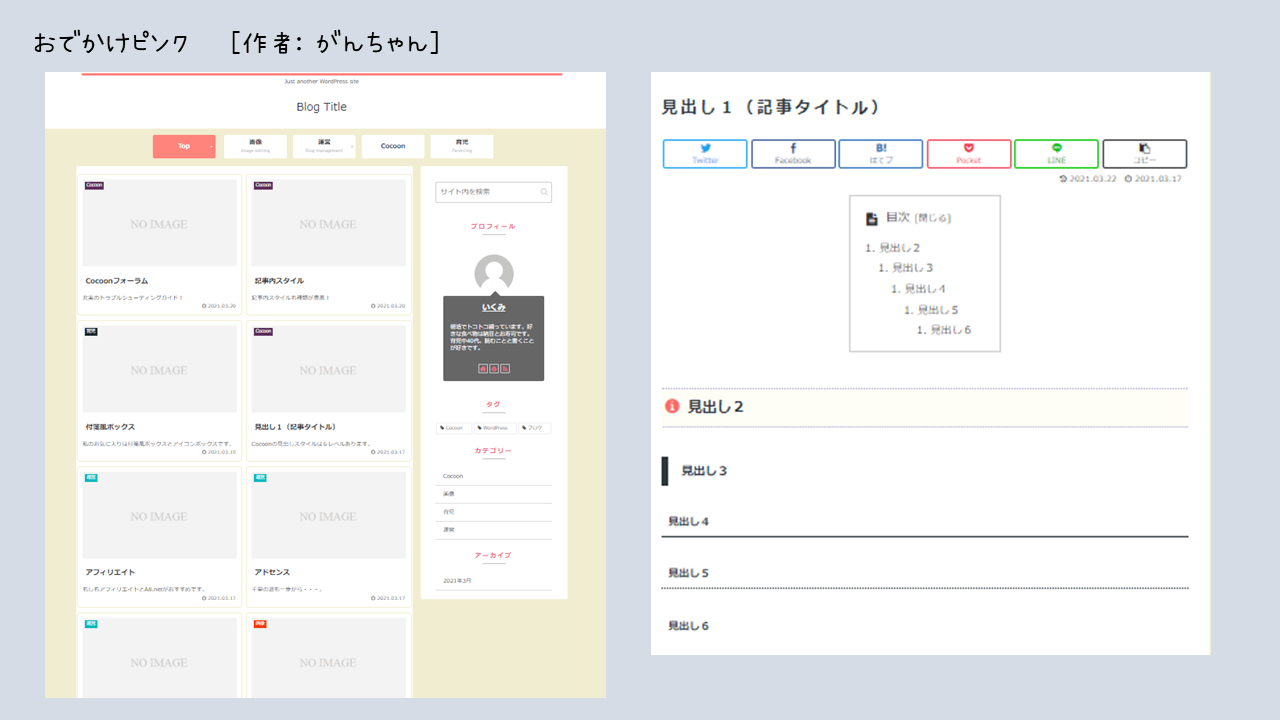
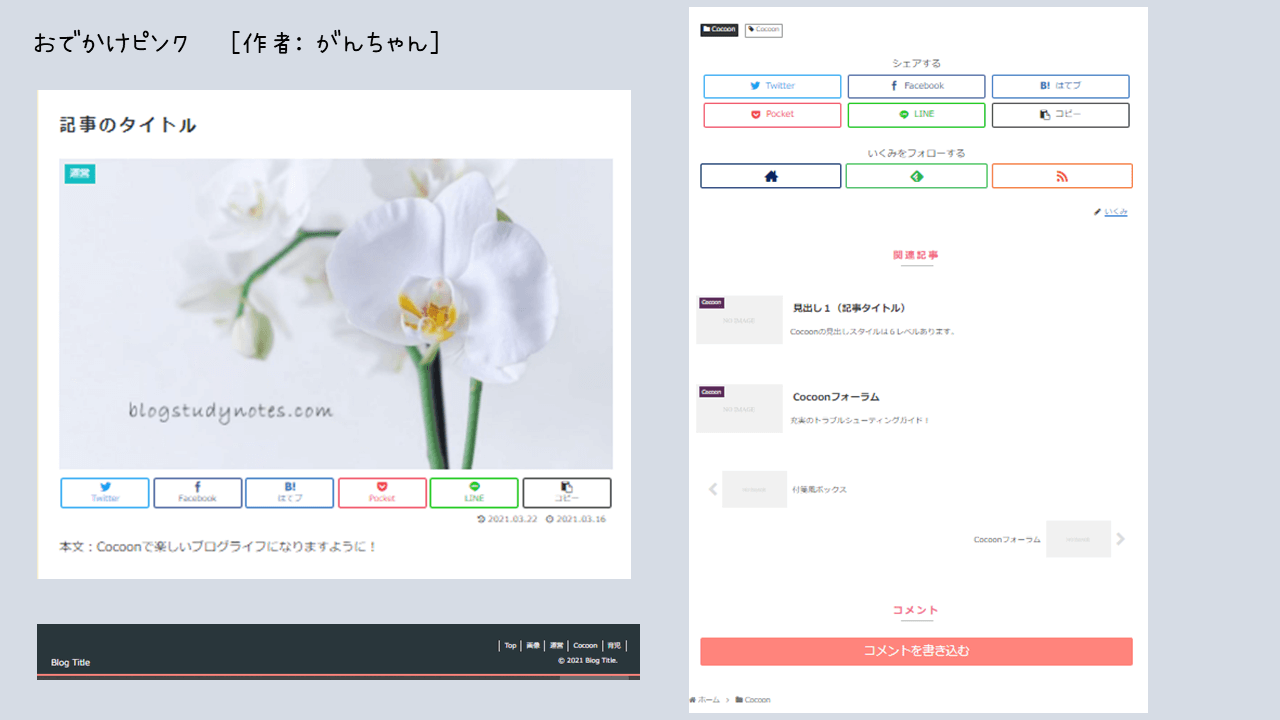
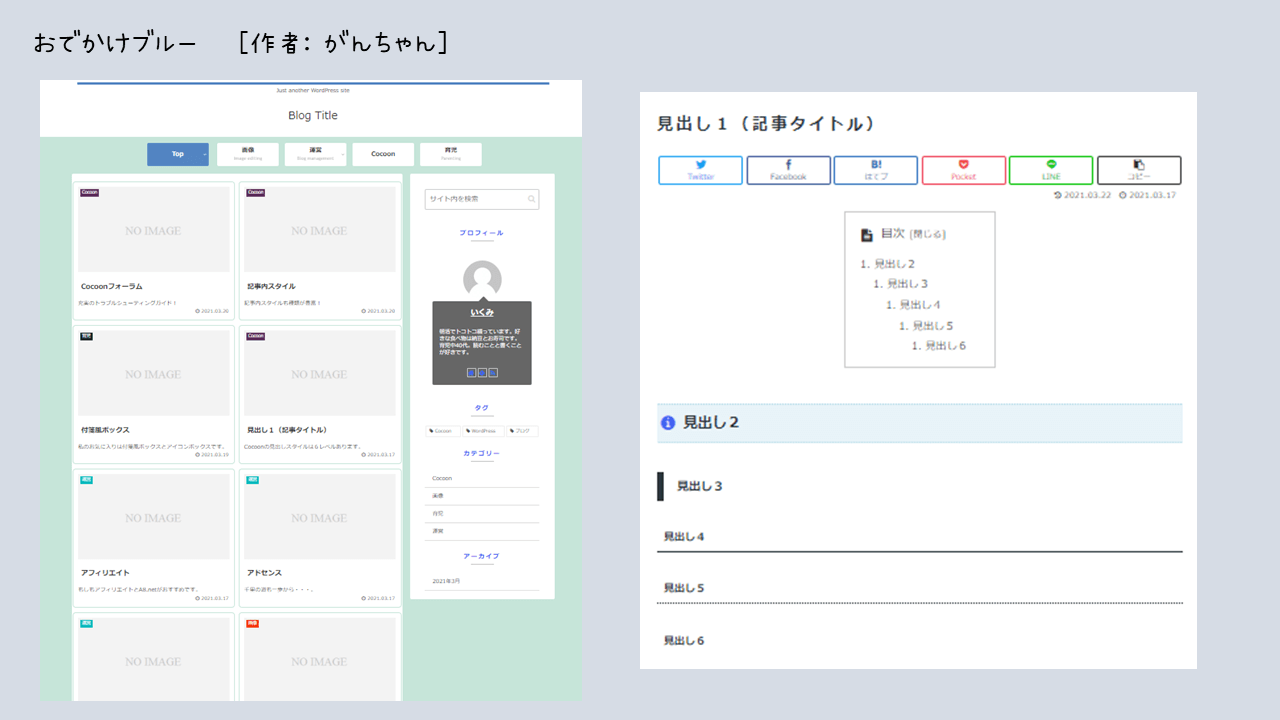
おでかけシリーズ
3種:ピンク・ブルー・レモン
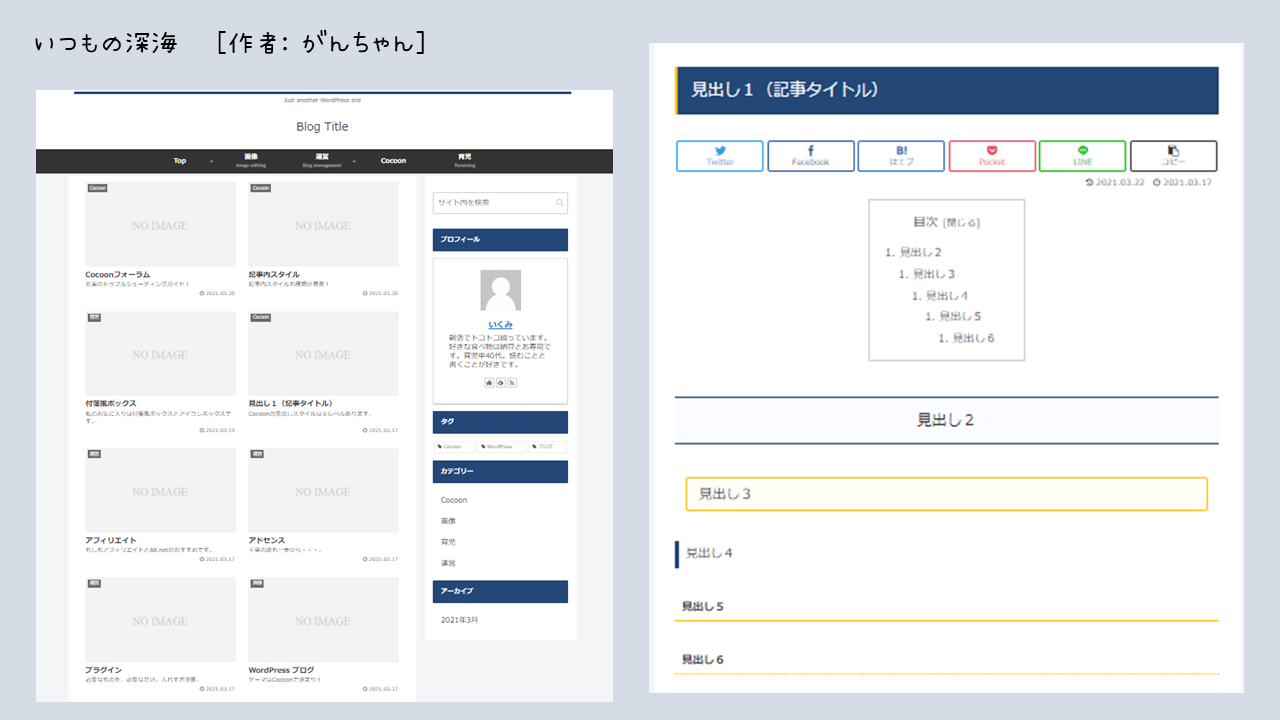
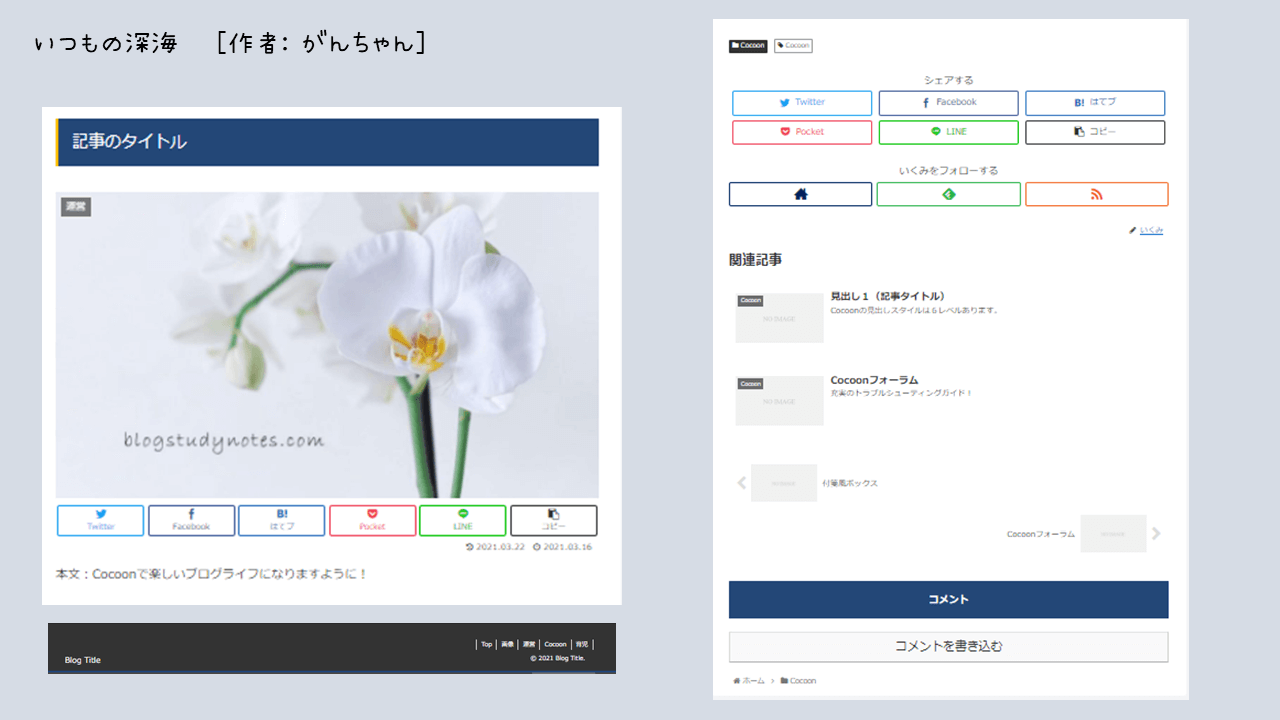
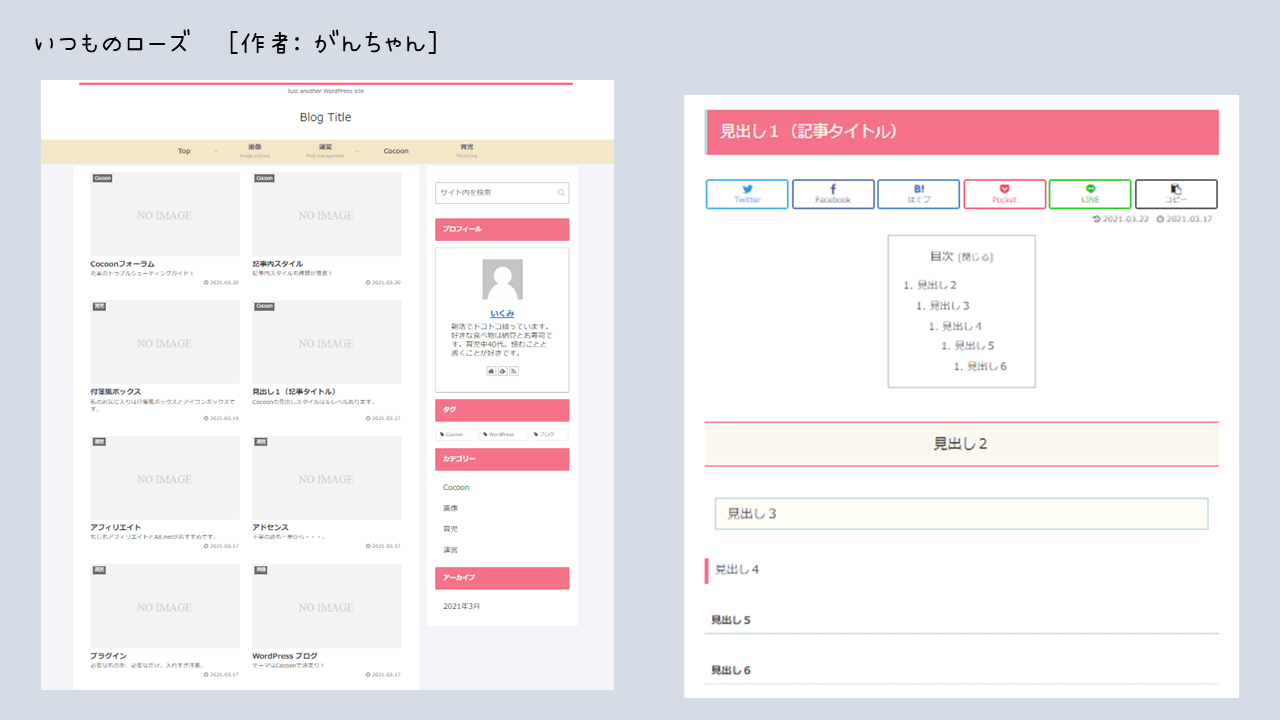
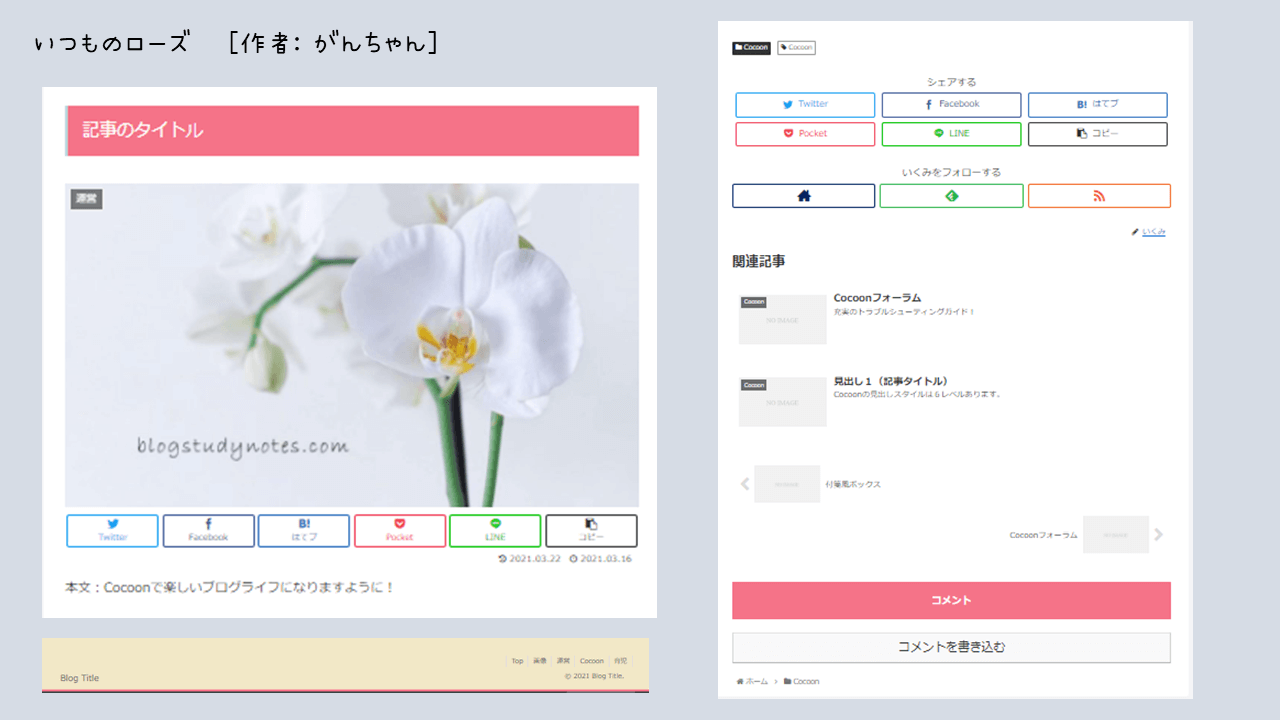
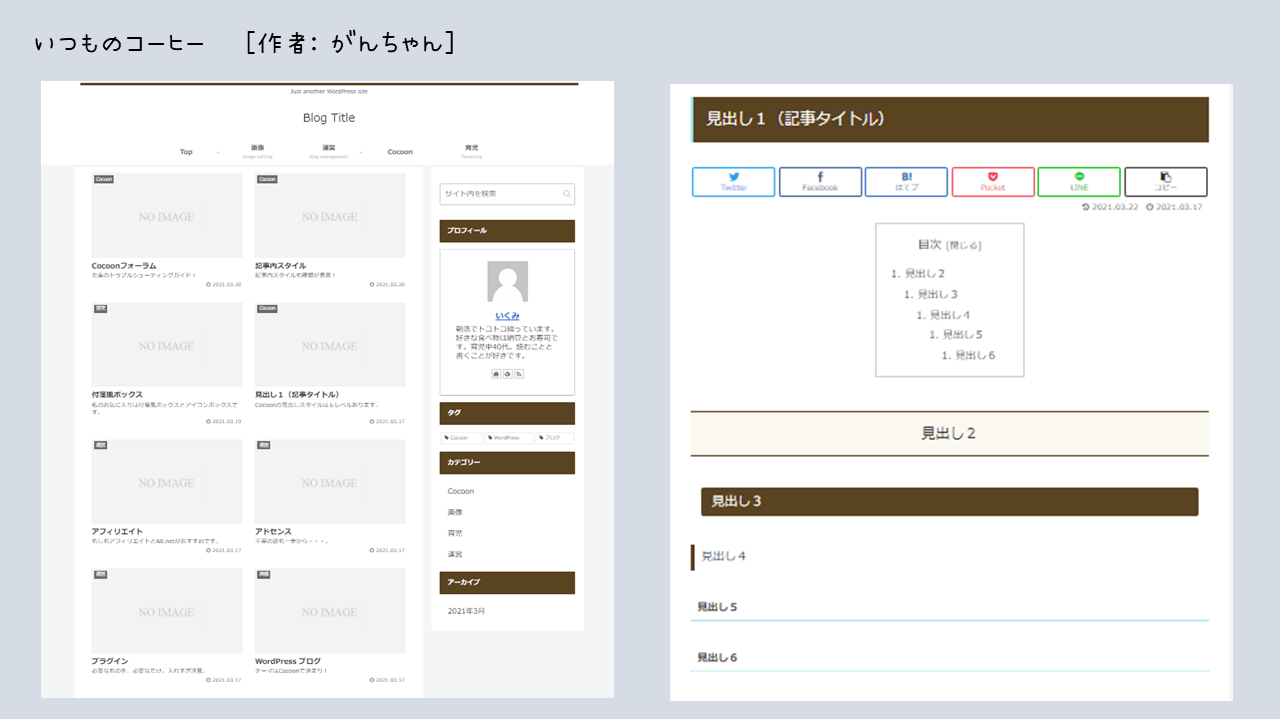
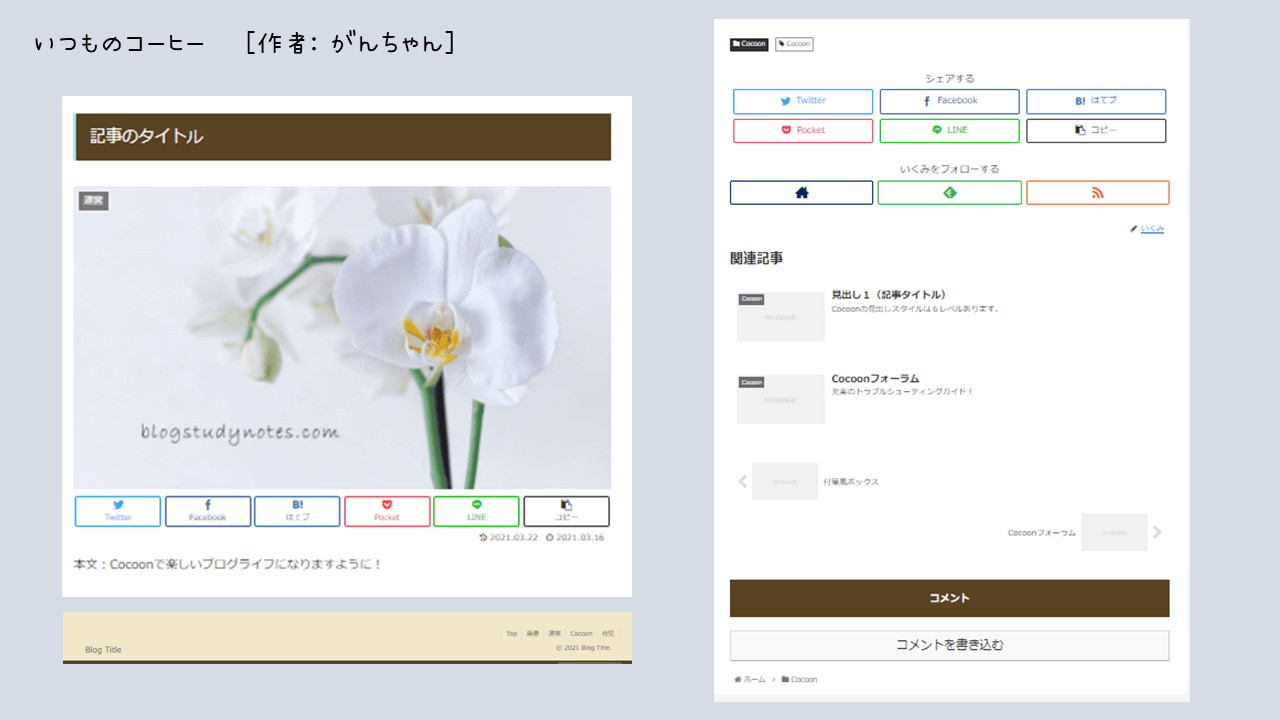
いつものシリーズ
3種:深海・ローズ・コーヒー
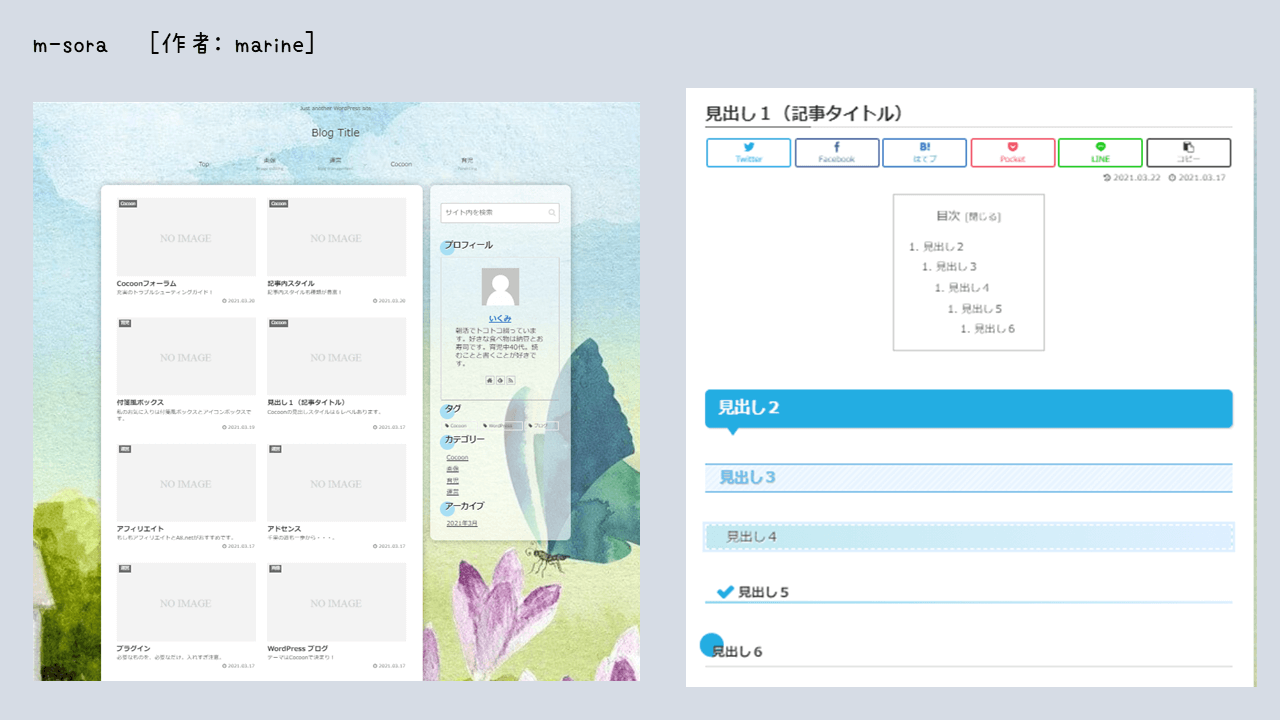
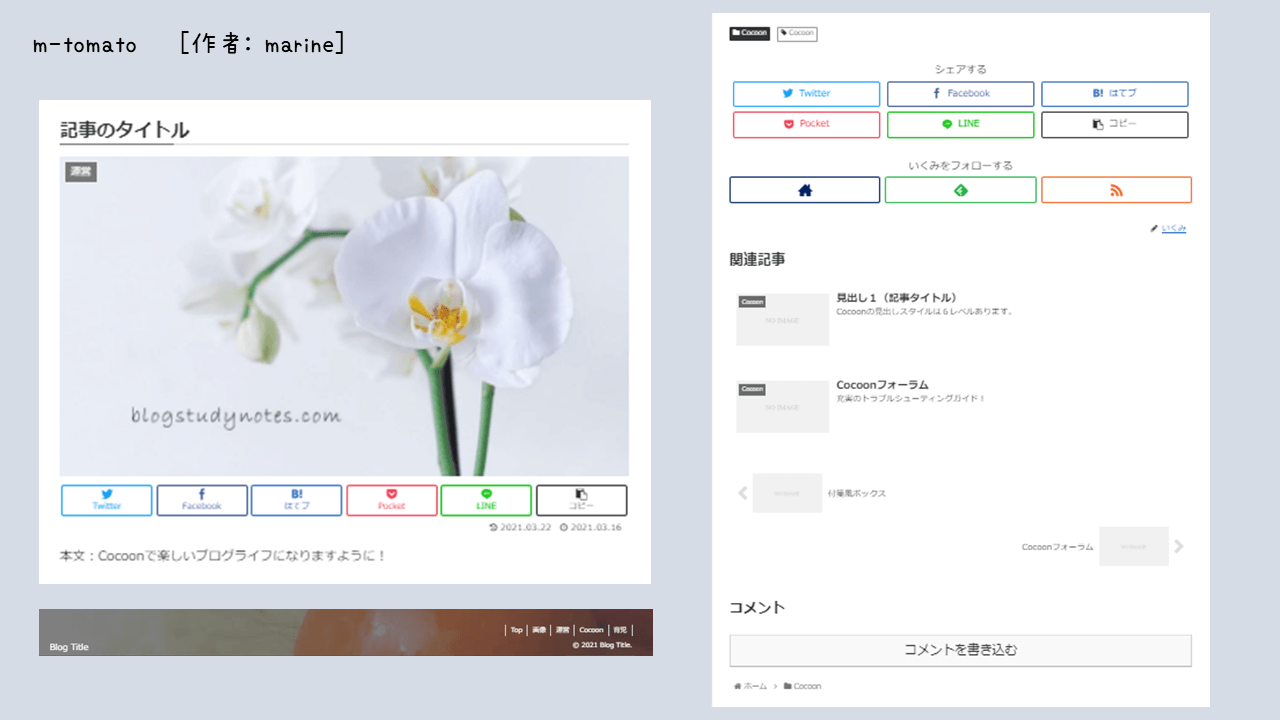
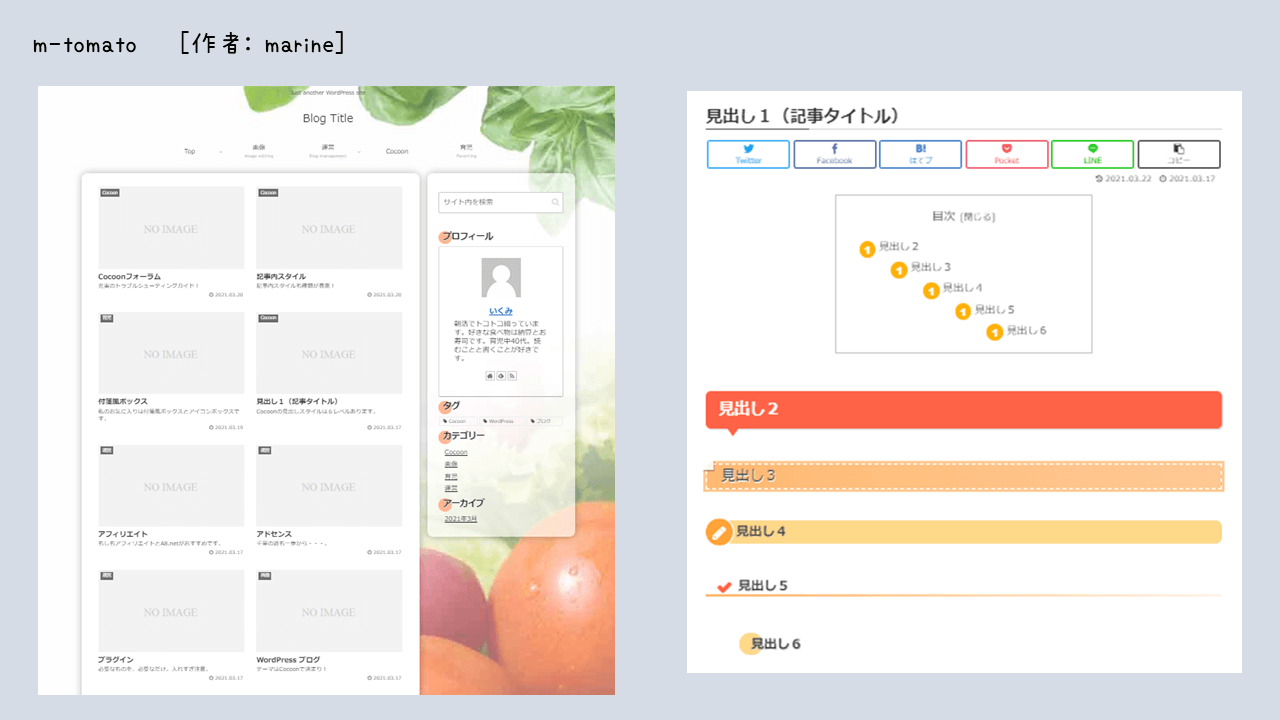
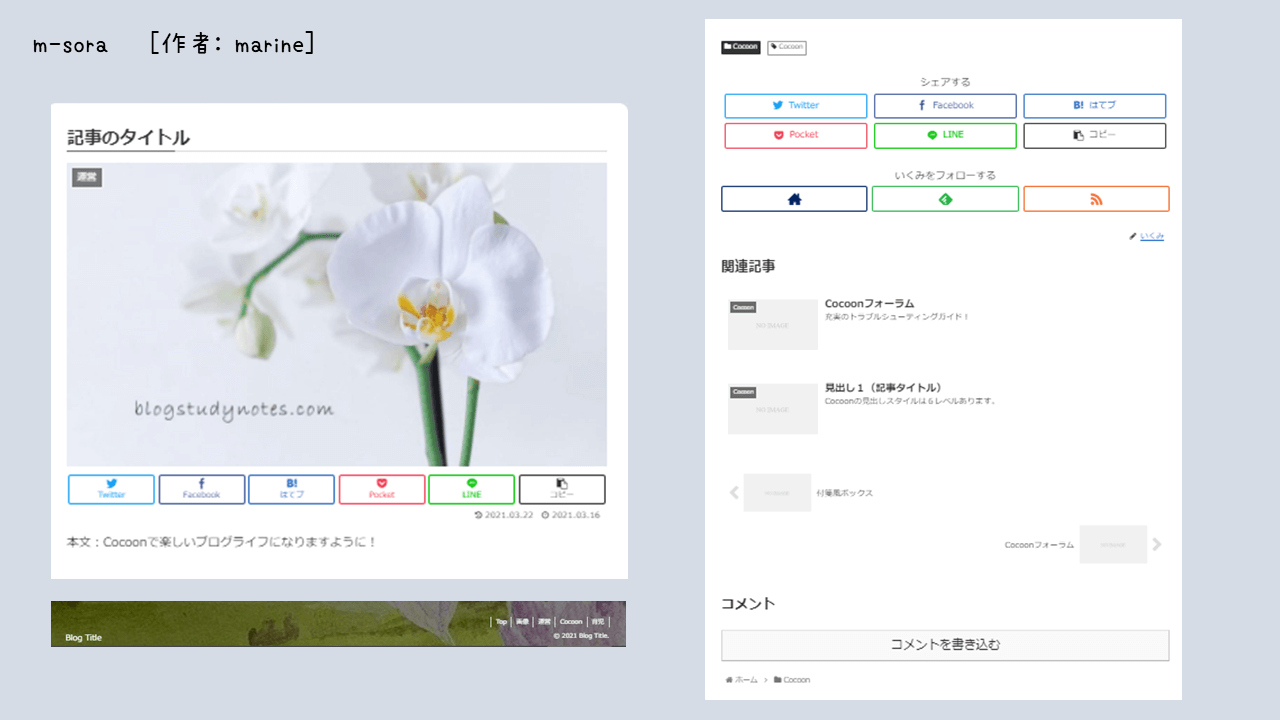
m-シリーズ
2種:m-sora・m-tomato
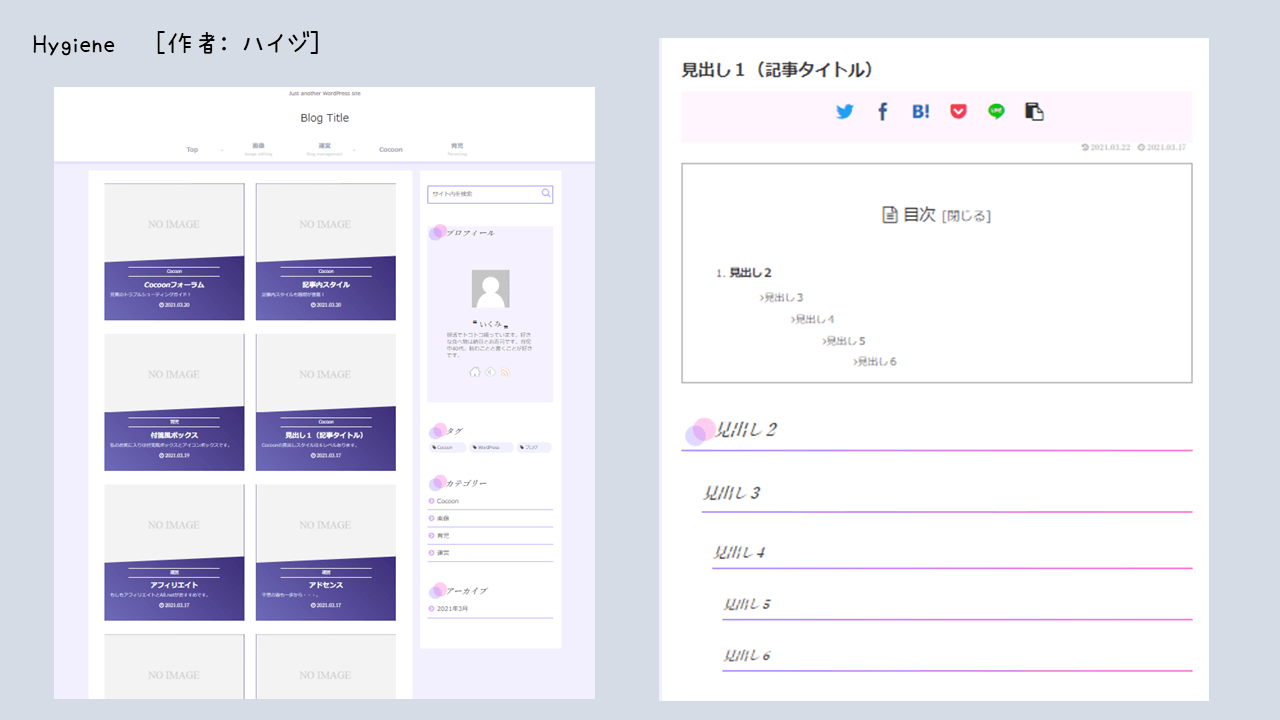
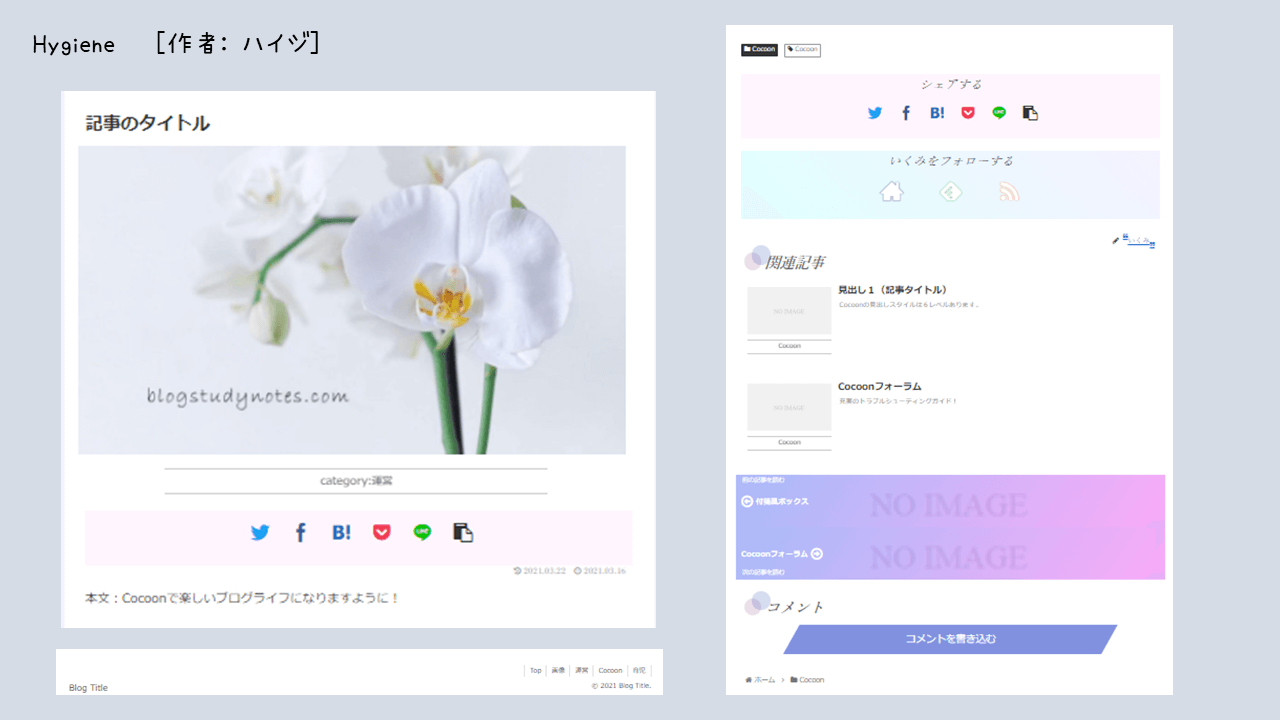
Hygiene
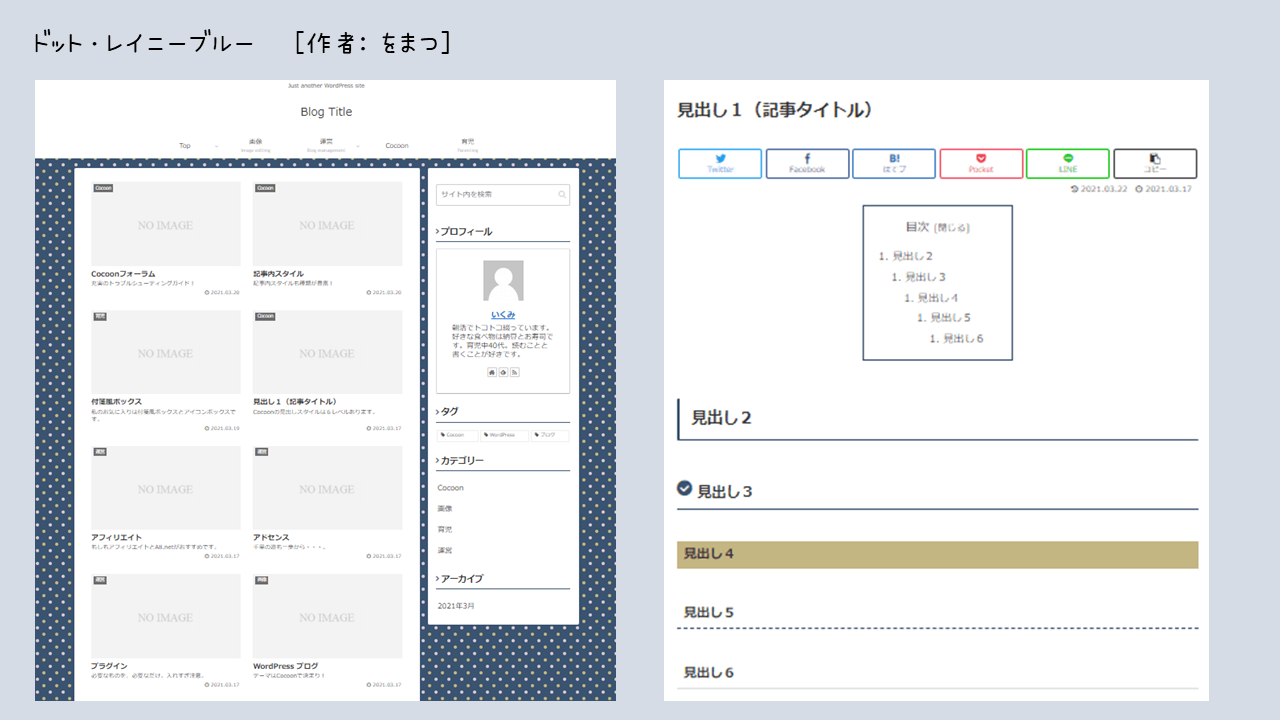
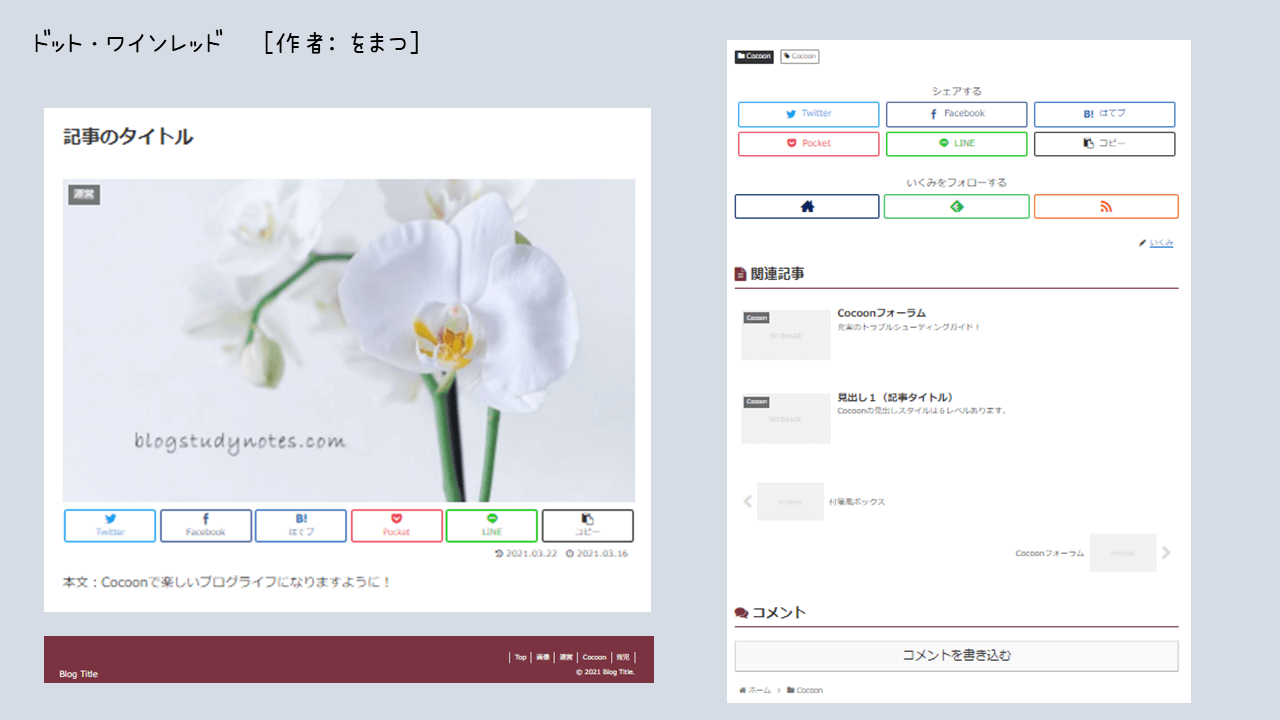
ドットシリーズ
2種:ワインレッド・レイニーブルー
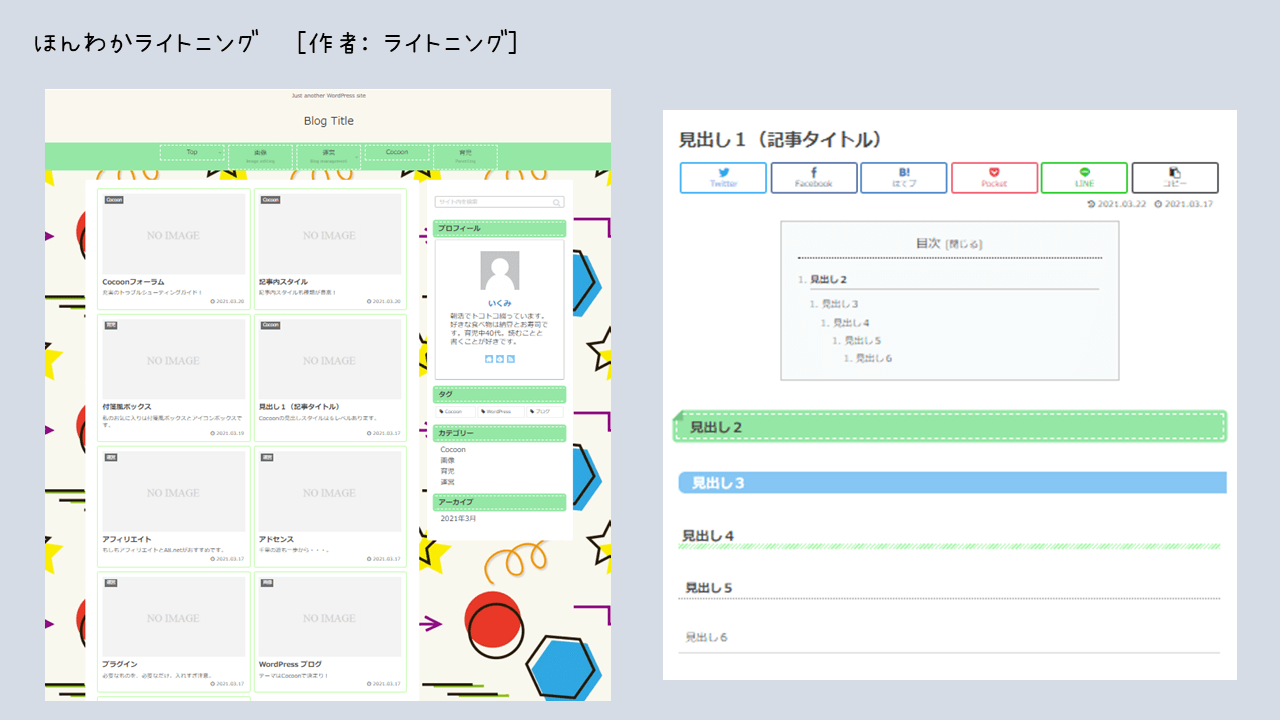
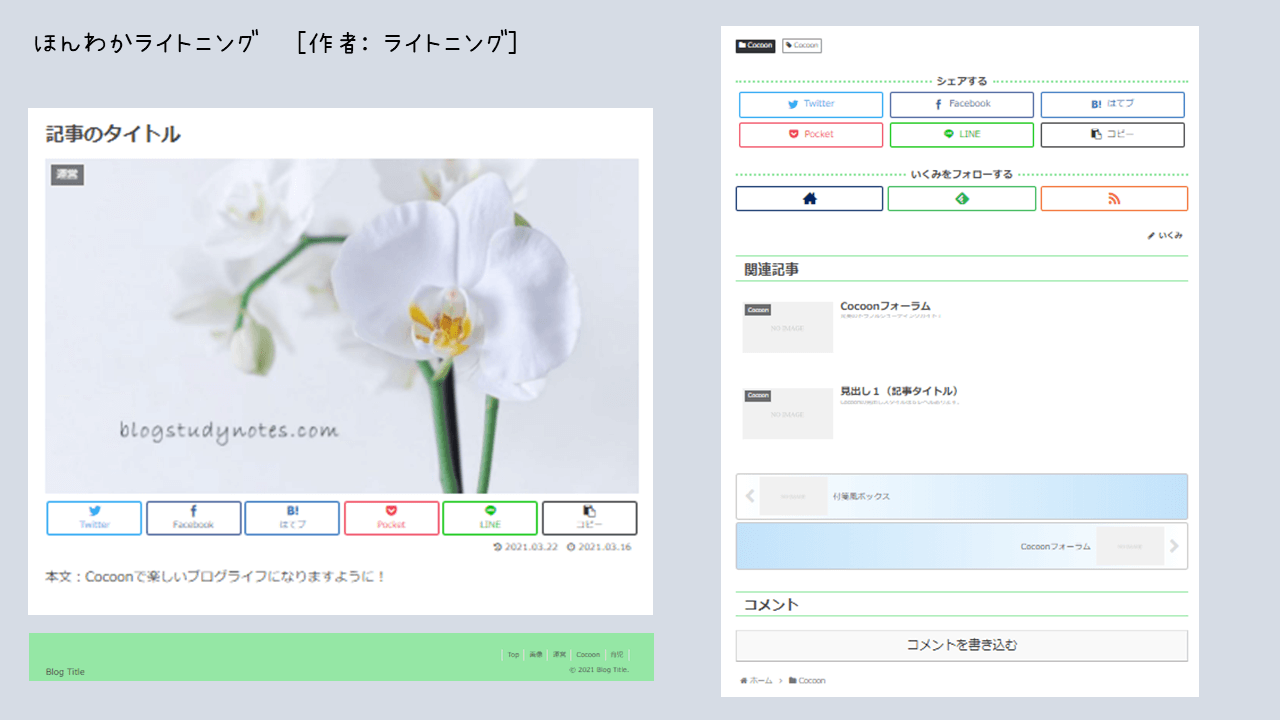
ほんわかライトニング
作者のサイト ほんわかライトニング [作者: ライトニング]
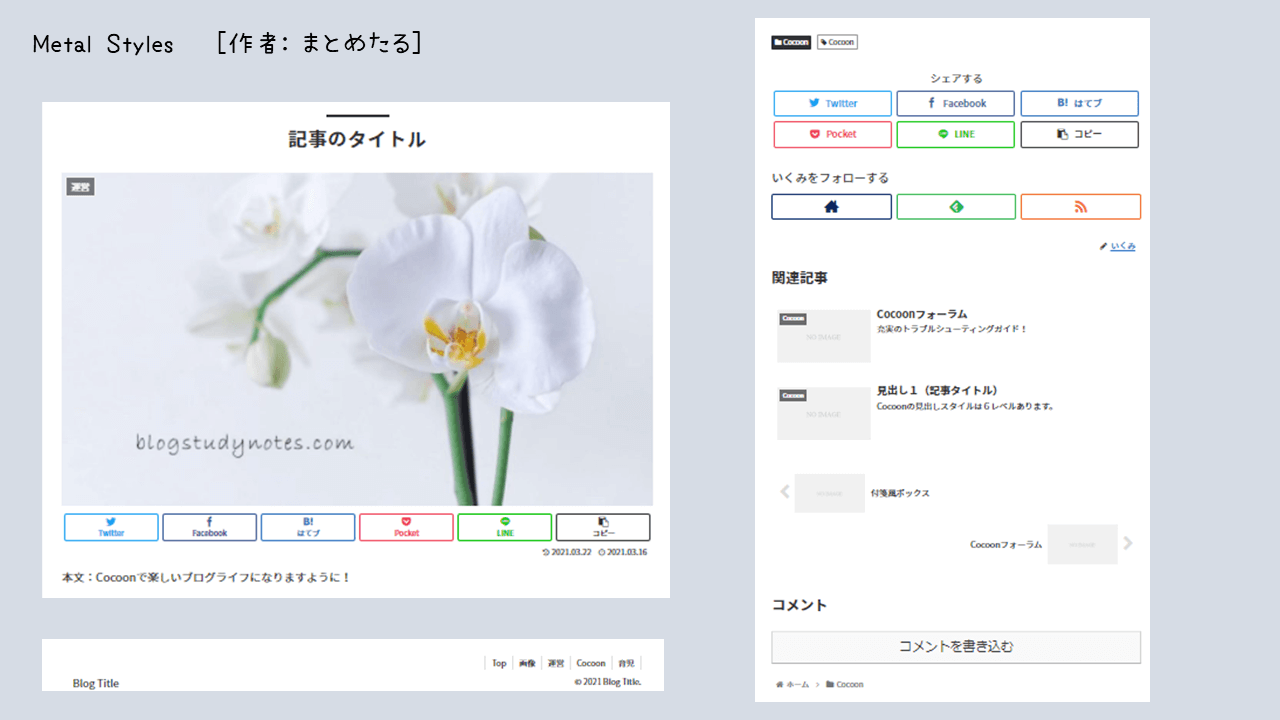
Metal Styles
作者のサイト Metal Styles [作者: まとめたる]
スキン動作デモ
わいひらさんのサイトに「スキン動作デモ」もついています。サイドバートップで好きなスキンを選択できます。

便利ですね~。
見た目をチェックできます!携帯で操作すると携帯表示のチェックもサクサクすすみます。
1.わいひらさんのサイトを開きます。
2.サイドバーの一番上に[スキン動作デモ]という、スキンの選択メニューがあります。
そこでスキンを選択すると、いろいろなスキンをわいひらさんのサイトで実験できます。
全体をどんどん見たいときは、以下のように短い記事を選んでデモ機能を使います。スクロールして、記事下のアイテムの変化まで見るのが簡単だからです。
H6まで入っているページも見つかればいいなぁと思っています。(ま、H6ってほとんど使わないですね。でもH4くらいまでは、見られると嬉しいですね。一度見つけたのに、見失いました・・・。ただいま捜索中です。)
わいひらさんのサイトは、「スキン設定」以外の設定もしてあります。例えば同じおでかけレモンも以下のようになったりしますね。ヘッダー部分の背景画像、ロゴ、緑のバー(通知バー)はスキンでは変化しません。

簡単に見た目を変えられる「スキン」の説明でした!
おわりに
私が、今ものすごく惹かれているのは、FuwariシリーズとSeasonシリーズです。
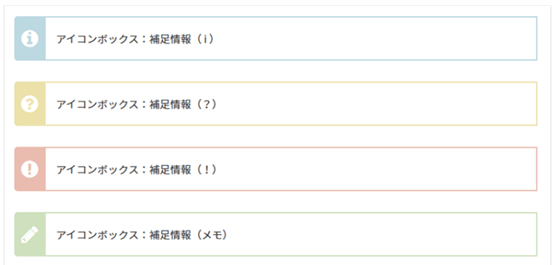
Fuwariシリーズは、アイコンスタイルが超絶かわいい。萌えます。このアイコンボックスが、Fuwariスキンのものだと気が付いていなくて、コードでカスタマイズなんだろうなと思ってあきらめていました。このスキンを使うだけで、使えるなんて!!!

全体的な色合いも、やさし~い感じ。(「モダンブラック」を作ったのも同じ方なんですね、ビックリ。)


かわいい・・・!
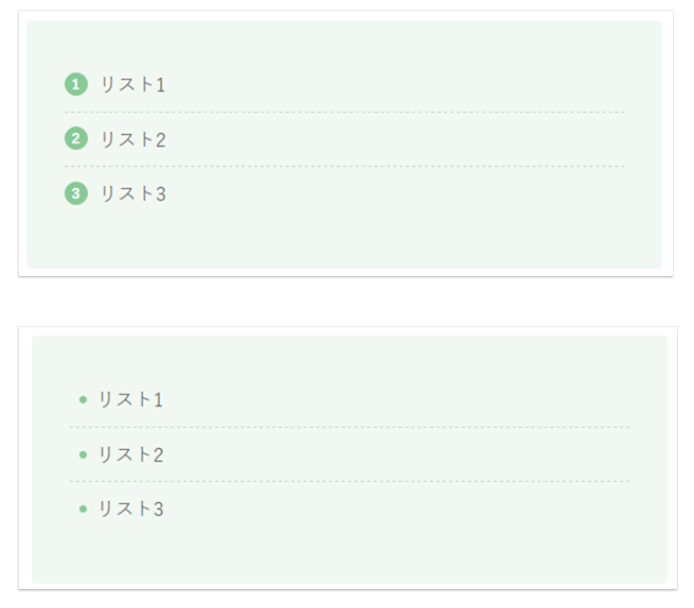
そして、Seasonシリーズは、リストスタイルが最強です。リストのスタイルは、チョット有料テーマのがいいなぁ~なんて思っていたので、え?!これ、使えるの~!という感じ。(プラグインの追加が必要ですけど、説明ページもありました。)

更に、文字装飾の色合いも、スキンカラーに合わせて調整されています。何というきめ細やかな・・・。
で、ボックススタイルも増えます!(有料テーマのようになりますね!)
注:Seasonシリーズを使わなくても、記事内リストスタイルを追加できます。ぽんひろさんのサイトに行くと、コピペでカスタマイズできるという、非常にありがたい記事がたくさんあります。私も挑戦したいなと思っています。

更に、「無料」が信じられない!
こんなに便利な機能が簡単に使えるCocoonテーマにしてよかったです。

感謝です。
「色」や「画像」を使って、自分で見た目を変える方法も記事にしています。

![[Cocoon] スキンでブログの見た目をガラリと変える ~ 設定手順と選び方](https://blogstudynotes.com/wp-content/uploads/2019/05/0EYE800-10-cocoon-skin2.jpg)











































































































































































































コメント
[…] [Cocoon] スキンでブログの見た目をガラリと変える初期の、簡単見た目設定のおススメです。Cocoonのスキンで変わる部分や設定方法を紹介しています!blogstudynotes.com […]