OGP画像は、ツイッターやFacebookなどのSNSでブログのURLをシェアしたときに表示される画像です。
OGP画像になる可能性がある画像には、以下の種類がございます。
- アイキャッチ画像(編集画面で設定)
- 記事内の画像(編集画面で設定)
- SNS画像(編集画面で設定)
- ノーイメージ([Cocoon設定] > [画像]タブ)
- ホームイメージ([Cocoon設定] > [OGP]タブ (*注)
- Cocoonテーマ内蔵のNO IMAGE画像(設定不要)
*注意:「ホームイメージ」はデフォルトのトップページ用のOGP画像です。そのため、固定ページでトップページを作成した場合、ホームイメージはOGPになりません。
以下の優先順でOGP画像が選ばれます。
SNS画像 > アイキャッチ画像 > 記事内の画像(1枚目) > ノーイメージ > ホームイメージ(最初のトップページに適用) > Cocoonテーマ内蔵のNO IMAGE画像
(フォーラムの参考スレッド:TOPが固定ページの場合のOGP画像の設定)

必須ではないです。
SNS画像を設定していなければアイキャッチ画像が使われます。SNS画像もアイキャッチ画像も設定しなければ記事内画像、という風に優先順を辿って画像が表示されます。
SNS画像はとても優秀!
表示させたい記事内画像が1枚目じゃない!ー>希望の記事内画像を「SNS画像」に設定すればOK!
アイキャッチ画像を設定したくない!&記事内画像を表示したくない!ー>SNS画像に希望の画像を設定すれば解決。
イチオシ記事群にOGP画像を統一、なんてこともできます。
アイキャッチ画像は記事の内容に合わせて変えるけど、SNSで表示させるときは必ず同じ画像にして目を引くという作戦も可能ですね。
アイキャッチ画像は好きにデザインして、SNS画像で真ん中にデザインを寄せるということも可能。

フレキシブル!
SNS画像の設定方法

投稿ページも固定ページも同じです。
設定は各ページの編集画面からできます。
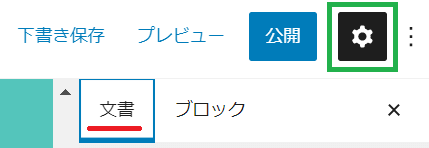
1.編集画面の右サイドにある[文書]タブをクリック。(無いよ?と思ったら、お花アイコンをクリック。緑でマークしてあります。)

2.かなり下の方までスクロールします。
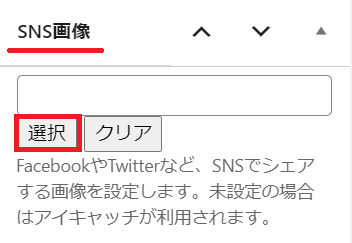
3.[SNS画像]というセクションで[選択]をクリックして画像を設定します。

4.[下書き保存]または[更新]をクリックして完了です。
NO IMAGEとは
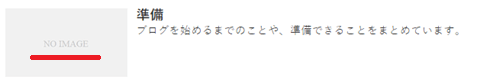
NO IMAGEとは、アイキャッチ画像が設定されていないときに、ブログカードの画像スペースに表示されるラベルです。


・・・チョット薄いですが、赤線のところが「NO IMAGE」というラベルになっています。
アイキャッチ画像がないとき、インデックスページやブログカードの画像スペースが灰色のNO IMAGEになります。
そういう場合に表示させる画像を[Cocoon設定]>[画像]タブ>[NO IMAGE画像]に設定できます。

何となく寂しいので、ノーイメージは設定しておくことをおススメします。
アイキャッチ画像をつけたくないページもあるので便利!!!
記事には常にアイキャッチ画像を設定していても、「カテゴリーページ」や「固定ページ」メニューには設定していない場合もあります。
内部リンクとしてブログカードにURLを示すことは多々あるので、その際、NO IMAGEと出るより、以下のように画像が出るほうがいいですよね。
OGP画像候補の画像と同じでも良いでしょうし、他のアイキャッチ画像と雰囲気が似ているものも良いですね。
ノーイメージの設定手順
画像を省略しますね。画像付き設定手順は、下のわいひらさんのページにあります。
1.[Cocoon設定]をクリック。
2.[画像]タブを選び、最後までスクロール。
3.[NO IMAGE設定]セクションで[選択]ボタンをクリック。画像を指定します。
4.[変更をまとめて保存]をクリックです。
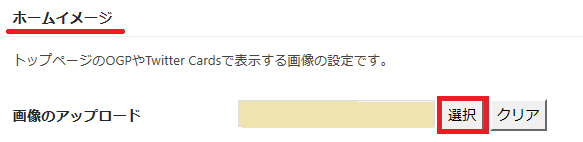
ホームイメージの設定手順
ホームイメージは、SNSでサイトのトップページを共有した時に表示される画像です。
ホームイメージの優先順位が低いので、あんまり意味ないかなと思ったのですが、インデックスページのOGP画像は、ノーイメージよりホームイメージが優先されます。インデックスページにはSNS画像の設定ができないので、やはりホームイメージも設定しておくほうがいいですね!(インデックスページにアイキャッチをつけている場合は、アイキャッチ>ホームイメージになります。)

ホームイメージの設定場祖は以下です。
1.[Cocoon設定]をクリック。
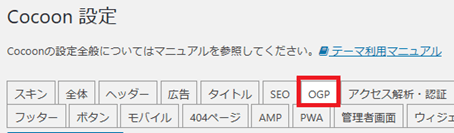
2.[OGP]タブを選択。

3.最後までスクロールすると[ホームイメージ]セクションがあります。[選択]をクリックして画像を指定。

4.下にある[変更をまとめて保存]ボタンをクリック。
OGP画像のサイズ
【2019年5月時点での推奨画像】
・一番目立たせたい物が真ん中に配置されている
・1200*630(比率 1:0.525)
・PNG画像
引用元サイト:https://rakko.tools/tools/9/
*OGP画像のシュミレーターサイトの推奨です。この通りにしないとダメということはありません。ちなみに私は1280x720のJPG画像です。ポイントは真ん中にしました。

見え方は画像内のデザインによる影響も大きいので試してみるのが一番。
ツイッターやFBで、自分のOGP画像がどう表示されるかをデモで見せてくれるページが以下です!おススメ!!
公開してあるURLを入力して確認できるので楽ちん!
自分で用意した画像をアップロードして確認することもできます。
私はラインしかアカウントを持っていないため、非常に助かりました。

ありがとうございました!
私のOGP画像
アイキャッチ画像があるページは、そのままアイキャッチ画像にしています。
1年目がこちら。

以下の「フレームポケット」のサイトで枠をダウンロードしました。イロイロあって、おススメです!登録もいらず無料です。記事のアイキャッチ画像にも有効利用できます。
中身の文字は、以下のサイトで作りました。
このサイトの使い方は、ロゴ画像作成フリーソフトの使い方とフォントパワー! にまとめています。
枠・文字画像をパワーポイントに全部貼り付けて、位置を整えます。
パワーポイントのスライドを.png保存して、ちょっとトリミングして完成です!
2年目になって、以下のように作り変えました。これはPixabayからダウンロードして、パワポで文字を入れました。

2年目になったので、初心者感をとってみました。サイズは1280x720にしています。推奨のサイズや比率とは違いますが、まぁ悪くないからいっか、と思っています。
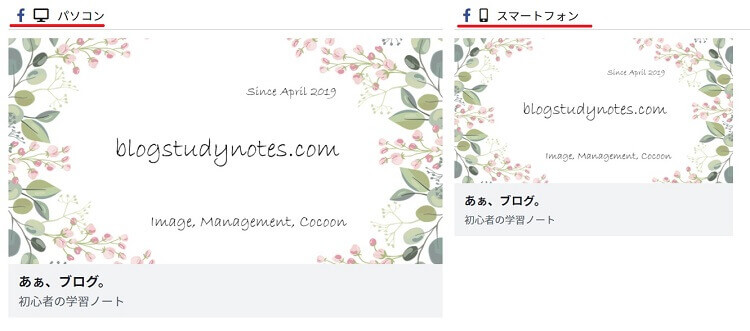
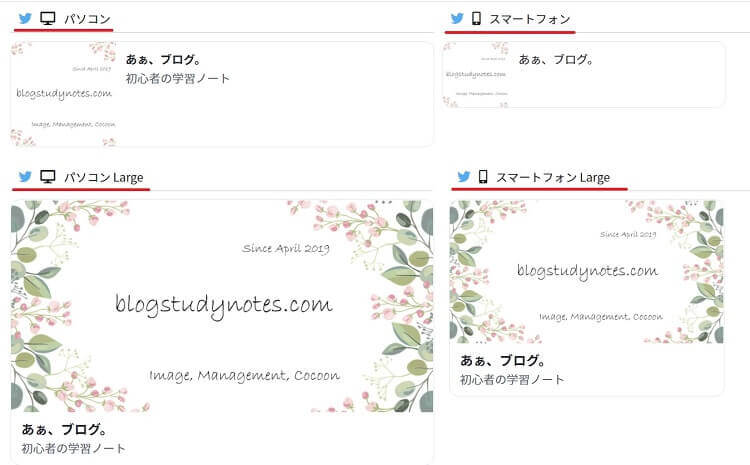
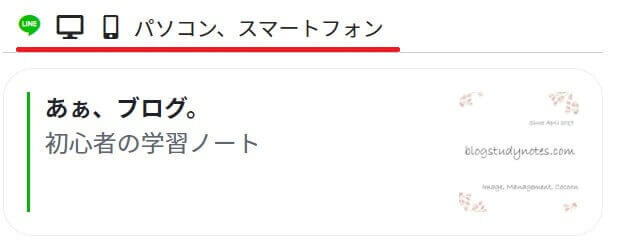
上記のサイトで確認した結果が以下です。
・・・ちょっと地味ですね。笑。
私はSNSをまったくやっていないのでまぁ支障は無いのですが、ゆくゆくはもうちょっと目立つ感じにしようかなぁと感じました。
OGP画像は、「ブログの名刺」みたいな存在になりますよね。
キレイで目を引くものや、インパクト狙いで目立つもの、が良いのかなと思います。SNSを全然やっていないので、どういうのが効果的かは分かっていないんですけど★。
ステキな写真を探すのに便利なのが、以下のサイト。
ステキなデザインが満載なのが、Canva。
Canvaの使い方も記事にしています。

SNS画像の優秀っぷりに感動!
ぜひ有効利用したいですね!

![[Cocoon] OGP画像はSNS画像に!ノーイメージ&ホームイメージも大切!](https://blogstudynotes.com/wp-content/uploads/2020/10/0EYE-cocoon-ogp-image-priority-order.jpg)













コメント