ブログタイトル用の「ロゴ画像」作成に便利なフリーソフトの紹介です!
こちらのサイトを開いてみてください。

無料で簡単!
フリーソフトの使い方

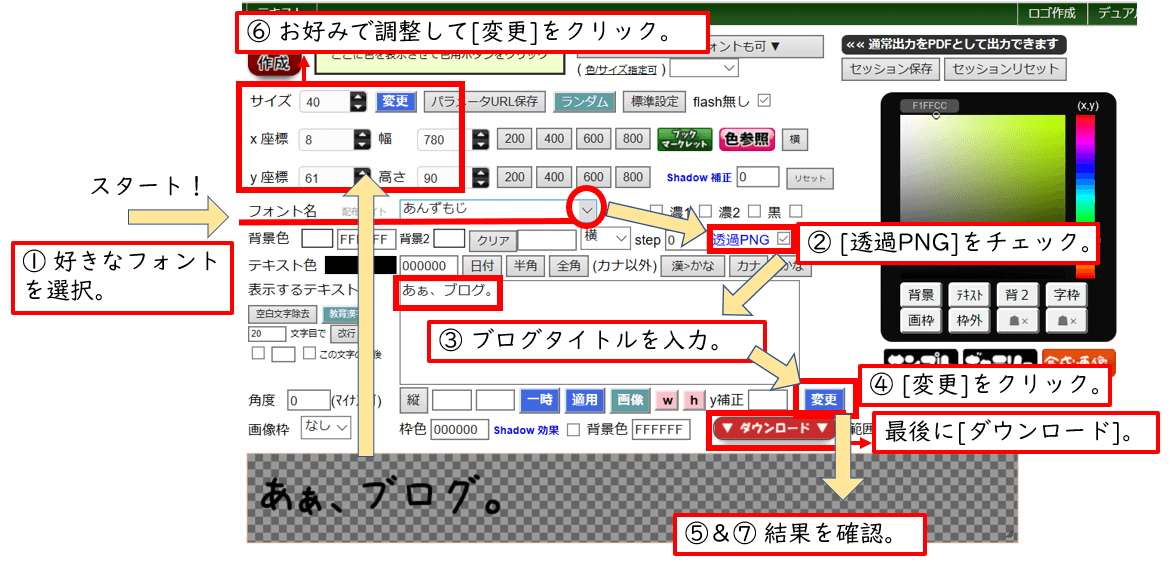
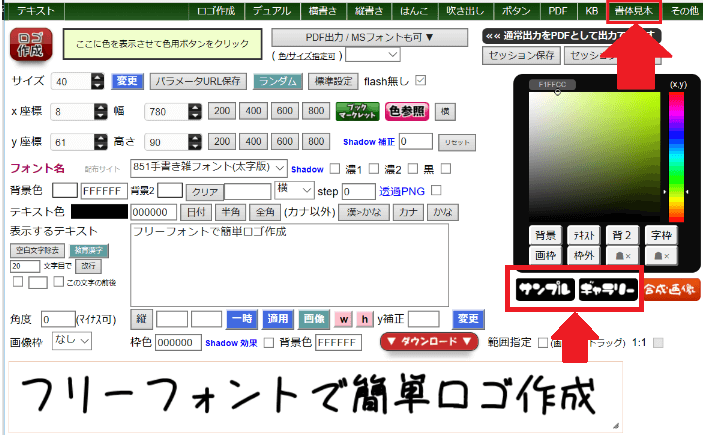
真ん中の「フォント名」からスタートするのがおススメ!

① vをクリックするとフォントのリストが表示されるので好きなフォントを選びます。
② 透過オプションをチェックします。ブログタイトルの背景に何がきてもOKになるので、「透過」にするほうが便利です。チェックしない場合は、背景が「白」になります。
③ ブログタイトルを入力します。
④と⑤ [変更]を押して、結果を見てみましょう。
「コレだ!!!」と思うまで、
違うフォントを選択 → [変更]をクリック → 確認、を繰り返します。

フォントの種類によって必要な幅が変わるので、⑥の微調整は、フォントが決まった後のが良いからです。
当記事ではとくにふれていませんが、以下のオプションもありますね。
- [Shadow]
- [テキスト色]
- [角度]
- [画像枠]
- [背景色]
遊んでみると楽しいと思います。お好みで適用します。
⑥と⑦ 必要に応じて数値を変えて、[変更]をクリック。結果を確認。

あとは[ダウンロード]すればできあがりです!
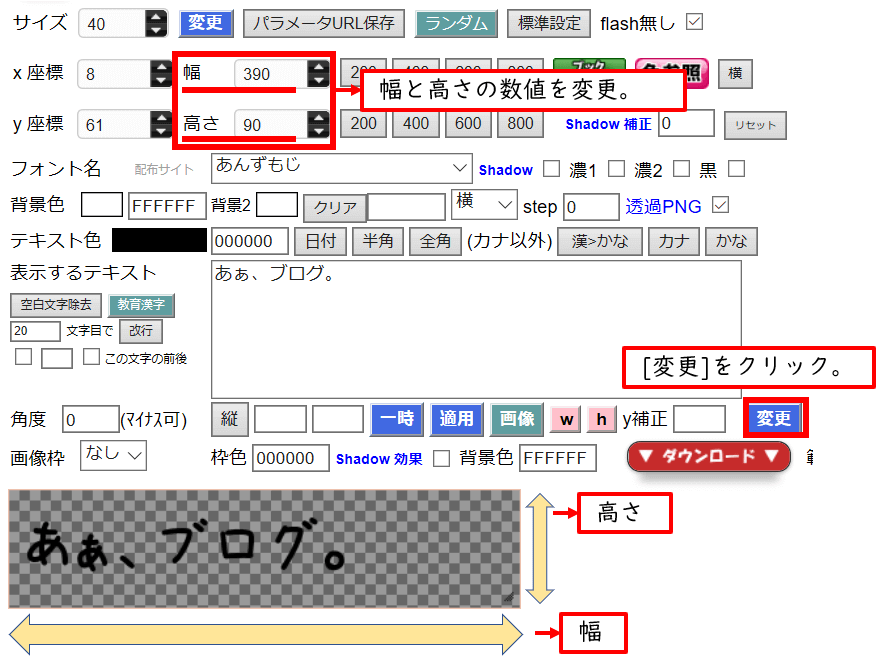
画像の幅と高さを変更する方法
できあがった例では、「あぁ、ブログ。」の右側に余白がたくさんあります。

「幅」を変えると、この余白を取り除けます。780を390に変更してみます。
「高さ」はそのままにしました。


小さくなりましたね。
[幅]と[高さ]で、画像全体の大きさを調整できるわけです。
余白の領域を増減できるということです。
フォントの大きさも、左上にある[サイズ]で、大小変えられます。
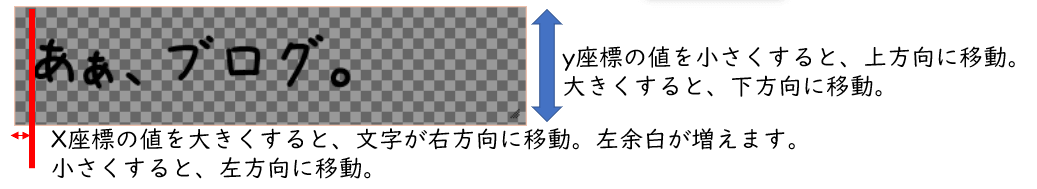
文字の位置を調整する方法
文字の位置は、x座標とy座標で調整します。

x座標だけ8から60にして、右に移動させました。


真ん中にきましたね!ダウンロードして設定です。
上の画像(フォント40、390 x 90 pixcel)をCocoonで設定したときの画像です。

座標の使い方を分かりやすくするために、余白をたっぷり残したのですが、余白はなくても大丈夫です。左右の余白を無しにして、280 x 90の画像も試しましたが、ほぼ同じ見た目でした。
テーマによって動作が違いますし、余白やフォントのサイズも関わるので、「ベストサイズ」って提示できないのですが、上の画像サイズと仕上がり感を参考に調整してみてくださいね。
フォントの種類一覧
このソフトは選択肢がとってもたくさんあります。
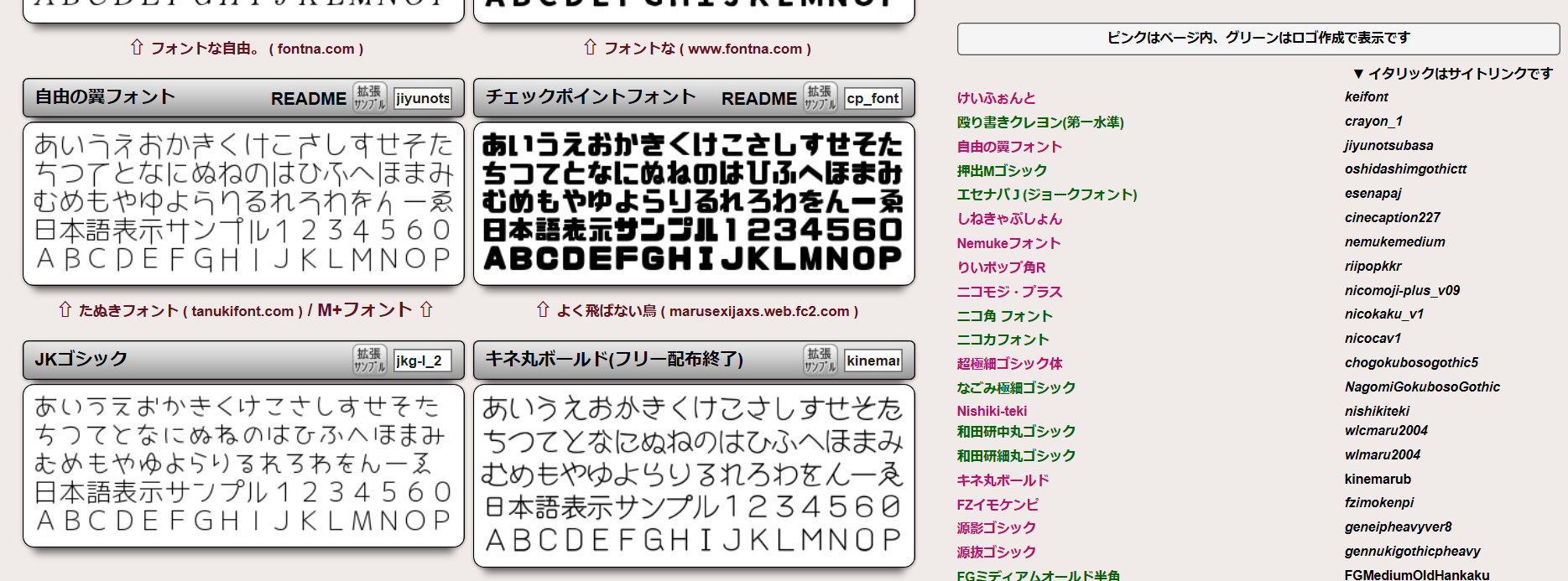
緑のトップバーにある[書体見本]メニューをクリックすると、一覧があります。(完全ではないみたいなんですけど。)

表示された画面を少しスクロールすると、右のサイドバーに、リストがあります。
ピンク色のフォントは、このページに表示されているものです。
緑色のフォントは、クリックすると新しいタブで表示されます。(そうすると、色などの装飾がついていたりしますが、自分で変更できます。)

フォントリストは、ほとんどは「提供者の名前」ごとに区分されています。(そうでないのもあるみたいですけど★。)
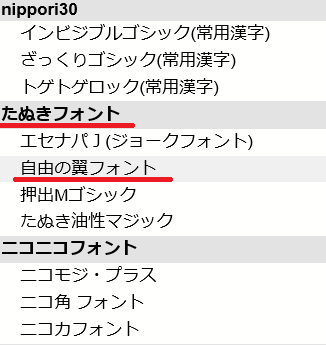
上の画面で、「自由の翼フォント」がいい!と思ったら、下にある茶色の文字の提供者の名前を確認しておくと楽です。「たぬきフォント」さんですね。
リストで、以下のように表示されているからです。

グラデーションボックスの下にある[サンプル]や[ギャラリー]も参考になると思います。
フォントのパワー!
フォント大好きです。
当ブログのタイトルは長らく「あんず文字」を使っていました。リラックスしつつ、ちゃんとノートをとりそうな、しっかり者感もあるなと感じて選びました。
今はイラストと馴染みやすい「kawaii手書き文字」を利用しています。(PCにフォントをインストールしたので、パワーポイントでロゴ画像を作成しました。)

私が好きなフォントの一部を紹介します!
k: はんでぃーはーとねお


ラブリー!!
このフォントにすると、「ブログ大好き」の気持ちを思い切り表現できます。ホクホク儲かってる感じにも見えますよね?月商1000円を達成した暁には、1日このロゴに変更しようと思っています。
・・・そんな日がきてくれるかしら。笑。
追記:ブログを始めてから半年ちょっとで、このロゴを1日表示させることができました!
お越しいただいた方々、ありがとうございました。次の目標までまた頑張ります♪。
りぃ手書き筆

「筆」フォントは「和」の雰囲気を出したいときにピッタリですね。きれいで、背筋を正したくなります。落ち着きますねぇ。
しろくまフォント(第一水準)

のんびりマイペースな感じがかわいいですね。コロコロしていてデザイン性があり、存在感があるので、「ロゴ」にしっくりきました。「ヘッダー画像テスト」のサンプル5で使って、大満足でした。
たんさんさん(漢字以外)

言葉だけでは言いつくせない思いを表現してくれるフォントですね~。芸術家肌な雰囲気がでます。力んでいないけど、芯の強さがあるような。かっこいいフォントですね。
殴り書きクレヨン(第一水準)

クレヨン、かわいい~。子どもっぽい明るさがでて、一生懸命な雰囲気になりますね。これもヘッダー画像テストのサンプル1で使って、大満足。「白色」にして、海をバックにしたらもう・・・ピッタリきました。

区切りがいいところで止めないと、永遠に続きそうです。
ホントに大好き。
私が選ぶと「手書き風」フォントばかりになりましたが、ポップなフォント、いかついフォント、ゴージャスな雰囲気のフォント、色々ありますよ!
おわりに
「フォント」で心の状態を表せるのはすごいなと思います。
例えば私は、このブログを立ち上げる直前はこんな感じでした。

ブログタイトルも、句点ではなく、ビックリマークでした。
夢とやる気と希望にあふれてました。
でもWordPress開設でこんな感じになりました。

疲れて、先が思いやられました。
とてもじゃないけど、ビックリマークを使う気分ではなくなり、句点に変更。
何とか前向きになり、こうなりました。

その後しばらくして、もうちょっとシンプルにしようと、アイコンをとり、キャッチフレーズも同じフォントでロゴに加えました。

更にその後、イラストをつけて遊ぶようになり、今の所1か月に1回変更しています。
イラスト付きのロゴ画像例は以下の記事の目次3番にあります。
ロゴ画像にイラストを入れるのに便利なソフトの紹介をしているのでよろしかったら合わせてご利用ください。
ロゴ画像とイラストを合成してから透過にするという方法もあります。こちらで紹介しています。






コメント