Annalise BatistaによるPixabayからの画像 (ボタンと背景の両方)

ボタンの種類、以下のようにたくさんあります。
「タグ」や「ショートコード」を設定できる囲みボタン (形・サイズ・色・効果を選べます。)
URLを設定できるボタン1 ( 形・サイズ・色・効果を選べます。)
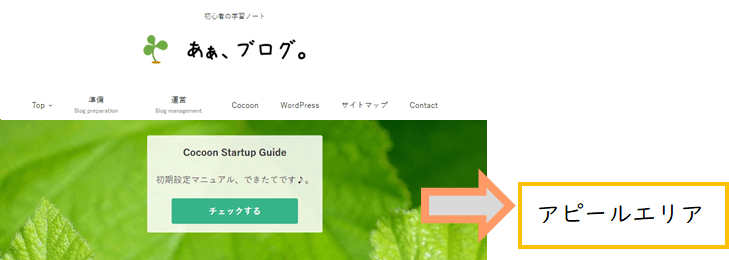
URLを設定できるボタン2 アピールエリアのボタン

URLを設定できるボタン3 画像にURLを設定する (好きな画像を自分で準備。)
ファイルをダウンロードできるボタン

ファイル名をクリックすると中身を確認できます。ボタンをクリックすると、ダウンロードが促されます。
トップへ戻るボタン(通常、 画面右下にあります。ページの一番上に高速で戻るボタンです。)

シェアボタン・フォローボタン(見た目や表示数の変更もできます。)
シェアボタンです。

フォローボタンです。(アカウントをお持ちの方は、ボタンをもっと増やせます。)

ボックスメニューウィジェット (ボックス型のボタン。投稿ページや固定ページ、メニューなどを飛び先に設定できます。)

ブログマニュアル4種類です、ぜひご利用ください!
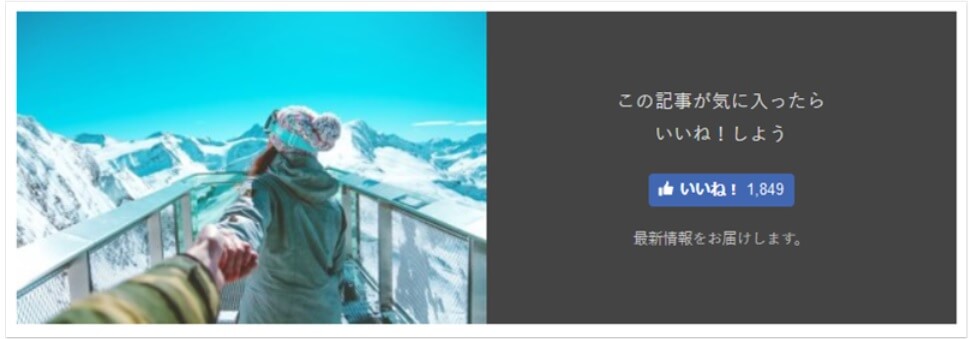
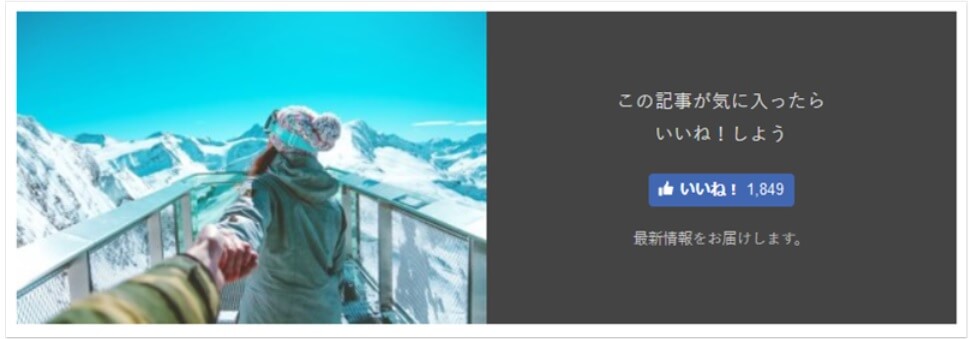
いいねボタン1 Faceboookバルーンウィジェット (自分のFBを設定。)

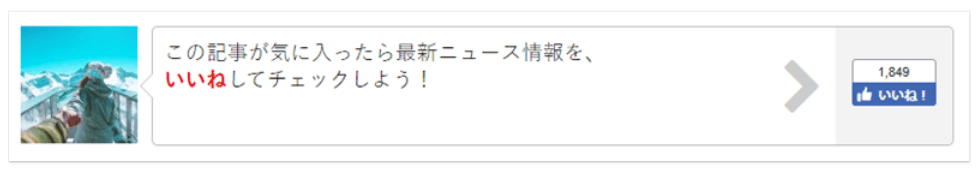
いいねボタン2 Faceboookボックスウィジェット (自分のFBを設定。)


私はFBアカウントが無いため、上の2つは、わいひらさんのサイトのスクショです。
『 当サイト(wp-cocoon.com)の内容はクリエイティブ・コモンズBY-ND(CC BY-ND 2.1)ライセンスに従っていただければ転載も自由です。 』とありましたので利用させていただきました。
そして、SNSフォローボタンウィジェット (自分のSNSを設定。) とCTA(Call To Action)ボックスウィジェットのボタン(URLを設定。)は以下のようになります。
タグやコードをボタンに
タグやコードをボタンにしたいときは、「囲みボタン」機能を使います。

アフィリエイトリンクを例に説明します。
囲みボタンの作り方
0.ASPのアカウントから、アフィリエイトの「リンクテキスト広告のタグ」をコピー。
リンクテキスト広告とは、このようなものです: もしもアフィリエイト
「タグ」は以下のようなものです。(一部値を変えていますので、これは無効です。)
<a href="//af.moshimo.com/af/c/click?a_id=12345&p_id=1&pc_id=1&pl_id=1318&url=https%abcdefghijklmnopqrstuvwxyz12345678910" rel="nofollow">もしもアフィリエイト</a><img src="//i.moshimo.com/af/i/impression?a_id=123123123&p_id=1&pc_id=1&pl_id=0000" width="1" height="1" style="border:none;">タグをCocoonで登録した場合、[Cocoon設定] > [アフィリエイトタグ]から「リンクテキスト広告のタグやショートコード」をコピーできすることもできますね。
「ショートコード」は以下のようなものです。
[affi id=7] 数字部分はそれぞれ違います。

貼りつけかたの手順は以下です。
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

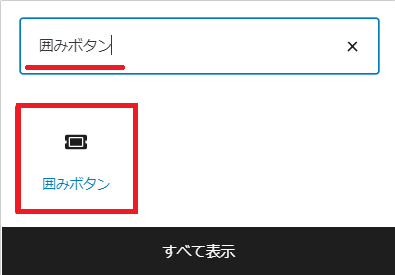
2. 検索ボックスに[囲みボタン]と入力して、表示された[囲みボタン]メニューをクリック。

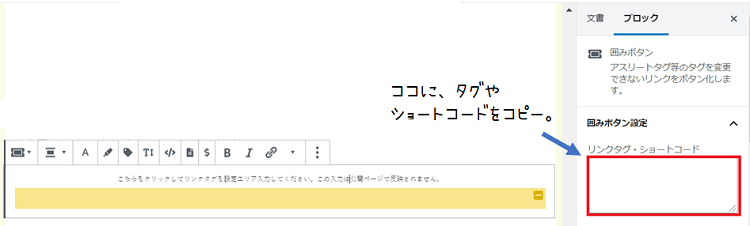
3.右サイドに設定エリアが出ます。
[リンクタグ・ショートコード]にタグかショートコードをコピぺします。
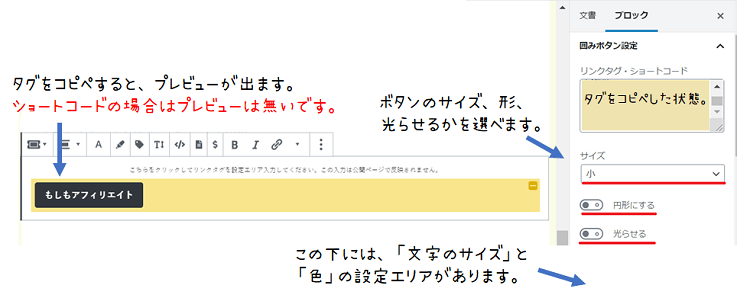
4.ボタンサイズ・円形にするか・光らせるかを右サイドで設定できます。更に下にスクロールすると、「文字のサイズ」と「色」の設定エリアがあります。お好みで設定します。
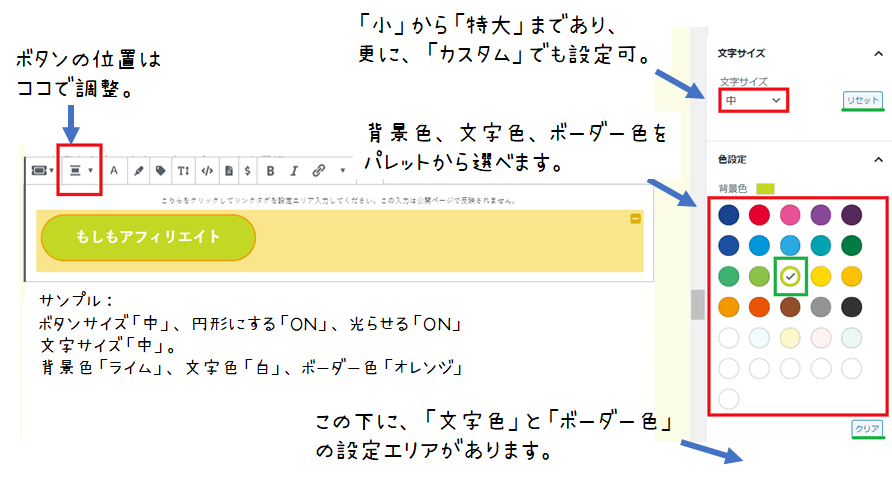
右サイドをスクロールした状態が以下です。
文字のサイズと色の設定ができます。

色は、ボタンの背景・文字・ボーダーをそれぞれカラーパレットから選べます。
ボタンの位置は、プレビューボタンの上のアイコンをクリックします。左揃え・中央揃え・右揃えから選べます。
できあがり例がこちらです。実際に登録ページにジャンプします。
もしもアフィリエイトについては、以下でまとめています。会社員には信じがたい、W報酬ボーナス制度があります!おススメです♪。
URLをボタンに
URLを設定できるボタンの作成手順です。

内部リンク・外部リンク、両方とも同じ手順です。
Cocoonのボタン機能
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

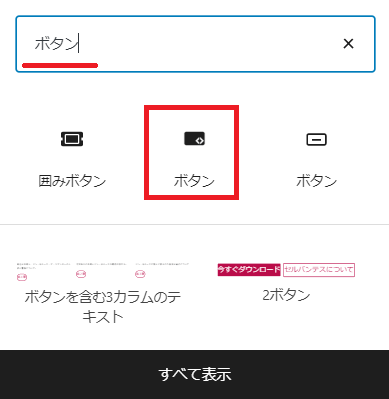
2.検索ボックスに[ボタン]と入力すると、[ボタン]メニューが2つあります。黒い[ボタン]アイコンがCocoonのボタン機能です。そちらから説明します。

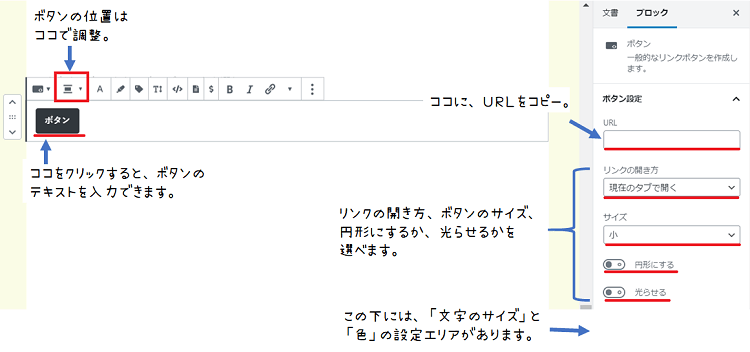
3.右サイドに、飛び先にしたいURLをコピぺします。その下で、リンクの開き方、ボタンサイズ、円形にするか、光らせるかを選べます。編集画面部分で、ボタン位置の変更とテキストの入力ができます。
右サイドをスクロールした状態が以下です。

文字のサイズと色の設定ができます。色は、ボタンの背景・文字・ボーダーをそれぞれカラーパレットから選べます。
ボタンの位置は、プレビューボタンの上のアイコンをクリックします。左揃え・中央揃え・右揃えから選べます。
できあがり例がこちらです。実際に当ブログのトップページにジャンプします。
WordPressのボタン
Cocoonのボタンと機能は同じですが、見た目の効果に違いがあります。Cocoonには光る機能があり、WordPressボタンはグラデーションにできます。
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

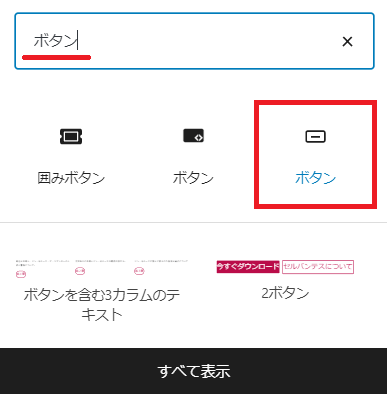
2.検索ボックスに[ボタン]と入力して、表示された[ボタン]メニューをクリック。白いアイコンがWordPressのボタンです。

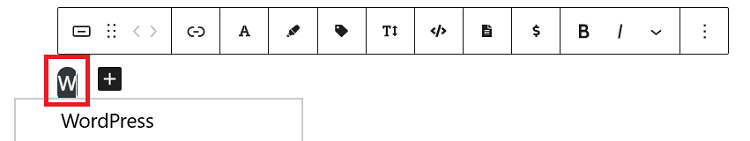
3.クリックしたらすぐにタイプすると、ボタンが現れます。

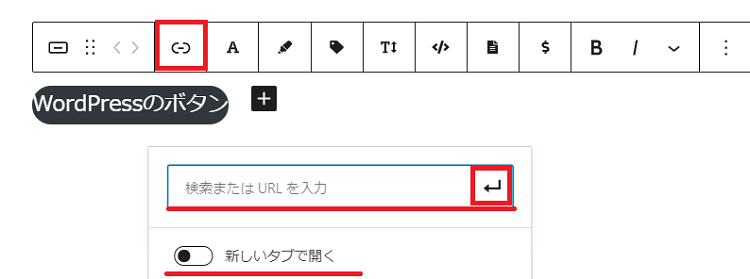
4.ボタンブロックを選択すると、上にリンクアイコンがあります。クリックして飛び先にしたいURLをコピペし、矢印アイコンをクリックします。その下に[新しいタブで開く]オプションがあります。左がオフ、右がオンです。お好みで。

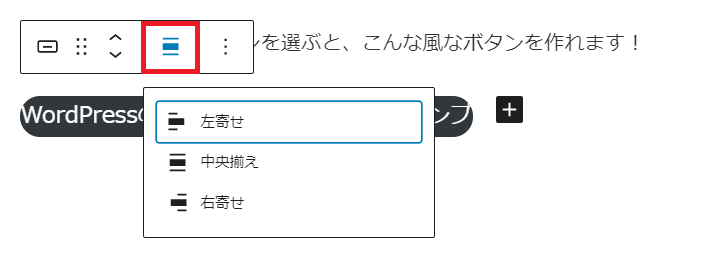
5.ボタンブロック全体を選択すると、配置を変えるメニューアイコンがあります。お好みで設定できます。

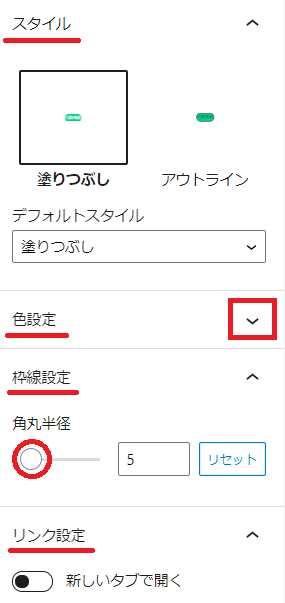
6.右サイドに各種の設定メニューが出ます。スタイル・色設定・枠線の丸みなどが変えられます。

[色設定]のvをクリックすると、素敵な設定が!

[背景色]でグラデーションを選ぶと、こんな風なボタンを作れます!
(編集画面では文字がはみだしているように見えますが、プレビューだと大丈夫です。)
アピールエリアのボタン
設定手順は、わいひらさんの以下のページにあります。
姿はボタンでないけれど
ボタンでは無いのですが、他にも「ページを設定してジャンプできる機能」があります。以下の記事で簡単に紹介しています。(通知エリア・ナビカード・おすすめカード・カルーセル)
画像にURLを設定
画像にURLを指定すると、画像のクリックでそのページに移動できます。
どんな画像・形・サイズでもOKです。
以下が手順です。
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

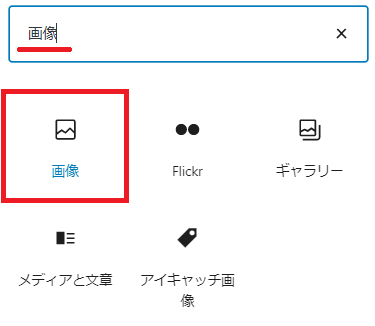
2. 検索ボックスに[画像]と入力して、表示された[画像]メニューをクリック。

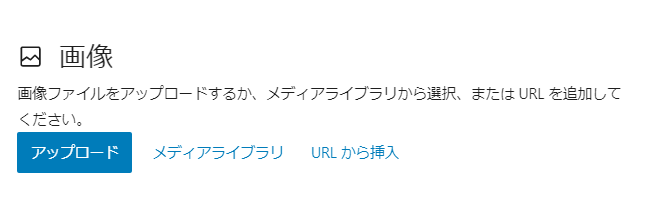
3.パソコンの画像を使うときは[アップロード]、すでにアップロードしてある画像を使うときは[メディアライブラリ]、画像の場所のURLを指定したい場合は[URLから挿入]をクリックして画像を挿入。

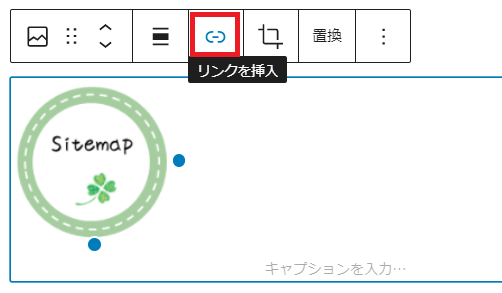
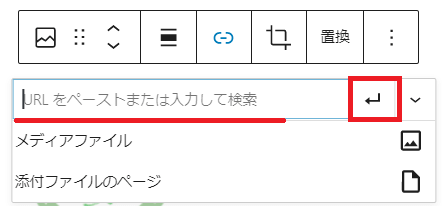
4.画像が挿入されたブロックを選択すると上部にメニューがでます。[リンクを挿入]アイコンをクリック。

5.飛び先にしたいURLをコピペして、矢印アイコンをクリック。

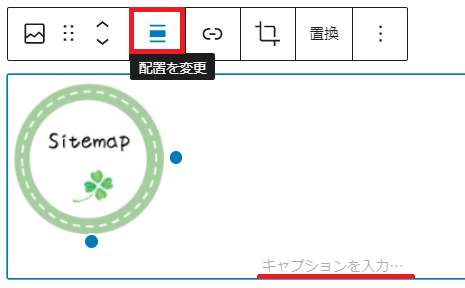
6.画像ブロックを選択すると[配置を変更]メニューもあります。クリックすると、ボタンの配置を選べます。キャプションの入力もお好みで。

できあがり例がこちら。
Cocoonレイアウトで2列にして、左側に画像挿入しています。
ダウンロードボタン
クリックすると、ファイルのダウンロードができるボタンです。
WordPressの機能です。

「お役に立てるブログ作り」に大切ですね!
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

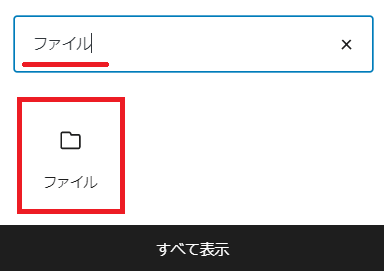
2. 検索ボックスに[ファイル]と入力して、表示された[ファイルメニューをクリック。

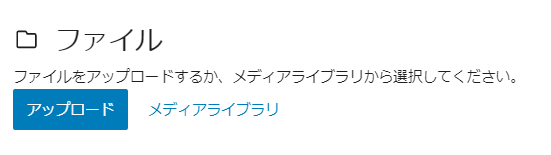
3.[アップロード]または[メディアライブラリ]をクリックしてファイルを挿入。 PCからファイルをアップロードするか、メディアライブラリからファイルを選択します。

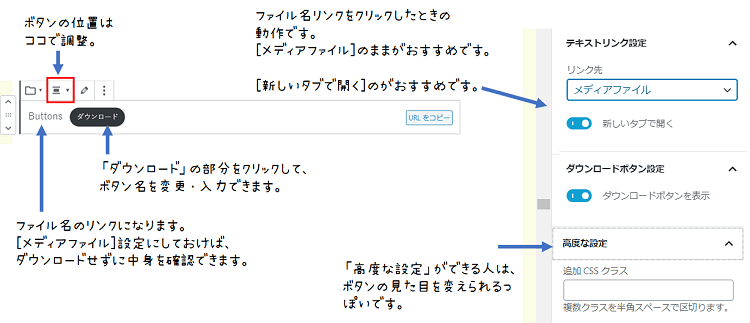
4.これだけでボタンが表示されます。そのブロックを選択して、お好みでボタンの位置を調整したり、ボタン名のことばを変更します。
ボタンの左には、ファイル名が出ます。これは、「リンク」になります。サイドバーで、「メディアファイル」を選択しておけば、ダウンロードする前に中身を確認できます。(消去しておいても大丈夫です。)
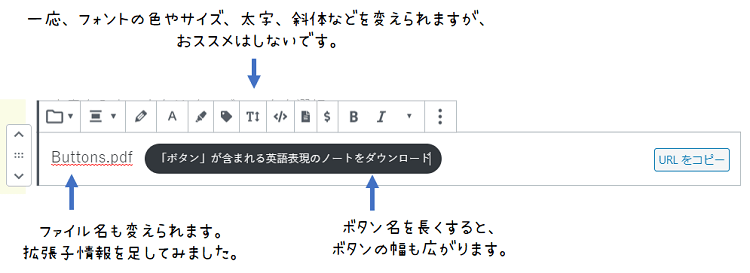
こちらが、「ファイル名リンクあり」のできあがり例です。ファイル名のリンクをクリックすると中身を確認できます。
「ファイル名リンク」を削除するとこうなります。消しても、ダウンロードボタンはちゃんと機能します。お好みで。
ダウンロードできるPDFファイルの中で、花の挿絵を使わせていただきました。
クリエイターの方:無料イラスト・図案屋さんさんのイラスト

本当にきれいです。
すてきなイラストがたくさん見つかるサイト「イラストボックス」について以下の記事で紹介しています。
トップへ戻るボタン
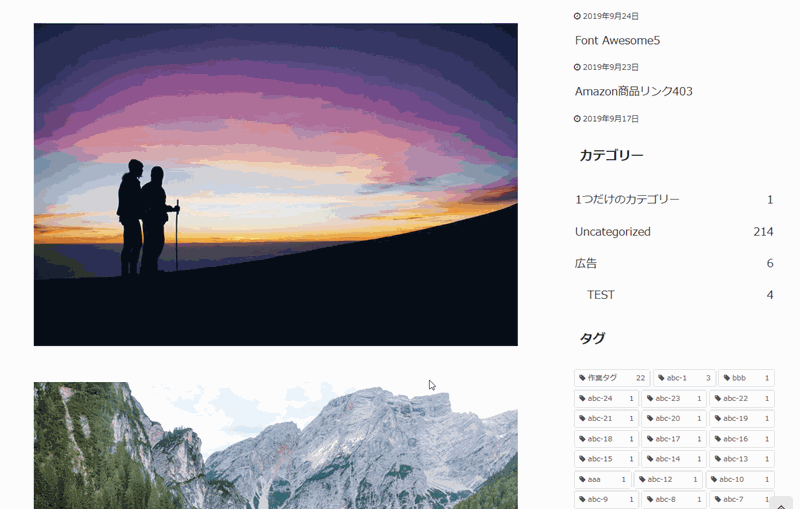
画面の右下に現れるボタンで、クリックするとそのページのトップに高速で戻れます。

ブログを始めてからこの存在に気が付いて、便利で感動しました。
Cocoonでは、この見た目オプションがかなりたくさんあります!
初期設定で表示されるようになっていますが、見た目などを変えたい場合はこちらから。
1.[Cocoon設定]をクリック。

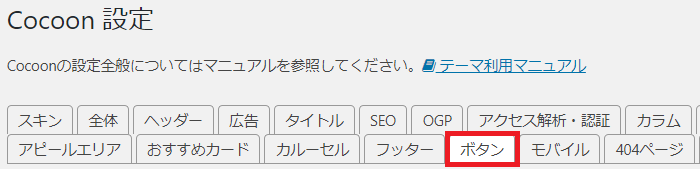
2.[ボタン]タブをクリック。

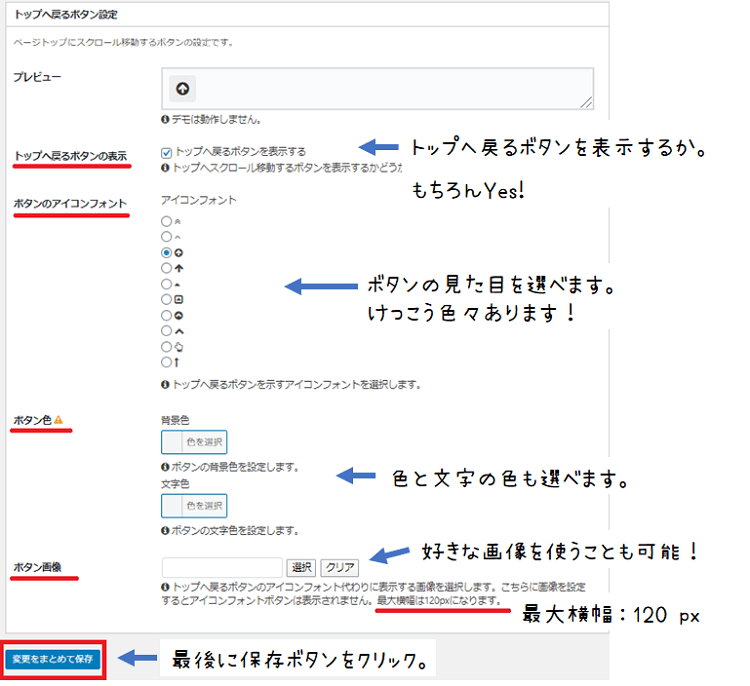
3.以下の画面で、表示するかどうか・ボタンの見た目・色を設定できます。自前の画像を使うこともできます。

4.最後に[変更をまとめて保存]ボタンをクリックで完了です。
シェア・フォローボタン
当ブログの以下の記事で手順をまとめています。
フォローボタンの種類を増やしたい場合は、以下のページを参照しましょう。
ボックスメニューボタン
回遊率や直帰率の改善に効果的!とウワサのボックスメニュー!
私もついにデビューしました。

「ショートコード」になっていると、記事内のどこにでも、自由自在に出せるので、とても便利・・・!
設定手順は以下のわいひらさんのページにあります。

ウィジェットにもなっているので、サイドバーやフッターに表示させるのも簡単!
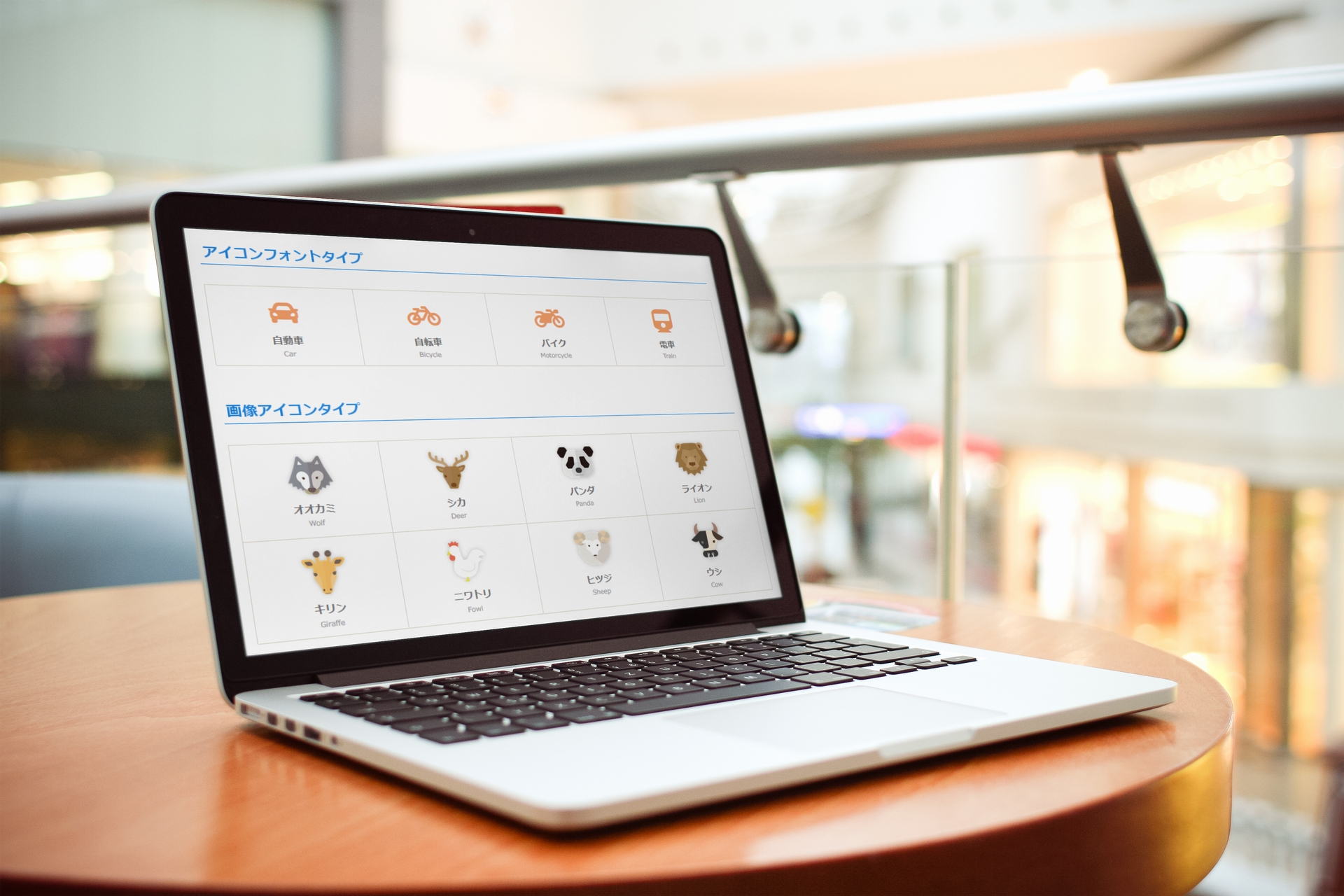
わいひらさんのページにあるように、FontAwesomeを利用して作ったのがこちらです。
自分で画像ファイルを準備して作ったのがこちらです。
画像は以下のサイトからダウンロードしました。
このサイト、使いやすくておすすめです!

このサイトは、ファビコン作りにも最適だと思います!

ただ、私的には「ボックスメニュー」用のアイコンは、FontAwesomeをおススメします。なぜかというと、「色」を変えるのが簡単だからです。自前画像の場合、色を変えたかったら、画像を作り直すところから始まります。FontAwesomeの場合は、チョコっと設定するだけで色変更ができますよ!
初期設定だと、ボックスメニューはオレンジ色です。その色を変更する方法も記事にしています。
いいねボタン① FBバルーン

設定例は、わいひらさんの以下のページにあります。

FBアカウントがあったら、ぜひ利用したいですね~。
いいねボタン② FBボックス

設定例は、わいひらさんの以下のページにあります。
この機能については、Cocoonフォーラムで以下のようなコメントがありましたよ!(太字は私がつけました。)
CocoonのFB関連:いいねしてね。的なウィジェットおいてるだけで、何もしなくってもホンノリだけFBの いいね が増えますよ。
FBなどで特に宣伝してないんですが、ウィジェットを置いてから30個くらい増えました。
初サイト運営・sns初心者さんには良いカモしれませんよ!
引用元: 雑談フォーラム かうたっくさんのコメントより sns初心者さんに。CocoonのFBウィジェットが熱い!
試す価値ありですね♪。
SNSフォローボタン
SNSフォローボタンウィジェットを利用する際は、お持ちのアカウントを以下のページに従って設定しておきます。(私は何もないので、アカウントが無くても使えるFeedlyとRSSのみになっています。)
その上で、SNSフォローボタンウィジェットをお好きな場所に挿入します。
1.[外観]>[ウィジェット]を選択。

2.左サイドで[SNSフォローボタン]ウィジェットを見つけて、▼をクリックします。上のほうにありますよ。

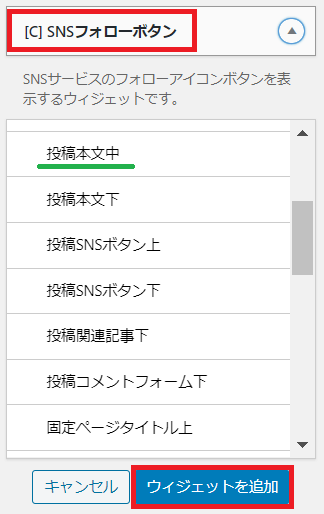
3. SNSフォローボタンを表示させたい場所を選んで、[ウィジェットを追加]をクリック。例として、「投稿本文中」を選択しています。(「投稿本文中」にすると、序文の最後・目次の上に出ます。)

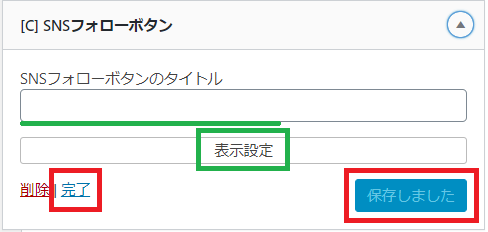
4.お好みで、[タイトル]、[表示設定]を設定して、[保存]をクリック。更に[完了]をクリックで終了です。( [表示設定] は、特定のページだけ表示したい、非表示にしたいというときに利用します。)

CTAボタン
Cocoonのサイトだったら、「テーマのダウンロード」という行動を促すページに移動するボタンに使われています。
販売ページやメルマガ登録、読者登録のページをお持ちの方は、そのリンクを入れると効果的ですよね。
設定手順は、わいひらさんの以下のページに載っています。

とても目立ちますし、見た目がかっこいいですね♪。行動を促せるページが無い場合も、「絶対に読んでほしい記事一覧ページ」や「渾身の一押し記事」のURLを入れても良いと思います。
おわりに
3歳の娘も、娘の友だちも、ボタンを押すのが大好きです。
エレベーターのボタンを押すことにかける執念には驚きます。
ケンカになるくらい、押したがります。
人間の本能に含まれているのでしょうか・・・。
大人になると、そこまでの情熱は持てませんが、やっぱりボタンて、チョット気になるものだと思います。
読者の方が押したくなるようなボタンを作りたいですね!

![[Cocoon] ボタン特集](https://blogstudynotes.com/wp-content/uploads/2020/03/0EYE-89-cocoon-buttons3.jpg)





























コメント