
本当に簡単にできる2つに厳選しました!
1.シェアボタンの設定
2.フォローボタンの設定
Cocoonテーマを有効化したらすぐにできます。
コード不要、画像の準備もいらないものです。

あまりにも簡単に設定できるので、始めの一歩に最適なのです。
結構、雰囲気も変わります!
シェアボタン
シェアボタンです。

最初は「ブランドカラー」になっています。分かりやすくて良いですよね。
白抜き(当サイトで利用中)やモノクロにすると、また違う雰囲気を出せます。

色以外にも、設定できる項目があります。見てみましょう。
シェアボタンの設定
1.WordPress画面の左に並んでいる、Cocoonアイコン(楕円マーク)から[Cocoon設定]をクリック。
![[Cocoon設定]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-54.png)

タブがたくさん表示されます。最初はビックリですが、こんなに多くのことが、「コード不要」で設定できるということですね♪。
![[Cocoon設定]の内容、タブ](https://blogstudynotes.com/wp-content/uploads/2019/05/image-55.png)
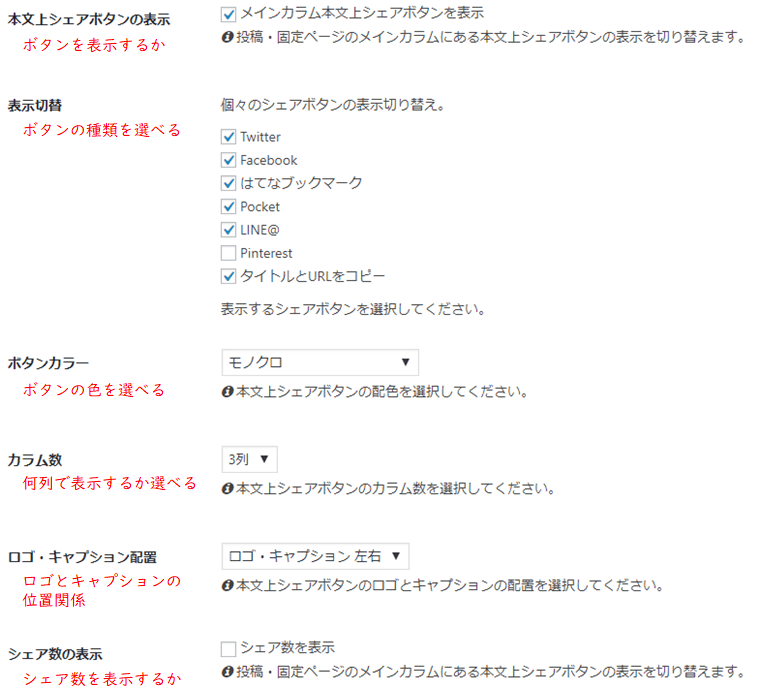
2.[SNSシェア]をクリック。以下のように、いろいろと設定できます。
ボタンを表示したくない場合は、一番最初のチェックボックスを外します。
(そして、[変更を保存]をクリック。)

表示する場合は、他の設定も見てみましょう。
「色」だけ変えたい場合は、[ボタンカラー]だけ変更です。
3.[表示切替]で、表示させたいボタンの種類を選べます。
私は初期設定のままにしました。
傾向としては、「コピーボタン」は外している方が多いです。
私は読者として、このボタンを気に入ったので、そのままにしています。
コピーボタンを押すと、記事のタイトルとURLをコピーできるのです。

今まで知らなかったけど、便利!
4.[ボタンカラー]という項目から、好きな色のパターンを選びます。
こちらの3種類から選べますね。私は、「白抜き」を選びました。



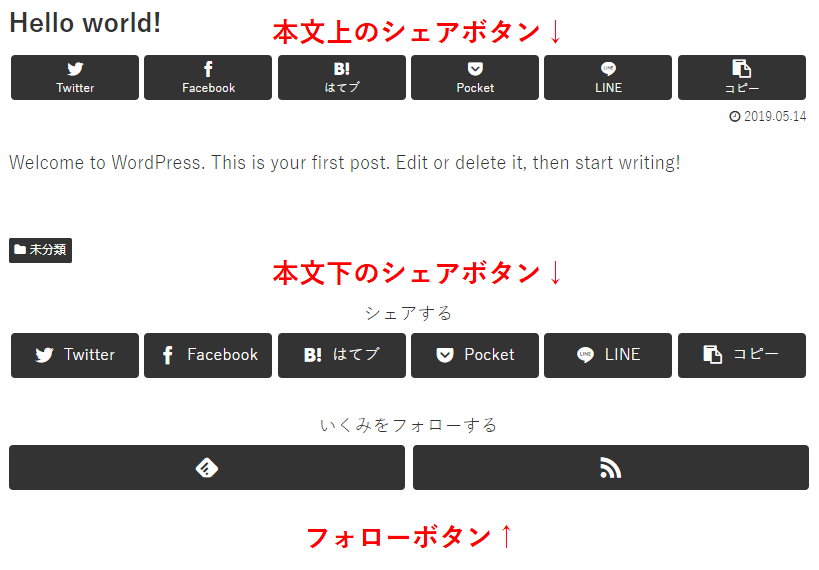
5.[カラム数]でボタンを何列で表示させたいかを選びましょう。上の例は[6列]です。
例えば、[3列]を選ぶと以下のようになります。

6.[ロゴ・キャプション配置]で、ロゴとキャプションの位置関係を選びます。
![Cocoon SNSシェアボタンの設定 [ロゴ・キャプション配置] ロゴ・キャプション左右](https://blogstudynotes.com/wp-content/uploads/2019/05/image-73.png)
![Cocoon SNSシェアボタンの設定 [ロゴ・キャプション配置] ロゴ・キャプション上下](https://blogstudynotes.com/wp-content/uploads/2019/05/image-74.png)
![Cocoon SNSシェアボタンの設定 [ロゴ・キャプション配置] キャプション・ロゴ上下](https://blogstudynotes.com/wp-content/uploads/2019/05/image-75.png)
7.[シェア数の表示]でシェア数を表示させるかを選択します。
吹き出しで、シェアされた数を表示させるかどうかですね。
8.そのままスクロールして、[本文下シェアボタン]の設定もしましょう。

シェアボタンは、本文の上と下、2か所に表示されるからです。
(初期設定)
この設定画面で、上か下のどちらかだけを表示、という設定にもできますね。
上下でそれぞれ違う設定にもできます。
項目は、1つだけ新しいものがあります。
以下の[シェアメッセージ]です。

本文下のボタン上に、タイトルのように表示される部分のメッセージ設定です。

ことばを変えられるんですね。
9.[変更をまとめて保存]ボタンをクリック。
![[変更をまとめて保存]ボタン](https://blogstudynotes.com/wp-content/uploads/2019/05/image-57.png)
このボタンは、設定画面の上下に2か所あります。
どちらか1つクリックすればOKです。

保存ボタン、お忘れなく!
設定画面上のプレビューが設定通りに変わります!

シェアボタンは完了!
フォローボタン
フォローボタンです。

緑のボタンが「feedly」、オレンジが「RSS」のフォローボタンです。

シェアボタンと同じ色パターンがそろっています。
タブが違うだけで、方法は同じ!簡単です♪。
一応、feedlyとRSSについて、先に説明をします。

ご存知の方、または、深く考えず、色だけ変えたい方は下の説明を飛ばしてくださいね。
feedlyとは?
feedlyは、ユーザーが好きなサイトを登録して、その更新情報を受け取れるアプリです。
「お気に入り登録」と「読者登録」の弱いところが解消された感じだと思います。
お気に入り登録だけだと、「更新されたか」が分からない。
読者登録すると、「メールがいっぱいになる・・・」。
feedlyアプリの画面上で更新が分かり、お気に入りサイトを集めておけるので、とても便利そうです。

ブログ学習が落ち着いたら私も使いたいです。
ブログのライターがfeedlyを利用していなくても、読者の方が利用していれば、このボタンを使えます。私は残すことにしました。
RSSとは?
RSSは、サイトの更新情報を届けるための、情報フォーマットの総称だそうです。

ITの世界って、本当にイロイロな用語がありますね・・・。
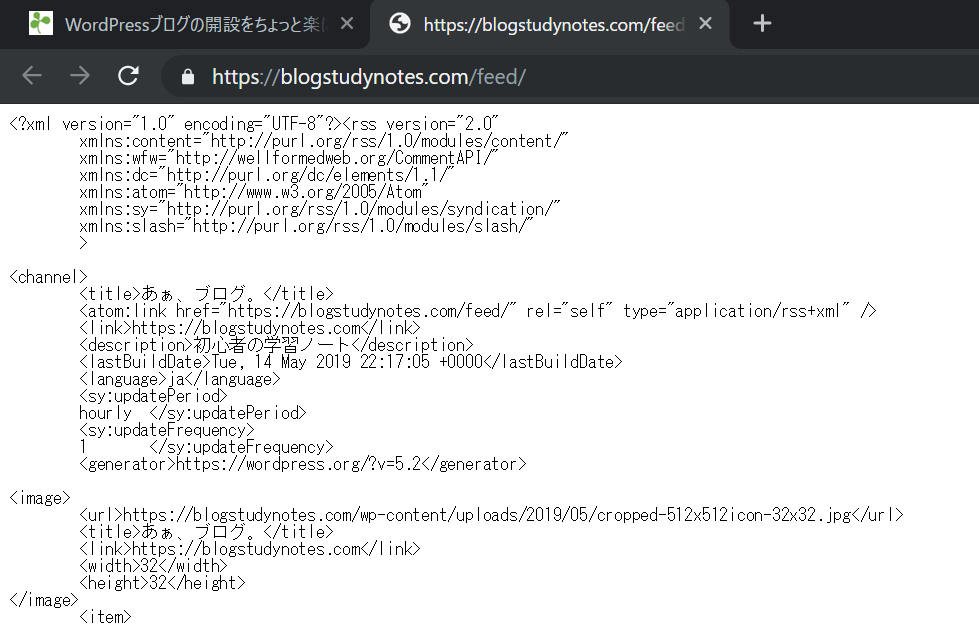
RSSボタンを押すと、こんなのが出てきます。


ちょっ・・・。
何・・・!
ちなみに、Internet Explorerでサイトを表示してRSSボタンを押すと、テキストファイルのダウンロードが促されます。
ファイルの内容は上のスクリーンショットと同じです。
このURLや情報を、自分が使用しているRSSリーダーアプリに登録できます。
すると、そのアプリを通じて、サイトの更新情報が利用者に届きます。
feedlyもRSS情報を使って作動するアプリですが、他にもfeedlyのようなアプリがあります。
feedly以外のRSSリーダーアプリをを使っている方々が、RSSボタンを利用することになります。

せっかくある、人気機能のボタンです。
残しておきたいですね!
フォローボタンの設定
1.[Cocoon設定]メニューの[SNSフォロー]のタブを選択します。

2.設定内容の説明は、シェアボタンとほぼ同じなので省略します。
私が変更したのは、[ボタンカラー]のみです。
3.好きなように設定をして、[変更を保存]をクリックします。

設定完了!
では、両方一緒に、プレビューで見てみましょう!
プレビューで確認!
WordPress画面の一番上にあるブログタイトルから[サイトを表示]を選択します。

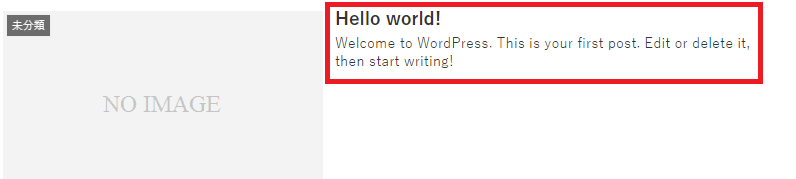
そうすると、以下のような記事が1つ入っているので、クリックしてみましょう。
(すでに自分の記事がある方はもちろんそちらで。)

以下は[モノクロ]に変更した場合の例です。


できてる・・・!!!
まとめ
シェアボタンとフォローボタンで「簡単に見た目の雰囲気を変える方法」でした!
今思うと、私は意外と難しいところから「見た目変更」に挑戦して、けっこうくじけてました。

・・・で、できない・・・。
思うようにいかない・・・。
「簡単に」できることから初めて、「達成感」を味わうほうが、やる気につながります!
最初の一歩におススメの見た目設定2選でした!

他にも、設定手順をいくつか記事にしています。
グローバルメニューの設定はおすみですか?よろしければこちらから!






コメント