
背景画像の選択、最高に楽しいです。
設定は簡単だけど、「思い通りのサイズ」に調整するのが、ちょっとむずかしい!

うまくいかない・・・。
とにかく、いくつかのサイズとオプションを試してテストしました。
そして、テスト結果の見た目、使用した画像サイズと設定、携帯表示スピードなどを記録しました。
「もっと大きくしたい・同じくらいがいい・小さくしたい」という感想に合わせて、サイズ調整する目安にご利用ください。

「コード」が書けると、イロイロ簡単なのだと思います。当記事は、コードの知識が一切無い私が、WordPressのオプションボタンのみで背景画像の設定をテストしています。
「手順」をご存知のかたは、1番は飛ばしてください。
Jill WellingtonによるPixabayからの画像
背景画像設定の手順
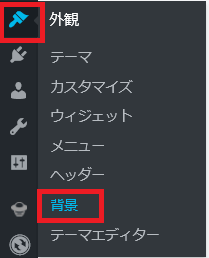
1.WordPress画面の[外観]メニューにある[背景]をクリック。

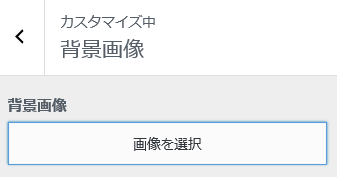
2.左サイドに表示された[画像を選択]をクリックして、自分の画像を指定します。

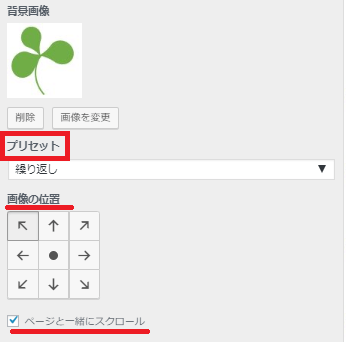
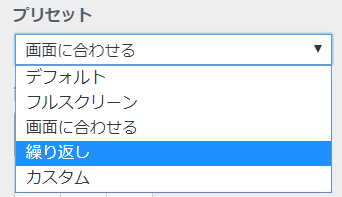
3.[プリセット]からオプションを選びます。その選択によって、更にオプションが表示されたりします。お好みで調整・選択します。

4.[公開]ボタンを押すと、ブログ上で反映されます。

手順はこれだけなので、簡単です。
背景画像設定 プリセットオプションの紹介

各オプションをご紹介します。
先ほどの手順3で登場した [プリセット]オプションは5種類あります。


同じ画像(100×100 pixcelで2KB)で1つ1つ、テストします。

携帯表示にすると、背景画像はどうせあんまり見えないから、影響が無いようになっているのでしょうかね??ちょっと意外でした。
[デフォルト] このテストのときは、画像が元のサイズで(多分)繰り返されました。
選ぶ画像によって、お任せのような感じで設定されるようです。



クリーム色の長方形は、アドセンス広告を隠すための編集です。

携帯表示スピードに変化が無かったのは嬉しい!
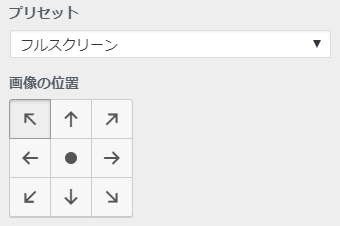
[フルスクリーン] 画像のサイズが、画面のサイズ(フルスクリーンサイズ)に拡大されて、固定されます。画像の位置を調整できる矢印があらわれます。



失敗にしか見えませんね。「フルスクリーン」を選ぶ場合は、元画像サイズをもっとずっと大きくする必要がありますね。(後でテストしています。)
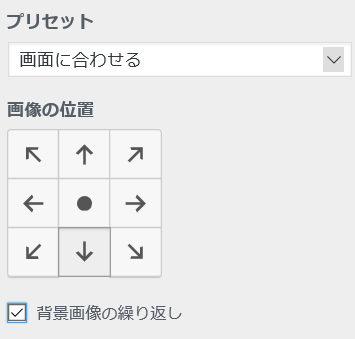
[画面に合わせる] 画像のサイズがフルスクリーン程ではないけど、かなり大きく拡大されます。[画像の位置]を調整できる矢印があらわれ、[背景画像の繰り返し]も指定できます。
以下のテストでは[背景画像の繰り返し]を有効にしています。



このオプションも、小さい画像は向かないということですね。画質が悪く見えます。
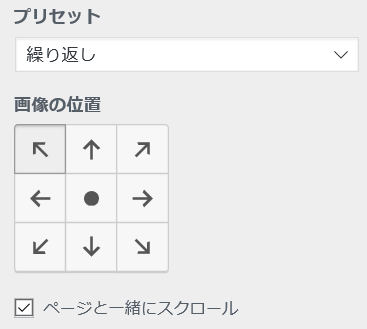
[繰り返し] 画像が元のサイズで(多分)繰り返されます。[画像の位置]を調整できる矢印と[ページと一緒にスクロール]オプションがあらわれます。
[ページと一緒にスクロール]オプションの有効・無効を両方テストしましたが、携帯表示スピードに変化はありませんでした。


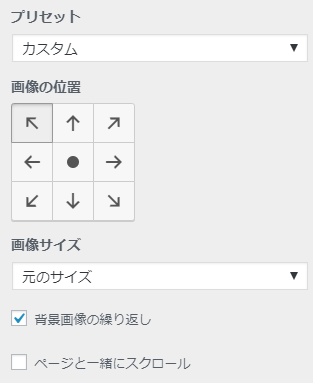
[カスタム] 今までの全ての機能が使える感じです。[画像の位置]、[画像サイズ]、[背景画像の繰り返し]、[ページと一緒にスクロール]が表示されるので、好きなように設定できます。
同じ画像を使うとこれまでのテストと重複するので、テストは省略します。さらっと、各オプションの説明を載せました。

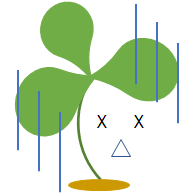
[画像の位置]を調整する矢印の使用例を載せます。
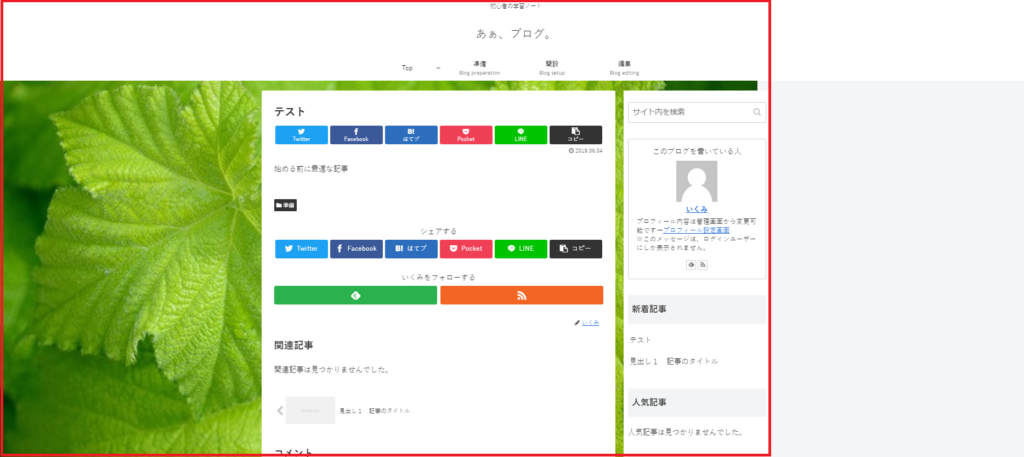
例えば、以下のように、背景画像を設定したとしましょう。葉っぱの茎しか見えていません。

[画像の位置]の、左矢印を押すと、こんな風に画像を移動できます。


ものすごくイマイチな見た目ですが、矢印の使用感を紹介するためです!
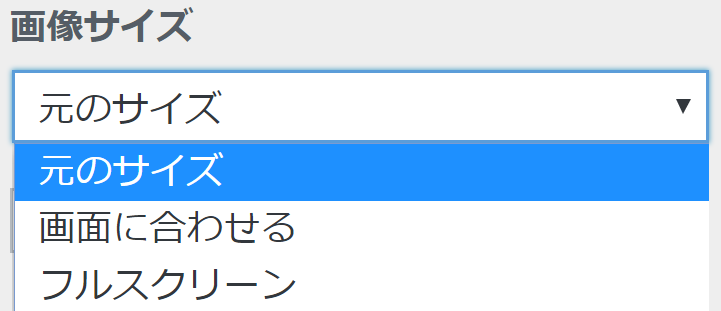
[画像サイズ]は以下から選べます。差が明らかになるように、640×422サイズの画像でテストしました。

[元のサイズ] 文字通り、元の画像サイズのまま表示されます。


半分切れているのは、ヘッダーの部分から画像がスタートしているからですね。
[画面に合わせる] 元の画像サイズよりかなり大きく、フルスクリーンサイズよりは小さいです。


右側にある空白は、[背景画像の繰り返し]を有効にするとなくなるのですが、画像タイプによっては「境目」がちょっと気になります。
[フルスクリーン] 画像が画面(スクリーン)の大きさに拡大されます。


カスタムで、[フルスクリーン]と[ページと一緒にスクロール]は一緒に選ばないほうがいいです。長い記事をクリックしてプレビューすると分かります。
長い記事を表示した状態の「スクリーンサイズ」に画像が調整されるため、各記事で拡大率が変化してしまいます。あまりにも長い記事だと、画像が引き延ばされて、画質があれます。違う記事をクリックするたびに、背景画像のサイズが変わるのも、使用感が良くないです。

一番下に表示されるチェックボックスは、[プリセットオプション]で何を選んだかによって、内容が変わります。
何も表示されないか、以下の2種類です。
[ページと一緒にスクロール]
チェックを入れて有効にすると、スクロールしたときに背景画像も一緒に動きます。
チェックを外して無効にすると、スクロールしたときに背景は動かず、ヘッダー部分・記事・サイドバーだけが、背景画像の上をすべるように動きます。
お好みで有効・無効を選びましょう。
[背景画像の繰り返し]
有効にすると、画像を繰り返し表示してくれるので、「空白」ができないようになります。使用する画像のサイズや選択するオプションによって、有効か無効にします。

以下のセクションでは更にイロイロなテスト結果を載せました。
雰囲気が変わるのでとっても楽しいです~。
できあがりサンプル・画像サイズ
1つのアイコンを繰り返し表示させて、パターン模様にしたい
サンプルに使ったのは私のファビコン画像で、正方形画像です。
でももちろん、縦長でも横長でもOKです。
(サンプル1は、すでに載せた結果です。)
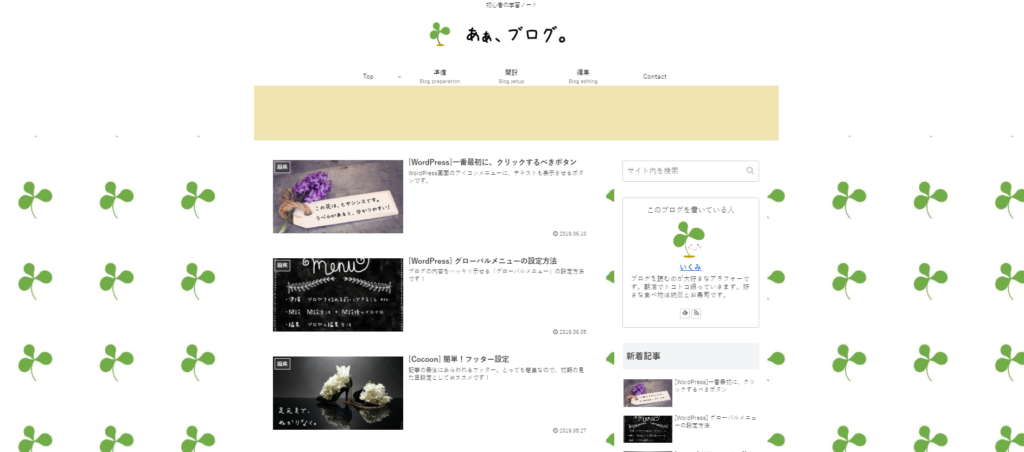
サンプル1:細かいパターン きっちりタイプ

画像のサイズ 100×100、2KB
[プリセット] 繰り返し
携帯表示スピード:変化無し。2.4秒。
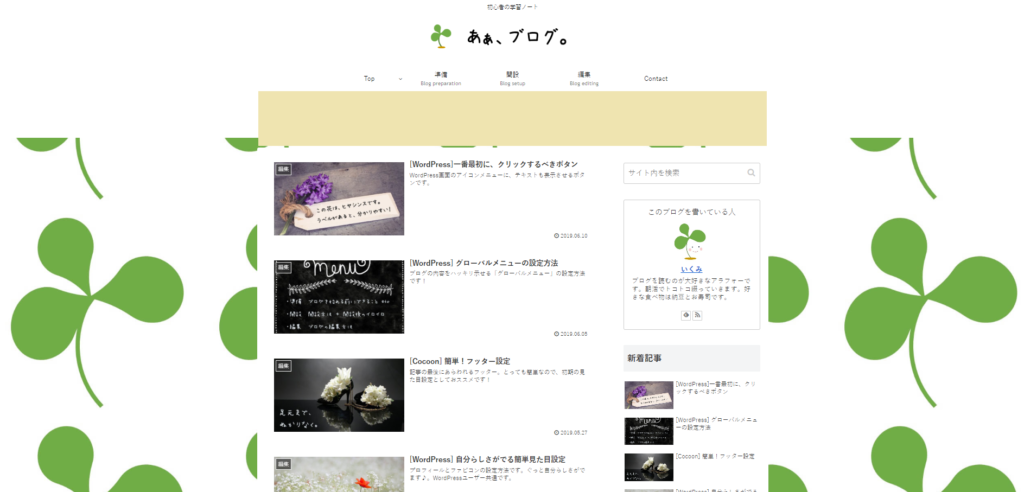
サンプル2:細かいパターン 余白ありタイプ
つまりすぎ!と思ったら、元々のアイコン画像に余白を作ります。
サンプル1で取り込んだ画像は、以下の左側のイメージです。
余白がほぼありません。
右のイメージのように、元々、アイコンの周りに余白を残すと、パターンにも余裕がでます。


画像のサイズ 200×200 (アイコン周りに余白あり。アイコン自体は100×100。)、2KB
[プリセット] 繰り返し
[画像サイズ] 元のサイズ
[背景画像の繰り返し] 有効
携帯表示スピード:変化無し。2.4秒。
サンプル3:超大柄パターン きっちりタイプ

画像のサイズ 512×512 (アイコン周りに余白なし。)、8KB
[プリセット] 繰り返し
[画像サイズ] 元のサイズ
[背景画像の繰り返し] 有効
携帯表示スピード:変化無し。2.4秒。
サンプル4:ちらしパターン
上のサンプルはすべて、取り込んだアイコンが規則正しく並んでいます。
でも、花びらがヒラヒラ、果物がコロコロなど、全体にちらばっているようにしたいときもありますよね。こんな感じ。

そんなときは、イラストやアイコンを散らした画像を作成します。
私はパワーポイントで、以下のように作成しました。

自分で作るのはめんどくさいなぁと感じる場合は、元々そういうデザインのフリー素材を選べばOKですね。
画像のサイズ 1280×720 (パワーポイントのスライドをjpeg保存したサイズ。ちらしてあるアイコンサイズは35×35。)、8KB
[プリセット] 繰り返し
[ページと一緒にスクロール] 有効
携帯表示スピード:変化無し。2.4秒。
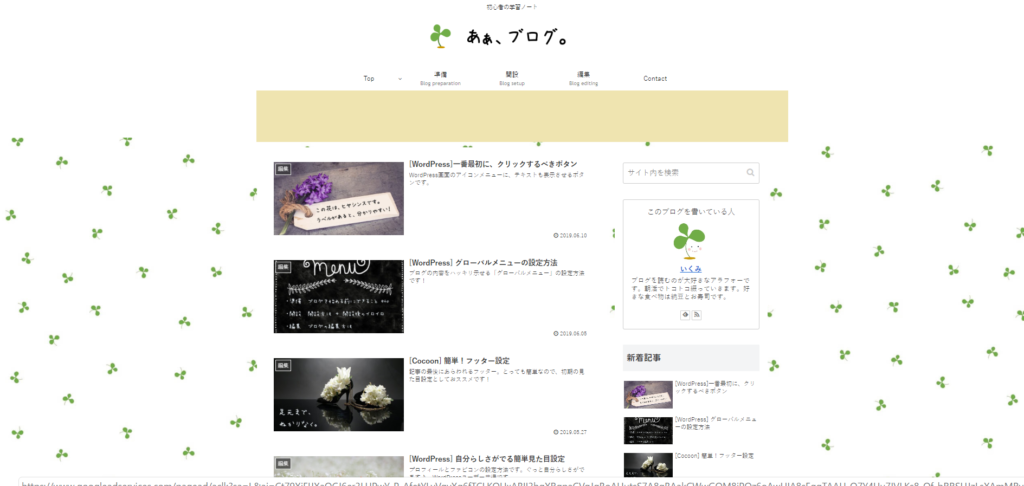
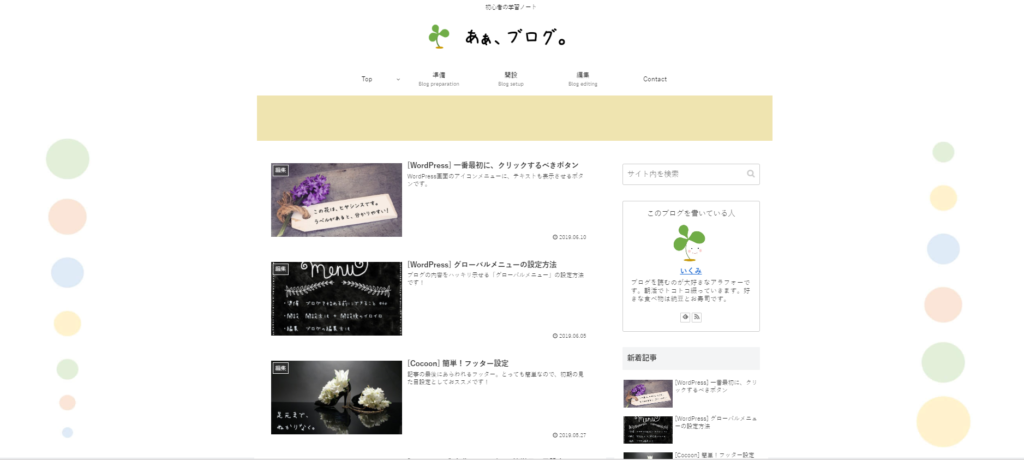
サンプル5:左右に縦方向のラインを入れたい

画像のサイズ 2646×1168 (縦方向のバーのサイズが全体で147×939、上余白が181、左右にあるバーの間の余白が2093。)、23KB
[プリセット] 画面に合わせる
[画像の位置] 真ん中のボタンを1回クリック。
[背景画像の繰り返し] 有効
携帯表示スピード:変化無し。2.4秒。
私が作ったパワーポイントのイメージは以下です。


このバランスは、まだまだ改善の余地があります。目安としてお役にたてると嬉しいです。
グローバルヘッダーの設定サイズによっても、見え方が変わります。
すてきな素材を背景にする・PageSpeed Insightsのデータを追加

これまでのテスト(2~23KBの画像)では、携帯表示スピードに変化がありませんでした。
あまりにも変化が無くて参考にならなかったので、ここからは、PageSpeed Insightsのデータも加えます。
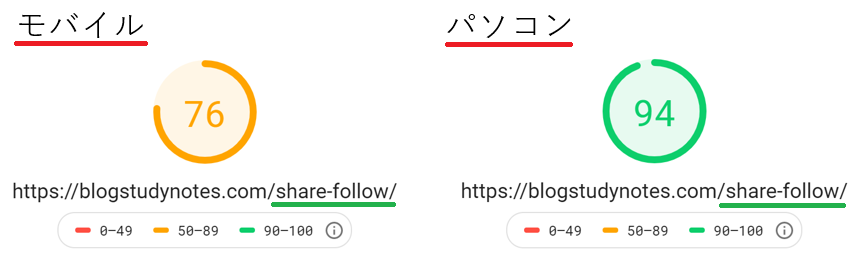
何もしない状態での、当ブログの速度スコアは、モバイルが76、パソコンが94でした。
(最高スコアは100です。)

測定ページは、文字数3,350の[Cocoon] 簡単!最初の見た目設定2選を使用しました。
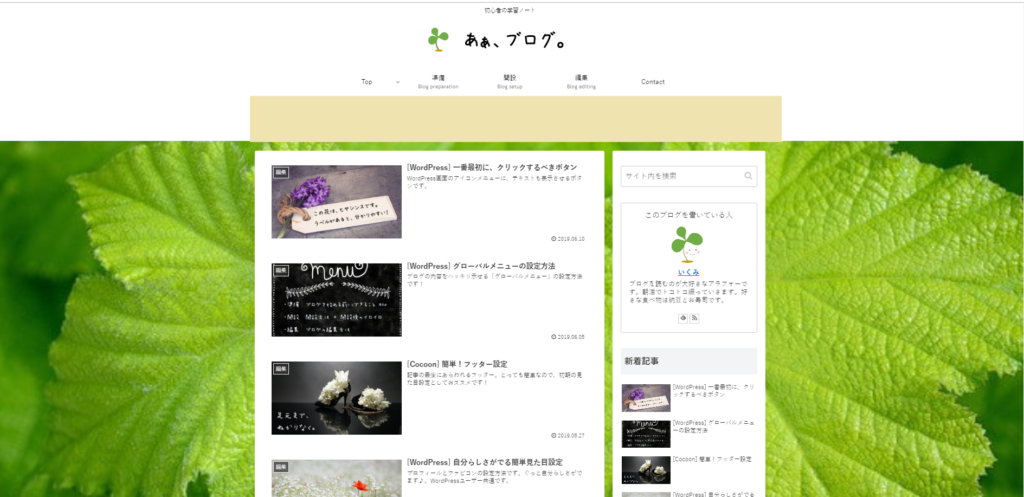
サンプル6:さわやかな葉っぱの画像

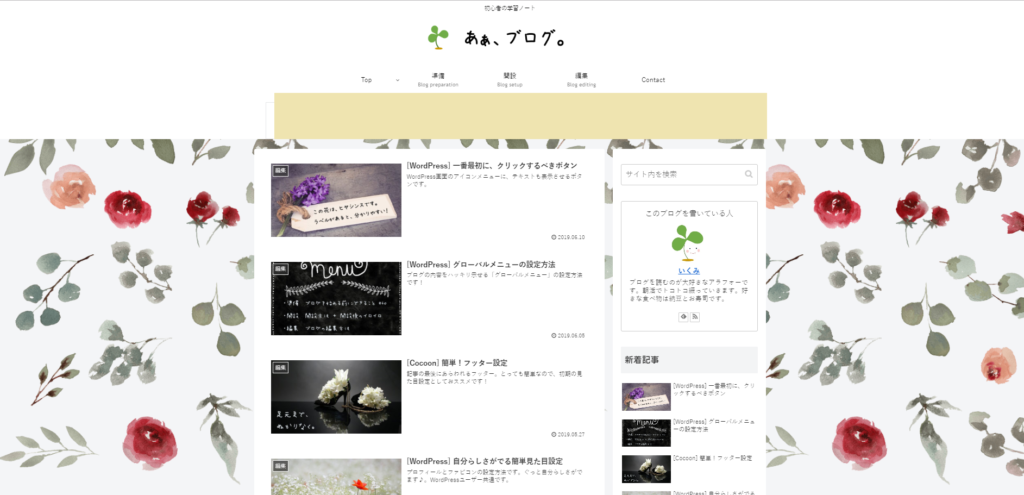
サンプル7:ポップでかわいい画像

画像のサイズ 960×1280、57KB
[プリセット] 繰り返し
[ページと一緒にスクロール] 有効
携帯表示スピード:変化無し。2.4秒。
PageSpeed Insights:モバイル 75、パソコン 96
作者:ElCeesIdeasによるPixabayからの画像
ファイル名:cone-3148033_1280.jpg
サンプル8:上品でエレガントな画像

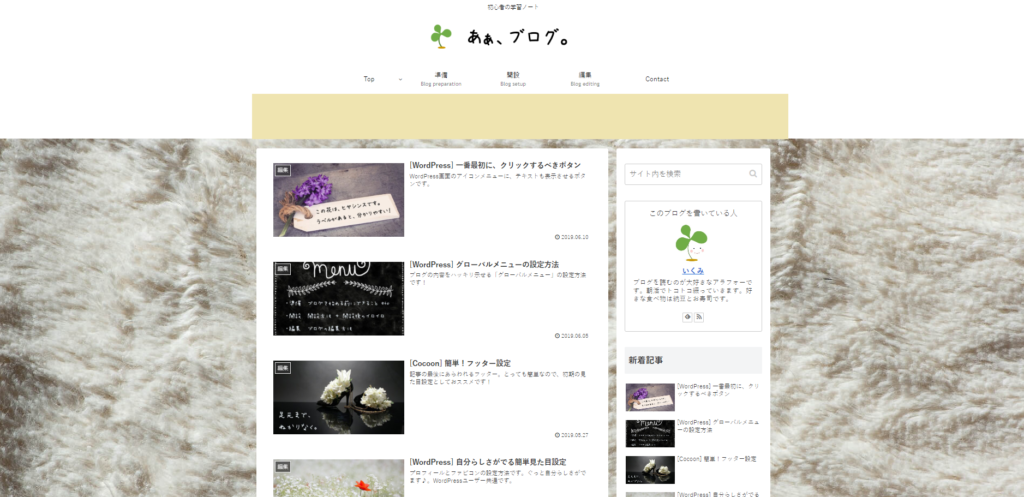
サンプル9:あったかそうなフワフワ画像

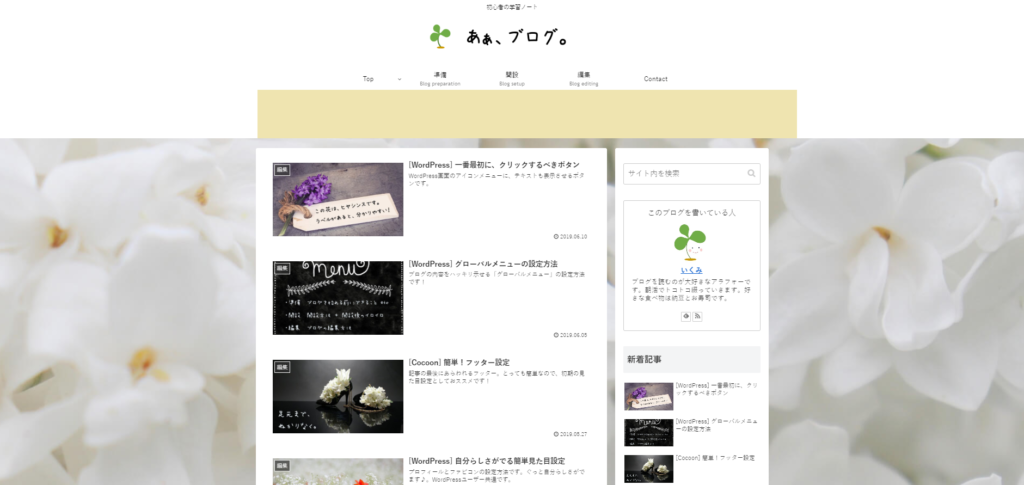
サンプル10:ゴージャスなお花画像

画像のサイズ 1920×1280、90KB
[プリセット] フルスクリーン
携帯表示スピード:変化無し。2.4秒。
PageSpeed Insights:モバイル 75、パソコン 94
作者:Elena RozzuvaevaによるPixabayからの画像
ファイル名:lilac-4250869_1920.jpg
サンプル6~10のPageSpeed Insights結果まとめ
| ID | 画像タイプ | サイズ | 大きさ | 設定 | モバイル | パソコン |
| 0 | なし | 0 | 0 | なし | 76 | 94 |
| 6 | JPG | 85 | 640×422 | フルスクリーン | 77 | 96 |
| 7 | JPG | 57 | 960×1280 | 繰り返し | 75 | 96 |
| 8 | PNG | 417 | 1371×1920 | 画面に合わせる | 75 | 92 |
| 9 | JPG | 354 | 1920×1281 | フルスクリーン | 74 | 92 |
| 10 | JPG | 90 | 1920×1280 | フルスクリーン | 75 | 94 |

正直、これといった法則性を見出せませんでした。
サンプル6は特に謎です。モバイルもパソコンスコアも向上しています。

そんなに大きな影響はない、ということで良いかな?と思います。
おわりに

・・・。ここまでテストして、初期設定のままになっています。
自分があまりにももう、グレーの背景に慣れてしまって、すっかり心地よいんですよね~。
「視覚」に訴えるブログは、背景があると楽しいなと思います。アートとかファッション系、ショッピングやイベント情報とかのブログ。読者層の年齢とかテンションも考慮したいところですね。
当ブログの場合は「手順」がメインなので、スッキリしているほうがいいかと思い直しました。
色だけ変えてみようかな~。(この苦労は一体・・・。)
追記:その後、「白」に決定しました!
背景がさりげなく、自然に存在しているのって、すごいですよね。
雰囲気も出せますし。
その辺のセンスが光るブログを参考に、もうしばらく勉強します!
「見た目」がうまい!とか、参考になる、センスが良い、と感じたブログは、速攻ブックマークやお気に入り登録をしましょう。内容をちゃんと思い出せない限り、検索がホントに不可能になります★。
(経験者。ぼんやりと、あ、あのブログ・・・っていうのがあるんですけど、もう見つかりそうにないです。)

「色」だけ変更する方法や「スキン」を利用して見た目を変える方法も記事にしました!







コメント