Annalise BatistaによるPixabayからの画像
Cocoonのサイトキーカラーを利用していて、以下の色も一緒に変わったらな~と思った方に!
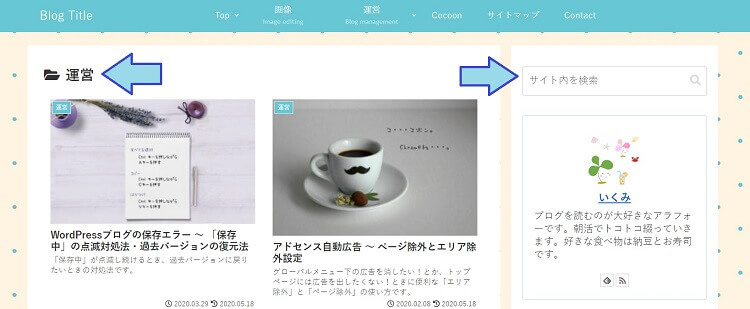
1.フォルダ名ラベルの色。
2.検索ボックスの枠線色。
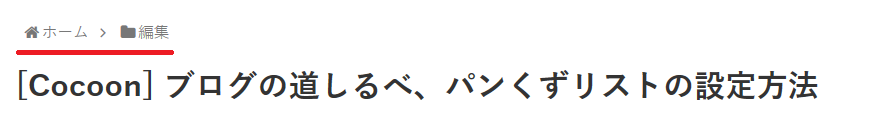
3.パンくずリストの色。


当記事で、これらの色変更方法をまとめました。
サイトキーカラーを変更すると、初期設定感がサラリととれます。
華やかにしたり、シャープにしたり、ソフトな色合いにしたり、クリック操作で簡単色設定が可能です!
サイトキーカラーの紹介は以下の記事をご覧ください。
カスタマイズのコード
順番に、色変更用のコードを載せています。
貼り付け場所は同じです。最後に記載しています。
フォルダ名ラベルの色変更
赤字部分がカラーコードです。お好みの色のカラーコードに変更して、コピーしてください。
/*フォルダーラベルの色*/
.archive-title {color: #61a1d7}
検索ボックスの枠線色変更
赤字部分がカラーコードです。お好みの色のカラーコードに変更して、コピーしてください。
/*検索ボックスの枠線の色*/
.sidebar .search-edit, .search-menu-content .search-edit {border-color: #B0D0EB}
検索ボックスに入力中のときの枠線色を変えたい場合は、検索してみてください。私はパッと見たときに分かる、使われていないときの枠線色だけでいいや・・・と思って深入りしていません。
色だけでなく、シャドー効果や、形を変える、などイロイロとまとまっているページがこちらです。
こちらのページから、検索ボックスのクラス名の書き方をコピーさせていただきました。

ありがとうございました。
パンくずリストの色変更
赤字部分がカラーコードです。お好みの色のカラーコードに変更して、コピーしてください。
/*パンくずリストの色*/
.breadcrumb-home {color: #61a1d7}
.breadcrumb-item {color: #61a1d7}
.breadcrumb-caption {color: #61a1d7}
本番環境だとうまくいったのですが。ローカルでテストすると、なぜかテキスト色が変わらないという不思議な現象が。それはやや気になるのですが、上手くいくと良いです。
パンくずリストの位置を「メインカラムトップ」にしている場合は、色を変えると直下のブラックの記事タイトルとのギャップが気になりました。その位置だと初期設定の色のままのが馴染むなぁと感じました。
パンくずリストの表示位置を変える方法はこちらでまとめています。
貼り付け場所
貼り付け場所は、以下のどちらでもできました。
- [外観] > [テーマエディター] > [Cocoon Child]の[style.css]
- [外観] > [カスタマイズ] > [追加CSS]
画像付きで場所を確認したい方は、以下の記事をご覧ください。該当セクションにジャンプします。
おわりに
CSSのコピペができるようになってきました。笑。初期は、「コピペ」すら大変でした。え・・・どこに?とか。実は変更しないとダメな部分に気が付かないとか。(これは今でもあるのですが。)
初期の頃は、スキンか、サイトキーカラーの有効利用がおススメです!本当に雰囲気がパッと変わりますよ!

![[Cocoon] フォルダ名・検索ボックス・パンくずリストの色変更カスタマイズ](https://blogstudynotes.com/wp-content/uploads/2020/08/0EYE-109-customise-color.jpg)








コメント