ブログで使う画像サイズの目安をまとめました!
画像を使うかはもちろん自由です。

「公式推奨設定」だけは、その通りにしましょう。
公式推奨設定
| [WordPress] ファビコン | 512 x 512 pixcel 以上の正方形 |
| [WordPress] プロフィール用のアイコン (アバター) | 240 x 240 pixcel の正方形 |
| [Cocoon] 吹き出し | 160 x 160 pixcel 以上の正方形 |
お好み目安情報
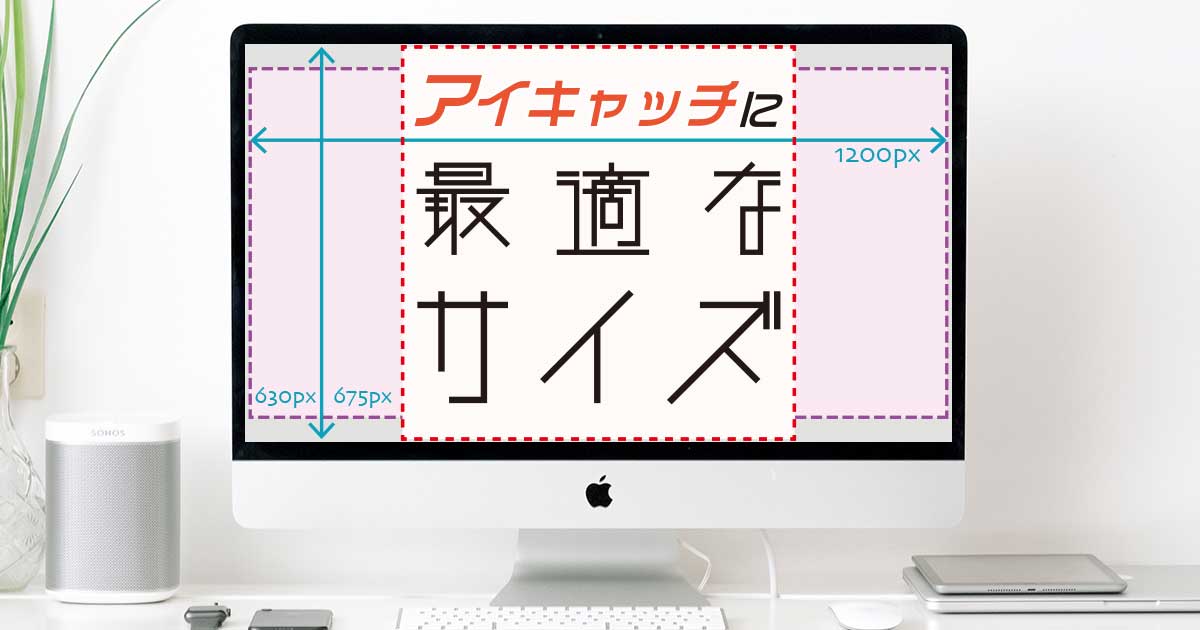
| アイキャッチ | ・1200×630px(1.91:1)-> 各種SNSでの露出にもピッタリ。 ・1200×675px(16:9)-> 高汎用性。Cocoonの初期設定比にピッタリ。 |
| OGP画像 | OGP画像シュミレータサイトで推奨されていたサイズは、 ・1200*630(比率 1:0.525) ・PNG画像 |
| ヘッダー | 個人的には、横幅は1400pxくらいはあるほうがいいという結論になりました。 縦の高さは、実際のヘッダー高さに2割増し以上、余裕を持たせるのがおススメです。 ヘッダーサイズの測り方など、以下の記事でまとめています。 詳しくはこちら:[Cocoon] ヘッダー画像サイズと選ぶポイント |
| ロゴ画像 (ブログタイトル) | センターメニューの場合 いろいろできます!以下に8種のロゴサイズについてまとめています。 [Cocoon] オシャレロゴ画像のサンプル祭り(8種のサイズ) トップメニューの場合 私は、365 x 60 pxを使用しています。 |
目安の提示が不可能
| サイト背景 | デザインの選択によってあまりにも異なるので目安無し。 当ブログはサイト背景画像なし。色々なオプションのテスト結果はこちら。 |

雰囲気がでますし、視覚情報があるほうが記憶に残りますよね。
画像の準備、おススメです。

「目安」だけではなく、詳細も知りたいかたは、以下補足情報もご利用ください。
アイキャッチ画像について
ついに、以下のページを読んでスッキリしました。
何を重視するかで変わります。ぜひとも、上のサイトをご覧くださいませ。
提案されていたサイズと比率です。
・1200×630px(1.91:1)
・1200×675px(16:9)
引用元: https://321web.link/eyecatch-size/
コクーンの場合、16:9(1.78:1)にすると、サムネイル画像の表示が思い通りの仕上がりになります。
とはいえ、(1.91:1)を含め、近い比率だとトリミングされてもひどいことにはならないです。
好きな比率で良いのですが、自分がよく利用する無料画像サイトや画像編集サイトで多く使われているとか、やりやすい比率を選ぶと楽ちんという考え方もありますね。
ダウンロードした素材を希望の縦横比に合わせたいときの方法は以下でまとめています。ご参考まで。
Canvaのテンプレートはどちらの比率も豊富です。以下の記事の目次2-2番 ブログのアイキャッチ画像にまとめました。
フォーラム情報
Cocoonフォーラムで以下のスレッドがありました。
参考リンク アイキャッチ画像のサイズについて
少なくとも横幅が1280px以上、出来れば1920px以上でも良いかもしれません。
今後、機器の性能は上がっていくので、これぐらいのサイズが設定してあっても全く問題ないと思います。
わいひらさんのコメント フォーラムより アイキャッチ画像のサイズについて
僕の場合は、パソコンで表示させる横の2倍にしています。縮小率が50%だと文字が綺麗に表示できます。
パソコンで横800pxで表示させる画像は、1600pxで作っています。(横1600px縦1200)
また、AMPにするとGoogle Discoverが狙えるので、やはり1200px以上のサイズがオススメです。(といっても、1200px以下でもDiscoverされることがあるそうですが)
たなかまさんのコメント フォーラムより アイキャッチ画像のサイズについて
大きめが推奨されていますね。容量が増えるということもあるので、その辺はホントに何を重視するかだと思います。
画質なら大きめのが良いでしょうし、容量なら必要最低限の幅になりますし、スピード・・・もサイズが小さいほうのが速いだろうなと思います。最低でも800はあるほうがよくて、いろんな意味で1200は無難な線かなと。

途中からですが、私は1200×675px(16:9)に統一してアイキャッチ画像を作っています。
補足:サムネイルの縦横比
アイキャッチ画像は、記事のトップだけではなく「新着記事」や「人気記事」などの小さいサイズでも表示されますね。
小さいサイズで表示されている画像を「サムネイル画像」と言います。
サムネイル画像の縦横比
Cocoonでは、その縦横比を以下から選べます。
- 9:16, 1:1.777..(地デジ・YouTube比)デフォルト
- 約5:8, 1:1.618..(黄金比)
- 2:3, 1:1.5(一眼レフ比)
- 約5:7, 1:1.414..(白銀比)
- 3:4, 1:1.333..(アナログテレビ・デジカメ比)
- 1:1(正方形)
詳細はこちらの公式ページにあります。
参考リンク テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法
それだけでは表示が変わらない比率への対策が更にこちらの公式ページにあります。
参考リンク テーマが利用しているサムネイルを再生成して最適化する方法(画像の大きさを揃える)
設定場所は、[Cocoon設定] > [画像]タブをスクロール。 [全体画像設定]セクションにある[サムネイル画像]で設定できます。
デフォルトは9:16(1:1.78)比率になっています。

私はデフォルトのままにしているので、アイキャッチも9:16で作っています。
するとサムネイル画像の仕上がりもイメージ通りになります。
OGP画像
OGP画像は、ツイッターやFacebookでブログのURLがシェアされたときに表示される画像です。
OGP画像シュミレータサイトの推奨:
・1200*630(比率 1:0.525)
・PNG画像
更に、一番目立たせたい物が真ん中に配置されていると良いそうです。

準備したら、以下のシュミレーターサイトでチェックしてみると分かりやすく比較できますよ!
私のOGP画像は推奨比率に沿っていないのですが、まぁ悪くはないです。ご参考まで、シュミレータ結果は以下の記事の最後に載せております。OGP画像に使われる画像の優先順位についても、以下の記事でまとめてありますので、ご覧くださいませ。
ヘッダー画像
デバイスによって解像度が異なるため、何を重視するかでサイズは異なります。
当ブログでテストをして、サイズについて記事にしています。
ヘッダーサイズなどを測るのに便利なツールの紹介もしています。
サイト背景画像
デザインのオプションによってあまりにも変わるので、推奨も目安も書けないんですよね。
例えば、小さい画像でパターン柄にしたり、大きい1枚をドーンと設定することもできます。
サイズとは直接かかわりませんが、設定方法などがまとまっている記事です。
ファビコンとアバター画像
設定方法をまとめております。
ちなみにファビコン作りにものすごくおススメのサイトがあります。
ロゴ画像
ロゴ画像は、フォントや余白設定、テーマの仕様も関わるので、サイズはテストをしつつ見極めるのが良いと思います。
「ロゴ画像の作り方」は記事にしていますのでよろしかったら!
イロイロな種類のロゴサイズのサンプル画像はこちら。
トップメニューのときのロゴ画像サイズについてはこちらに。
おわりに
最初は画像作りが忙しく感じたものでした。しばらくすると、すっかり慣れると思いますよ!
画像の縦横のサイズについてだけではなく、以下に、容量を抑える対策もまとめています。

ぜひご利用くださいませ。
画像の自動生成と圧縮
画像の「容量」について、また、WordPressで画像が複数サイズで自動生成されているということについて、以下で記事にしています。
容量を軽くする方法、画像の自動生成を止める方法を以下の記事の2番と3番でまとめています。
画像圧縮プラグイン
しばらくしたら、(でも割と初期の内に)画像圧縮プラグインをいれることをおススメします。
私はパンダくんがマスコットの「Compress JPEG & PNG images」というプラグインを利用しています。登録・設定・使用方法をこちらにまとめました。







![[Cocoon設定] > [画像]タブの [全体画像設定]セクションにある[サムネイル画像]](https://blogstudynotes.com/wp-content/uploads/2020/08/cocoon-image-aspect-setting.png)













コメント