Lee_seonghakによるPixabayからの画像

「自分のブログだ!」という気持ちになれる見た目設定です!
1.ファビコン(タブの左はしに表示されるアイコン)

2.プロフィール


使いたい画像を準備しておく必要があります。
[準備する画像のサイズ]
ファビコン:512 x 512 ピクセル以上の正方形。(私は「.png」をおススメします。.jpgだとIEで表示されなかったのですが、.pngを試したらすぐに表示されました。)
ファビコン作りにものすごくおススメのサイトがあります。
プロフィール画像:240 x 240 ピクセルの正方形が推奨
プロフィール画像はいろ~んな無料サイトや有料サービスで提供されています。
もし、無料でかわいいイラストをお探しなら、イラストボックスおススメですよ♪。
使い方はこちらで紹介しています。
ファビコンの設定
「ファビコン」は、以下のように、インターネットブラウザのタブに表示されるアイコンです。

まず画像の準備をして、できたら以下の手順で設定します。
1.WordPress画面の左にある、ハケマークのアイコンから[カスタマイズ]をクリック。
![[外観] > [カスタマイズ]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-122.png)
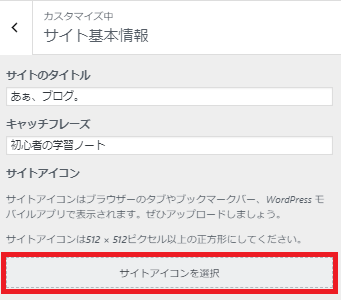
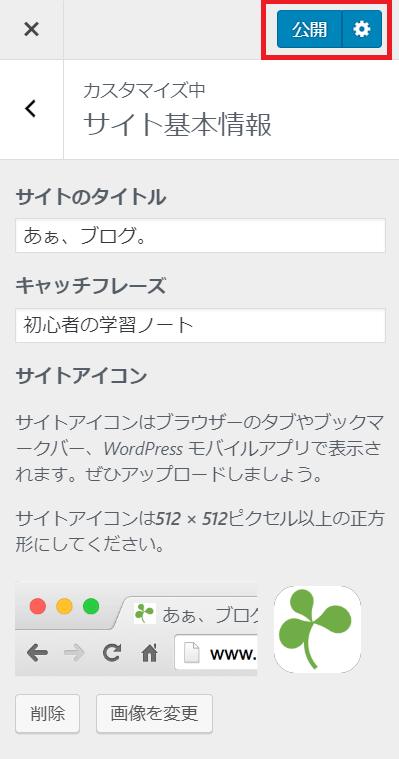
2.[サイト基本情報]をクリック。

3.[サイトアイコンを選択]をクリック。

4.[ファイルをアップロード]から、用意していた画像を選択します。画像のサイズは512×512ピクセル以上の正方形が推奨されています。
![[ファイルをアップロード]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-125.png)
5.[メディアライブラリ]に画像がアップロードされます。右サイドで内容を確認し(私は何も変更・追加せず、そのままにしました)、一番右下の[選択]ボタンをクリック。
6.[公開]ボタンをクリック。


これだけでファビコンは完成!
プロフィールの設定
ステップは大きくわけて2つです。
1.プロフィールボックスを表示させる
2.プロフィールの内容を設定する。(ライター名・自己紹介文・プロフィール画像)
プロフィールボックスを表示
1.WordPress画面の左にある、ハケマークのアイコンから[ウィジェット]をクリック。
![[外観] > [カスタマイズ]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-110.png)
2.[[C]プロフィール]項目の▼をクリックします。
![[[C]プロフィール]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-112.png)
3.表示させたい場所を選んで、[ウィジェットを追加]をクリックします。私は[サイドバー]を選んでいます。
![[ウィジェットを追加]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-113.png)
4.すると以下のように設定項目がでます。(もし閉じてしまったら、▼をクリックします。)
[タイトル]と[肩書ラベル]の内容を入力して[保存]をクリックします。表示させたくない場合は空欄にしておきます。
![[タイトル]と[肩書ラベル]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-116.png)
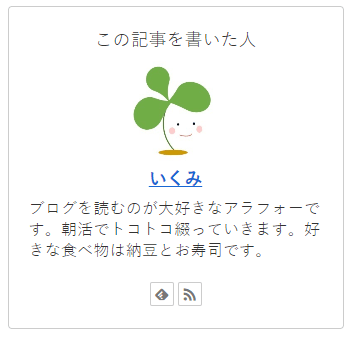
ここで設定する[タイトル]と[肩書ラベル]は、ブログでは以下のように表示されます。
![[タイトル]と[肩書ラベル]の表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-118.png)
当ブログでは現在、両方とも無しにしています。
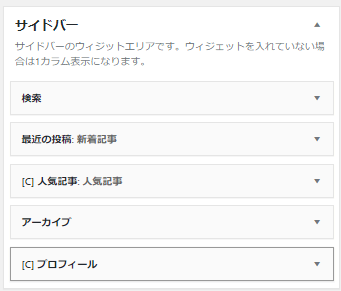
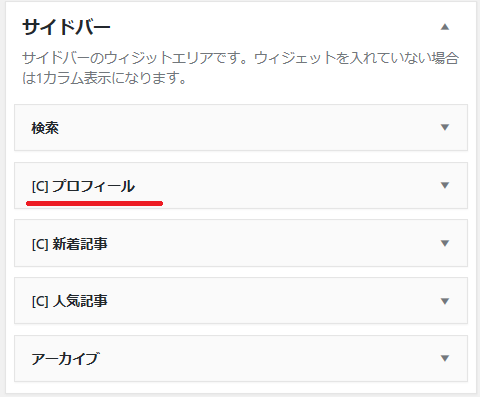
5.[完了]を押すと、設定画面が閉じて以下のようになると思います。ここでの順番が、ブログ上で表示される順番になります。ドラッグして表示順を変えられます。

項目にマウスをもっていくと、ポインターが4方向矢印になります。ドラッグして動かします。私は以下のように2番目にプロフィールを表示する設定にしています。


あとは、中身を設定するだけですね!
プロフィールの内容を設定する方法
1.WordPress画面にある人型のアイコンから、[あなたのプロフィール]をクリック。
![[ユーザー] > [あなたのプロフィール]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-120.png)
もしくは、先ほどの画面にある[あなたのプロフィール]というリンクをクリックすると、中身を設定する画面に移動できます。
![プロフィールウィジェット、[あなたのプロフィール]リンク](https://blogstudynotes.com/wp-content/uploads/2019/05/image-119.png)

いろいろと設定できる項目がありますが、当記事では、「ライター名」「自己紹介文」「プロフィール画像」にしぼって解説します。
ライター名を設定
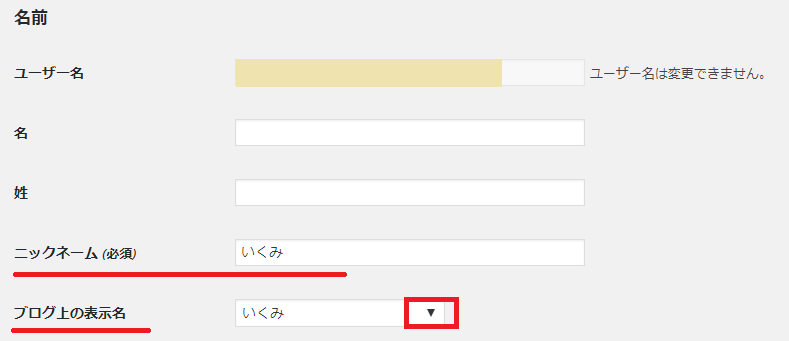
ちょっとスクロールすると、ライター名(プロフィールに表示する名前)を設定できる場所があります。

初期設定はWordPressアカウントのユーザー名になっていますね。
変更したい場合は、
1.[ニックネーム]に希望の名前を入力。
2.[ブログ上の表示名]で、希望の名前を選択。
3.[プロフィールを更新]ボタンをクリック。(プロフィール文や画像も追加・変更する場合は、後でまとめてクリックすればOK。ボタンは一番下にあります。)
プロフィール文を書く
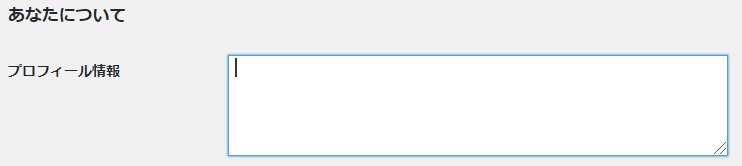
同じ設定画面をもう少しスクロールすると、[あなたについて]というセクションがあります。

この空白のスペースに、文章を打ち込みます。
適度な長さが良いでしょう。
同じく保存するには[プロフィールを更新]ボタンを押します。
プロフィール画像も続けて設定するなら、後でクリックすればOK。
プロフィール画像を設定
[プロフィール画像]というセクションでプロフィール画像を設定します。
![[プロフィール画像]をアップロード](https://blogstudynotes.com/wp-content/uploads/2019/05/image-67.png)
1.[選択]をクリックして、準備している画像を選択。
- サイズは、240×240pxの正方形 が推奨されています。
- 画像を圧縮することも推奨されています。(ページサイズを小さくするため。)
画像の圧縮には、以下のサイトがおススメです。

画像を上のサイト画面にドラッグするだけでできますよ!
今後、アイキャッチ画像を圧縮するときも便利!
お気に入り登録必須です。
2.[プロフィールを更新]ボタンをクリックします。
![[プロフィールを更新]ボタン](https://blogstudynotes.com/wp-content/uploads/2019/05/image-68.png)

更新ボタン、お忘れなく!!
これで、もう完了です!
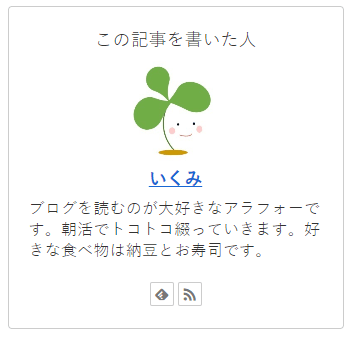
プレビューでサイトを表示すると、こんな感じになっているはずです。


段々、個性がでてきた~。
プロフィールとファビコンの設定方法でした!
初期設定感が少しずつ無くなって、サイトの個性がでてくると楽しいですよね♪。
もしも、プロフィールに「未登録のユーザーさん」と出てしまう場合は、以下のCocoonフォーラムのスレッドが役に立つかもしれません。
プロフィールが他端末で「未登録のユーザー」と表示されて正しいプロフィールが表示されません
解決した、という情報に飛ぶリンクになっています。それでダメな場合は、それまでのスレッドも読んでみるとよいかと思います。








コメント