トップページ、メニューページやタグページでリストされる記事の「列の数(カラム数)」と「表示する記事数」の変更方法をまとめました。
2列(カラム)と1列(カラム)の表示例がこちらです。

2カラムにすると、スクロール量が減って賑やか&コンパクトな印象になります♪

いくみ
ブログカードのカラム(列)数を変える設定から!
ブログカードの「カラム数」を変更する方法
1.[Cocoon設定]をクリック。

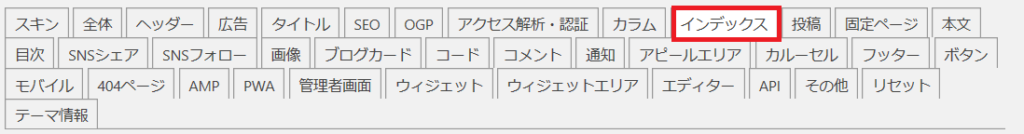
2.[インデックス]タブを選択。

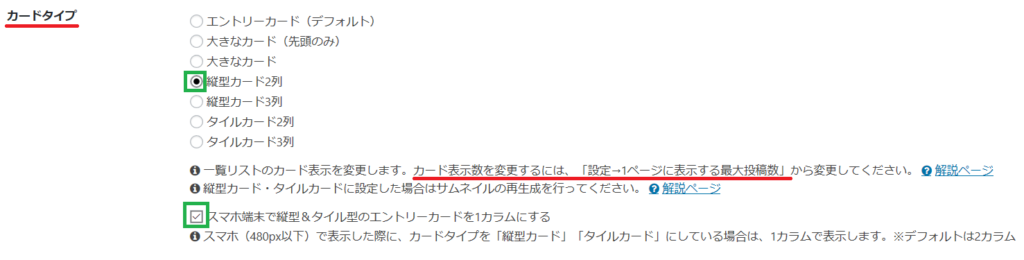
3.少し下にスクロールすると[カードタイプ]の設定がでてきます。
お好みのオプションを選びます。

私は[縦型カード2列]を選びました。[大きなカード]とか、3列もありますね。
携帯表示を1列にできるオプションも選びました。

いくみ
スマホ2列はきつそうですよね。気配り機能に感謝!
各オプションの違いは、公式の見本ページが分かりやすいです。各オプションの違いが画像で紹介されています。
アイキャッチ画像のサイズや比率をそろえて使っていると、[縦型カード]と[タイルカード]の見た目はそれほど変わらないかもしれません。当ブログでも、あまり違いは感じませんでした。
表示される記事の数を変更する方法
列の数(カラム数)を変えるだけでは、表示される記事の合計数は変わりません。

いくみ
デフォルトの表示数(10記事)の変更は「表示設定」からできます。
1.WordPress画面の[設定]メニューから[表示設定]をクリック。
![記事数の変更手順、[設定]メニュー > [表示設定]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-75.png)
2.[1ページに表示する最大投稿数]の数値をお好みで変更。
![記事数の変更手順、[設定]メニュー > [表示設定] > [1ページに表示する最大投稿数]](https://blogstudynotes.com/wp-content/uploads/2019/06/image-76.png)
3.[変更を保存]をクリック。
まとめ
Cocoonはシンプルな見た目でも、細かい調整ができて嬉しいですね!
自分のブログに合ったレイアウトを見つけてみてくださいね🌸。

いくみ
そして少しずつ、記事数を増やしていきたいですね!





コメント