
8種類のサイズのロゴ画像サンプル祭りです。
ヘッダーの背景画像は無しにしています。

ヘッダー背景無しでロゴ画像だけにするほうが準備は簡単です。
シンプルオシャレにも最適!
背景画像無しの場合、携帯表示が上手くいけばタブレット表示もまぁ大丈夫なので、タブレット表示の画像は省略しています。
サンプル画像の携帯サイズは、iPhone eXpensive portrait · width: 375pxと、iPhone eXpensive landscape · width: 734pxです。
ヘッダーの高さは、すべて未設定のままでテストしています。
カスタマイズ情報は以下です。
便利なサイズ① 400x80 pixcel

このサイズは、センターメニューとトップメニューの両方に便利♪。
迷って切り替えるときに、作り直し不要。
センターメニュー
これくらいのバランスになります。
Canvaを利用
フォントの種類:はなぞめ
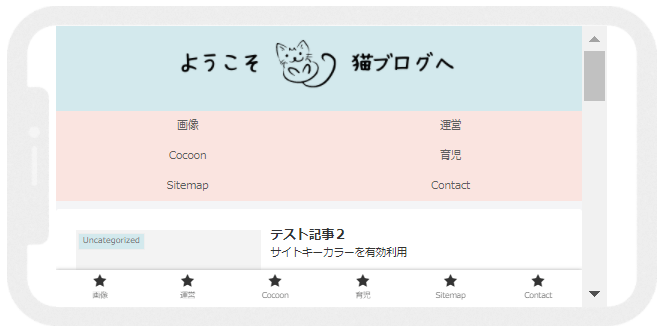
携帯表示がこちらです。

携帯の横表示でも、6つのメニューがすべておさまっています。
ヘッダー部をもっと高くしたい場合は、ロゴの上下に余白を入れるとイメージ通りにいきやすいです。別記事にカスタマイズ方法をまとめました。
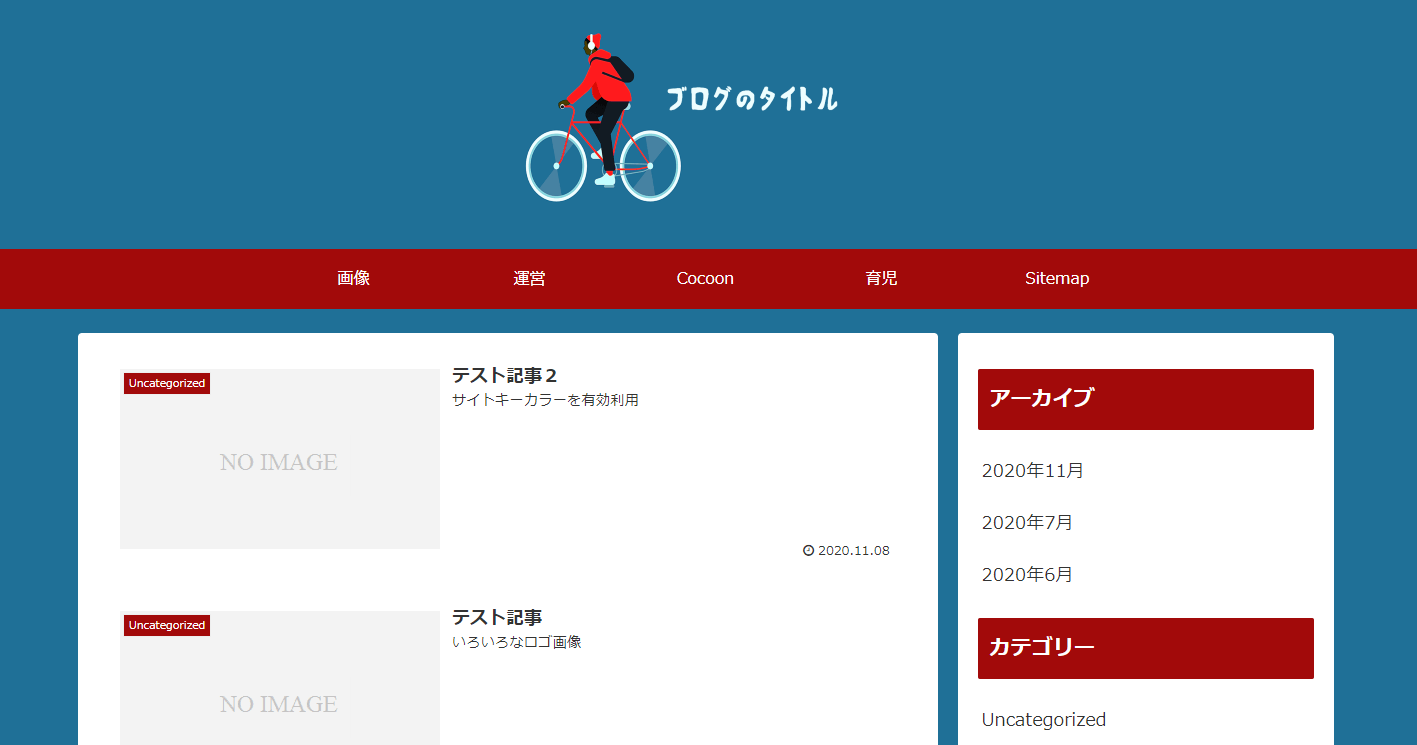
トップメニュー
同じロゴ画像のまま、トップメニューに切り替えました。

PC表示 (トップメニュー)
- ヘッダー全体色
- グローバルメニューテキストカラー
- サイトキーカラー
- サイトキーテキストカラー
上の例では、キッチリおさまるようにコードも設定しています。そのコードと貼り付け場所は以下の記事でまとめております。
Cocoonフォーラムからネットサーフィンしていて、「全部初期設定の色合いが似合っている!すてき!」と思ったサイトもあります。
クラシック音楽の練習方法とか、作曲についてまとめているサイトでした。ヘッダーがご自身が弦楽器を奏でている写真で、アイキャッチは、作曲家の肖像画などが多く利用されていました。
もう変更されているかもしれないですが、あ~すてき~、と思いました。クラシックな雰囲気に合うかもしれないですね!
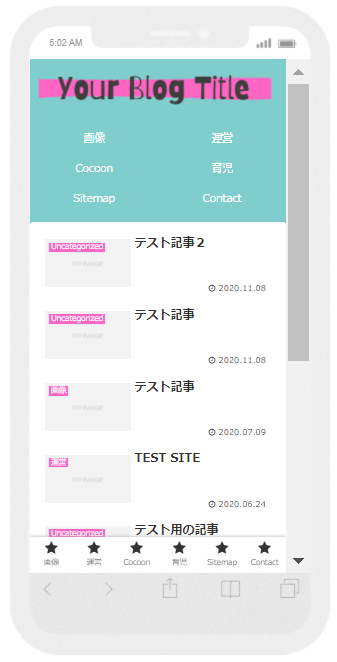
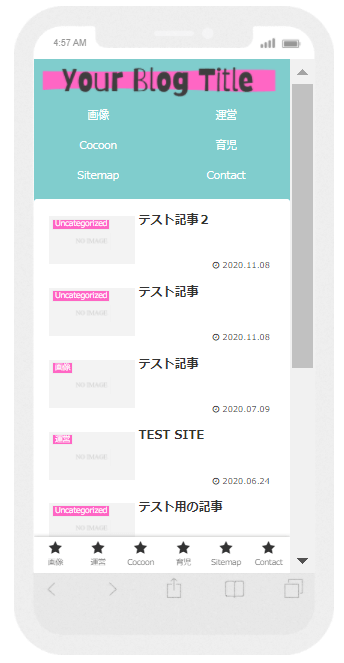
携帯表示はこちらです。
便利なサイズ② 365 x 60 pixcel
こちらもトップメニュー・センターメニュー兼用サイズです。

①のサイズよりやや小ぶりになります。
センターメニュー
Canvaを利用
フォントの種類:Barriecito

センターメニューのロゴ位置を変えたい場合は以下の記事で。
トップメニュー
同じ画像でトップメニューに切り替えますと。

PC表示 トップメニュー
ロゴ画像の位置が少し上に詰まっていると感じられた場合。
上下の中央にもってくるには、以下のコードをコピーします。
.header-container-in.hlt-top-menu .logo-header img {
max-height: 60px;
height: auto;
vertical-align: middle;
}
私は[外観] > [カスタマイズ] > [追加CSS]に貼り付けました。
(画像付きはこちら:コードの貼り付け場所)
するとこうなります。

PC表示 トップメニュー
上下中央そろえコード追加

チョットの違いが嬉しい。
トップメニュー携帯のロゴ位置調整

トップメニューの携帯表示のロゴスペースを調整したい場合、以下のコードでいけました。
@media screen and (max-width: 768px) { .header-container-in.hlt-top-menu .logo-header { padding: 20px 0 10px 0; } }
- 青の数値:余白量を切り替えたいデバイス幅を指定します。
- 赤の数値:順番に、ロゴ画像の上・左・下・右の余白量。
お好みで調整しましょう。
私は[外観] > [カスタマイズ] > [追加CSS]に貼り付けました。
(画像付きはこちら:コードの貼り付け場所)
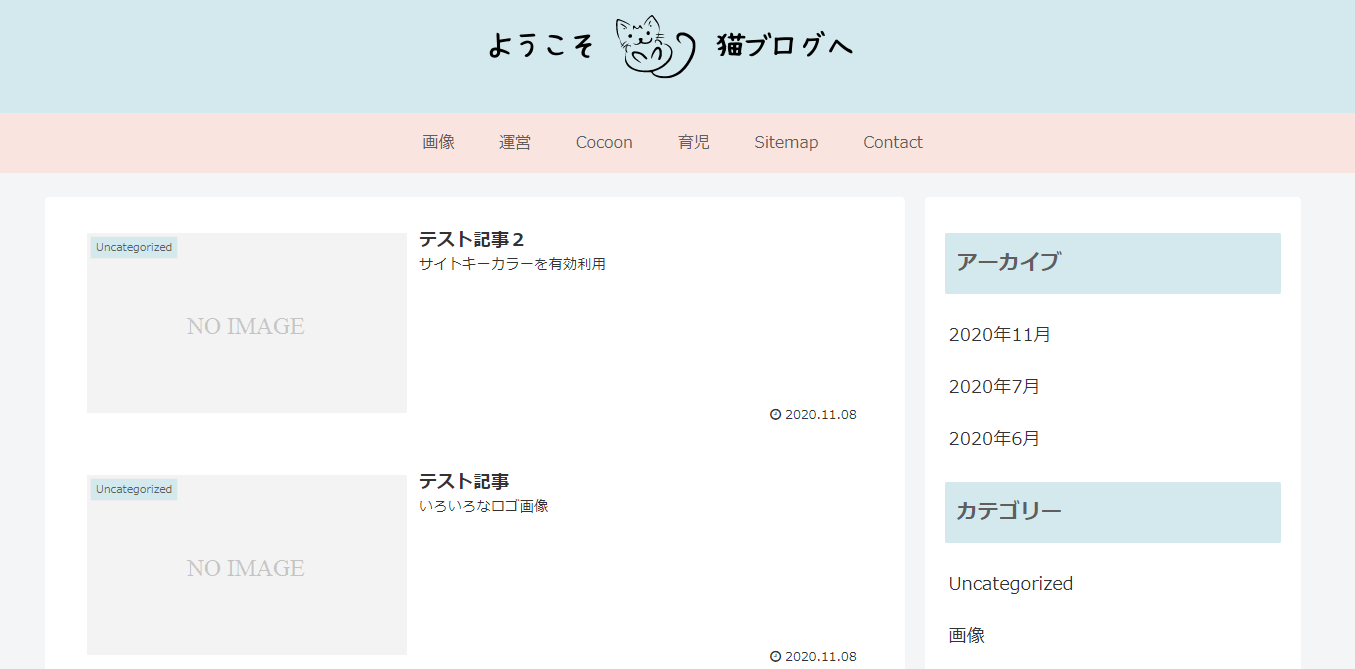
正方形 200 x 200 pixcel
Canvaを利用
フォントの種類:Bungee

縦の高さが200になると、携帯ヨコ画面で表示されるメニューの数が2つ減っていますね。

水彩や筆、手書きテイストだど、キレイに透過できないこともあります。
そういう場合は無理せず、背景色付きのままのが見栄えが良くなります。
その背景色と同じ色を「ヘッダー色」に設定すれば、線は見えなくなります。
以下のサンプルは透過にしづらいタイプだったので、そうしています。
同じサイズです。(携帯表示は省略します。)

PC表示
Canvaのテンプレートを利用
フォントの種類:Montserrat Classic
円形 220 x 220 pixcel
Oberholster VenitaによるPixabayからの画像 (パワポで編集)
フォントの種類:Blackadder ITC
厳密に言うと、このお花ロゴは220×224なのですが、そんなに変わらないということで・・・。

正円はスペースが狭いので、短めのブログタイトルに向いていますね。
つい、以下のデザインもいいなと思って作りましたが、ブログタイトルが小さすぎますね。
おススメはしないですが、かわいい(さすがCanva)。

PC表示
Canvaを利用
フォントの種類:Montserrat Classic
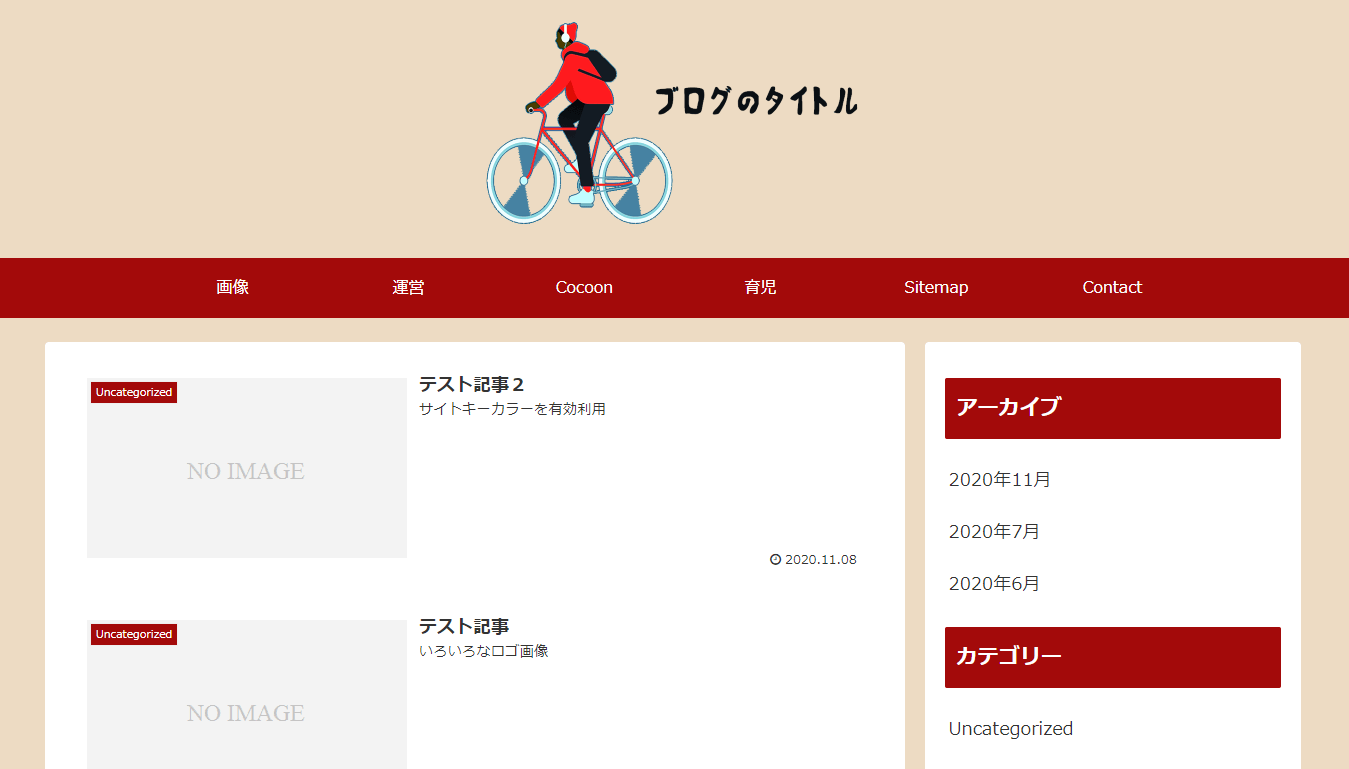
存在感アップ 400 x 220 pixcel
最近、細めのヘッダーのが流行りかな?という印象ですが。
ドンと広めに。

PC表示
amjad ali aliによるPixabayからの画像(パワポで編集)
フォントの種類:昔々フォント

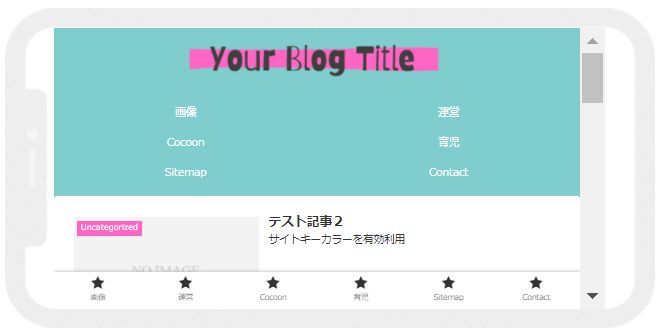
グローバルメニューに色を入れると、また雰囲気が変わります。

PC表示
以下のように反対色にしても面白いですね。

PC表示

PC表示

携帯の横表示で読む方は少な目・・・と予想して、まぁいいか、とすることもできます。
一応、まともな解決策も次のセクションで。
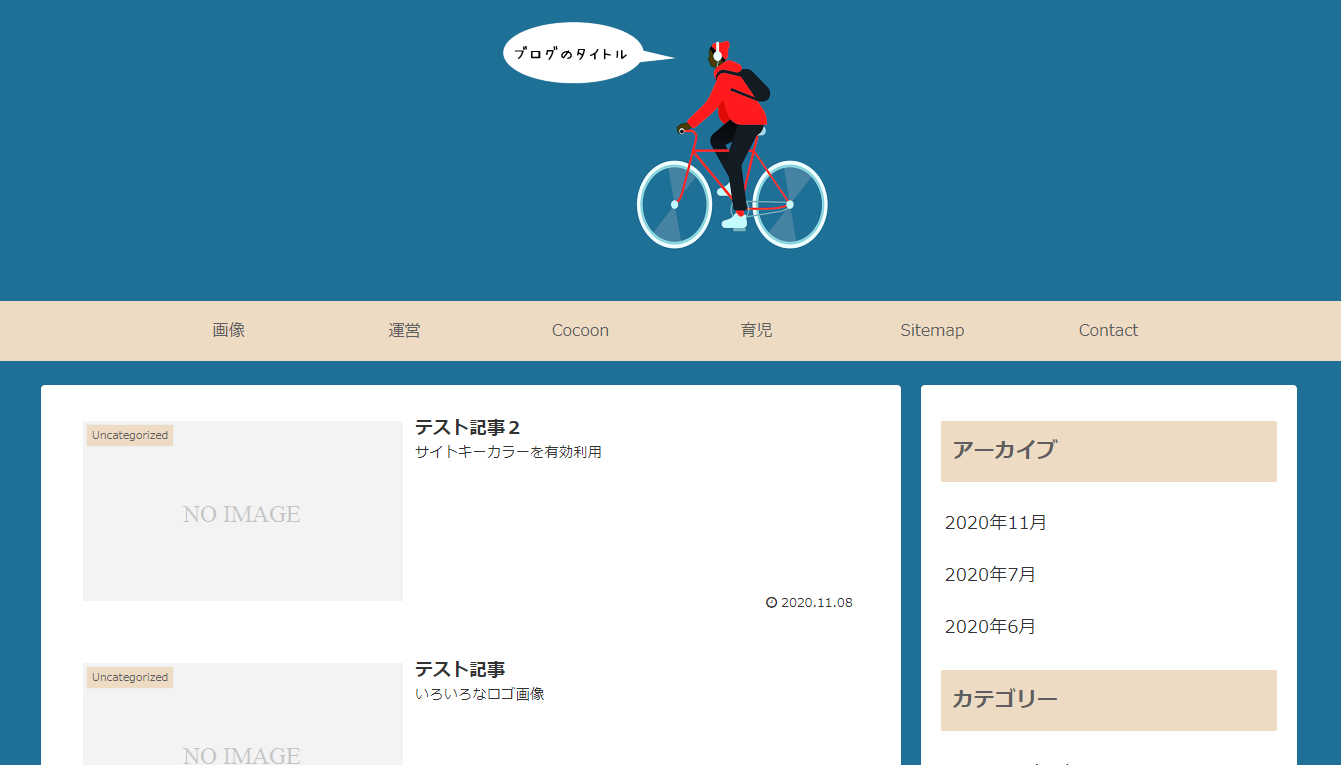
高めのロゴ 400 x 268 pixcel
さらに高くしてみました。
そしてブログタイトルを吹き出しにいれてみました。
フォントは小さくなっていますが、ちょっと読みたくなりませんか?
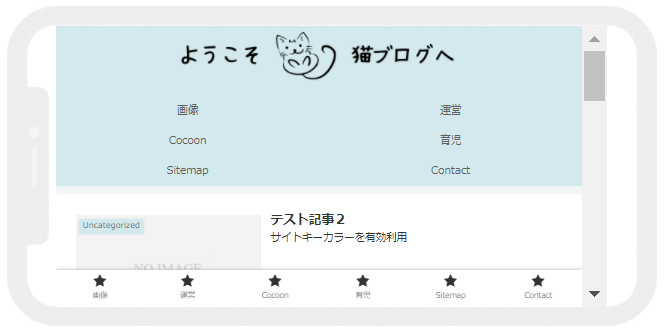
kawaii手書き文字

1段目のメニューも半分しか見えません。
解決策!
携帯用に別にロゴ画像を用意して、切り替える方法を以下でまとめました。
Canvaを利用
フォントの種類:コーポレート・ロゴ丸
正方形に近い長方形 350 x 240 pixcel
こんな感じになります。

先ほどご紹介したコードで、携帯表示を別のロゴにすればOK!
幅広サイズ 500 x 212
ふわふで
Retina対応
ロゴ画像について、今回初めて学んだことを書いておきます。
引用させていただきます。
解像度が2倍のRetinaディスプレイでも綺麗に見えるように、画像のサイズは表示したいサイズの倍の大きさで用意するのをオススメします。
引用元:【Cocoon】ヘッダーのシンプルなカスタマイズ (太字は筆者による。)

だけど・・・ロゴを表示したいサイズの2倍で作ったら、2倍で表示されちゃう・・・?
と思ったのですが。
[Cocoon設定] > [ヘッダー]タブの[ヘッダーロゴサイズ]に数値を指定すれば、表示サイズを変えられると書いてありました。(実寸でなくて。)
注:センターメニュー用。
[ヘッダーロゴサイズ]の使い方はWEB-AHIBIさんの【Cocoon】ヘッダーのシンプルなカスタマイズを参考にされてください。更に、携帯で表示サイズを変えるコードも載っていましたよ!
[ヘッダーロゴサイズ]・・・一度も使ったことありませんでした!

勉強になりました。ありがとうございました。
Retina対応で2倍サイズを作る予定の方は、当記事のサンプル祭りの「サイズ」は作成サイズではなく、表示サイズとして参考にしていただければと思います。または縦横比の雰囲気をつかむのにお役に立てればと思います。
おわりに

見た目よりも中身。
と思いつつ、ついつい画像で遊びたくなってしまいます。
Canvaの素晴らしいテンプレートとCocoonの柔軟な色設定のコラボを存分に楽しみましょう♪。








































コメント