水色のシンプルなレースのフレーム飾り枠イラスト (フレームぽけっとより)
Annalise BatistaによるPixabayからの画像(ソーイングアイテム)
Cocoonのボックスメニューの文字色を変更する方法です。
私の場合ですが、フッターウィジェットにボックスメニューを入れていて、
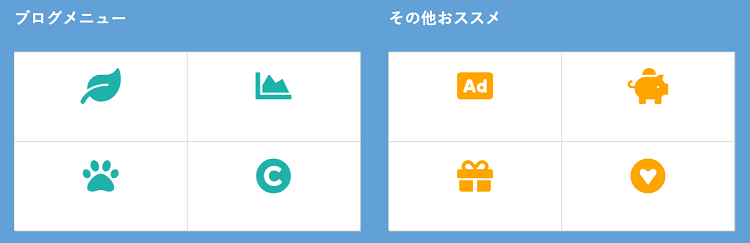
フッターの文字色を白に設定したら、ボックスメニューの文字色も白くなって、メニュー名が以下のように分からなくなってしまいました。

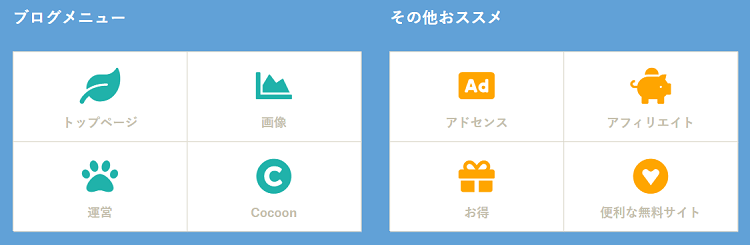
そこで、ボックスメニューラベルの文字色を変更しました。


ラベルが読めます!
同様の現象が、フッター内のブログカードでも起こりまして、そのカスタマイズについてはフォーラムで質問させていただきました。
[解決済] フッターウィジェット内のブログカードの文字色変更
ボックスメニュー文字色変更
赤字部分がカラーコードです。お好みの色のカラーコードに変更して、コピーしてください。
/*ボックスメニューの文字色*/
.box-menu-label{
color: #C7C2AF;
}
貼り付け場所
貼り付け場所は、以下のどちらでもできました。
- [外観] > [テーマエディター] > [Cocoon Child]の[style.css]
- [外観] > [カスタマイズ] > [追加CSS]
画像付きで場所を確認したい方は、以下の記事をご覧ください。該当セクションにジャンプします。
フッター内のブログカード
フッター文字色の設定を白にすると、フッター内のブログカードも同様に、読めなくなっていました。

これは、セレクタの指定が分からなくてフォーラムで質問をしてリフィトリーさんに教えていただきました。同じ現象になった方は、以下のリンクを見てみてください。カラーコードを自分仕様にして、同じ場所に貼り付けるとできますよ!
[解決済] フッターウィジェット内のブログカードの文字色変更

ありがとうございました!
おわりに
Cocoonの[フッター]タブでした色設定が、ちゃんと「フッターウィジェット」部分に反映されることに感動しました!

便利!
ただ、フッター文字色を「白」にしたいときに、ボックスメニューとブログカードをフッターウィジェットに入れていると、ちょっと不都合でございました。ので、まとめてみました。
ボックスメニューの「枠線」や「FontAwsomeのアイコン」の色変更については、以下の記事でまとめております。






コメント