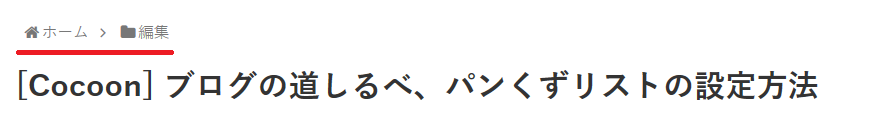
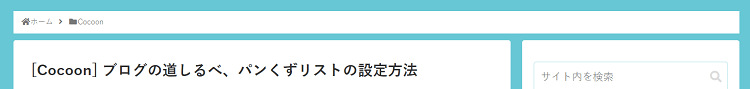
「パンくずリスト」とは、以下の赤線の部分です。


場所は4か所から選べます。非表示にもできます。
記事の階層がひと目でわかり、読者が位置を把握しやすくなります。
また、クリックすれば簡単に移動できるため、他の記事も探しやすくなります。
Cocoonの初期設定では、パンくずリストは記事(メインカラム)の1番下に表示されています。

自分で設定しなくても、できていました~♪。
当記事では、パンくずリストを表示する場所を変えたい、もしくは非表示にしたい場合の手順をまとめています。
パンくずリストの設定手順
1.[Cocoon設定]をクリック。

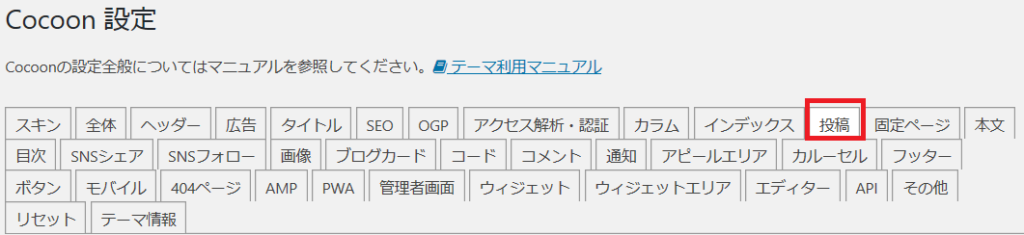
2.[投稿]タブをクリック。

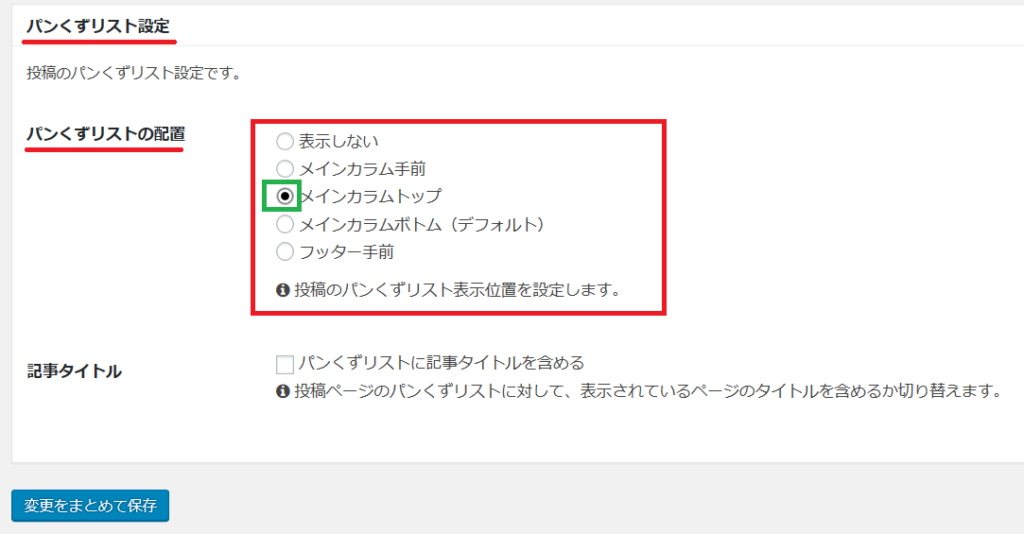
3.最後までスクロールすると、[パンくずリスト設定]というセクションがあります。
[パンくずリストの配置]で、お好みのオプションをチェックします。

非表示にしたい場合は、[表示しない]をチェック。
表示する場合は、以下の4か所から選べます。
メインカラム手前

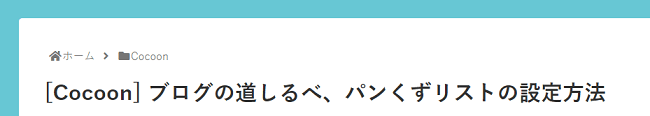
メインカラムトップ

メインカラムボトム

フッター手前

[パンくずリストに記事タイトルを含める]というオプションもあります。お好みで。
4.[変更をまとめて保存]をクリック。
固定ページ用パンくずリスト

「固定ページ」用のパンくずリストは、別に設定する場所があります。
[Cocoon設定]から、[固定ページ]をクリックすると、先ほどと同じ[パンくずリスト設定]が表示されます。お好みでオプションを選んで、[変更をまとめて保存]をクリックです。

パンくずリストの名前の由来
どうして「パンくずリスト」?
何ともホッコリするこの名前は、グリム童話の『ヘンゼルとグレーテル』が由来だそうです。
親が自分たちを山奥へ捨てようとしていることがわかり、「家に戻れなくなる・・・」と泣く妹を安心させようと、兄が考えた「家に戻る作戦」からきています。1回目は、「小石」を落として道しるべに。これで家に戻れました。でも2回目は「パンくず」をちぎって落としたものの、小鳥に食べられてしまい、迷子に。
迷い込んだ森で、「お菓子の家」にたどりつきました。悪い魔女がいて、食べられそうになるのですが、妹の機転で魔女を退治。お菓子の家にあった宝石を家に持ち帰り、家族で幸せに暮らした、というお話しでした。
・・・「パンくず」のときは、実は「戻れてない😅」のですが、結果的に幸せにたどり着いたから選ばれたのかもしれませんね。

むずかしいIT用語が多いなかで、このネーミングは遊び心があって楽しいですね~。
手順まとめ(再確認用)
- WordPress管理画面で [Cocoon設定] をクリック
- [投稿]タブを選択して、下にスクロール。
- [パンくずリスト]セクションで表示項目や階層表示の有無をお好みで設定
- [変更を保存] をクリック
固定ページのパンくずリストを設定したいときは、WordPress管理画面で[固定ページ]を選択です。
パンくずリストの色や枠線をカスタマイズしたい場合は、こちらでCSSコードを紹介しています。

あるだけで”ちゃんとしたブログ感”が出るんですよね~!
Adéla HolubováによるPixabayからの画像





コメント