Please Don’t sell My Artwork AS ISによるPixabayからの画像
Canvaで編集、テンプレート利用
デバイスサイズによって、ロゴ画像を切り替えるカスタマイズ方法です。
デバイスサイズでロゴ画像を切り替え
複数のサイトから、部分的にコピペを繰り返してどうにかなりました。

皆さまありがとうございます!
以下のコードの赤字部分を自分仕様に変更するとできる・・・はずです。
@media screen and (max-width: 760px) { /* Cocoonのヘッダータブで設定したロゴ画像を非表示 */ .logo > a img { display: none; } /* ロゴ画像を非表示にしたデバイスで表示させたいロゴ画像を指定 */ .logo > a .site-name-text { display: inline-block; width: 360px; max-width: 100%; height: 60vw; max-height: 60px; background: url("http://blogstudynotes.com/wp-content/uploads/2020/11/logo.png") no-repeat; background-size: contain; background-position: center; } }
設定値の解説:
(max-width: 760px)
ここは、ロゴ画像の切り替えポイントとなるデバイス幅を指定します。
例えば760pxにすると。
・ 760px幅以上のデバイスでは、Cocoon設定のロゴ画像に。
・ 760px幅より小さいデバイスでは、コードで指定するロゴ画像が使われることになります。
お好みで数値を変えましょう。
width: 360px;
max-width: 100%;
height: 60vw;
max-height: 60px;
私はモバイル用に、360×60のロゴ画像を用意したため、このように設定しています。実は、「vw」の意味がイマイチ分かっていないのですが、これで見た目は上手くいきました★。
お好みで数値を変えましょう。
background: url(“http://blogstudynotes.com/wp-content/uploads/2020/11/logo.png“)
画像のURLはメディアライブラリから取得できます。
詳しくはこちらにまとめてあります。
画像のURLの確認方法
自分仕様にしたコードを貼る場所は以下でまとめております。
これができたときの喜びといったら・・・。

お祭り騒ぎ!
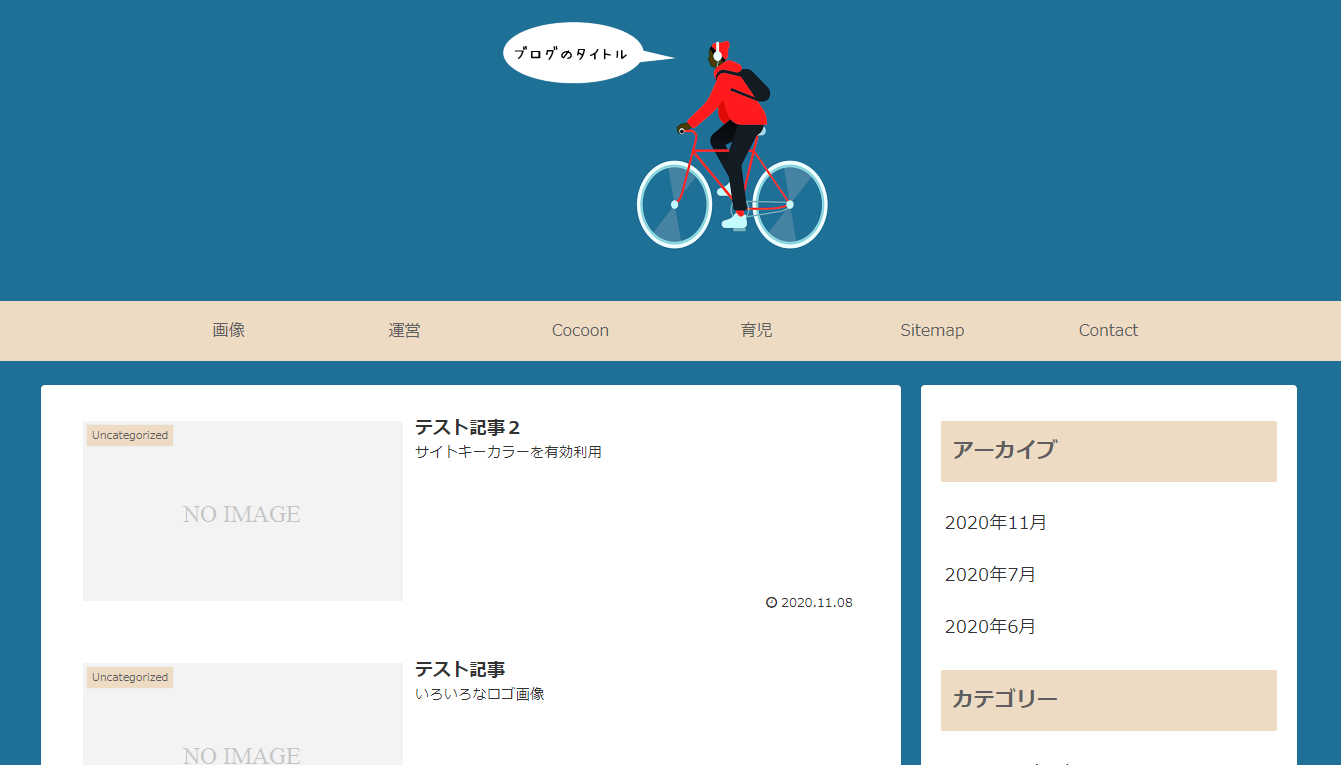
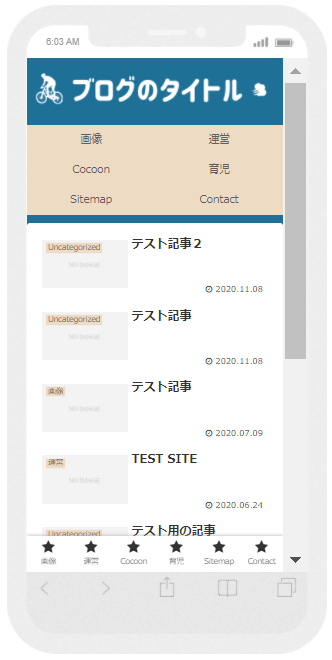
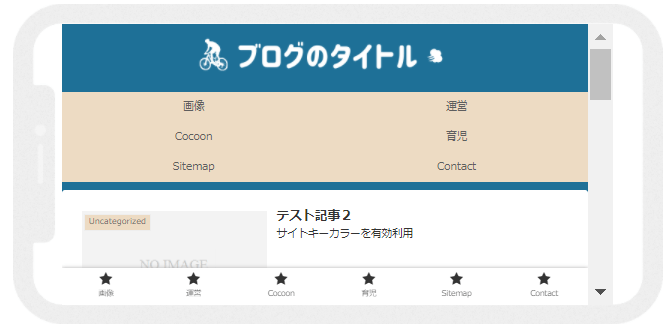
結果、PCと携帯表示で以下のようにロゴ画像を切り替えることができました。

PC表示

携帯タテ表示

携帯ヨコ表示
おわりに

やっとできたーーー!
PCと携帯のロゴを切り替える方法をどうにかまとめられたのが嬉しい・・・。
いくつかコードがあったのですが、「そのまま」自分の環境や画像サイズで使えるものがなく苦戦しました。
いろいろと可変要素があるのだと思います。
皆さまの環境でも紹介したコードがうまく動作すると良いです!
ロゴの切り替えができるなら・・・。
スペースがあるPCでは思い切り遊び。
小さいデバイスではスッキリさせるということもできますね!!




コメント