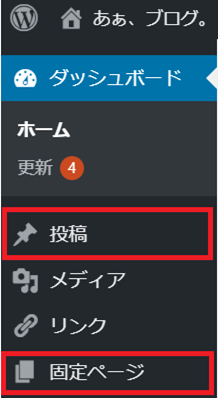
WordPressの管理画面では、以下のように[投稿]と[固定ページ]というメニューがありますね。

その違いについて説明します。

では、詳しく違いを見ていきましょう。
「公開」しても表示されない!
固定ページ:「公開」ボタンを押すだけでは、ブログに自動で表示されません。メニューに追加するか、他の記事にリンクを置くなどして、読者がアクセスできるように設定する必要があります。
投稿ページ:「公開」ボタンを押しただけでブログに表示される。
固定ページをメニューとして表示させる設定は、以下の目次の3番にまとめてあります。
固定ページを公開している状態で、メニューにしていない場合
そのリンクは有効です。
そのページは URL さえ知っていればアクセス可能です。
メニューに載せたくないけれど必要なページがある場合は、公開したあと URL を他の場所に貼れば、読者はそのページにアクセスできます。
固定ページと投稿ページの違い
- 固定ページは「記事」ではない。「新着記事」や「人気記事」の一覧には、固定ページは入りません。
- 固定ページは「カテゴリーメニュー」に入りません。
- 固定ページに「タグ」はつきません。
- 固定ページは「カルーセル」表示なし。
違い1
一番大きな違いは、固定ページは「記事」ではないということです。そのため、「トップページ・サイトマップ・コンタクトフォーム・プライバシーポリシー」など、特定の役割があるページに使うのが一般的です。プロフィールも固定ページにする方もいらっしゃいますね。
違い2
カテゴリーメニューをクリックすると、そのメニューの投稿記事が表示されますね。このカテゴリーメニューページの中に固定ページを入れることはできないです。
「カテゴリーメニュー」とは、当ブログで言うと、「画像・運営・Cocoon」などで、記事をまとめて入れる箱のようなものです。固定ページは箱に入れるのではなく、「メニュー」や「リンク」として表示することになります。
カテゴリーの設定手順はこちらでまとめています。
違い3
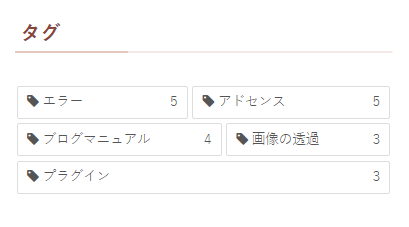
「タグ」は記事につけられる印で、カテゴリーメニューとは異なる視点でグループを作ることができます。記事下に以下のように表示できます。この印は、固定ページにはつけられません。

以下は使用例です。タグをウィジェットで以下のように表示することもできます。(タグクラウドウィジェットを利用。)

タグの設定とタグクラウドの使い方はこちらの記事でまとめています。
違い4
「カルーセル」は、以下のような機能です。カテゴリーメニューのページで、投稿記事をクルクル表示できます。固定ページは対象にはなりません。

使い方はわいひらさんの以下の記事にあります。

という違いはあるものの、Cocoonはとても自由度が高いテーマです。
そのため、固定ページも投稿ページも、使い方によってはどちらでも同じように活用できます。たとえば、「おすすめカード」や「ボックスメニュー」、「ナビカード」を作るときには固定ページも選べますし、投稿ページをメニューに入れて固定ページのように使うことも可能です!
迷わない使い分けのコツ
以下の5つは、「固定ページ」で作成するのが一般的です。
特にオリジナルのトップページを作成する際は固定ページを使うのが基本です。
- トップページ
- サイトマップ
- コンタクトフォーム
- プライバシーポリシー
- プロフィール
私の場合は、「プライバシーポリシー」を「当ブログについて」というカテゴリーメニューに入れたかったので、投稿ページで作成しました。プロフィールページも同じようにすると思います。

そして、普通の記事は「投稿ページ」で書きます。
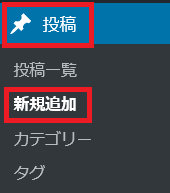
[投稿]メニューの[新規追加]をクリックしてスタートです。

Cocoonでは、ウィジェットやサイトマップ、広告設定などで「固定ページ」と「投稿ページ」を分けて設定を別にできる場面があります。
役割が似ているページは固定ページにまとめると整理しやすく便利です。
とはいえ、どちらもページごとのIDで細かく設定できるので、そこまで気にしすぎなくても大丈夫です。

Cocoonはいろんな場面で「便利」な設定が満載ですね。
よくある質問:コメント欄の設定は?
初期設定だと、コメント欄がある・無いの違いもあります。
初期設定では、固定ページはコメント欄無しになっていて、投稿ページは有りになっています。
コメント欄は読者の方がコメントや質問を残せるスペースで、多くの場合記事の下にありますね。
どちらもコメント表示・非表示の設定を変えられます。
一応、手順は以下です。
投稿ページのコメント設定
投稿ページのコメント欄を非表示にする方法です。[Cocoon設定]の[投稿]タブをクリック。
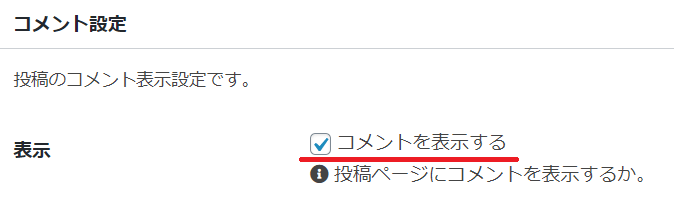
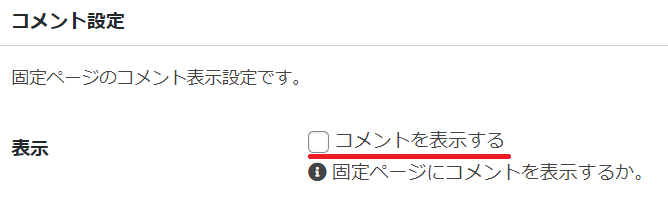
[コメント設定]というセクションまでスクロールダウンしてください。

上の画面は初期設定の状態です。[コメントを表示する]からチェックを外して、[変更をまとめて保存]をクリックすると、非表示になります。
固定ページのコメント設定
固定ページにコメント欄を表示させる方法です。
1.[Cocoon設定]の[固定ページ]タブをクリック。

2.上の画面は初期設定の状態です。[コメント設定]セクションの[コメントを表示する]にチェックを入れて、[変更をまとめて保存]をクリックです。

これだけだと表示されません。
3.WordPress画面の[固定ページ]メニューで[固定ページ一覧]をクリック。
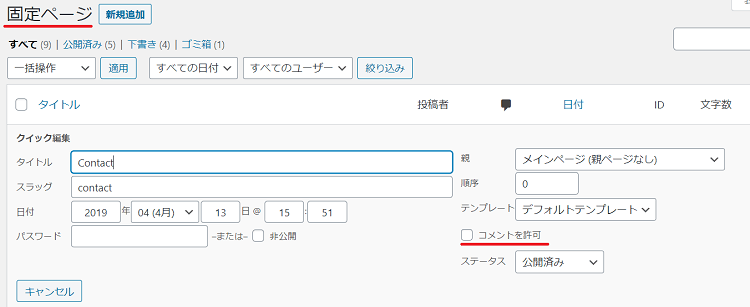
4.コメントを表示させたい固定ページの[クイック編集]をクリック。
5.以下のようになります。右の方にある[コメントを許可]にチェックを入れて[更新]をクリック。

すると、該当の固定ページにコメント欄が表示されます。固定ページ毎にこの設定が必要です。
固定・投稿ページの切替

投稿・固定ページの切りかえ、両方やって、両方同じURLのままでできました。
固定ページから投稿ページ
固定ページで作ったものの、投稿ページのが良かったなと思ったページがありまして。
該当の固定ページの内容を新しく投稿ページにコピペして保存。[URL スラッグ]もコピペして保存しましょう。元の固定ぺージを削除。コピペ保存していた投稿ページを公開。
投稿ページから固定ページ
同じ流れです。
該当の投稿ページの内容を新しく固定ページにコピペして保存。[URL スラッグ]もコピペして保存しましょう。元の投稿ぺージを削除。コピペ保存していた固定ページを公開。
おわりに
ブログをたくさん読んではいたものの、「固定ページ」なんて聞いたことがありませんでした。最初、ナニ・・・ナニが違う?って思いました★。
1年以上経って、全く考えないようになりましたが、やっぱり初期は気になったので、この記事も「あの頃の自分へ」シリーズです。
Cocoonの機能はとてもフレキシブルだなと感じます。
「コメント欄」の表示・非表示は、基本的には初期設定のままが良いと思います。最初はコメントはつかないので、当面デッドスペースのように感じられるかもしれませんが、時間が経つと、ポツポツとコメントをしてくださる方があらわれると思います。本当に嬉しいものです。

![[WordPress] 固定ページと投稿ページの違い](https://blogstudynotes.com/wp-content/uploads/2019/08/0EYE-37-flowers-201563_1000.jpg)





コメント