グローバルメニューは、以下のような(赤枠)の、ブログ全体のメニューです。

(上の画面は最新ではないため、現在のメニューとは異なります。サンプルということで。)

記事をスッキリ整頓できます。
メニューには、以下のような種類があります。
・カテゴリーメニュー
記事をカテゴリーごとに整頓できる箱のような役割。
・固定ページメニュー
Topページやサイトマップ、コンタクトフォームなど、固定ページをそのままメニューにできる。クリックで該当ページが開きます。
・投稿ページメニュー
記事をメニュー化できる。クリックで該当記事が開きます。
・タグメニュー
タグをメニューにできる。

順番に見ていきましょう。
カテゴリーメニューの作成
ざっくり分けると2ステップあります。
1.「カテゴリー」を作成する。
2.設定した「カテゴリー」をメニューとしてブログに表示させる。

その上で、各記事に「カテゴリー」を指定します。
カテゴリーの作成
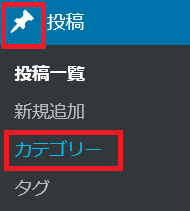
1.WordPress画面の[投稿]メニューで[カテゴリー]をクリックします。

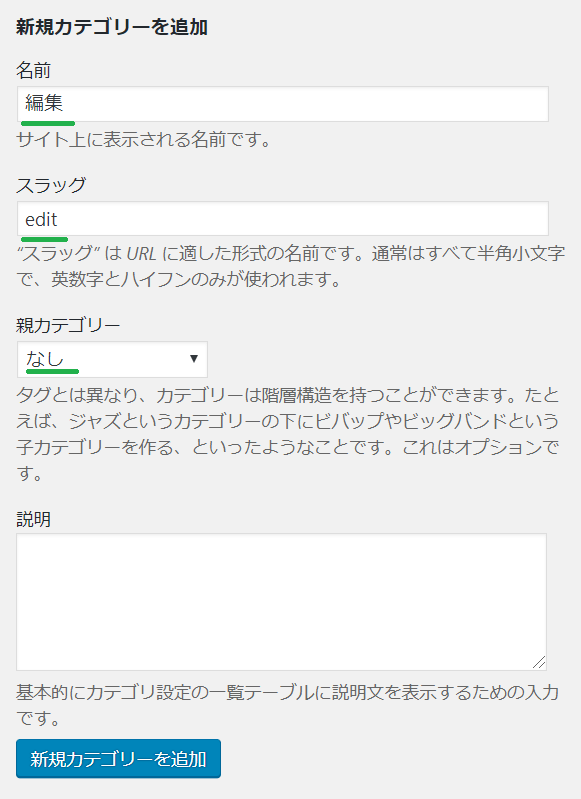
2.[名前]、[スラッグ]、[親カテゴリー]を入力します。入力欄の下に説明があります。

例えば、当ブログの[編集]メニューを作成したときに入力した内容は以下です。

[説明]には何も入力しませんでした。
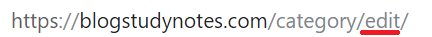
ここで設定した[スラッグ]は、カテゴリーページのURLの最後に使用されます。
例:[編集]カテゴリーのURLです。(メニュー名を変更したため、現在は無効です。)

[親カテゴリー]で[なし]を設定すると、そのカテゴリーが親カテゴリーになります。
3.[新規カテゴリーを追加]をクリック。表示させたいメニュー分、1~3を繰り返します。
これだけだとまだ、ブログ上で表示されません。ただ、カテゴリーを作成した状態です。
カテゴリーを作成すると、以下のような画面になりました。(「未分類」は元々あります。)

メニューにカテゴリーを表示

あとは表示させるだけ!
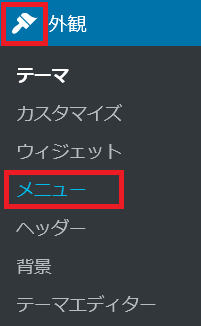
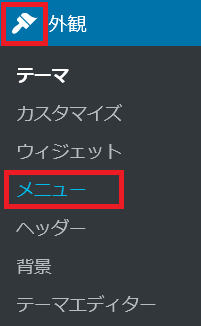
1.WordPress画面の[外観]メニューで[メニュー]をクリックします。

2.メニュー名を設定して、[メニューを作成]をクリックします。

この[メニュー名]は、ブログ上には表示されません。
グローバルメニューを設定するときの便宜上の名前です。
私は「あぁ、ブログのメニュー」というメニュー名にしました。
3.[メニュー項目を追加]で、[カテゴリー]をクリック。

4.[すべて表示]をクリックして、ブログに表示させたいカテゴリーを選択します。そして[メニューに追加]をクリック。
![[すべて表示]をクリックして、ブログに表示させたいカテゴリーを選択、[メニューに追加]をクリック](https://blogstudynotes.com/wp-content/uploads/2019/06/image-7.png)
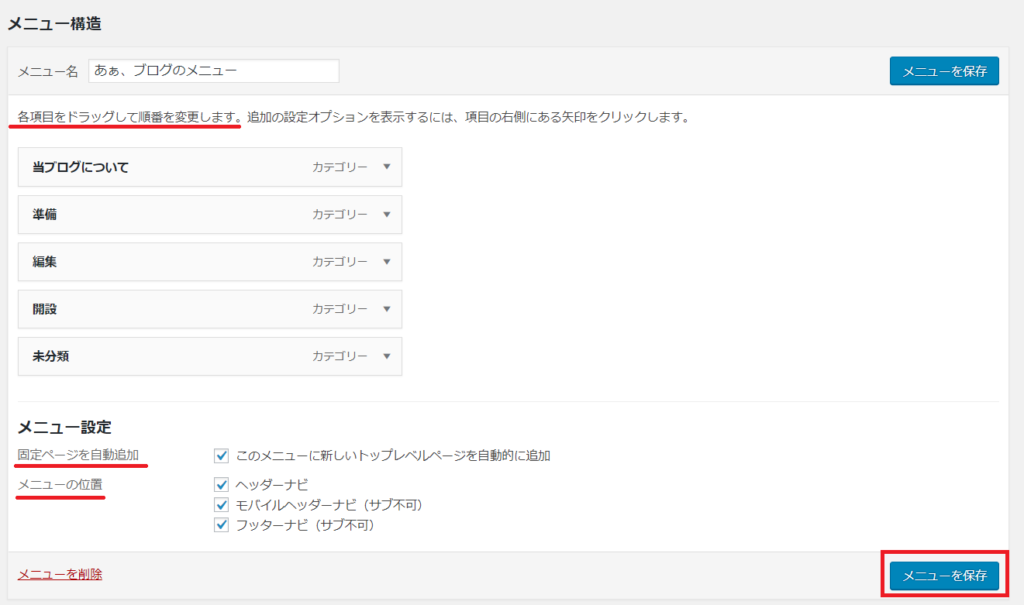
5.以下の画面の順番で、メニューがブログに表示されます。表示順を変えたい場合はドラッグして順番を変えます。(▼を押すと、[移動]オプションがあり、クリックでも順番を変えられます。)

5-1.[固定ページを自動追加]を選択しておくと、固定ページを公開したとき、そのリンクが自動でメニューに追加されます。[固定ページ]とは、プロフィールや問い合わせフォームに使用されます。
5-2.[メニューの位置]で、メニューを表示させる場所を選びます。ヘッダーとフッターの両方にメニューを表示させたい場合は、すべて選択します。
6.[メニューを保存]をクリック。

こんな感じになっています!

フッターはこんな感じ。

フッターのメニュー設定は以下でまとめています。
記事にカテゴリーを設定

作成したカテゴリーを記事に設定する方法です。
編集画面で設定する方法
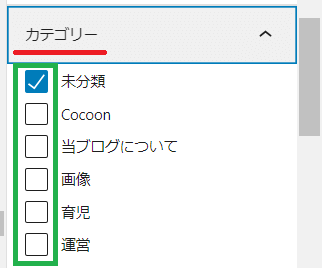
1.カテゴリーを設定したい記事の編集画面で、右サイドの[投稿]タブを選びます。(右サイドに何もない方は、[更新]ボタンとなりのお花マークをクリック。)

2.少しスクロールダウンすると[カテゴリー]セクションがあります。割り振りたいカテゴリーをチェックして[下書き保存]すると完成です。(公開済みの記事の場合は、[更新]。)

投稿記事の一覧ページで設定する方法
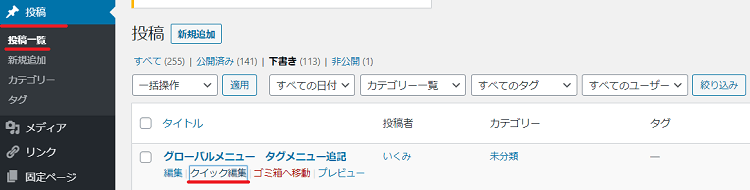
1.[投稿] > [投稿一覧]メニューを選びます。
2.カテゴリーを設定したい記事タイトルにマウスをホバーさせると、リンクメニューがあらわれます。[クイック編集]をクリック。

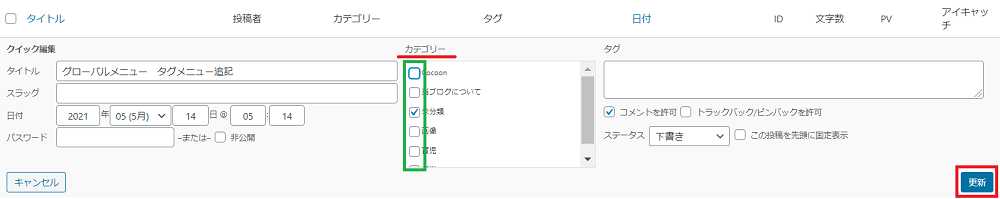
3.希望のカテゴリーをチェックして、右下にある[更新]ボタンをクリックです。

固定/投稿ページメニューの作成
メニューにしたい固定ページ・投稿ページができていることが前提条件です。
以下の手順は「固定ページ用」の画像・説明になります。

投稿ページも方法は同じです。
1.同じ画面で、[固定ページ]をクリックします。([外観]>[メニュー] > [メニュー項目を追加]、画像は前セクションの1-3番と同じ。)
![固定ページメニューの追加、[外観]>[メニュー] > [メニュー項目を追加][で固定ページ]をクリック](https://blogstudynotes.com/wp-content/uploads/2019/06/image-23.png)
2.[すべて表示]タブを選ぶと、作成してある固定ページが表示されます。[ホーム]は初期設定で用意されています。
3.表示させたい固定ページを選択して[メニューに追加]をクリック。
4.[メニューを保存]をクリックすれば、ブログに表示されます!

私は、初期設定の「ホーム」を「Top」に変更しました。他のメニューも同様に、表示テキストを変更できます。(カテゴリー名と表示名は同じにしておくほうが分かりやすいとは思いますが。)
タグメニュー
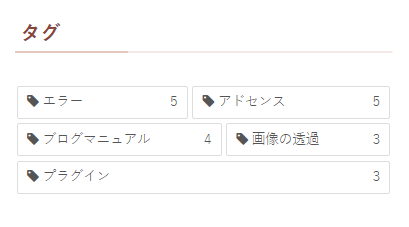
「タグ」は、カテゴリーとは別に作れる記事のグループです。記事下やサイドバーに以下のように表示できます。


このタグをメニューにする方法です。
タグの設定方法は以下の記事でまとめています。

タグが作り終わっていて、メニュー化したい場合、手順は以下です。
1.WordPress画面の[外観]メニューで[メニュー]をクリックします。

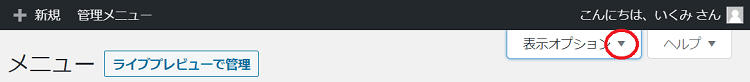
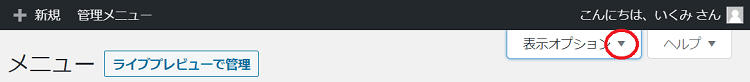
2.[外観] > [メニュー] 画面の一番上を見てください。
トップバーの下にある[表示オプション]の▼マークをクリック。

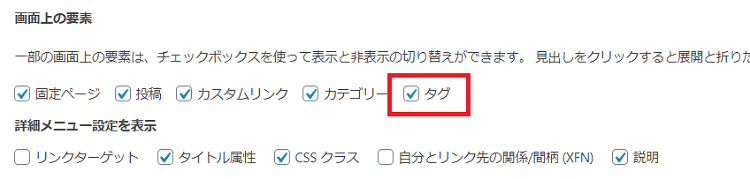
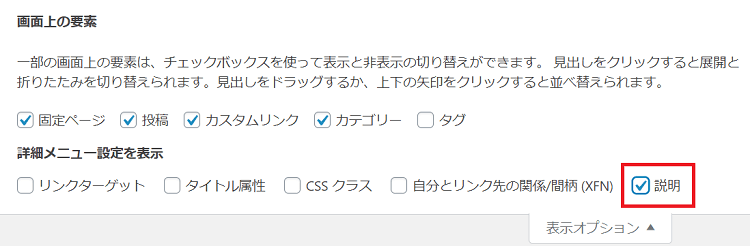
3.[タグ]オプションにチェックをいれます。

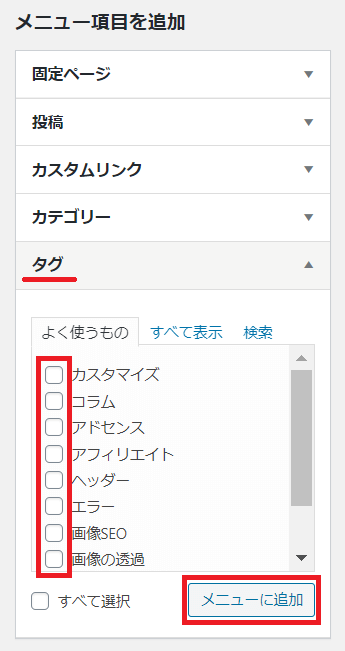
4.すると左サイドの[メニュー項目を追加]セクションに[タグ]が加わります。▼をクリックすると以下のようにタグの選択肢が表示されます。

5.メニュー項目にしたいタグにチェックをいれて、[メニューに追加]ボタンをクリック。
メニューで階層を作りたい

ドラッグするだけでできちゃいます!
[外観] > [メニュー] > [メニュー構造]画面で、入れたいメニューを、親にしたいメニューのところに重ねるようにドラッグするだけです。

移動させた後、[メニューを保存]のクリックはお忘れなく!!
以下のようにクリック操作でもできます。
[外観] > [メニュー] > [メニュー構造]画面で、各メニューの▼をクリックして広げて、[移動]の[ひとつ上へ]・[ひとつ下へ]・[○○下の階層]・[先頭へ]などを選んで場所を移動させます。
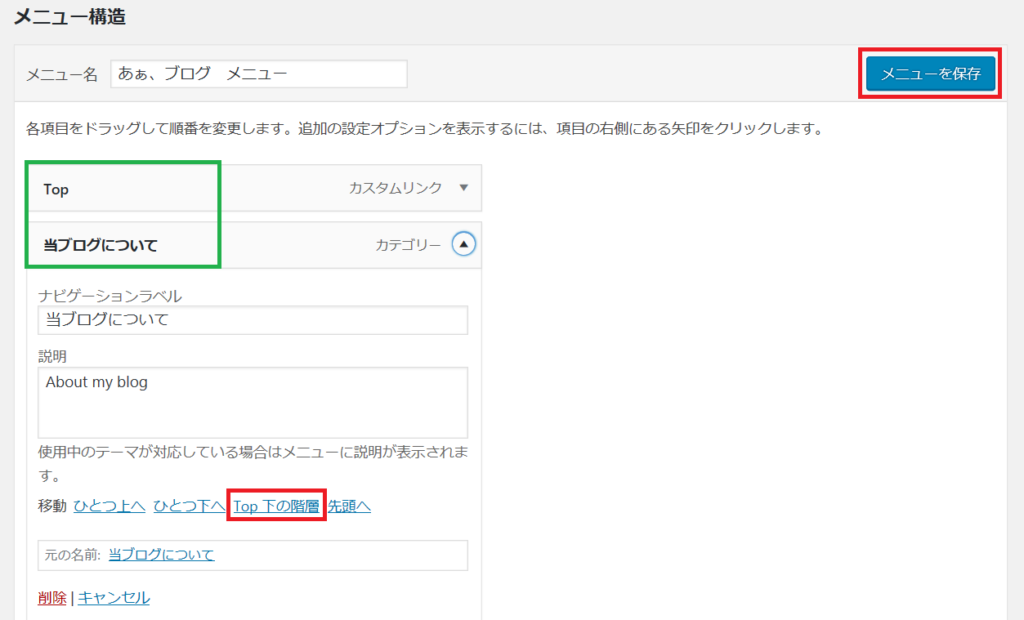
下の例では、[当ブログについて]を[Top]メニューの下に入れようとしています。

[当ブログについて]の▼を押して、下のほうにある[Top下の階層]をクリックします。

[メニューを保存]をクリックすれば、できあがりです!
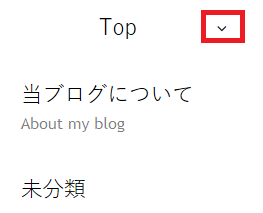
いずれの方法でも、ブログ上では以下の赤枠で囲んだマークがでて、メニューが階層化されます。

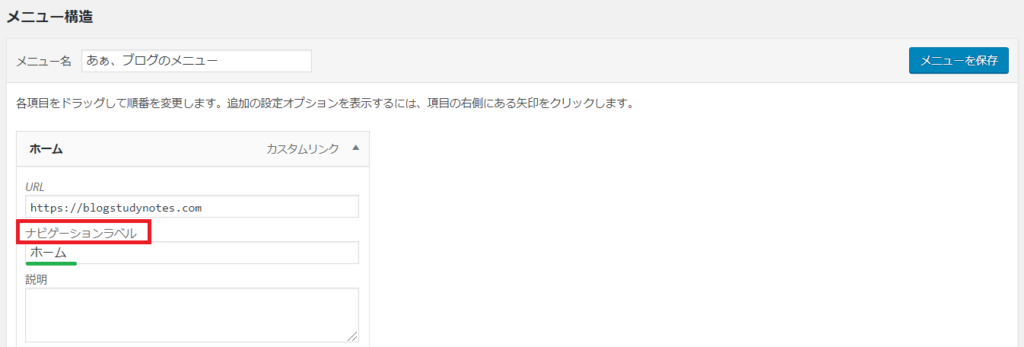
影みたいな説明をつけたい
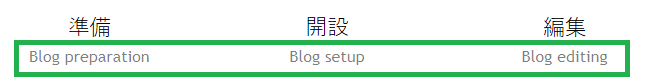
以下の緑の枠にあるような、説明をつける方法です。無くてもいいのですが、実際のラベルより少し詳しい説明をつけられたりして便利です。

1.[外観] > [メニュー] 画面の一番上を見てください。
トップバーの下にある[表示オプション]の▼マークをクリック。

2.[詳細メニュー設定を表示]で[説明]をクリック。


[表示オプション]をもう一度クリックすると、設定が保存されます。
3.同じ画面([外観] > [メニュー] > [メニュー構造])で、説明を加えたいカテゴリーの▼をクリックします。
![[外観] > [メニュー] > [メニュー構造]画面で、カテゴリーを表示、[説明]欄に入力](https://blogstudynotes.com/wp-content/uploads/2019/06/image-16.png)
[説明]欄に任意の説明を入れて(もちろん日本語も可)、[メニューを保存]をクリックすればできあがりです!
おわりに

私は、「グローバルメニュー」の設定に手間取りました。
その原因は
・「カテゴリーの作成」を別画面ですることに気が付かなかった。
・「メニュー名」がブログ上に表示されるものだと誤解した。(実際は便宜上の名前。)
そして更に・・・。
・グローバルメニューの表示フォントを、「白」に設定してしまっていた・・・。(背景も白だったので、非表示状態に。)

3つ目の失敗をするのは私くらいだとは思いますが、一応シェアしておきます★。
やっとのことでメニューが表示されたときは一人で盛り上がりました!
あまりワクワクできる作業ではないのに時間がかかってしまって、イラ~ッとしたりガッカリしたりしたので、分かりやすい手順を書こうと決心していました。

分かりづらい部分や読みにくい部分がありましたら、ぜひご連絡ください。
グローバルメニューの変更手順を簡単に以下にまとめました。(スクショは無しですが、流れを書いています。)
フッター設定はおすみですか?よろしければ、こちらに記事になっています。







コメント
初めまして!可愛らしいBlogですね♪
タグをメニューに入れ込めなくて困っていましたが、こちらの記事のおかげで解決できました!
本当にありがとうございます。
とっても分かりやすいので、またお邪魔させていただきますね。
shufubonさん、コメントありがとうございます!
励みになります(^^)。ぜひぜひ、ご利用くださいませ♪。