ブログの足元、「フッター」。

実は設定場所が2か所あり、うまく表示されないことも…。
この記事では、クレジット表記・フッターメニュー・ロゴ画像の設定手順をまとめました。
「フッターメニューが表示されない!」というときの確認ポイントも目次の2番で紹介しています。
[Cocoon] フッターメニューの表示方法・クレジット表記の変更手順
フッターメニューの表示方法とクレジット表記の変更は、フッター設定から選択できます。
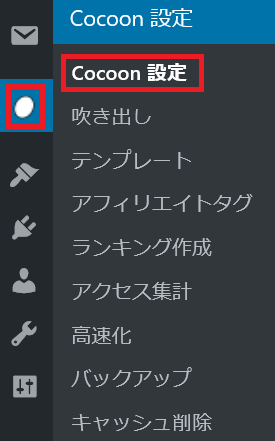
1.[Cocoon設定]で[フッター]を選択します。


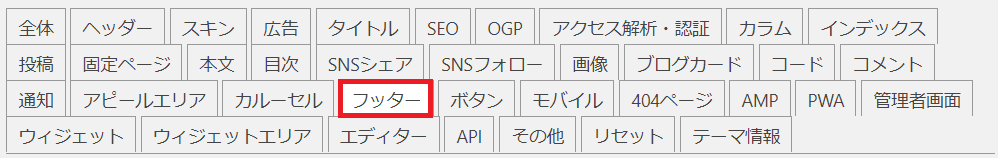
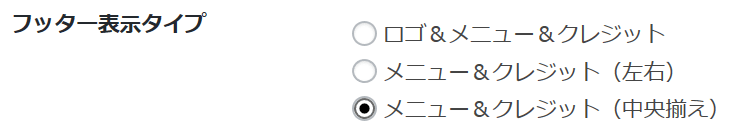
2.[フッター表示タイプ]で、表示したいアイテムの組み合わせを選択します。

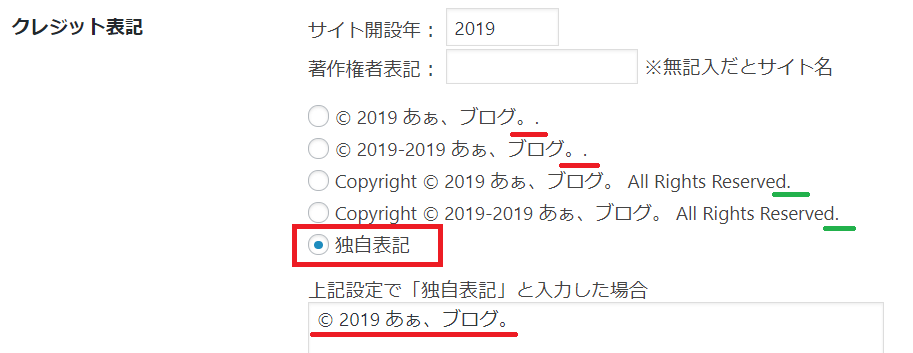
3.[クレジット表記]で、好きなスタイルを選びます。[独自表記]を選ぶと、文言を変更することができます。

クレジット表記の方法は、以下のWikipediaの内容を参照しました。
万国著作権条約に基づく著作権表示には、次の3つの表示が必要である。
引用元 https://ja.wikipedia.org/wiki/著作権表示
©(丸の中にC、丸C、マルシー)の記号 (symbol ©)
著作権者の氏名 (name of the copyright proprietor)
最初の発行の年 (the year of first publication)
順序は定められておらず、この順序でなくてもいい。慣習的に「©」を最初に書くことが多いが、氏名と年の順序はさまざまである。
「著作権者」も同じ画面にある[著作権者表記]欄で自由に設定できます。初期設定は、ブログタイトルになります。
4.[変更をまとめて保存]をクリックします。

あっという間にできました!
フッターにメニューが表示されないときは?
「表示する」に設定してもメニューが出ない・・・?
そんなときは、WordPress管理画面の[外観]>[メニュー]>[メニュー設定]のチェック項目を確認!
✅ 対処手順:
1.[外観] > [メニュー] を開く
![WordPress画面のフッター設定[外観]>[メニュー]>[メニュー設定]](https://blogstudynotes.com/wp-content/uploads/2019/05/image-133.png)
2.画面下部の[メニュー設定]で[フッターナビ(サブ不可)]にチェックを入れます。
![WordPress画面のフッター設定[外観]>[メニュー]>[メニュー設定]で、[フッターナビ(サブ不可)]を選択](https://blogstudynotes.com/wp-content/uploads/2019/05/image-134.png)
逆に言うと、「フッターメニュー」を非表示にしたいときは、このチェックを外しておけばOKですね♪。
メニューを非表示にして、ロゴとクレジット表記だけにしたり、クレジット表記だけにすることもできるということです。
フッターにロゴ画像を表示させる方法

「ロゴ・メニュー・クレジット」の3点セットを表示したいときは!
✅ 設定方法:
1.[Cocoon設定] > [フッター] の[フッター表示タイプ] → 「ロゴ&メニュー&クレジット」を選択。
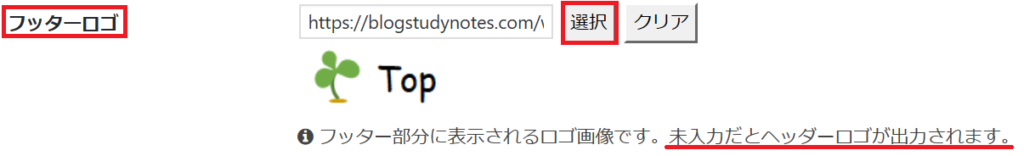
2.下に出てくる[フッターロゴ画像]を指定。

使用例:128×51pxの画像で、PC・スマホどちらも見やすいサイズ感に♪
3.保存して完了!
✅ 表示パターンまとめ:
- フッターロゴ画像を設定しない → ヘッダーのロゴ画像が表示される
→ ※サイズが大きいと、潰れて見えることもあるので注意 - ヘッダーロゴもない場合 → ブログ名がテキスト表示される
サンプル画像(画像サイズ:128 x 51ピクセル)
![Cocoonフッター設定 [ロゴ&メニュー&クレジット]のパソコン表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-136-1024x54.png)
![Cocoonフッター設定 [ロゴ&メニュー&クレジット]の携帯表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-135.png)
ロゴ画像なしの表示例
- [メニュー&クレジット(左右)]
- [メニュー&クレジット(中央揃え)]
どちらもシンプルでスッキリ。
スマホ表示では違いが出ないので、好みで選んでOKですね!
![Cocoonフッター [メニュー&クレジット(左右)]のパソコン表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-141-1024x35.png)
![Cocoonフッター設定 [メニュー&クレジット(左右)]の携帯表示例](https://blogstudynotes.com/wp-content/uploads/2019/05/image-129.png)
当ブログで使用しているのは[メニュー&クレジット(中央揃え)]です(表示例は当ブログのフッターをご覧ください)。
おわりに
良い靴は、良いところに連れてっていってくれる、という言い伝えがあります。

ブログのフッターも、お手入れしたいですね!
Give a girl the right shoes and she can conquer the world.
きちんとした靴を女の子にあげてごらんなさい、世界征服だってできちゃうわよ。
Marilyn Monroe マリリン・モンロー
「フッター」は、ブログの一番下だけど、
整えてあると、きちんと感がアップして満足感が高まります✨。

お次は、「パンくずリスト」の設定はいかがでしょう。Cocoonを使っていると、初期設定で表示されていますが、場所をお好みで変えられますよ!こちらに記事にしています。
フッターエリアが左・中央・右の3パーツに分かれている部分は「ウィジェットエリア」で設定します。
ウィジェットエリアのデモページはこちらです。
ウィジェットを追加する方法は以下の記事にまとめています。「サイドバー」用にしてありますが、どのエリアにも同じ要領でウィジェットを追加できます。
CooperSharonによるPixabayからの画像







コメント