「思い通りのヘッダーが作れない…」と思っている方、実は「コンテンツ上部ウィジェット」に画像を入れるだけで、ぐっと自由になります!
本記事では、おしゃれなバナー、ヘッダー画像を表示する方法をご紹介しています✨。

こんな方におすすめ!
・ロゴの位置にミリ単位でこだわりたい。

・右端・左端にデザインを入れたい。

・画像でイメージを打ち出したい。(画像にはブログタイトルを入れたくない。)

これらは、通常の「ヘッダー画像&ロゴ画像」だとちょっと難しいデザインです。
その解決方法がこちら!
1.ブログタイトルは「トップメニュー」で表示([Cocoon設定]の[ヘッダー]タブで設定)
2.思い通りのヘッダー画像、バナー画像を作成(Canvaが便利)
3.Cocoonの「コンテンツ上部」ウィジェットエリアで「画像」ウィジェットを利用

ヘッダーはブログの雰囲気作りに大切。
画像の作成
サイズの目安
・横幅:小さくても1200px以上。大モニター対応を考えると、大きめがおススメです。
・高さ:目安は200-450pxくらいかと思いますがお好みで。
参考に、サンプル画像のキャプションに画像サイズを入れています。小さめの画像が多いのですが、今から作るなら、大モニター対応が良いかなと思います。
画像表示の設定手順
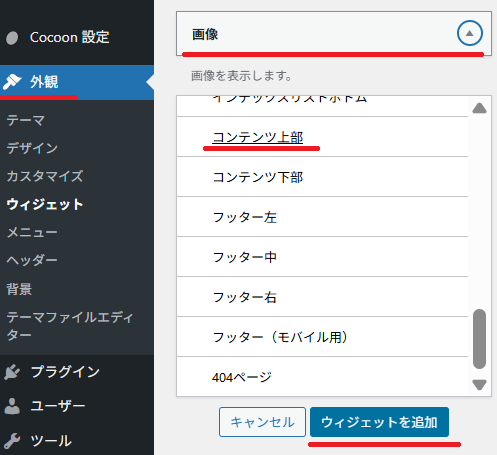
- 管理画面 → [外観] > [ウィジェット]
- [画像]ウィジェットの▼をクリック
- [コンテンツ上部]を選択
- [画像を追加]をクリックして、アップロード or メディアライブラリから画像を選択
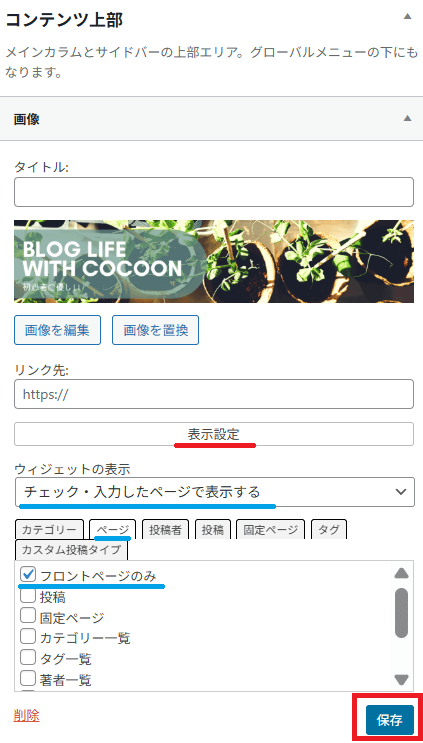
- [表示設定]をクリックして、お好みで設定。
例:私の表示設定 ー [チェック・入力したページで表示する]を選び、[ページ]タブで[フロントページのみ]を選択。トップページのみでヘッダー画像を表示しています。
上記手順の参考スクリーンショットがこちらです。
上下の余白対策
コンテンツ上部に画像を挿入すると、以下のように画像の上下に少し余白ができます。

✅対応策は二つあります。
1.コードで調整
2.サイト背景色で調整
コードで調整
画像上下の余白をとりたい場合は、以下のコードを[外観]>[カスタマイズ]>[追加CSS]にコピーして貼り付けてみてください。
#header-container {
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
#content-top {
margin: 0 !important;
padding: 0 !important;
}
#content-top .widget {
margin: 0 !important;
padding: 0 !important;
}
#content-top img {
margin: 0 !important;
padding: 0 !important;
display: block;
line-height: 0;
}
#content {
margin-top: 0 !important;
padding-top: 0 !important;
}
main#main {
margin-top: 0 !important;
padding-top: 0 !important;
}
#sidebar {
margin-top: 0 !important;
padding-top: 0 !important;
}これだと「きつそう」に見えることも。
そんな時は、下部に余白を残す、以下のコードを試してみてください。
#header-container,
#content-top,
#content-top-in,
#media_image-2,
.widget-content-top {
margin-top: 0 !important;
padding-top: 0 !important;
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}#content-top {
margin: 0 !important;
padding: 0 !important;
}
#content-top .widget {
margin: 0px !important;
padding: 0px !important;
}
#content {
margin-top: 10px !important;/* ← ここを微調整! */
padding-top: 0 !important;
}上記のコードは環境によって結果が異なります。
メインカラムとサイドバーの内容によって、結果の見え方に違いが出るからです。Cocoonのウィジェット/WordPress標準のウィジェットの何が使われているかで、要素名が違ったり、設定されている余白幅も異なるためです。

試せるように、3パターン載せています。どれが一番しっくりくるか見てみてください。
私の本番環境では1つ目のコードが一番いい感じになりましたが、テスト環境で1つ目のコードを使うと、ピッタリしすぎていて、ちょっと余白が欲しいなと感じました。
また、3つ目のコードは、テスト環境だと完ぺきでしたが、私の本番環境だと隙間調整ができませんでした★。

どれかで上手くいきますように。
コードを貼り付ける場所をスクリーンショットつきで確認したい方は、こちらの記事をご参照ください。➡️コードを貼り付ける場所 (前後のセクションは別の話題なので無視してください。)
サイト背景色で調整
色で調整するのがベストな場合もあります。

コード不要!
サイト背景色、ヘッダー全体色、サイトキーカラーを画像の色と合わせる方法です。
設定場所
[サイト背景色]:[Cocoon設定]の[全体]タブで設定
[ヘッダー全体色]:[Cocoon設定]の[ヘッダー]タブで設定
[サイトキーカラー]:[Cocoon設定]の[全体]タブで設定
以下はコードを使っていない状態です。使わないほうがバランスがいいと感じました。




サイトキーカラーは、サイドバーのタイトル部分の色などを変えられますが、スキン制御で変わらない場合もあります。(詳しくはこちらの記事で「[Cocoon] サイトのキーカラーを画像で紹介 」)
色の調整ポイント
画像で使われている色をサイト背景色・ヘッダー色に設定すると、自然でバランスが良くなります。
画像で使われている色のカラーコードを簡単に取得できるとても便利なツールがあります。
それをCocoon設定にコピペすればOK!

クリックするだけでカラーコードが分かりますよ!
以下の記事で紹介しています。ブログ運営する上でこれは欠かせません😊!
携帯で非表示にできるコード
携帯表示のサイズ感は以下のようになります。

全体表示はされますが、特にタテ表示はちょっと小さすぎる気も。
非表示にしたい場合は、以下のコードをコピペすると携帯で非表示にできます。
/* スマホでは非表示(PC専用) */
@media screen and (max-width: 768px) {
#content-top {
display: none;
}
}➡️コードを貼り付ける場所 (前後のセクションは別の話題なので無視してください。)
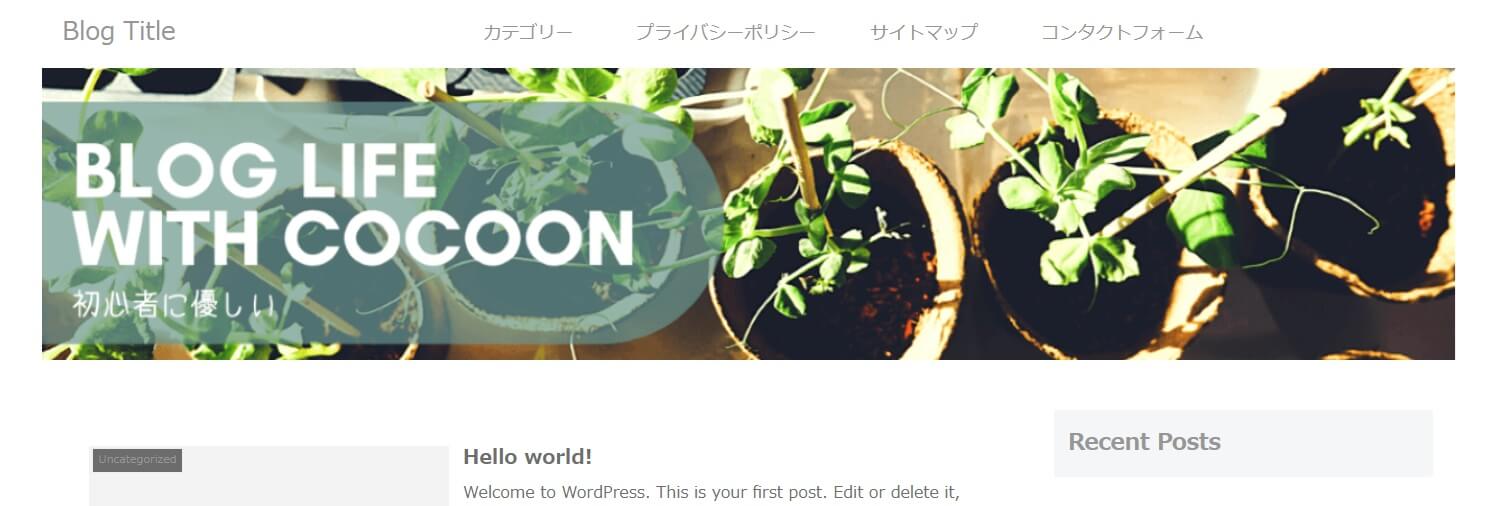
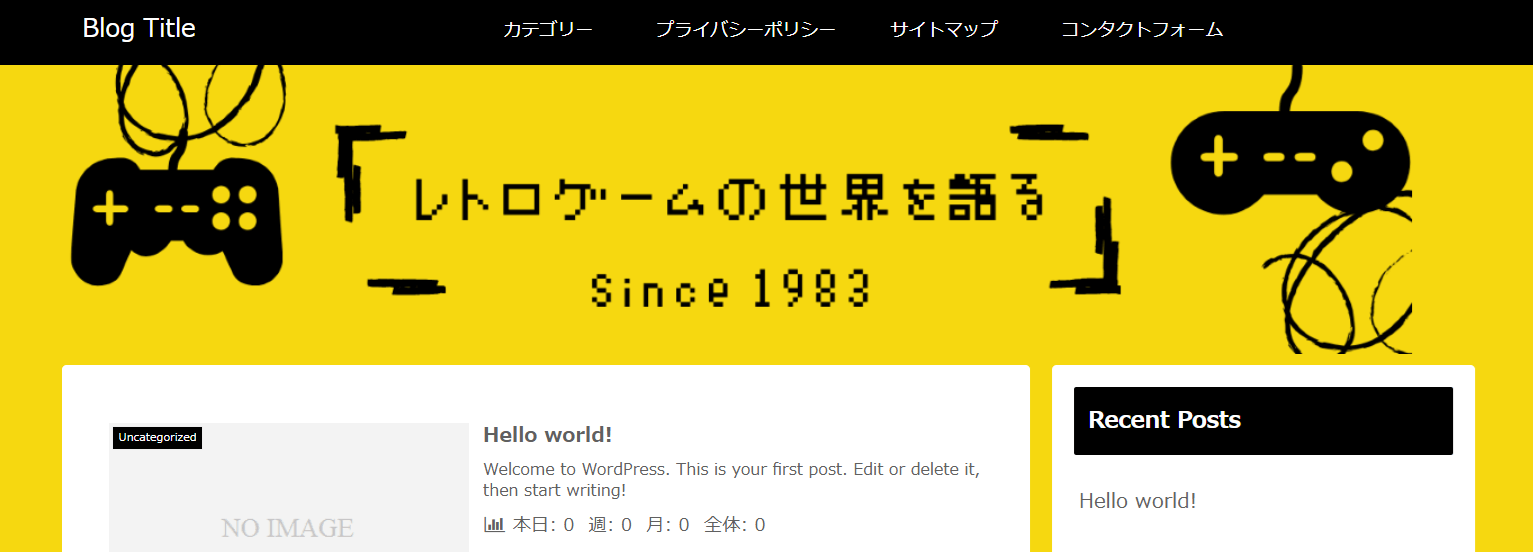
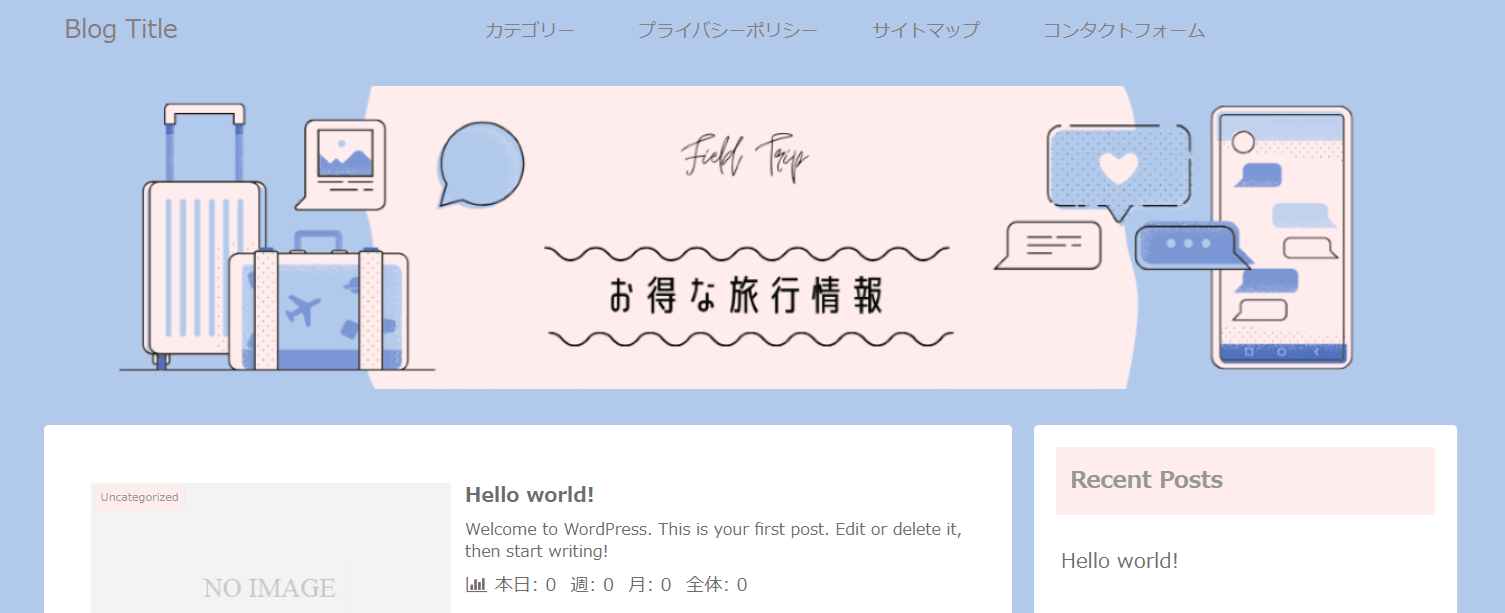
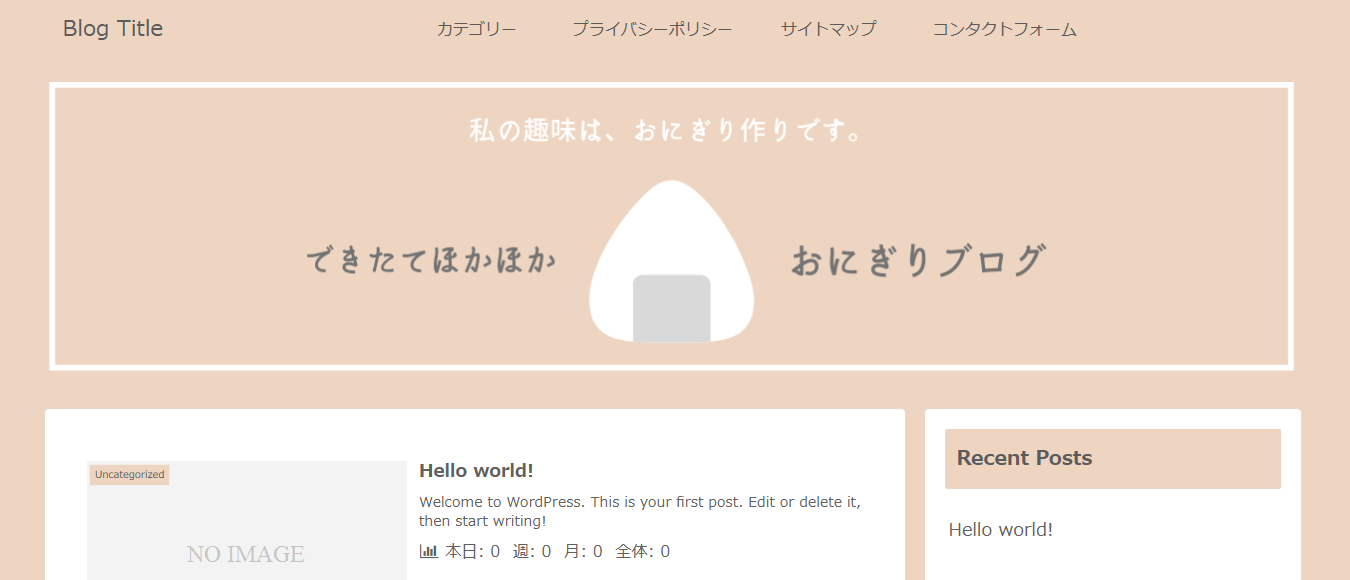
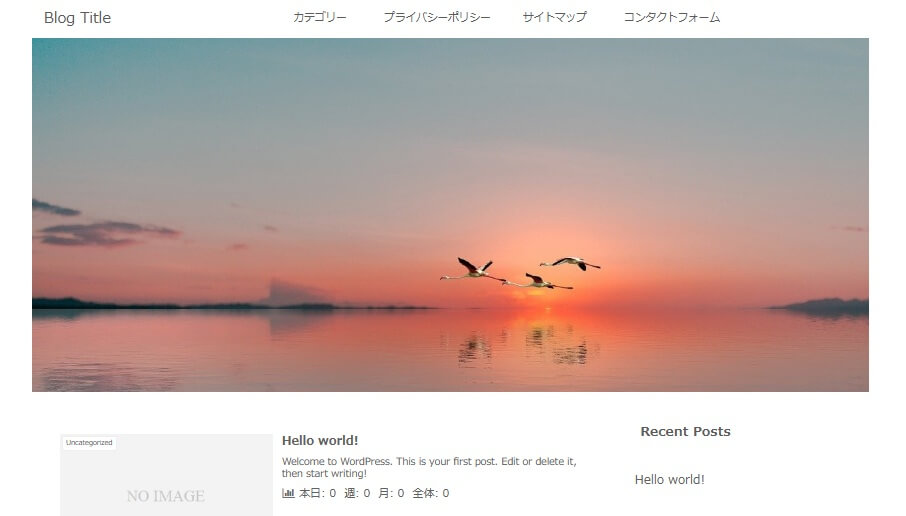
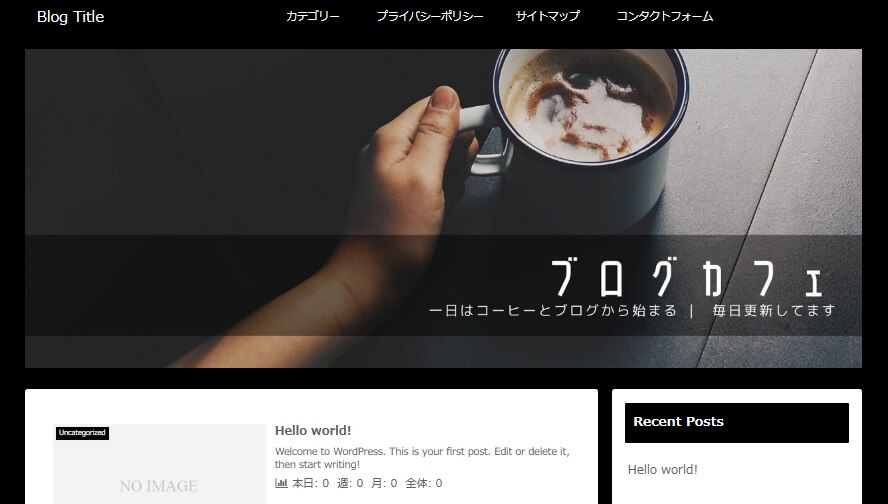
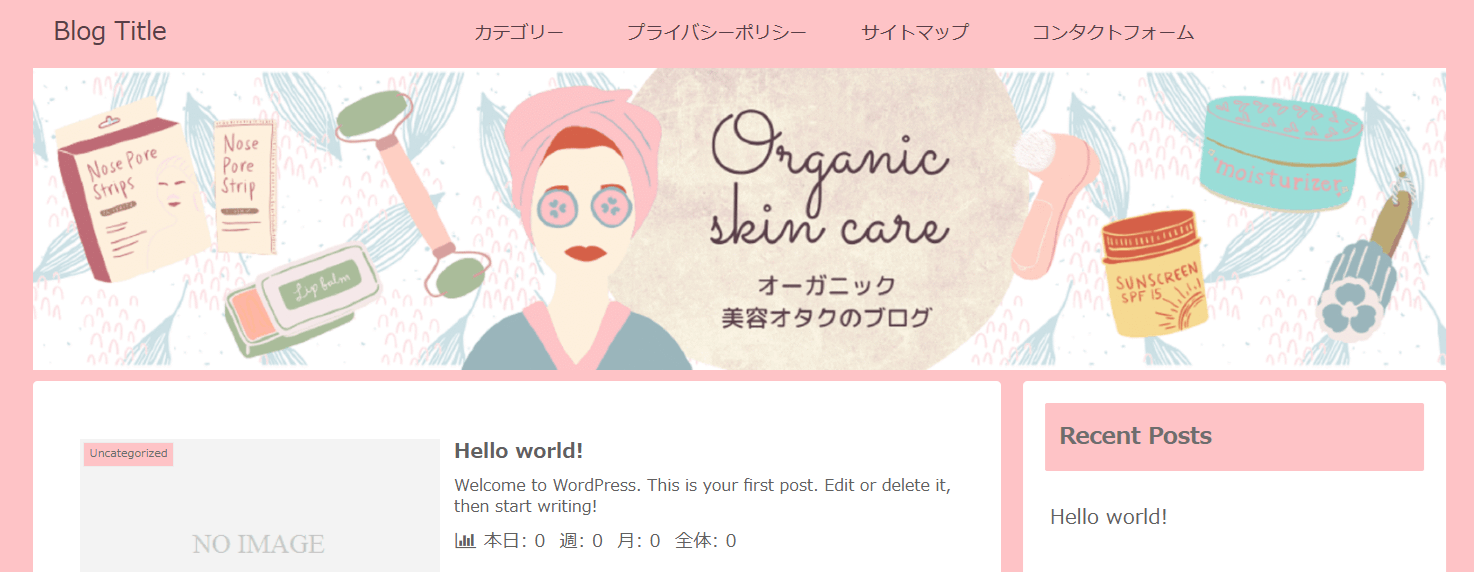
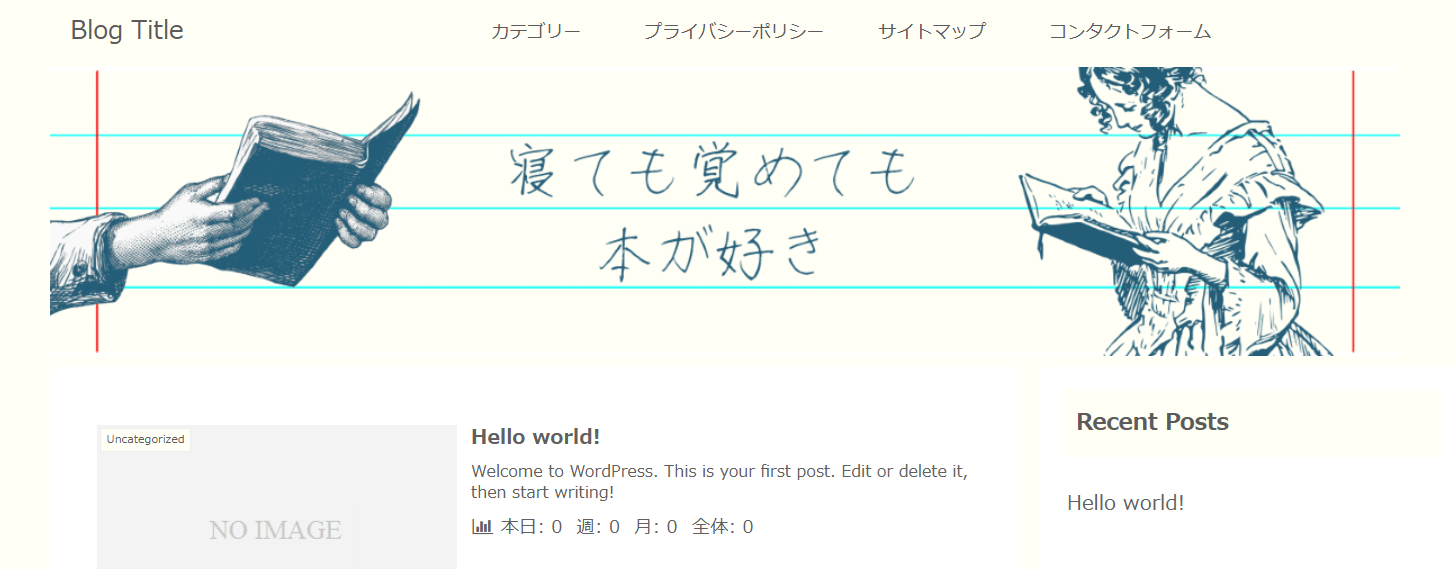
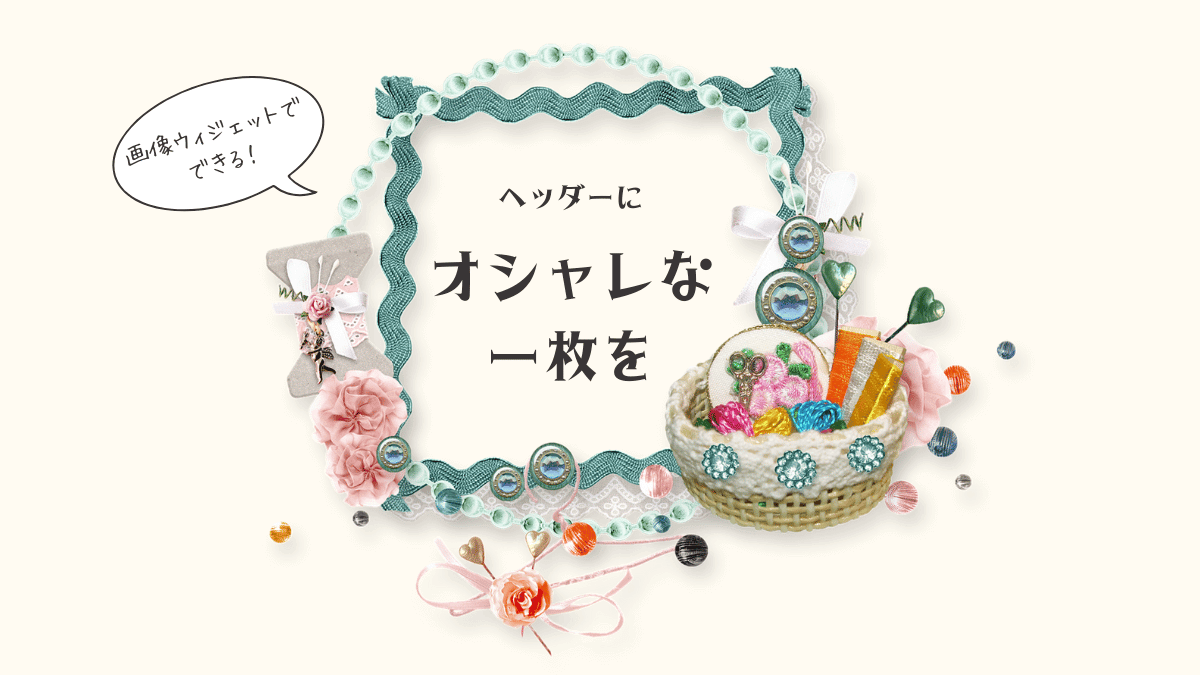
サンプル

この方法が効果的なデザインのサンプルです。
ことばもデザインも何もいれたくない・・・という素晴らしい写真を使いたいとき。

サイドのバランスがかっこいいデザイン。

ロゴ画像にするには大きすぎるとき。

メッセージを大きく伝えたいとき。

この方法だと、1枚の画像内で制限なくデザインできるので、表現力やオシャレ度がアップしますよ!
おわりに
ヘッダーを仕上げるときに意外と難しいのが、ヘッダー画像に対するロゴの位置。
調整が難しく、ヘッダー高さや、キャッチフレーズの有無も影響します。
ヘッダー画像とロゴ画像は、なかなかの初心者泣かせと言えるでしょう。
そうお感じになっていた方、この方法を試してみてくださいませ。
完全自由に、好きなよ~に、画像を1枚準備するだけ!!
サンプルのデザインは、Canvaで見つけてサイズや文字情報を調整したものです。
オシャレなテンプレートが簡単に見つかります!
Elena ChukovskayaによるPixabayからの画像







コメント