Canvaのテンプレートを利用
WordPressで文章を編集するには、「プラスサイン」がスタートポイントですね。
WordPress5.5以降では、プラスサインを押すと以下のような表示になります。

ここで[すべて表示]を押すと、左サイドにたくさんメニューが出ます。
そして、必要な機能までスクロールすることになります。(検索ボックスも再びありますけどね。)
が、[すべて表示]をクリックせず、ブロックの検索ボックスにメニュー名を入れると!
必要なメニューがすぐに出てくるので、その方が速いのネと気が付きました。(・・・やっと。)
つまり、「トグルボックス」の名前を覚えていなくても、「ボックス」と打てばでてきます。その様子を動画にしました。10秒程度で音声無しです。
メニュー名に「ボックス」が含まれるものが一気に表示されていましたね。
部分一致でOKですし、先頭文字でなくても大丈夫です。
例えば「吹き出し」も、全部入力しなくても「き」と打てばでてきます。
(・・・なぜか、「き」で検索して「リスト」メニューもでてくるのは不思議なんですけど★。)
5.5前まではスクロールが苦にならない動作だったので、私は検索ボックスを使っていませんでした。5.5からは検索ボックスを使わないと、ちょっと使いにくいと思います。
頻繁に使うCocoonメニューまでのスクロール距離が長くなったからです。(贅沢な感想ですけども。)

検索ボックスを使い始めたら、ホントに楽ちんになりました!
WordPress5.5以降は、検索ボックスを使うと楽になる!
入力する文字列は部分一致でOK!(しかも、先頭文字でなくても大丈夫!一文字でもいけた!)
というポイントを書きたかっただけなので(ご存知の方が多いかとは思いつつ・・・)、この先は読まなくても大丈夫です。

検索ボックス便利!
と言いたいだけの記事で、この時点でポイントは言い終わっております。
ただ、何があるのか認識したくて、一覧にして私が良く使う機能を太字にしてみました。
多少チョコチョコとマメ知識や感想を含めてはみました。
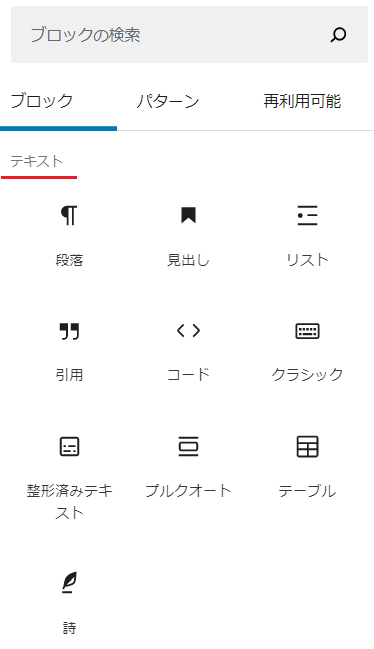
テキストメニュー
[テキスト]メニューは一番最初に表示されるので、[すべて表示]ボタンから選んでも速いですね!

テキストメニュー
- 段落
- 見出し
- リスト
- 引用
- コード
- クラシック
- 整形済みテキスト
- ブルクオート
- テーブル
- 詩
「詩」ブロック 詩って、 「うた」とも読むところにグッときます お試しで使ってみました どうやらサイトキーカラーが反映されております 詩以外でも使えそうですね
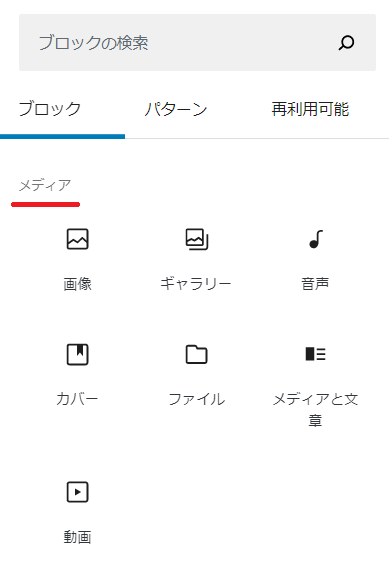
メディアメニュー

メディアメニュー
- 画像
- ギャラリー
- 音声
- カバー
- ファイル
- メディアと文章
- 動画
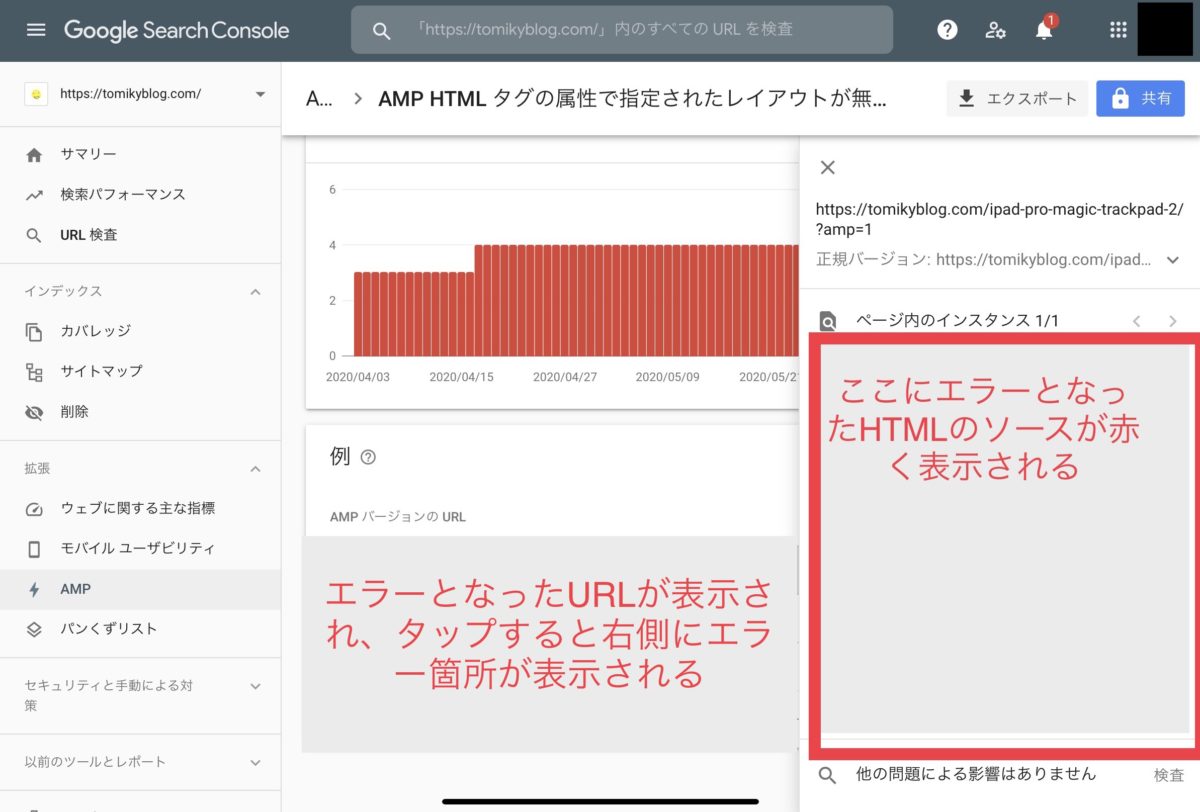
動画を入れたら、サーチコンソールでAMPページエラーになってしまいましたが、以下のページを参照して解決できました!
AMP設定をしているときに動画を入れる場合はぜひ参考にされてくださいませ。
上のページでは、動画表示域のサイズを660x660になっています。このサイズはもちろんお好みで変えましょう。ご参考まで、私は700 x 300にしてみました。

お世話になりました。ありがとうございました。
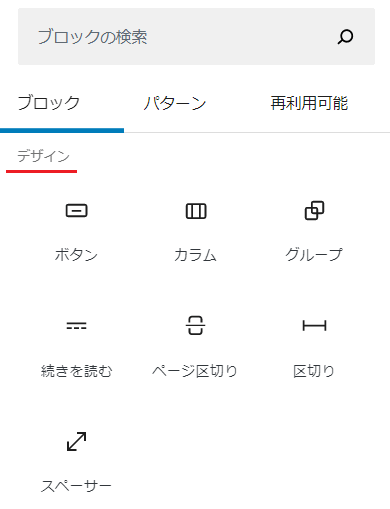
デザインメニュー

デザインメニュー
- 注目 ボタン
- カラム
- グループ
- 続きを読む
- ページ区切り
- 便利 区切り
- お気に入り スペーサー
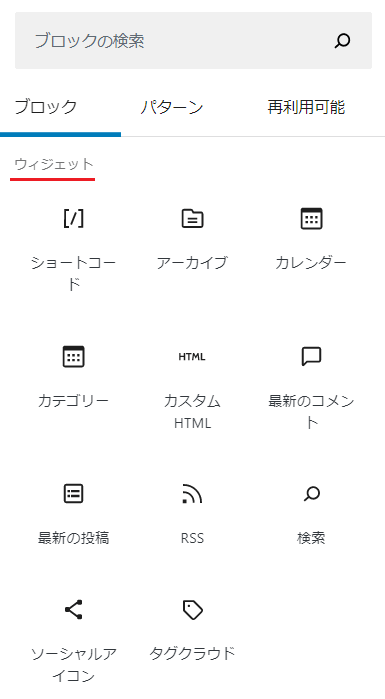
ウィジェットメニュー

「ショートコード」については、ブロックを選択しておかなくて大丈夫です。そのまま貼り付ければ該当のブロックになってくれます。楽ちんですね!

ウィジェットメニュー
- ショートコード
- アーカイブ
- カレンダー
- カテゴリー
- カスタムHTML
- 最新のコメント
- 最新の投稿
- RSS
- 検索
- ソーシャルアイコン
- タグクラウド

[カスタムHTML]メニューは、アフィリエイトのリンクを作るのに使えます。
埋め込みメニュー

いっぱいありますね・・・。
埋め込みメニュー
- 埋め込み
- YouTube
- WordPress
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- Crowdsignal
- Dailymotion
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TikTok
- TED
- Tumblr
- VideoPress
- WordPress.tv
- Amazon Kindle
Cocoonブロック

全部よく使うので、全部太字。

Cocoonブロック
- お気に入り アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
- タブボックス
- 吹き出し
- ブログカード
- ボタン
- 囲みボタン
- 便利 トグルボックス
- 検索案内
- タイムライン
- アイコンリスト
クリックすると中身が見えるという。イロイロな場面で使えそうですね!
Cocoon汎用・マイクロ・レイアウト

再び全部太字!

Cocoon汎用ブロック
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
Cocoonマイクロコピー
- マイクロテキスト
- マイクロバルーン
Cocoonレイアウト
- 便利 2カラム
- 便利 3カラム
便利なショートカットキー
キーボード操作も覚えると速いです。
私のお気に入りは、
Ctrl + Shift + D (複製)
です。
ブロックを選択した状態でこのショートカットキーを押すと、全く同じブロックができあがります(複製されます)。
私の場合だと、スペーサーや案内ボックスを多用しているので、その2つのブロックは大体常に近くにあります。そうすると、メニューから挿入するよりも、該当ブロックを選んでショートカットキーで複製して、中身や設定を変えるほうが速く感じます。
・・・と、書きつつ。
複製・編集したブロックを矢印を使って移動もさせるので、実際そんなに変わらないのかもしれない、と今思いました。

・・・けど、速く感じます。
(ブロックを)「前に挿入」と「後ろに挿入」も、Ctrl + Al + Tと、Ctrl + Al + Yでできるのですが、ちょっと押しづらいので、メニューから選んでいます。
おわりに
検索ボックスは、5.5から登場したわけではないです。

ずっとそこにあったのに、利用していませんでした。
その良さに全く気が付いていなかったので、5.5になったとき、ものすごく使いにくいなと思ってしまっていました。
検索ボックスのが速いよ?!というのを知らしめたくてこのような仕様の変化があったのでしょうか。
深読みしすぎかな?!

とりあえず、5.5に慣れることができて嬉しいです。
ちょっとジタバタしてたので。
・・・ってまた、どんどん進化するんでしょうねー。
もう十分便利だから、進化スピードを緩めていただきたいです★。









コメント