HTMLサイトマップはブログの目次です。
記事のリンクがはってあるページです。
当ブログのHTMLサイトマップはこちらです。

HTMLサイトマップのメリット
- ブログ記事のタイトルを一気にチェックできる。
- 読みたい記事を探して、リンクで移動できる。

ということで、記事数が増えてきたら作成したいものです。
当記事のポイント ~ HTMLサイトマップの作り方
1.[正攻法] Cocoonのショートコードを利用
2.[正攻法] プラグインを利用
3.[アナログ法] コピペで作成
サイトマップ用のショートコード
Cocoonには、サイトマップを生成してくれるショートコードがあります!
私も、まずはこれを試しました。

感動の速さでサイトマップができあがります!
大げさじゃなくて、一瞬で終了します。
方法です。
1.[固定ページ]>[新規追加]をクリック。
![ショートコードでHTMLサイトマップ作成 [固定ページ][新規追加]](https://blogstudynotes.com/wp-content/uploads/2019/08/image-29.png)
2.タイトルに「サイトマップ」や「記事一覧」など、希望のタイトルを入力します。

3.その下のブロックにたった1行、以下のショートコードをコピーして貼り付けます。
[sitemap]
以下は入力した後の画面です。

4.右上にある[下書きとして保存]ボタンをクリック。これで終了しています。
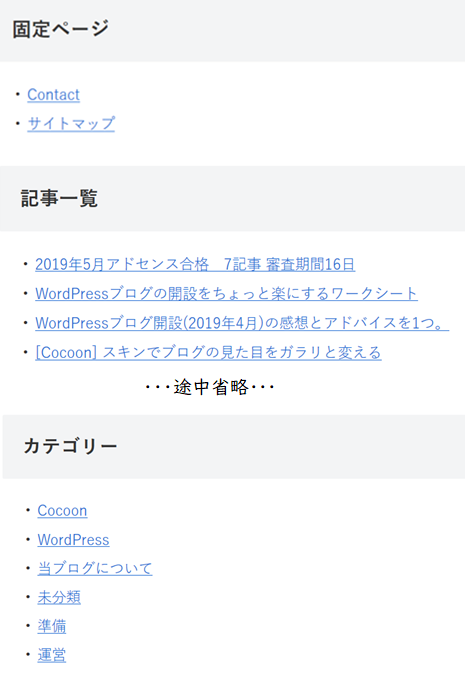
確認するため、[プレビュー]ボタンをクリックしてみてください!
たった1行のコピペで、「サイトマップ」が完成していますね!

コードの説明は以下のページにあります。
項目ごとに「表示するか・非表示にするか」という設定までは、このページを読めば変更できます。
ただ、「表示する順番や見た目を変えたい」となると、初心者には調整は難しいと思われます。
5.[公開]ボタンをクリックします。
6.固定ページのサイトマップをメニューとして表示させます。
固定ページをグローバルメニューに表示させる方法は、以下の記事の目次3番にまとめています。

「コード」の威力に驚きました・・・。
投稿画面とまったく違う内容を表示させられるなんて・・・。
「効率重視」の方は、断然この方法がおススメです。
プラグインを利用
1番有名なのは「PS Auto Sitemap」だと思います。
検索を進めると、「WP Sitemap Page」も人気でした。
それぞれ「売り」ポイントがハッキリと違って、その比較が最高に分かりやすく書かれているサイトがこちらです。目次の「機能比較」にあります。(このサイト、見た目もとってもステキ。)
上記のページで勉強しますと、「PS Auto Sitemap」の売りは「見た目のバリエーションが豊富」。(その見た目出力例も最後の「スタイル」というセクションで載せてくださっています!嬉しいですよね~。)
「WP Sitemap Page」の売りは「サイトマップに表示させる情報の順番を変える選択肢が豊富」。
で、私は「PS Auto Sitemap」に惹かれました。
私のブログはまだ記事数も少なく、構造もシンプルなので、情報表示の順番は、今のところ重要度が低いからです。
「PS Auto Sitemap」に見た目を選択できる「スタイル」があるのは魅力だなと思いました。
これでほぼ決まり・・・と思っていたのですが、最近ちょっと、「プラグイン疲れ」でして。
できれば増やしたくなく、減らしたいなぁとも思っています。
プラグインの良いところは、思い立ったらあっという間に使えることなので、とりあえず今はアナログ式にしよう・・・という結論になりました。
手動でサイトマップ作成
URLをコピペするだけです。
最初に作成したとき、40記事にも満たないブログだったので、割と簡単にできました。
アナログ法のメリット
「自由度」です。自由自在に色を変えて、順番を変えて、説明を入れて・・・ということができます。
ブログカード形式にすればアイキャッチ画像も表示できます。
あえてサイトマップに載せたくないメニューや記事があったら、「載せなければいいだけ」です。
アナログ法のデメリット
最初に作成するときにかかる時間と非効率性です。
「コード」や「プラグイン」なら一瞬でできるところ、手動で作業するわけです。
新しい記事を投稿する度に、そのリンクをサイトマップページに手動で追加する必要もあります。(私は気にならないのですが、手間に感じる方のが多いかなと思います。)
手動なので、「自分が入れ忘れたら」サイトマップに載らない記事が出ます。

手順です。
「記事数が少ない」ことが強みになる、数少ない場面でございます。
ブログカード形式にする場合

1.[固定ページ]>[新規追加]をクリック。
![手動(コピペ)でHTMLサイトマップ作成 - [固定ページ][新規追加]](https://blogstudynotes.com/wp-content/uploads/2019/08/image-29.png)
2.タイトルに「サイトマップ」や「記事一覧」など、希望のタイトルを入力します。

3.1ブロックに1つ、URLをコピペしていきます。ブログカードに入れることをおススメします。これを必要回数繰り返します。

ここがアナログ的!
でも記事数が多くなければ、あっという間です。
テキストコピー無しでOKなので、楽ちんです。
コピーが終了したら、順番を変えたり、お好みでスタイルをつけてできあがり!
4.[公開する]ボタンを押して、できあがった固定ページのサイトマップをお好きなところに表示させましょう。
固定ページをグローバルメニューに表示させる方法は、以下の記事の目次3番にまとまっています。
チョコっとメリット
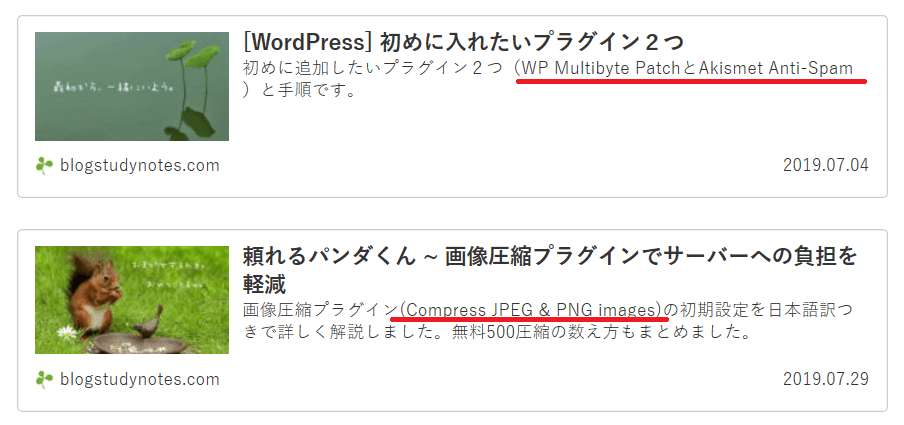
たとえば以下のようなタイトルだと、どのプラグインの記事かは分かりません。
- [WordPress] 初めに入れたいプラグイン2つ
- 頼れるパンダくん ~ 画像圧縮プラグインでサーバーへの負担を軽減
ブログカード形式だと、記事の説明も表示されるため、長いキーワードをタイトルに入れられなかったときでも補足できます。

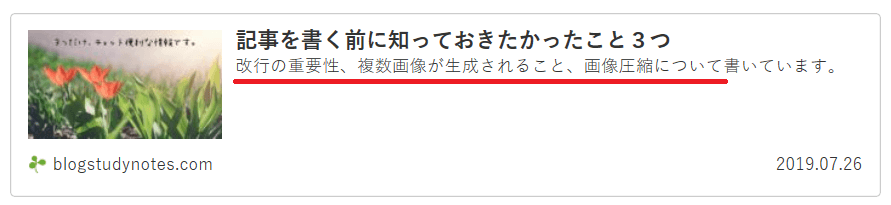
以下のようなタイトルのときもブログカード形式のほうが、読者にとっては便利だと思います。
- 記事を書く前に知っておきたかったこと3つ

テキストリンクの場合

テキストリンク形式希望の方はコピペ作業から逃れられます!
1.[正攻法1]を参照して、Cocoonのサイトマップショートコードを利用し、プレビューを表示するところまで実行。
2.プレビュー画面で全ての記事リンクを一気にコピー。
3.新しく、[固定ページ]>[新規投稿]をクリックして、タイトルに希望のタイトルを入力。
4.コピーした全記事のリンクを貼り付けます。[下書きとして保存]をクリック。
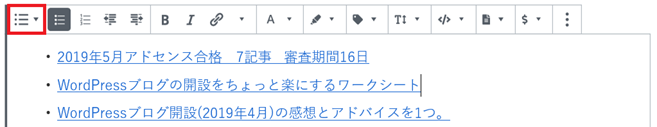
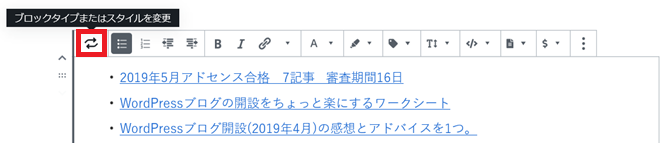
5.リンクがリストされているブロックを選択します。以下のように上部にメニューが表示されます。一番左のアイコンの上にマウスポインタをもっていきます。

6.矢印マークの[ブロックタイプまたはスタイルを変更]アイコンになるのでクリック。

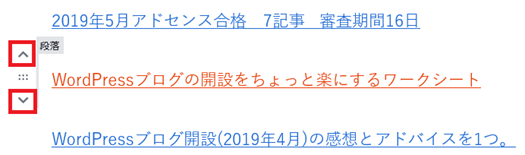
7.[段落]を選びます。
![手動(コピペ)でHTMLサイトマップ作成 - ブロックスタイルを[段落]に変更](https://blogstudynotes.com/wp-content/uploads/2019/08/image-45.png)
8.すると、一記事ずつ、別のブロックになります。お好みで順番を変えて出来上がり!ブロックを選択すると、上移動・下移動のマークが出ますので、コピペは必要なくなります♪。

9.できあがった固定ページのサイトマップをお好きなところに表示させましょう。
サイトマップ固定ページをグローバルメニューに表示させる方法は、以下の記事の目次3番にまとまっています。
手動でテキストリンク形式のサイトマップを作った場合の注意点です。
「ブログカード形式」だと、自動でタイトルの変更が反映されますが、テキストリンクの場合はそのままになります。
(ショートコードは常に最新の情報を使ってくれるので心配ないです。プラグインもそのはずです。)
便利なコピーボタン
テキストリンク形式にしていて、新しい記事のURLを手動でサイトマップに追加するとき。
「コピーボタン」を使うと、ほんのすこ~し、手間が省けます。

コピーボタンは、初期設定のままなら、記事のトップかラストに、シェアボタンと並んでありますね。(設定で省略した方は、また表示するようにできます。)
これをクリックすると、テキストとURLがコピーされます。
[Ctrl]+[V]で貼り付けをするとこうなります。

URLの部分だけ選択して、[Ctrl]+[X]でカットします。
残ったテキスト部分を選択して、[Ctrl]+[V]で貼り付ければ、テキストリンクのできあがりです!
1.[正攻法] ショートコードでHTMLサイトマップを作成する方法
固定ページに[sitemap]と入力するだけでできあがる!速くて効率的!
2.[正攻法] HTMLサイトマップを作れるプラグイン
有望プラグインは以下の2つ
- PS Auto Sitemap(見た目オプション豊富)
- WP Sitemap Page(情報の表示順変更オプション豊富)。
3.[アナログ法] 手動でHTMLサイトマップを作成する方法
- メリットは最強の自由度。デメリットは非効率性(記事を公開する度に手動で追加)。
- [ブログカード形式]か[テキストリンク形式]とがある。
[ブログカード形式]:説明部分も表示されるので曖昧なタイトル内容を補足できる。
[テキストリンク形式]:タイトルの更新が反映されないので、変えたら手動修正。コピーボタンを使うとちょっと楽ちん。







コメント