Cocoonのボックスメニューに「Font Awesomeのアイコン」を使うと、デフォルトでは色がオレンジになります。
その色を変える方法です。
前提条件
以下のわいひらさんのサイトの手順で、2-7番まで進んでおいてください。
言い換えますと、ボックスメニューを作成して、Font Awesomeサイトから好きなアイコンのコードをメニュー画面にコピペし、保存してある状態です。

その後、アイコンと枠線の色を変える方法は、たったの2ステップ!
- Step 1好きな色のカラーコードを選ぶ。
- Step 2そのカラーコードを含めたCSSをコピペ。
これで「ボックスメニューのアイコンと枠の色」を一気に変えられます。
これはフォーラムに載っておりました。
こちらのスレッドにあるコードを貼り付ける場所をまとめたいと思います。
目次の3番からはオマケで、ボックスメニューによって違う色をつけたいときに使える方法を載せました。できあがり例はこちらです。
アイコンと枠の色を一気に
好きな色を選ぶ
まずはアイコン・枠線に使いたい色のカラーコードを選びましょう。
「カラーコード」は以下のようなサイトにたくさん載っています。
アイコンと枠に違う色を設定することもできます。
コードとコピペ場所
アイコンや、ホバー枠の色を変更するには、以下のCSSを子テーマのstyle.cssに追記すればできるかと思います。
#2ca9e1の部分を好みの色に変更してください。
飲用元:Cocoonフォーラム [解決済] ボックスメニューのキーカラーを変更したい
コピペするCSS
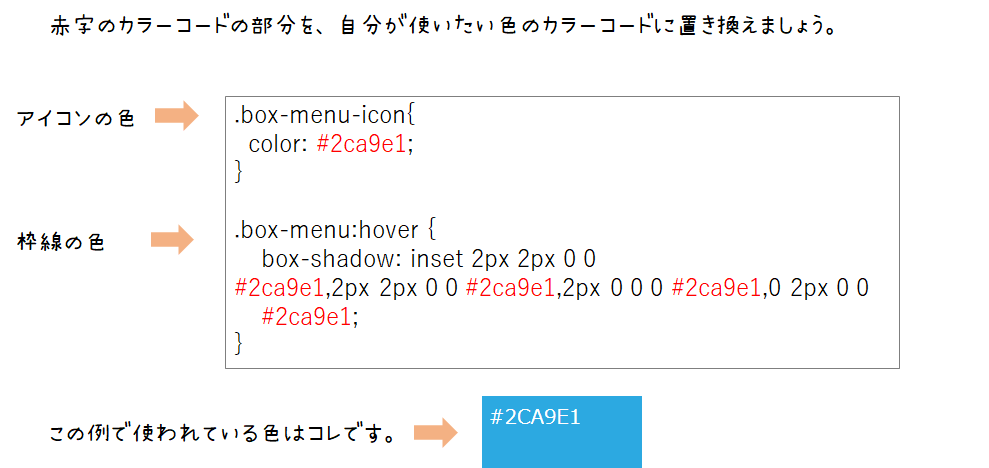
以下をそのままコピーして、赤字の部分を自分が選んだカラーコードに変更します。
.box-menu-icon{
color: #2ca9e1;
}
.box-menu:hover {
box-shadow: inset 2px 2px 0 0
#2ca9e1,2px 2px 0 0 #2ca9e1,2px 0 0 0 #2ca9e1,0 2px 0 0
#2ca9e1;
}


アイコンが1か所、枠線は4か所ですね。
コピペする場所
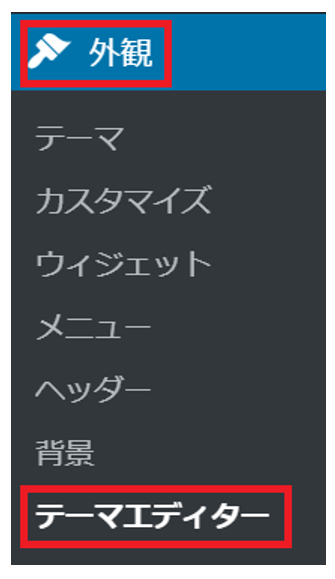
1.[外観]メニューから[テーマエディター]を選びます。
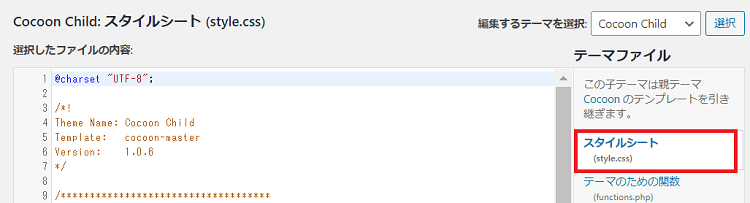
2.右サイドの[スタイルシート]をクリック。

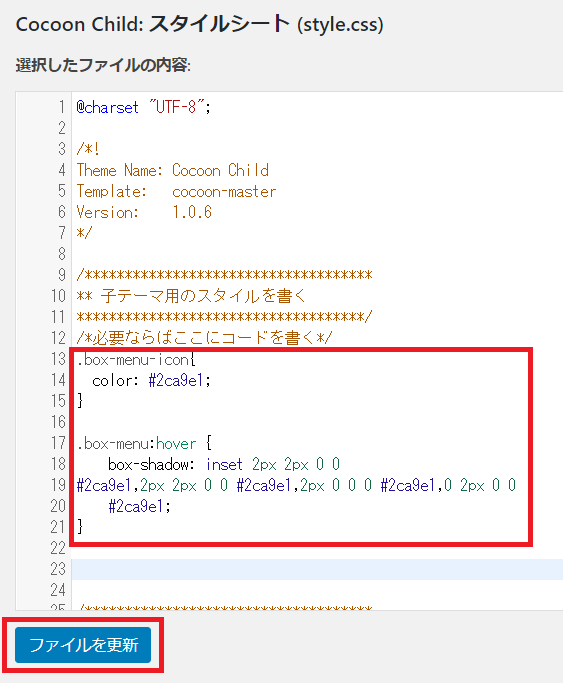
3.[子テーマ用のスタイルを書く]とあるセクションの[必要ならばここにコードを書く]とある下に貼り付けます。

4.記述エリアの下にある[ファイルを更新]ボタンをクリック。正しく記述できていると、以下のようなメッセージがでます。

アッと言う間!
プレビューで確認
記事の編集画面に、ボックスメニュー用のショートコードを入力してみましょう。
ショートコードは以下です。””の中身をご自分のメニュー名にかえてくださいね。
[box_menu name="ボックスメニュー用に作ったメニューの名前を入れる"]
下書きとして保存してプレビューを開くと・・・!

色が変わっているはずです!
もちろん、ウィジェットで試してもOKです。ウィジェットの使い方は以下のわいひらさんのサイトにあります。
ボックスごとに色を変えたい
以下のように2つのメニューを作って、それぞれのボックスメニューで色を変えたいとき。
色を変えたいボックスメニューに対して、以下のようにすると、色を変更できます。
- Step 1メニュー画面のFontAwesomeアイコンコードの隣に、「my-box」など、文字列を追加。(同じ色にしたいアイコンに同じ文字列を追加。)
- Step 2好きな色の名前を選ぶ。
- Step 3Step1の文字列とStep2の色の名前をCSSファイルに記述。
文字列で印をつける
以下の手順で2-5まで終わらせます。
すると、以下のような感じになっているはずです。(もちろん内容や数は人それぞれです。)
メニューの名前があって、ボックスメニューにしたいページやカテゴリーがまとまっている状態です。すでにアイコンのコードも入っています。

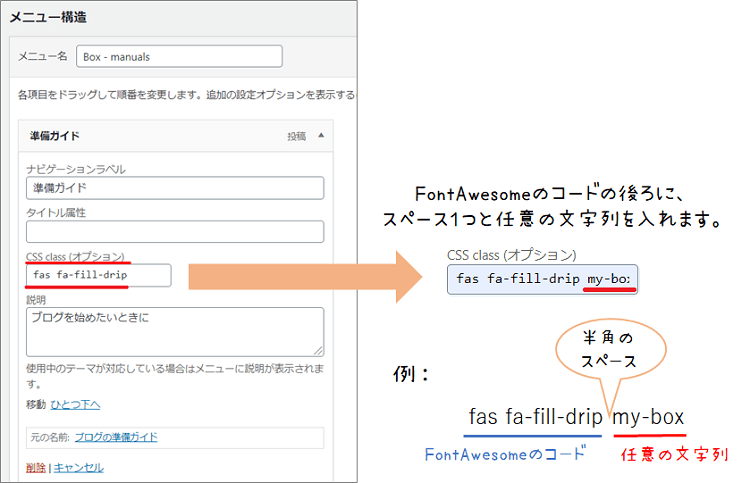
それぞれのページの▼をクリックして、1つ1つ作業していきます。[CSS class (オプション)]に入力してあるFont Awesomeのコードの後ろに、スペース1つと任意の文字列を追加します。
Step 1. アイコンコードの後ろに、半角のスペース1つと、任意の文字列(my-boxなど)を追加します。
この文字列が、色の指定・変更をするときの印になります。

任意の文字列?
とお感じになった方は、私と同じ文字列をご利用くださいませ。以下の内容をコピーして、アイコンコードの後ろに追加してください。(半角のスペース1つとmy-boxという文字列です。)
my-boxこのコピペを、同じ色にしたいアイコンにも行います。
後で、『my-boxっていう印があるアイコンはピンクにしてね!』などと設定できるので、同じ色にしたいアイコンに、同じ文字列を追加です。
1つのボックスメニューに対して1色が良いかと思いますが、もし、ボックス毎に違う色をつけたければ。
『 my-box1』『 my-box2』『 my-box3』『 my-box4』などと、それぞれ違う文字列を追加して、それぞれに違う色を指定することになります。
ボックスメニュー毎に違う色にしたい場合も、この方法です。
例えば、ボックスメニューAのアイコンすべてに『 my-box1』を追加、ボックスメニューBのアイコンすべてに『my-box2』を追加・・・という具合です。

文字列を追加できたら、[メニューを保存]ボタンをクリックしておきましょう。
色を選ぶ
アイコンを何色にするかを選びます。
私は以下のサイトを参照させていただきました。
「fontawesomeで使える色名」というセクションにジャンプするリンクです。
このサイトの方は、いろんな色を実際にFont Awesomeのアイコンにつけてくださっているので、イメージをつかみやすいです♪。ここで色を選びましょう。
Step 2. 好きな色の名前を選ぶ。
私は「Salmon」を選びました。
CSSファイルにコピペ
Step1の文字列とStep2の色の名前をCSSファイルに記述します。
以下が記述例です。
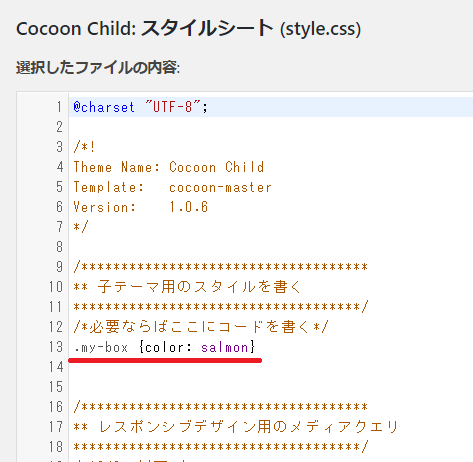
.my-box {color: salmon}
再度載せておきます、以下をコピーして『my-box』と『salmon』の部分を自分仕様にします。
.my-box {color: salmon}貼り付ける場所は以下です。
1.[外観]メニューから[テーマエディター]を選びます。
2.右サイドの[スタイルシート]をクリック。
3.[子テーマ用のスタイルを書く]とあるセクションの[必要ならばここにコードを書く]とあるセクションに貼り付けます。
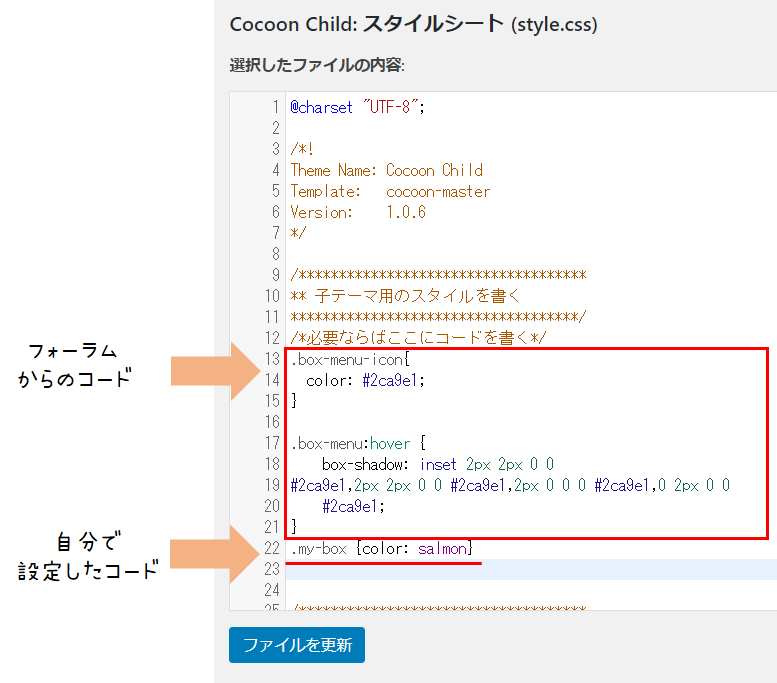
前述の方法と合わせて使う場合、以下のようになっていると思います。

4.記述エリアの下にある[ファイルを更新]ボタンをクリック。正しく記述できていると、以下のようなメッセージがでます。

これで、Step3ができたことになります。
Step 3. Step1の文字列とStep2の色の名前をCSSファイルに記述。
できあがり例です。

ボックスメニュー毎に、違う色を使う場合は、「枠線」の色を両方に合う色を選ぶと良いですね。
おわりに
色が変わったときの感動といったら・・・。
無論、どのように記述するかを私が知っていたわけもなく。
2つ目の方法は、以下のサルワカさんのサイトを参照して学びました。

ありがとうございました。
Font Awesomeアイコンを使うと、CSSファイルの色名を1か所で変えるだけで、該当のアイコン色が全部変わるので、とても便利ですね!
それぞれのボックスメニューごとで、4色作ってみました♪。
ブログメニュー
ブログマニュアル
その他おススメ
当ブログ情報












コメント