Please Don’t sell My Artwork AS ISによるPixabayからの画像
Canvaで編集、テンプレート利用
ロゴ画像の上下の余白を調整して位置を変更するカスタマイズ方法です。
センターメニューの時に有効です。
トップメニューのときのコードはこちらにあります。
センターメニューのロゴ位置を調整
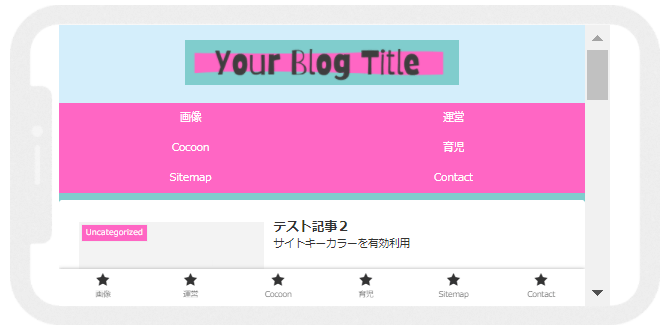
365x60 pixcelのロゴ画像を使って、何も設定していない状態が以下です。

以下のコードの赤字の数値を変えると、ロゴ画像の上下の余白量を調整できます。

つまりロゴ画像の位置が変わります!
.logo-header {
padding: 20px 0 10px 0;
}
順番に、ロゴ画像の上・左・下・右の余白量になります。
赤字部分を自分仕様にしてコードを貼り付けます。
私は[外観] > [カスタマイズ] > [追加CSS]に貼り付けました。
(画像付きはこちら:コードの貼り付け場所)
分かりやすくするために大げさに、上を50・下を10に設定したものが以下です。お好みで整えましょう。

このコードは、WEB-ASHIBIさんのページより引用させていただきました。
デバイス毎に余白量を変えたい
以下のようにするとデバイス毎にサイズを指定できます。センターメニューで有効でした。2種類のサイズで実験しましたが、種類を増やすこともできます。
/* サイズ① 指定の幅より大きいデバイスのロゴ上下余白 */
.logo-header {
padding: 35px 0 25px 0;
}
/* サイズ② デバイスの幅を指定。それ以下のサイズのデバイスのロゴ上下余白 */
@media screen and (max-width: 1030px) {
.logo-image {
padding: 20px 0 10px 0;
}
}
赤と青の部分を自分仕様に変更してコピペです。
- 赤の数値:順番に、ロゴ画像の上・左・下・右の余白量。
- 青の数値:余白量を切り替えたいデバイス幅を指定します。
私は[外観] > [カスタマイズ] > [追加CSS]に貼り付けました。
(画像付きはこちら:コードの貼り付け場所)
例のようにデバイス幅を1030pxとすると以下のようになることが多いでしょう。
- サイズ①:PC(多くの場合)
- サイズ②:携帯とタブレット(多くの場合)
タブレットもサイズ①にしたい場合、760くらいにすると、タテ・ヨコともにサイズ①になることが多いと思います。
結果がこちらです。
Responsive design画面のタブレットでは、携帯と同じ余白になっています。画像は省略。
おわりに

これをやりたかった・・・!
ヘッダーのカスタマイズをしたいときに、WEB-ASHIBIさんの以下のページがとてもおススメです。グローバルメニューを消したいわけではなくても、イロイロなポイントが参考になります!

本当にありがとうございました。








コメント