画像のSEO対策の最後の記事は、「代替テキスト」についてです。
当記事のポイント
代替テキスト
「代替テキスト」とは、画像を説明するテキストのことです。
役割は以下です。
設定場所
メディアライブラリか編集画面で入力できます。
より詳しく違いを知りたい方は以下のフォーラムスレッドに詳しい解説があります。
参考記事:[解決済] ブロックエディター入力時の画像のAlt テキスト (代替テキスト)とメディアの代替えテキストとの関係
① メディアライブラリの入力場所
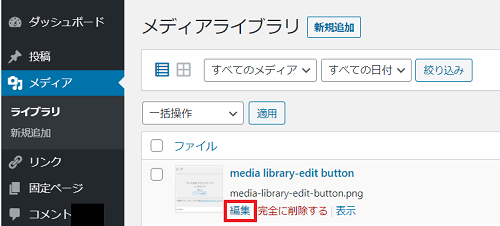
[メディア]>[ライブラリ]をクリック。画像ファイルにポインターを当てると、[編集]リンクが表示されます。クリック。

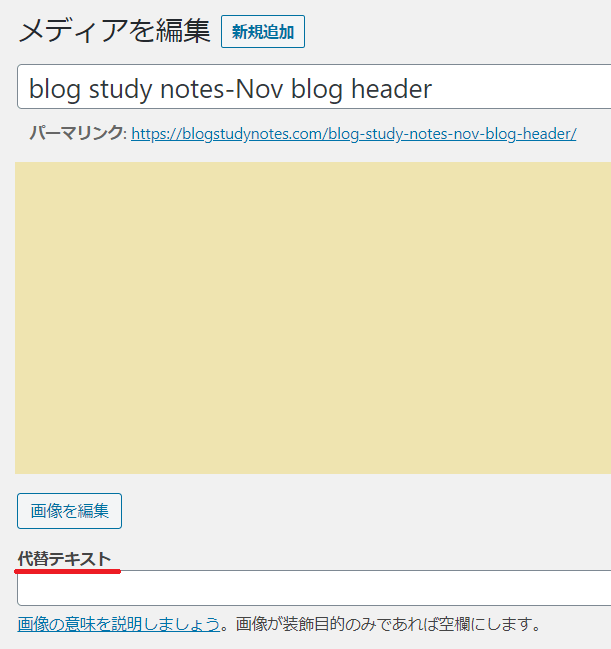
[メディアを編集]画面になります。[代替テキスト]の入力欄にテキストを入力。

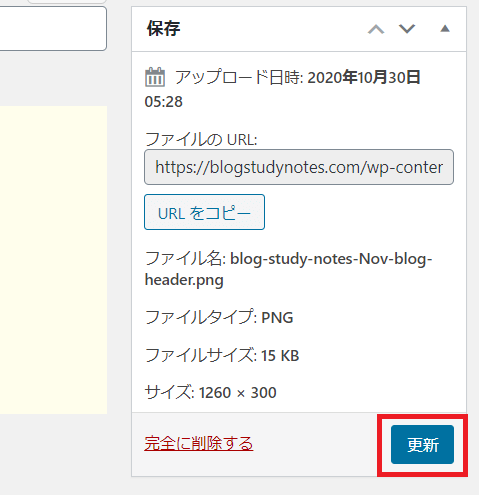
画像の右どなりに[保存]セクションがあります。右下の[更新]ボタンをクリック。保存完了です。

② 編集画面内
画像を挿入して、画像ブロックを選択すると、右サイドに入力欄が出ます。
[Altテキスト(代替テキスト)]のラベル下の入力欄に、希望のテキストを入力。
[下書き保存]か[更新]をクリックで保存されます。

代替テキストについての考察
Google 画像検索に関するおすすめの方法という公式ページに「代替テキストの悪い例・良い例」があります。
まずは悪い例。
alt=””の引用符内にある文字列が「代替テキスト」です。
・悪い例(代替テキストがありません): <img src=”puppy.jpg”/>
・悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=“puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food“/>
引用元:Google 画像検索に関するおすすめの方法 (文字装飾は筆者による。)
こちらが良い例。
・良い例: <img src=”puppy.jpg” alt=”子犬“/>
・最も良い例: <img src=”puppy.jpg” alt=”投げたものを取ってくるダルメシアンの子犬“/>
引用元:Google 画像検索に関するおすすめの方法 (文字装飾は筆者による。)

良い例の2つは少し考えてみる必要があります。
上記の良い例では、画像に写っているものを描写する、ということが推奨されています。この公式ページは『Google 画像検索の検索結果にコンテンツが表示される可能性を高める』目的で書かれています(同ページより引用)。
検索エンジン向けにはその方が良いのだろうと推測できます。
代替テキストには、視覚情報にアクセスしづらい・できない方に情報を伝えるという大切な役割がありますのでその観点からも考察してみます。
記事の内容や、何を優先するかによっては、画像の意味や目的を伝える、という選択肢もあります。
「投げたものを取ってくるダルメシアンの子犬」という描写がベストとは限らないということです。
例を考えてみましょう。
例えば記事内容によっては、同じ画像に対して以下のような代替テキストも考えられます。
記事内容例①「画像に文字を入れる方法」
代替テキスト例:「文字入れ前の画像例(犬)」
記事内容例②「ペットの健康保険」
代替テキスト例:「健康なペットの様子」
記事内容例③「犬同伴OKのカフェ」
代替テキスト例:「喜んでいる子犬」
(実際にカフェでの写真に差し替えるのがベストですけど)。
ただ、これらの記事内容例でも「投げたものを取ってくるダルメシアンの子犬」という視覚情報をきっちり欲しいと思われるスクリーンリーダーユーザーの方もいらっしゃるはずです。
いや、上の例のように、記事の流れに合う「画像の意味や役割」が読まれるほうが分かりやすいと思われる方もいらっしゃることと思います。
この程度の情報はいらない、と感じられる方もいられるかと思います。
個人の好みやスクリーンリーダーの動作によって、何がベストかは変わるんですよね。
つまり上の例のなかで、皆にとっての正解も不正解も無いということになると思います。
・・・ということがこちらの記事にも書かれておりました。
この方は、実際にスクリーンリーダーの利用者の方々と「代替テキスト道場」というイベントに参加されて学ばれたことをまとめてくださっています。具体例が多くて勉強になります。
まとめの部分を引用させていただきますと。
今回は3名のスクリーンリーダーユーザーの方からそれぞれの意見が聞けてとても楽しかったと同時に、ページを利用するユーザーそれぞれが求めるもの、嗜好が異なり、すべてを満たすことが難しいということを改めて感じた。
引用元:「代替テキスト道場」で代替テキスト力を鍛える! (太字の文字装飾は筆者による)
自分たちが伝えたいことが、すべての人に伝わるように「このサイトの」「このページの」正解を探し続けるしかない。
・・・ということをふまえて、「自分のサイト・ページ」における分かりやすい代替テキストについて考えてみましょう。
「3名」のユーザーさんの間でも好みが別れることです。
上記のページも含めて、こういう代替テキストがおススメ、というポイントが自分のページにそのままあてはまるとは限りません。

サイト運営者として、じっくりと考慮して決断することが大切だと思います。
WordPressの推奨は?
WordPressの画面には、代替テキストの入力欄の下に注意書きがあります。
画像の目的を説明しましょう。画像が装飾目的のみであれば空欄にします。
引用元:WordPress 画面
注意書きにあるリンクをクリックしますと、以下の「Web Accessibility Tutorials」というページに飛びます。代替テキストを入れるか・入れないか、入れる場合の望ましい例などが詳しく書かれています。(英語です。)
このWeb Accessibility Tutorialsを日本語で読みたい場合は、Chromeでページを開きます。ページのどこでもいいので右クリックして[日本語に翻訳]というメニューを選ぶとあっという間に翻訳されます。1文ずつチェックしたわけではありませんが、最近グーグル翻訳の精度は素晴らしいです。
私は気になりませんでしたが、もし読みにくさを感じられた場合は、以下の日本語ページが参考になると思います。

注意書きのポイントに戻ります。
Web Accessibility Tutorialsでは、「代替テキストに画像の意味を入力」「装飾目的のみであれば空欄」にする、となっています。
「装飾目的」のとらえ方は、装飾画像のページに詳しく書かれています。冒頭だけ紹介します。
装飾画像は、ページのコンテンツに情報を追加しません。たとえば、画像によって提供される情報が、直近のテキストを使用してすでに提供されている場合や、Webサイトをより視覚的に魅力的にするために画像が含まれている場合です。
引用元:https://www.w3.org/WAI/tutorials/images/decorative/

グーさんはどう思っているのかな?
フォーラム形式ではありますが、グーグルのページ「https://developers.google.com/」でも同じ話題はありました。
すべての画像に
引用元:画像の代替テキスト (太字は私がつけました。)alt属性を指定する必要がありますが、常にテキストが必要とは限りません。重要な画像には画像の内容を説明する alt テキストを指定する必要がありますが、装飾的な画像には空の alt、つまりalt=""を指定する必要があります。
Web Accessibility Tutorialsの感想

Web Accessibility Tutorialsを読んでみると。
スクリーンリーダーを使った場合の「情報の重複や抜けを避ける」ことがポイントになっております。
「私のサイトの場合」ですが、代替テキストがいらない場合が意外と多いと感じました。つまり「重複」にひっかかることが多いです。
私が使っている画像は、ほぼほぼ以下にあてはまります。
画像にテキストが含まれている、かつ、そのテキストが実際のテキストとして近くにある
→ 空のalt属性を使用します。
Web Accessibility Tutorialsには、適切な代替テキストパターンを見つけるための長~い決定木があるのですが、私の場合、ほとんどの画像が最初の分岐点でストップしました。

私のサイトの場合です。
書き方・記事内要・画像の利用方法・考え方などなどによって「最適」はそれぞれです。
このサイトに沿うかどうかも、サイト運営者の考え方次第です。
代替テキストを空にする方法
Cocoonでは、代替テキストの入力欄を空欄にしておくだけでOKです。
代替テキストが無いときは、空の alt 属性が画像につけられます。おそらく、WordPressブログはそうかなと思いますが念のために確認すると良いでしょう。
私の課題
私の場合はこれまで、詳しすぎるくらいの代替テキストが多いので、ブログ全体の見直しが必要です★。
アイキャッチがね・・・完全に装飾だけにはならないようにしているつもり・・・なのですが、やはり装飾的意味合いが強いため、Web Accessibilityの観点から言うと空欄のがいいのだろうと思うのですが、一枚入魂の作品なので無しにするのはちょっと寂しい。
今までは記事タイトルを代替テキストに入れていたのですが、そうするとスクリーンリーダーでタイトルが2回ずつ読まれることになってしまうのか・・・と予想いたします。
ポイントを抑えつつ、邪魔にならない・重複しない別の言い方を代替テキストにできたらいいなと思います。
記事内の重要な画像も同じく。

がんばるぞー。
画像検索者としての感想
検索エンジンの画像解釈は、画像検索ユーザーの利便性にも影響すると感じています。
何も知らなかった頃、以下の記事のアイキャッチ画像の代替テキストに「りすのおやつ」と入れていました。
万が一「りすのおやつ」という画像検索に載って、検索者がクリックしてタイトルを見たらガッカリしますよね。
「画像圧縮プラグイン」についての記事ですから。
「何のこっちゃ。」となるでしょう。
グーグルは記事内容も見るということなので「りすのおやつ」の画像検索に載る可能性は低いはずです。が、ゼロではないです。これは検索者として感じるのですが、画像検索キーワードに合う画像が使われている記事が、全然別の内容について書かれていることはあります。(特に、そのキーワードの情報がネット上に少ない場合など。)
・・・ということで、画像検索者としての感想は、「描写」より「意味」を伝える代替テキストのが助かるなと思います。また、「装飾的な画像に代替テキストはいらない」も納得です。いれるとしたら、記事のポイントに寄せるほうが嬉しいなと思います。まぁこれも、検索者それぞれいろんな感想があるとは思いますが。
おわりに
再度、当記事のポイントは以下になります。
「最適な代替テキスト」は、読者それぞれ・サイトそれぞれ。

もっと言えば、「画像」それぞれ、です。1枚1枚、役割が違うので。
サイト運営者としては、どのような選択肢があるかを学んだ上で決定するのが大切かと思います。その際、Web Accessibility Tutorialsはとても参考になります。
Google 画像検索に関するおすすめの方法に沿っても、画像SEO対策をしても画像検索結果に上がらない場合、記事が弱いという可能性があります。そういう場合、画像に固執せず、記事内容の改善を目指してリライトするしかないかなと思います。(私はそうしております。)

画像SEO対策の最終記事でした。何とか10月に終了できてスッキリ。







コメント