kinga strzelczykによるPixabayからの画像
目次は、知らぬ間にできていた!という方も多いと思います。
初期設定のままなら、
「見出し2(H2)」を含めて、見出しを2つ以上使うと、目次があらわれます。

目次プラグインは必要ありません。
入れてある場合、無効か削除をしないと、Cocoonの目次機能がうまくいかない場合があるそうです。(体験談を読みました。)
目次は、いわば記事内のリンクです。
タイトルをクリックすると、そこに飛ぶことができますね。
目次を作っておくと、どこからでも指定したタイトルにジャンプできるようになります。

同じページ内でも、違うページからでも。
好きなところから指定したタイトルに飛ぶ方法をお求めの方は、目次の2番からどうぞ。(←この「目次の2番」についているのが、記事内リンクです。)
目次設定

何が設定できるか見てみましょう。
初期設定のままで良いかたは、飛ばしてくださいね。(次のセクションへジャンプ。)
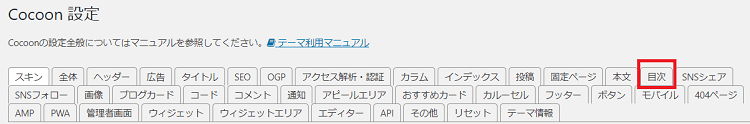
1.[Cocoon設定]をクリック。

2.[目次]タブをクリック。

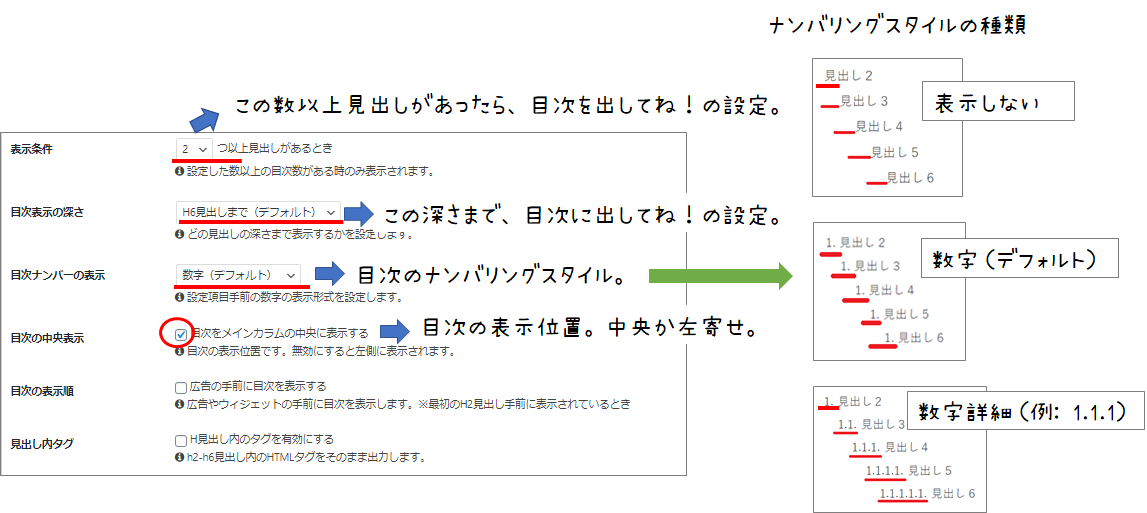
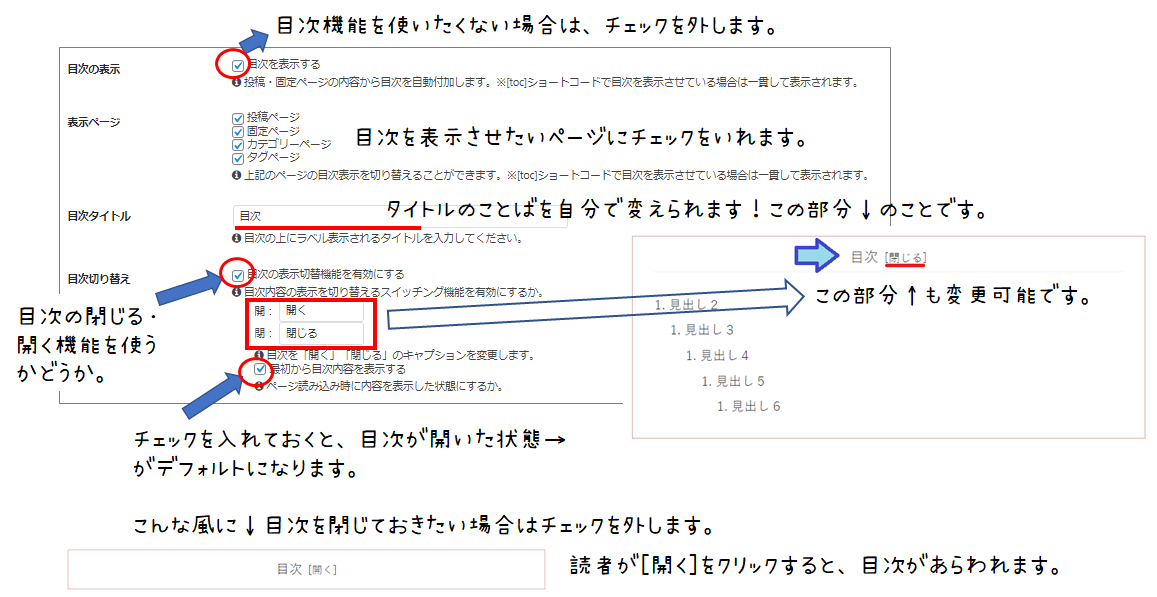
3.プレビューの下に、以下の設定項目があります。(クリックすると画像が拡大表示されます。)

上の図で、最後の2つにコメントしなかったのは、私自身がよく分かっていないからです。

分からないときは、初期設定です。笑。
最初に目次を開いておくか、閉じておくかや、
目次に表示させたい見出しレベルの深さは、好みが別れるところだと思います。

コードをいじらずに設定できるのは嬉しいですね!
ページ除外する方法
普段は目次を出したい、
でも、特定の記事で出したくない、というとき。
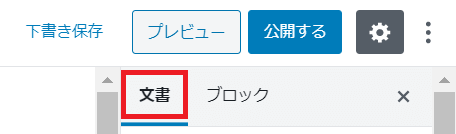
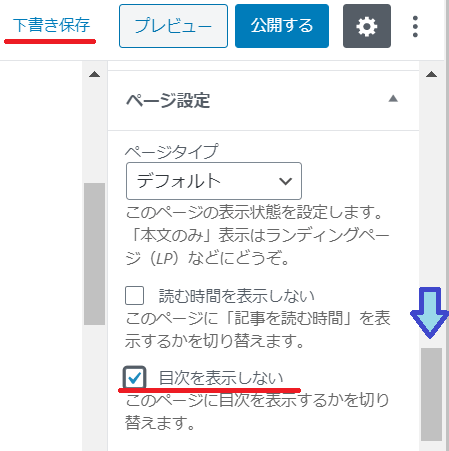
1.編集画面の右サイドで、[文書]タブをクリック。

([文書]タブが無い!という場合は、[公開する]ボタンの右にあるお花のアイコンをクリック。)
2.サイドバーをグ~っと下げます。[ページ設定]というセクションで、[目次を表示しない]にチェックを入れて、[下書き保存]をクリック。

目次機能の非表示について というフォーラムで学びました。ありがとうございました。
今まで、H3からスタートするという方法にしてました・・・★。ちゃんとオプションがあったとは・・・!
見出しスタイルの入れ方
見出しは、文章のまとまりにつけるタイトルです。
本文中に見出しを入れないと、目次は作れません。
見出しスタイルをつける手順です。
ご存知の方は飛ばしてくださいね。(次のセクションへジャンプ。)
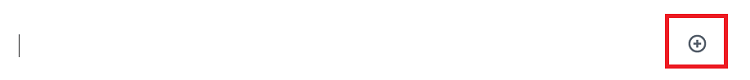
1.新しいブロックをクリックしてください。

以下のように、プラスアイコンが現れます。

2.プラスサインをクリック。どちらからでもOKです。
3.[よく使うもの]または[一般ブロック]にある[H]アイコン(見出し)をクリック。
右にスクロールバーがあります。下げると、[一般ブロック]がでてきます。
アイコン](https://blogstudynotes.com/wp-content/uploads/2020/02/86-cocoon-TOC-heading-style3.png)
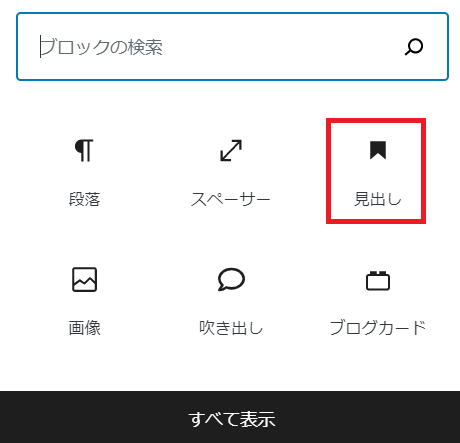
1.ブロックの右辺にプラスサインが表示されています。クリック。

以下のようになります。

2.ここで、[見出し]メニューがリストされていたらクリック。なければ、ブロックの検索ボックスに見出しと入力してエンターキーを押してください。
3.[見出し]をクリック。

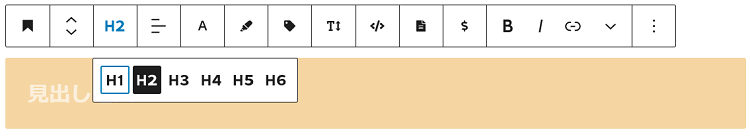
4.最初はH2スタイルが適用されています。H2スタイルでよければ文字を入力。

好きなレベルを選んでタイトルを入力してできあがりです。
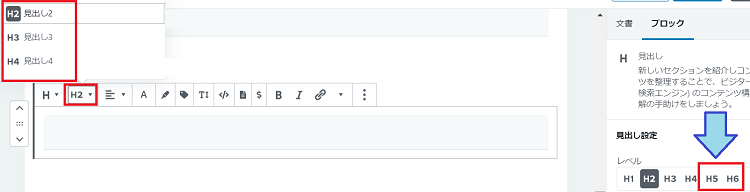
H2アイコン、または右サイドで見出しレベルを変更できます。

H3H4はブロックの上部か右サイド、H5とH6は右サイドから選べますね。

キーワードをいれるようにすると、SEO対策になります。
見出しスタイルの使い方
見出しスタイルは、大きい順でH1からH6まであります。
H1は記事のタイトルなので、利用は一記事に1度きりです。
記事の中身につけるタイトルで、一番大きい見出しスタイルはH2です。
H2からスタートして、意味のあるまとまりごとにタイトルをつけます。
H2セクションの内容を更に深めたいときや、補足的な内容のまとまりには、H3。
H2と同列になるくらい重要なまとまりには、再びH2。
視点や話題が変化するときも、新たに大きなレベルの見出しをつけるのが良いと思います。
見出しレベルは、順番に使います。例えば、H2の内容を更に深めたいとき、その下にはH3を使います。H3を飛ばしてH4とするのは良くないということです。

「目次設定」と「見出しスタイル」の説明でした。
次は、目次を使ったリンクの作り方です。
どこからでもリンクOK
目次をクリックすると、そのタイトルに移動できるのと同じように。
どこからでも、好きなところから
指定した「タイトル」にジャンプできるリンクを作れます!

記事内リンクにもできるって気が付いていませんでした★。
1.まずは、目次があるページを開きます。
2.目次で、飛び先にしたいタイトルをクリック。該当のセクションに飛びますね。
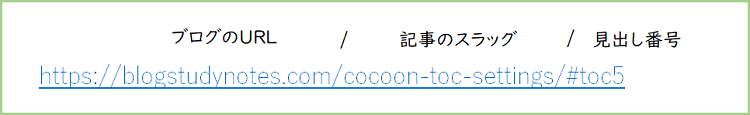
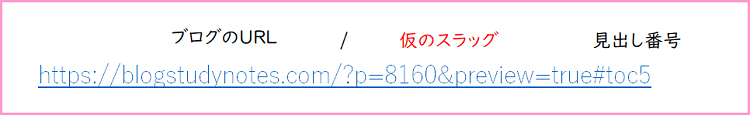
3.その状態で、URLをコピーします。公開済みの記事だと、以下のようになっているはずです。

ブログのURL、スラッシュ、記事のスラッグ、スラッシュがあって、
最後に、見出しに与えられる番号があります。
『#toc』の後の数字は、飛びたいセクションの位置によって変わります。
「toc」は、Table Of Contents(目次)の略です。
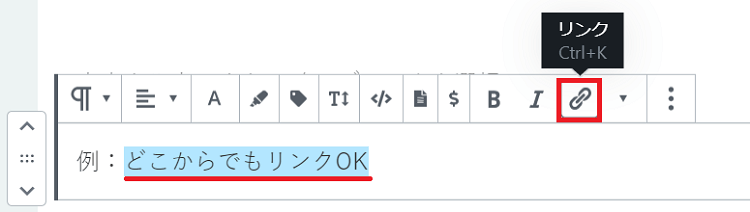
4.編集画面で、タイトル名など、好きな文字を入力。
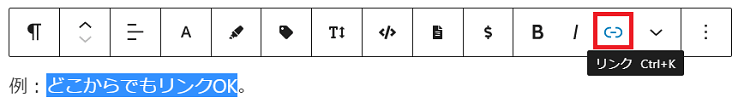
例:どこからでもリンクOK
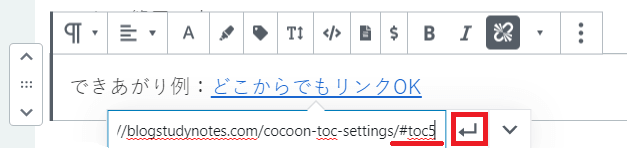
5.入力したテキストを選択してリンクアイコンをクリック。(もしくは上からURLを貼り付けると終了します。)

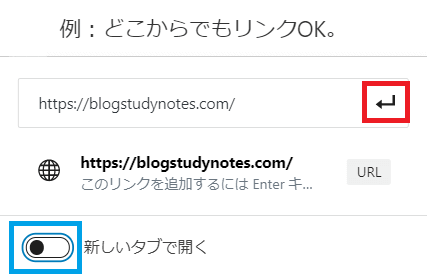
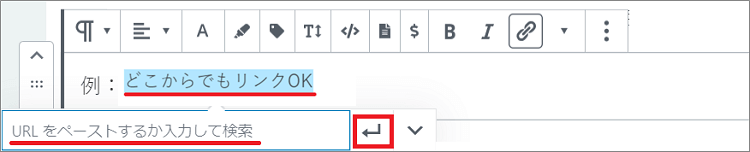
このURLボックスに、先ほどの#toc番号がついたURLを貼り付けます。。

矢印マークをクリックするかエンターキーを押すと設定完了です。
下にある「新しいタブで開く」はお好みで。右にすると「オン」になるので、リンクをクリックしたときに新しいタブでページが開きます。
これで終了です。
できあがり例:どこからでもリンクOK
URLを入力した後の画面が以下です。

最後に『#toc』と番号があるリンクは、該当のタイトルに飛ぶリンクです。
記事内で指定したタイトルに飛びたいときも、
違う記事の指定したタイトルに飛びたいときも、
この方法でリンクを作成すればOKです。

簡単ですね!
飛び先にしたい部分に見出しスタイルをつけて目次を用意。
見出し番号がついたURLをコピペしてリンク設定するだけ!
ブログカードもOK
ブログカードにも、見出し番号付きのURLを入れられます。
そうすると、該当のタイトルにジャンプします。
ただ、記事内で飛ばしたい場合は、テキストリンクを推奨します。
テキストリンクの場合、初期設定だと同じページ内の移動になります。(設定変更は可能ですが。)
ブログカードだと新しいタブで開かれることになります。
そのため、記事内ジャンプの場合はテキストリンクのが読みやすいと思います。
別記事の場合は、以下のようにブログカードに入れるのもOKだと思います。
例として、リンクの入れ方記事の目次2番に実際に飛ぶリンクです。このブログカードには「https://blogstudynotes.com/link/#toc2」という文字列が入っています。新しいタブで開かれます。
目次ウィジェット
目次ウィジェットがあるので、好きな場所に目次を表示させられます。
例えば、記事を読んでいるときにサイドバーに目次が表示されると、
「さっきの所、もう一回読み直したい」とか、
「このセクションは飛ばしたい」と読者の方が思ったときに便利ですね。

目次ウィジェットを入れる方法です。
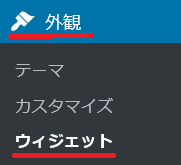
1.[外観]>[ウィジェット]を選択。

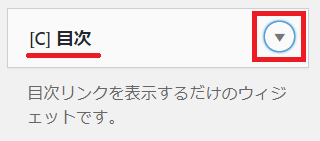
2.左サイドで[目次]ウィジェットを見つけて、▼をクリックします。少しスクロールするとありますよ。

3.目次を表示させたい場所を選んで、[ウィジェットを追加]をクリック。例として、「サイドバースクロール追従」を選択しています。(目次ウィジェットの人気位置です。)
![Cocoon目次ウィジェット設定手順 [ウィジェットを追加]をクリック](https://blogstudynotes.com/wp-content/uploads/2020/02/86-cocoon-TOC-widget1.png)
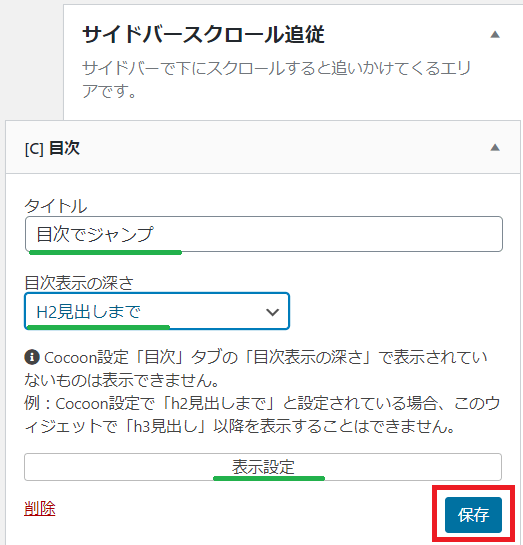
4.お好みで、[タイトル]、[目次表示の深さ]、[表示設定]を設定して、[保存]をクリックします。([表示設定]は、特定のページだけ表示したい、非表示にしたいというときに利用します。)

5.[完了]をクリックします。できあがり。
![Cocoon目次ウィジェット設定手順 [完了]をクリック](https://blogstudynotes.com/wp-content/uploads/2020/02/86-cocoon-TOC-widget4.png)
見出しの長さに注意
目次をサイドバー追従に表示させたい場合、記事内のH2見出しタイトルは13文字くらいが良いと思います。

使用しているスキンや設定によって、目次ウィジェットのフォントサイズやインデント幅が違うので、最適文字数は変わりますが。
注意:「記事タイトル」ではなく、「セクションタイトル」についてです。
記事内で、短めのタイトルを使うようにしたときに、SEO対策的にどうなるかは私は分からないので、そのポイントに興味がある方は、これまた、じっくり検索しましょう。

私は、イマイチSEOにちゃんとした興味が持てないままで★。
最低限、キーワードを入れるくらいの理解しかないです。
特に記事内タイトルは、SEOより何より、読者の使い勝手が一番かなと。
サイドバー表示&読者の使い勝手という観点のみからいって、私のおススメは13文字以内。(Fuwariスキン利用中。フォントのサイズによって、ベストな文字数が違います。)

ただ、この考えに至ったのが本当に最近で★。
当ブログは、むしろ悪いお手本になっています。(当記事から意識し始めました。)
良くない例(ピンクはOK。それ以外は長すぎる。):

この例だと、明らかに「~Cocoonヘッダーレイアウト」を繰り返す必要が無いですね。
タイトルチェックをちゃんとしないで公開してしまった記事は他にもあると思うので修正が必要です・・・。かなり大々的に★。
サイドバー追従の動き
目次ウィジェットの表示位置として人気の[サイドバースクロール追従]。
設定したウィジェットがあらわれると、
サイドバーだけはスクロールされず、そのウィジェットが表示され続けます。
当記事もそうしておりますので、右サイドで動作をご確認くださいませ。
注意点がありまして。
長編記事で、全レベルまで目次を表示して「追従」させると、目次の最後の方が表示しきれなくなる場合があります。
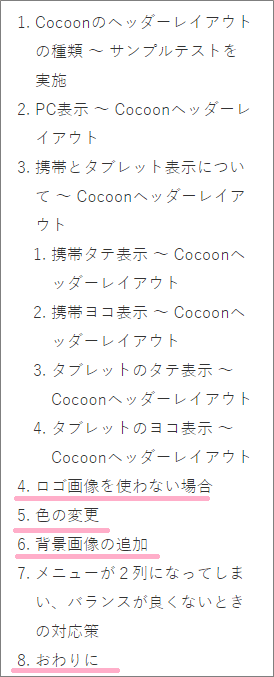
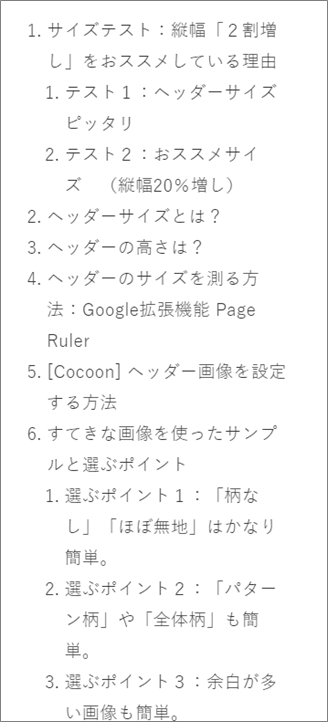
以下のように切れてしまう部分ができるということです。タイトルが長すぎるせいもありますが。

この記事は、目次の7番までありますが、見出し6.3までしか表示されないまま、サイドバーの動きがしばらく止まります。
記事の最後の方までスクロールすると、残りがあらわれます。
[サイドバースクロール追従]を使うと、記事の見出しを全部表示できない!
ときの解決策。
対策1:セクションタイトルを簡潔にして、文字数を減らす。
対策2:[サイドバースクロール追従]ウィジェットの[目次表示の深さ]をH2までだけとかH3までだけにして表示されるタイトルの数を減らす。
対策3:カスタマイズで、目次ウィジェットに縦スクロールバーを設置する。
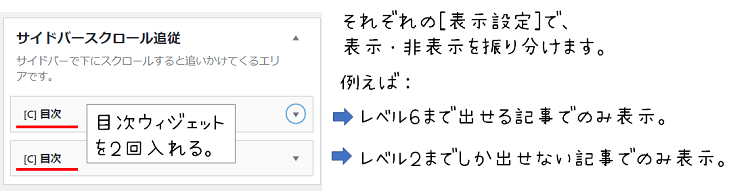
対策2については、以下のように、目次ウィジェットを2回入れて、それぞれ異なる[目次表示の深さ] と[表示設定]を指定することもできますね。

対策3の、縦スクロールバーの設置をやりたいなぁと夢見ております。

コピペでできるカスタマイズ記事を見つけました!!

あっという間にできて嬉しいです。ありがとうございました!
おまけ Wordとの相性
インターネットの調子が悪くてWordPress画面にアクセスできなかったとき。
Wordファイルにブログの下書きをしていました。オフラインでできますのでね。
Wordファイルで「見出しスタイル」をつけておいて、
その下書き記事をWordPress編集画面にコピペすると、

見出しスタイルと、「太字」「箇条書き」「数字のリスト」は、そのまま引き継がれます♪。
他の文字装飾はほとんど無理ですが。
Wordの見出しレベル1が、WordPressのH1(記事タイトル用)になるので、
Wordで下書きする機会があったら、見出し1を記事タイトル、記事内タイトルには見出しレベル2以降を使うのがポイントです。
WordPressと同じです。
ちなみに、Google Docsも同様です♪。(ふと気になって調べたら、Google Docsも、拡張ツールをいれて設定するとオフラインで使用できるそうです。)

というオマケ情報でした。
おわりに
「目次」・「パンくずリスト」・「ブログカード」は、
「あれ?できてた!」と驚いた3点セットです。
ブログ開設前に書いておいた下書き記事をWordファイルから貼り付けて、プレビューで見てみたら、
目次とブログカードがあらわれ!
四苦八苦した後にグローバルメニューを設置したら、
記事の画面で、ご褒美のごとくパンくずリストに気が付き!
3つとも難しそう・・・と思っていたことだったので、本当に嬉しい誤算でした。

ありがたいことです。
そして、「記事内リンク」を作れる、ということに、ず~っと気が付いていませんでした。
ふと思い立って設定してみたら。

・・・できた・・・!
となり、再び嬉しいビックリでした。
今まで、記事内リンクを一切使っていないので、これもまた、全部見直そうと思います。
まずは100記事達成を目指し。
そのあとは、
しばらく大修正大会。
修正点が多くて、リストを作らないと分からなくなりそうです★。

2020年6月、ただいま絶賛大修正大会中です。
100記事を達成した感想記事はこちら:

![[Cocoon] 目次 ~ 好きなところから記事内リンクも!](https://blogstudynotes.com/wp-content/uploads/2020/02/86-cocoon-TOC-settings-and-anchor-links.jpg)











コメント