透過画像とは、背景が透明の画像です。
例を示します。
左側は、イラストが「透過画像」なので、背景の色が何色でも、写真がきても自然に見えます。
右側は、イラストを「透過ではない」状態にしたので、白以外を背景にすると、浮いてしまいます。

背景を白にしたいときは、「透過」を意識しなくて大丈夫です。
ただ、後で白以外にしたくなるかもしれない場合は、「透過画像」を準備しましょう。
無料でも有料でも、イラストの素材は「透過」で提供されることが多いとは思います。
当記事では、以下の作業をしたい方に、とっても便利なフリーサイトをご紹介したいと思います。
・自分で作った画像を透過にしたい
・複数の透過画像を合成して「透過」にしたい
・イラスト内の色のカラーコードとRGBを知りたい
これを可能にするフリーサイトの使い方です。
PEKO STEP (ペコステップ)
- 透過画像を作れる
- 複数合成画像の透過にも利用できる
- イラスト内の色情報もチェックできる
- 無料
いきなり、全てを解決してくれる、本当にすばらしいサイトがこちらです。
無料で、登録も不要です。
使い方も上のサイトにあります。せっかくなのでデモをします。
透過画像を作りたい
あなたが、透過ではないイラストの画像ファイルを作成した・持っているとします。

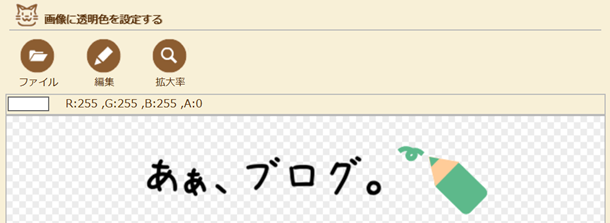
えんぴつ
背景をいれるとこうなる状態です。白が入ってしまう。

画像を透過にする手順
まずはペコステップを開いてみてください。
1.左サイドの[ツール]セクションで、[色の透過]オプションを選択します。

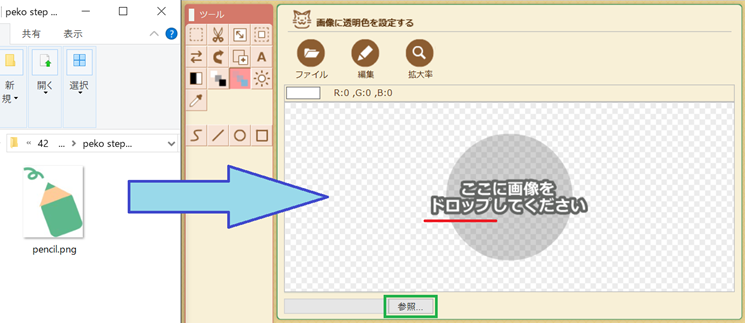
2.透過にしたい画像ファイルをドラッグして、ペコステップの画面にドロップしてください。

[参照]ボタンからファイル選択してもOKです。
この画面では複数選択はできません。
3.次に、[透過対象]で[クリックした色]か[クリックした色以外]のどちらかを選びます。
4 – A.[クリックした色]を選択して、透過にしたい色の部分をクリック。
それだけで、その色が「透過」に変わります。
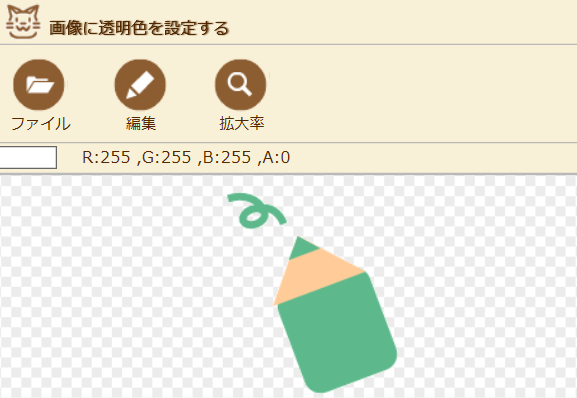
[クリックした色]を選択して「白」の部分をクリックした結果がこちら。

「白」の部分が透過になりました。

灰色と白の格子模様は、実際には「透明」です。「透過ですよ」という印です。
もう1つのオプションを試してみます。
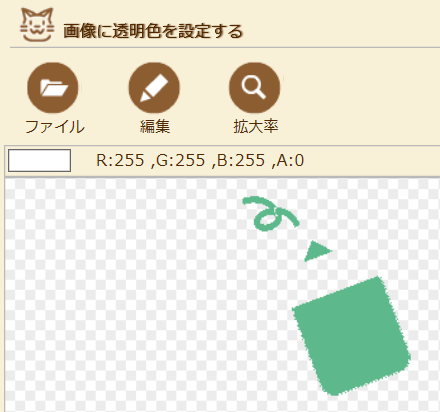
4 – B.[クリックした色以外]を選択して、「緑」の部分をクリックしました。結果がこちら。

クリックした色(緑)以外、つまりこの例だと「白」と「木の色」の2色が透過になりました。
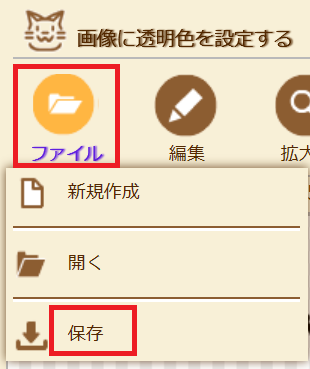
5.できあがった画像をファイル保存します。[ファイル]>[保存]をクリックです。

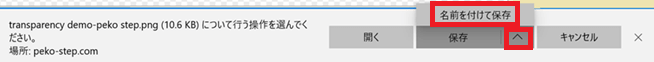
画面下に以下のようにメッセージが出ます。[保存]ボタンの横にあるマークをクリックして[名前を付けて保存]です。

画像を合成して透過のままに
ペコステップを利用する流れは以下です。
合成の部分は他のソフトを使います。
そして、ペコステップを「透過」に利用します(方法は同じです)。
- どのソフトを利用してもいいので、複数の透過画像を1枚にまとめてファイル保存します。
その際、1色の背景上(白が推奨)に複数画像を置いてください。
同時に、サイズや位置も調整しましょう。
- その後、上述した方法で、ペコステップを使って背景を透過にすれば、「透過画像を合成して、透過画像のまま」という結果が得られます。
(ペコステップにも複数画像を統合できる機能があるのですが、自由度があまり高くないので、合成は他のソフトでするのがおすすめです。)
私の場合は、以下のソフトを使っています。
- 「合成」に「パワーポイント」
- 「ファイル保存」に「ペイント」
- 「透過」に「ペコステップ」
デモをしてみますね。パワーポイントを開きます。
0.開くと大抵、テキストボックスがあると思います。すべて消去して、まっさらの状態にしてください。
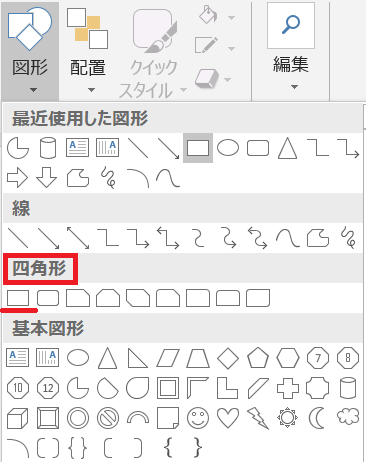
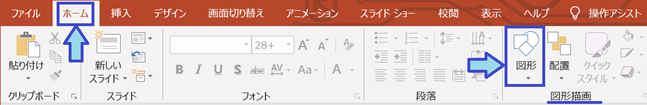
1.[ホーム]で[図形]をクリック。
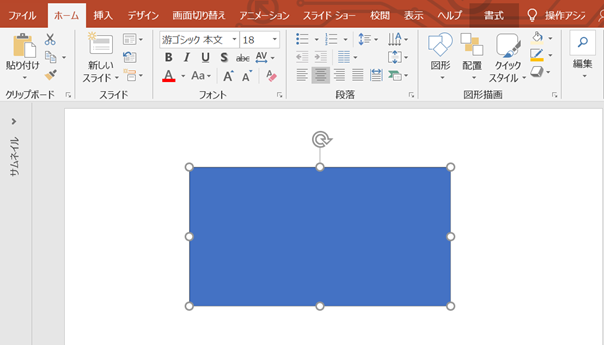
2.普通の四角形をクリックして挿入します。

3.四角形の色は、「白」にします。

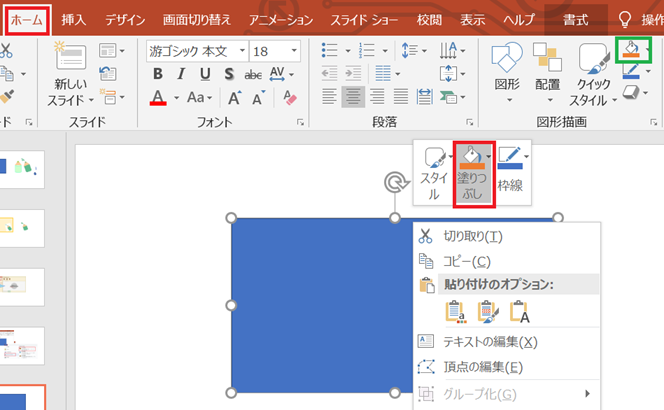
3-1.(白になっていなかったら)四角形の上で右クリックすると、[塗りつぶし]というオプションが出るのでクリック。(または[ホーム]にある塗りつぶしアイコンをクリック。)

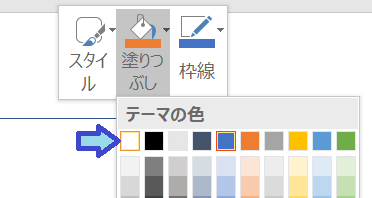
3-2.白のボックスをクリック。

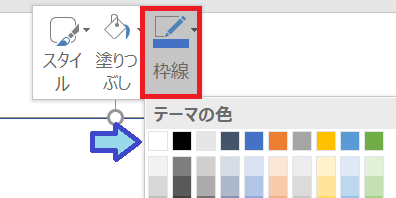
3-3.隣の[枠線]でも同じように「白」を選びます。(もしくは[枠線なし]をクリック。)

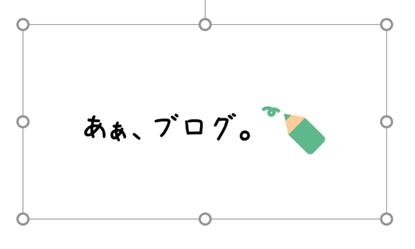
4.合成したい透過画像を四角形の上に貼り付けて、サイズや位置を整えます。

4-1.四角形の大きさで画像が作られるので、ちょうど良い余白量になるように四角形の大きさもドラッグで調整しましょう。私はこれくらいにしました。

5.画像をすべて選択してコピーします。
画像をすべて選択:ドラッグで範囲選択するか、Ctrlキーを押しながらAキーを押す。
コピー:右クリックのメニューで[コピー]を選ぶか、Ctrlキーを押しながらCキーを押す。
6.ペイントを開きます。Windowsの検索ボックスに、「ペイント」と入力してください。

そして、ペイントをクリック。

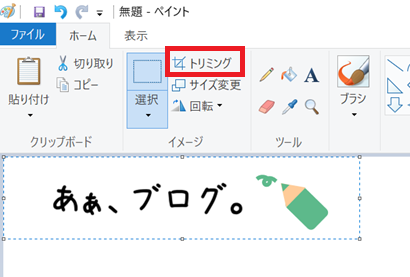
7.開いたペイント画面に先ほどの画像を貼り付けます
貼り付け:右クリックのメニューから[貼り付け]を選ぶか、Ctrlキーを押しながらVキーを押します。
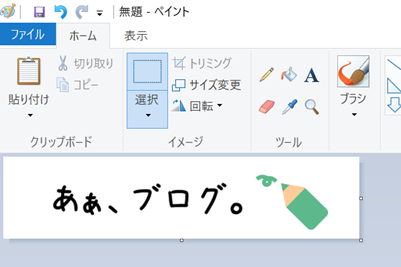
7-1.貼り付けたら、そのままの状態で[トリミング]をクリック。「そのまま」とは、画像周りに青い点線が見えている状態です。貼り付けた後、即[トリミング]をクリックです。

ちょうど良い大きさになりましたね。

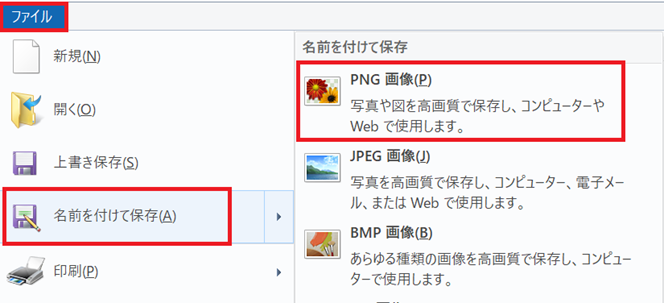
8.これをファイルとして保存します。[ファイル]>[名前を付けて保存]>[PNG画像]を選択します。

ファイル名をつけてお好みの場所に保存します。
「背景色が白の、合成画像ファイル」ができあがったことになります。
これを、上述の「ペコステップを利用して、画像を透過にする手順」にしたがって透過にします。[クリックした色]を選んで白い背景をクリックすると、

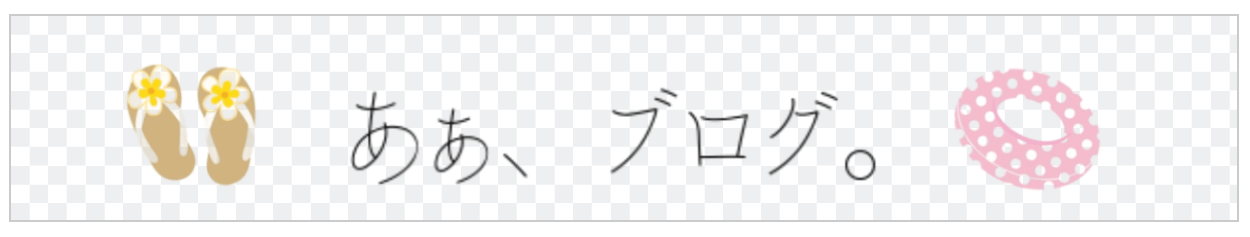
じゃじゃん!

複数画像を合わせて透過!できましたね。
冒頭で紹介した、別サイトもぜひお試しください。以下の記事で紹介しています。
イラスト内の色情報
イラストで使われている「カラーコード」と「RGB情報」も取得できます!
これをお求めの方は割とレアだと思います。が、感動してしまったので書きます。
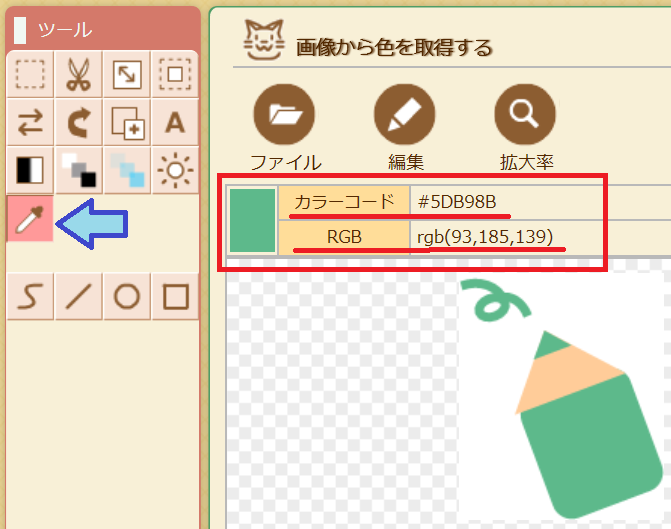
1.ペコステップに画像をドロップしたら、サイドにある[ツール]からアイコンをクリック。[色の取得]というツールチップが出ます。

2.知りたい色にマウスを当てるだけで、その色のカラーコードとRGB情報が画像の上に表示されます。
それだけです!
この方法は、画像が自分のPCに保存されているときに役立ちます。
ウェブサイトなどの「画面上にある色」のカラーコードやRGB情報が欲しいときは、以下のツールがおススメです!

ものすごく重宝してます!
おわりに
「透過画像の合成」は、例えばブログタイトルの横や左右に、アイコンをワンポイントで入れたい時などに役に立つと思います!
また、自分のプロフィールアイコンに、自分が好きな食べ物を持たせるとか、添えるときも使えますね。
登録なし・無料でこんなに便利なペコステップ!
無料で、こんなに使いやすいってすごいです。まるでCocoon。

名前とアイコンもかわいいですね。
「ツール」のセクションに、他にも機能がありますので、ぜひ遊んでみましょう。
以下の透過ソフト(要ダウンロード)も紹介しています、高精度・多機能でおススメです!

「背景をスピーディーに透過にしたい」ときにおススメはこちら。













コメント