記事内の画像も含め、すべてCanvaで作成。
当記事では、Canvaの基本機能を使った編集方法をご紹介します。

なんでもいいので、練習用にテンプレートを1つ開いてみてください。
記事を読みつつ基本機能を使ってみましょう!
実際にクリックしながらやるほうが分かりやすいと思います。
アカウントの取得はこちらからできます。(無料です。)
編集方法

テンプレートをクリックしたり、サイズを指定したりすると、編集画面になります。
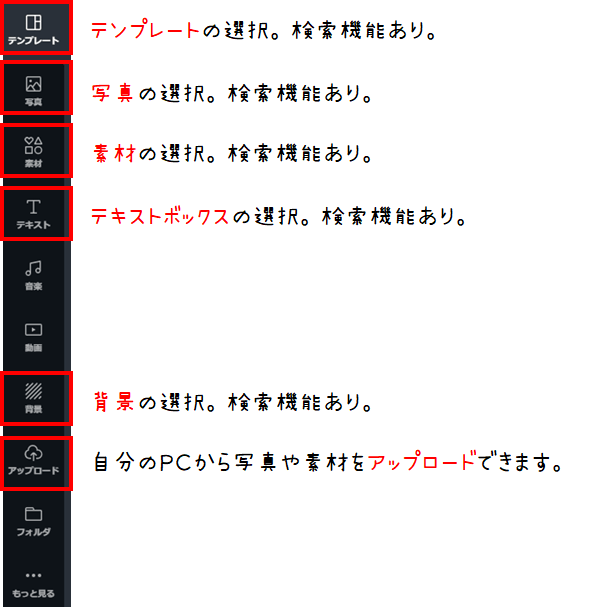
編集画面の左にメニューがあります。
基本機能となるのは赤枠のメニューだと思います。私は赤枠メニューだけで十分足りています。
「テンプレート」メニューは、
1.表示されているものを選ぶか、
2.キーワードを入力して検索結果から選ぶか、
というだけなので解説しません。
テンプレートをクリックすると、ページに反映されます。
検索のポイントは第一部に書きました。よろしければご参照くださいませ。
テンプレート検索のコツ

まずは、編集画面の便利機能を紹介します。
その後に、以下のメニューについて解説します。
- 写真
- 素材
- テキスト
- 背景
- ダウンロード
便利機能


編集をスムーズにしてくれる便利機能を紹介します。
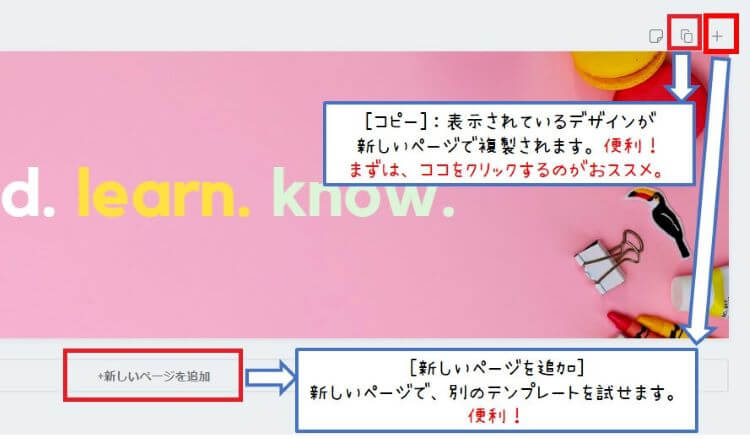
[コピー]と[新しいページを追加]です。
テンプレートの上にアイコンがあります。
[新しいページを追加]ボタンは、テンプレートの下にもあります。
[コピー]:表示されているデザインが新しいページで複製されます。便利! まずは、ココをクリックするのがおススメ。
[新しいページを追加]:新しいページで、別のテンプレートを試せます。便利!
テンプレートを選んだら、まずは[コピー]ボタンをクリックするのがおススメです。

「お手本」をとっておくほうが良いからです。変更していくうちに、「オリジナルはどうなっていたっけ・・・」と見たくなります。
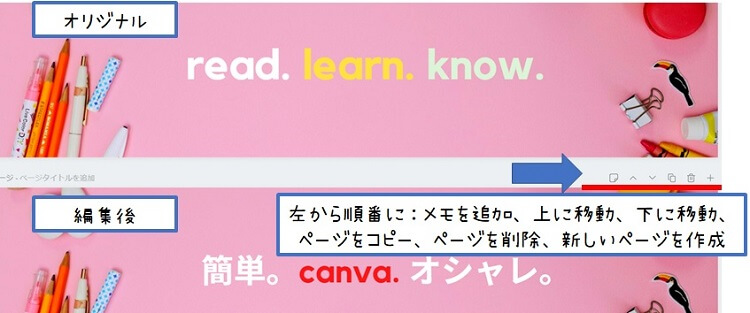
[コピー]を押して、編集してみました。やってみてくださいね!

すると、このように、複数バージョンをスクロールで比べられます。
新しいページの右上にも便利アイコンが並んでいます。
マウスを近づけるとラベルがでます。
- メモを追加:メモを残せます。
- 上に移動、下に移動:ページの順番を変えられます。
- ページをコピー:ページを新しいページに複製します。
- ページを削除:ページが削除されます。
- 新しいページを作成:新しいページを作成します。
この機能は、気に入ったテンプレートを使いまわしたいときも便利ですね。
例えば以下のように、同じデザインで色を変えるだけ、とか。Part1で使った画像です。コピーボタンを押して色だけ変えていきました。
次に、[新しいページを作成]を押してみます。
そして、左サイドの[テンプレート]メニューから、何かクリックしてみましょう。
複数のデザインを試せますね。

[ページをコピー]と[新しいページを作成]を使い、何パターンかをスクロールで比べると効率が良いです。
同じページで変更を加えていくと比べられないので、どのパターンが一番良かったか分からなくなります。
比較の便利機能

更に便利なのが、「全画面でも比較できる」というところです。
編集画面の右下を見ると、以下のようなメニューがあります。
矢印マークの[全画面表示]をクリックすると、全画面でデザインが表示されます。
全画面表示の終了は、キーボードのEscボタンを押すか、画面右下で[全画面表示の終了]をクリックです。
「一気に見たい」という場合は、同じく編集画面右下の[ページマネージャー]をクリックです。
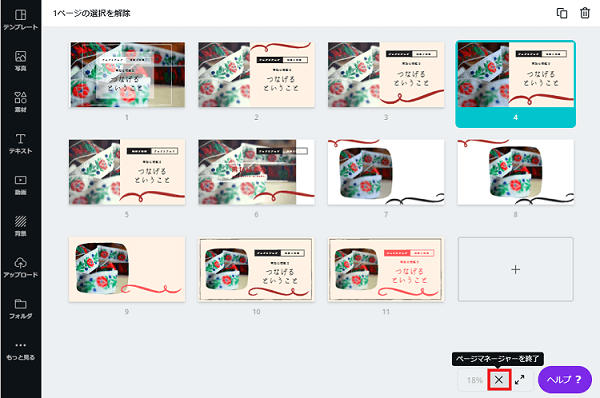
以下のような画面で、一気に複数ページを見られます。
終了するときは、画面右下の[ページマネージャーを終了]をクリックです。

Canvaの感想には「10分20分でできる」という声が多いですが、Canvaはテンプレートが多くて楽しすぎて、10分20分で作業を終えるどころか、私は作業を始められたためしがありません。
アイディアがある程度まとまっていて、
テンプレートをパッとうまく見つけられるならば、
10分20分でできると思います。
その域に達するには、基本機能をおさえたら「習うより慣れろ」で、どんどんテンプレートを見て目を肥えさせるのがおすすめです。
Canvaに慣れたら、自分のバックに何人ものデザイナーがいるのと同じです。

本当にパワフルなツールです。
写真を挿入

おススメの方法
1.写真用ボックスを挿入
2.写真を写真用ボックスにドラッグ
写真用ボックスを挿入
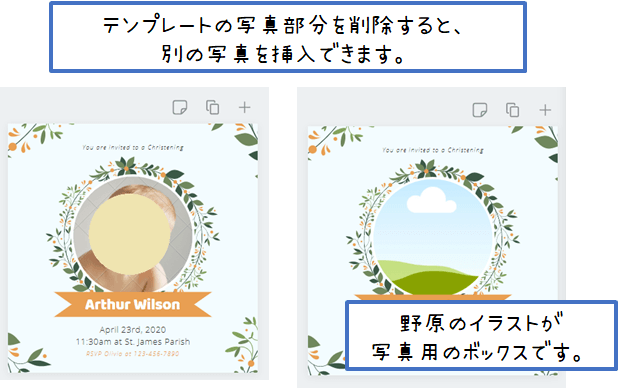
テンプレートに、すでに写真用ボックスが含まれているものもあります。
テンプレートの写真部分を削除すると、別の写真を挿入できます。
野原のイラストが写真用のボックスです。
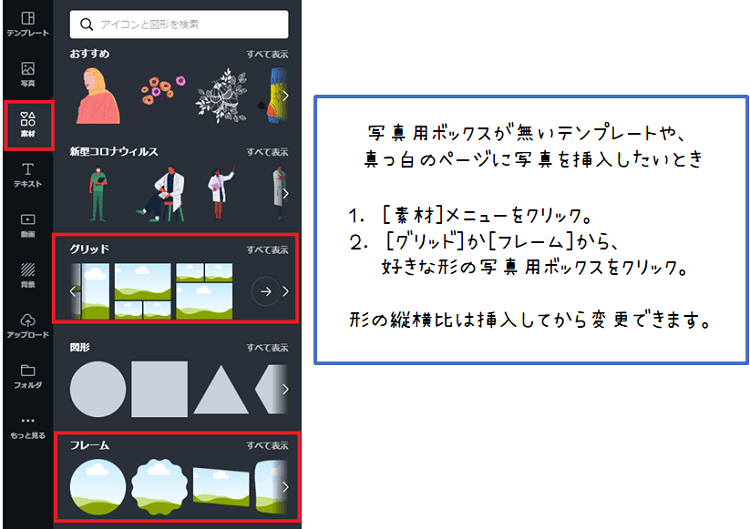
写真用ボックスを挿入する方法
写真用ボックスが無いテンプレートや、真っ白のページに写真を挿入したいとき
1. [素材]メニューをクリック。
2. [グリッド]か[フレーム]から、好きな形の写真用ボックスをクリック。
形の縦横比は挿入してから変更できます。
写真はどこから使うの?
1.Canvaの[写真]メニューで検索して選ぶ。
2.自分のパソコンからアップロード。(自分で撮った写真、または、別の写真素材サイトからPCにダウンロードしたものをCanvaにアップロードしてもOK。)
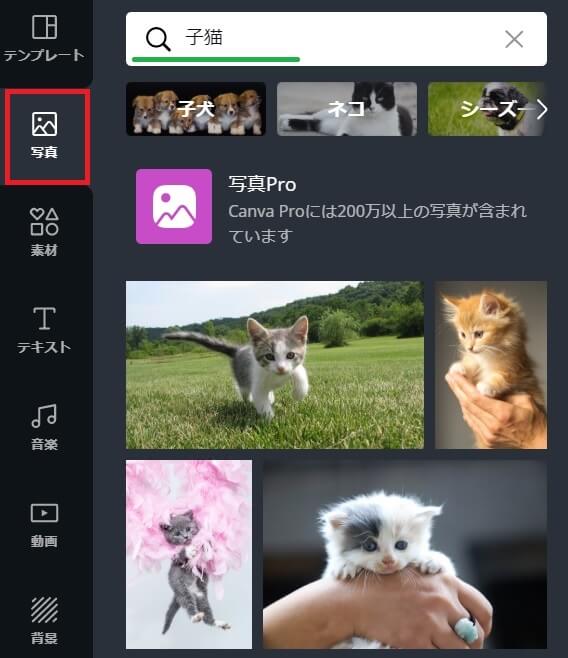
写真を検索・挿入
Canvaにいながら、無料写真サイトのPixabayとPexelsの写真素材を検索・利用できちゃいます。2019年に買収したそうです。
1.[写真]メニューをクリック。
2.検索ワードを入力。
3.好きな写真を写真用ボックスにドラッグ。(クリックだけでも挿入されます。挿入されてからドラッグでもOK。)
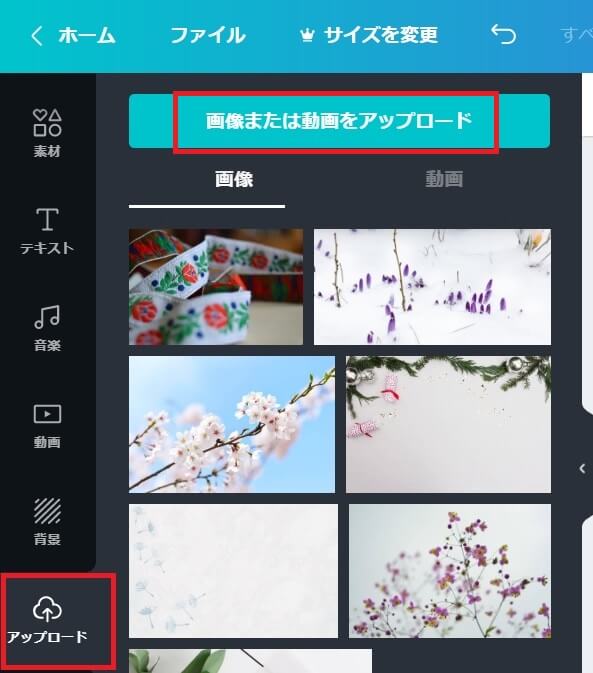
PCから写真をアップロード
自分で準備した写真を使いたい場合
1.[アップロード]メニューをクリック。一番下にありますね。
2.[画像または動画をアップロード]ボタンをクリック。
3.PCから写真を選んで[開く]をクリック。画像がアップロードされます。
上のように[画像]タブにリストされますので、写真用ボックスにドラッグして挿入します。(クリックだけでも挿入されます。挿入されてからドラッグでもOK。)
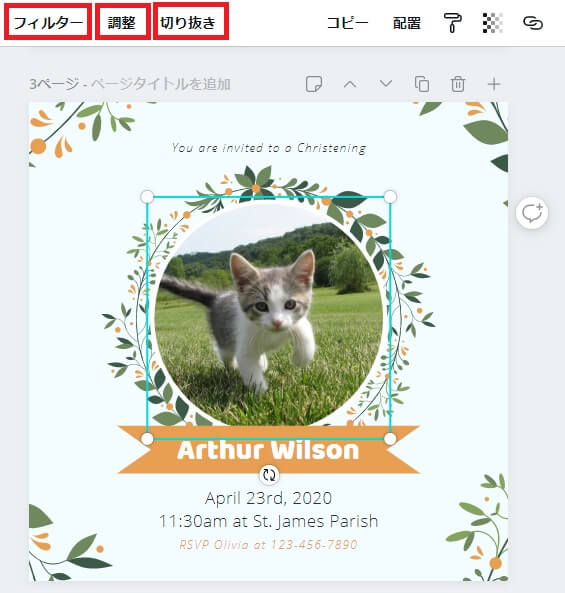
写真の編集
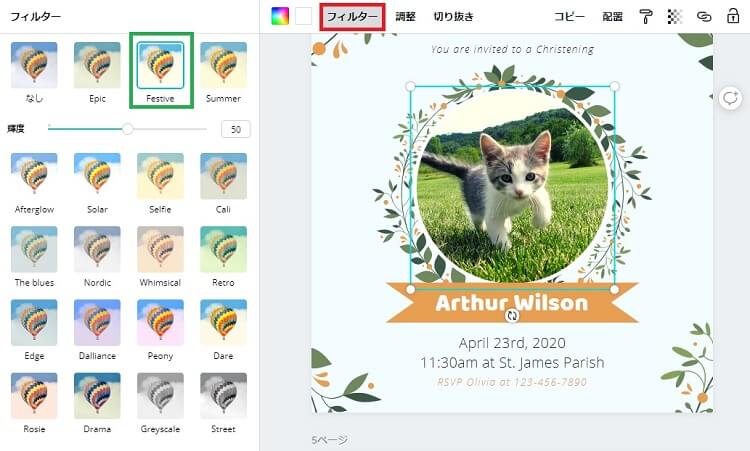
写真を挿入して、写真を選択すると、以下のように3つのメニュー([フィルター]・[調整]・[切り抜き])が出ます。
写真によっては、更に[エフェクト]というメニューも出ます。ちょっと使ってみたのですが、私は、まだあんまり楽しめていないので、今回は触れません。興味がある方は遊んでみましょう。いろんな効果をつけられるんですけど、シンプルな写真をそのまま使いたいと思う派なので、私にはあんまり向かないようです。
[フィルター]
写真の雰囲気を変えられます。「白黒」にしたいときなどワンクリックでできて便利ですね。以下のような選択肢があります。

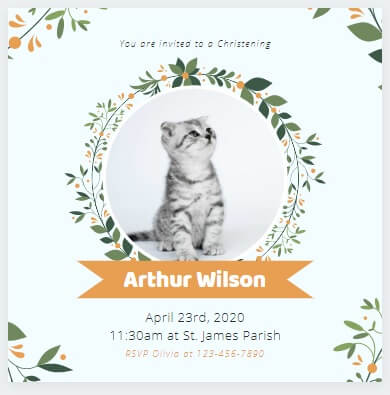
子猫の写真に、[Festive]という効果をつけています。元々明るい写真だったのであんまり違いが目立たないですが、更に元気な感じになりました。
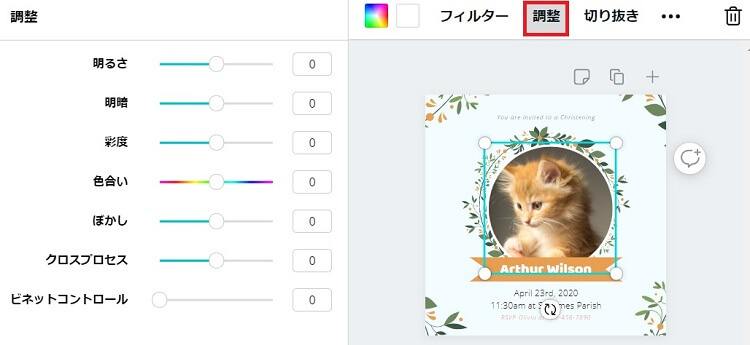
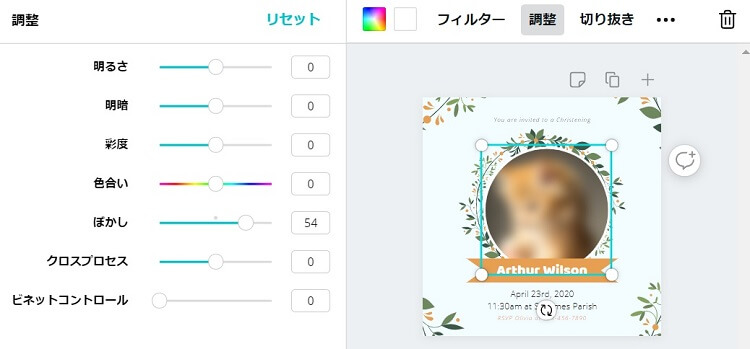
[調整]
[調整]をクリックすると、更に細かく自分で明るさなどを調整できます。

写真の質が良すぎて、調整不要でした★。
プライバシーの関係で、ぼかしを入れたいときはこの機能を使うと便利ですね。
[ぼかし]の数値をあげると以下のようになります。


ブログのアイキャッチで言うと、背景写真を全部ぼかして、記事タイトルを上にのせている方もいらっしゃいますね。
[切り抜き]
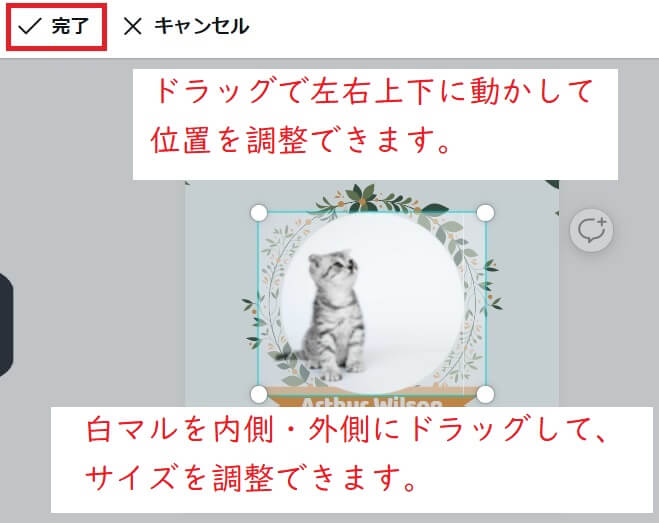
[切り抜き]をクリックすると、写真の位置を調整できます。調整したら[完了]をクリックです。
まぁ、真ん中にきました。サイズも大きくしました。写真によって、どれだけ調整できるかは変わります。被写体の周りに余白が多いほうが、この機能は使いやすいです。

視覚情報のパワーはすごいですよね。
その効果や、違う雰囲気の写真の比較がしてあって、とても参考になるページがコクーンのカスタマイズ記事をたくさん書いていらっしゃるぽんひろさんのサイトにあります。他にも、アイキャッチの作り方記事もあって、とても勉強になるのでおススメです!
素材を挿入

素材メニューをクリック。
イラスト、形、線、写真用ボックス、吹き出しなどを挿入できます。
キーワード検索で素材を探すこともできます。
例えば、Canvaと検索すると、Canvaのロゴがたくさんでてきます。
吹き出し、と検索すると吹き出しのコールアウトがたくさんでます。

素材をクリックするだけで、画面に挿入されます。
素材を選択していると、色や大きさなどを変更できるメニューが表示されます。
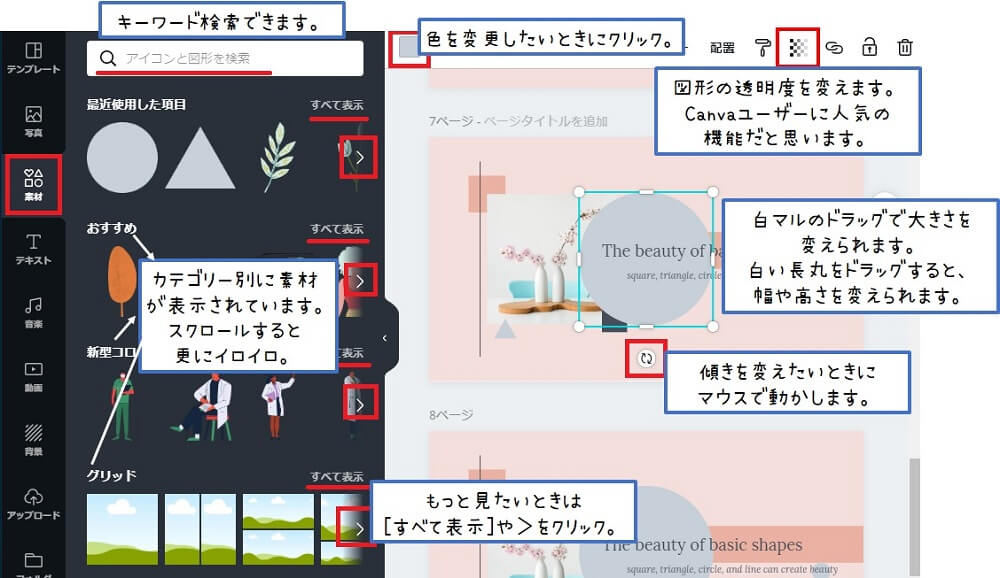
何か素材を挿入して、以下の機能を試してみてください!

素材のキーワード検索できます。
カテゴリー別に素材が表示されています。スクロールすると更にイロイロ。
もっと見たいときは[すべて表示]や>をクリック。
色を変更したいときは、その素材の色をした四角をクリック。
グラデーションのようなアイコンは、素材の透明度を変更します。Canvaユーザーに人気の機能だと思います。
白マルをドラッグすると大きさを変えられます。白い長丸をドラッグすると幅や高さを変えられます。
傾きを変えたいときに、丸い矢印マークをマウスで動かします。
色変更ですが、イラスト素材の場合、複数の色が使われていたりします。
すると以下のように、利用されている色のパレットが表示されます。(これができない素材もあります。)

複数色使われている場合も1色ごとに変更できます。便利!
[切り抜き]
素材の一部だけを使いたいときに切り取れます。
[反転]
素材の向きを変えたいときに使います。
素材によって、向きを変える[反転]メニューや
一部を拡大・切り取りできる[切り取り]メニューもあらわれます。
反転は[左右反転][上下反転]から選択できます。
切り取りは、先ほど写真セクションで紹介したのと同じ操作方法で調整できます。
色変更のコツ
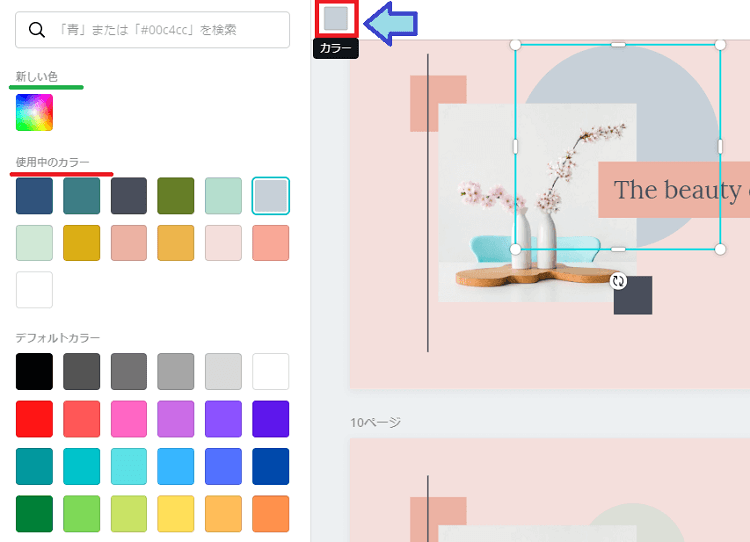
色を変えたいアイテムを選択すると、その色の四角いアイコンが上にでます。
クリックしてみましょう。
カラーパレットが左に表示されます。
[使用中のカラー]というところに、画面で使われている色が提案されています。

大抵、ここから選ぶとしっくりきます。

他、[新しい色]でカラーコードを指定したり、
一番下の[デフォルトカラー]から選ぶこともできます。
新しい色を作る場合、カラーピックというGoogleの拡張ツールを使えるようにしておくと、とても便利です。
ウェブサイト上にある好きな色をクリックするだけで、カラーコードを取得できるからです。

Canvaの他のテンプレートからもカラーコードをコピーできます。
便利!
使い方などは以下にまとめています。使用する際は、ChromeブラウザでCanvaを開いて作業することになります。
重なりの順番を変える
大抵、複数のアイテムを組み合わせて、1枚のデザインができあがります。
写真や素材、文字、背景などのアイテムが重なりあっていることになります。
その順番を変える方法です。
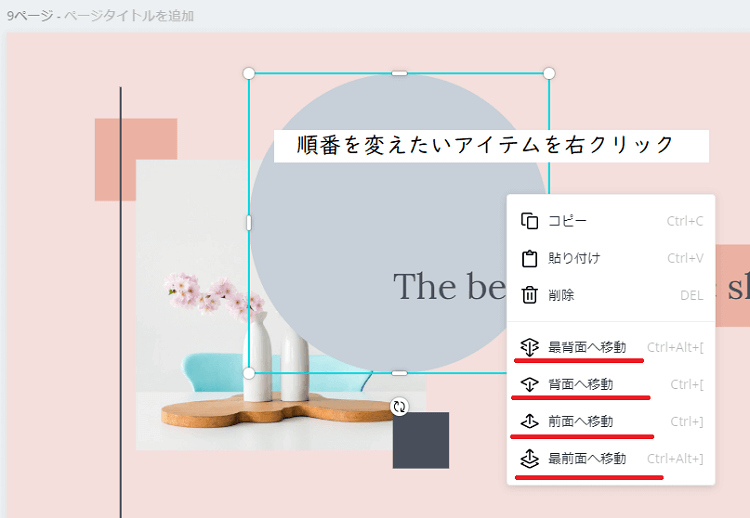
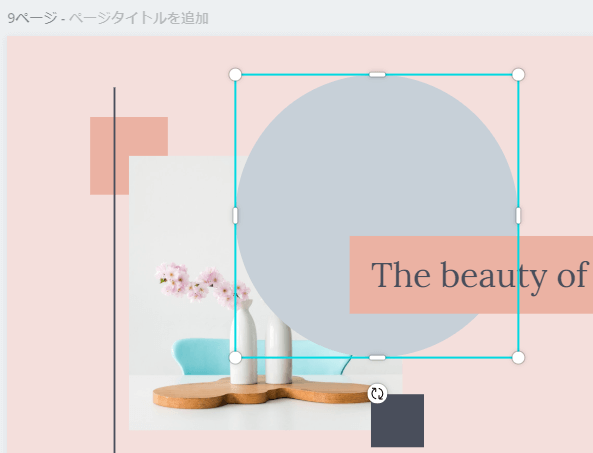
例えば以下のように「丸」を挿入したら、丸が写真の「上」にきました。写真の「下」にしたい場合は、丸を右クリック。

以下のオプションがあります。状況によって選択肢の数は変わります。
- 最背面へ移動:使われているアイテムの中で一番下になります。
- 背面へ移動:1つ下に移動します。
- 前面へ移動:1つ上に移動します。
- 最前面へ移動:使われているアイテムの中で一番上になります。
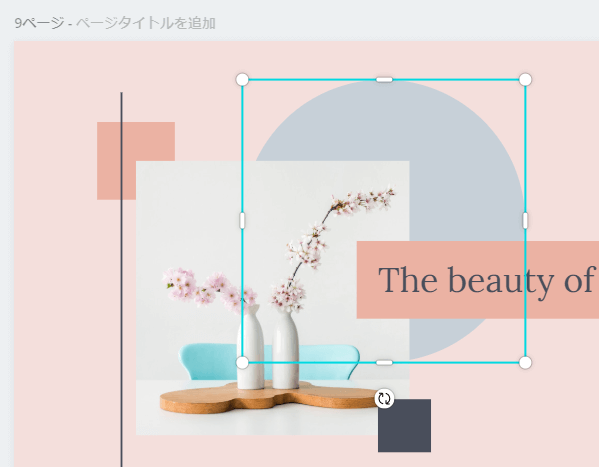
上の例だと、[背面へ移動]を1度押すと以下のようになります。文字が入っているボックスの下にいきましたが、まだ写真の上です。
2度押すと、写真の下にいきました。
この右クリックメニューは、どの素材でもあらわれる共通機能です。
何かが見えなくなった!というときは、この機能でアイテムの層の順番を変えましょう。
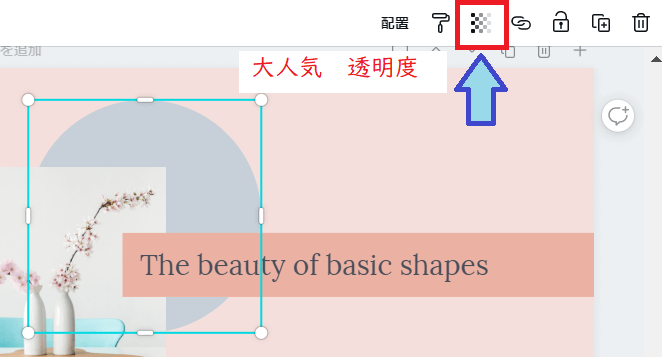
以下は、オリジナルのデザインに、〇と△の素材を追加して、色・大きさ・順番・透明度を変更したものです。

テンプレートの中には、丸・三角・四角・線などの基本図形だけで、オシャレなデザインになっているものがあります。
例えば上のデザインも、パワポで簡単に複製できるでしょう。ただ、複製はできるんだけど、やっぱり思いつかないです。
こんなに普通のものを並べただけでかっこよくできるなんて。

基本図形のパワーとデザイナーの力量に驚くばかりです。
[素材]メニューでも検索機能を使って、イロイロな素材を見ることができますが。
思うようなイラストが見つからない場合は、ぜひ、以下のイラスト素材サイトで検索・ダウンロードして、Canvaにアップロードして利用しましょう!
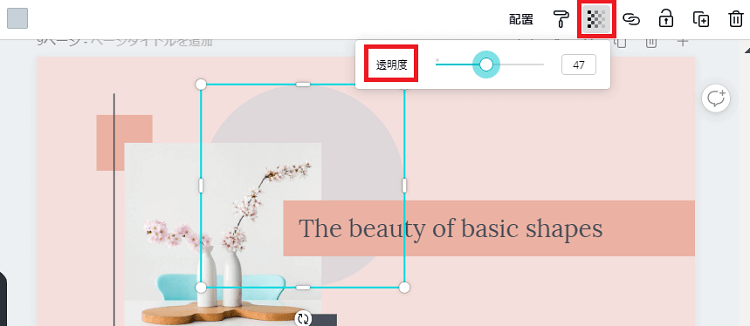
大人気の透明度
透明度を調整すると、すけ感がでます。
写真を背景に文字が入っているときによく使われています。

「透明度」はCanvaユーザー御用達機能・第1位ではないかと思います。
ブログのアイキャッチを簡単に作る方法
1.写真を挿入して、
2.丸や四角など、形を挿入して、
3.形の色・大きさ・場所・「透明度」を調整。
〇を動かすだけで、透け感具合が変化します。
4.テキストボックスをいれて文字を入力。
それっぽいアイキャッチになります。
次のセクションのLesson4のアイキャッチはこのステップで作りました。
文字の色・サイズ・フォント

テンプレートには、すでにテキストボックスがありますね。
クリックして、テキストを入力すれば編集できます。
ボックスを動かせない!
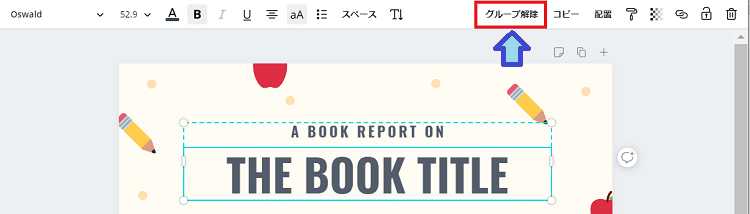
個々のボックスを動かせないときは、複数のテキストボックスが「グループ」になっています。
そのグループを選択した状態で、以下の[グループを解除]をクリックします。
すると、テキストボックスを動かしたり、削除したりすることができます。
新しいテキストボックス
テンプレートにも、まっさらなページにも、新しいボックスを追加することもできます。
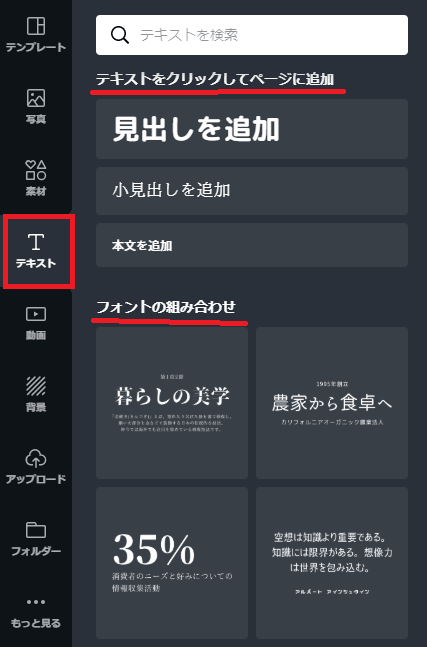
編集画面で、[テキスト]メニューをクリックして、お好みのテキストボックスを挿入します。
挿入した後に、フォントやサイズを自由に変えられるので、どれを入れても良いと思います。
「フォントの組み合わせ」は、センス良くフォントの組み合わせができあがっていて便利ですね。
ぐーっと下までスクロールすると、英語もでてきます。
内容・フォント・色・サイズももちろん変更可能です。
これも、複数のテキストボックスがグループになっている場合が多いです。
個々のテキストボックスを動かしたり削除したい場合は、[グループを解除]をクリックです。
文字の編集

ものすごくいろんなことができます!
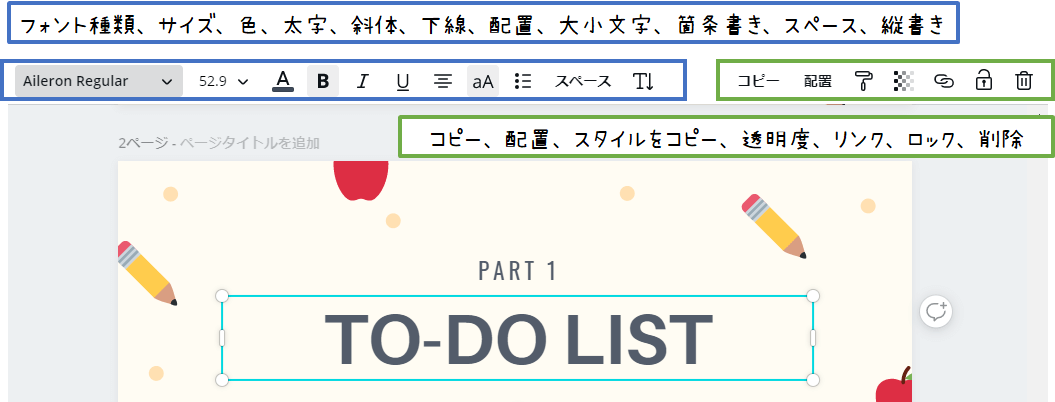
テキストボックスを選択すると、以下の順番でアイコンが並んでいます。
(フォントや言語の種類によって、使えない機能もあります。)
青枠部分は、クリックしたら絶対に分かります。一部だけ解説をいれました。
- フォント種類:
フォントの種類を選べます。日本語フォントの反映に少々時間がかかることがあります。 - サイズ
- 色:
文字の場合、色の変更アイコンがAマークになります。他のときは四角いアイコンですが。 - 太字
- 斜体
- 下線
- 配置:
ボックス内の「テキストの配置」です。左揃え、中央揃え、右揃えから選べます。 - 大・小文字:
英語の大文字と小文字を切り替えます。日本語だと無効です。 - 箇条書き
- スペース:
文字・行の間隔です。文字間隔は文字と文字の幅。行の間隔は、行の高さを設定することで調整します。これは複数行ないと試せません。
フォントの種類によっては、文字間隔がすごくつまっているものがあります。そんなときに、文字間隔の調整は重宝します。便利。 - 縦書き
緑枠で囲った部分は、「素材」にも共通しています。以下のような機能です。
- コピー:
テキストボックスや素材をコピーできます。別のテンプレートや新しいページに貼り付けられます。使いまわしができて便利! - 配置:
複数のボックスの配置(そろえかた)です。左揃え、中央揃え、右揃えから選べます。 - スタイルをコピー:
フォントの種類やサイズ、色など、「文字内容」以外の情報をコピーできます。私はイマイチこれがうまくいかず、ボックスごとコピーして内容を変えるほうが楽だなと思っています。 - 透明度:
度数を調整することで、透け感を出せます。大人気! - リンク:
選択したテキストや素材にURL情報を追加できます。「PDF」として保存するとリンクが有効になります。 - ロック:
編集メニューが消えます。おそらく、複数人数で作業するときなど、「これ以上編集しないで」というマークになるのでは、と思います。
素材などで、最初からロックがかかっているものは、コピーしたり編集できません。 - 削除:
テキストボックスや素材を削除できます。(パソコンのDelボタンでもできます。)

テンプレートを使うときは、フォントの種類や色は、そのままでバッチリです♪。内容はどうしても変わるので、私は大きさを変えることが一番多いです。
背景

背景部分の色合いや素材も、大分印象を変えるものですね。
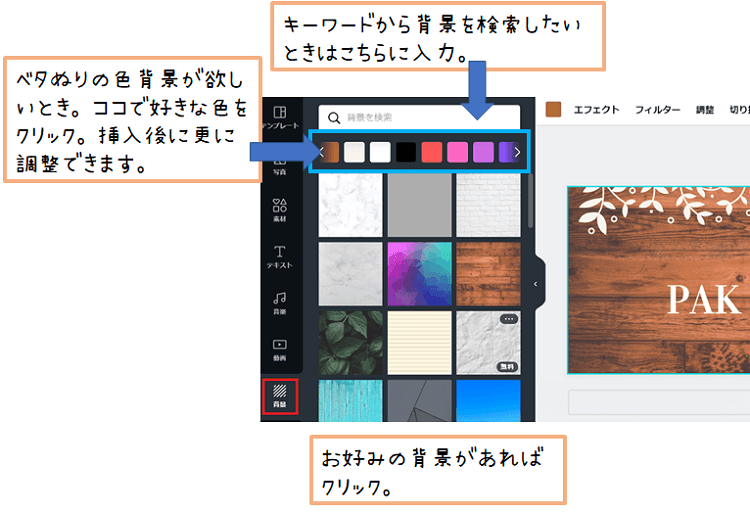
[背景]メニューをクリックします。
キーワード検索もできます。シンプルなキーワードで。
ベタぬりの「色」だけ欲しい場合は、検索ボックス下のカラーパレットから選択。色を反映したあとに、もっと細かく指定できます。方法は上記の目次4-1番と同じです。

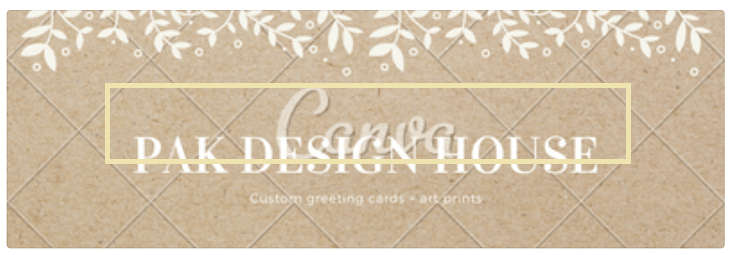
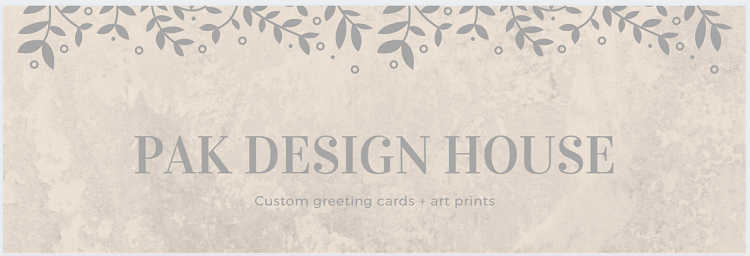
背景素材が有料だったオリジナルテンプレートと変更後のサンプルです。

そっくりにはできませんでしたが、何となく雰囲気を保つこともできます。

上の有料素材は・・・コルクだったのでしょうか。他の無料写真サイトで似ているものが見つかるかもしれませんね。
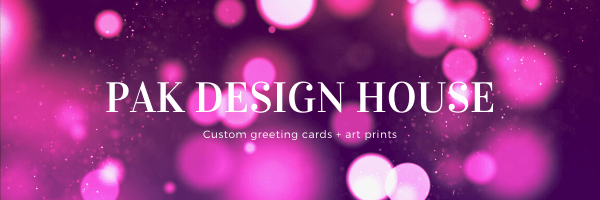
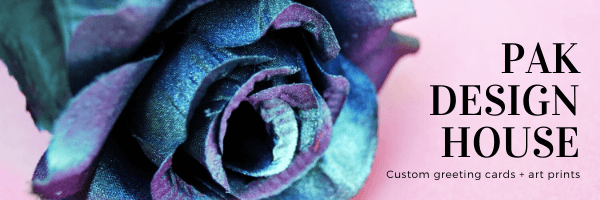
背景を変更したりして、何パターンか作ってみました。
イメージがそれぞれ違ってきます。
架空のお店ですが、頼みたいかどうか、気持ちが変わりますね。
ダウンロード

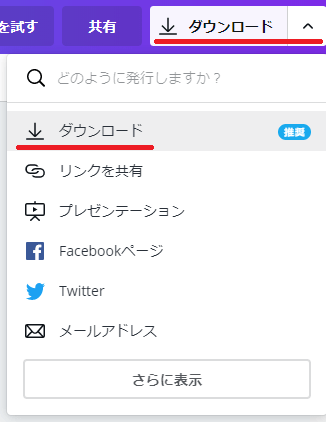
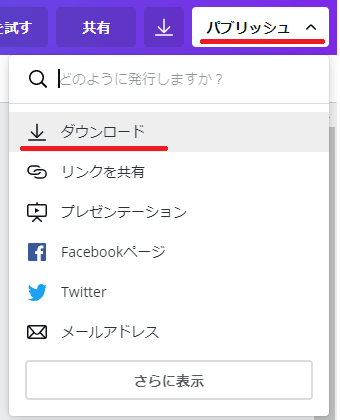
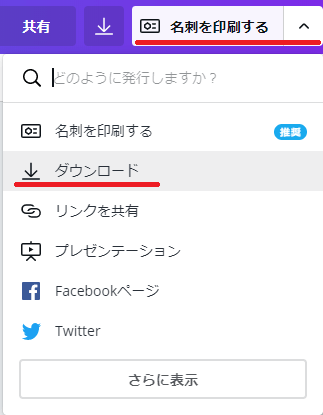
1.編集画面上部にあるバーの一番右にあるvマークをクリック。
ラベル名はその時によって違います。(ダウンロード、パブリッシュ、〇〇を印刷する、など。)
2.以下のようになりますので、[ダウンロード]をクリック。
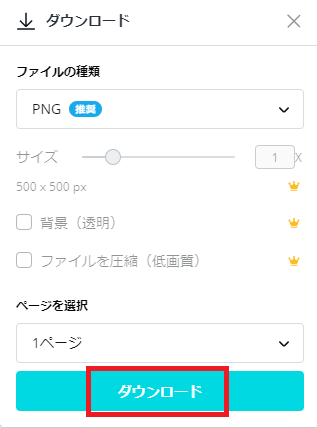
3.[ファイルの種類]を目的に応じて選びます。ブログに使ったりするならPNGが良いですね。(写真が多いときはJPGがいいかなと思います。)
4.複数のページを作成した場合、同じ画面の[ページを選択]で、ダウンロードしたいページにチェックをいれます。複数ページチェックして、一気にダウンロードすることもできます。(Zipファイルになります。)
5.[完了]をクリック。
6.[ダウンロード]ボタンをクリック。
このとき、ダウンロードボタンが[お支払いとダウンロード]になっていたら、有料アイテムが含まれているということです。
有料アイテムの確認・削除については第一部の目次1番で紹介しています。
7.自分のPCの好きな場所に保存して完了です。
ブログに使う場合は、その後に圧縮することをオススメします。以下のサイトの画面にドラッグするだけで、圧縮してくれますよ!
おわりに
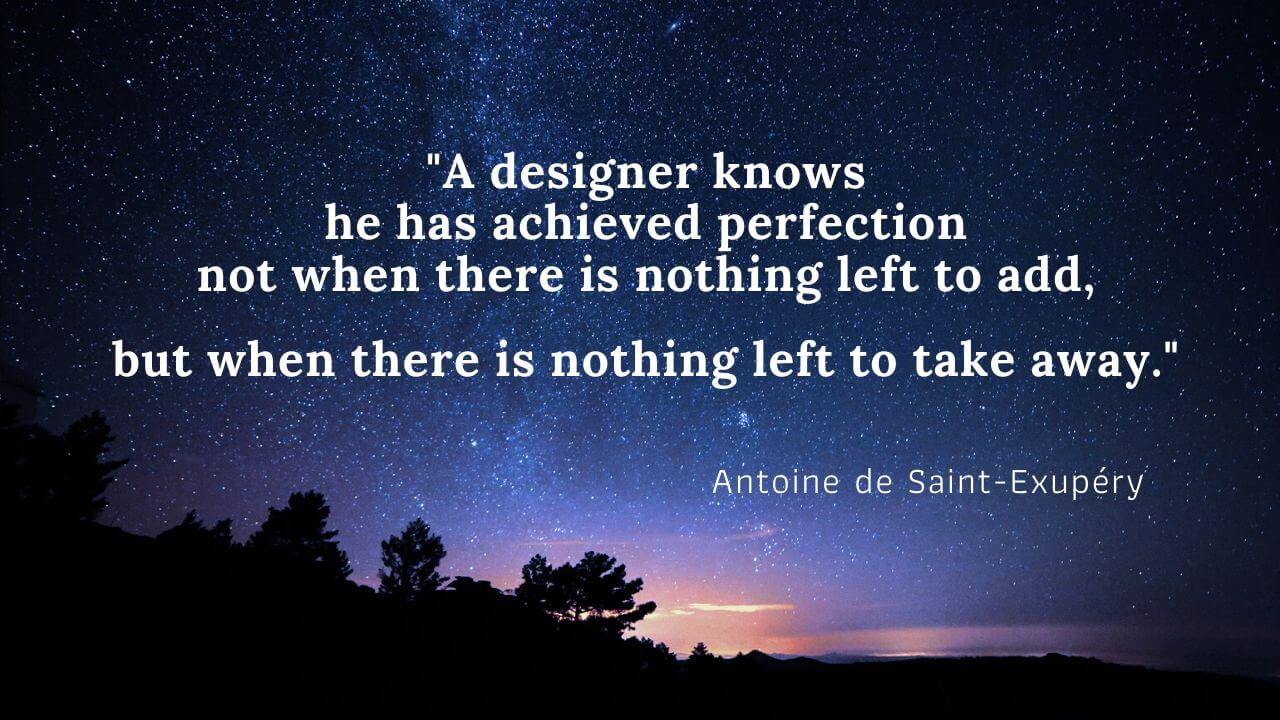
ダウンロードをするときに、デザインに関する名言が表示されます。
読み切れないときもあるんですけど、私は楽しみにしています。
デザインにまったく縁の無かった私も、興味が湧くというか、知りたくなります。
確か名言の中にも、良いデザインは、もっと知りたいと思わせる・・・的なものがあったと思います。

まさにCanvaのサイト自体がそんな感じです。
星の王子様の作者、サン・デグジュペリさんの名言も、なるほど~と思いました。
完ぺきなデザインは、足すものがない状態ではなく、引くものが無いこと、っていうような。
ダウンロードメッセージが消えるのが早すぎて、一語一句正確には書けない・・・。
ついついイロイロ足したくなるところですが。
シンプルを心がけると、スタイリッシュで、かつうまく伝わるデザインができるのかなと思います。












































コメント