Jill WellingtonによるPixabayからの画像(パワーポイントで編集。)
あると楽しいのが「プロフィールアイコン」でございます。 「アバター」というらしいです。そちらのが短いので、以下、本文では「アバター」と書きます。
自分的に楽しいだけでなく、「覚えられやすくなる」というメリットもあると思います。

視覚情報は大切ですね!
アバター選びのポイント
とにかく。

これいい!好き!
と思えるのが一番。 それで十分かなと思いますが。
おススメは、以下のポイントを意識することです。(読者体験から感じたことです。)
- 自分のキャラとの相性
- ファビコンとの相性
- ライター名との相性
- サイトのコンテンツやブログタイトルとの相性
ライターのキャラ・ファビコン・ライター名・アバター・サイトコンテンツやブログタイトルに、ゆるくでもつながりがあると、サイト全体に独自の雰囲気が生まれ、覚えやすさもアップするような気がします。

オリジナル感!
全部合わせるのは難しいので、その内いくつかでも合うといいですよね。 つながりがなくても、選んだ理由やエピソードを語れる選択をすると、後で「プロフィールページ」などでネタにもできますね。それがまた、覚えやすさにもつながる気がします。

私は未だにプロフィールページを作っていないですが★。
私の場合 植物つながり
「ファビコン・ライター名・アバター」の3つにつながりを持たせました。
元々「庭みたいなブログを作りたい」という気持ちがあったので、「植物つながり」にしています。
ファビコンとアバターは葉っぱ。
ライター名には「実」をいれて「育実」。(いつも平仮名表示ですが、正式には漢字もつけました。・・・正式って言っても自分の中でですけど。)
「育つ」という漢字も、植物を連想しています。
植物については書けないのでコンテンツやブログタイトルとのつながりはありません。
が、アイキャッチ画像になるべく植物を入れて、雰囲気を出しています。(数枚入れてませんケド。)
私のキャラは・・・肉食・草食でいったら、草食かなと思うので、こじつけはできます。(これは後付けです。笑。)メインで選んだ理由は、「植物」ということに加えて、緑の葉っぱで「初心者」である自分を表現するためです。
パワポでアバター作り

私はパワポで自作しましたが、もし無料のイラストをお求めなら、私のおススメは「イラストボックス」です。 登録方法・使い方の紹介記事はこちらです:
ファビコンとアバターのイラストは、自分でパワーポイントで作りました。 私のアイコンはすべて図形の組み合わせです。
図形を挿入する

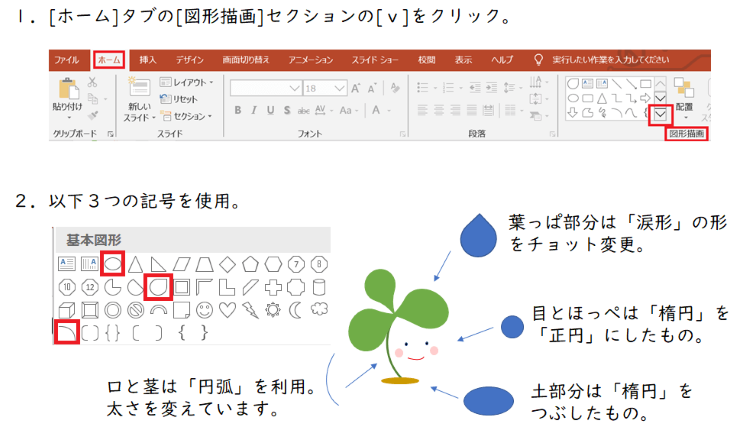
1.[ホーム]タブの[図形描画]セクションの[v]マークをクリック。
2.3つの記号(涙形・円弧・楕円)を使用。
葉っぱ部分は涙形の形をチョット変更したもの。
目とほっぺは「楕円」を「正円」にしたもの。
土部分は「楕円」をつぶしたもの。
口と茎は「円弧」を利用。
図形を選んだら、パワーポイントのシート上でドラッグすると、図形が挿入されます。
で、サイズ・色・傾きなどを調整しながら、合わせて並べてできあがりです。
以下はすべて順不同です。
形を変える

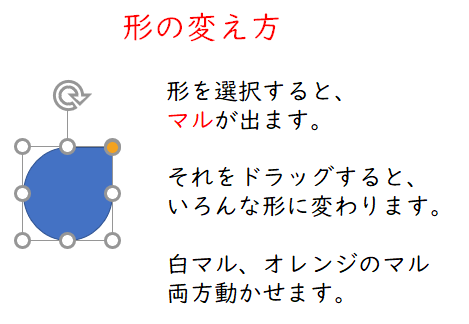
形の変え方
形を選択すると、マルが出ます。 それをドラッグすると、いろんな形に変わります。 白マル、オレンジのマル両方動かせます。

例えば長方形は「四角」ということに変わりません。そういう場合は縦横比を変化させられる、ということです。
傾き(角度)を変える①

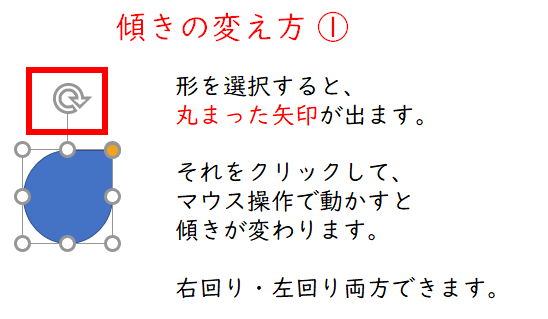
傾きの変え方①
形を選択すると、丸まった矢印が出ます。
それをクリックして、マウス操作で動かすと傾きが変わります。
右回り・左回り両方できます。
大きさを変える①

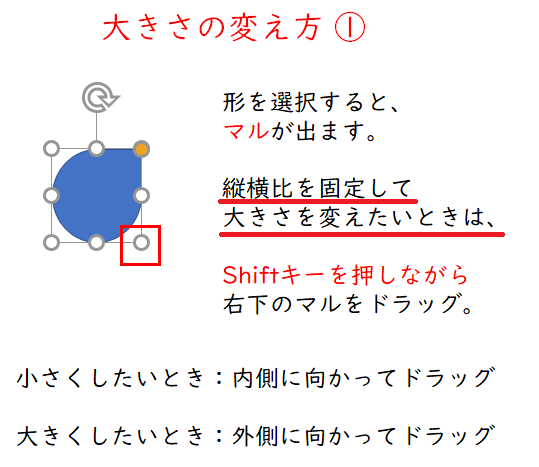
大きさの変え方①
形を選択するとマルが出ます。
縦横比を固定して大きさを変えたいときは、Shiftキーを押しながら右下のマルをドラッグ。
小さくしたいとき:内側に向かってドラッグ
大きくしたいとき:外側に向かってドラッグ

サイズ変更には白マルを使います。
オレンジのマルはバランスを変えます。
縦横比を変えたい、という場合は、Shiftキーは押しません。
「正円」を作るには
「楕円」を入れて、Shiftキーを押しながら右下のマルをドラッグです。
(もしくは、後述する細かい設定で、タテとヨコの数値を同じ値にします。)
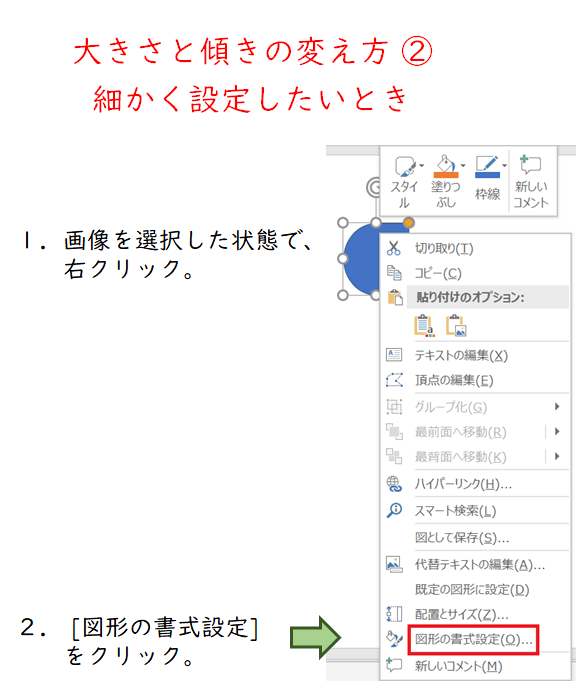
傾きと大きさを変える②

大きさと傾きの変え方②
細かく設定したいとき
1.画像を選択した状態で右クリック。
2.[図形の書式設定]をクリック。

3.[図形のオプション]で[サイズとプロパティ]をクリック。
【大きさ設定】 以下の値を変えて、大きくしたり、小さくしたり。
[高さ]・[幅]・[高さの倍率]・[幅の倍率]
縦横比のバランスを保ちたいときは[縦横比を固定する]をチェック。
[縦横比を固定する]をチェックチェックしているときは、4つの内どれか1つの値を変えればOK。
【傾き設定】 傾きを細かく調整するときは、[回転]の値を変更。
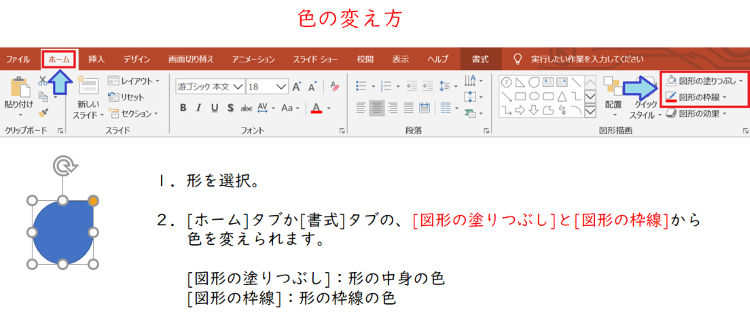
色を変える

1.形を選択。
2.[ホーム]タブか[書式]タブの、[図形の塗りつぶし]と[図形の枠線]から色を変えられます。
[図形の塗りつぶし]:形の中身の色
[図形の枠線]:形の枠線の色容
[図形の塗りつぶし]画面 ~ 形の中身の色を変えたい

上の画面で、[図形の塗りつぶし]をクリック。

[テーマの色]にある色をクリックで選択できます。
[塗りつぶしの色]をクリックすると、更にたくさんの色からクリックで色を選べます。
[塗りつぶしの色]をクリックして開いた[色の設定]画面で、[ユーザー設定]タブを選ぶと、RGBで色の指定ができます。
スポイト機能も便利!後述します。

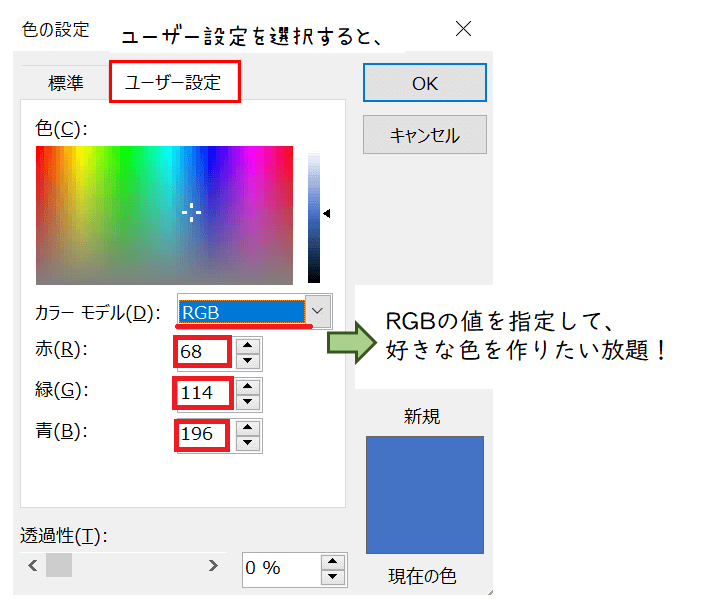
[図形の塗りつぶし] > [塗りつぶしの色] > [ユーザー設定]を選択すると、以下の画面になります。

[ユーザー設定]タブを選択すると、RGBの値を指定して、好きな色を作りたい放題!

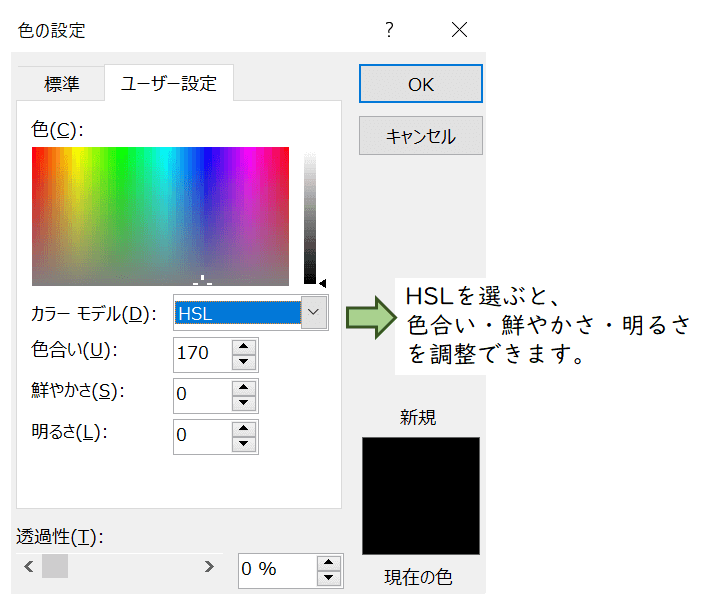
[ユーザー設定]タブにある[カラーモデル]でHSLを選ぶと、色合い・鮮やかさ・明るさを調整できます。
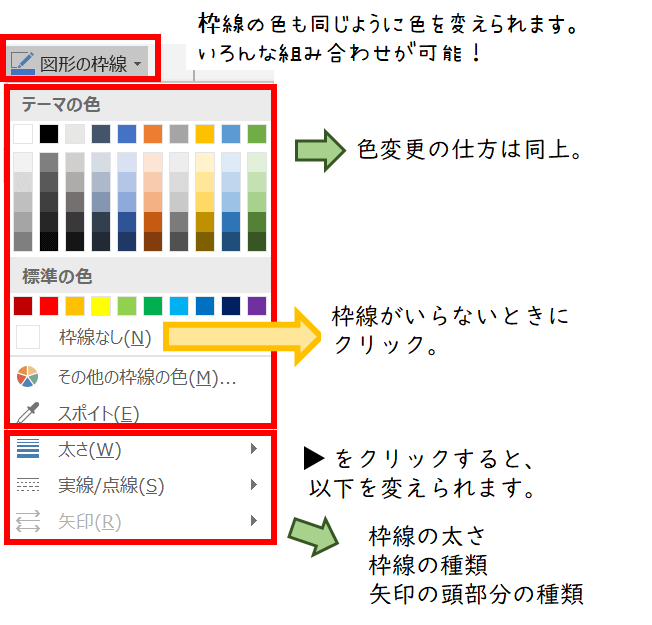
[図形の枠線]のオプション

図形の枠線の色も、同じように変更できます。
中身と枠線で、いろんな組み合わせが可能になりますね。
色変更の仕方は同じなので省略します。
枠線がいらないときは、[枠線なし]をクリックです。
一番下に、[太さ]・[実践/点線]・[矢印]というオプションがあります。
それぞれの▶をクリックすると、枠線の太さ・枠線の種類・矢印の頭部分の種類の変更ができます。
便利!スポイト機能!

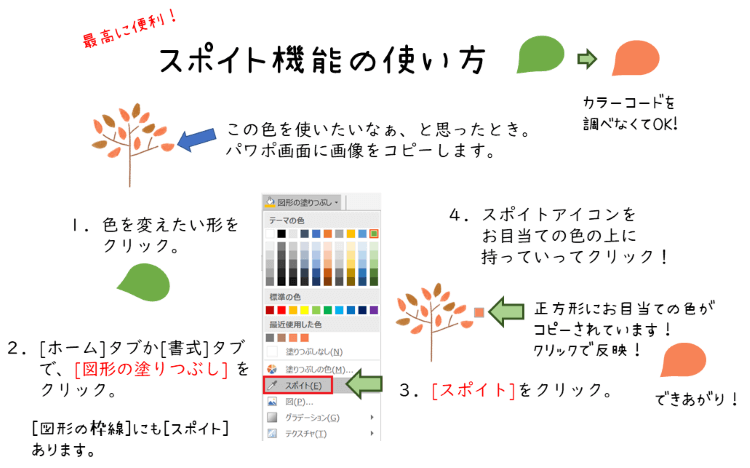
最高に便利!スポイト機能の使い方
この色をつかいたいなぁ、と思ったとき、パワポ画面にその色を含む画像をコピーしておきます。
1.色を変えたい形をクリック。(希望の色をつけたい形をクリック。)
2.[ホーム]タブか[書式]タブで、[図形の塗りつぶし]をクリック。
3.[スポイト]をクリック
4.スポイトアイコンをお目当ての色の上に持って行ってクリック!
正方形にお目当ての色がコピーされています!
クリックで反映!
できあがり!
[図形の枠線]にも[スポイト]あります。
カラーコードを調べなくてもOKなので便利です!
イラストを1枚の画像に
できあがったら、バラバラの記号の集まりから、1枚の画像にすると便利です。
おススメの方法:
1.該当のアイテムだけをすべてコピー。
2.ペイント画面に貼り付け。
3.余白ができてしまったら、ペイント画面内でトリミング。
4.ペイント画面でイラストをコピー。(Ctrl キーを押しながらAキーを押す。指を離して、Ctrlキーを押しながらCキーを押す。)
5.パワポ画面に戻って貼り付け。(Ctrlキーを押しながらVキーを押す。)
すると、個々のパーツが1枚の画像になっています。
他、パワポの「グルーピング機能」でも、1枚にできるのですが。
文字パーツを使っていなければ、以下のグルーピング機能も便利です。

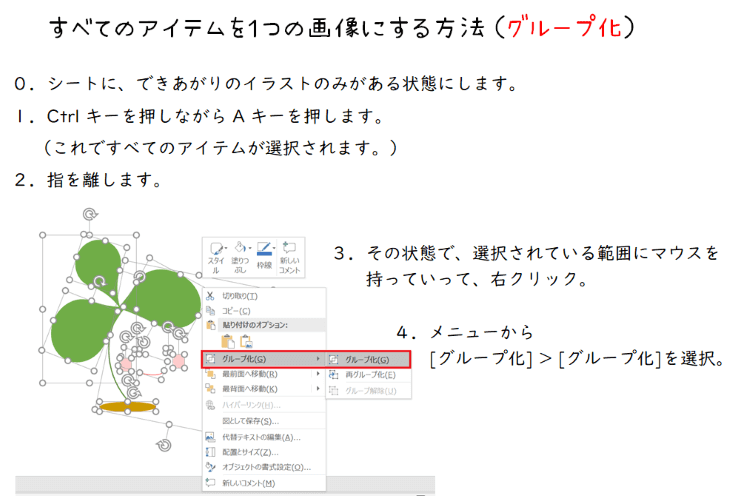
すべてのアイテムを1つの画像にする方法(グループ化)
0.シートに、できあがりのイラストのみがある状態にします。
1.Ctrl キーを押しながら A キーを押します。(これですべてのアイテムが選択されます。)
2.指を離します。
3.その状態で、選択されている範囲にマウスを持っていって、右クリック。
4.メニューから[グループ化] > [グループ化]を選択。
画像のサイズ調整
普段は、サイズ調整はファイル保存してからでいいのですが、
240 x 240 の正方形サイズ、などと厳密に決まっている場合は、以下の方法がおすすめです。
1.パワーポイント画面上で、イラストがそのサイズにおさまる大きさに調整しておく。
2.ペイント画面で、240x240 pixcelサイズの画面を作っておく。
3.イラストをパワポからペイント画面にコピー。
4.ペイント画面で位置を微調整してファイル保存。
詳細に書くと以下のようになります。
アイコンを作るときは、大きいサイズでやるほうがやりやすいので、思い切りのびのびと、大きなサイズで作成します。
以下画像の左側は、パワーポイント画面でかなり大きく見えています。
完了したら、上述の方法で「1枚の画像」にします。
そうすると、ドラッグで小さくできます。

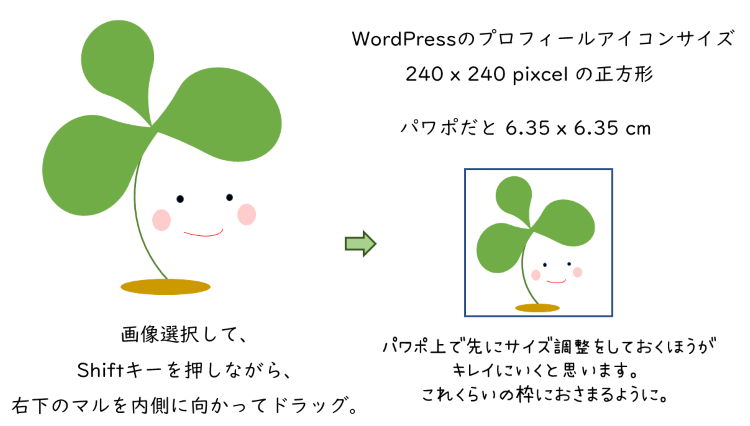
1枚の画像にしたら、それを選択して、Shiftキーを押しながら、右下のマルを内側に向かってドラッグ。小さくします。
例えば、WordPressのプロフィールアイコンサイズは240 x 240 pixcelの正方形です。
パワーポイントでは大体、6.35 x 6.35 cmの正方形を作り、それにおさめるサイズにしておくと便利です。(他にもやり方はあるのですが、この方法がキレイにいきます。)
パワポで6.35cmx6.35cmの四角形を作る方法:
1.四角形を挿入。
2.目次2-5番に書いた方法で、四角形のサイズを6.35㎝に調整。
3.この四角形は目安ですので、サイズ調整したら、削除します。
ペイント画面でサイズの準備をしておきます。

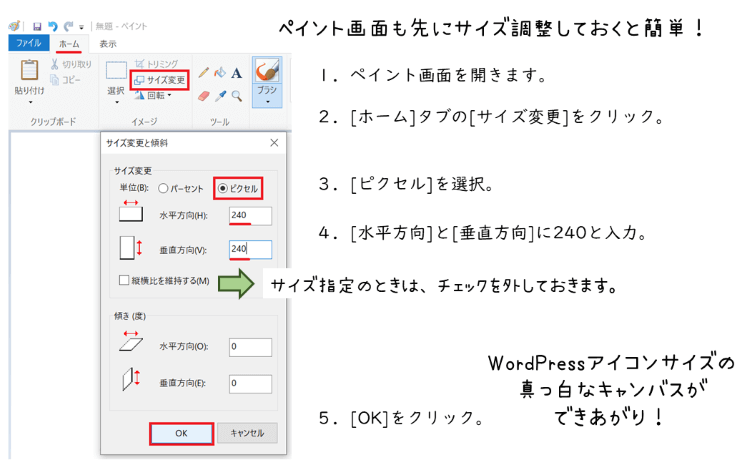
ペイント画面も先にサイズ調整しておくと簡単!
1.ペイント画面を開きます。
2.[ホーム]タブの[サイズ変更]をクリック。
3.[ピクセル]を選択。
4.[水平方向]と[垂直方向]に240と入力。
サイズ指定のときは、[縦横比を維持する]からチェックを外しておきます。
5.[OK]をクリック。
WordPressアイコンサイズの真っ白なキャンバスができあがり!
パワーポイントからイラストをコピーします。(イラストだけを選びます。サイズ調整目安の四角形はコピーしません。)

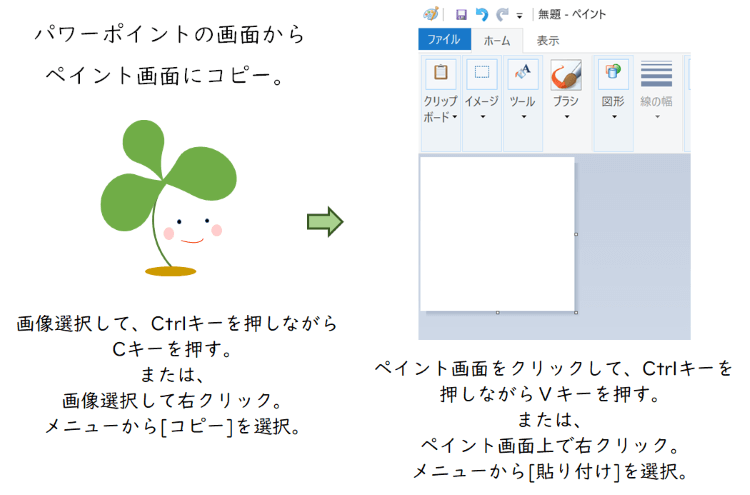
パワーポイントの画面からペイント画面にコピー。
画像選択して、Ctrlキーを押しながらCキーを押す。
または、
画像選択して右クリック。
メニューから[コピー]を選択。
ペイント画面をクリックして、Ctrlキーを押しながらVキーを押す。
または、
ペイント画面上で右クリック。
メニューから[貼り付け]を選択。
位置を微調整してファイル保存してできあがりです。

貼り付けると、左上に寄っています。
マウスでドラッグか、
キーボードの矢印キーで真ん中に持っていきます。
[ファイル]メニューで[名前を付けて保存] > [PNG画像]を選択してPCに保存。できあがり!
上の状態だと、背景が白で入っている状態です。
それでもOKな場合は終了です。 透過については以下の記事があります。

イラストから選ぶとき
できあがったイラストから選ぶとき、「おしい・・・ちょっとだけ違う・・・」と思うこともあるかもしれません。
そんなときに、上記のパワポ機能や当ブログの画像メニューにある記事がお役に立てるかもしれません。
顔がついていないイラスト
静物や植物をアイコンにしたい場合は、顔がついていないかもしれませんね。

あえてそのまま、「顔ナシ」でもカワイイと思います。
が、顔をつけたい場合、当記事の目次2-1番にあるように、パワーポイントの記号で顔をつけられます。(括弧や「v」など、テキストに使う記号やアルファベットも使えます!)
私は「眉毛・まつ毛・鼻・耳」は省略しましたが、それも、記号でつけられるので、気に入ったイラストに顔をつけたいときは、パワポがおすすめです!
私はシンプルな顔しかできていませんが、その線で検索すると、パワポ達人のブログがでてきて、けっこうイロイロな表情が作れますよ!
色がチョット違う
デザインは気に入ったけど、色だけ変えたい場合、パワーポイントの色の変更を試してみることをおススメします。 詳しくは以下の記事の目次1番にあります。目次1-2番の例で、どんなことができるかのイメージがつくと思います。
柄を変えたい
デザインはぴったりだけど、柄を変えたい場合。
例えば、ストライプ柄のカバンやマグカップ。
形は完璧だけど、花柄にしたい、な~んてとき。
バナー工房の画像切り取り機能を試してみることをおススメします。
1.自分が求める柄の画像を見つけておく。
2.それをカバンやマグカップ型など、好きな形に切り取る。
バナー工房の画像切り取り機能は以下の記事の目次の3番にあります。
雰囲気を変えたい
デザインはぴったりだけど、雰囲気(素材感)を変えたい場合。
例えば、デッサン風にしたい、水彩っぽくしたい、というような場合、パワーポイントの機能を試してみることをおススメします。(それ以外にも選択肢はあるので、ぜひ見てみてください。)
以下の記事の目次2番にある機能です。
おわりに
毎日見ることになるので、アバターは丁寧に選びたいところですね。
姿としては、自分に変わって、読者の方にあいさつしたり、語りかけたりする存在になるわけです。

なが~くお付き合いしたい相棒を見つけましょう!







コメント