今までペコステップで透過にしていたのですが、
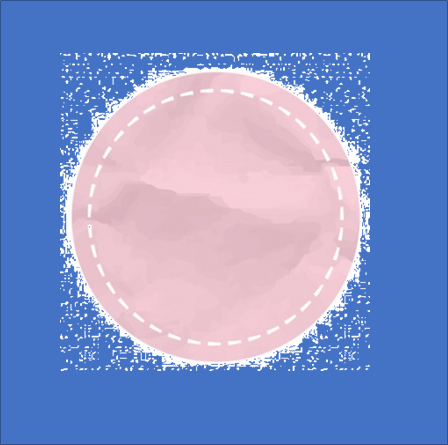
こういう手ごわいのがでてきました。

このボヤボヤした感じだと、色を選択しにくいのです。
そこで、以下のソフトを自分のパソコンにインストールしました。(無料!登録不要!)

驚きの精度!!!



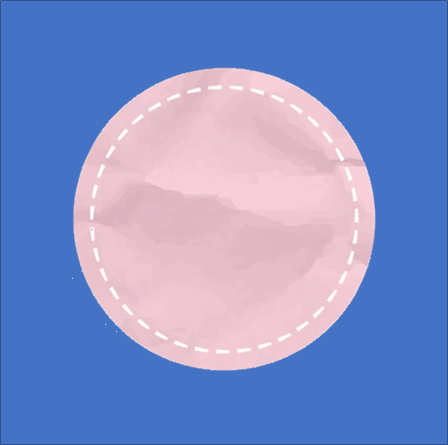
この仕上がり!!!
大満足!
更に!
姉妹ソフトがあり、「透過合成ソフト」も作ってらして、これもまた感動の使いやすさでした!
私は「パワポ」で合成して、透過する、という方法をしていました。
このソフトだと、透過+透過でいきなりできあがるので、効率的です。こちらもおススメです!
今回は「手軽に透明png」のデモをしようと思います。公式ページにも手順が分かりやすく書いてあるのですが、あまりに感動したのでサラッと★。
手軽に透明pngをダウンロード
1.まずはこちらのページを開きます。
2.使い方が書いてある下までスクロールします。
[ダウンロード]セクションがあります。

動作環境に合わせてどちらかをダウンロードして、お好みの場所に保存します。私は64-bitバージョンをダウンロードしました。
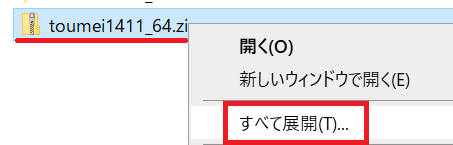
4.フォルダの上で右クリックして、[すべて展開]をクリック。(zipファイルの解凍です。)

5.フォルダの中に、以下のexeファイルがあります。ダブルクリックですぐ使えます!

「手軽に透明png」 を使ってみる
1.ダブルクリックで「手軽に透明png」の画面を開きます。
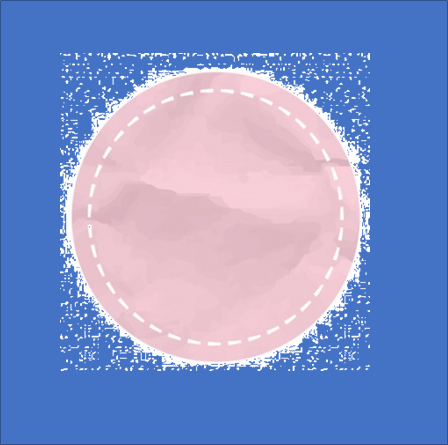
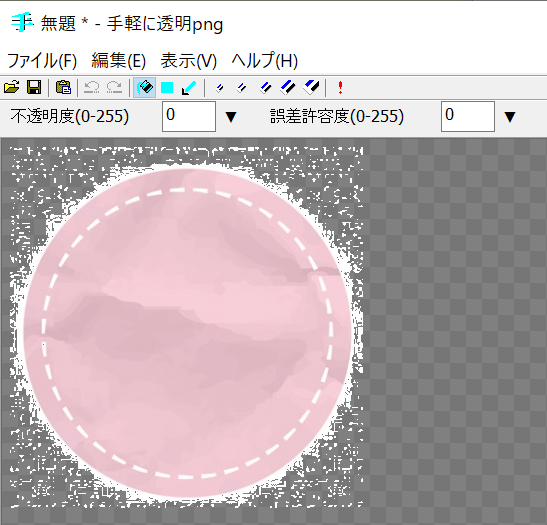
2.ドラッグで透過にしたい画像ファイルを開きます。(または、[ファイル]メニューから[開く]をクリックして画像を選択。)こうなります。

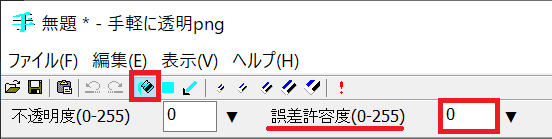
3.以下の[塗りつぶし]機能と[誤差許容度]を使ってみます。

[塗りつぶし機能]は、クリックしたところを透過にしてくれます。シンプルなものは、[誤差許容度]をセットで使わなくても、塗りつぶしだけでOKですが。
私の今回の画像は、「実はイロイロな種類の白」が混じっている状態だったようです。
そのため、[塗りつぶし機能]だけだと、クリックした点しか消えませんでした。
そこで[誤差許容度]です。ここに数値を設定すると、「大体同じ色を消してくれる」ことになります。
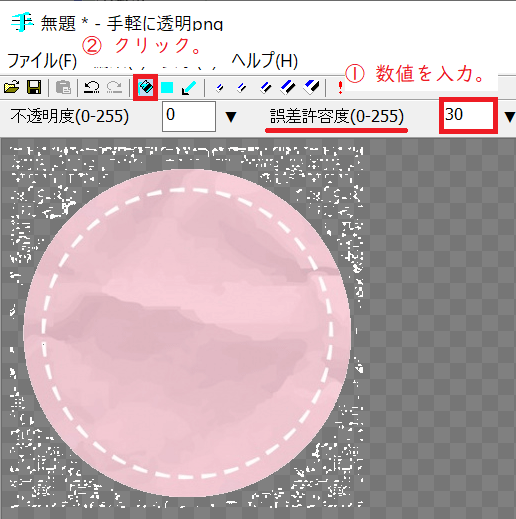
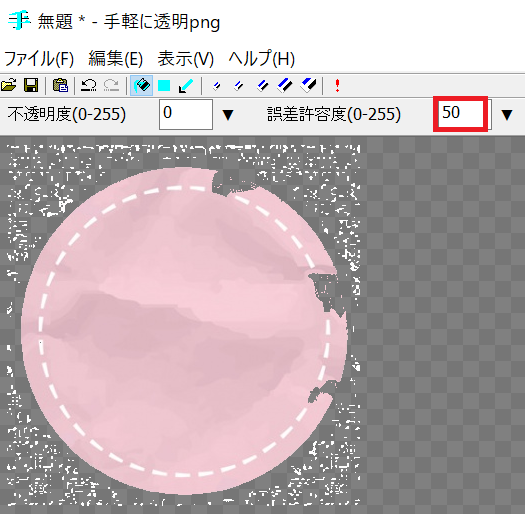
私の例では、「30」をセットして、塗りつぶしアイコンを選択。
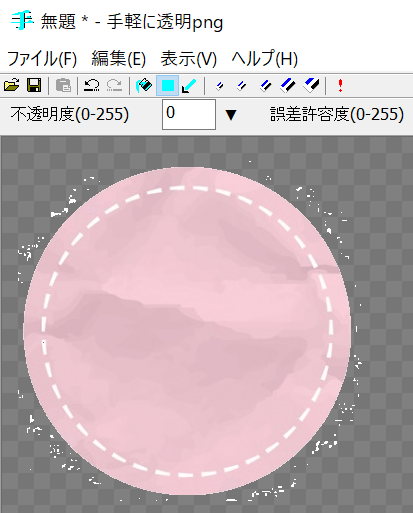
そして円の縁取りの辺りをクリックしたらこうなりました。

円の周りのボヤボヤがキレイにとれています。こうなるともう楽ちん。
ちなみに、誤差許容度のちょうどいい数値は、それぞれの場合で異なります。
例えば私が、40を設定するとこうなりました。消えすぎです。ピンクに見えたけど、マーブル状に白色も入っていたんですね。

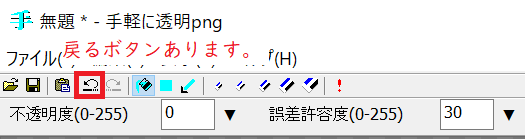
いやいや・・・と思ったら、[戻る]ボタンがありますのでやり直しましょう。(Ctrl + Z のショートカットキーも使えます。)


難しいところは処理できたので、次は「四角形モード」を使いました!
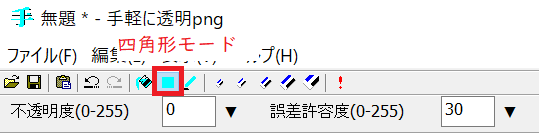
4.「四角形モード」機能は以下の赤枠部分です。

ドラッグで作った四角形の範囲を透過にしてくれます。
四角形を作り続けて、以下のようになりました。


細かい点は拡大表示して、「消しゴム」を使うと楽ちんです!
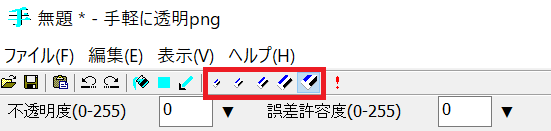
5.「消しゴム」機能は以下の赤枠部分です。

感動の、5段階!!!
広い範囲は大きい消しゴム、狭い範囲は小さい消しゴムを使えますね。
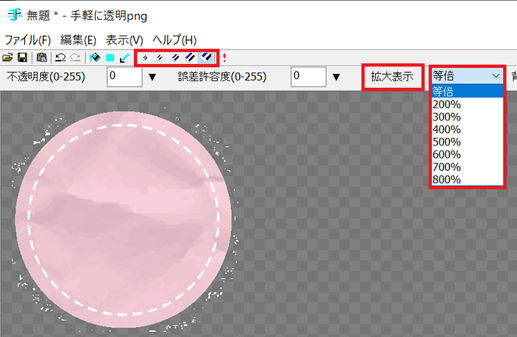
消しゴム機能は、「拡大表示」機能とセットで使うとやりやすくなります。

300%でこんな感じ。この白い点をどんどん消しゴムで消します。

消しゴムをすべらせるように使うと、ワンストロークでかなり消せます。スムーズにできるのでどんどん消せます。
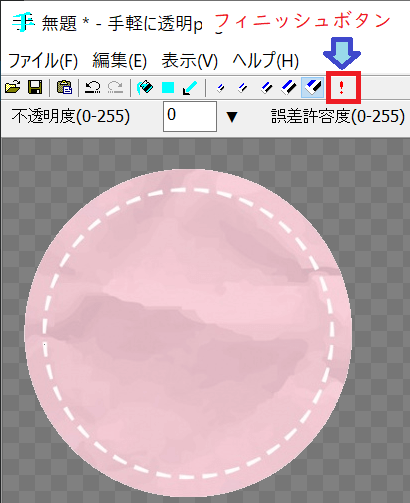
6.もうすでに、かなり良い感じですが、更に・・・!「フィニッシュボタン」を押すと、こまか~いギザギザがとれます!!!

縁取りがスッキリしているのが分かりますでしょうか。

7.[ファイル]メニューから画像を保存してできあがり!
おわりに
トップページのボタンを作り直したくて作業していて、ちょっと手間取っていました。
救世主のようなこの感動ソフト。

これまた、なぜ無料?!
にもかかわらず、高精度で多機能!
ご紹介した機能を使えば、手ごわい画像もきっと、ストレスなく透過にできます!

このようなソフトをシェアしていただいて、ありがたいことです。





コメント